Guía de Core Web Vitals
¡Hola entusiastas del SEO! Hoy tenemos una guía sobre Core Web Vitals. Repasaremos las principales métricas y explicaremos cómo mejorar los indicadores.
En mayo de 2021, Google lanzó una actualización introduciendo un grupo de nuevos indicadores llamados Core Web Vitals (en adelante CWVs). Se puede hacer referencia a los CWV como indicadores de la salud de su sitio en el marco de la evaluación de la velocidad.
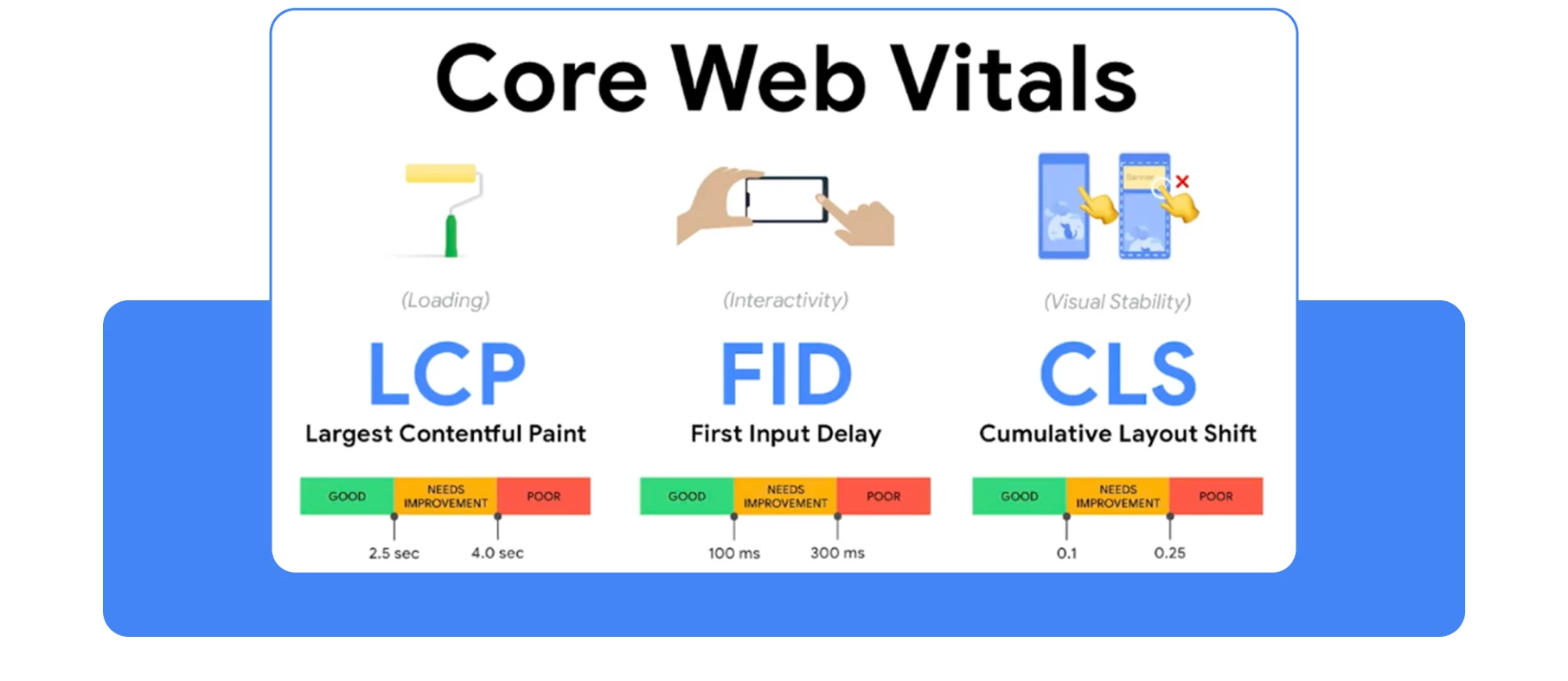
He aquí las tres métricas principales:
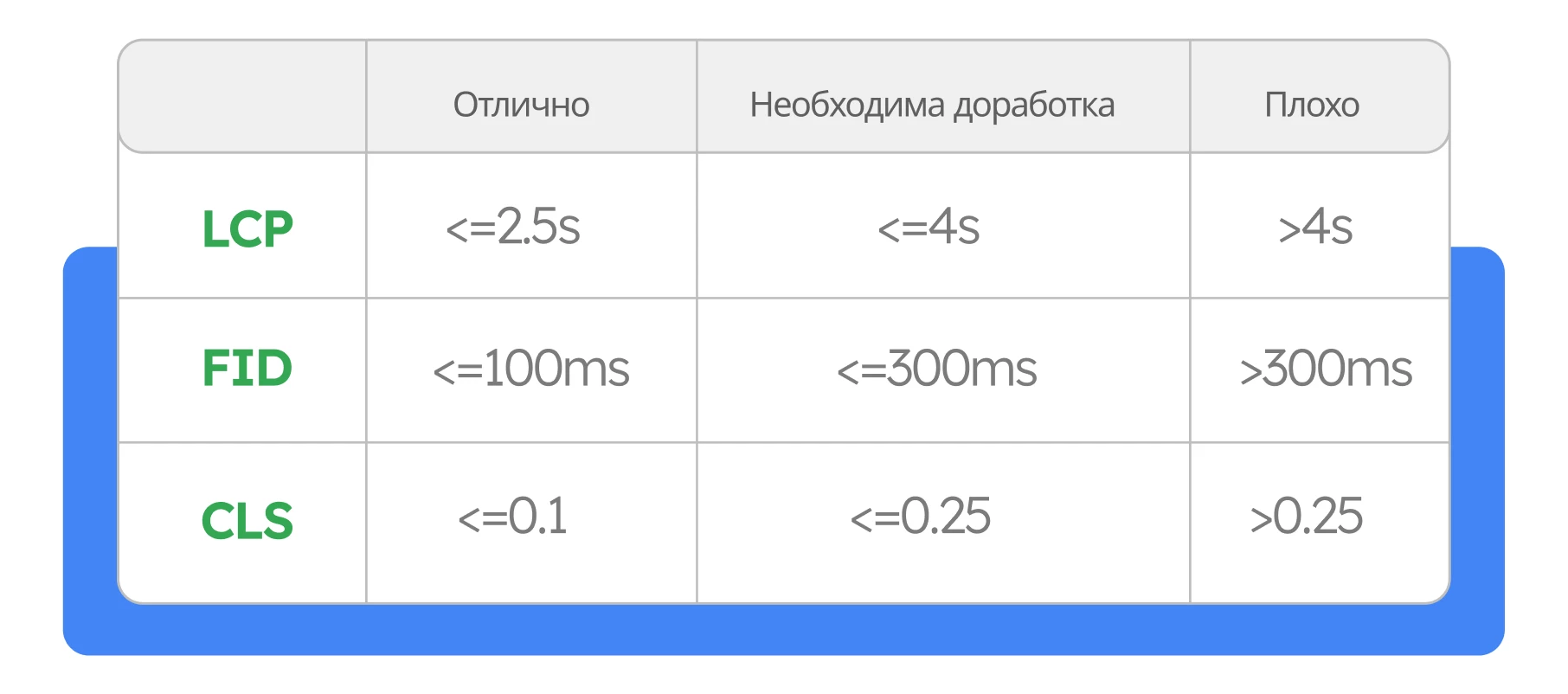
● LCP (Largest Contentful Paint)-tiempo/velocidad de carga del contenido principal de la página (el contenido principal se refiere al contenido multimedia «más pesado», como vídeo, imágenes o grandes bloques de texto);
● FID (First Input Delay)-Demora antes de interactuar con el sitio (con qué rapidez se puede empezar a hacer clic en los enlaces e interactuar con el contenido);
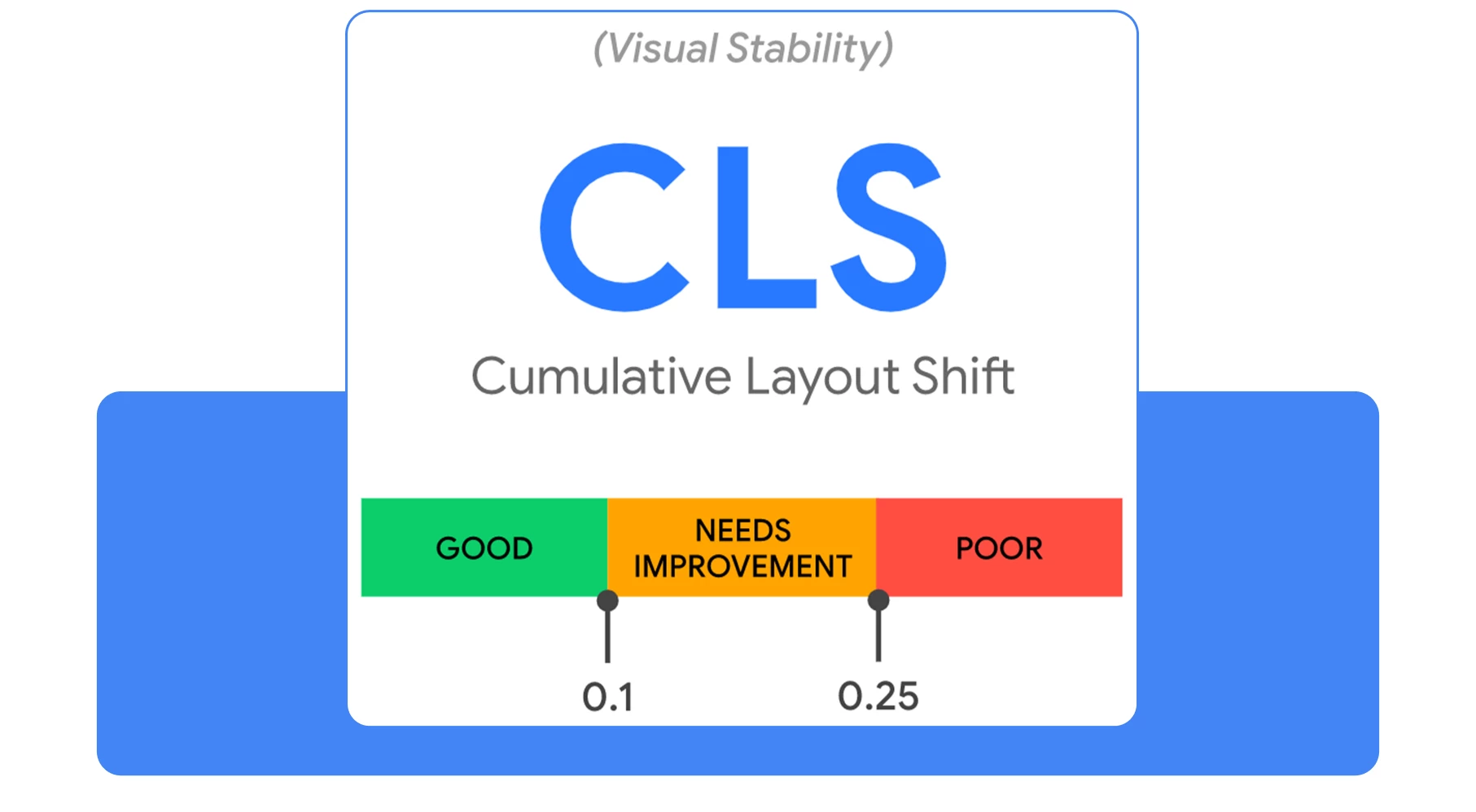
● CLS (Cumulative Layout Shift)-la estabilidad de tu diseño cuando se carga el sitio (por ejemplo, si un elemento se desplaza e interfiere con tu interacción con el sitio).
Lo ideal sería que al menos el 70 – 75% de las páginas de su sitio cumplieran el umbral inferior. De lo contrario, el motor de búsqueda podría bajar su clasificación, lo que conllevaría una pérdida de tráfico orgánico.
Repasemos cada parámetro por separado y, a continuación, ofrezcamos algunas pruebas de que Core Web Vitals es un factor de clasificación para Google.
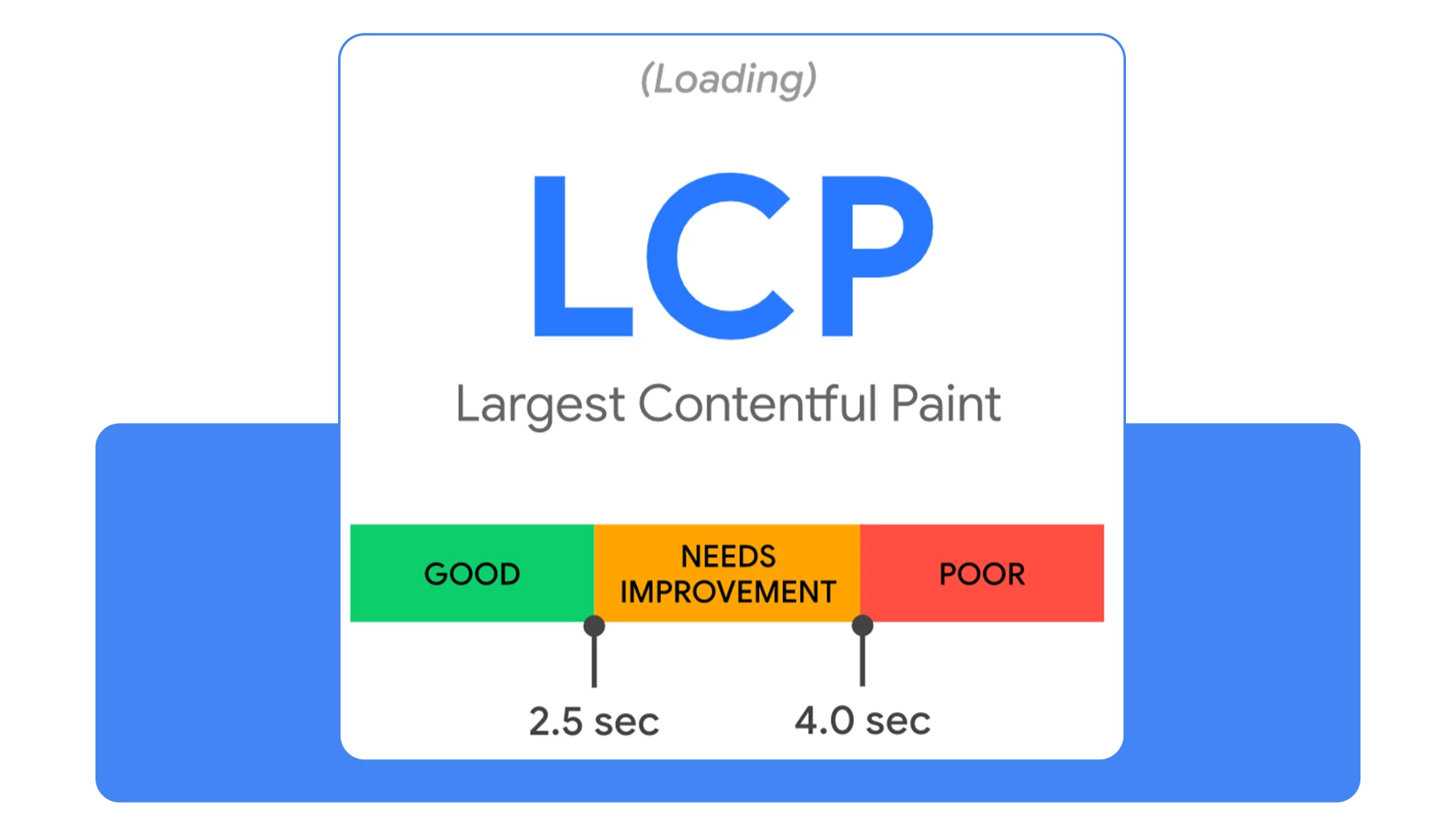
LCP (Pintura de mayor contenido)
Largest Contentful Paint (LCP) es la cantidad de tiempo que se tarda en cargar el elemento más grande en la ventana gráfica del usuario. Indica al usuario que su sitio se ha cargado.
En el contexto actual de construcción de sitios web, el elemento más grande por defecto es la
imagen principal de una publicación o una etiqueta H1 en su defecto. Esto incluye también
<img>,<image> svg, y previsualizaciones de vídeo.
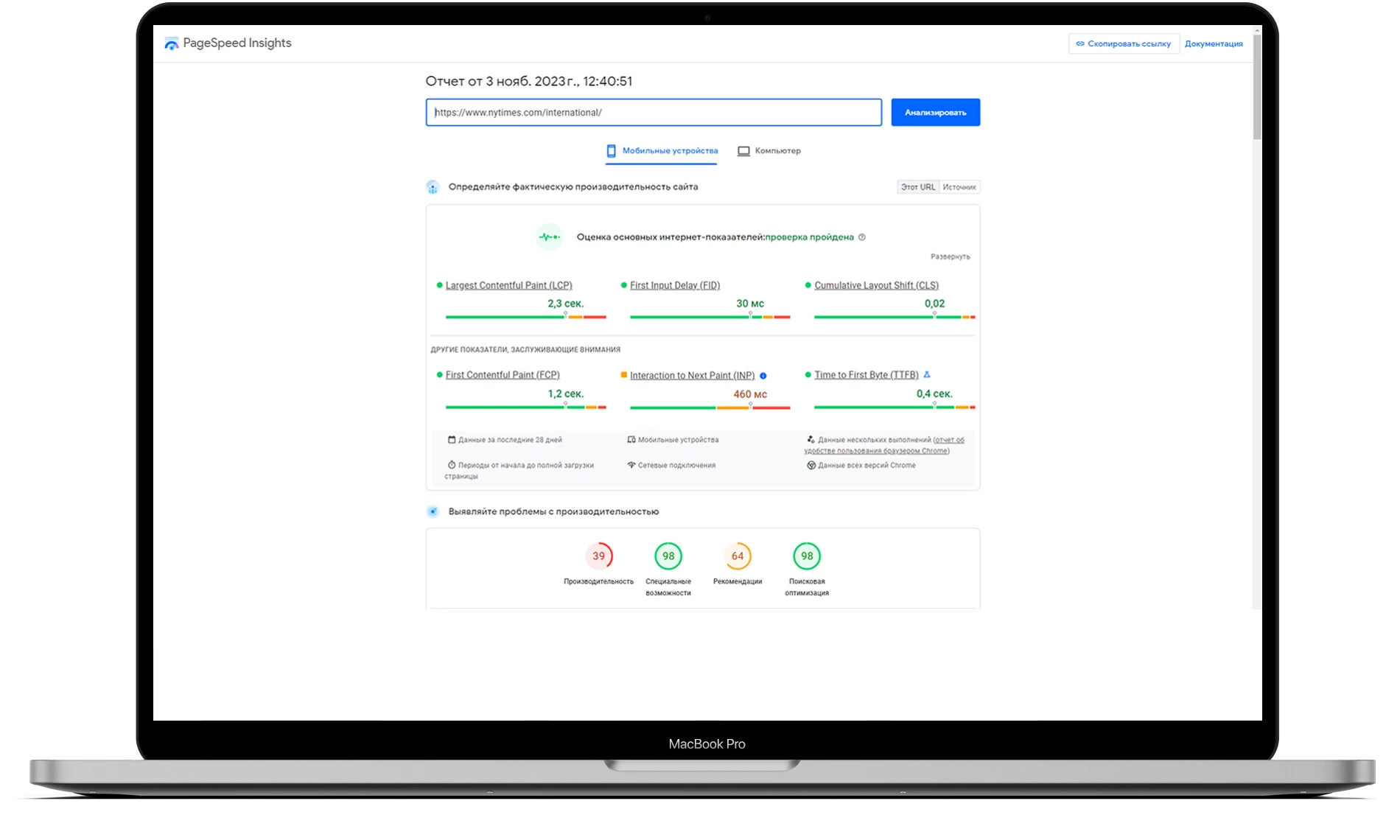
Para ver sus métricas LCP, tiene que ir a PageSpeed Insights, introducir la URL del sitio que le interesa y hacer clic en el botón Analizar.
Como ejemplo, tomemos el sitio web de la publicación más importante, el New York Times. Debe esperar un cierto tiempo mientras el servicio analiza el sitio.
La prueba general para el New York Times se ha superado con éxito, como demuestra el estado «Passed».
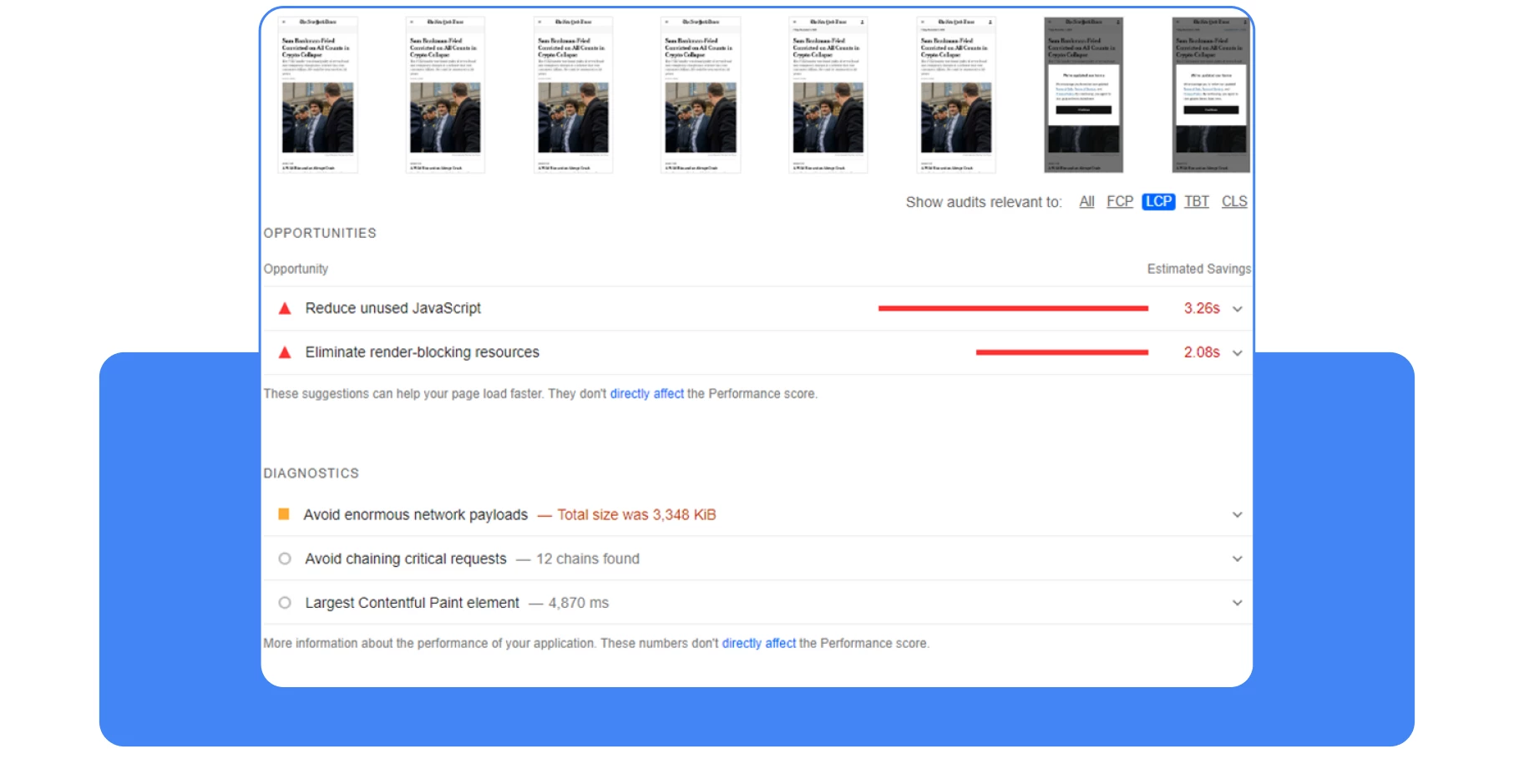
Sin embargo, en este momento, nos interesa la información detallada sobre LCP, que se puede encontrar más abajo en la sección de diagnósticos. Recomendamos seleccionar inmediatamente los datos relacionados sólo con LCP utilizando un filtro.
También, puede ver un gráfico detallado utilizando la consola de desarrollador en el navegador, para ello, siga los siguientes pasos.
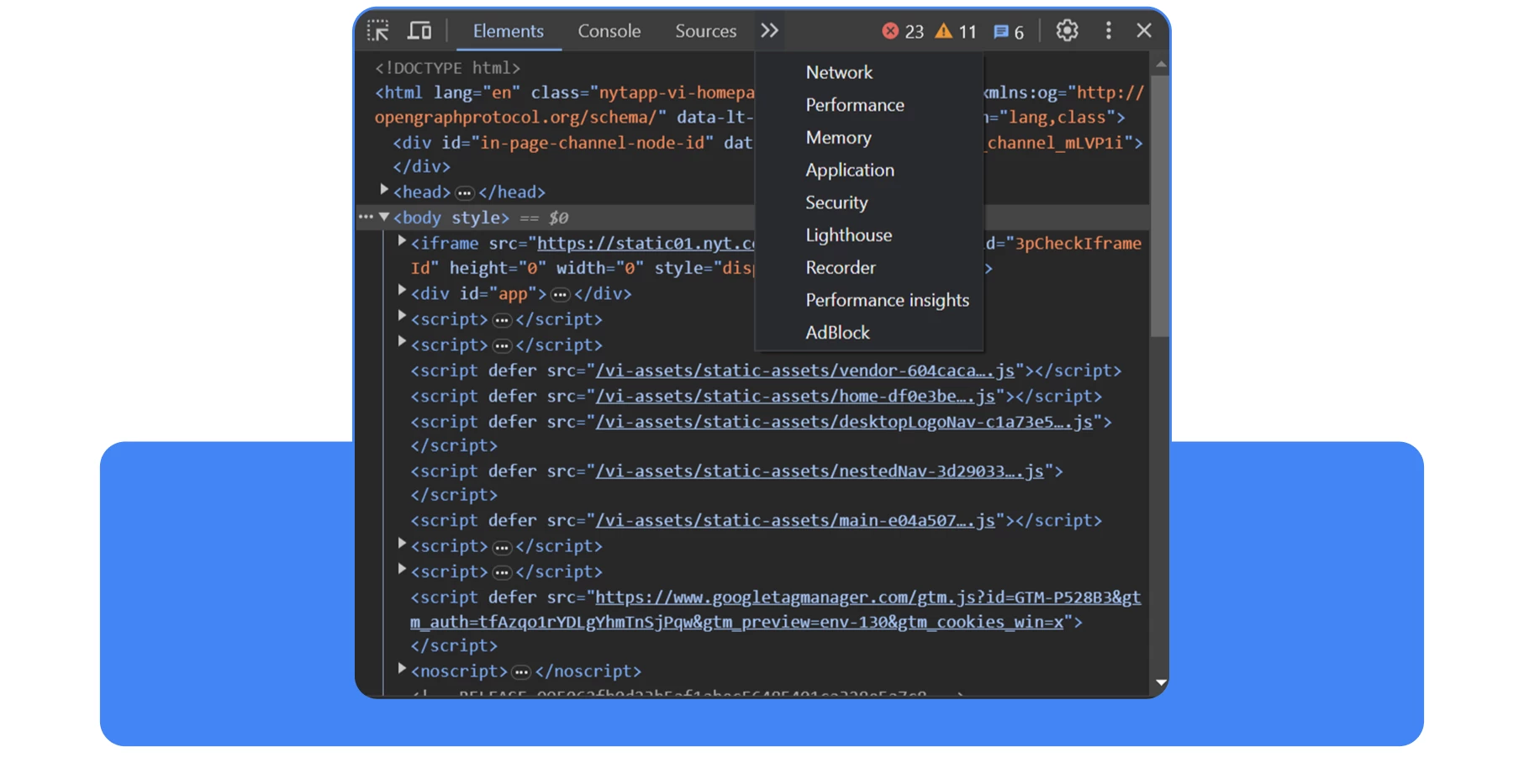
Paso 1. Vaya a la página web deseada y pulse F12 para abrir DevTools.
Paso 2. A continuación, ve a la categoría Rendimiento utilizando el menú de navegación superior.
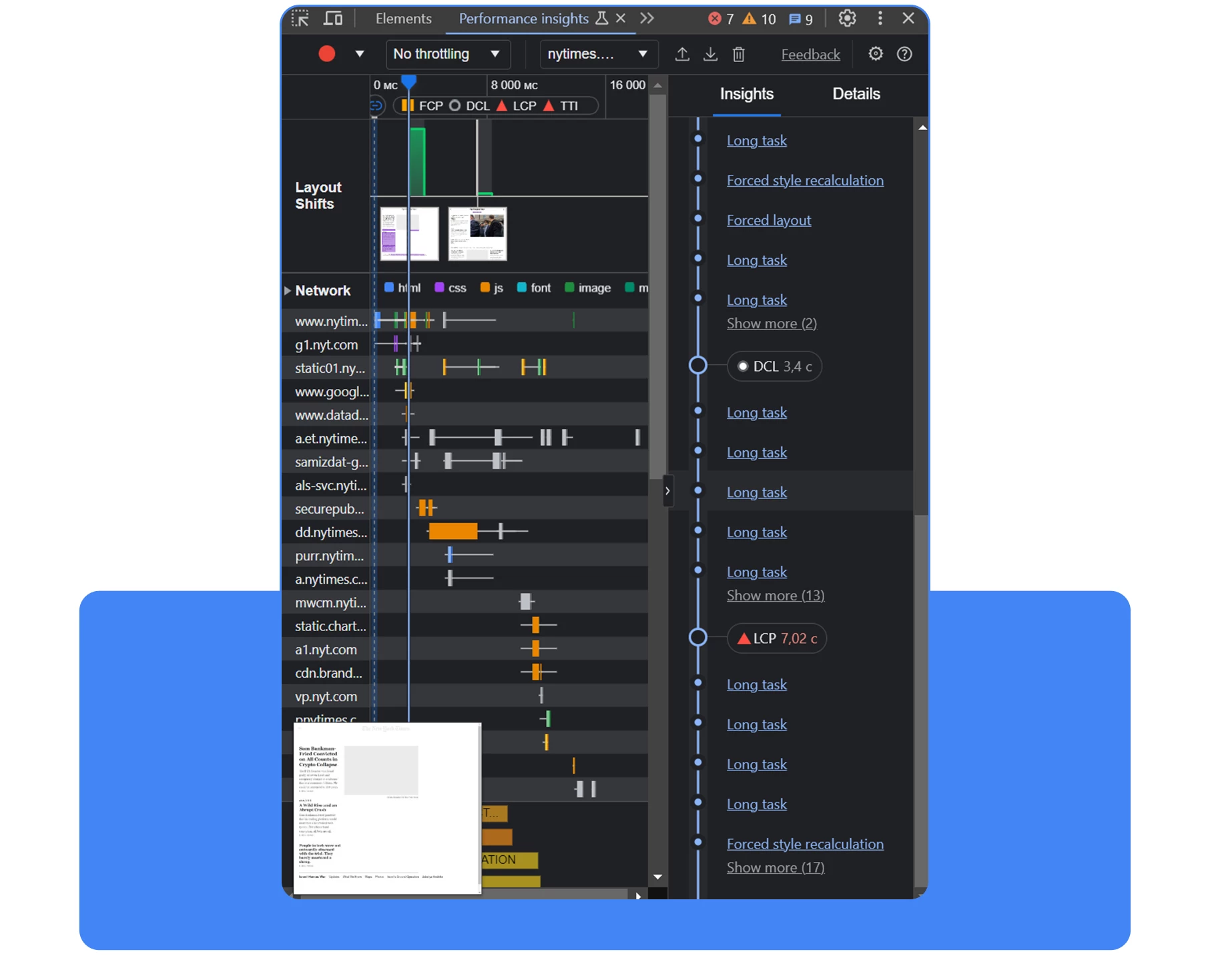
Tercer paso. Pulsa en Performance insights y espera a que DevTools procese la información.
Voilà, he aquí el resultado. A continuación, mediante una navegación intuitiva, puedes estudiar los momentos necesarios para seguir mejorando el rendimiento de tu sitio web. Este método es relevante no sólo para LCP, sino también para otros indicadores Core Web.
CLS (Desplazamiento de diseño acumulativo)
El parámetro Cumulative Layout Shift (CLS) refleja la estabilidad visual de la página durante su carga. Tiene en cuenta el tamaño de los elementos y hasta qué punto se desplazan.
Caso común de usuario:Navegas a una página que aún se está cargando, haces clic en el elemento deseado y en ese momento, debido a la carga de la página, aparece un anuncio u otro elemento que interfiere en el lugar del botón. Molesto, ¿verdad?
Estos son los principales problemas que afectan negativamente a CLS:
● Imágenes sin dimensiones especificadas;
● Anuncios, incrustaciones e iframes sin dimensiones especificadas;
Inyección de contenido en scripts JS;
Estilos CSS aplicados tarde en el proceso de carga de la página.
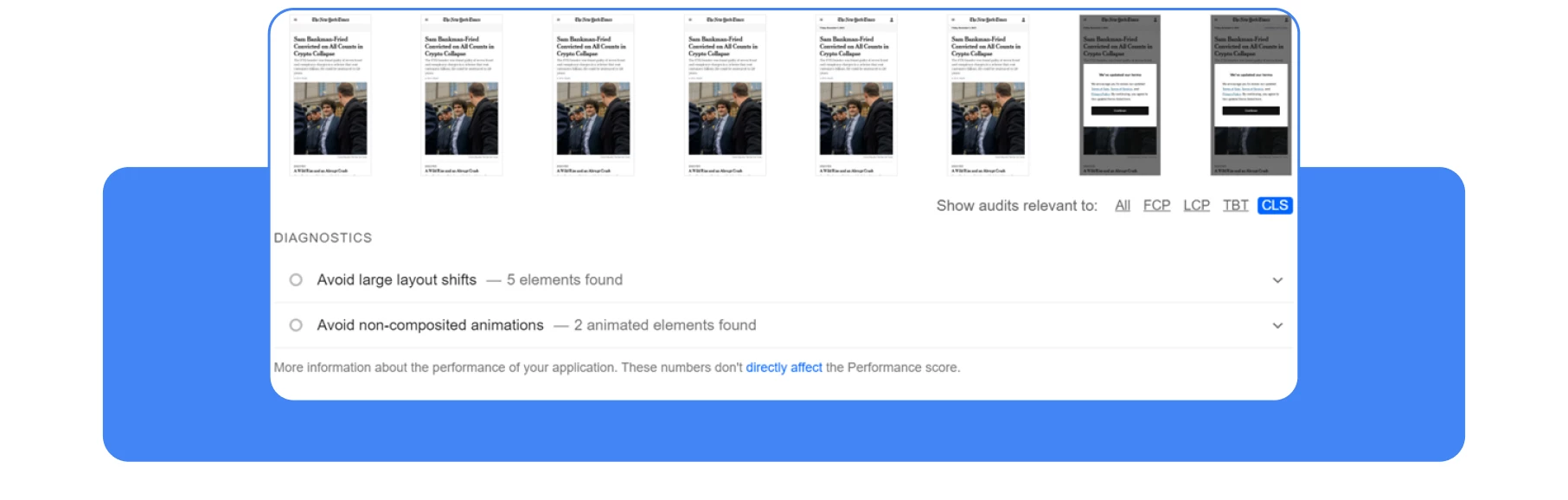
Cuando se trata de comprobar CLS, PageSpeed Insights no será particularmente útil. El resultado que obtendrás no será muy informativo, como se muestra en la captura de pantalla anterior. Como mucho, verás una advertencia: «Evite grandes cambios de diseño».
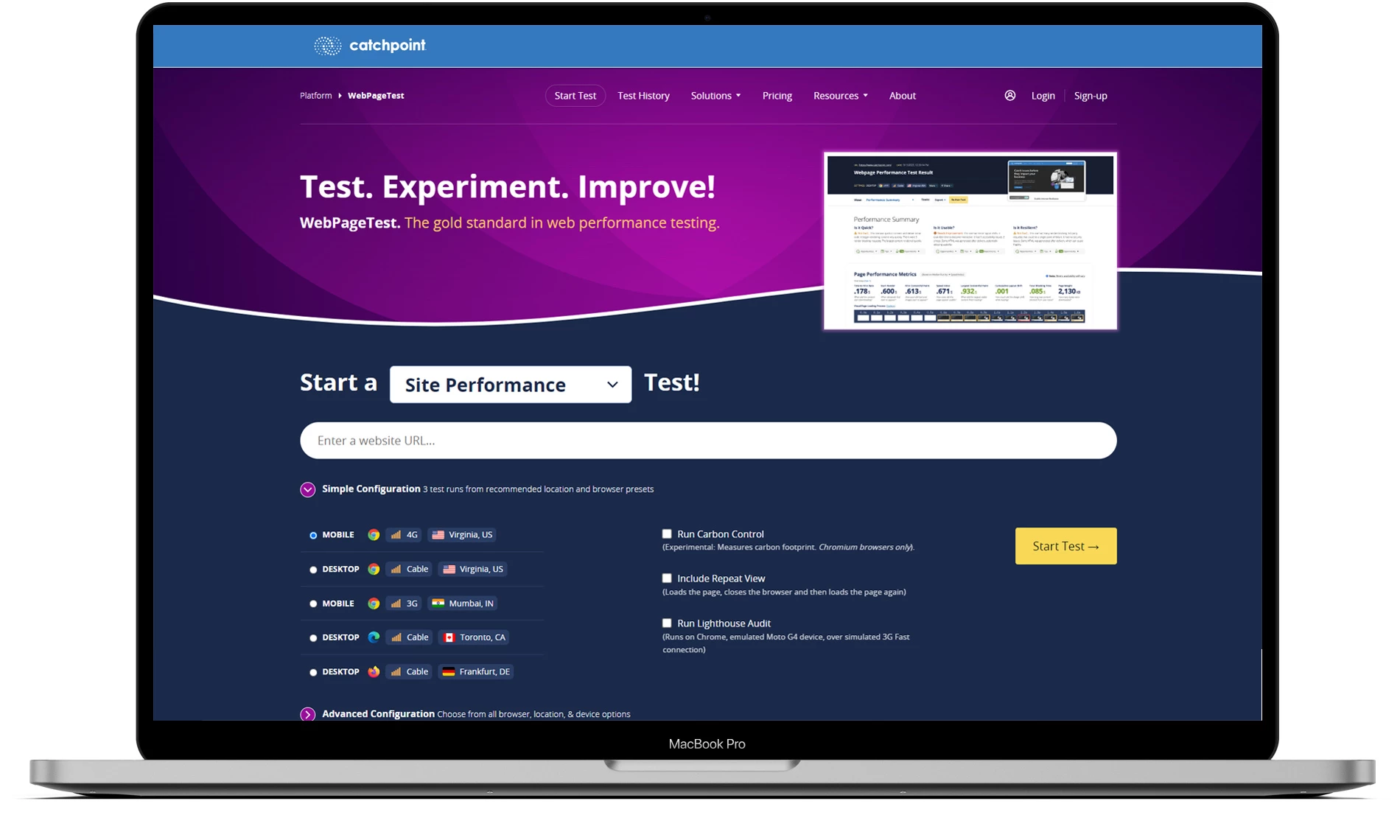
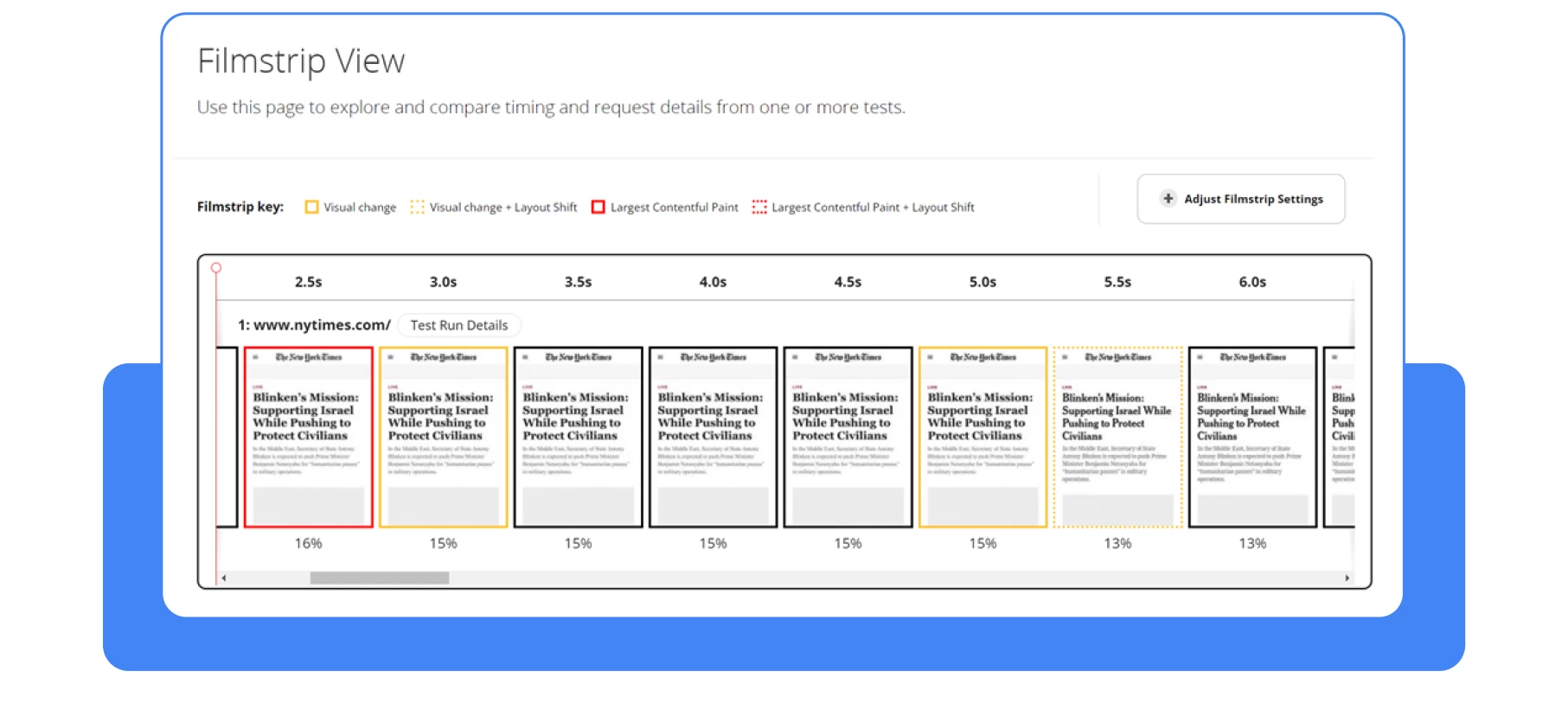
Aquí tienes un consejo de nuestros colegas de Ahrefs sobre cómo estudiar los cambios de diseño en tu sitio. Vaya a webpagetest.org e introduzca la URL del sitio que desea probar.
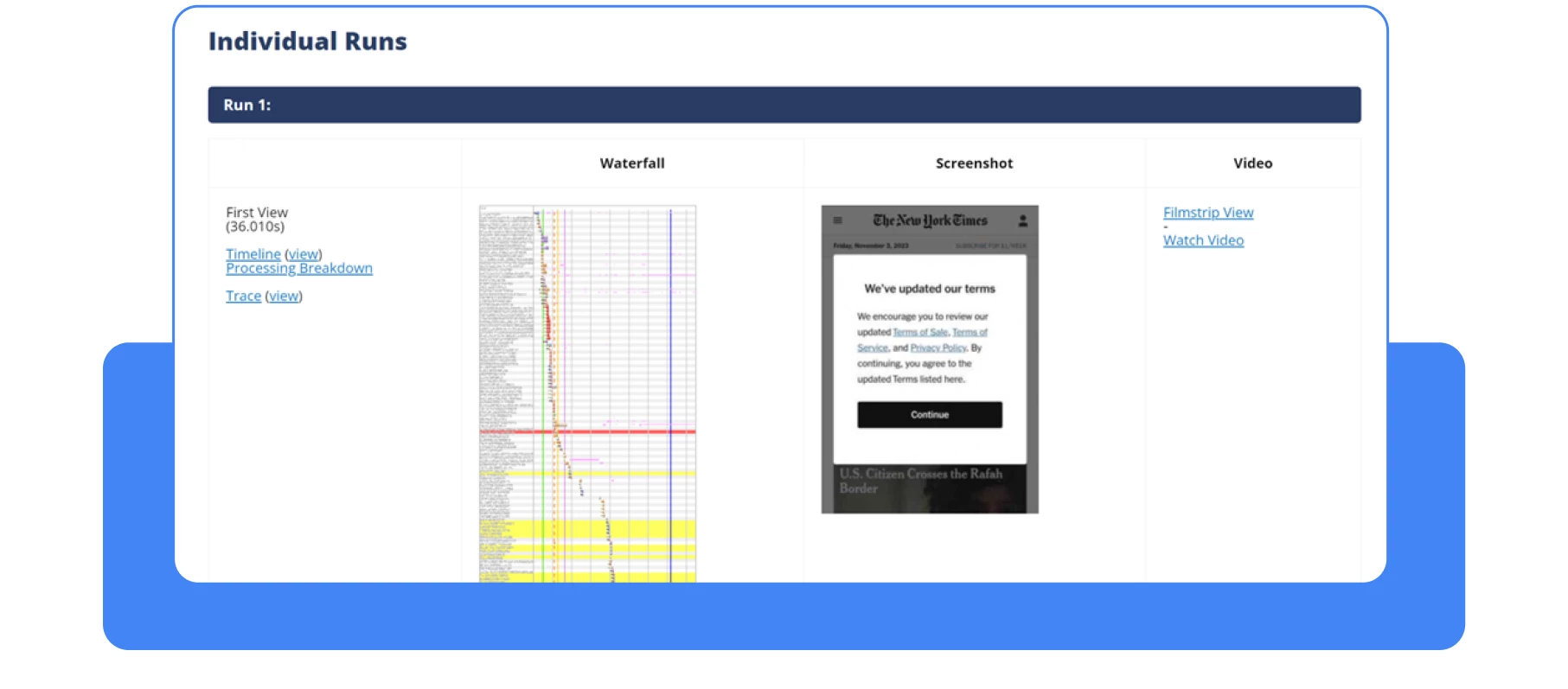
A continuación, espere a que se cargue la prueba, vaya a la sección de ejecuciones individuales y seleccione Vista en tira de diapositivas.
A continuación, tendrás que establecer los siguientes parámetros en Ajustar la configuración de la tira de diapositivas:
● Resaltar Cambios de diseño;
● Tamaño de miniatura: Enorme;
● Intervalo de miniaturas: 0,1 seg.
Usando este enfoque, podrás identificar los cambios de diseño fotograma a fotograma que se desvían de la norma.
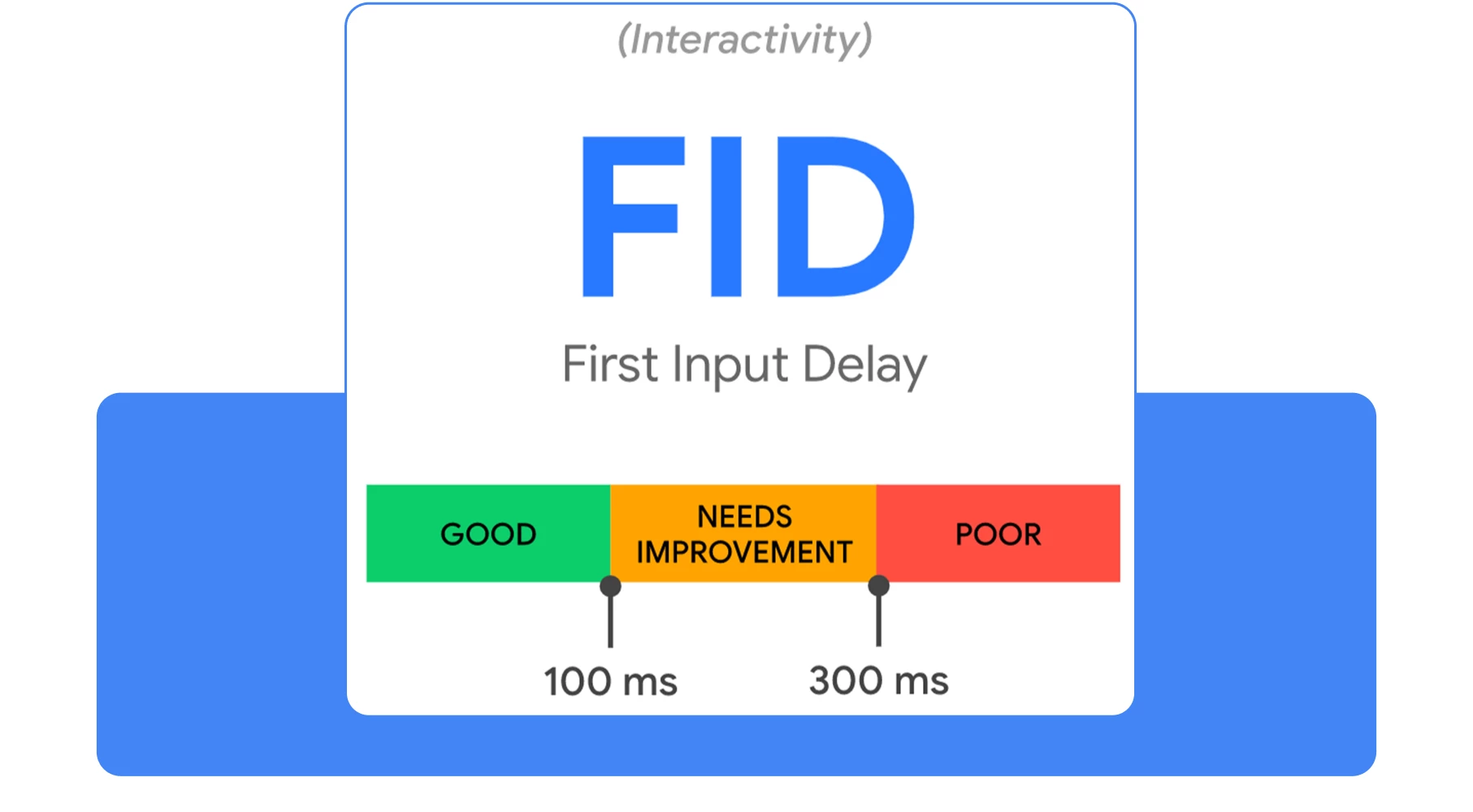
FID (primer retardo de entrada)
El primer retardo de entrada (FID) es el tiempo que transcurre desde que un usuario interactúa por primera vez con su página hasta que ésta responde. En otras palabras, es un indicador fundamental de la capacidad de respuesta de su sitio.
Nota importante: en marzo de 2024, esta métrica será sustituida por INP (Interaction to Next Paint). A diferencia de FID, INP define el tiempo desde todas las interacciones del usuario hasta el siguiente cuadro con respuesta, teniendo en cuenta toda la sesión del usuario y no sólo la carga inicial.
Ejemplos de interacciones primarias suelen ser:
● Hacer clic en un botón o hipervínculo,
● Interactuar con un campo de entrada o una lista desplegable.
Acciones como desplazarse por la página o hacer zoom no entran dentro de este parámetro.
Todo iría bien si no fuera por un PERO. No todos los usuarios que visitan tu sitio van a interactuar con todas las páginas, por lo que probar estos parámetros no siempre es relevante.
Para las pruebas técnicas, es mejor utilizar el TBT (Tiempo Total de Bloqueo).
¿Qué influye en el retardo?
La principal razón de la lentitud de la respuesta del sitio web a las entradas es la ejecución de scripts JS. Cuantos más scripts se ejecuten sucesivamente, mayor será el retraso. Por lo tanto, la mayoría de los webmasters se esfuerzan por optimizar al máximo estos procesos.
Core Web Vitals como factor de clasificación
Vamos a dar algunos ejemplos de por qué los CWV pueden considerarse un factor de clasificación, pero en realidad es mucho más sencillo. Los CWV son responsables de la velocidad de carga de las páginas web. La velocidad de carga es un factor de clasificación en las SERP. Esa es toda la respuesta.
Pero profundicemos un poco más en la cuestión.
En 2021, Google celebró una sesión de «Pregúntame lo que quieras» dedicada a las Web Vitals. Durante la sesión, se planteó la pregunta: «¿Es Web Vitals un factor de clasificación?».
Philip Walton, un ingeniero de Google que trabaja en cuestiones de rendimiento de sitios web, respondió que los indicadores Web Vitals no son el principal factor de clasificación. Sin embargo, John Mueller declaró posteriormente que CWV sigue influyendo en la clasificación, pero en menor medida que la relevancia para el usuario.
He aquí un ejemplo: si el sitio A funciona más rápido que el sitio B, pero el sitio B es más relevante para la consulta del usuario, el sitio B seguirá ocupando una posición superior a la del A.
Mueller también señaló que los sitios web que han pasado de la categoría «necesita mejorar» a la categoría «bien» pueden ver una mejora en su clasificación. Resulta que los cambios positivos significativos en los parámetros de Web Vitals sí pueden afectar a sus posiciones en las SERP.
Siguiendo con la secuencia cronológica, en 2022, Müller vuelve a mencionar el factor «experiencia de página», que incluye la velocidad de carga de la página en Reddit.
Y en 2023, se publica un vídeo con las actualizaciones de julio de 2023, en el que se afirma que, a pesar de los cambios en el algoritmo, la «experiencia de página» sigue siendo un factor de clasificación integral.
Las 3 actualizaciones SEO más importantes de Google
Cómo mejorar las métricas de Core Web Vitals
Para conseguir el codiciado «aprobado» de CWV, es necesario trabajar en cada métrica por separado, siguiendo las recomendaciones de PageSpeedInsights.
No obstante, existen recomendaciones generales para cada factor. El factor más difícil de optimizar es LCP, y puede que incluso publiquemos un artículo aparte sobre este tema.
Utilice las siguientes recomendaciones al optimizar LCP:
● Establezca prioridad para la carga de recursos en su sitio web;
● Comprime los archivos de imagen y vídeo siempre que sea posible;
● Utiliza una CDN para mejorar la velocidad de entrega de contenidos;
● Aloje los recursos en el mismo servidor que el sitio web;
● Almacenar archivos en caché para optimizar las siguientes sesiones de usuario.
En cuanto a CLS, es algo más trivial. Mejora las fuentes, imágenes, etc., con estos puntos:
● Especifica de antemano el tamaño de los objetos (imágenes, vídeos e iframes);
● Optimiza la carga de fuentes en las páginas;
● Si quieres usar animaciones, asegúrate de que no afecten a la maquetación;
● Asegurarse de que las páginas utilizan el método bfcache.
Ahora, pasando al FID, no hay nada que temer. La mayoría de las páginas de un sitio web bien diseñado suelen pasar la prueba, al menos en el umbral mínimo.
Pero si aun así quieres hacerlo tú mismo, aquí tienes algunos consejos:
● Desactiva todos los scripts JS innecesarios, o establece la prioridad de carga más baja si no puedes desactivarlos;
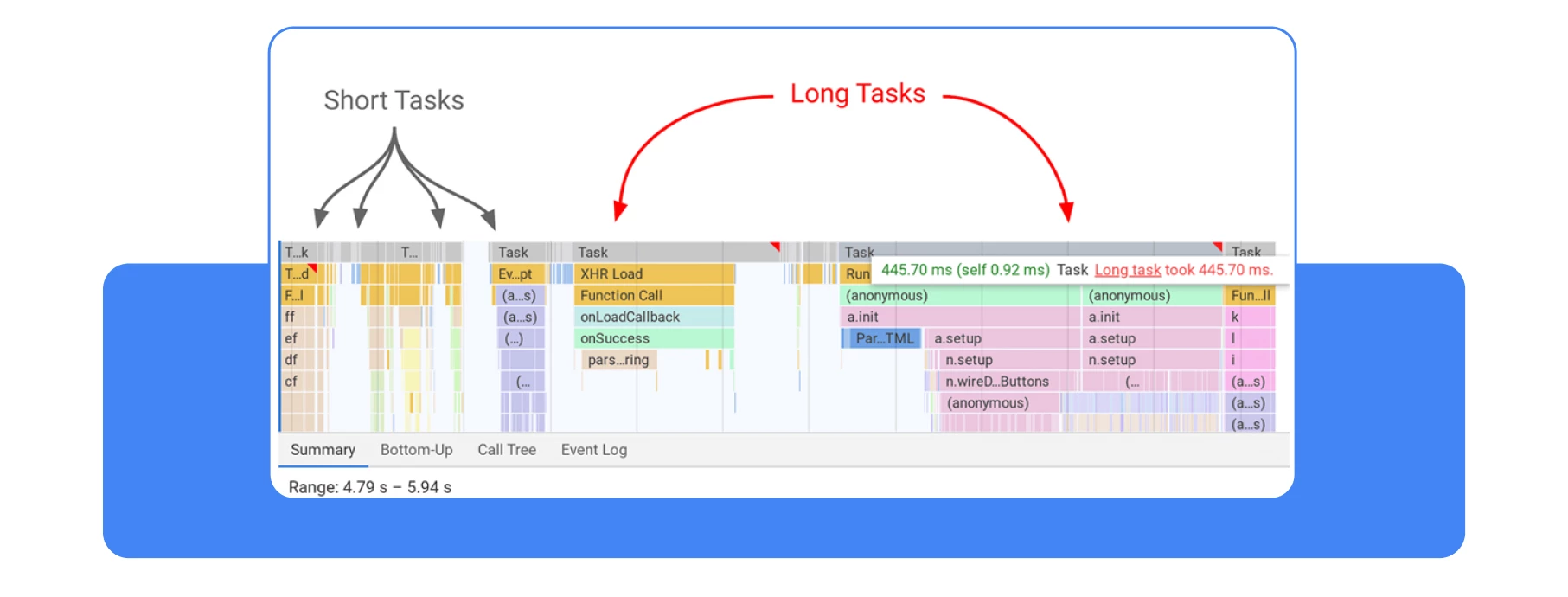
● Si es posible, divide las tareas largas en partes;
● Utiliza web workers y tecnologías SSR.
Conclusión
¡Queridos amigos! ¡Gracias por leer y por su tiempo! Como conclusión del artículo, me gustaría mencionar que Core Web Vitals sigue siendo un factor de clasificación complejo. Esto significa que, en primer lugar, es necesario abordar los errores técnicos graves antes de pasar a la optimización de CWV.