Comprender el marcado semántico: Conceptos básicos e impacto en SEO
Hola a todos En este artículo, hablaremos sobre el marcado semántico y por qué es importante para su sitio web si planea participar en la optimización de motores de búsqueda.
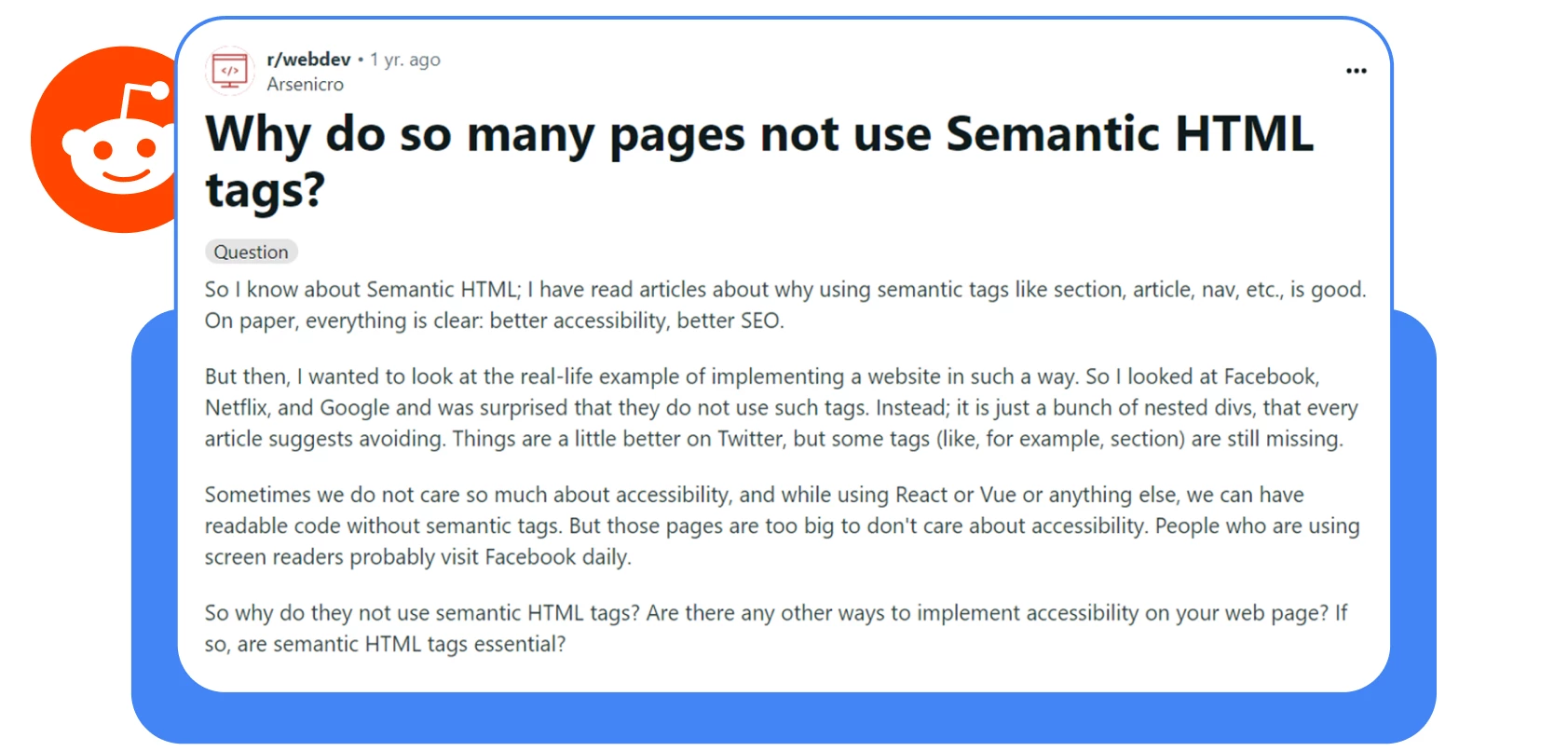
Empecemos con esta captura de pantalla de un hilo de Reddit:
Últimamente, se pueden encontrar muchos sitios web cuyos desarrolladores simplemente no utilizan etiquetas HTML semánticas. Algunos piensan que su sitio ya es SEO-friendly. Algunos simplemente no quieren molestarse. Y algunos todavía utilizan <div id=»nav»> mientras que la documentación de HTML5 recomienda hacer esto: <nav>.
Pero esa no es la cuestión ahora. Muchos programadores utilizan tradicionalmente construcciones como
<div id=»nav»> para denotar la navegación u otros elementos estructurales de una página. Así que antes de
de llegar al problema y su solución, veamos lo básico.
¿Qué es el marcado semántico?
El HTML semántico, también conocido como marcado semántico, implica el uso de etiquetas HTML que transmiten el significado de su propio contenido, como encabezados, navegación, secciones de página, listas y párrafos.
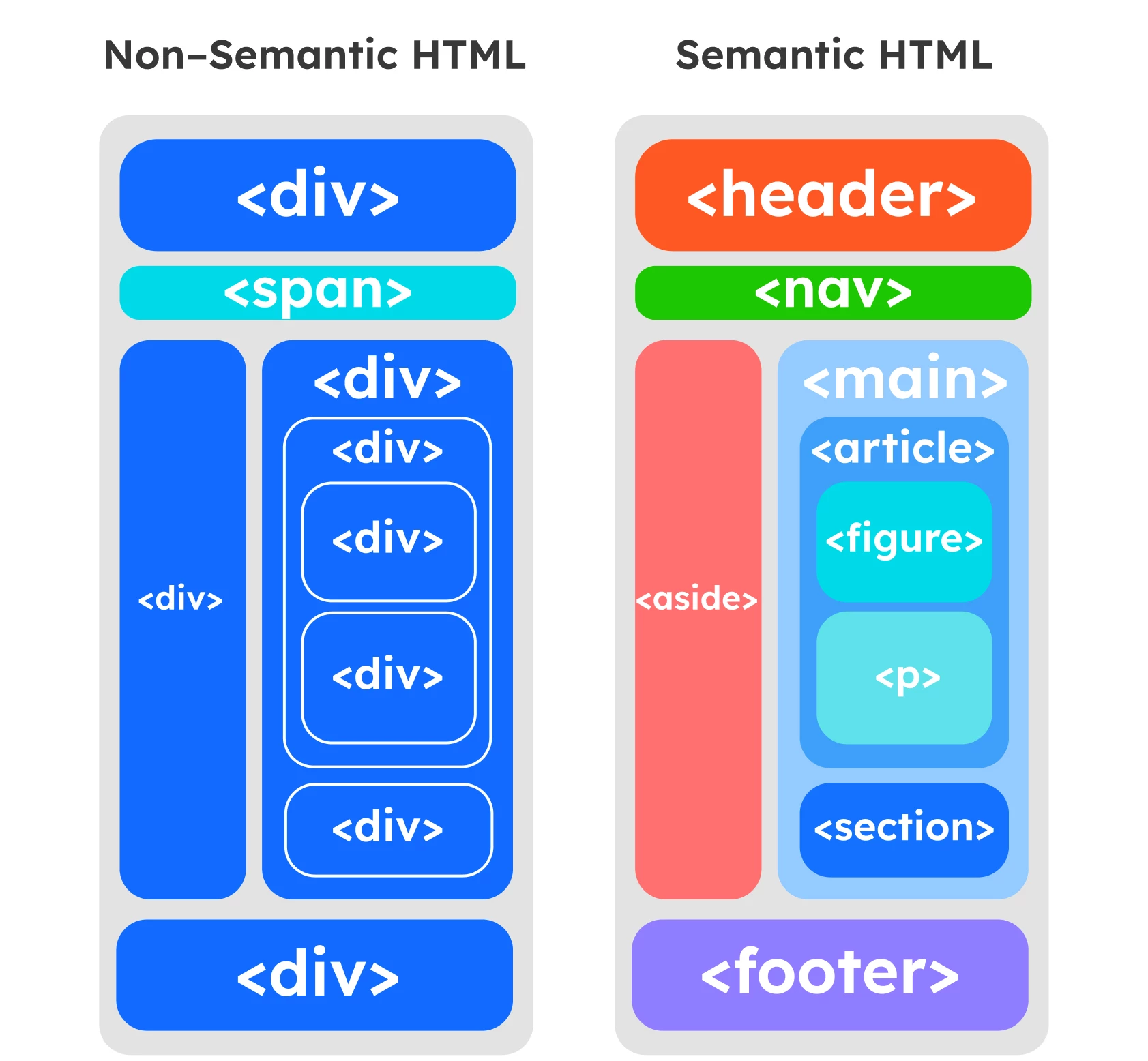
Para mayor claridad, aquí tiene una comparación de un sitio web con marcado semántico y sin él.
En general, este tipo de marcado cumple dos funciones principales:
La primera es simplificar la vida de los robots de búsqueda.
¿Qué significa esto? Cuando un robot de búsqueda ve etiquetas HTML semánticas, entiende con precisión de qué es responsable el contenido de la etiqueta. Por lo tanto, entre dos sitios web del mismo tema, tendrá preferencia en los resultados de búsqueda el sitio con marcado semántico (por supuesto, siempre que los demás parámetros estén aproximadamente al mismo nivel).
La segunda es aumentar la accesibilidad de su sitio web.
Si cree que las personas con deficiencias visuales no utilizan Internet, se equivoca, simplemente lo hacen de forma diferente. Utilizan programas especiales llamados lectores de pantalla, que «leen» y vocalizan el contenido de la página. Cuanto mejor esté marcado semánticamente el sitio en términos de HTML, mejor (más claro) se vocalizará para el usuario.
He aquí un vídeo visual que demuestra cómo funciona un lector de pantalla:
«Cómo experimenta un usuario de lector de pantalla un sitio web accesible e inaccesible».
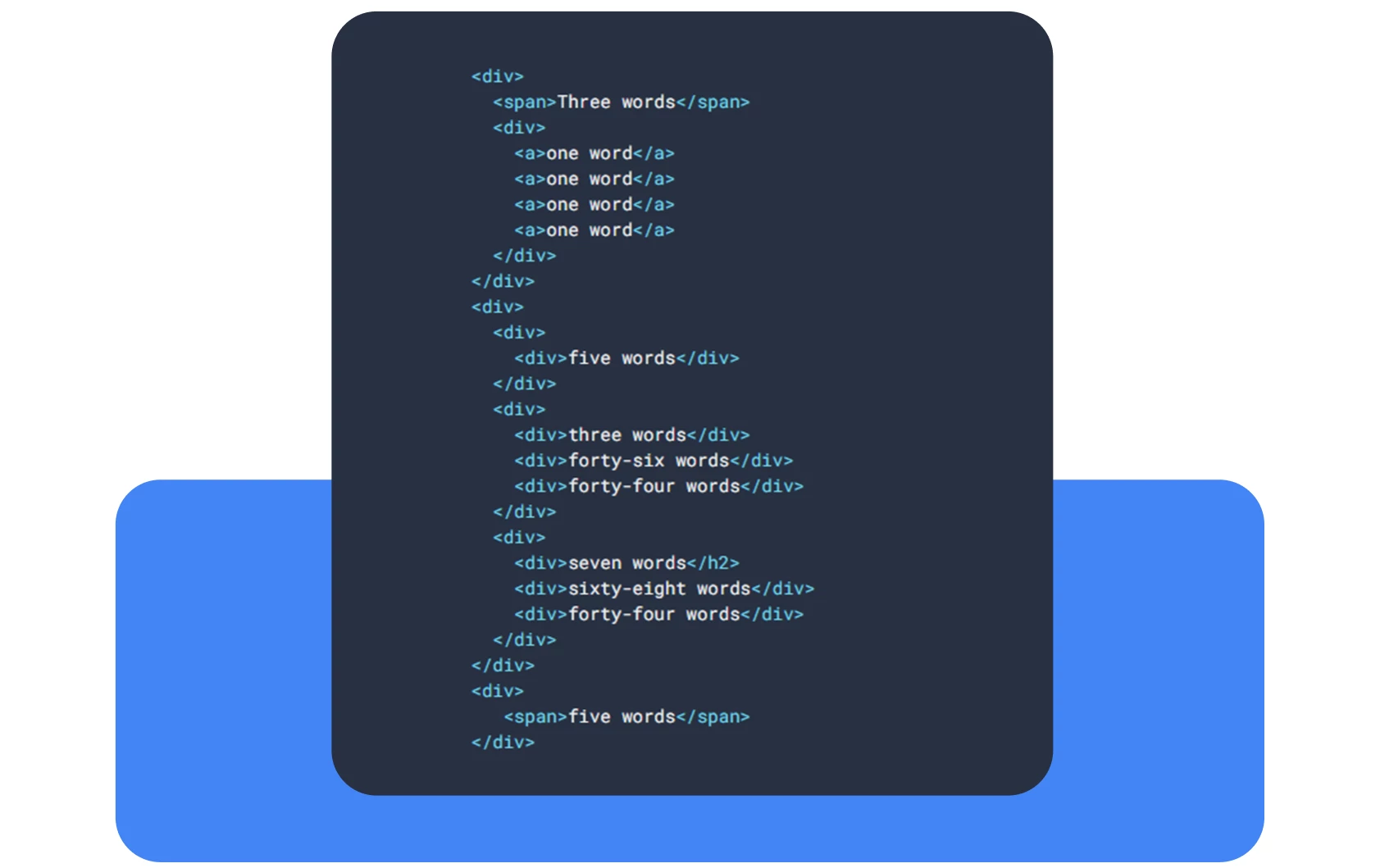
Lo mismo ocurre con los robots de búsqueda a la hora de indexar tus páginas si no utilizas las etiquetas HTML necesarias. He aquí otro ejemplo del sitio web.dev (un sitio de ayuda a desarrolladores de Google). En primer lugar, echa un vistazo a este trozo de código que sólo utiliza
las etiquetas <div> y <span>.
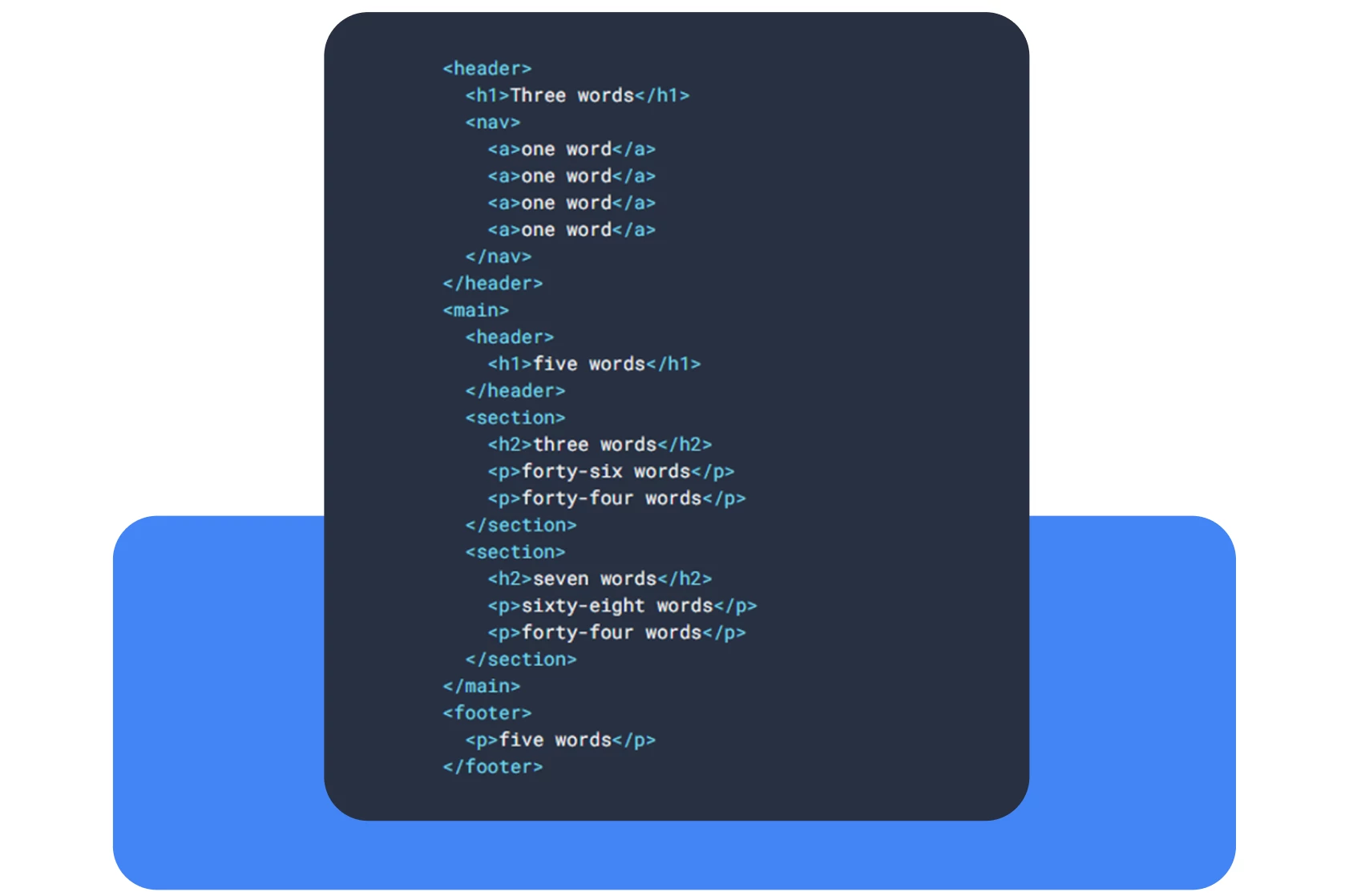
Ahora echa un vistazo al segundo trozo de código, pero esta vez con etiquetas semánticas.
Naturalmente, en el segundo escenario, puedes entender la arquitectura del sitio web, incluso si no conoces el lenguaje utilizado en el sitio. He aquí un ejemplo aún más interesante. Los navegadores y los motores de búsqueda utilizan modelos para «leer» el contenido del sitio. El contenido principal a través del DOM (Document Object Model) y las hojas de estilo a través del CSSOM (CSS Object Model).
Y los programas de accesibilidad, como los lectores de pantalla, utilizan el Accessibility Object Model (AOM).
Y esto es lo que parece en la práctica:
En el primer caso, sin marcado semántico, parece sólo un conjunto de texto estático. Además, si el sitio no se ha ocupado de estructurar el texto y hacerlo legible para las personas, entonces hay muy pocas posibilidades para el motor de búsqueda o el lector de pantalla.
El HTML semántico tiene varias ventajas:
✅ El marcado semántico facilita la creación de un diseño adaptable.
✅ El marcado semántico facilita la implementación de microdatos Schema.org.
✅ El código limpio y optimizado, propio del marcado semántico, contribuye a una carga más rápida de la página. Como sabemos por artículos anteriores, esto siempre es positivo.
Y la guinda del pastel, que es la razón por la que se escribió este artículo:
✅ Google utiliza etiquetas semánticas para determinar la relevancia del contenido de la página, lo que puede influir positivamente en la clasificación de la página en las SERPs.
Elementos HTML semánticos
Vamos a discutir importantes etiquetas semánticas, ejemplos básicos de su uso y errores comunes. Se pueden dividir en dos tipos:
● Primero, las que definen la estructura de la página.
● Segundo, las que definen el marcado de texto en la página.
Primero, marcamos el contenido en bloques lógicos, y luego marcamos el texto dentro de esos bloques.
Etiquetas HTML semánticas estructurales
● <header> – define el contenido que debe considerarse como información introductoria de la página o de una sección.
● <nav> – se utiliza para los enlaces de navegación. Se puede colocar dentro de la etiqueta <header>, pero también se suelen utilizar etiquetas <nav> secundarias para la navegación en otras partes de la página, como en la barra lateral.
● <main> – contiene el contenido principal (también llamado cuerpo)de la página. Sólo debe haber una etiqueta <main> por página.
● <article> – una unidad independiente y autocontenida de contenido, por ejemplo, un comentario, tweet, artículo, post, etc.
● <section> – una forma de agrupar contenido estrechamente relacionado basado en un tema similar.
● <aside> – define contenido menos importante. Se utiliza a menudo para las barras laterales.
● <footer> – se utiliza en la parte inferior de la página. Suele incluir información de contacto, copyright y algo de navegación por el sitio.
Errores comunes y recomendaciones.
Aquí vamos a reforzar el material para cada etiqueta, la ausencia de lo que simplificará en gran medida su vida en el futuro.
◼️ <header>.
Es preferible que tenga un título dentro, aunque a menudo se permite la confusión con el uso de las etiquetas <section> y <div>.<main>.
Es importante que la etiqueta esté presente en una única instancia en la página, según su definición, y un error común es que pueda contener elementos no únicos, que se repiten en otras páginas -como navegación, derechos de autor y similares-.
◼️ <nav>
Se utiliza para la navegación principal, no para todos los posibles grupos de enlaces. Sin embargo, considerar la navegación como principal o no queda a discreción del desarrollador. Por ejemplo, si se tiene un menú en el pie de página del sitio, no es necesario envolverlo en <nav>. El pie de página suele contener una breve lista de enlaces, como un enlace a la página de inicio, el copyright y las condiciones.
Los enlaces de este formato no se consideran navegación principal. Para este tipo de información, desde un punto de vista semántico, está pensada la etiqueta <footer>.
En cuanto a errores comunes, muchos creen erróneamente que dentro de la etiqueta <nav> sólo se permite una lista de enlaces de navegación, pero según la especificación, puede contener navegación en cualquier formato.
◼️ <main>
Es importante que la etiqueta esté presente en una única instancia en la página, según su definición. Un error común es encerrar en ella elementos no únicos, como la navegación y los derechos de autor, que se repiten en otras páginas.
◼️ <article>
Preferiblemente, esta etiqueta debe contener un encabezado, y un error común es confundirla con las etiquetas <section> y <div>.
◼️ <section>
Una sección semántica del documento (página), distinta, a diferencia de <article>. Es preferible que, al igual que <article>, contenga un encabezado. Un error común es confundirla con las etiquetas <article> y <div>.
◼️ <aside>
Esta etiqueta puede tener su propio encabezamiento y aparecer varias veces en una página. Sin embargo, a menudo se considera erróneamente sólo como una etiqueta para la barra lateral y se utiliza para marcar el contenido principal que está relacionado con los elementos circundantes.
◼️ <footer>
Este elemento puede aparecer varias veces en una página, y no es necesario que la etiqueta esté al final de la sección. Sin embargo, un error común es utilizarlo exclusivamente como pie de página del sitio web.
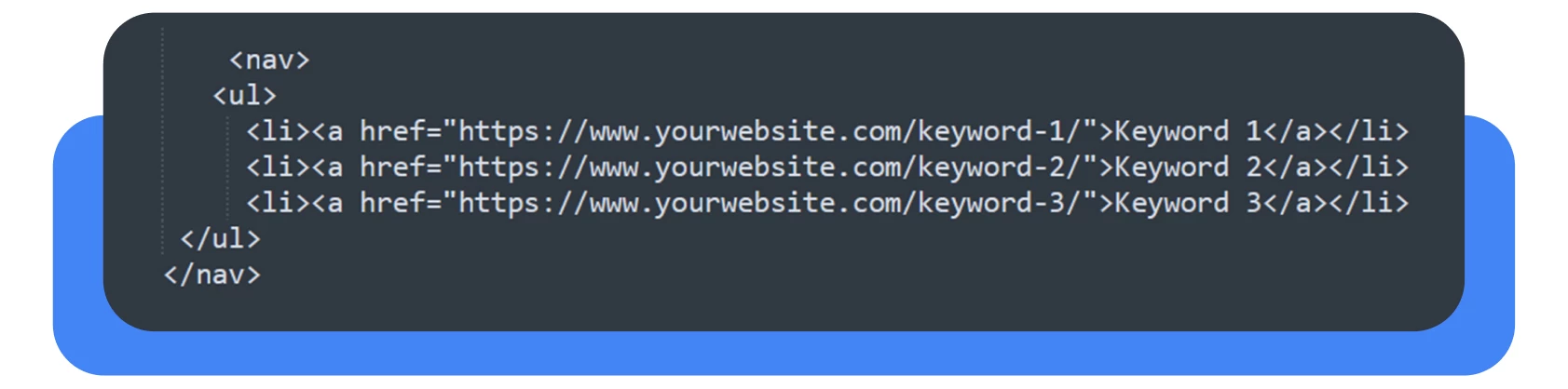
Ya que hemos empezado a hablar de errores, he aquí una comparación de la estructura de las dos etiquetas <nav>y <body> utilizando ejemplos sencillos con marcado semántico y sin él.
Con esta estructura de código, es bastante limpio y legible. Cada punto de nuestra lista contiene las palabras clave necesarias.
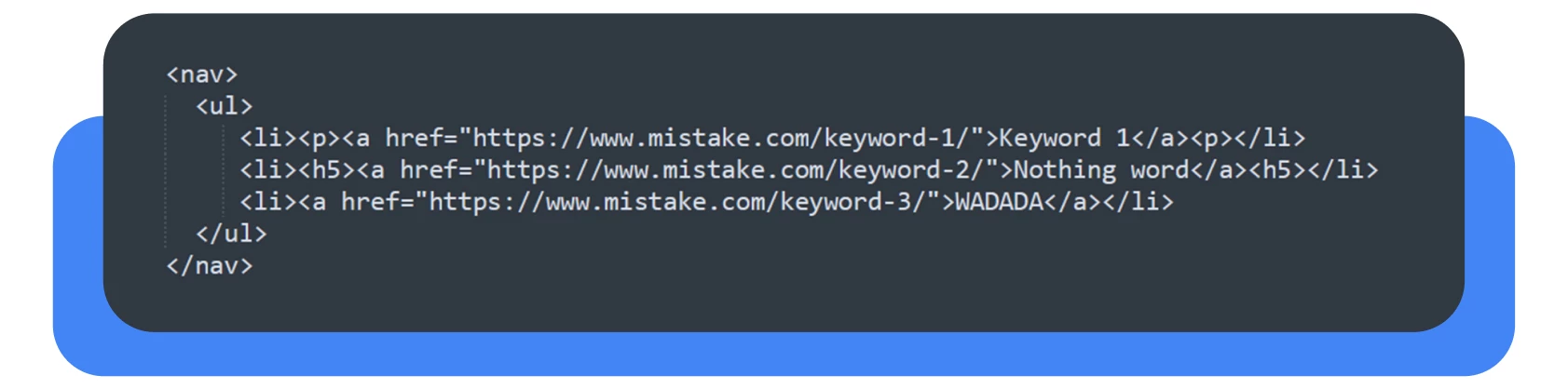
Ahora, he aquí un ejemplo de cómo no marcar la navegación en un sitio web:
Dentro de la lista, a menudo se utilizan etiquetas de encabezado (h1, h2, h3) o etiquetas <p>(párrafo) dentro de la etiqueta <nav>. Ambas etiquetas pertenecen al interior de la etiqueta <body> para marcar el contenido principal.
*Información adicional:
El uso de palabras clave dentro de los nombres de los elementos del menú es una muy buena práctica SEO que a menudo se pasa por alto. Siempre que sea posible, utilícelo sólo para las palabras clave más importantes.
«El cuerpo» del sitio
Una vez más, código limpio y legible. La etiqueta contiene contenido con palabras clave. Idealmente, la etiqueta debería «encapsular» todos los elementos semánticos relacionados con el contenido.
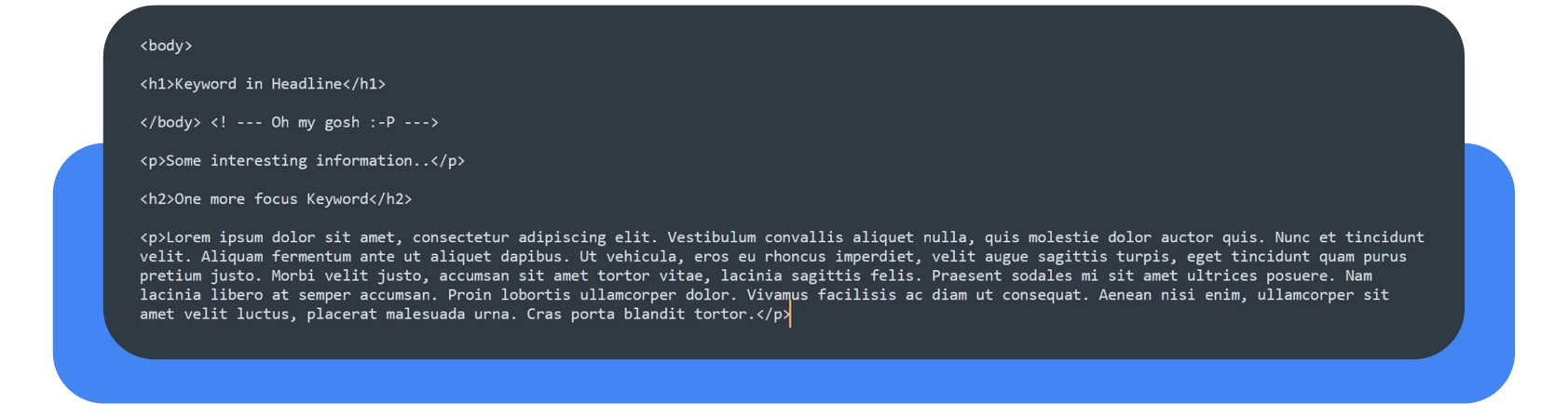
Por desgracia, estos problemas ocurren más a menudo de lo que imaginas. Intenta prestar atención a este tipo de errores, especialmente cuando el contenido de la página se extiende más allá de la etiqueta </body>, sobre todo si trabajas con constructores de páginas como Elementor o Bakery.
Etiquetas HTML semánticas para el texto
● <h1> (encabezado)
La etiqueta H1 denota un encabezado de nivel superior. Por lo general, solo hay un encabezado H1 en una página.
● <h2> a <h6> (subtítulos)
Subencabezados de diferentes niveles de importancia. Puede haber varios encabezados del mismo nivel en una página.
● <p> (párrafo)
Un párrafo de texto independiente.
● <a> (ancla)
Se utiliza para crear hipervínculos de una página a otra.
● <ol> (lista ordenada)
Una lista de elementos mostrados en una secuencia específica, comenzando por los marcadores. La etiqueta <li> (elemento de lista) contiene un único elemento de lista.
● <ul> (lista desordenada)
Una lista de elementos que no siguen necesariamente una secuencia específica, comenzando con marcadores. La etiqueta <li> (elemento de lista) contiene un único elemento de lista.
● <q> (cita de bloque)
Cita de texto. Utilice <blockquote> para citas largas de varias líneas y <q> para citas cortas en línea.
● <em> (énfasis)
Se utiliza para texto que necesita ser enfatizado.
● <strong>(énfasis fuerte)
Usado para texto que necesita ser particularmente enfatizado.
● <code>
Bloque de código informático.
No utilice etiquetas HTML semánticas para aplicar estilos. A pesar de que cuando se utilizan estas etiquetas, los estilos se aplican automáticamente en el navegador (por ejemplo, el texto dentro de la etiqueta <a> suele aparecer azul y subrayado), esto no significa que las etiquetas HTML semánticas estén pensadas para dar formato al texto.
He aquí algunos ejemplos típicos de uso inadecuado de las etiquetas semánticas:
1. Usar las etiquetas <h1> a <h6> para texto que no es un encabezado, simplemente para cambiar su tamaño de fuente.
2. Utilizar más de una etiqueta <h1> en una página. La regla es sencilla: una página, un <h1>.
3. Usar <blockquote> sólo para alinear texto que no sea una cita.
4. Usar <strong> o <em> sólo para añadir negrita o cursiva a un texto que no necesita énfasis.
Para el estilo, utiliza siempre hojas de estilo – CSS.
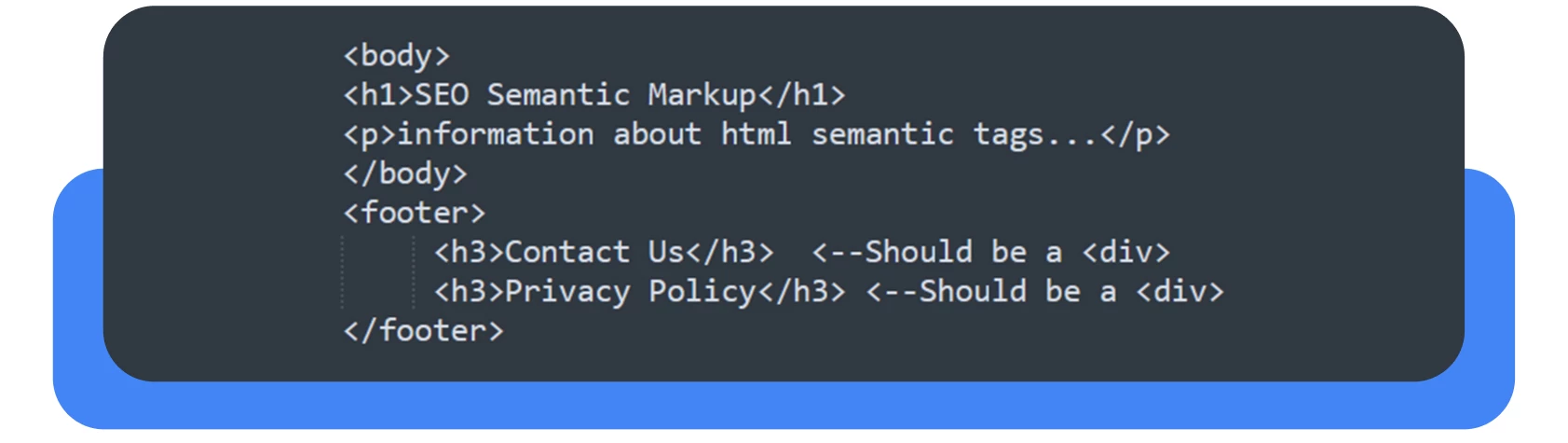
Por cierto, es mejor no usar ciertos elementos semánticos en <nav> y <footer>. Especialmente etiquetas de encabezado, por ejemplo, <h2> – este es un elemento HTML de gran alcance para SEO, y si se encuentra en el pie de página o la navegación, el rastreador del motor de búsqueda se confundirá.
Veamos un ejemplo sencillo:
Ve un elemento <h1>, suponiendo que la página está optimizada para los motores de búsqueda, y luego ve una serie de etiquetas H3 en los enlaces del pie de página. Si las etiquetas de encabezado terminan donde no tienen ninguna relación con el contenido que está tratando de promover a través de SEO, entonces usted está desperdiciando recursos.
El objetivo final cuando se trabaja con el marcado semántico es tomar decisiones significativas, reducir la confusión y, en consecuencia, mejorar los resultados de búsqueda.
Cómo comprobar las etiquetas semánticas en una página
Consideraremos tres opciones en el artículo, en complejidad creciente. Sin embargo, puede haber muchas más opciones, dependiendo de las herramientas que esté utilizando.
El primer método consiste en ver el código de la página.
Es muy sencillo. Ve a la página que necesitas, por poner un ejemplo, tomemos Google.com.
Y ahora, vamos a mover el cursor a un espacio vacío sin elementos y haga clic derecho, a continuación, seleccione «Ver código fuente de la página» o utilizar el atajo de teclado Ctrl + U. Y voilà:
Ya tienes el código HTML completo de la página que necesitas. Estúdialo y comprueba que las etiquetas necesarias son correctas. Es más fácil encontrarlas usando Ctrl + F (buscar en la página).
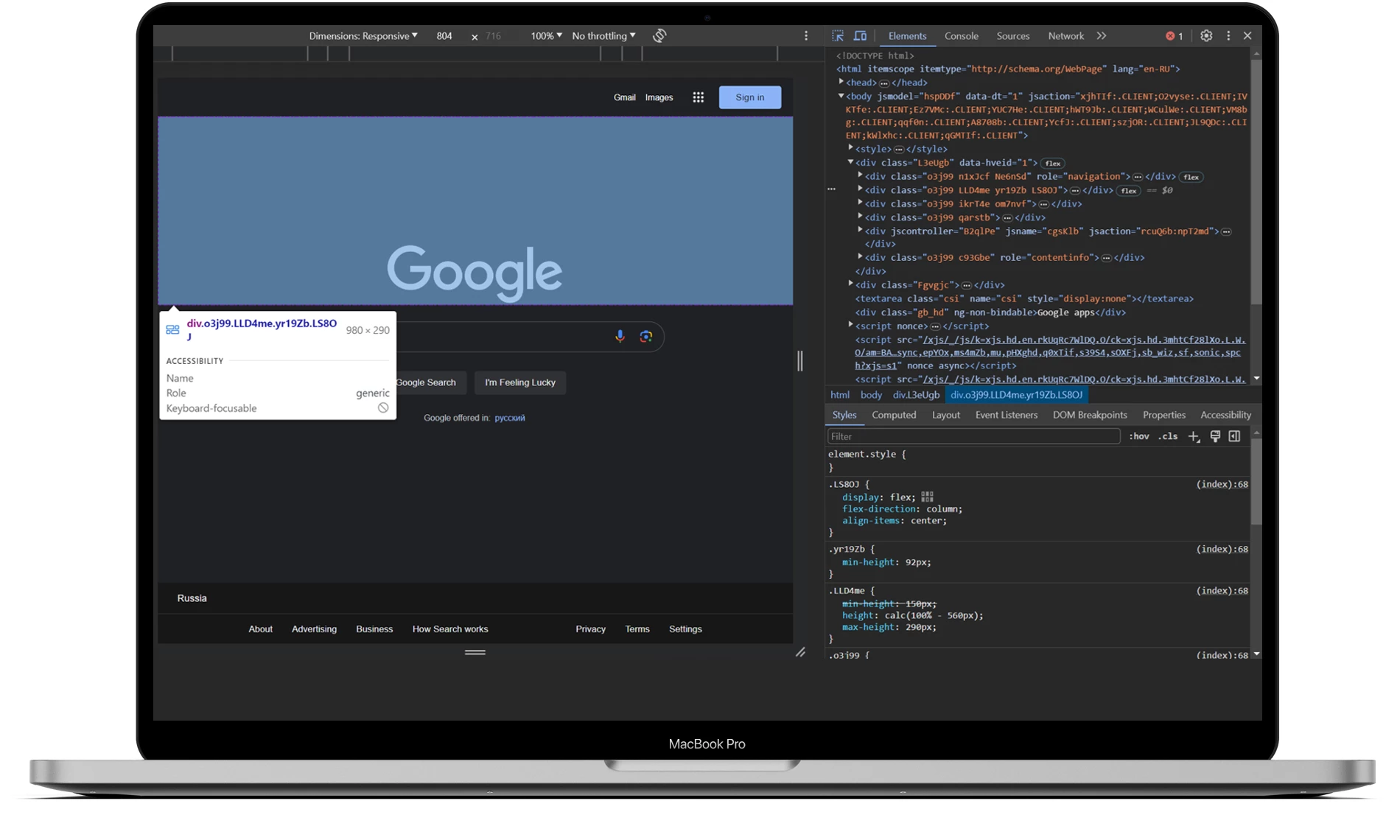
El segundo método es Chrome Dev Tool
En general, es muy similar al primer método, pero hay algunas diferencias. Para empezar, es lo mismo. Ve a la página que necesitas, mueve el cursor a un espacio vacío sin elementos, haz clic con el botón derecho, pero esta vez elige «Inspeccionar» o utiliza el atajo F12.
Selecciona «Elementos» en el menú superior y pulsa Ctrl + Mayús + C para entrar en modo cursor. Ahora, mueva el cursor sobre cualquier elemento de la página y el código se resaltará automáticamente en la parte derecha de la pantalla.
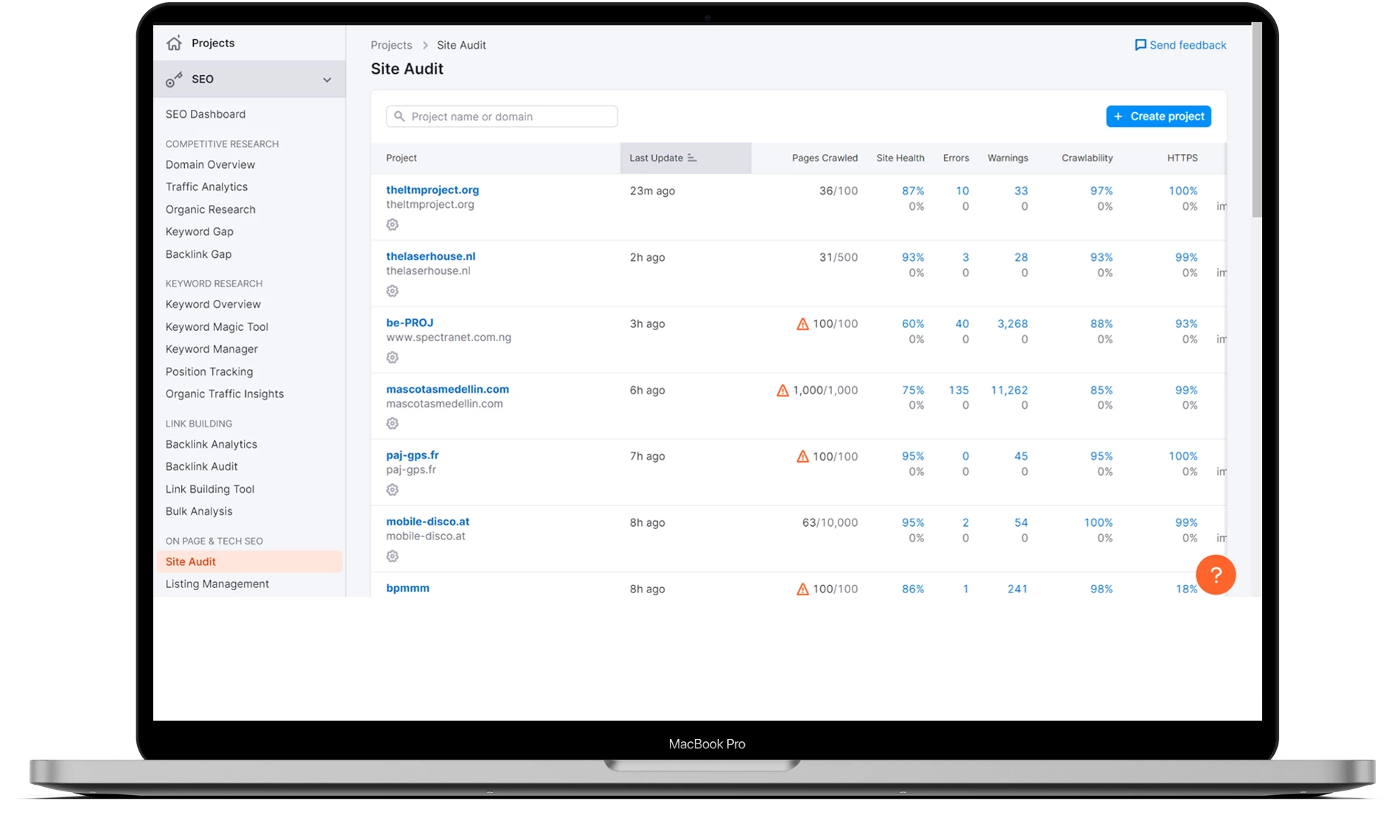
El tercer método es el análisis en Semrush
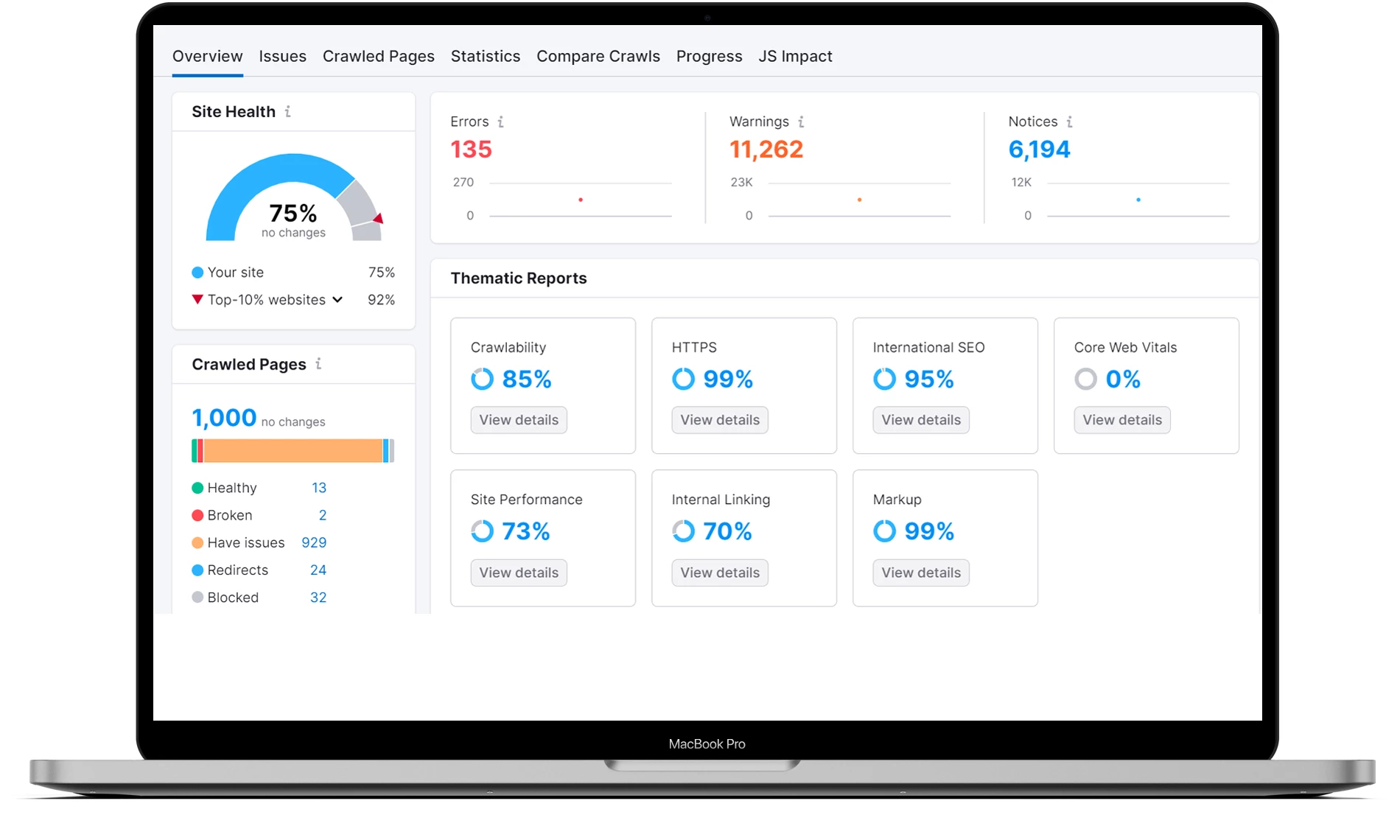
Este es el método más complejo. Si no trabaja en SEO de forma regular, es poco probable que adquiera una suscripción de pago. Sin embargo, en Semrush, puede utilizar una prueba gratuita. La herramienta simplifica significativamente la búsqueda de errores.
Necesitamos la herramienta Auditoría del sitio. Cree un proyecto e introduzca la URL de su sitio.
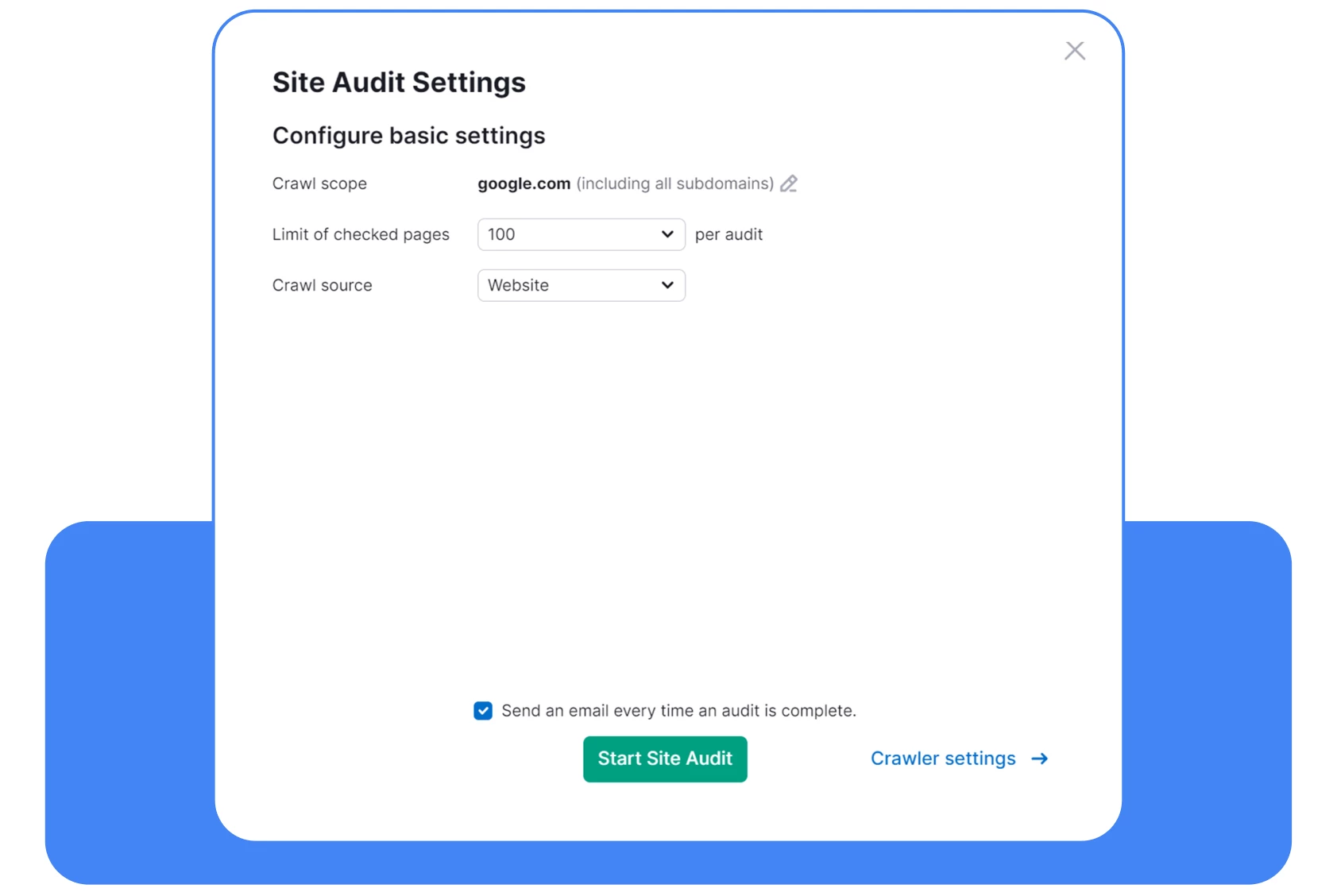
Ahora, elija el número de páginas que el servicio escaneará como parte de la auditoría.
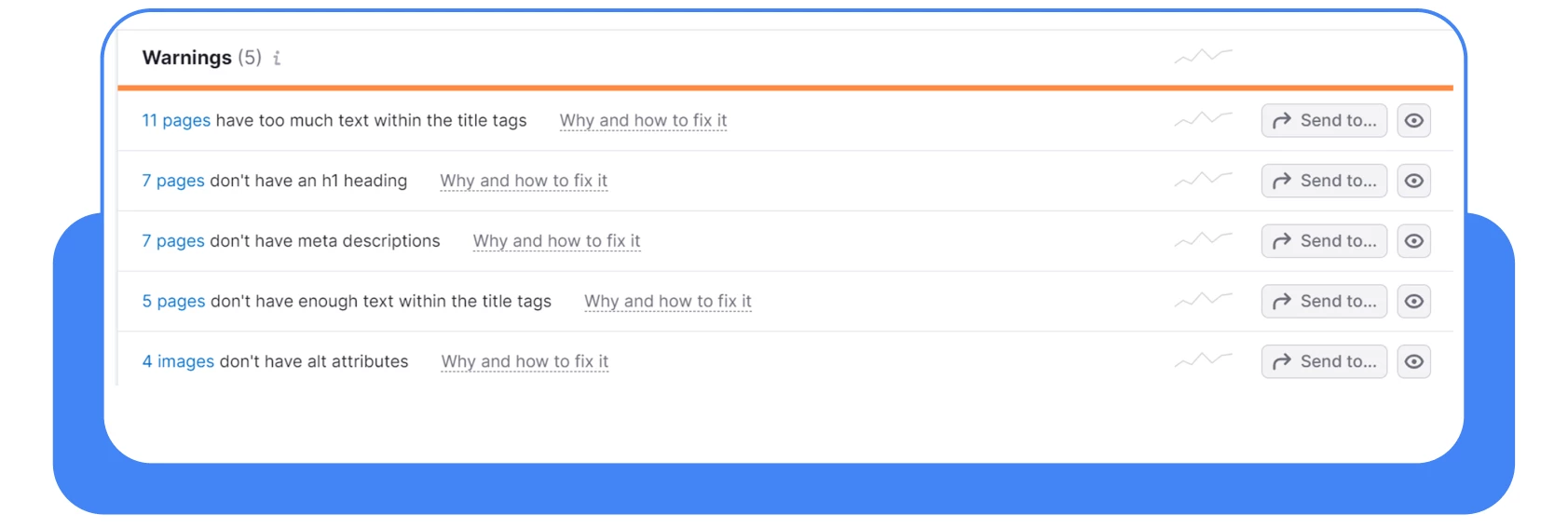
Una vez escaneadas todas las páginas, vaya al proyecto y seleccione la sección «Problemas».
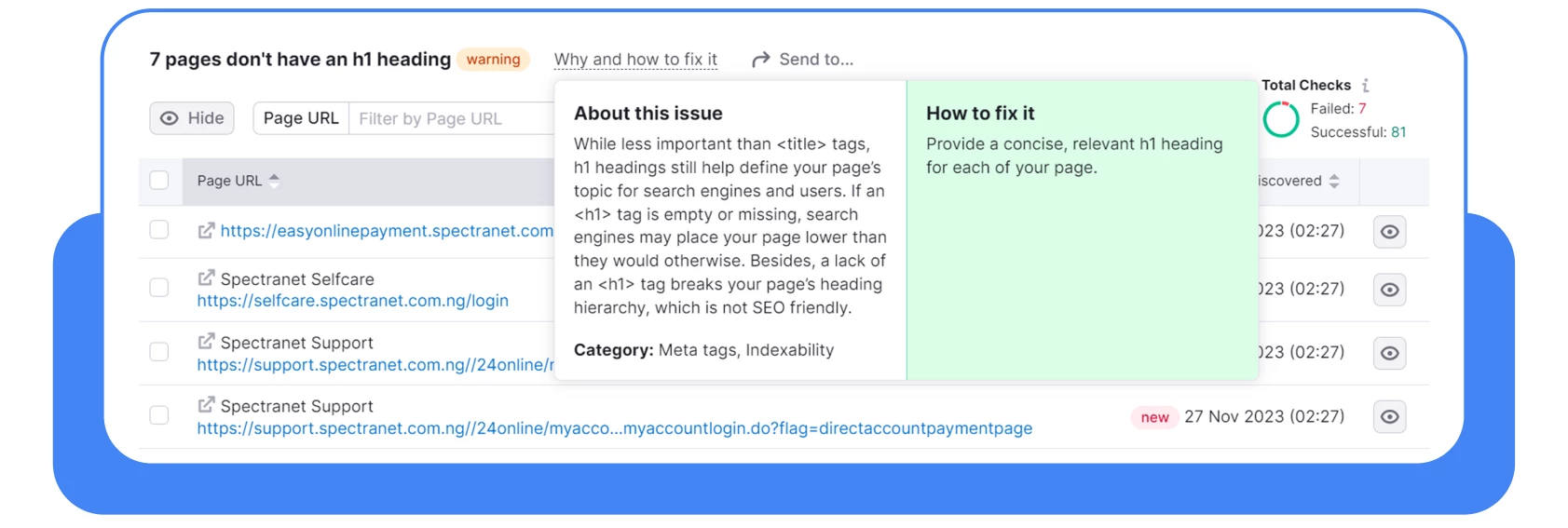
Es posible que vea el siguiente error entre las incidencias: «7 páginas no tienen un encabezado h1».
Haz clic en «Por qué y cómo solucionarlo» y sigue las recomendaciones. Así de sencillo y rápido.
Más abajo, verás las páginas en las que se han identificado estos errores.
Conclusión
Queridos amigos, ¡gracias por leer nuestro artículo hasta el final! Quiero decir que, aunque el marcado semántico no sea un factor de clasificación, sigue afectando a la relevancia de la indexación de sus páginas y a la percepción del contenido de las mismas.
El tema es bastante sencillo y no requiere profundos conocimientos de programación; basta con una comprensión básica de HTML y, afortunadamente, hay numerosos vídeos y cursos gratuitos de HTML5 disponibles en línea.