Core Web Vitals Leitfaden
Hallo SEO-Enthusiasten! Heute haben wir einen Leitfaden zu Core Web Vitals. Wir werden die wichtigsten Metriken durchgehen und erklären, wie man die Indikatoren verbessern kann.
Im Mai 2021 veröffentlichte Google ein Update und führte eine Gruppe neuer Indikatoren ein, die Core Web Vitals (im Folgenden CWVs) genannt werden. Die CWVs können als Indikatoren für den Zustand Ihrer Website im Rahmen der Geschwindigkeitsbewertung bezeichnet werden.
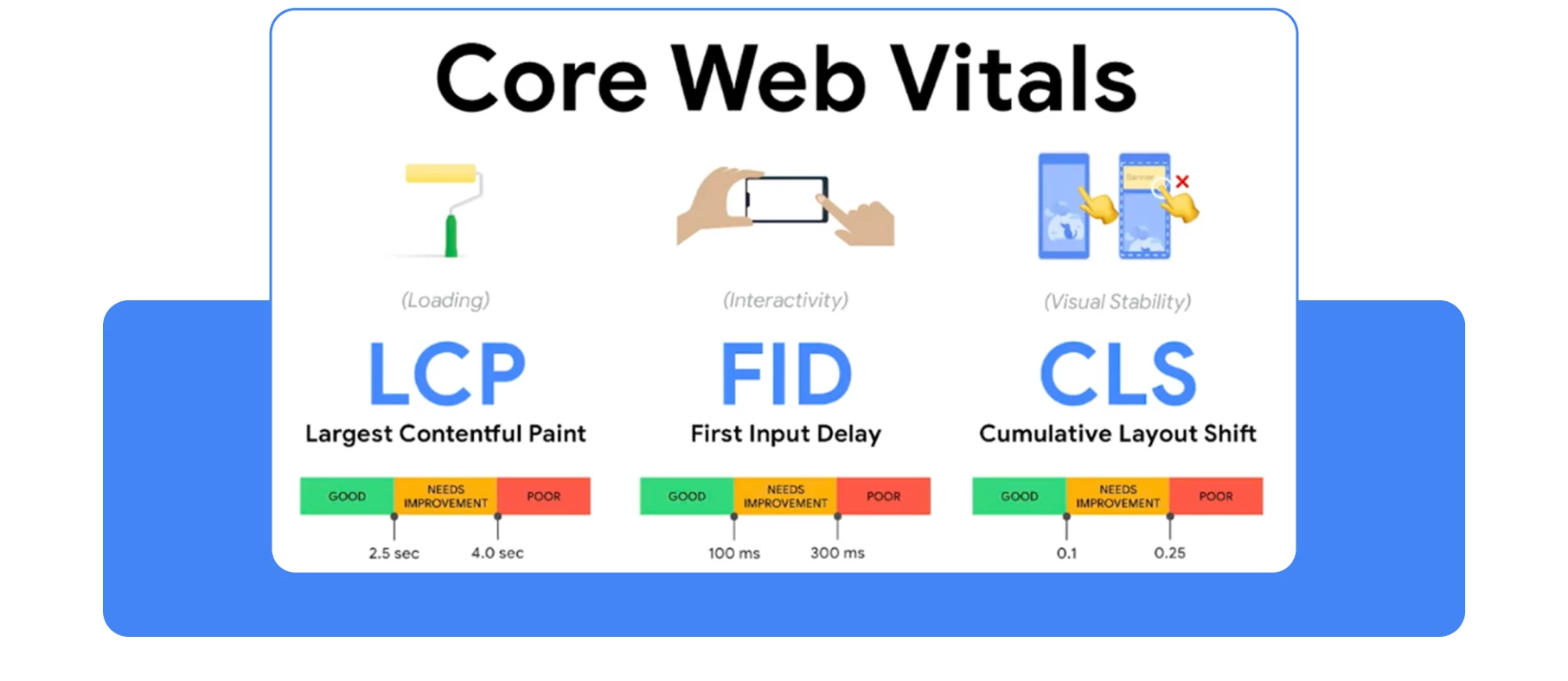
Hier sind die drei wichtigsten Messgrößen:
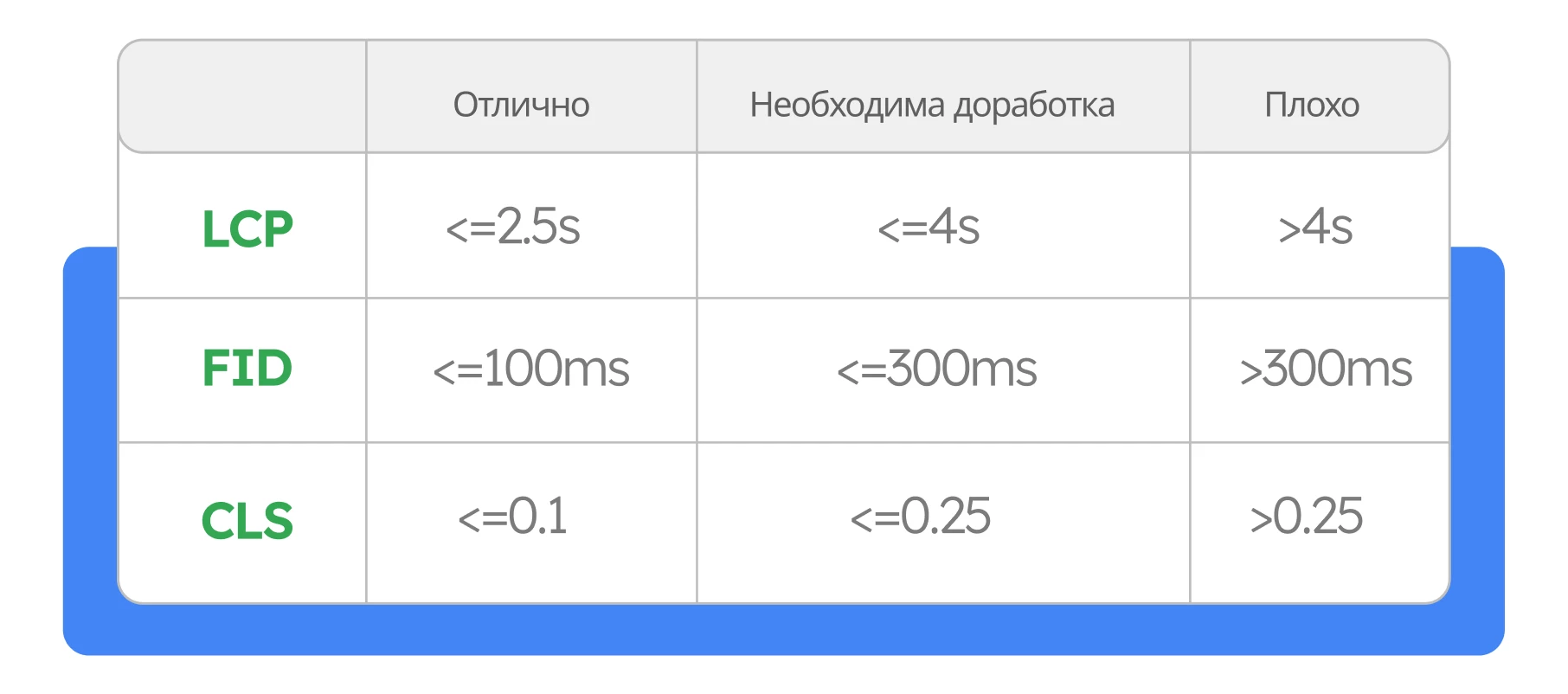
● LCP (Largest Contentful Paint) – Zeit/Geschwindigkeit des Ladens des Hauptinhalts der Seite (der Hauptinhalt bezieht sich auf den „schwersten“ Multimedia-Inhalt, wie z. B. Videos, Bilder oder große Textblöcke);
FID (First Input Delay)-Verzögerung bis zur Interaktion mit der Seite (wie schnell können Sie auf Links klicken und mit dem Inhalt interagieren);
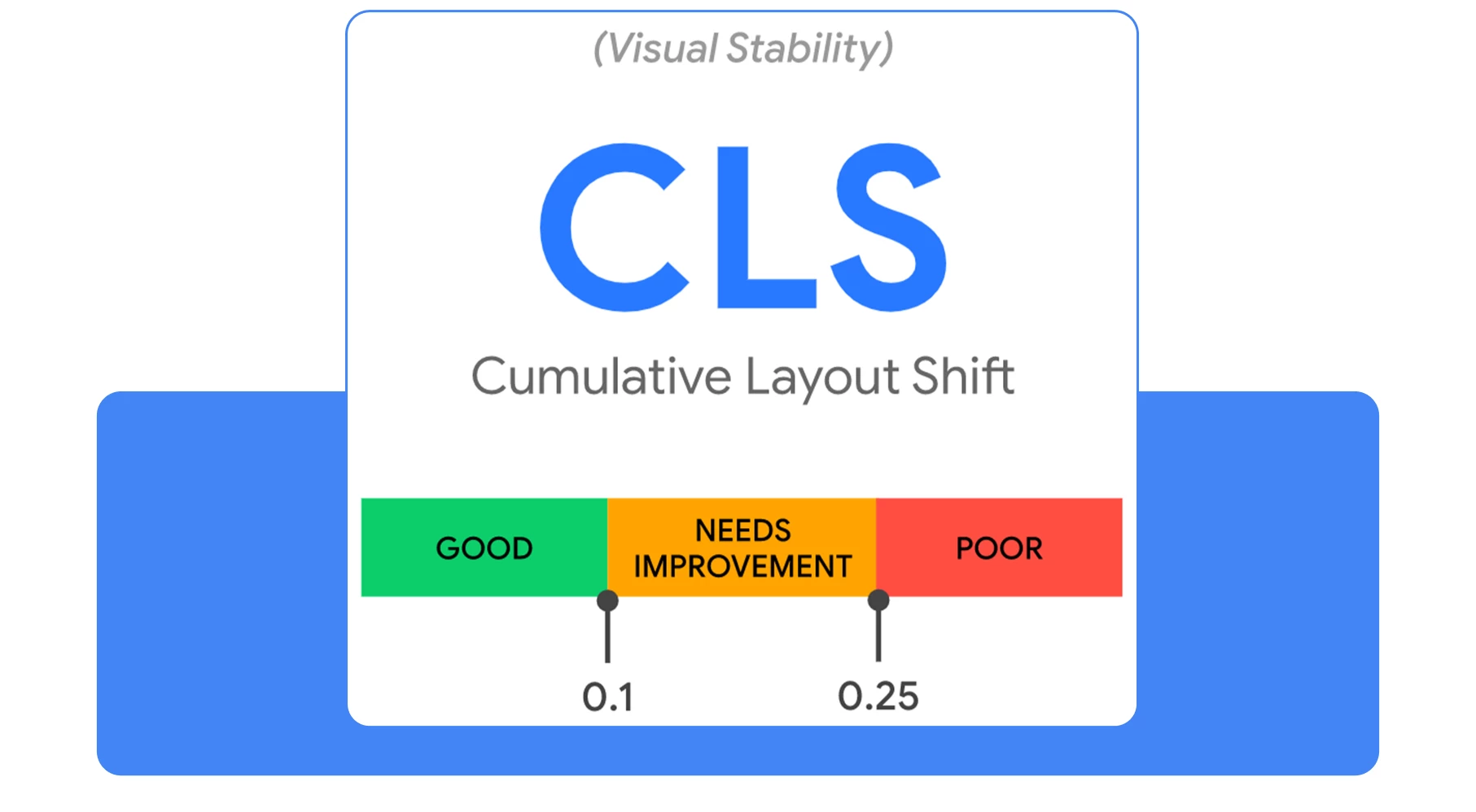
● CLS (Cumulative Layout Shift) – die Stabilität Ihres Layouts beim Laden der Website (z. B. wenn sich ein Element verschiebt und Ihre Interaktion mit der Website beeinträchtigt).
Idealerweise sollten mindestens 70 bis 75 % der Seiten Ihrer Website den unteren Grenzwert erfüllen. Andernfalls kann die Suchmaschine Ihr Ranking herabsetzen, was zu einem Verlust an organischem Verkehr führt.
Gehen wir jeden Parameter einzeln durch und liefern dann einige Beweise dafür, dass Core Web Vitals ein Rankingfaktor für Google ist.
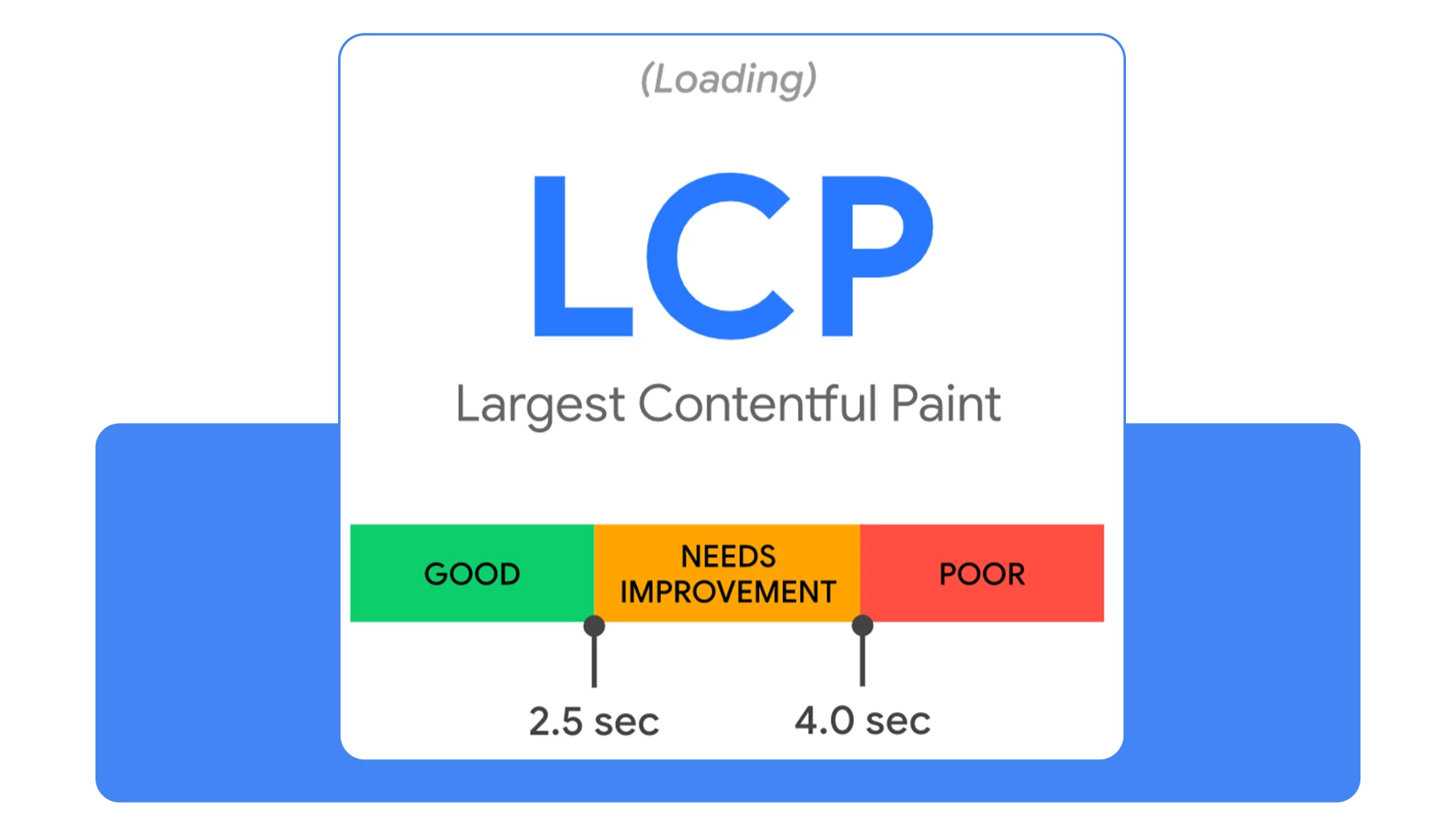
LCP (Größter inhaltsreicher Anstrich)
Largest Contentful Paint (LCP) ist die Zeitspanne, die benötigt wird, um das größte Element im Viewport des Nutzers zu laden. Sie zeigt dem Benutzer an, dass Ihre Website geladen wurde.
Im aktuellen Kontext der Website-Erstellung ist das größte Element standardmäßig das
Hauptbild in einer Veröffentlichung oder ein H1-Tag, wenn es nicht vorhanden ist. Dazu gehören auch
<img>,<image> svg, und Video-Vorschauen.
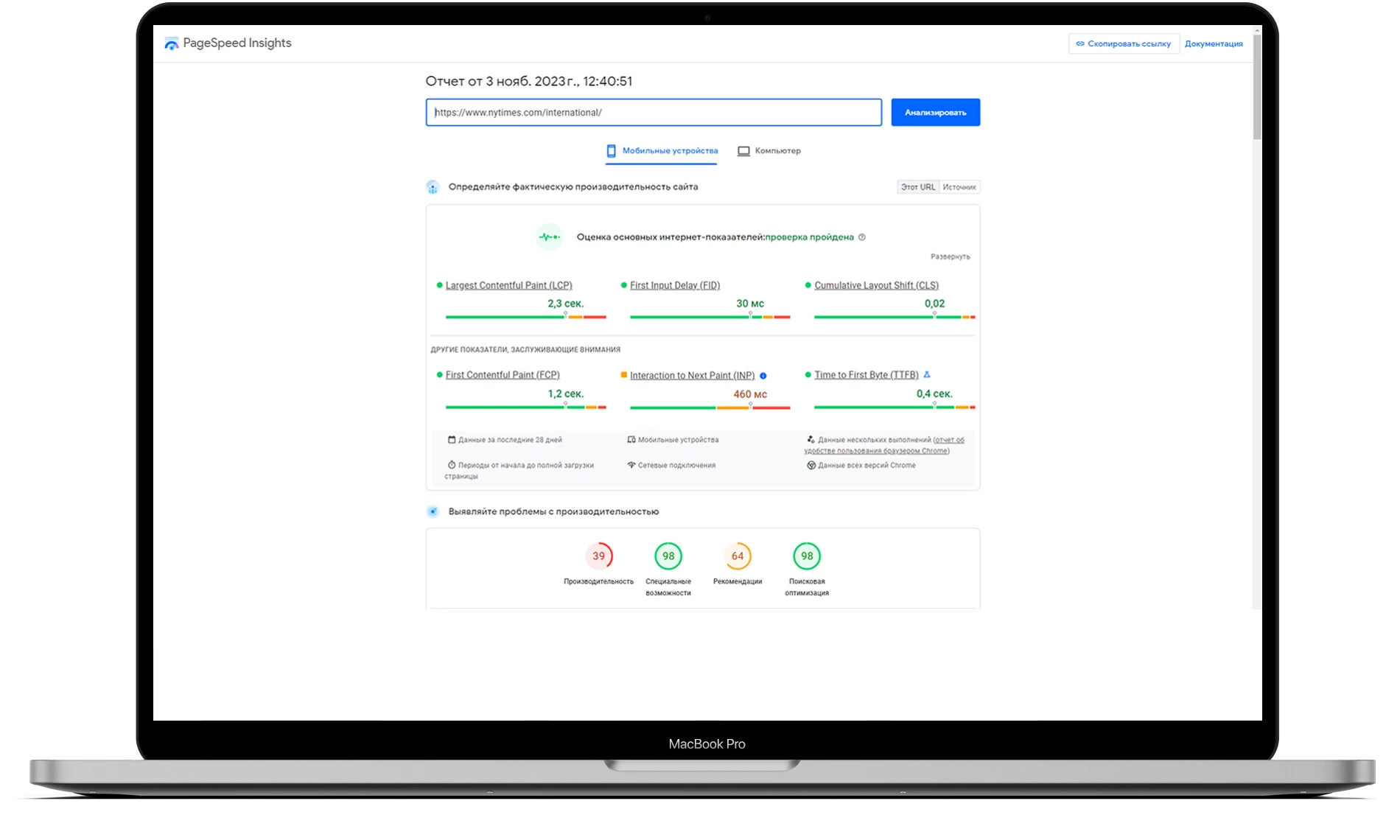
Um Ihre LCP-Metriken anzuzeigen, müssen Sie zu PageSpeed Insights gehen, die URL der Website eingeben, die Sie interessiert, und auf die Schaltfläche „Analysieren“ klicken.
Nehmen wir als Beispiel die Website der größten Publikation, der New York Times. Sie müssen eine bestimmte Zeit lang warten, während der Dienst die Website analysiert.
Der Gesamttest für die New York Times wurde mit Bravour bestanden, wie der Status „Bestanden“ beweist.
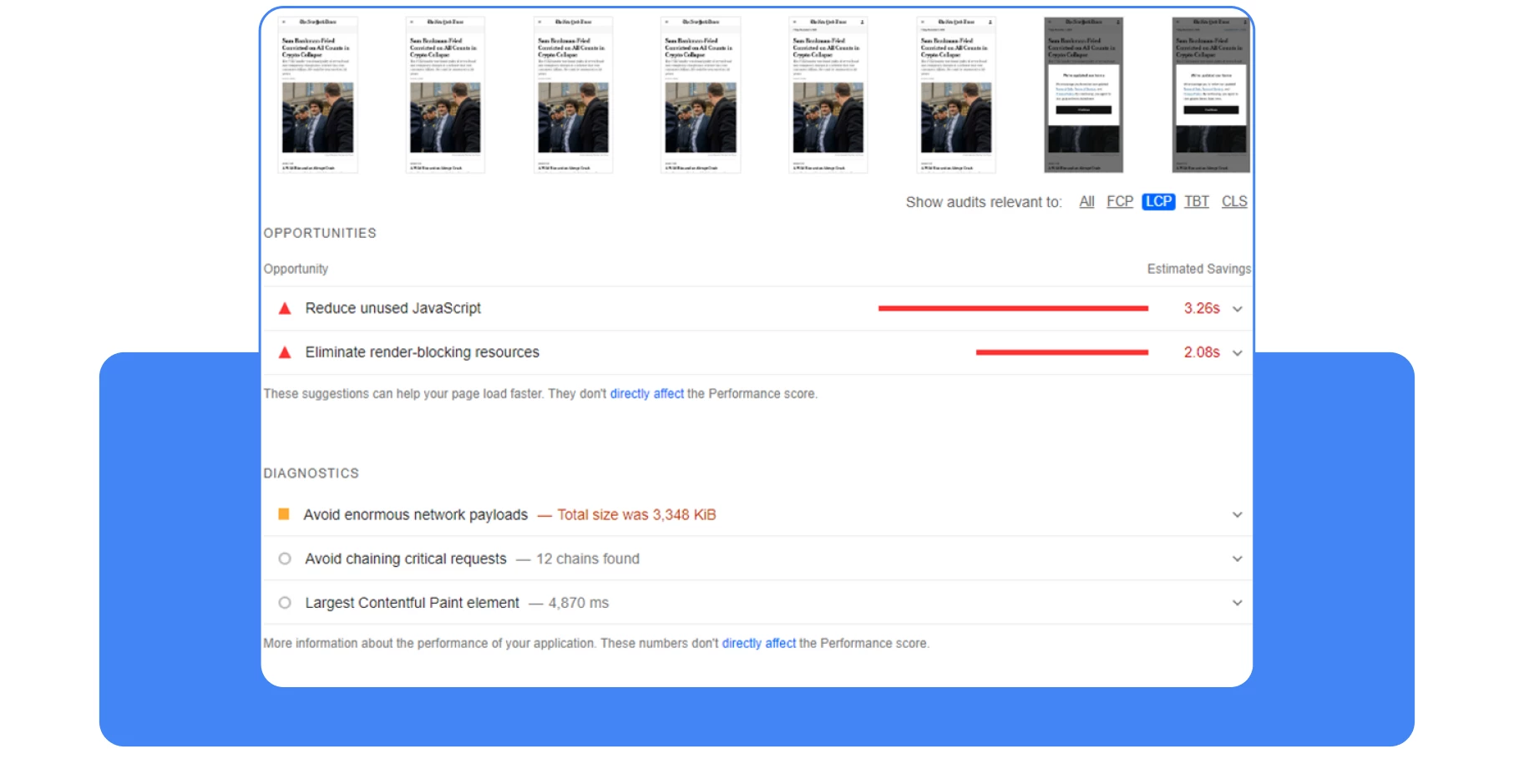
Im Moment sind wir jedoch an detaillierten Informationen zu LCP interessiert, die Sie weiter unten im Diagnosebereich finden. Wir empfehlen, die Daten, die sich nur auf LCP beziehen, sofort mit einem Filter auszuwählen.
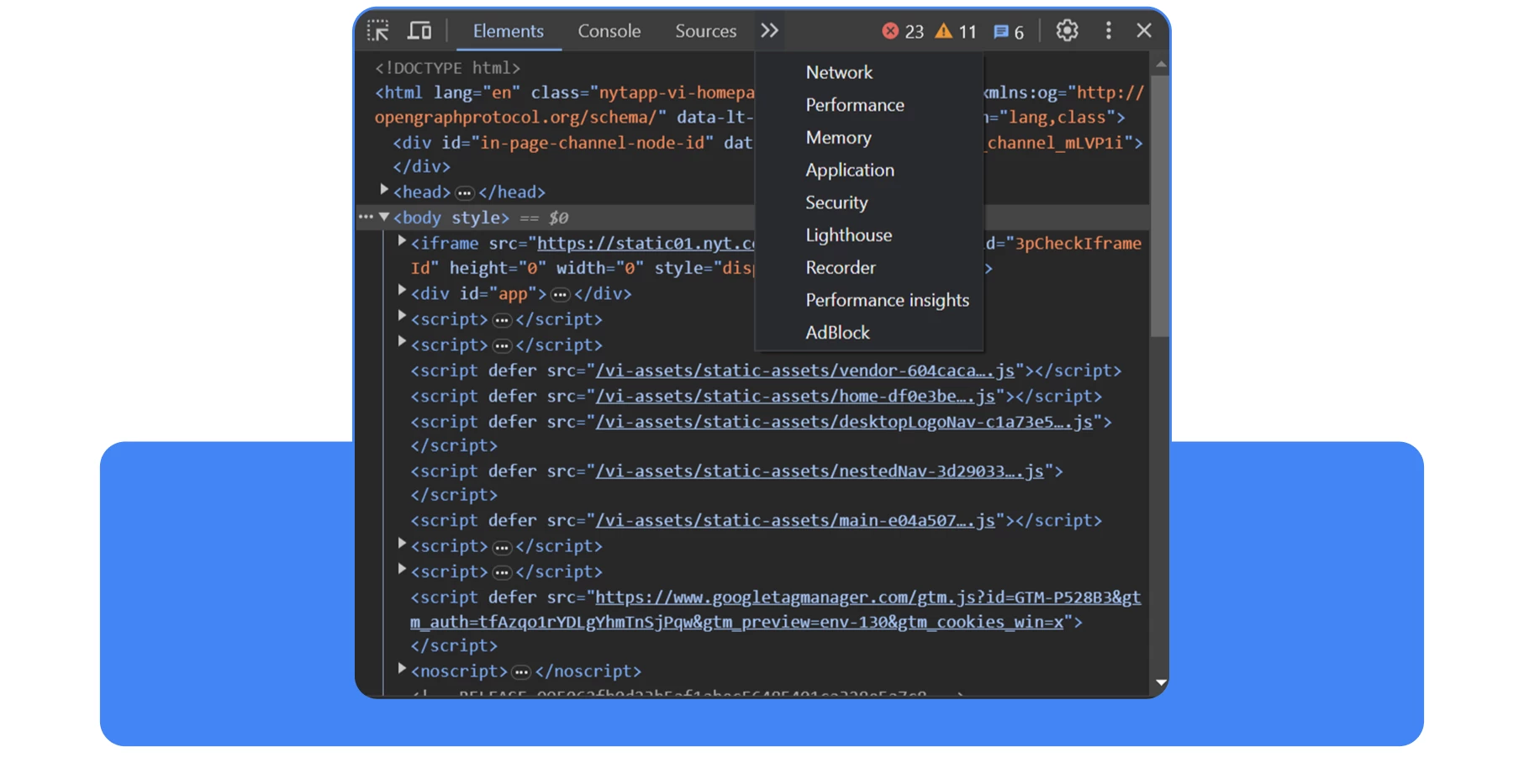
Sie können auch ein detailliertes Diagramm über die Entwicklerkonsole im Browser anzeigen lassen. Gehen Sie dazu wie folgt vor
Schritt 1. Rufen Sie die gewünschte Website auf und drücken Sie F12, um DevTools zu öffnen.
Schritt 2. Gehen Sie dann über das obere Navigationsmenü zur Kategorie Leistung.
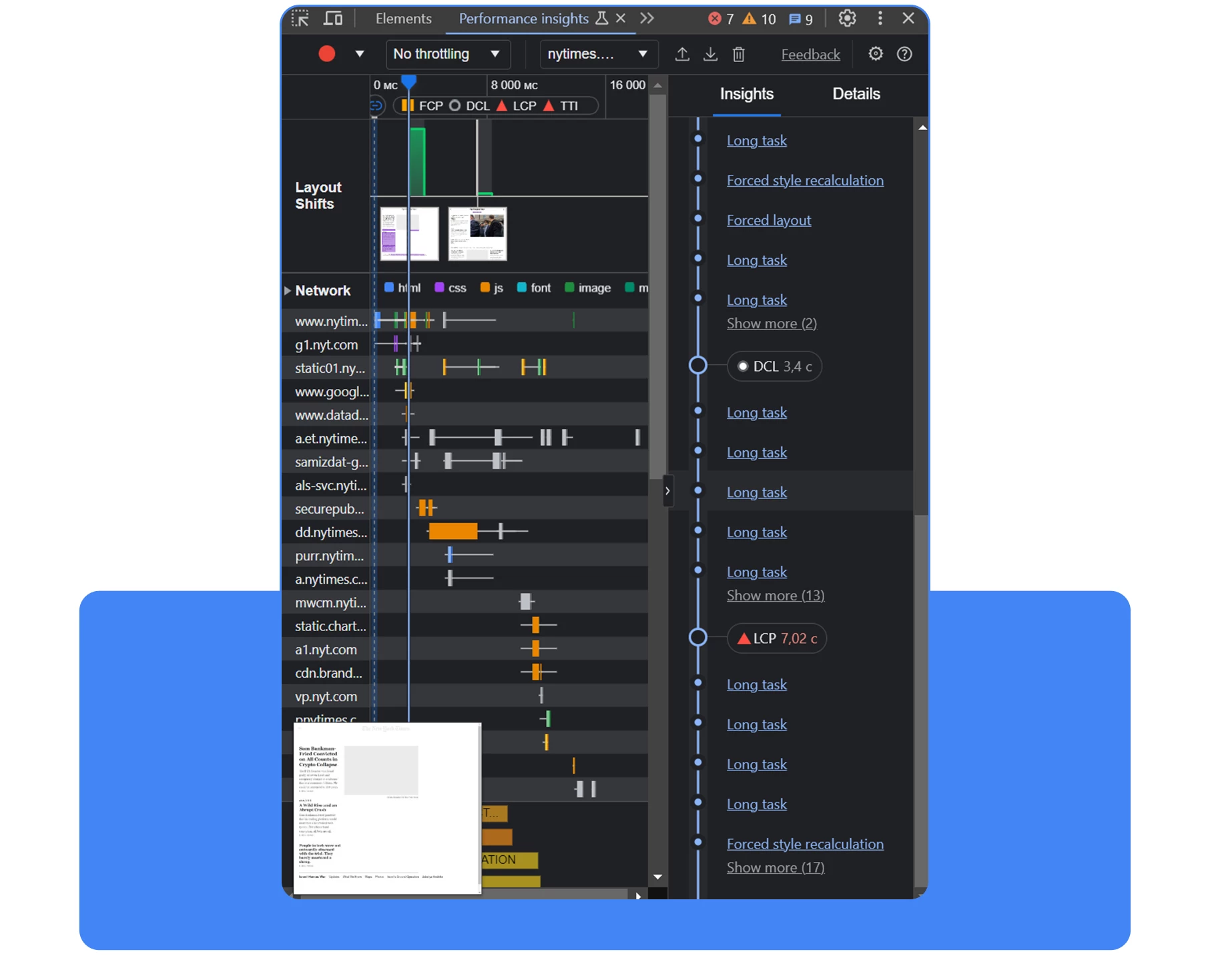
Schritt 3. Klicken Sie auf Performance insights und warten Sie, bis DevTools die Informationen verarbeitet hat.
Voilà, hier ist das Ergebnis. Mit Hilfe einer intuitiven Navigation können Sie nun die notwendigen Momente studieren, um die Leistung Ihrer Website weiter zu verbessern. Diese Methode ist nicht nur für LCP, sondern auch für andere Core Web Indikatoren relevant.
CLS (Kumulative Layout-Verschiebung)
Der Parameter Cumulative Layout Shift (CLS) spiegelt die visuelle Stabilität der Seite während des Ladevorgangs wider. Er berücksichtigt die Größe der Elemente und wie weit sie sich verschieben.
Häufiger Benutzerfall: Sie navigieren zu einer Seite, die noch geladen wird, klicken auf das gewünschte Element, und in diesem Moment erscheint aufgrund des Ladens der Seite eine Anzeige oder ein anderes störendes Element an der Stelle der Schaltfläche. Lästig, oder?
Hier sind die wichtigsten Probleme, die sich negativ auf CLS auswirken:
● Bilder ohne angegebene Abmessungen;
● Werbung, Einbettungen und Iframes ohne festgelegte Abmessungen
● Inhaltsinjektion in JS-Skripten;
● CSS-Stile, die erst spät im Ladeprozess der Seite angewendet werden.
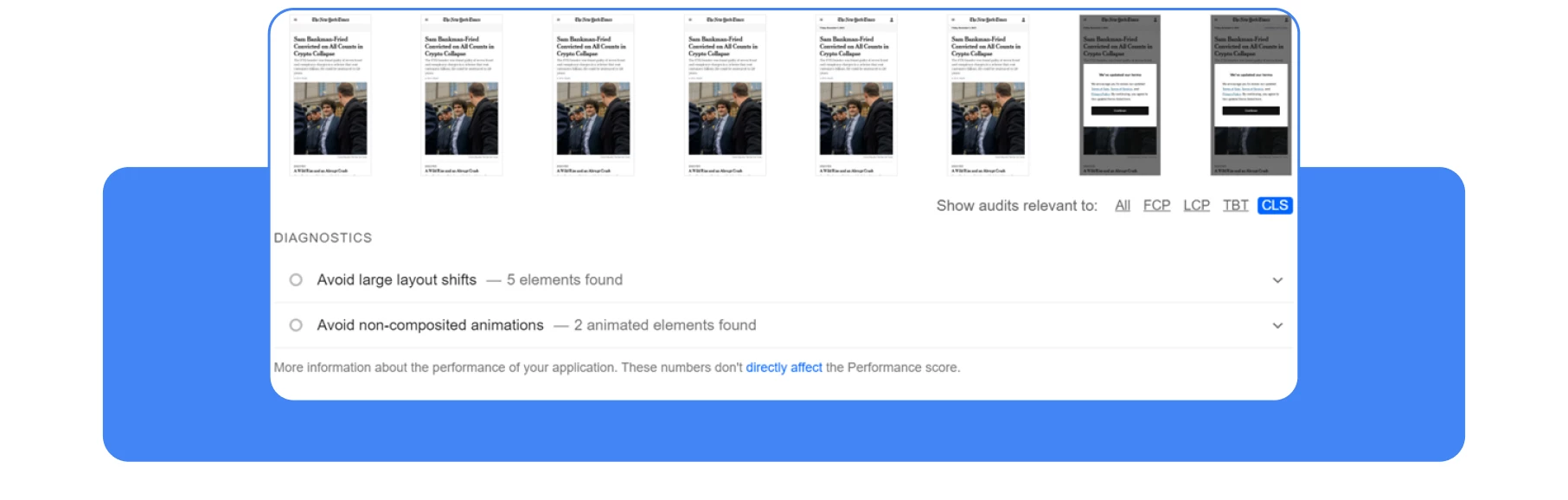
Für die Überprüfung von CLS ist PageSpeed Insights nicht besonders hilfreich. Das Ergebnis, das Sie erhalten, ist nicht sehr informativ, wie der Screenshot oben zeigt. Sie werden höchstens eine Warnung sehen: „Vermeiden Sie große Layout-Verschiebungen.“
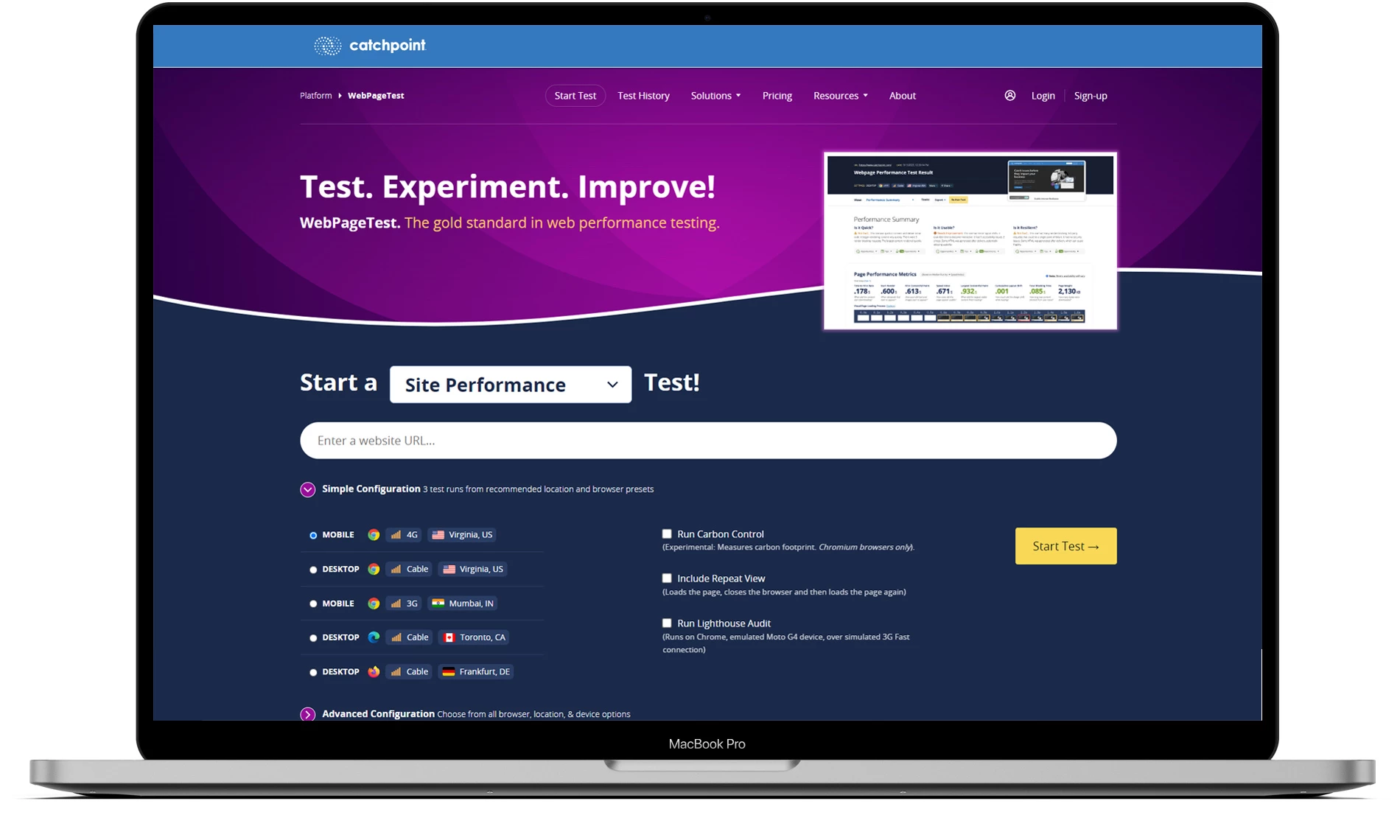
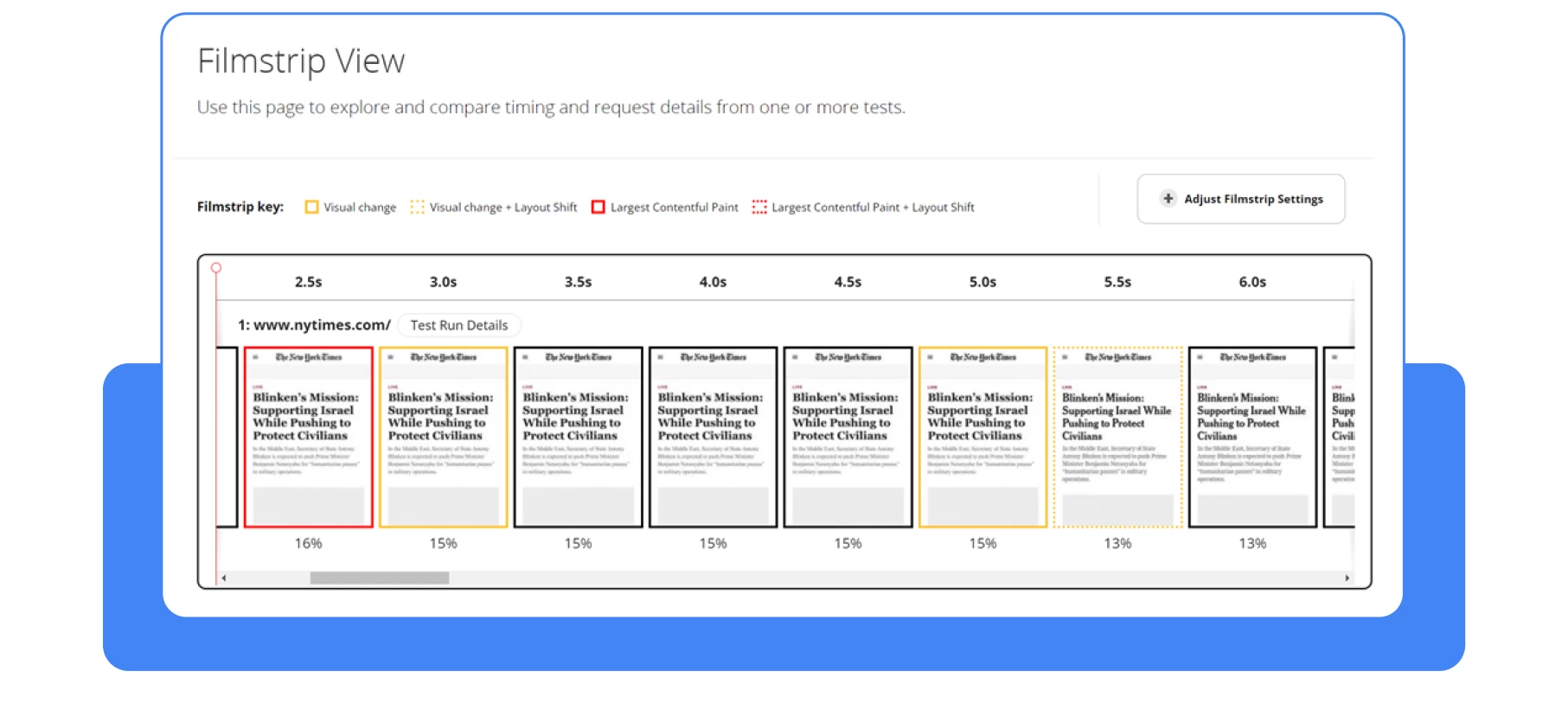
Hier ist ein Tipp von unseren Kollegen bei Ahrefs, wie Sie Layout-Verschiebungen auf Ihrer Website untersuchen können. Gehen Sie zu webpagetest.org und geben Sie die URL der Website ein, die Sie testen möchten.
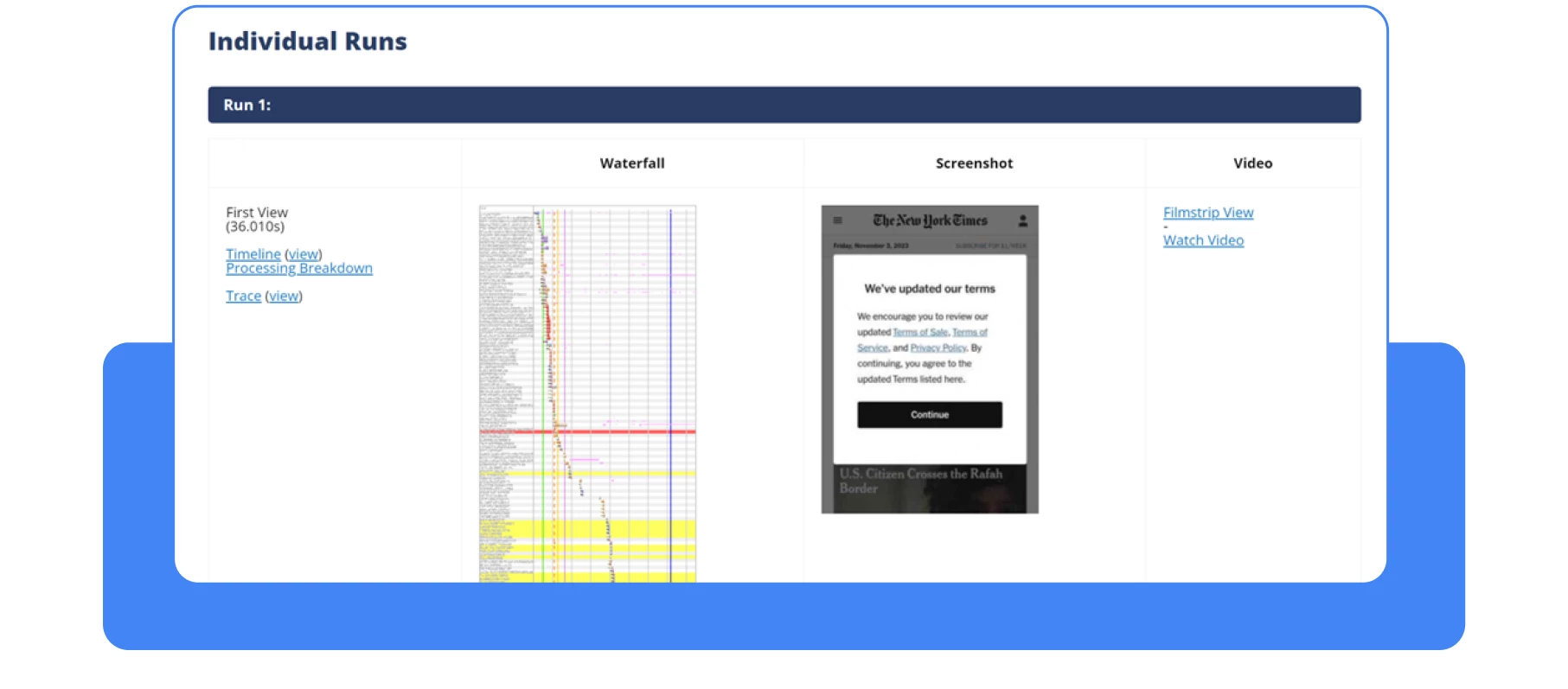
Warten Sie dann, bis der Test geladen ist, gehen Sie zum Abschnitt Individuals Runs und wählen Sie dann Filmstrip View.
Anschließend müssen Sie unter Filmstreifeneinstellungen anpassen die folgenden Parameter einstellen:
● Layoutverschiebungen hervorheben;
● Thumbnail-Größe: Riesig;
● Thumbnail-Intervall: 0,1 Sekunden
Auf diese Weise können Sie die von der Norm abweichenden Layout-Verschiebungen Bild für Bild identifizieren.
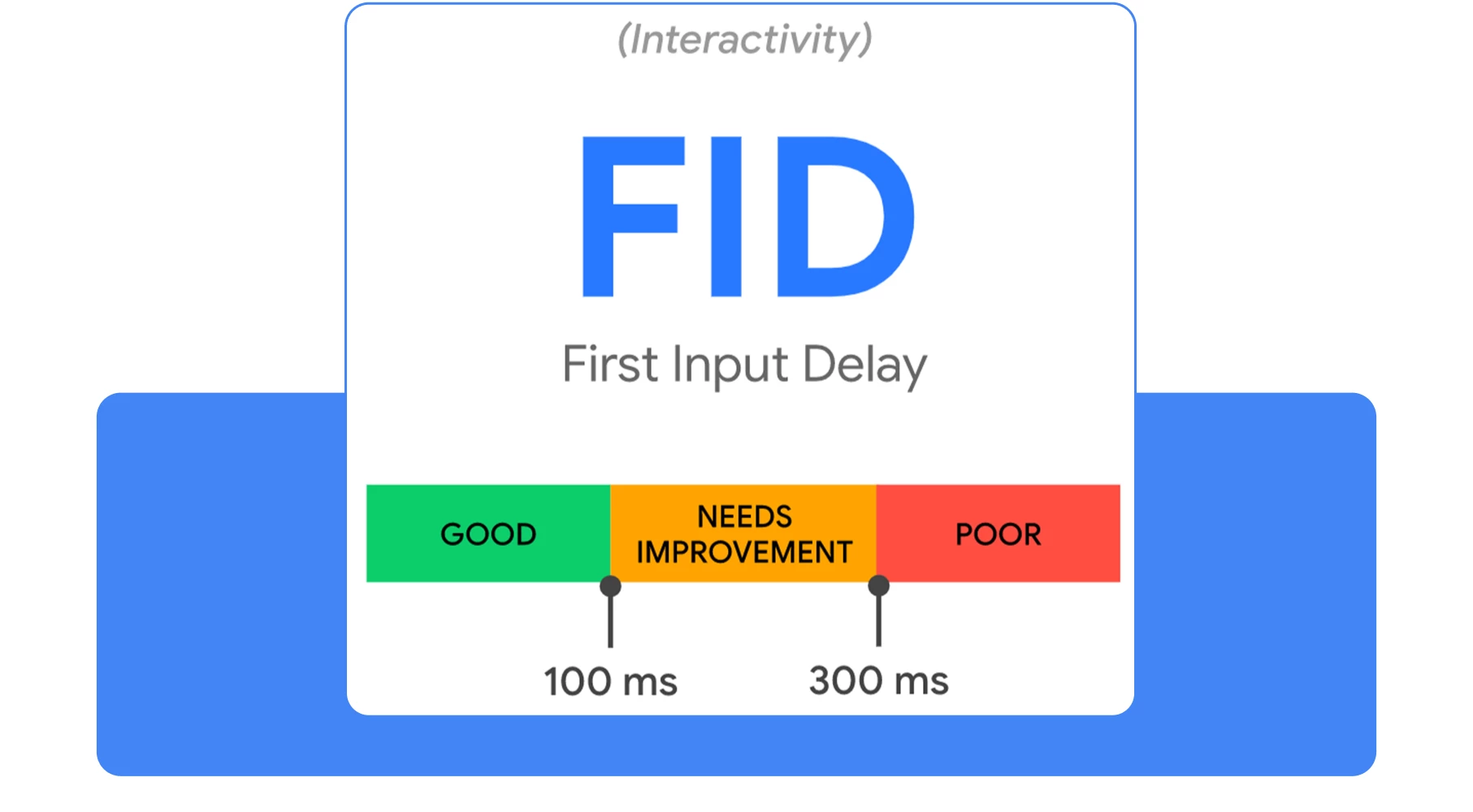
FID (Erste Eingabeverzögerung)
Die erste Eingabeverzögerung (First Input Delay, FID) ist die Zeit zwischen der ersten Interaktion eines Nutzers mit Ihrer Seite und der Reaktion der Seite. Mit anderen Worten, sie ist ein grundlegender Indikator für die Reaktionsfähigkeit Ihrer Website.
Wichtiger Hinweis: Im März 2024 wird diese Metrik durch INP (Interaction to Next Paint) ersetzt. Im Gegensatz zu FID definiert INP die Zeit von allen Benutzerinteraktionen bis zum nächsten Frame mit Feedback, wobei die gesamte Benutzersitzung und nicht nur der erste Ladevorgang berücksichtigt wird.
Beispiele für primäre Interaktionen sind:
● Anklicken einer Schaltfläche oder eines Hyperlinks,
● Interaktion mit einem Eingabefeld oder einer Dropdown-Liste.
Aktionen wie das Scrollen der Seite oder das Heranzoomen fallen nicht unter diesen Parameter.
Alles wäre gut, wenn es nicht ein ABER gäbe: Nicht alle Benutzer, die Ihre Website besuchen, werden mit jeder Seite interagieren, so dass es nicht immer sinnvoll ist, diese Parameter zu testen.
Für technische Tests ist es besser, TBT (Total Blocking Time) zu verwenden.
Was beeinflusst die Verzögerung?
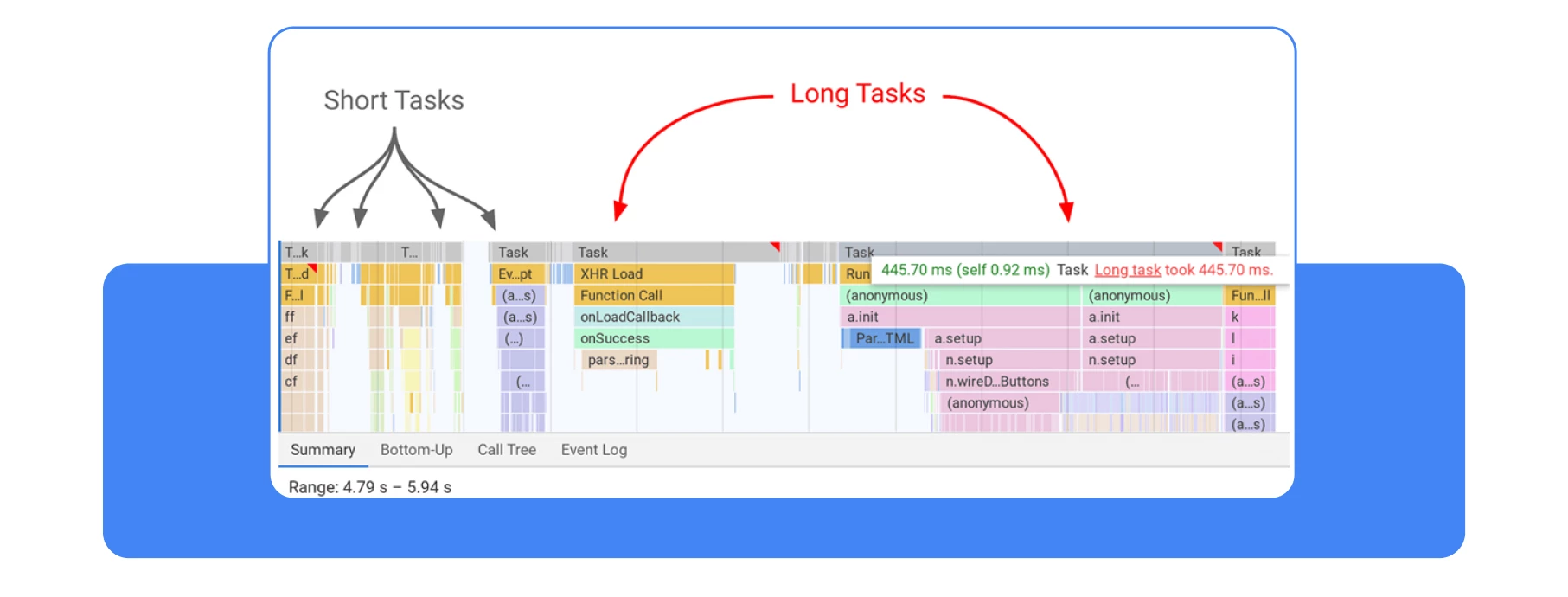
Der Hauptgrund für die langsame Reaktion der Website auf Eingaben ist die Ausführung von JS-Skripten. Je mehr Skripte nacheinander ausgeführt werden, desto länger ist die Verzögerung. Daher sind die meisten Webmaster bestrebt, diese Prozesse so weit wie möglich zu optimieren.
Core Web Vitals als Ranking-Faktor
Hier einige Beispiele dafür, warum CWVs als Ranking-Faktor betrachtet werden können, aber in Wirklichkeit ist es viel einfacher. CWVs sind für die Geschwindigkeit des Ladens von Webseiten verantwortlich. Die Ladegeschwindigkeit ist ein Ranking-Faktor in den SERP. Das ist die ganze Antwort.
Aber lassen Sie uns noch ein wenig tiefer in die Frage eintauchen.
Im Jahr 2021 hielt Google eine „Ask me anything“-Sitzung ab, die sich mit Web Vitals befasste. Während dieser Sitzung wurde die Frage gestellt: „Ist Web Vitals ein Rankingfaktor?“
Philip Walton, ein Google-Ingenieur, der sich mit Fragen der Website-Performance beschäftigt, antwortete, dass Web-Vital-Indikatoren nicht der primäre Ranking-Faktor sind. John Mueller erklärte daraufhin, dass CWV das Ranking dennoch beeinflusst, allerdings in geringerem Maße als die Relevanz für den Nutzer.
Hier ein Beispiel: Wenn Website A schneller arbeitet als Website B, aber Website B für die Suchanfrage des Nutzers relevanter ist, wird Website B immer noch vor A rangieren.
Mueller wies auch darauf hin, dass Websites, die von der Kategorie „verbesserungsbedürftig“ in die Kategorie „gut“ übergegangen sind, eine Verbesserung ihres Rankings erfahren können. Es zeigt sich, dass signifikante positive Veränderungen der Web Vitals-Parameter tatsächlich Ihre Positionen in den SERP beeinflussen können.
In chronologischer Reihenfolge erwähnt Müller im Jahr 2022 erneut den Faktor „Seitenerlebnis“, zu dem auch die Ladegeschwindigkeit auf Reddit gehört.
Und im Jahr 2023 wird ein Video mit Updates für Juli 2023 veröffentlicht, in dem es heißt, dass trotz der Algorithmusänderungen die „Seitenerfahrung“ weiterhin ein umfassender Rankingfaktor bleibt.
Die 3 wichtigsten Google SEO-Aktualisierungen
Wie man die Core Web Vitals Metriken verbessert
Um das begehrte „Bestanden“ von CWV zu erreichen, ist es notwendig, an jeder Metrik separat zu arbeiten und dabei den Empfehlungen von PageSpeedInsights zu folgen.
Es gibt jedoch allgemeine Empfehlungen für jeden Faktor. Der am schwierigsten zu optimierende Faktor ist LCP, und wir werden vielleicht sogar einen separaten Artikel zu diesem Thema veröffentlichen.
Beachten Sie bei der Optimierung von LCP die folgenden Empfehlungen:
● Setzen Sie Prioritäten für das Laden von Ressourcen auf Ihrer Website;
● Komprimieren Sie Bild- und Videodateien wann immer möglich;
● Verwenden Sie ein CDN, um die Geschwindigkeit der Inhaltsbereitstellung zu verbessern;
● Hosten Sie Ressourcen auf demselben Server wie die Website;
● Zwischenspeichern von Dateien, um nachfolgende Benutzersitzungen zu optimieren.
Was das CLS betrifft, so ist es etwas trivialer. Verbessern Sie Schriftarten, Bilder usw. mit diesen Punkten:
● Legen Sie die Größe von Objekten im Voraus fest (Bilder, Videos und iframes);
● Optimieren Sie das Laden von Schriften auf Seiten;
● Wenn Sie Animationen verwenden wollen, stellen Sie sicher, dass diese das Layout nicht beeinträchtigen;
● Sicherstellen, dass die Seiten die bfcache-Methode verwenden.
Nun zum FID: Es gibt keinen Grund, sich zu fürchten. Die meisten Seiten einer gut gestalteten Website bestehen den Test in der Regel, zumindest was die Mindestanforderungen angeht.
Wenn Sie den Test dennoch selbst durchführen möchten, finden Sie hier einige Tipps:
● Deaktivieren Sie alle unnötigen JS-Skripte, oder stellen Sie die niedrigste Ladepriorität ein, wenn Sie sie nicht deaktivieren können;
● Wenn möglich, unterteilen Sie lange Aufgaben in Teile;
● Verwenden Sie Web Worker und SSR-Technologien.
Schlussfolgerung
Liebe Freunde! Vielen Dank für das Lesen und Ihre Zeit! Zum Abschluss des Artikels möchte ich noch erwähnen, dass Core Web Vitals immer noch ein komplexer Rankingfaktor ist. Das bedeutet, dass in erster Linie gravierende technische Fehler behoben werden müssen, bevor man sich an die Optimierung von CWV macht.