Cómo implementar correctamente la paginación sin afectar al SEO
Hola, queridos amigos expertos en SEO.
Hoy me gustaría escribir un artículo sobre la paginación. Por qué debes prestarle atención, su impacto en el SEO y por qué debe hacerse correctamente.
¿Qué es la paginación y por qué es importante?
La paginación se refiere a dividir el contenido de su sitio web en varias páginas. Se utiliza comúnmente en los sitios con una gran cantidad de contenido, tales como sitios web de noticias, blogs, foros, y casi toda la industria del comercio electrónico. La paginación es uno de los métodos más populares para distribuir el contenido entre las páginas de un sitio web. Sin embargo, no es tan sencillo como parece. Es crucial para el SEO que la paginación se implemente correctamente.
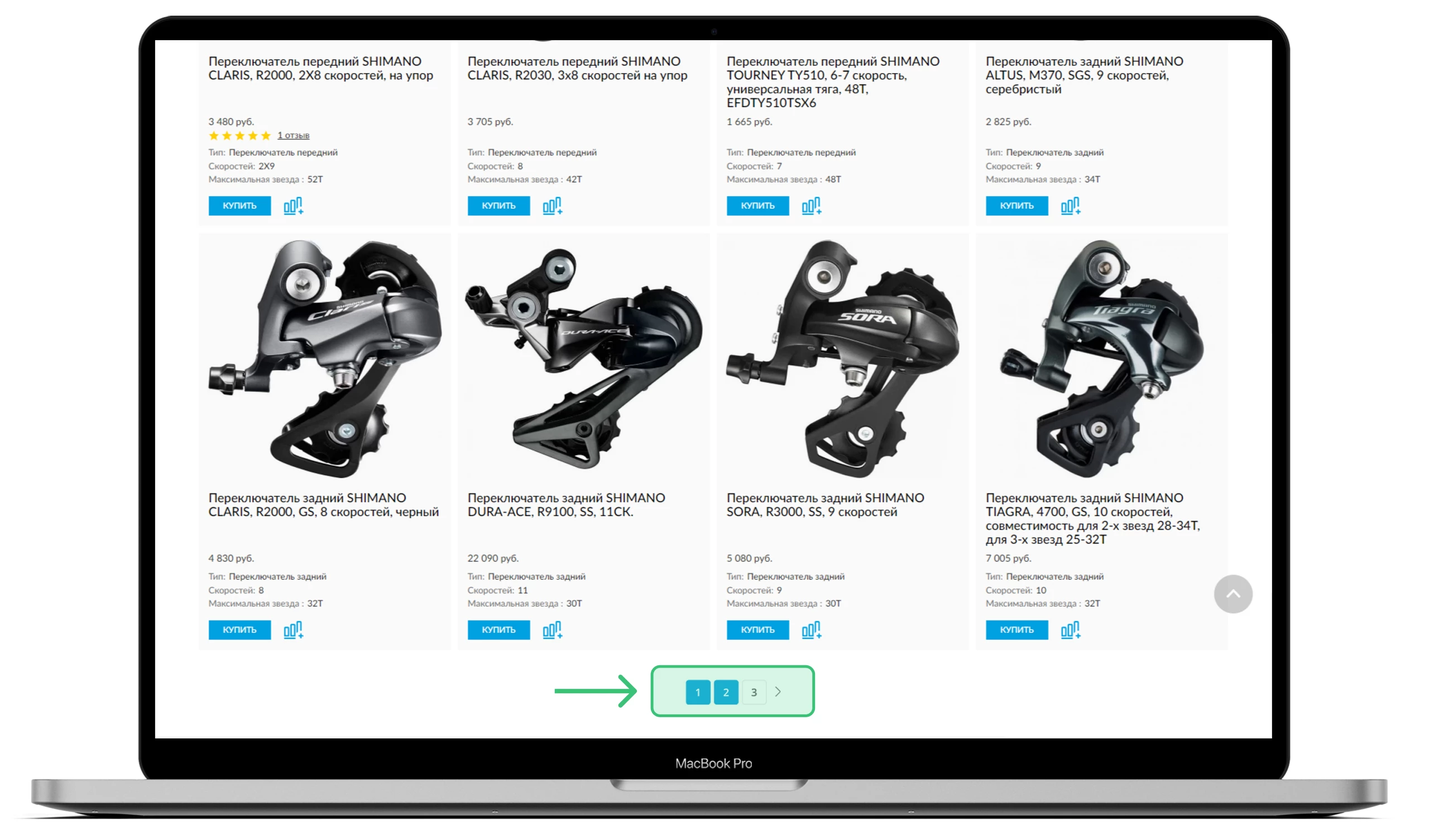
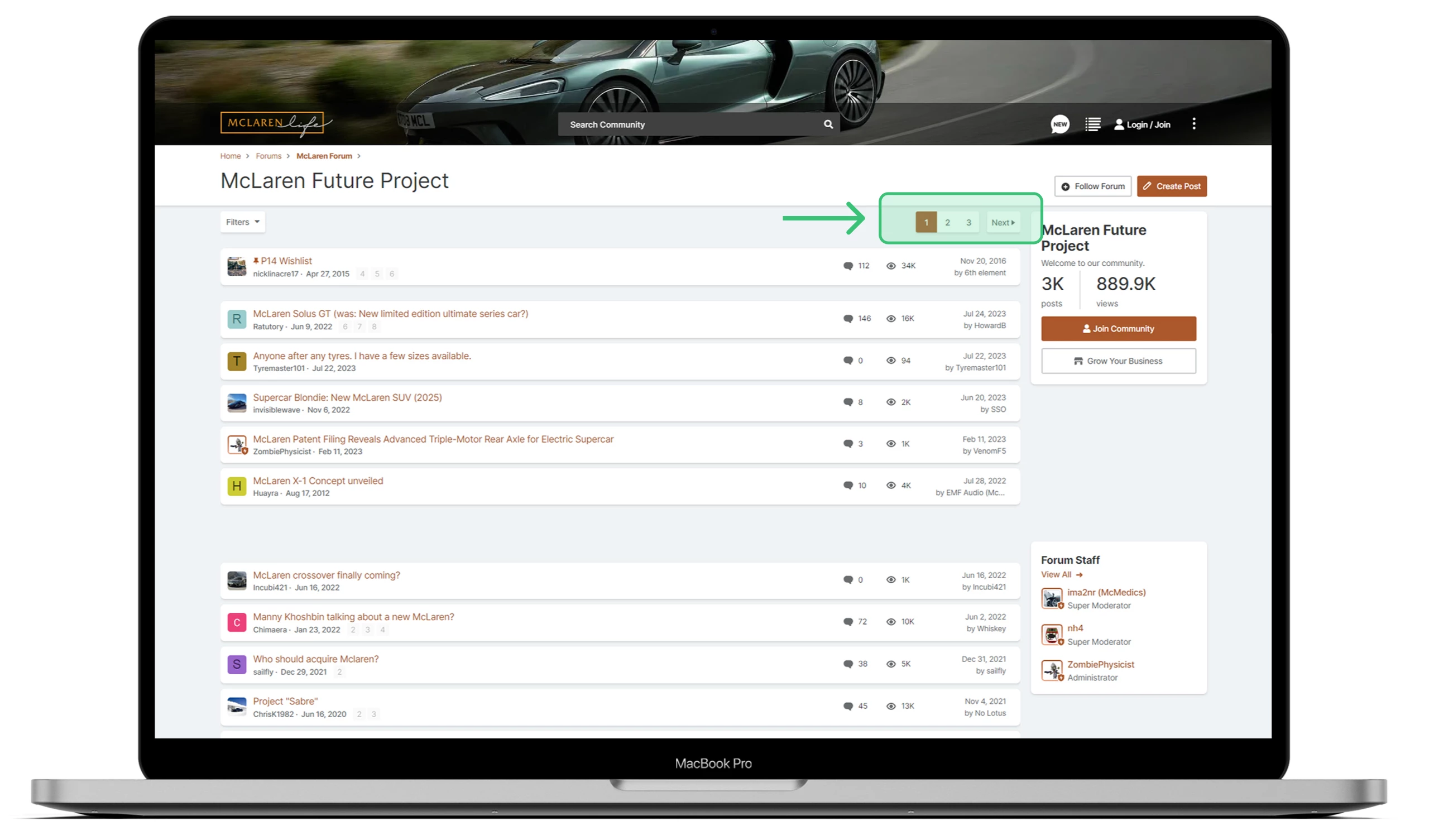
El principal problema es que la calidad de la paginación configurada afecta a la indexación de las páginas con esa paginación, así como a la indexación de todo el contenido de la misma: enlaces, artículos, productos, etc. He aquí un ejemplo de paginación en un foro.
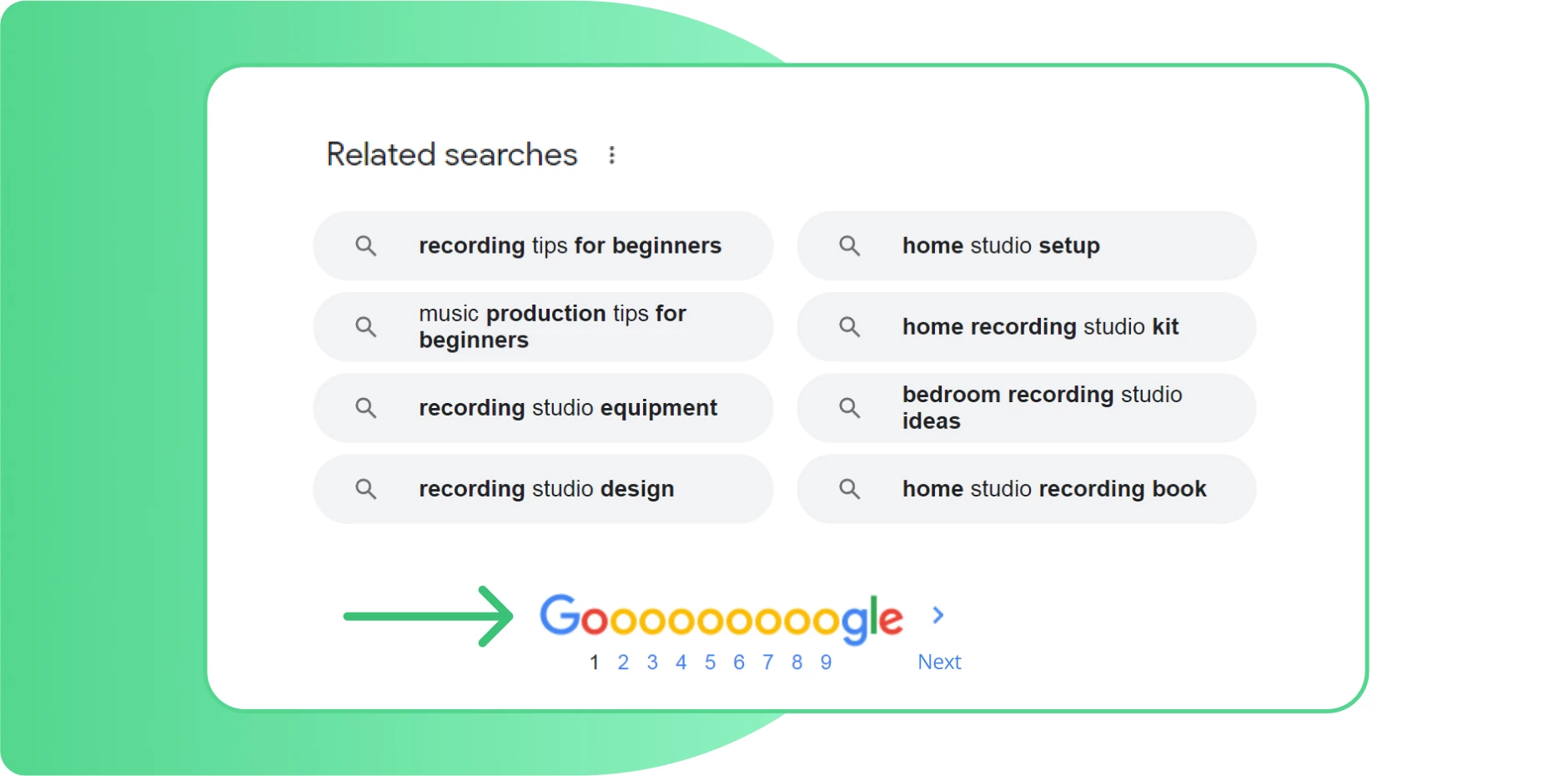
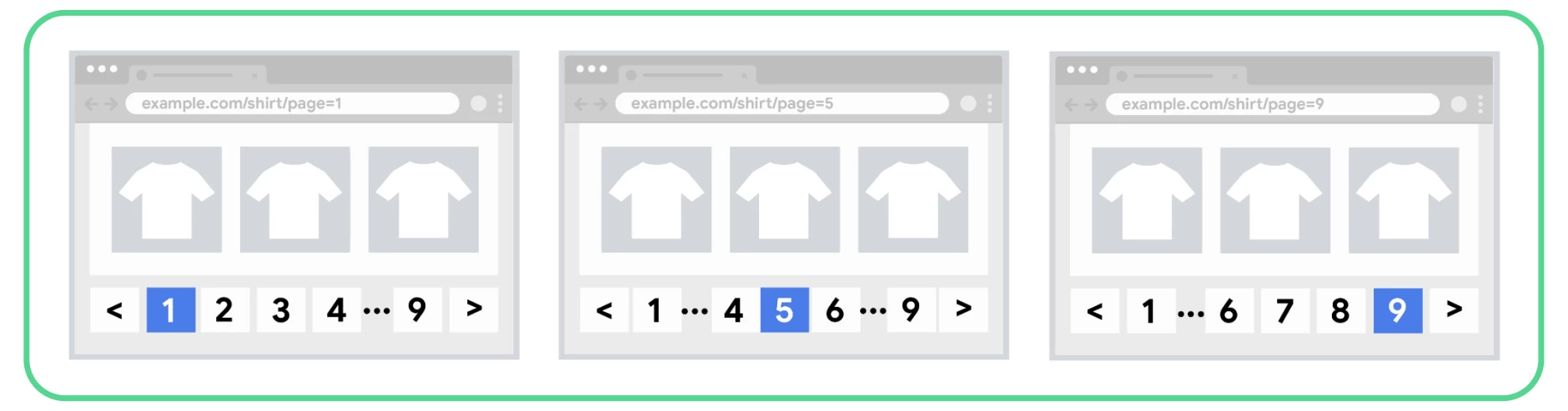
Y por cierto, el ejemplo más básico de paginación son nuestros queridos resultados de búsqueda de Google.
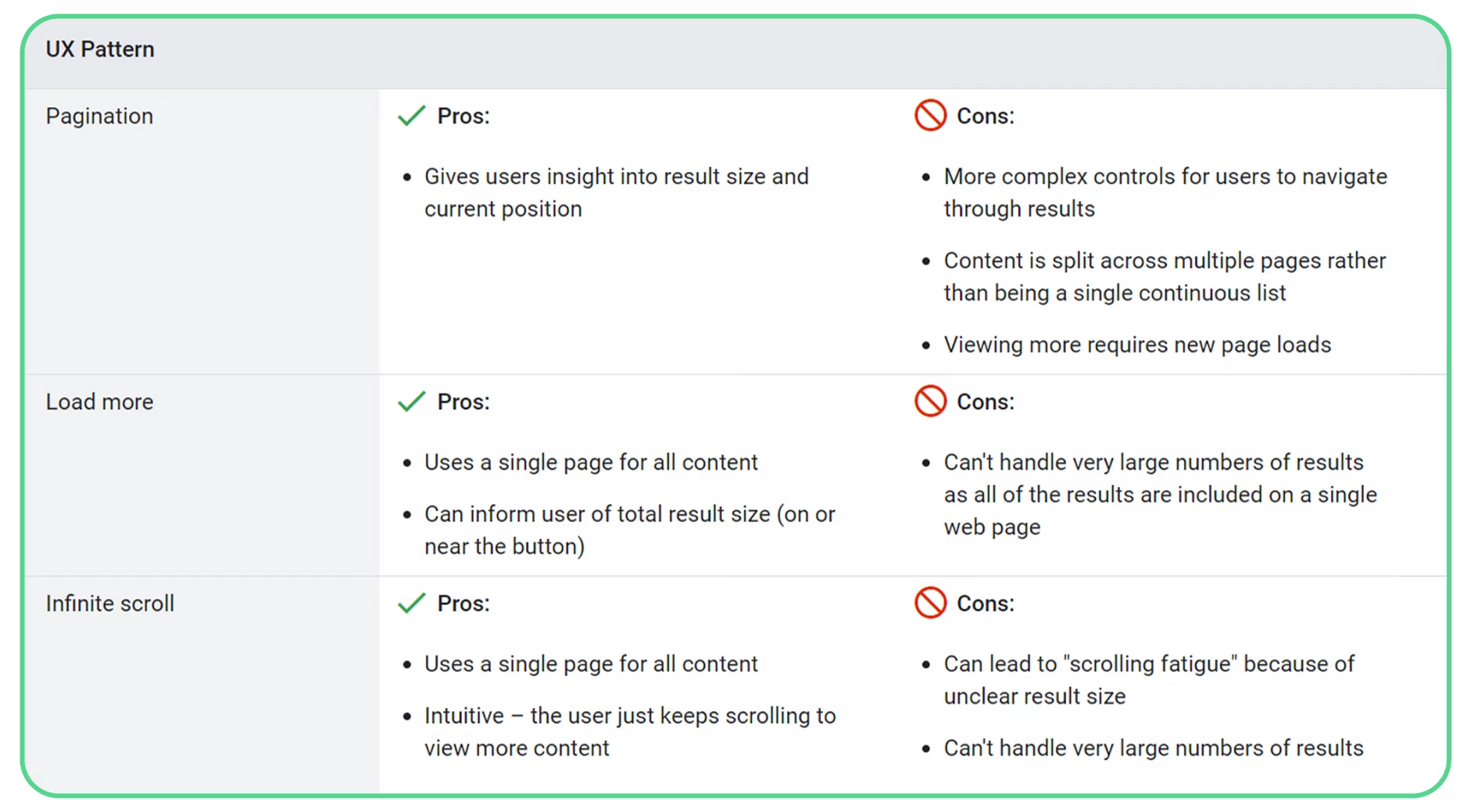
Entonces, ¿qué es mejor, la paginación o el scroll infinito?
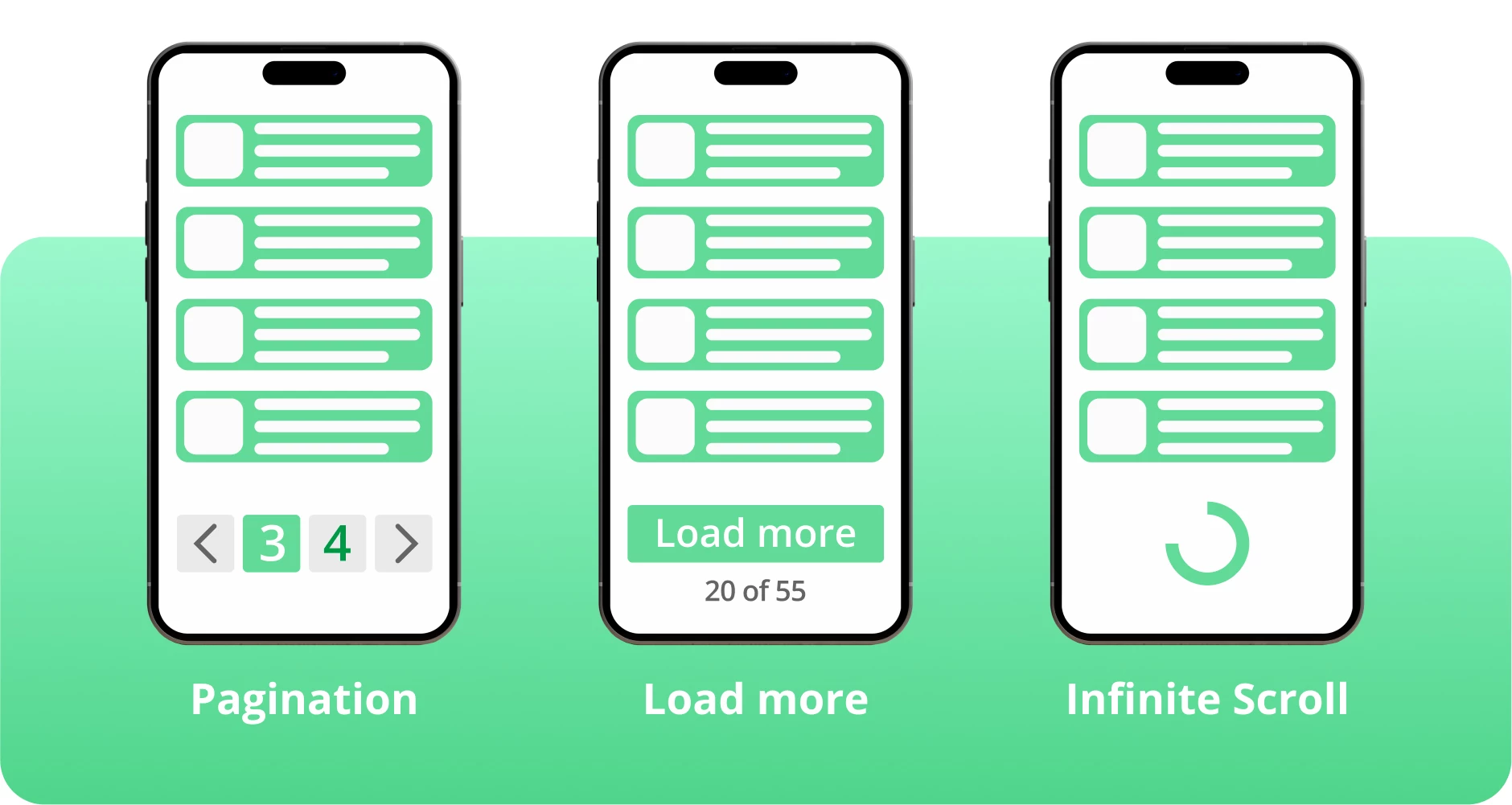
El scroll infinito es todo lo contrario a la paginación. En lugar de dividir una gran cantidad de contenido en varias páginas, todo el contenido se coloca en una página por la que los usuarios pueden desplazarse continuamente hasta llegar al final (o aburrirse).
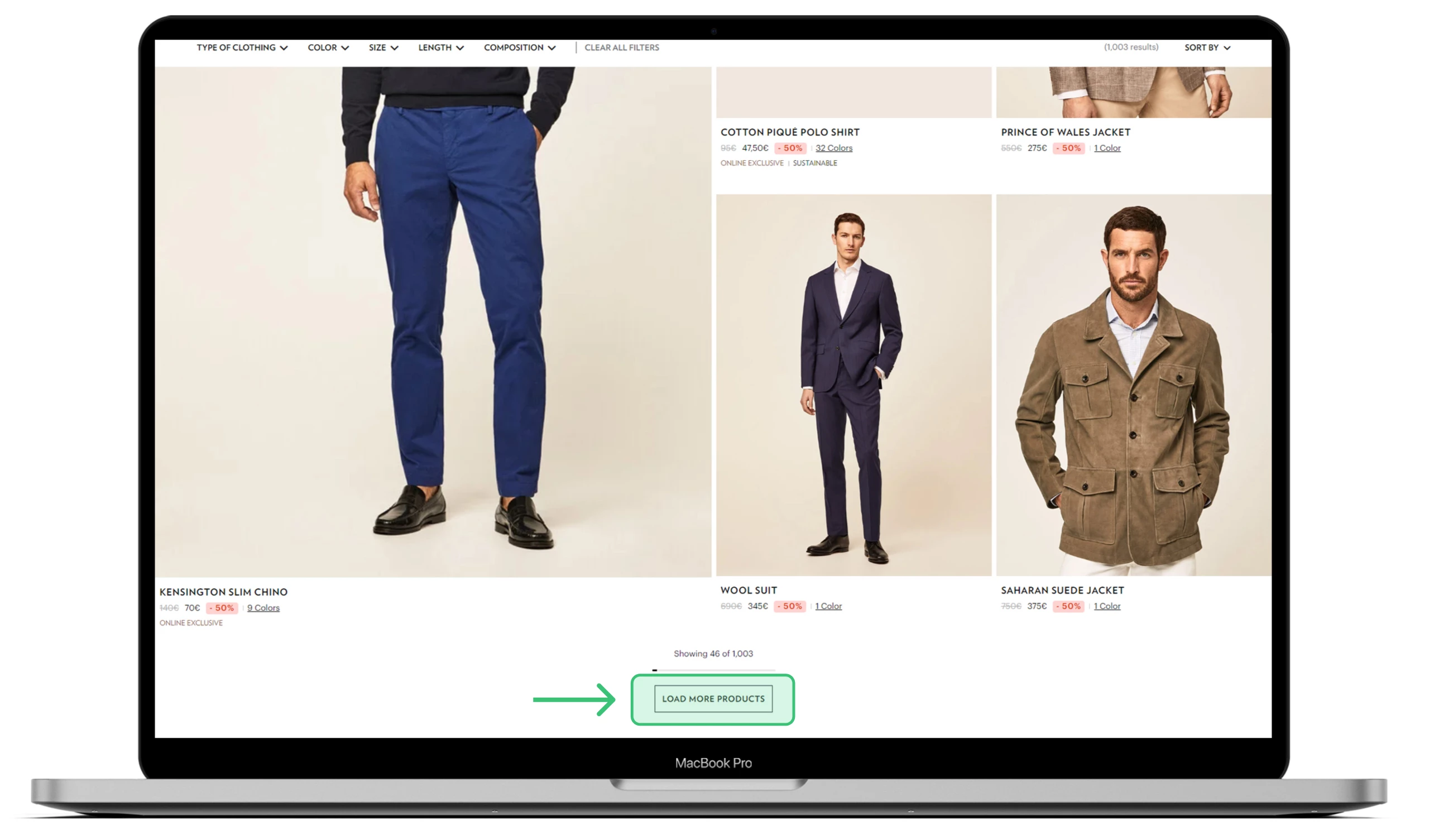
A veces, las páginas con desplazamiento infinito se dividen en secciones mediante un botón «Cargar más». Al hacer clic en él, se abre la siguiente porción de contenido (pero técnicamente sigue siendo una sola página).
Ambas opciones son percibidas por los motores de búsqueda como una sola página.
Sí, el desplazamiento infinito tiene una serie de ventajas, como una apariencia estética y un uso cómodo en dispositivos móviles. Pero a pesar de la gran popularidad de este enfoque, desde el punto de vista de la optimización SEO, la tecnología no es ideal.
En primer lugar, Googlebot no puede emular el comportamiento de desplazamiento. Y, por supuesto, no puede hacer clic en el botón «Cargar más». En consecuencia, los motores de búsqueda no pueden evaluar e indexar eficazmente todo el contenido de la página.
La situación es similar con los rastreadores; no gastarán recursos en ver una página entera con desplazamiento infinito. En su lugar, pueden tomar una instantánea de la misma. Esa instantánea contendrá más de lo que se ve en la pantalla, pero no todo el contenido. Así que te disparas en el pie con tu SEO y pierdes la oportunidad de indexar la mayor parte del contenido de tu sitio. Cuando se utiliza la paginación, estos problemas no surgen porque los rastreadores consideran cada página con paginación como un objeto separado.
Recomendaciones de Google para la paginación
En la página oficial de Google relacionada con la paginación de contenidos, se dan las siguientes recomendaciones:
Secuencia de enlaces a páginas
Para simplificar la vida de los motores de búsqueda, incluya un enlace a la página siguiente en cada página utilizando la etiqueta <a href>. Y no olvide colocar un enlace a la primera página de la paginación en cada página para que el robot dé preferencia a su resultado de destino cuando aparezca en las SERP.
Como referencia. Información de Google:
Normalmente, se recomienda asignar títulos distintos a las páginas web para ayudar a diferenciarlas. Sin embargo, las páginas de una secuencia paginada no necesitan seguir esta recomendación. Puede utilizar los mismos títulos y descripciones para todas las páginas de la secuencia. Google intenta reconocer las páginas de una secuencia e indexarlas en consecuencia.
Cómo crear la URL correcta
URL única. Utilice el parámetro ?page=n para mostrar el número de la página actual en la URL;
No se refiera a la primera página como canónica. Utilice etiquetas canónicas con enlaces independientes para cada página en lugar de enlaces canónicos a la primera página de categoría. Para la página news.com/world?page=2, el enlace canónico sería
<link rel=»canonical» href=»news.com/world?page=2″ />
Estructura de datos. Utilice micromarcadores para indicar al motor de búsqueda que su sitio utiliza la paginación.
He aquí un ejemplo de marcado de paginación schema.org:
</p>
<div itemscope itemtype=»http://schema.org/Series»>
<span itemprop=»name»>Título de la serie de artículos</span>
<link itemprop=»url» href=»https://example.com/article-series»>
<link itemprop=»image» href=»https://example.com/article-series-thumbnail.jpg»>
<div itemprop=»hasPart» itemscope itemtype=»http://schema.org/WebPage»>
<a itemprop=»url» href=»https://example.com/article-series/page/1″><br />
<span itemprop=»name»>Título de la serie de artículos – Página 1</span><br />
</a><br />
<meta itemprop=»position» content=»1″>
</div>
<div itemprop=»hasPart» itemscope itemtype=»http://schema.org/WebPage»>
<a itemprop=»url» href=»https://example.com/article-series/page/2″><br />
<span itemprop=»name»>Título de la serie de artículos – Página 2</span><br />
</a><br />
<meta itemprop=»position» content=»2″>
</div>
<p> <!– Añadir más páginas aquí –><br />
<meta itemprop=»numberOfPages» content=»5″><br />
<meta itemprop=»pageStart» content=»1″><br />
<meta itemprop=»pageEnd» content=»5″><br />
<meta itemprop=»currentPage» content=»1″>
</div>
<p>
Intenta no duplicar texto. Si tienes algún texto introductorio en la categoría durante la paginación, es mejor colocarlo en la primera página.
No utilice identificadores de fragmentos de URL (texto que sigue al símbolo # en la URL) para los números de página. Google no presta atención a los identificadores de fragmentos. Y es posible que Googlebot no siga el enlace si encuentra una URL para la página a la que lleva el enlace, que sólo difiere en el texto después de #.
Rel=»next» y rel=»prev». La declaración oficial de Google es que ya no es necesario utilizar la etiqueta
<link rel=»next» href=»…»> y <link rel=»prev» href=»…»>.
que aparecieron allá por 2011. Basta con utilizar micromarcado (datos estructurados).
Si quieres que te lo hagan todo, ¡bienvenido a subcontratar con nosotros!
En el pasado, Google utilizaba
<link rel=»next» href=»…»>
y
<link rel=»prev» href=»…»>
para identificar la página siguiente y las relaciones anteriores. Google ya no utiliza estas etiquetas, aunque es posible que otros motores de búsqueda sigan utilizando estos enlaces.
Además:
Si desea que la transición a la página siguiente sea más rápida para el usuario, utilice métodos como preload, preconnect o prefetch. Estas etiquetas mejoran el rendimiento de su sitio web almacenando en caché los estilos, el contenido y las fuentes por adelantado. Esto garantiza que los usuarios, al utilizar la paginación, no experimenten problemas al cargar las páginas siguientes.
Para obtener más información, puede hacer clic en este enlace.
Recomendaciones adicionales:
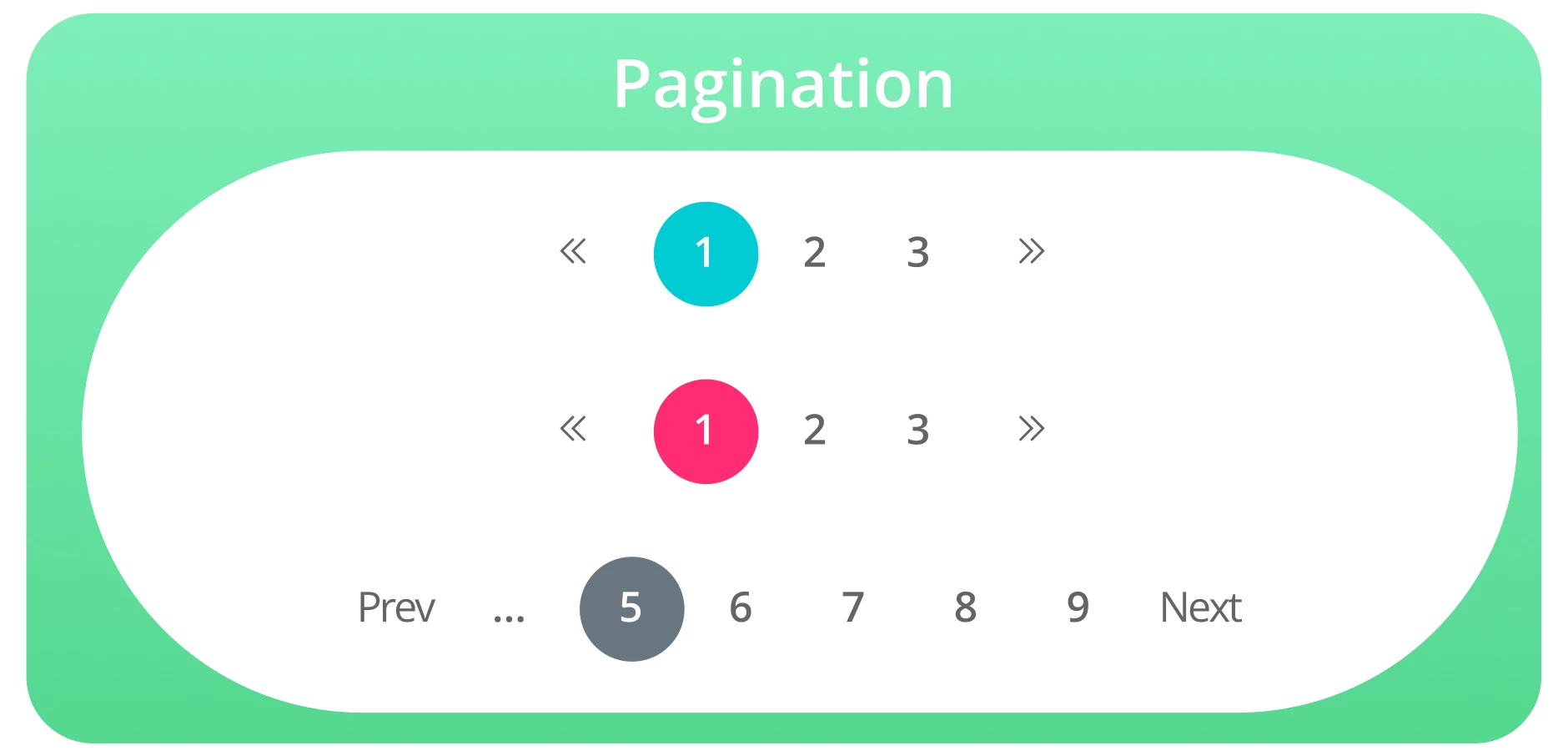
Existen dos tipos visuales de paginación: «Siguiente/Anterior» y «Numeración de páginas» + Tipo combinado (que combina los dos primeros).
Si su sitio web tiene una cantidad menor de contenido con varias páginas, no dude en utilizar la paginación «Siguiente/Anterior».
Sin embargo, para grandes volúmenes de contenido, como un sitio web de noticias en el que se añade contenido constantemente, se recomienda utilizar la «Numeración de páginas» o combinar la numeración de páginas con la paginación «Siguiente/Anterior».
Implementación de la paginación para Cargar más y Desplazamiento infinito:
Si, por alguna razón, decide utilizar uno de los métodos mencionados anteriormente, es importante saber que la paginación dinámica (Cargar más y Desplazamiento infinito) se implementa a menudo utilizando la tecnología AJAX. Esto significa que el motor de búsqueda puede no indexar todo el contenido porque estará oculto en el código hasta que el usuario se desplace o haga clic para cargar más.
Por cierto, aquí tienes un ejemplo de función JavaScript para scroll infinito en forma de código:
<br />
window.onscroll = function(ev) {<br />
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {<br />
// estás al final de la página, carga más contenido aquí.<br />
}<br />
};</p>
<p>// de stackoverflow<br />
(stackoverflow.com/questions/9439725/javascript-how-to-detect-<br />
if-browser-window-is-scrolled-to-bottom)<br />
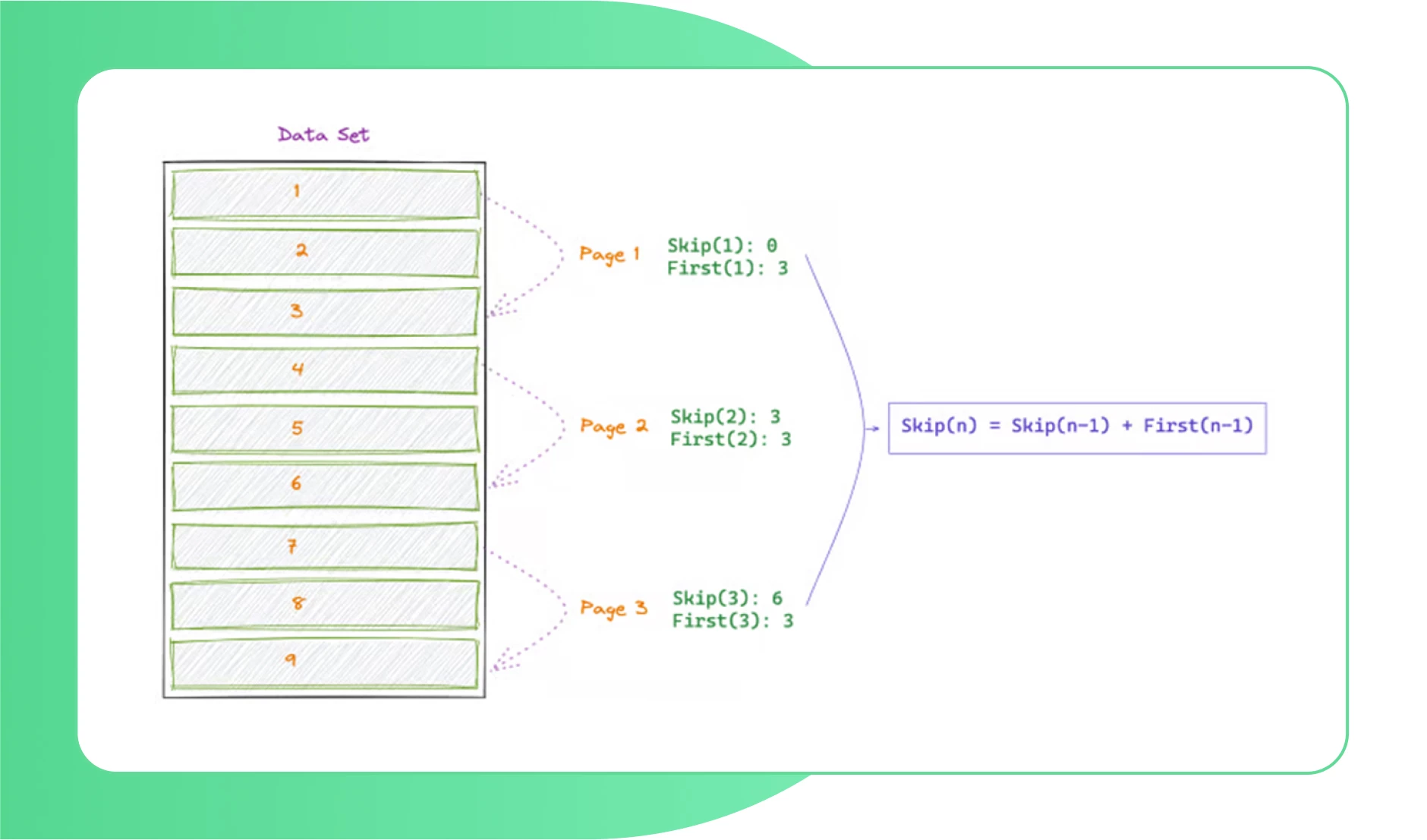
Si hablamos de acciones lógicas, aquí tenemos una representación más visual. En este caso, un determinado número de bloques de contenido simulan una página, que se carga cuando el usuario se desplaza hasta el último bloque visible.
Sigamos. Si quiere facilitar las cosas para la optimización SEO, utilice enlaces accesibles para que los rastreadores puedan navegar. Utilice enlaces rastreables a páginas con paginación.
Divida el contenido con scroll infinito en secciones o páginas más pequeñas que sean accesibles incluso con JavaScript desactivado. Asegúrese de que estas páginas no se duplican entre sí. Recordemos las recomendaciones que hemos dado antes y analicémoslas con ejemplos:
Excelente: news.com/world&page=1
Excelente: news.com/world?lastid=123
Satisfactorio: news.com/world#1
A continuación, asegúrese de que la URL es única y funcional, y de que puede hacer referencia a ella independientemente de las cookies del usuario o del historial de navegación.
Y el último punto: utilice replaceState y pushState. Puede utilizar uno o ambos métodos en función del comportamiento del usuario en su sitio web, por ejemplo:
Cuando el comportamiento del usuario es similar a un clic de ratón o desplazamiento activo;
Para permitir al usuario volver al contenido previamente desplazado.
Puede encontrar la lista completa de recomendaciones de Google en este enlace.
Además:
Asegúrese de que todo el contenido de su sitio web es visible sin el uso de AJAX, lo que significa que todo el contenido está presente en el código HTML. Puede comprobarlo en Google Search Console.
Si tiene un sitio web de comercio electrónico, asegúrese de utilizar un mapa del sitio o un feed de Google Merchant Center para garantizar que los rastreadores indexen todos los productos de su sitio.
Active la carga lenta de contenido en la página para mejorar el rendimiento de su sitio web.
Errores comunes al implementar la paginación:
A veces, en lugar de utilizar la etiqueta canonical, se utiliza la etiqueta noindex. Según los cambios recientes en la interpretación de Google, los motores de búsqueda consideran cada página de paginación como una página independiente. El uso de la directiva «noindex» para las URL canónicas puede provocar que los motores de búsqueda no indexen esas páginas, lo que puede afectar negativamente a la indexación de contenidos que tengan enlaces internos a páginas de nivel más profundo (como URL de productos, artículos de noticias, etc.).
Evite utilizar URL estáticas para la paginación. Utilice parámetros dinámicos en la URL para aumentar las posibilidades y la velocidad de indexación de las páginas.
Error 404. Asegúrese de que las páginas que no estén incluidas en la categoría actual devuelvan un error 404.
Conclusión
En conclusión, el principal problema de una implementación incorrecta de la paginación es la falta de acceso al contenido. Para evitarlo, siga las siguientes directrices:
Utilice enlaces href fáciles de usar para la paginación a los que puedan acceder los rastreadores. Además, no se olvide de los enlaces internos, que hacen referencia a páginas de nivel más profundo.
Asegúrese de que sólo se optimiza la primera página de la secuencia, elimine cualquier «contenido SEO» de la URL de paginación e incluya el número de página en las etiquetas de encabezado.
Recuerde que los robots de búsqueda de Google no pueden desplazarse ni hacer clic, por lo que todo su contenido debe ser accesible incluso sin JavaScript. Puedes comprobar la accesibilidad de tu contenido utilizando…
Asegúrate de comprobar la accesibilidad de las URL de tus páginas en Google Search Console.
¡Gracias por leer el artículo hasta el final! En uno de nuestros próximos artículos, cubriremos definitivamente la implementación de la paginación en WordPress como ejemplo.