No pierdas la cabeza: todo sobre la etiqueta head y su optimización
¡Aloha, amigos! En este artículo, vamos a echar un vistazo detallado a lo que representa la <head>, qué elementos se pueden utilizar dentro de ella y cómo afectan a la promoción del sitio web en los motores de búsqueda.
La etiqueta <head> del código HTML es un componente invisible pero importante de cualquier página web, crucial para los motores de búsqueda y los navegadores. Aunque no es directamente visible en la página, este elemento desempeña un papel crucial en la optimización y correcta visualización de su contenido.
En el contexto del SEO, las metaetiquetas desempeñan un papel importante en la optimización del contenido para los motores de búsqueda. Unas metaetiquetas correctamente optimizadas pueden mejorar la visibilidad de un sitio web en los resultados de búsqueda, atrayendo más tráfico orgánico.
Título de la página:
La etiqueta <title> establece el título de la página web, que se muestra en la pestaña del navegador y puede ser utilizado por los motores de búsqueda para generar el título del fragmento.
Metaetiquetas
Una metaetiqueta es una etiqueta que comienza con la palabra meta.
Veamos los principales tipos de metaetiquetas.
<meta charset=»utf-8″>
Esta metaetiqueta especifica la codificación de caracteres de la página. UTF-8 es la codificación más común que admite varios idiomas y caracteres. Garantiza la correcta visualización del texto en la página.
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Esta metaetiqueta define la configuración de visualización de la página en dispositivos móviles. Indica al navegador cómo escalar correctamente la página en diferentes pantallas.
<meta name=»description» content=»Descripción de su página»>
La etiqueta meta description se utiliza para proporcionar una breve descripción del contenido de la página. Esta descripción suele aparecer en los resultados de búsqueda y ayuda a los usuarios a entender de qué trata la página.
<meta name=»palabras clave» content=»palabras clave, para, robots»>
Esta metaetiqueta contiene una lista de palabras clave o frases relacionadas con el contenido de la página. Sin embargo, la mayoría de los motores de búsqueda, incluido Google, no tienen en cuenta esta metaetiqueta en la clasificación.
<meta http-equiv=»content-language» content=»es»>
Esta metaetiqueta contiene información sobre el idioma en el que está escrito el contenido de la página.
<meta name=»robots» content=»index, follow»>
La metaetiqueta «robots» indica a los robots de búsqueda cómo indexar la página. Por ejemplo, «index» permite la indexación, mientras que «nofollow» impide la indexación de los enlaces de la página.
<meta name=»author» content=»Nombre del autor»>
Esta metaetiqueta proporciona información sobre el autor de la página. Puede ser útil para indicar la autoría del contenido.
<meta name=»copyright» content=»Nombre del propietario del copyright»>
Esta metaetiqueta proporciona información sobre el propietario de los derechos de autor del material publicado en la página.
<meta http-equiv=»refresh» content=»5;url=nueva-página.html»>
La metaetiqueta refresh se utiliza para la redirección automática a otra página después de un tiempo especificado (aquí, 5 segundos).
Metaetiquetas para redes sociales
<meta name=»og:title» content=»Título para medios sociales»>
La metaetiqueta Open Graph (OG) se utiliza para determinar cómo se mostrará el contenido de una página en plataformas sociales como Facebook. Incluye el título, la descripción y la imagen de la página.
<meta name=»twitter:card» content=»resumen»>
Esta metaetiqueta especifica la Twitter Card, que determina cómo se mostrará el enlace en Twitter. «Summary» permite mostrar el título, la descripción y la imagen.
Otros elementos
En la sección <head> de un documento HTML, además de las etiquetas title y meta, hay otros elementos que no son visibles en la página web pero que realizan funciones importantes. He aquí una lista de elementos que pueden encontrarse dentro del bloque <head>:
<link>
Esta etiqueta se utiliza para conectar recursos externos, como hojas de estilo (CSS) e iconos (favicon). Permite establecer enlaces con archivos adicionales que afectan al aspecto visual y al comportamiento de la página, así como especificar la dirección canónica de la página.
<style>
El elemento <style> puede contener reglas de estilo CSS en línea que se aplican a la página actual. Esto es útil cuando se necesita definir estilos directamente en la página.
<script>
La etiqueta <script> se utiliza para vincular código JavaScript a la página. JavaScript permite crear elementos interactivos y dinámicos en la página. Los scripts del bloque pueden ser externos o inline.
<base>
El elemento <base> se utiliza para establecer la URL base de los enlaces relativos de la página. Esto ayuda al navegador a interpretar correctamente los enlaces si la página se encuentra en directorios diferentes.
<noscript>
El elemento <noscript> se utiliza para proporcionar contenido alternativo que se mostrará si el navegador del usuario no admite JavaScript o si JavaScript está desactivado.
Optimización de cabeceras, metaetiquetas y otros elementos del bloque de cabecera para Google
Los especialistas en SEO suelen considerar los encabezados y las metaetiquetas en el contexto de la interacción con Google.
Se trata de elementos clave que ayudan al motor de búsqueda a evaluar el contenido, clasificar cualitativamente los resultados de búsqueda y crear un fragmento relevante. En esta sección, examinaremos las características de la interacción de Google con el título de la página, las metaetiquetas y el elemento base.
Hay dos reglas principales para esta interacción:
● No se tiene en cuenta el caso de los caracteres de las metaetiquetas de Google (excepto para la verificación de google-site).
● Las metaetiquetas desconocidas para los robots de Google serán ignoradas.
También es importante recordar que una gran cantidad de scripts y estilos cargados puede ralentizar significativamente la carga de la página, lo que tendrá un impacto negativo en la posición de esa página en los resultados de búsqueda.
Título:
La principal ventaja de la etiqueta de título es que Google la utiliza por defecto para crear el título del fragmento. Sin embargo, es importante recordar que el título del fragmento no solo debe coincidir con el contenido de la página, sino también con la intención: la intención de búsqueda del usuario expresada en la consulta de búsqueda.
En algunos casos, Google crea el título del fragmento basándose en su propio sentido de la estética (etiqueta H1 o simplemente texto relevante extraído de la página). Por lo tanto, si queremos que el título aparezca en el título del fragmento, debemos predecir la consulta de búsqueda del usuario y escribir esta etiqueta en consecuencia, basándonos en el núcleo semántico con el que trabaja la página actual.
¿Cómo elige Google los títulos para los resultados de búsqueda?
Los títulos deben ser únicos para cada página del sitio web. El contenido de la etiqueta del título debe ser un texto significativo centrado en el usuario, no un relleno de palabras clave. Al mencionar el nombre del sitio web en la etiqueta del título, puede establecer el nombre del sitio en los resultados de búsqueda de Google, aunque los microdatos son más fáciles de utilizar para este fin.
Cómo modificar el nombre de su sitio en la búsqueda de Google
El contenido de la etiqueta del título no debe superar los 50-60 caracteres. El guión bajo no debe utilizarse como separador dentro de la etiqueta de título.
La etiqueta del título debe estar cerrada.
¿Es la coma un separador en una etiqueta de título?
Descripción:
La principal ventaja de la metaetiqueta description es que Google la utiliza por defecto para formar el contenido del fragmento. Sin embargo, dado que debe ser relevante para la consulta de búsqueda, puede extraerse de la página, al igual que el título. La recomendación aquí es la misma: incluya esta etiqueta de acuerdo con el núcleo semántico con el que trabaja la página actual.
La metaetiqueta description debe ser única para cada página (o estar completamente ausente para las páginas menos importantes). No se permiten duplicados.
«Para las páginas importantes, tiene sentido entrar y asegurarse de tener una meta descripción única, hecha a mano y con cariño» -dice Matthew Cutts
¿Es necesario que todas las páginas tengan una meta descripción?
«Si usted es un buen especialista en SEO que se centra en la conversión en lugar de sólo en el ranking de palabras clave, es posible que desee prestar cierta atención a probar diferentes meta descripciones que pueden conducir a un aumento de clics y posiblemente más conversiones.»
¿Cuánto tiempo debo dedicar a las metaetiquetas y cuáles son importantes?
El contenido de la meta descripción debe tener entre 150 y 160 caracteres. No es magia, es el límite de tamaño del fragmento de búsqueda.
Palabras clave:
Hace tiempo que Google dejó de utilizar la etiqueta meta keywords para la clasificación.
¿Debo dedicar tiempo a las etiquetas meta keywords?
Para ser más específicos, la etiqueta meta keywords no es un factor de clasificación ni positivo ni negativo, simplemente Google no se fija en ella.
«Puede utilizar la etiqueta meta keywords si quiere utilizarla para algo. No causa ningún problema con la búsqueda de Google. Normalmente, es lo suficientemente pequeña como para no cambiar el tamaño general de la página. Por lo tanto, no hay ninguna razón de peso para eliminarlas de la página», afirma John Mueller.
¿Importan las metaetiquetas de palabras clave para la Búsqueda de Google?
Información para robots:
«La metaetiqueta robots puede especificar cómo debe aparecer una página concreta, aparecer en la búsqueda o no aparecer en absoluto. Esta metaetiqueta solo es necesaria si desea cambiar la apariencia predeterminada de la página en los resultados de búsqueda. Por ejemplo, si desea limitar el tamaño de los fragmentos, puede utilizar la metaetiqueta robots max snippets».
¿Necesito una metaetiqueta robots?
El equivalente de la metaetiqueta robots para Google es la metaetiqueta googlebot. Si se utiliza robots para todos los motores de búsqueda, entonces googlebot es sólo para Google.
Cuando se especifican valores diferentes para los atributos robots y googlebot en las metaetiquetas de la página, Google utiliza los valores que imponen las restricciones más estrictas. Los valores predeterminados utilizados son index y follow, por lo que no es necesario especificarlos por separado.
Codificación (charset):
La metaetiqueta que especifica el conjunto de caracteres de la página. Debe colocarse en la parte superior de la sección head (según la especificación, los metaelementos que declaran la codificación de caracteres deben estar completamente dentro de los primeros 1024 bytes del documento).
Para los documentos HTML5, la única codificación aceptable es UTF-8, por lo que la metaetiqueta debe tener el siguiente aspecto:
<<br />
<meta charset=»utf-8″><br />
Optimización para dispositivos móviles (viewport):
La metaetiqueta viewport proporciona instrucciones detalladas al navegador sobre cómo manejar las dimensiones de la página web y qué escala utilizar.
Esta etiqueta desempeña un papel clave para garantizar una visualización óptima del contenido web en diferentes dispositivos.
Debe colocarse en la parte superior de la sección head (idealmente justo después de la meta charset).
La etiqueta meta Viewport puede tener los siguientes atributos, separados por comas:
● anchura;
● height (altura);
● initial-scale (escala inicial de la página, que va de 0,1 a 1,0);
● user-scalable (capacidad del usuario para escalar, 0 – no, 1 – sí);
● orientation (control de la orientación);
● minimum-scale (escala mínima);
● maximum-scale (escala máxima).
La presencia de la metaetiqueta viewport es uno de los cuatro requisitos principales de Google (junto con el tamaño de la fuente, el espaciado entre elementos interactivos y el ancho del contenido) en términos de compatibilidad con dispositivos móviles.
Este indicador se introdujo en 2016. Actualmente, el informe «Usabilidad móvil» se puede ver en Search Console, pero el soporte para este informe se interrumpirá el 1 de diciembre de 2023. Sin embargo, el factor de facilidad de uso móvil sigue teniendo un impacto significativo en la clasificación del sitio.
«Lo que significa tener una metaetiqueta viewport es que no la veremos como una versión móvil y no buscaremos otras versiones disponibles. En particular, si tiene URL móviles separadas, recomendamos tener una conexión entre las dos versiones», – «Eso es una cosa. Y otra cosa que recomiendo encarecidamente es configurar redireccionamientos para que los usuarios de escritorio vayan al sitio móvil, sean redirigidos al sitio de escritorio.
Y cuando los usuarios móviles van a su sitio de escritorio, son redirigidos al sitio móvil. Y con ambos mecanismos, realmente nos haces saber que no se trata de una versión móvil, sino de una versión de escritorio. Y podemos conectarlos para usarlos para indexar correctamente, pero nos da una definición clara de lo que son estas versiones. Y con esta definición clara, no importa si tienes una metaetiqueta viewport o si la versión de escritorio también se puede utilizar en dispositivos móviles» -dice John Mueller
Verificación (google-site-verification):
Esta metaetiqueta se utiliza para verificar los derechos de propiedad de un sitio web en Google Search Console. En el siguiente vídeo, Daniel Weissberg explica cómo hacerlo de forma rápida y eficaz.
Etiqueta HTML para confirmar la propiedad del sitio – Formación de Google Search Console
Idioma (idioma del contenido):
La determinación del idioma principal de una página para Google se realiza analizando el texto de la misma. Así, Google ignora la información contenida en las etiquetas de idioma y se basa únicamente en el contenido del texto para determinar el idioma de la página.
«No hay ninguna metaetiqueta que deba utilizar para informar a los motores de búsqueda sobre la selección de idioma, pero se recomienda el atributo lang de HTML para los lectores de pantalla» -dice
John Mueller
¿Debería mi página web mostrar varios idiomas?
Autor
La metaetiqueta author era utilizada activamente por Google para conectar el contenido de una página con la página del autor en la red social Google+. Con el cierre de Google+, Google ya no utiliza la metaetiqueta de autor.
Contenido para adultos (clasificación):
Si un usuario prefiere no encontrar contenido para adultos en el buscador de Google, tiene la opción de activar la búsqueda segura.
Este modo es una herramienta especial que filtra el contenido inapropiado para garantizar que no aparezca en los resultados de búsqueda. Los usuarios pueden activar este modo para garantizar unos resultados de búsqueda aceptables para ellos y para sus seres queridos.
Si su sitio web contiene los siguientes contenidos:
● Material de naturaleza sexual, incluida la pornografía;
● Desnudos;
● Imágenes fotorrealistas de juguetes sexuales;
● Material relacionado con la búsqueda de parejas sexuales y servicios de acompañantes;
● Escenas de violencia o crueldad;
● Enlaces a páginas que contengan material sexualmente explícito;
entonces deberá añadirse la siguiente metaetiqueta a las páginas donde se publique:
<<br />
<meta name=»clasificación» content=»adulto»><br />
Sin este etiquetado, los algoritmos de búsqueda de Google pueden asumir que todas las páginas del sitio web están destinadas a un público adulto, aunque no sea así. Como resultado, el sitio puede quedar excluido de los resultados de búsqueda.
URL base:
En HTML, la etiqueta <base> se utiliza para establecer la URL absoluta (base) que se aplicará a todas las URL relativas dentro del documento. También determina cómo deben tratarse los enlaces al abrirlos en el documento, ya sea en una nueva ventana del navegador o en la ventana actual. La etiqueta <base> debe incluir uno o ambos atributos href o target.
Google trata las URL absolutas y relativas por igual, es decir, no ve ninguna diferencia entre ellas. Lo único que hay que evitar es una configuración incorrecta de la directiva. Si los enlaces conducen a una página 404, se considera un error.
URL absolutas o relativas, ¿qué es mejor?
Página canónica (canonical):
La etiqueta canónica es un elemento HTML que se utiliza para indicar la versión canónica (principal) de una página de un sitio web. Ayuda a los motores de búsqueda a entender qué página debe considerarse la principal y evita problemas de duplicación de contenidos.
<
<link rel=»canonical» href=»https://example.com/basic»>
Sin embargo, Google no siempre elige como página principal la especificada por el webmaster en la etiqueta canónica.
«Elegimos la URL canónica siguiendo dos reglas comunes. En primer lugar, la preferencia del sitio. Y segundo, qué URL es más útil para el usuario. Cuando se trata de las preferencias del sitio, tenemos en cuenta varias cosas, como el enlace canónico de la página, las redirecciones, los enlaces internos y los enlaces del archivo de mapa del sitio. También preferimos las URL HTTPS a las HTTP e intentamos elegir URL más fáciles de usar siempre que podemos,»-John Mueller
URL canónicas: ¿Cómo elige Google una?
Optimizar las metaetiquetas para Baidu
No ahondemos en el SEO chino, sólo mencionemos tres características principales de este notable país.
El idioma chino: Tenga en cuenta que Baidu es un motor de búsqueda chino, por lo que las metaetiquetas y el contenido de su página deben estar en chino.
Título y descripción: Cree títulos y descripciones de calidad en chino utilizando caracteres chinos simplificados para atraer al público chino.
Evite la censura: Evite utilizar palabras sensibles o información que pueda ser censurada en China.
Metaetiquetas para redes sociales (Open Graph, Twitter Cards)
Una forma de atraer visitantes a un sitio web es a través de enlaces en las redes sociales. Los usuarios que visitan el sitio web pueden compartir su contenido en sus redes sociales, lo que ayuda a atraer nuevos visitantes, ya que los amigos y seguidores de quienes compartieron el contenido pueden interesarse por su sitio.
Sin embargo, para que esto ocurra, la publicación compartida debe ser atractiva. Pero sin un marcado especial, la red social no sabe qué imagen extraer de su sitio, lo que resulta en un post poco atractivo. Las metaetiquetas para redes sociales ofrecen una oportunidad única para personalizar cómo aparecerá su contenido cuando los usuarios lo compartan en las plataformas sociales.
Este protocolo fue desarrollado por Facebook y es utilizado por muchas redes sociales para determinar cómo aparecerá tu contenido cuando se publique un enlace en el feed.
Facebook, Pinterest, X (suponiendo que no se encuentren etiquetas Twitter Cards), LinkedIn, Telegram, Viber, Slack y otras redes sociales y mensajeros utilizan Open Graph.
Las etiquetas Open Graph no entienden <base> y deben incluir URL absolutas.
Metadatos clave de Open Graph:
● og:title – título del objeto;
● og:type – tipo de objeto;
● og:image – URL de la imagen;
● og:url – URL canónica del objeto (identificador permanente).
Metadatos adicionales de Open Graph
● og:audio – la URL de un archivo de audio que complementa el objeto;
● og:description – una breve descripción del objeto;
● og:determinante – la palabra que aparece antes del nombre del objeto en una frase
(a, an, the, «», auto);
● og:locale – el estándar de idioma (por defecto es en_US);
● og:locale:alternate – otros idiomas en los que está disponible esta página;
● og:site_name – si el objeto forma parte de un sitio web más grande, el nombre del sitio web que se mostrará;
● og:video – la URL de un archivo de vídeo que complemente el objeto.
Cada red social tiene requisitos específicos para el tamaño de las imágenes. Lo ideal sería crear una imagen independiente con las dimensiones adecuadas para cada red social.
Por ejemplo, si tiene previsto publicar un artículo en un sitio web y luego volver a publicarlo en varias redes sociales, deberá preparar una imagen especial para cada una de ellas. Para asegurarte de que cada red social sube la imagen exacta que prefieres, debes utilizar las etiquetas adecuadas en el marcado Open Graph:
● fb:image para Facebook
● twitter:image para Twitter
Al volver a publicar en Facebook, la red social solo tendrá en cuenta la etiqueta fb:image, ignorando el resto. Otras redes sociales harán lo mismo, considerando sólo sus etiquetas correspondientes. Esto le permite tener un control preciso sobre qué imágenes se mostrarán al publicar en diferentes redes sociales.
CMS y Open Graph
Las principales plataformas CMS han desarrollado plugins para añadir Open Graph. Puedes encontrarlos utilizando los siguientes enlaces:
● WordPress;
● Joomla;
● Drupal;
● Magento.
El mundo de las redes sociales es cada vez más visual e interactivo, y el protocolo Open Graph se ha convertido inesperadamente en una herramienta importante para crear rápidamente publicaciones impactantes. Con su ayuda, puedes controlar cómo aparece tu contenido en Facebook, Twitter y otras plataformas. Al utilizar este protocolo, creas una clave para que tu contenido destaque en el mar de información, llamando la atención y atrayendo a la audiencia.
Twitter Cards
Twitter Cards es una herramienta desarrollada por Twitter (ahora X) que permite a los usuarios crear tweets más informativos y atractivos. Incluyendo metaetiquetas especiales en el código de su página web y asociándolas a un tipo específico de tarjeta, los usuarios pueden adjuntar contenido multimedia a sus tuits. Esto les permite presentar su contenido en un formato más atractivo, lo que puede aumentar su visibilidad y distribución en X.
Twitter Cards ofrece varios tipos, cada uno diseñado para diferentes tipos de contenido. Los principales tipos de Twitter Cards incluyen:
● Tarjeta de resumen: Este tipo proporciona información básica sobre la página, incluyendo el título, una breve descripción y una imagen. Esto proporciona a los usuarios información adicional antes de hacer clic en el enlace.
● Tarjeta de resumen con imagen grande: Este tipo también proporciona información básica pero con una imagen más grande, lo que hace que el tweet sea visualmente más atractivo y llamativo.
● App Card: Este tipo está diseñado para promocionar aplicaciones móviles e incluye información sobre la app como nombre, icono y descripción.
● Player Card: La Player Card permite incrustar contenido multimedia como vídeos y audio directamente en los tuits.
El uso de Twitter Cards ofrece una serie de ventajas y oportunidades para los propietarios de sitios web y marcas:
– Mayor atractivo visual: Las Twitter Cards permiten una presentación más colorida e informativa del contenido, captando la atención de los usuarios.
– Aumento del CTR: Con una presentación más informativa y llamativa de los tweets que contienen Twitter Cards, existe una mayor probabilidad de que los usuarios hagan clic en el enlace.
– Mayor participación: Las Twitter Cards ayudan a crear tuits más interesantes y atractivos, lo que puede conducir a una mayor participación de la audiencia.
-Análisis: Twitter proporciona datos analíticos sobre qué Twitter Cards funcionan mejor, lo que ayuda a optimizar su estrategia de uso.
En general, las Twitter Cards son una poderosa herramienta para mejorar la presencia y el compromiso en Twitter, haciendo que los tweets sean más atractivos e informativos para los usuarios.
Comprobación de la corrección del bloque de cabecera mediante herramientas de desarrollador web
Para comprobar la corrección del encabezado y las metaetiquetas de una página concreta, lo más sencillo es utilizar extensiones del navegador. He aquí tres ejemplos
de este tipo de extensiones, que son bastante fáciles de encontrar en la tienda web de Google Chrome.
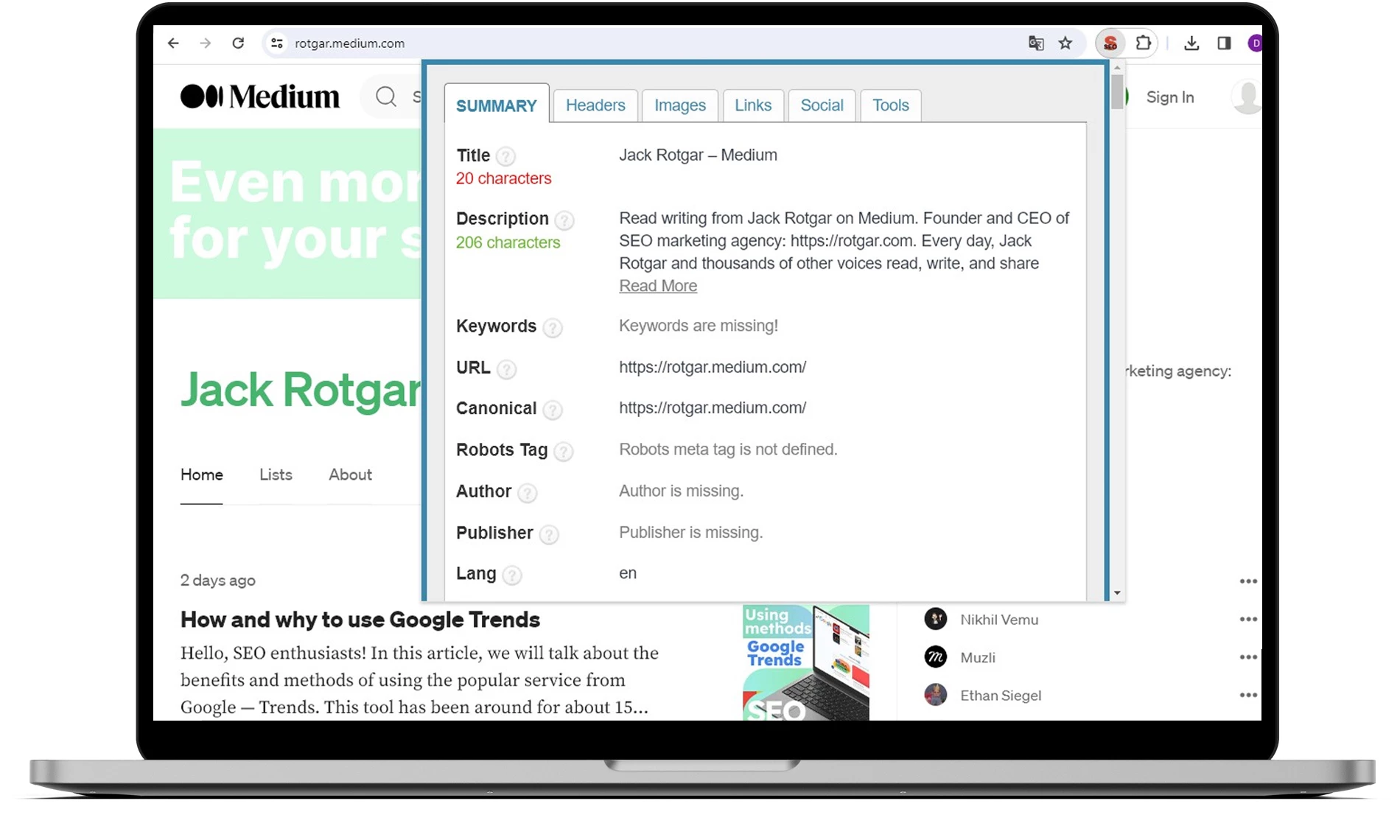
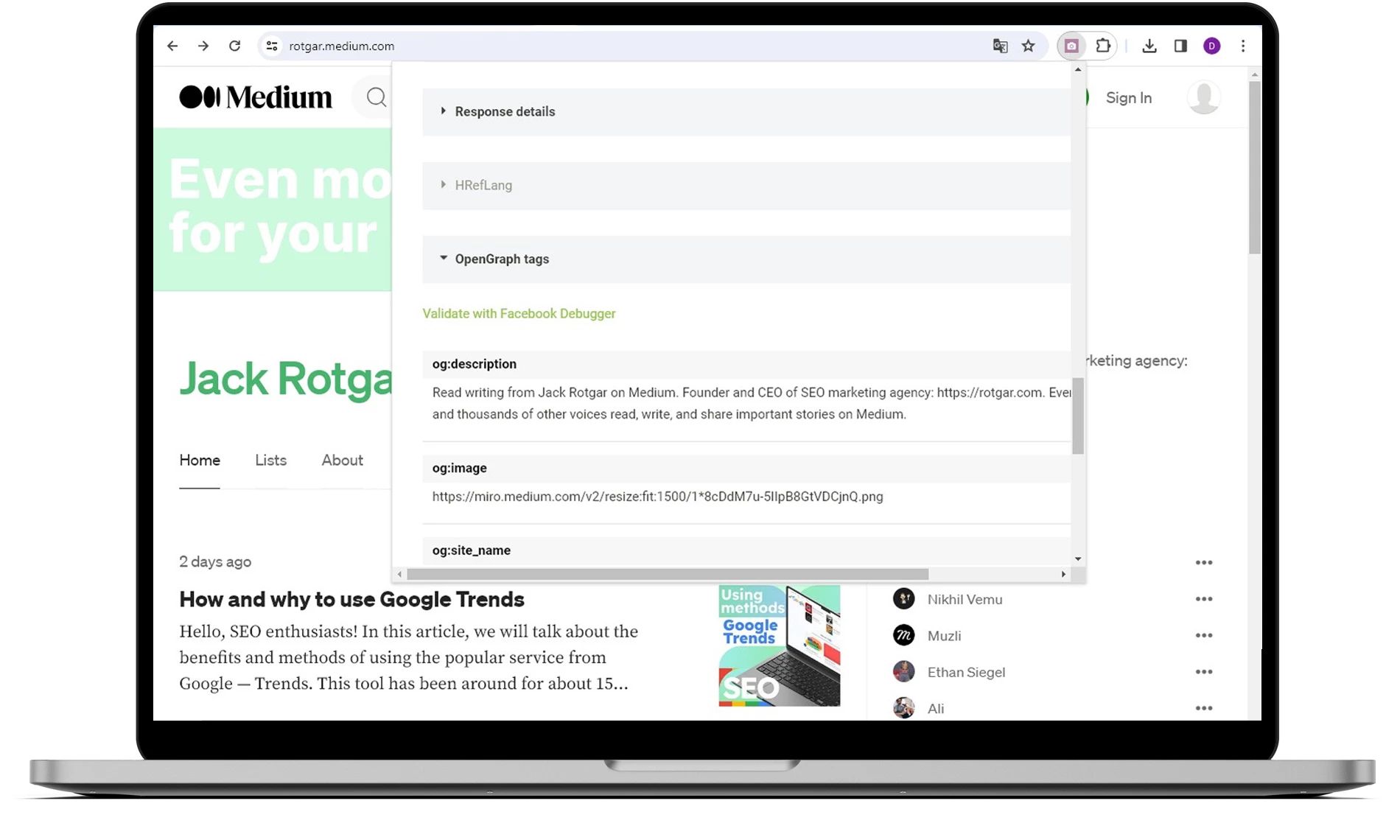
SEO META in 1 CLICK – una extensión diseñada para funcionar en el navegador Google Chrome. Contiene información sobre etiquetas meta en la sección Resumen.
Extensión SEO Tool
SEO Tool Extension es otra extensión SEO multifuncional para Google Chrome que le permite ver el título y las etiquetas meta principales.
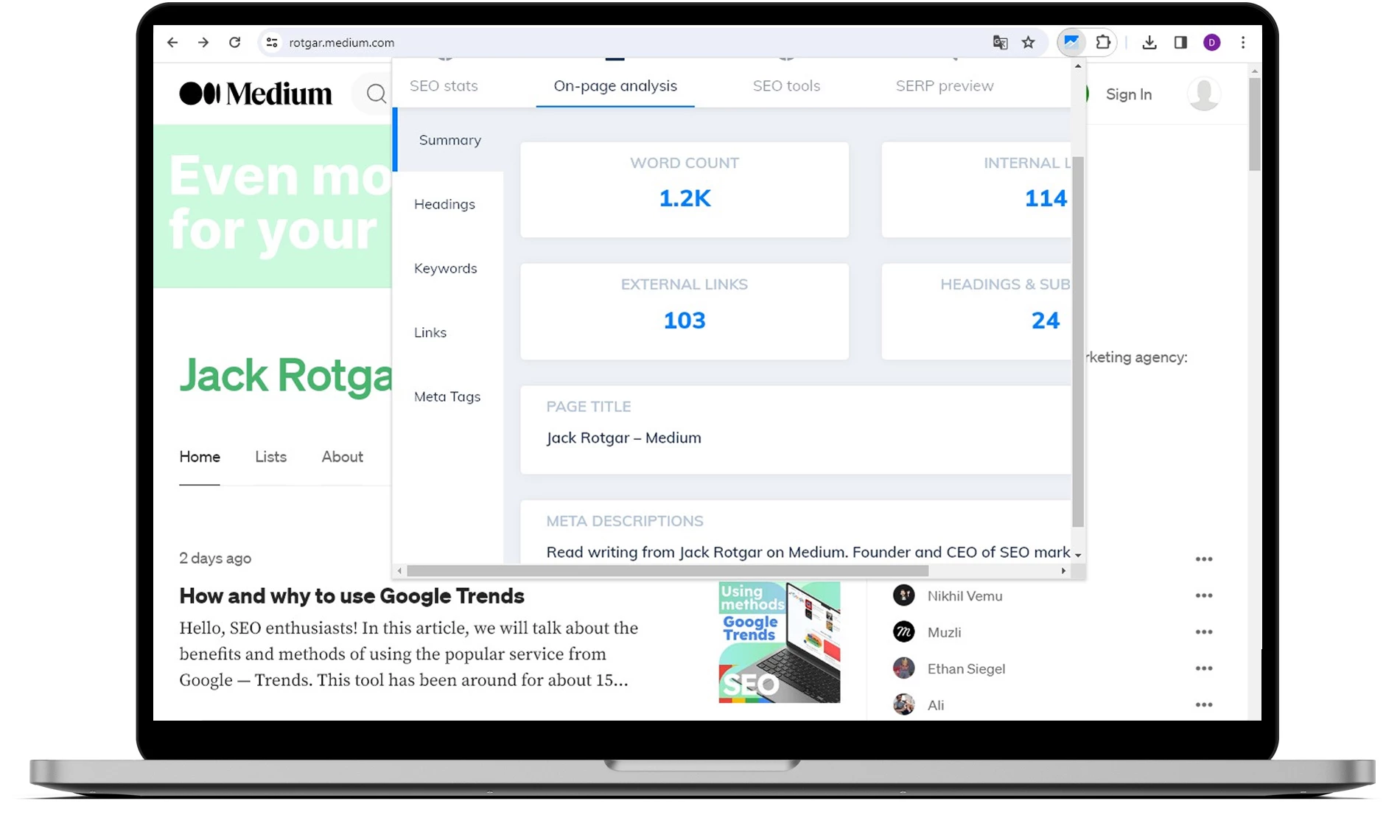
Información SEO
Este plugin también ayuda a identificar cualquier problema con la optimización en la página. Similar al plugin SEO META in 1 CLICK, proporciona información sobre metaetiquetas, datos estructurados y páginas canónicas.
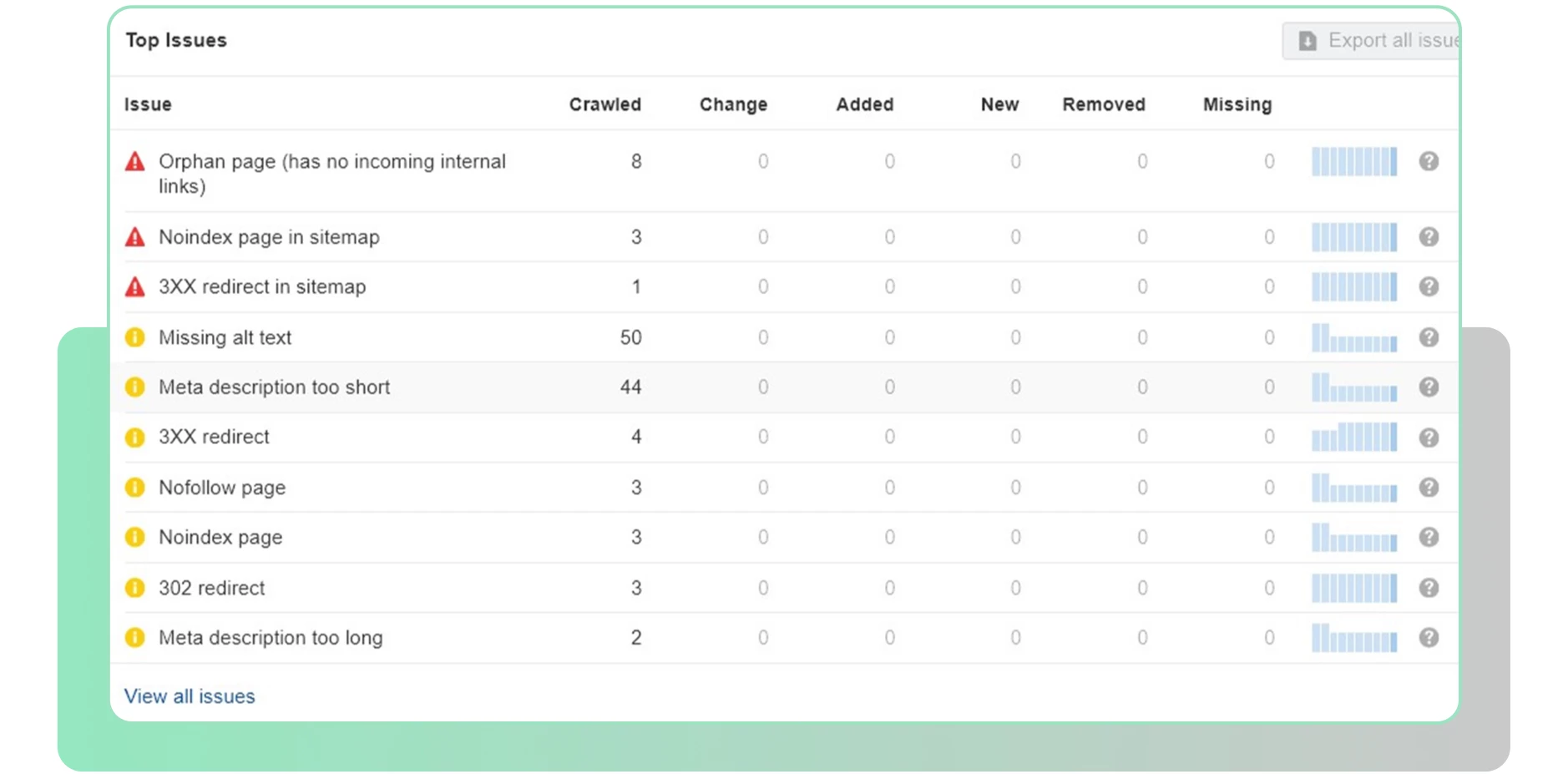
Si necesita comprobar varias páginas a la vez, se recomienda utilizar servicios como Ahrefs. En la sección «auditoría del sitio», el servicio muestra regularmente los principales problemas con las metaetiquetas en todas las páginas descubiertas del sitio web.
Conclusión
La optimización de las etiquetas en la sección de código HTML es una parte integral de una estrategia de optimización de motores de búsqueda que desempeña un papel clave en el aumento de la visibilidad de un sitio web en los resultados de búsqueda.
Para los especialistas en SEO que trabajan para mejorar los rankings y atraer tráfico orgánico, el uso correcto de las etiquetas en la sección <head> se convierte en un factor crucial para el éxito.
Las páginas canónicas, con la ayuda del elemento rel=canonical, ayudan a eliminar los problemas de duplicación de contenido al apuntar a la versión principal de la página. Esto reduce el riesgo de deterioro de la clasificación debido a la duplicación y garantiza la claridad en la indexación de los motores de búsqueda.
Es importante recordar que el manejo adecuado de las etiquetas en la sección <head> no es una acción puntual, sino un proceso continuo. Los especialistas en SEO deben estar atentos a los cambios en los algoritmos de los motores de búsqueda, así como a la evolución de las etiquetas y los propios metadatos. Esto permitirá que el sitio web mantenga su competitividad y eficacia a largo plazo.