Marcáil Shéimeantach a thuiscint: Buneilimintí agus Tionchar AR SINSEARACH
Dia duit gach duine! San airteagal seo, labhróidh muid faoi mharcáil shéimeantach agus cén fáth go bhfuil sé tábhachtach do do shuíomh gréasáin má tá sé ar intinn agat dul i mbun barrfheabhsú inneall cuardaigh.
Tosaímid leis an bpictiúr seo de snáithe Reddit:
Le déanaí, is féidir leat teacht ar go leor suíomhanna gréasáin nach n-úsáideann a bhforbróirí clibeanna html séimeantacha. Síleann cuid go bhfuil a suíomh CAIRDIÚIL DO SINSEARACH cheana féin. Níl cuid acu ag iarraidh bodhraigh. Agus úsáideann cuid acu <div id=”nav”> fós agus molann an doiciméadacht HTML5 é seo a dhéanamh: <nav>.
Ach ní hé sin an pointe anois. Go traidisiúnta úsáideann go leor ríomhchláraitheoirí tógálacha mar
<div id= ” nav ” > chun nascleanúint nó eilimintí struchtúracha eile leathanaigh a chur in iúl. Mar sin roimhe seo
faighimid an fhadhb agus a réiteach, déanaimis féachaint ar na buneilimintí.
Cad é marcáil shéimeantach?
Is éard atá i GCEIST LE html séimeantach, ar a dtugtar marcáil shéimeantach freisin, clibeanna HTML a úsáid a chuireann brí a n-ábhar féin in iúl, mar shampla ceannteidil, nascleanúint, rannáin leathanaigh, liostaí agus míreanna.
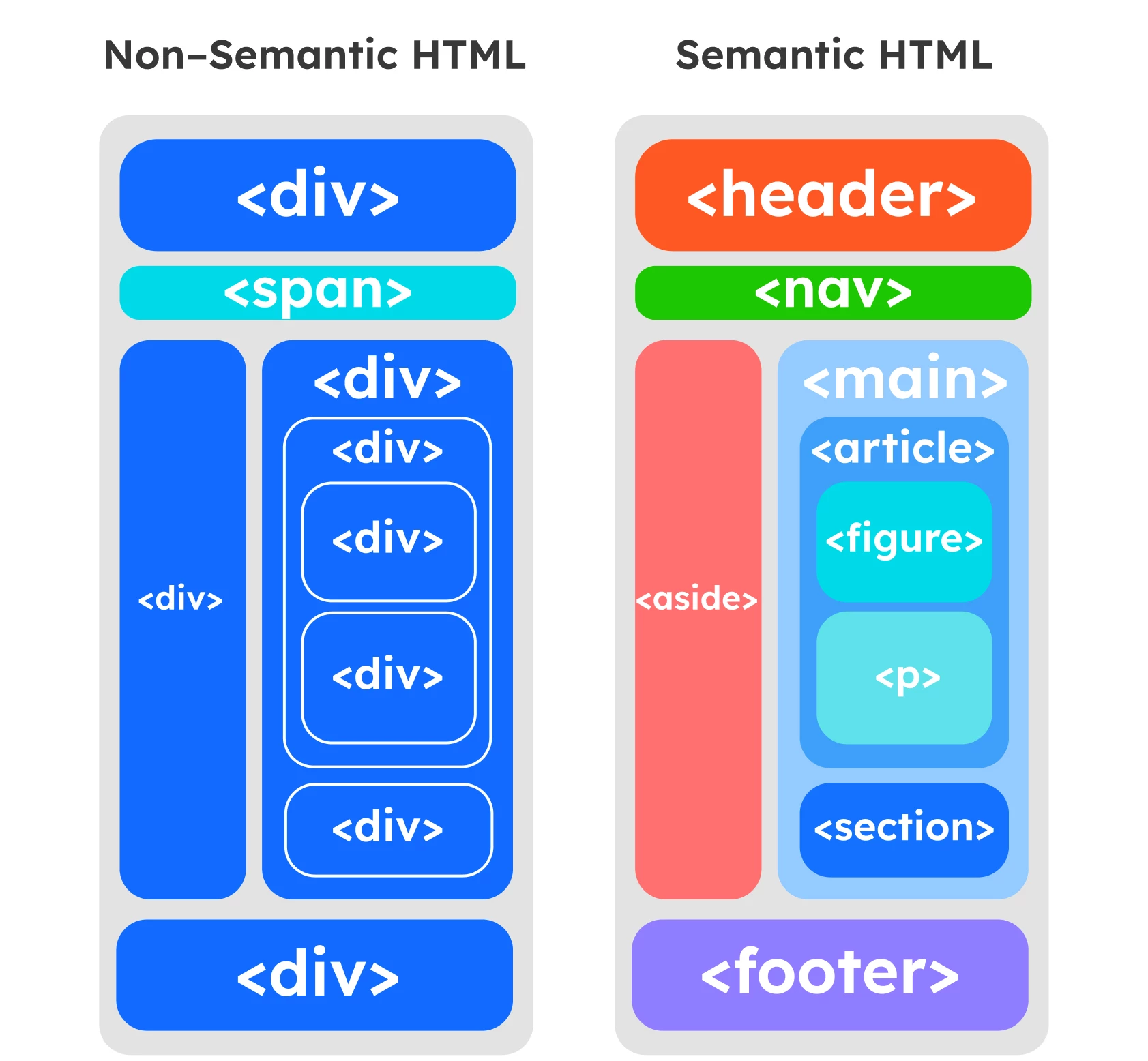
Ar mhaithe le soiléire, seo comparáid idir suíomh gréasáin le marcáil shéimeantach agus gan é.
Go ginearálta, feidhmíonn an cineál marcála seo dhá phríomhfheidhm:
Is é an chéad cheann saol robots cuardaigh a shimpliú.
Cad a chiallaíonn sé seo? Nuair a fheiceann robot cuardaigh clibeanna html séimeantacha, tuigeann sé go cruinn a bhfuil ábhar an chlib freagrach as. Dá bhrí sin, idir dhá shuíomh gréasáin den téama céanna, tabharfar tosaíocht i dtorthaí cuardaigh don láithreán le marcáil shéimeantach (ar ndóigh, ar an gcoinníoll go bhfuil paraiméadair eile ag an leibhéal céanna).
Is é an dara ceann inrochtaineacht do shuíomh gréasáin a mhéadú.
Má cheapann tú nach n-úsáideann daoine le lagú amhairc an tidirlíon, tá dul amú ort, ní dhéanann siad ach é ar bhealach difriúil. Úsáideann siad cláir speisialta ar a dtugtar léitheoirí scáileáin, a “léann” agus a chuireann ábhar an leathanaigh in iúl. Dá fheabhas a dhéantar an suíomh a mharcáil go séimeantach I dtéarmaí HTML, is amhlaidh is fearr (níos soiléire) a chuirfear in iúl don úsáideoir é.
Seo físeán amhairc a thaispeánann conas a oibríonn léitheoir scáileáin:
“An taithí a bhíonn ag úsáideoir léitheoir scáileáin ar shuíomh gréasáin inrochtana agus inrochtana”.
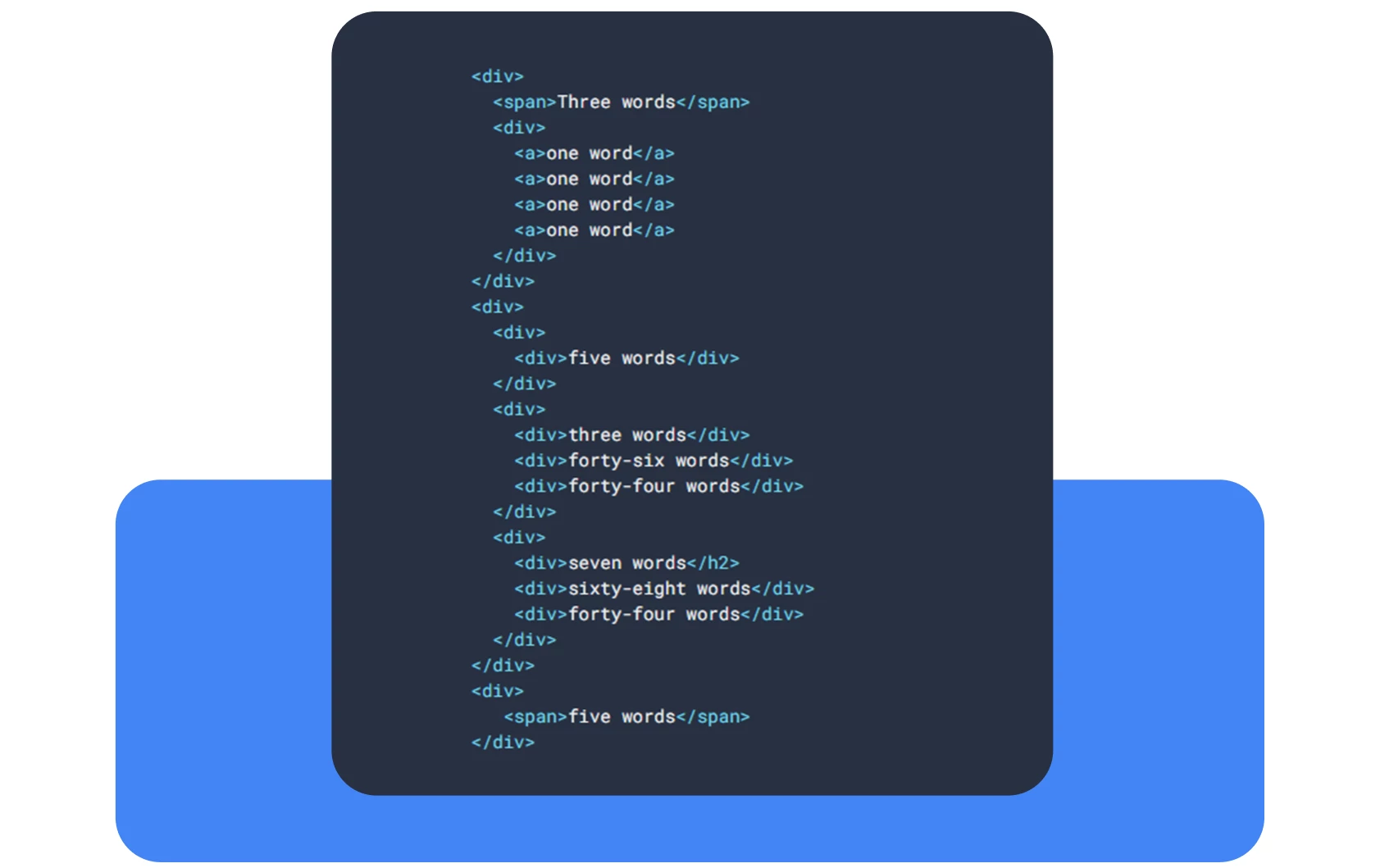
Tarlaíonn an rud céanna le robots cuardaigh agus tú ag innéacsú do leathanaigh mura n-úsáideann tú na clibeanna HTML riachtanacha. Seo sampla eile ón ngréasán.suíomh gréasáin dev (suíomh chun cabhrú le forbróirí Ó Google). Ar dtús, féach ar an bpíosa cód seo nach n-úsáideann ach
the <div> and < span> tags.
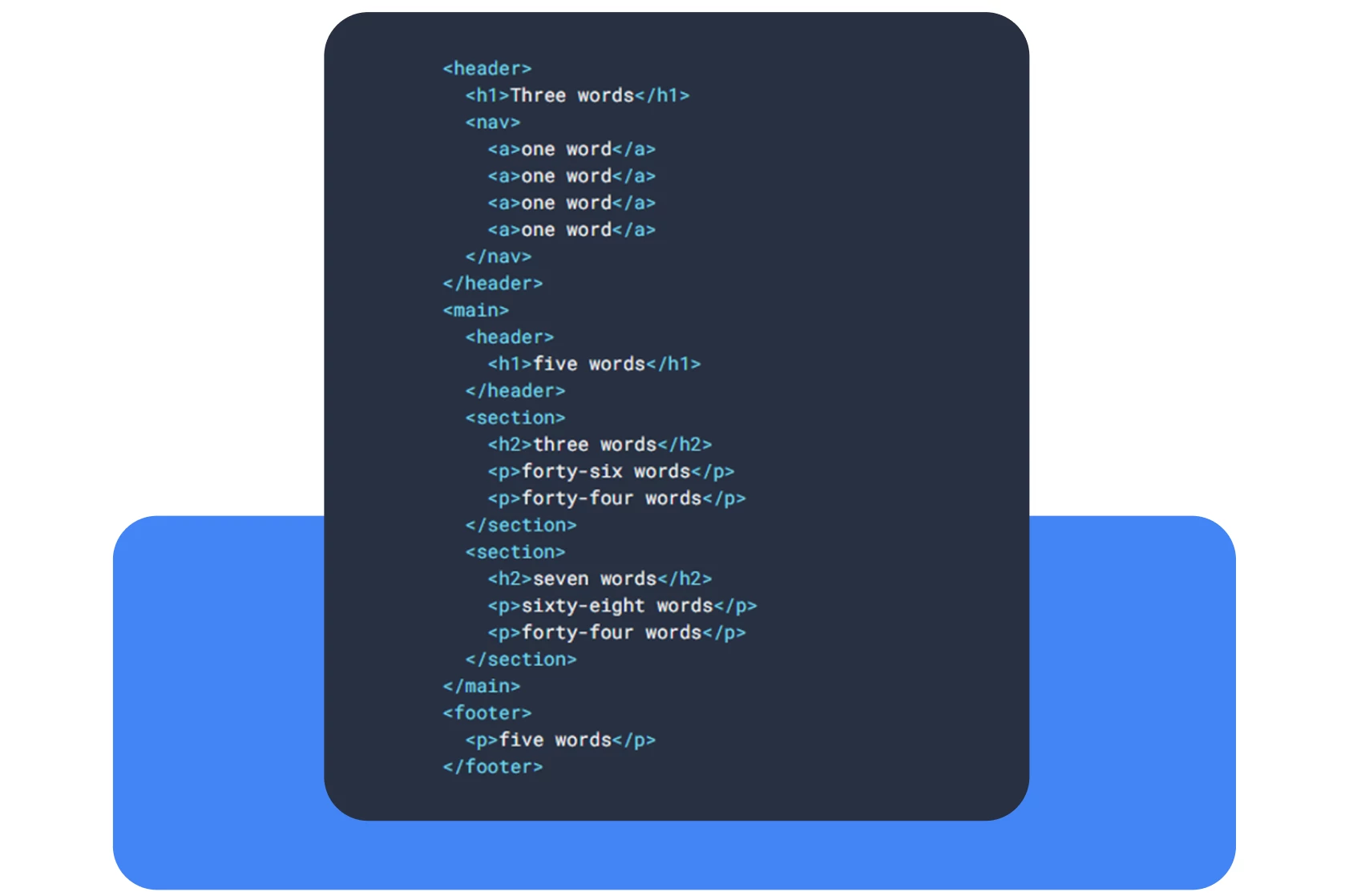
Anois féach ar an dara píosa cód, ach an uair seo le clibeanna séimeantacha.
Ar ndóigh, sa dara cás, is féidir leat ailtireacht an láithreáin ghréasáin a thuiscint, fiú mura bhfuil an teanga a úsáidtear ar an láithreán ar eolas agat. Seo sampla níos suimiúla fós. Úsáideann brabhsálaithe agus innill chuardaigh samhlacha chun ábhar an láithreáin a ‘léamh’. An príomhábhar tríd AN DOM (Samhail Réada Doiciméid) agus na stílbhileoga tríd AN Cssom (Samhail Réad CSS).
Agus úsáideann cláir inrochtaineachta cosúil le léitheoirí scáileáin An Tsamhail Réad Inrochtaineachta (aom).
Agus seo an chuma atá air go praiticiúil:
Sa chéad chás, gan marcáil shéimeantach, tá sé cosúil le sraith de théacs statach. Thairis sin, murar thug an láithreán aire don téacs a struchtúrú agus é a dhéanamh inléite do dhaoine, is beag seans atá ann don inneall cuardaigh nó don léitheoir scáileáin.
Tá buntáistí éagsúla AG html séimeantach:
✅ Éascaíonn marcáil shéimeantach dearadh oiriúnaitheach a chruthú.
✅ Déanann marcáil shéimeantach é a chur i bhfeidhm níos éasca Schema.org microdata.
✅ Cuireann cód glan agus optamaithe, atá tipiciúil de mharcáil shéimeantach, le luchtú leathanaigh níos gasta. Mar is eol dúinn ó ailt roimhe seo, is rud maith é seo i gcónaí.
Agus an oighriú ar an gcíste, agus sin an fáth gur scríobhadh an t-alt seo:
✅ Úsáideann Google clibeanna séimeantacha chun ábharthacht ábhar leathanaigh a chinneadh, ar féidir leo tionchar dearfach a imirt ar rangú leathanaigh I Serpanna.
Eilimintí html shéimeantach
Déanaimis plé ar chlibeanna séimeantacha tábhachtacha, samplaí bunúsacha dá n-úsáid, agus botúin choitianta. Is féidir iad a roinnt ina dhá chineál:
● Ar dtús, iad siúd a shainíonn struchtúr an leathanaigh.
● Sa dara háit, iad siúd a shainíonn an marcáil téacs ar an leathanach.
Ar dtús, déanaimid an t-ábhar a mharcáil i mbloic loighciúla, agus ansin marcáilimid an téacs taobh istigh de na bloic sin.
Clibeanna html Séimeantacha struchtúracha
● < header> – sainmhínítear ábhar ar cheart a mheas mar fhaisnéis tosaigh don leathanach nó do chuid.
● <nav> – a úsáidtear le haghaidh naisc nascleanúna. Is féidir é a chur taobh istigh den chlib <header>, ach is minic a úsáidtear clibeanna tánaisteacha <nav> le haghaidh nascleanúna i gcodanna eile den leathanach, mar shampla sa bharra taobh.
● <main> – tá príomhábhar (ar a dtugtar corp freisin)an leathanaigh. Níor chóir go mbeadh ach clib <main> amháin in aghaidh an leathanaigh.
● <airteagal> – aonad ábhar neamhspleách, féinchuimsitheach, mar shampla, trácht, tweet, alt, post, srl.
● <section> – bealach chun ábhar a bhfuil dlúthbhaint aige a ghrúpáil bunaithe ar théama cosúil leis.
● < leataobh> – sainmhínítear ábhar nach bhfuil chomh tábhachtach. Is minic a úsáidtear é le haghaidh barraí taobh.
● < footer> – a úsáidtear ag bun an leathanaigh. De ghnáth bíonn faisnéis teagmhála, cóipcheart, agus roinnt nascleanúint láithreáin san áireamh.
Earráidí agus moltaí coitianta.
Déanfaimid an t-ábhar do gach clib a threisiú anseo, agus déanfaidh a neamhláithreacht do shaol a shimpliú go mór sa todhchaí.
◼️ <ceanntásc>.
B ‘ fhearr teideal a bheith istigh, cé gur minic a cheadaítear mearbhall maidir le clibeanna <section> agus <div>a úsáid.<príomh>.
Tá sé tábhachtach go mbeadh an chlib i láthair in aon chás amháin ar an leathanach, bunaithe ar a shainmhíniú, agus botún coitianta is ea go bhféadfadh eilimintí neamh-uathúla a bheith ann, a dhéantar arís agus arís eile ar leathanaigh eile – mar shampla nascleanúint, cóipchearta, agus a leithéidí.
◼️ <nav>
Úsáidtear le haghaidh príomh-nascleanúna, ní le haghaidh gach grúpa nasc féideartha. Mar sin féin, is faoi rogha an fhorbróra atá sé an nascleanúint a mheas mar phríomhbhealach nó nach bhfuil. Mar shampla, má tá roghchlár agat i mbuntásc an láithreáin, ní gá é a fhilleadh ar <nav>. De ghnáth bíonn liosta gairid de naisc sa bhuntásc, mar shampla nasc leis an leathanach baile, cóipcheart, agus téarmaí.
Ní mheastar go bhfuil idirnascadh na formáide seo mar phríomh-nascleanúint. Maidir le faisnéis den sórt sin, ó thaobh séimeantach de, tá an chlib <footer> beartaithe.
Maidir le hearráidí coitianta, creideann go leor trí dhearmad nach gceadaítear ach liosta de naisc nascleanúna taobh istigh den chlib <nav>, ach de réir na sonraíochta, féadann nascleanúint a bheith ann i bhfoirm ar bith.
◼️ <príomh>
Tá sé tábhachtach go mbeadh an chlib i láthair i gcás amháin ar an leathanach, bunaithe ar a shainmhíniú. Botún coitianta is ea eilimintí neamh-uathúla a iamh ann, mar shampla nascleanúint agus cóipchearta, a dhéantar arís agus arís eile ar leathanaigh eile.
◼️ <airteagal>
B ‘ fhearr, ba cheart go mbeadh ceannteideal sa chlib seo, agus botún coitianta is ea é a chur amú leis na clibeanna <section> agus <div>.
◼️ <alt>
Cuid shéimeantach den doiciméad( leathanach), ar leith, murab ionann agus <article>. B ‘ fhearr dó, mar atá le <article>, ceannteideal a bheith ann. Botún coitianta is ea é a chur amú leis na clibeanna <article> agus <div>.
◼️ <leataobh>
Is féidir a cheannteideal féin a bheith ag an gclib agus féadann sé a bheith le feiceáil arís agus arís eile ar leathanach. Mar sin féin, is minic a mheastar trí dhearmad é mar chlib don bharra taobh amháin agus úsáidtear é chun an príomhábhar a bhaineann leis na heilimintí máguaird a mharcáil.
◼️ <buntásc>
Is féidir an eilimint seo a bheith le feiceáil arís agus arís eile ar leathanach, agus ní gá go mbeadh an chlib ag deireadh na coda. Botún coitianta, áfach, is ea é a úsáid go heisiach mar bhuntásc an láithreáin ghréasáin.
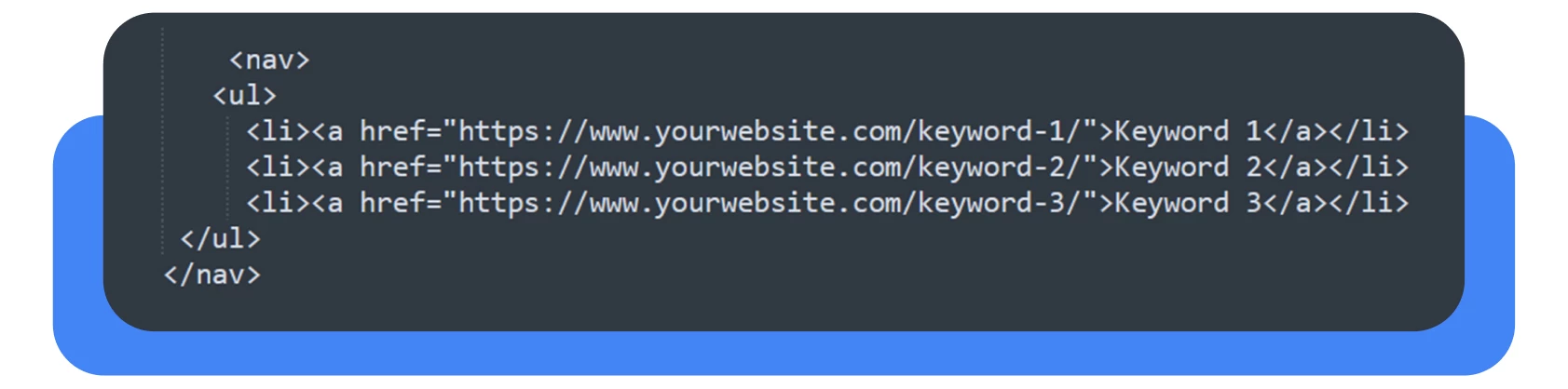
Ó thosaigh muid ag caint faoi bhotúin, seo comparáid idir struchtúr an dá chlib <nav>agus <body> ag úsáid samplaí simplí le marcáil shéimeantach agus gan.
Leis an struchtúr cód seo, tá sé glan agus inléite go leor. Tá na heochairfhocail riachtanacha i ngach pointe ar ár liosta.
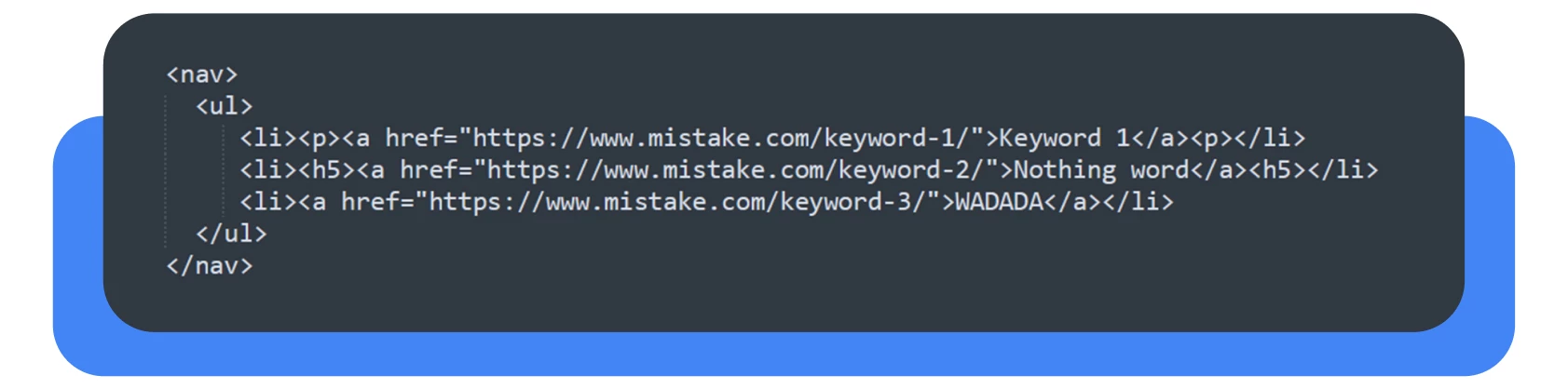
Anois, seo sampla de conas gan nascleanúint a mharcáil ar shuíomh gréasáin:
Taobh istigh den liosta, is minic a úsáidtear clibeanna ceanntásca (h1, h2, h3) nó <p>(mír) laistigh den chlib <nav>. Baineann an dá chlib seo taobh istigh den chlib <body> chun an príomhábhar a mharcáil.
* Faisnéis Bhreise:
Is cleachtas SINSEARACH an-mhaith é eochairfhocail a úsáid laistigh d ‘ ainmneacha míreanna roghchláir a ndéantar dearmad air go minic. Nuair is féidir, ná húsáid ach na heochairfhocail is tábhachtaí.
“Comhlacht” an láithreáin
Arís eile, cód glan agus inléite. Tá ábhar le heochairfhocail sa chlib. Go hidéalach, ba cheart don chlib gach eilimint shéimeantach a bhaineann le hábhar a “chuimsiú”.
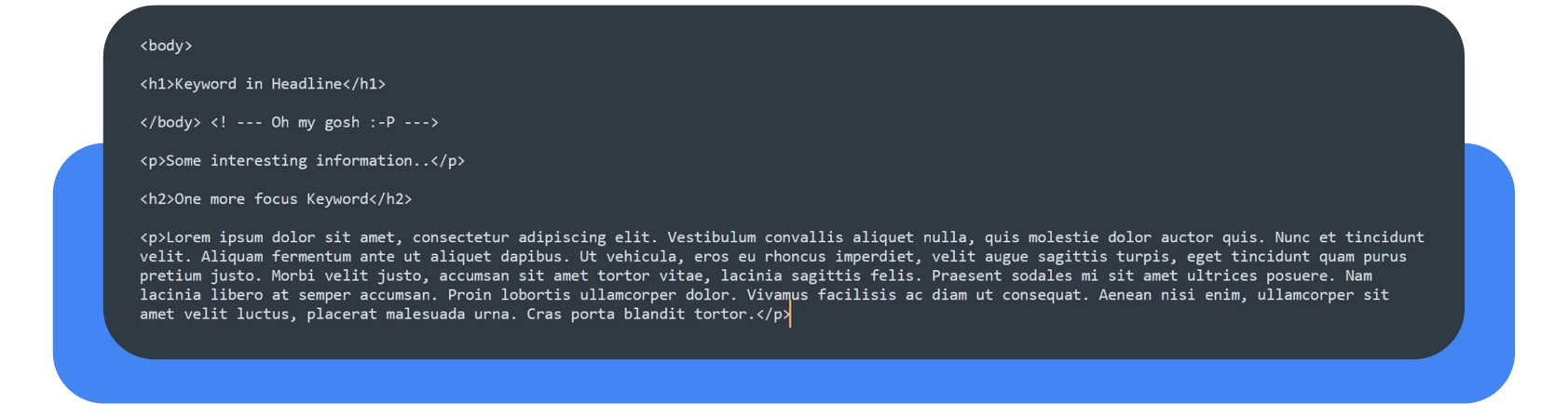
Ar an drochuair, tarlaíonn na saincheisteanna seo níos minice ná mar a shamhlófá. Déan iarracht aird a thabhairt ar earráidí den sórt sin, go háirithe nuair a shíneann ábhar an leathanaigh níos faide ná an chlib </body>, go háirithe má tá tú ag obair le tógálaithe leathanaigh mar Elementor nó Bakery.
Clibeanna html shéimeantach don Téacs
● <h1> (ceannteideal)
Léiríonn an chlib H1 ceannteideal barrleibhéil. De ghnáth, ní bhíonn ach ceannteideal H1 amháin ar leathanach.
● <h2> go <h6> (fo-cheannteidil)
Fo-cheannteidil de leibhéil éagsúla tábhachta. Is féidir go mbeadh roinnt ceannteideal den leibhéal céanna ar leathanach amháin.
● <p> (mír)
Mír ar leithligh den téacs.
● <a> (ancaire)
Úsáidtear é chun hipearnasc a chruthú ó leathanach amháin go leathanach eile.
● <ol> (liosta ordaithe)
Liosta míreanna a thaispeántar i seicheamh ar leith, ag tosú le marcóirí. Tá mír liosta amháin sa chlib <li> (mír liosta).
● <ul> (liosta neamhordaithe)
Liosta míreanna nach gá go leanann seicheamh sonrach, ag tosú le marcóirí. Tá mír liosta amháin sa chlib <li> (mír liosta).
● <q> (blockquote)
Athfhriotail téacs. Úsáid <blockquote> le haghaidh luachana fada, illíne agus <q> le haghaidh luachana gearra inlíne.
● <em> (béim)
Úsáidtear le haghaidh téacs nach mór béim a leagan air.
● <strong >(béim láidir)
Úsáidtear é le haghaidh téacs nach mór béim ar leith a chur air.
● <cód>
Bloc cód ríomhaire.
Ná húsáid clibeanna html séimeantacha le haghaidh stíle. In ainneoin go gcuirtear stíleanna i bhfeidhm go huathoibríoch sa bhrabhsálaí nuair a bhíonn clibeanna den sórt sin á n-úsáid (mar shampla, is gnách go mbíonn téacs taobh istigh den chlib <a> gorm agus aibhsithe), ní chiallaíonn sé sin go bhfuil clibeanna séimeantacha HTML beartaithe le haghaidh formáidiú téacs.
Seo cúpla sampla tipiciúil d ‘ úsáid mhíchuí clibeanna séimeantaice:
1. Ag baint úsáide as na clibeanna <h1> go <h6> le haghaidh téacs nach ceannteideal é, ach a chlómhéid a athrú.
2. Ag baint úsáide as níos mó ná clib <h1> amháin ar leathanach. Tá an riail simplí: leathanach amháin, ceann <h1>.
3. Ag baint úsáide as <blockquote> díreach chun téacs nach luachan é a ailíniú.
4. Ag baint úsáide as <strong > nó <em > díreach chun formáidiú trom nó iodálach a chur le téacs nach gá béim a leagan air.
Le haghaidh stíle, bain úsáid as stílbhileoga i gcónaí – CSS.
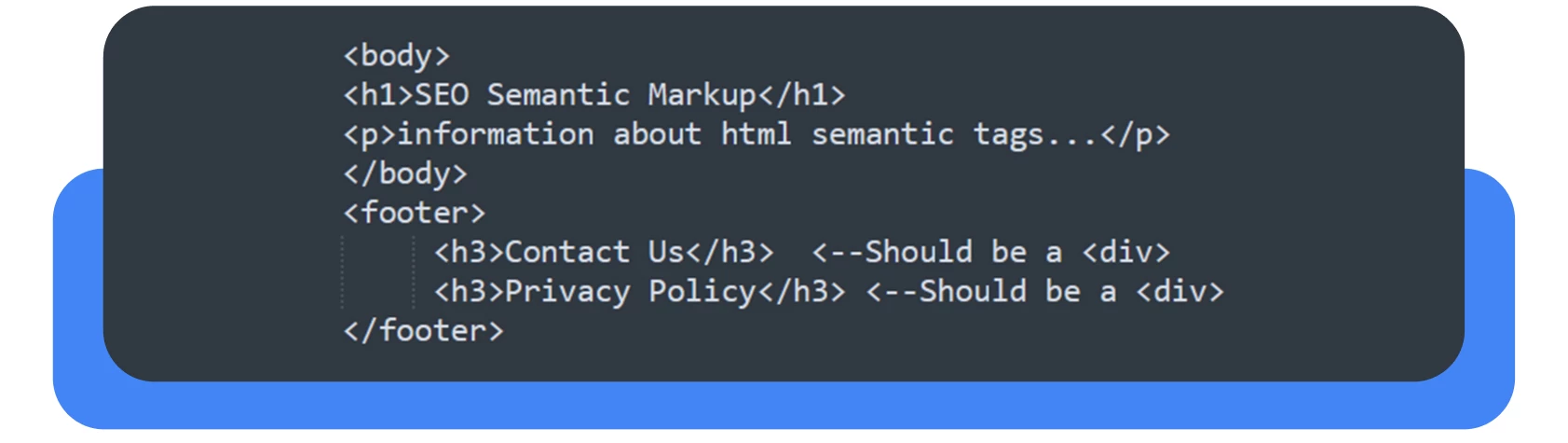
Dála an scéil, is fearr gan eilimintí séimeantacha áirithe a úsáid i <nav> agus <footer>. Clibeanna ceanntásca go háirithe, mar shampla, <h2> – is eilimint chumhachtach HTML é SEO DO SINSEARACH, agus má tá sé le fáil sa bhuntásc nó sa nascleanúint, beidh mearbhall ar crawler an innill chuardaigh.
Déanaimis machnamh ar shampla simplí:
Feiceann sé eilimint <h1>, ag glacadh leis go bhfuil an leathanach optamaithe le haghaidh innill chuardaigh, agus ansin feiceann sé sraith clibeanna H3 i naisc buntásc. Má chríochnaíonn clibeanna ceanntásca nuair nach bhfuil aon ghaol acu leis an ábhar atá tú ag iarraidh a chur chun cinn trí SINSEARACH, ansin tá tú ag cur amú acmhainní.
Is é an aidhm dheiridh agus tú ag obair le marcáil shéimeantach cinntí bríocha a dhéanamh, mearbhall a laghdú, agus torthaí cuardaigh a fheabhsú dá bharr.
Conas clibeanna séimeantacha a sheiceáil ar leathanach
Déanfaimid breithniú ar thrí rogha san alt, maidir le castacht a mhéadú. D ‘ fhéadfadh go mbeadh i bhfad níos mó roghanna ann, áfach, ag brath ar na huirlisí atá á n-úsáid agat.
Is é an chéad mhodh cód an leathanaigh a fheiceáil.
Tá sé an-simplí. Téigh go dtí an leathanach atá uait, ar mhaithe le sampla, déanaimis Google.com.
Agus anois, déanaimis an cúrsóir a bhogadh go spás folamh gan eilimintí agus cliceáil ar dheis, ansin roghnaigh “Féach foinse an leathanaigh” nó bain úsáid as an aicearra Ctrl + U. Agus voilà:
Tá cód HTML iomlán an leathanaigh atá uait. Déan staidéar air agus seiceáil cruinneas na gclibeanna riachtanacha. Is fusa Iad a fháil ag Úsáid Ctrl + F (cuardaigh ar an leathanach).
Is É An dara modh Uirlis Chrome Dev
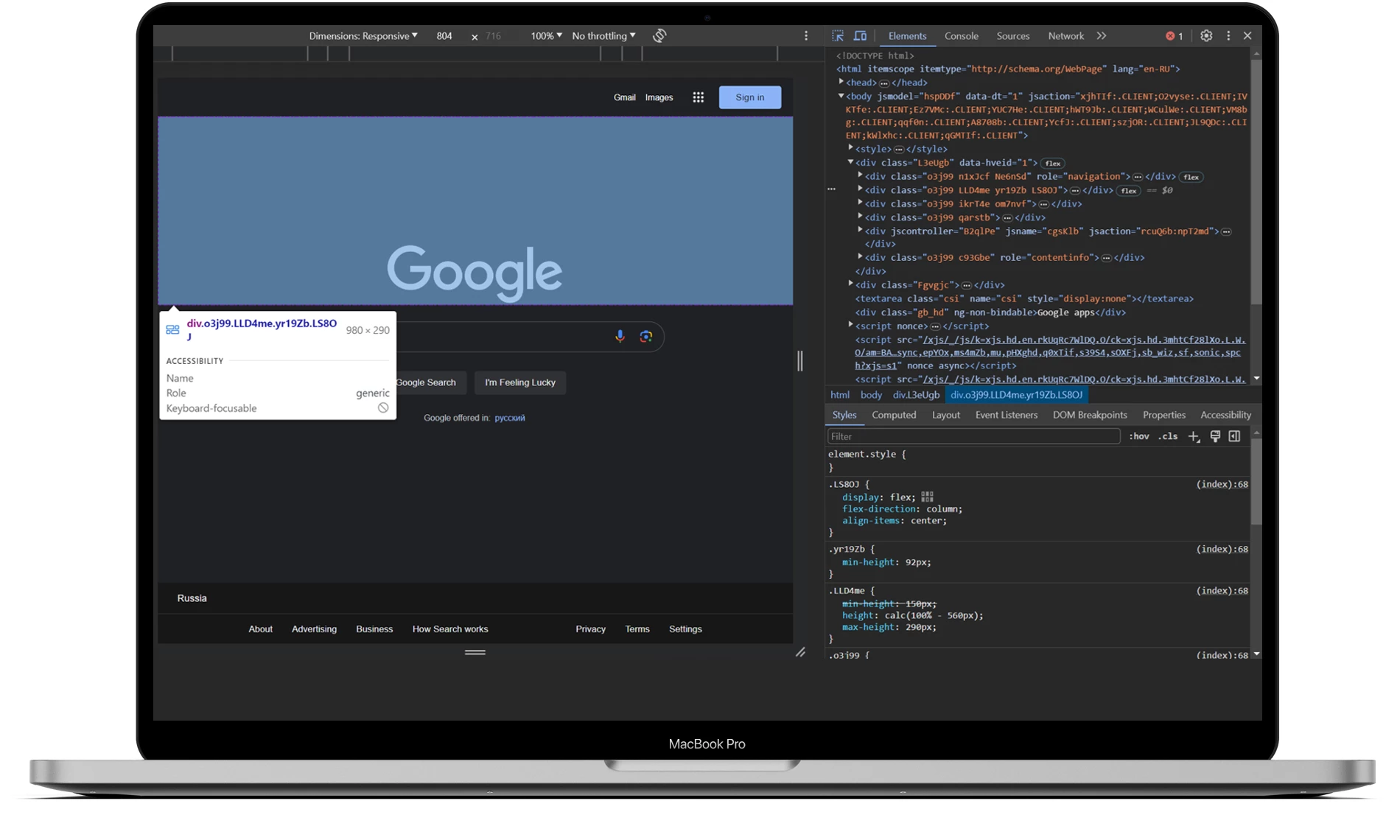
Go ginearálta, tá sé an-chosúil leis an gcéad mhodh, ach tá roinnt difríochtaí ann. Chun tús a chur leis, tá sé mar an gcéanna. Téigh go dtí an leathanach atá uait, bog an cúrsóir go spás folamh gan eilimintí, cliceáil ar dheis, ach an uair seo roghnaigh “Iniúchadh” nó bain úsáid as aicearra F12.
Roghnaigh “Eilimintí” sa roghchlár barr agus brúigh Ctrl + Shift + C chun modh cúrsóra a iontráil. Anois, bog an cúrsóir thar aon eilimint ar an leathanach, agus aibhseofar an cód go huathoibríoch sa chuid cheart den scáileán.
Is é an tríú modh anailís I Semrush
Is é seo an modh is casta. Mura n-oibríonn tú I SEO go rialta, ní dócha go gceannóidh tú síntiús íoctha. Mar sin féin, I Semrush, is féidir leat triail saor in aisce a úsáid. Déanann an uirlis cuardach earráide a shimpliú go suntasach.
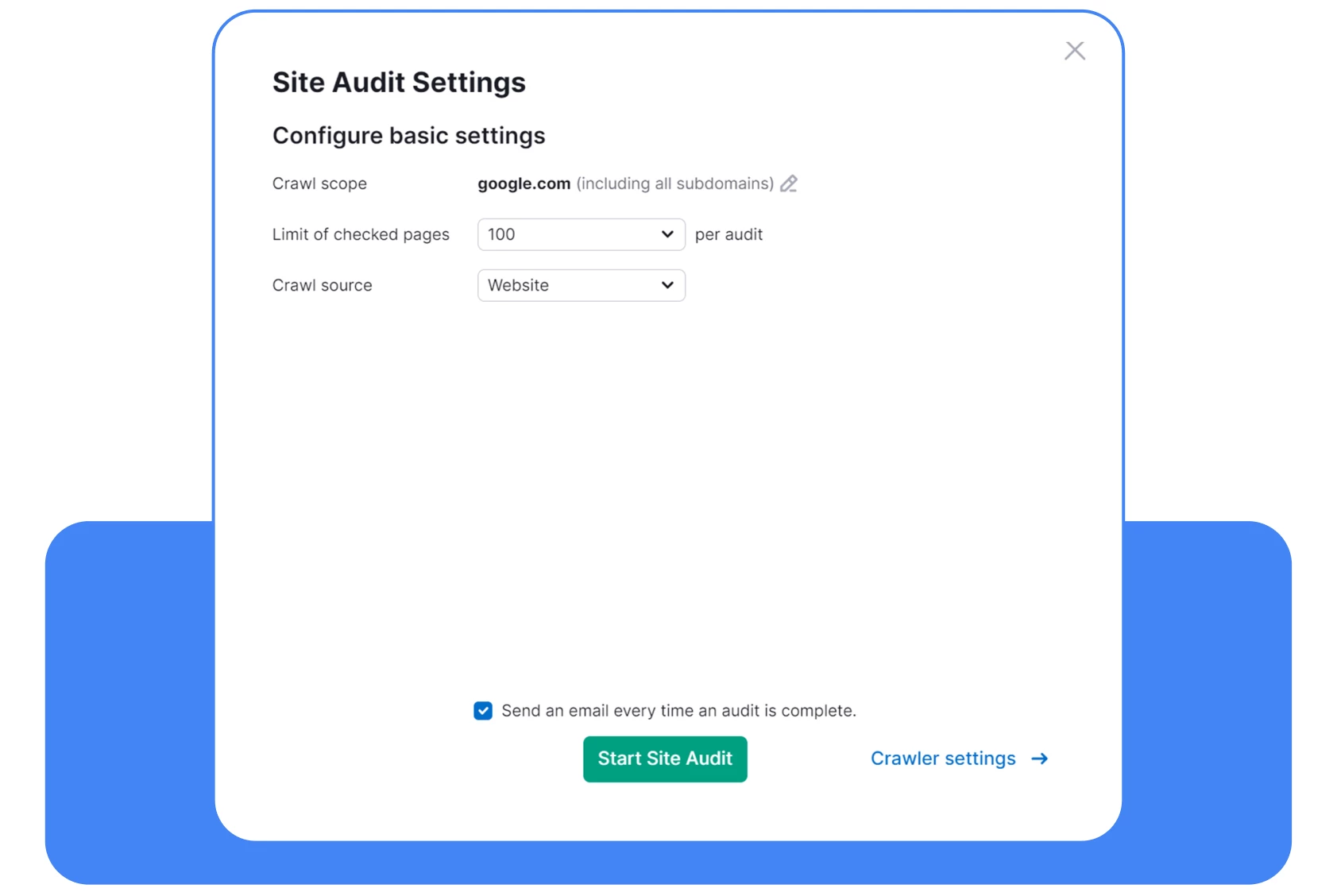
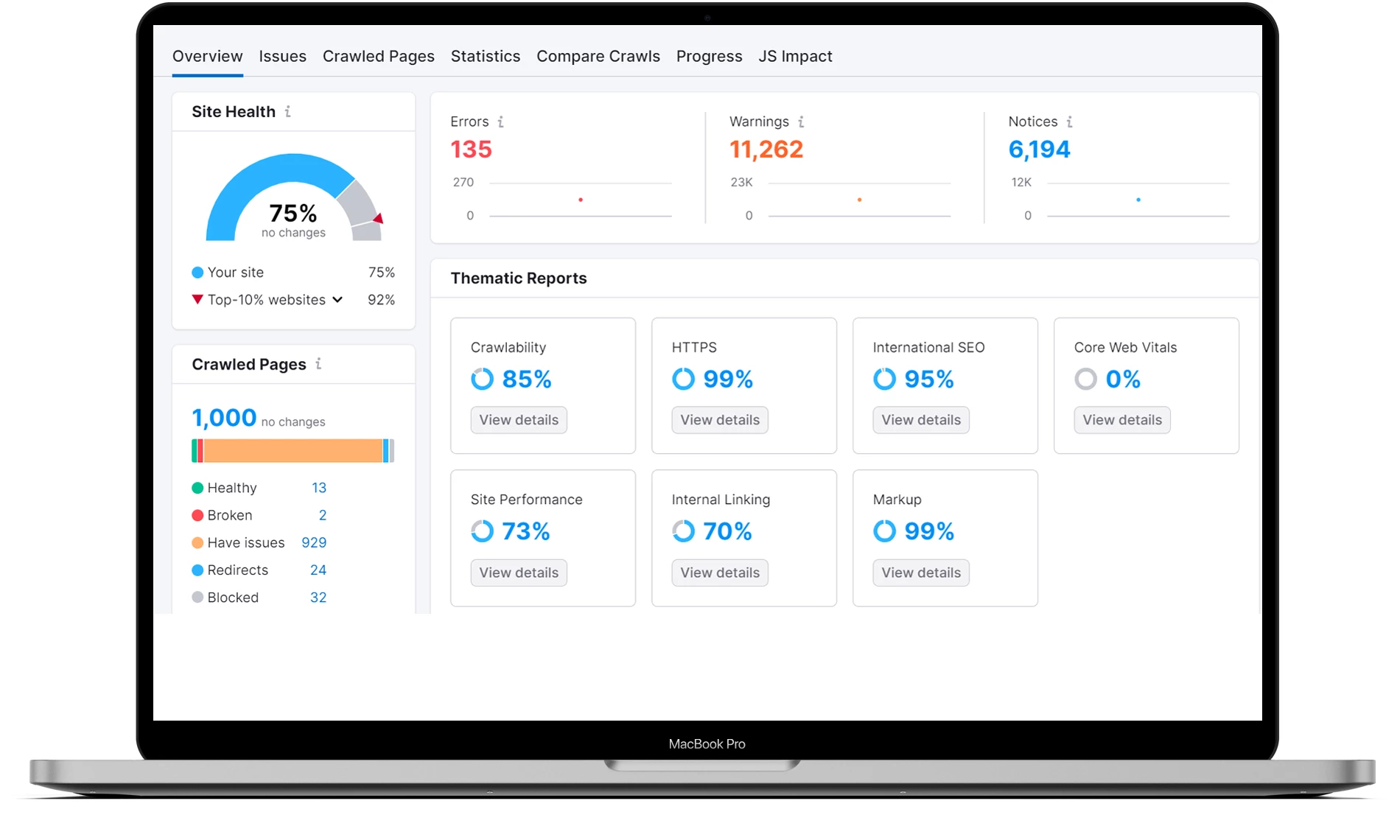
Teastaíonn an uirlis Iniúchta Láithreáin uainn. Cruthaigh tionscadal agus cuir ISTEACH URL do shuíomh.
Anois, roghnaigh líon na leathanach a dhéanfaidh an tseirbhís a scanadh mar chuid den iniúchadh.
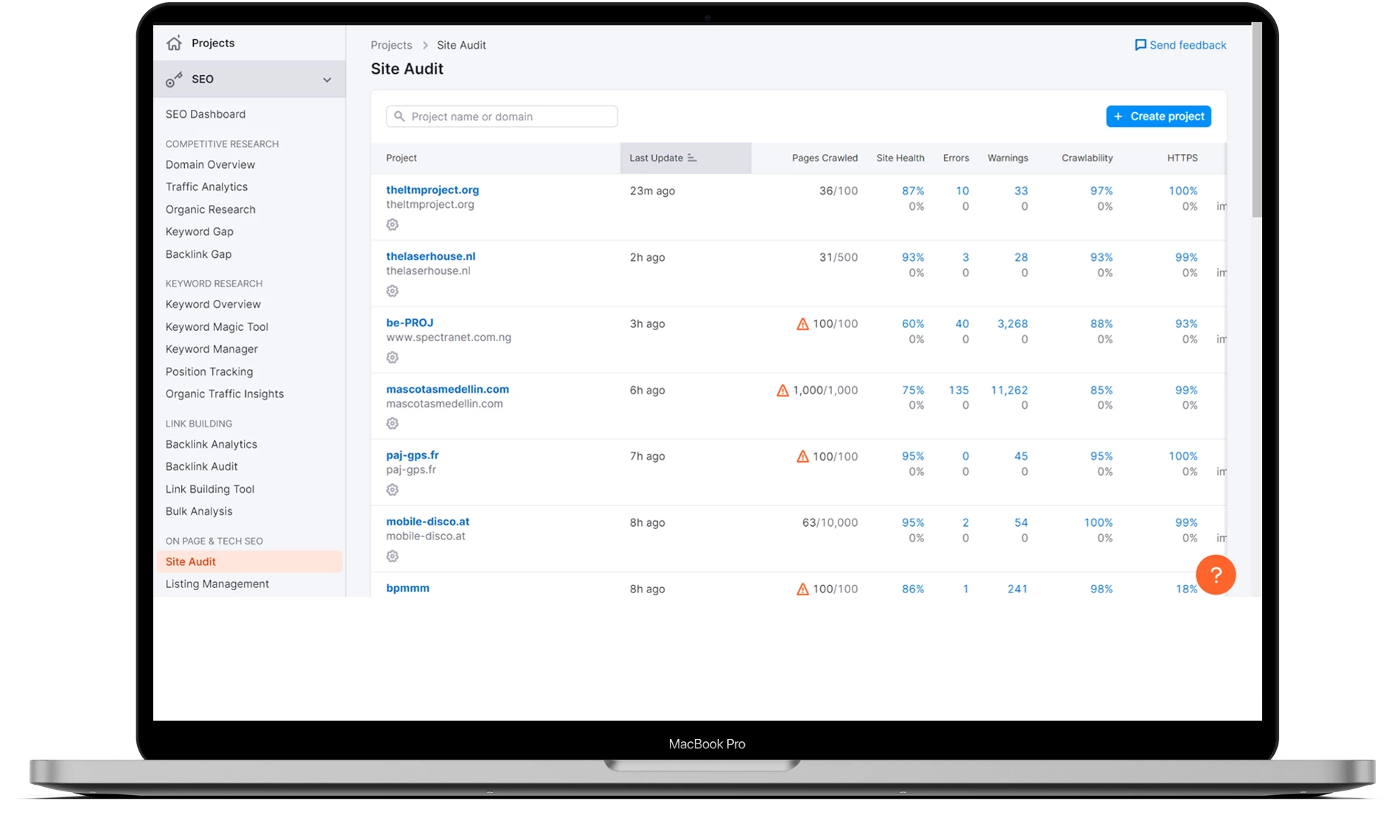
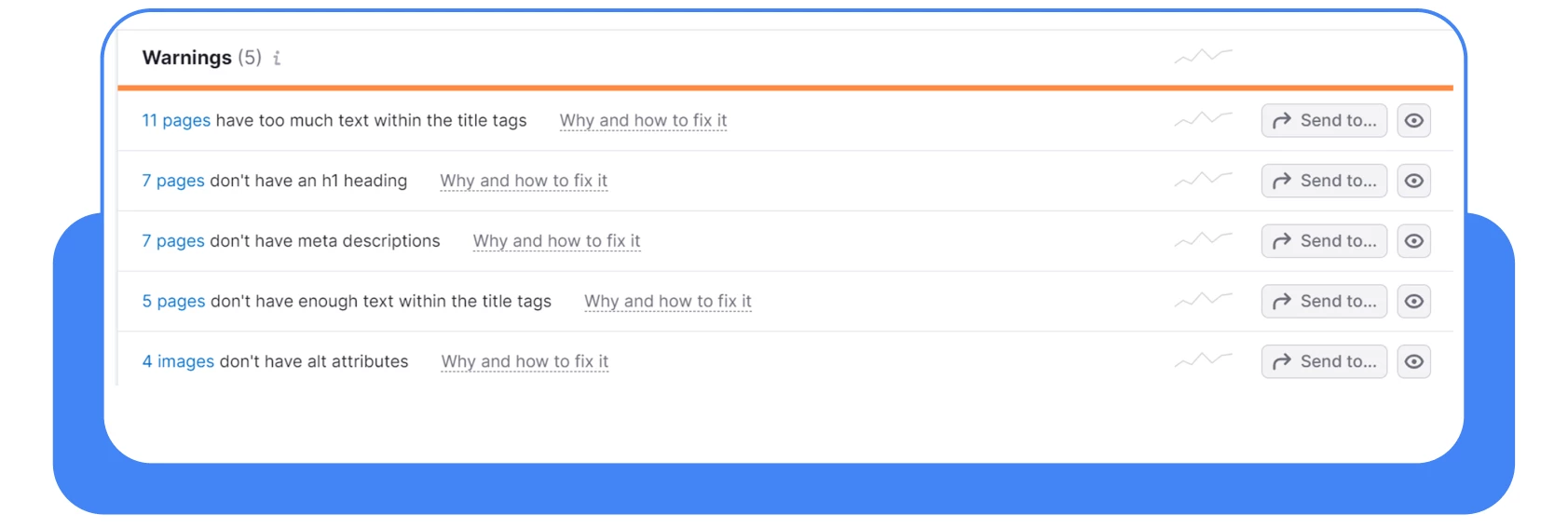
Tar éis na leathanaigh uile a scanadh, téigh chuig an tionscadal agus roghnaigh an chuid “Saincheisteanna”.
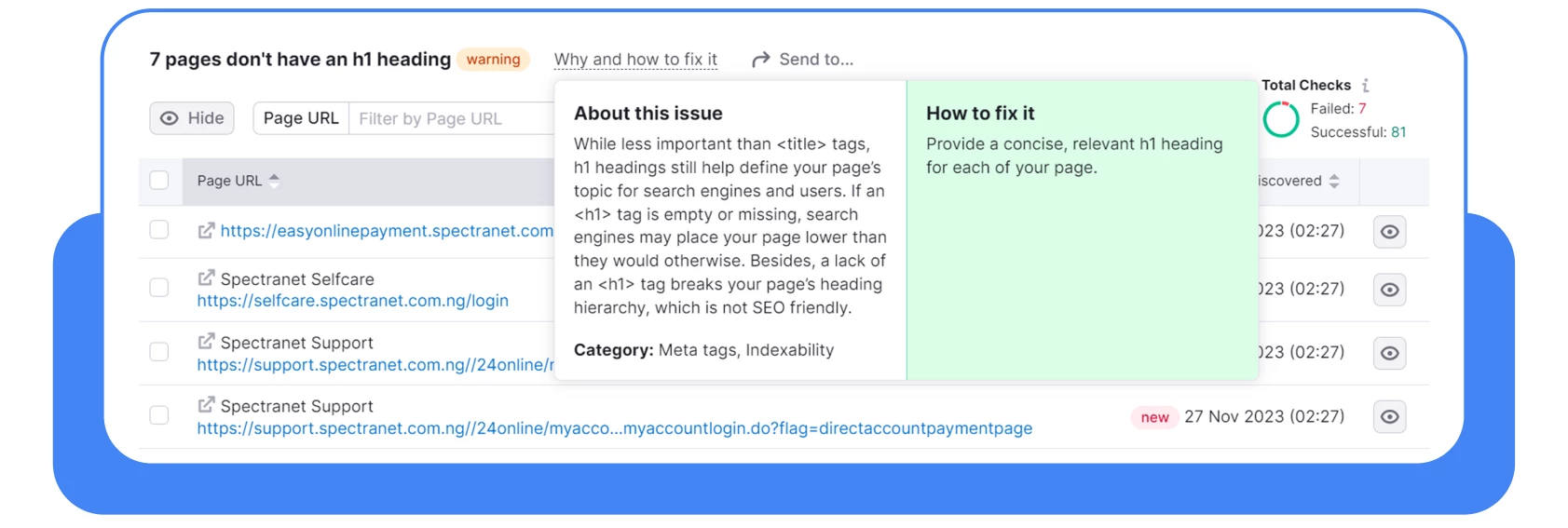
D ‘ fhéadfá an earráid seo a leanas a fheiceáil i measc na saincheisteanna – “níl ceannteideal h1 ag 7 leathanach.”
Cliceáil ar” Cén fáth agus conas é a shocrú ” agus lean na moltaí. Tá sé chomh simplí agus tapa.
Níos faide síos, feicfidh tú na leathanaigh inar sainaithníodh na hearráidí seo.
Conclúid
A chairde, go raibh maith agat as ár n-alt a léamh go dtí an deireadh! Ba mhaith liom a rá, cé go mb ‘ fhéidir nach fachtóir rangú é marcáil shéimeantach, bíonn tionchar aige fós ar ábharthacht innéacsú do leathanaigh agus ar an tuiscint ar ábhar iontu.
Tá an topaic simplí go leor agus ní theastaíonn eolas domhain cláraithe uaidh; is leor tuiscint bhunúsach AR HTML, agus ar ámharaí an tsaoil, tá go leor físeáin agus cúrsaí HTML5 saor in aisce ar fáil ar líne.