Su sitio web tiene una mala puntuación INP: ¿qué hacer?
Introducción
Hola, amigos. Hoy hablaremos de la puntuación INP y de qué hacer si no está donde debería. Este verano, Google envió correos electrónicos alegres que decían «Su sitio web tiene el siguiente problema de INP: El valor «INP» es demasiado alto: más de 200ms (dispositivos móviles)». ¿Qué significa esto y cómo debes solucionarlo?
¿Qué es INP?
INP (Interaction to Next Paint) es una nueva métrica que refleja la velocidad de respuesta de un sitio web. A partir de marzo de 2024, sustituirá a la métrica FID en la familia de Core Web Vitals.
INP evalúa la rapidez con la que una página responde a la interacción del usuario. Mide la interacción más larga observada sin tener en cuenta los valores desplegables.
INP sólo tiene en cuenta los siguientes tipos de interacción:
Clic del ratón
Toque en un dispositivo con pantalla táctil
Pulsación de una tecla en un teclado físico o en pantalla
INP no se ve afectado por el movimiento del ratón o el desplazamiento por la página. Sin embargo, el desplazamiento mediante el teclado (por ejemplo, «espacio», «página arriba», «página abajo», etc.) requiere la pulsación de teclas, que a su vez pueden desencadenar otros eventos que se registran y contabilizan en INP. Pero el hecho de desplazarse no afecta al cálculo de INP, y cualquier desplazamiento no se tiene en cuenta a la hora de determinar el retardo de entrada global.
¿Qué diferencia a INP de FID?
Cuando se trata de medir la interacción del usuario con una página web, existen dos métricas:
1. El retardo de entrada global (INP)
2. Retardo en la primera entrada (FID)
INP abarca todas las interacciones del usuario en la página y analiza el tiempo de retardo que se produce con cada acción. En cambio, FID se centra sólo en la primera interacción del usuario y mide el tiempo que transcurre entre esta acción y la respuesta del navegador. Es importante señalar que FID no mide el tiempo de procesamiento de eventos ni el retraso en mostrar el siguiente fotograma, sino que sólo se centra en el retraso de entrada en el momento de la primera interacción.
Para obtener información general, en el vídeo siguiente puedes escuchar las explicaciones de los ingenieros del equipo de la plataforma web Chrome, Annie Sullivan y Michael McNee, sobre por qué se introdujo la métrica INP y cómo facilita la vida a los usuarios finales.
Cómo optimizar la capacidad de respuesta web con Interaction to Next Paint
Cómo optimizar la capacidad de respuesta web
Cómo se calcula INP
La interacción se refiere a una combinación de controladores de eventos que se activan por la misma acción lógica del usuario. La interacción puede controlarse mediante JavaScript, CSS, controles estándar del navegador (como elementos de formulario) o una combinación de ellos.
El retardo de interacción es el periodo de tiempo que consiste en el mayor tiempo de ejecución de un grupo de controladores de eventos asociados a una interacción específica, que comienza en el momento en que el usuario inicia la interacción y termina cuando el navegador muestra el siguiente fotograma de respuesta visual.
Por ejemplo, cuando un usuario hace clic en un elemento, el navegador ejecuta una serie de manejadores de eventos, y el retardo de la interacción viene determinado por el tiempo que tarda en ejecutarse el manejador más largo antes de que se actualice el estado visual de la página.
Significado de la INP
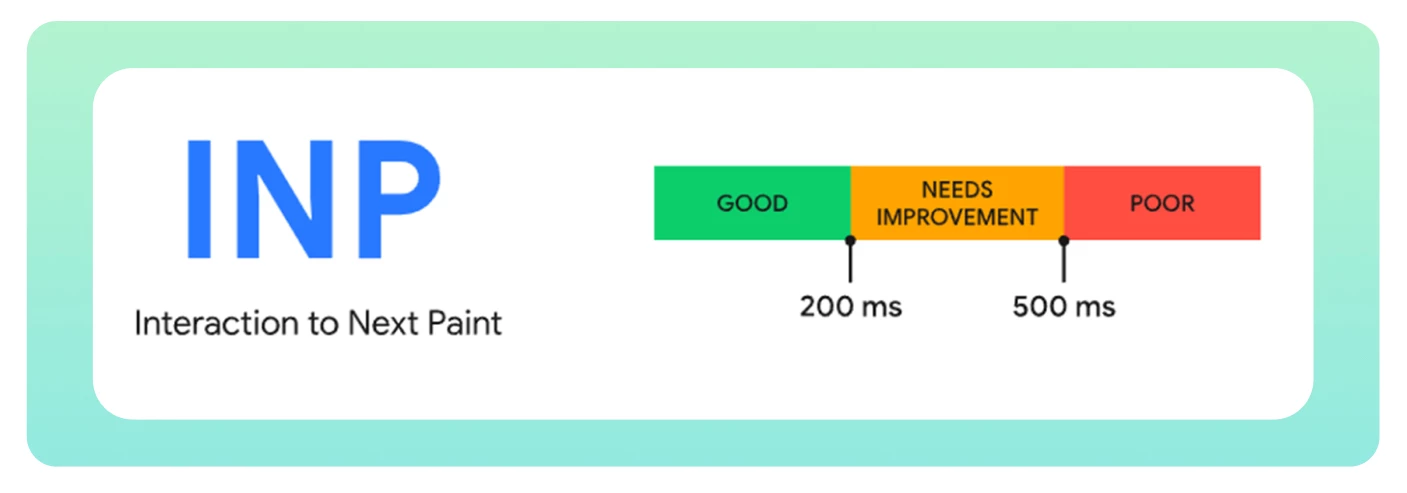
INP se clasifica en tres categorías: «Bueno», «Necesita mejorar» y «Deficiente».
-Un tiempo de respuesta inferior a 200 milisegundos se considera bueno,
-de 200 a 500 milisegundos requiere mejora
-y más de 500 milisegundos se considera deficiente.
La acción del usuario se mide con un único número para esta métrica, y varía cada vez. Las herramientas que informan sobre las calificaciones de campo de Core Web Vitals lo hacen utilizando el percentil 75.
Optimización del INP
La estrategia de optimización de INP tiene como objetivo reducir el tiempo de espera que se produce al cargar scripts, cargar recursos y analizar HTML/CSS para lograr una renderización más precisa y rápida de las páginas web. El mecanismo de optimización de INP consta de los siguientes pasos:
– Identificación de las áreas problemáticas
– Análisis de los resultados obtenidos
– Aceleración de las áreas problemáticas durante la carga de la página
Para identificar las áreas problemáticas, se empieza analizando los Datos de Campo. Los Datos de Campo se refieren a los datos reales que recibimos de los usuarios, también conocidos como Monitorización de Usuarios Reales (RUM).
Estos datos se recopilan mediante el seguimiento de las acciones de todos los usuarios que visitan una página web determinada. Las herramientas de Chrome que informan sobre datos de campo suelen obtener estos datos del
Informe de experiencia de usuario de Chrome (CrUX).
También se puede utilizar PageSpeed Insights.
Para ver el valor de la métrica INP, puede acceder a la sección «Core Web Vitals» de Google Search Console. Si un sitio web experimenta problemas con INP, allí aparecerá una advertencia.
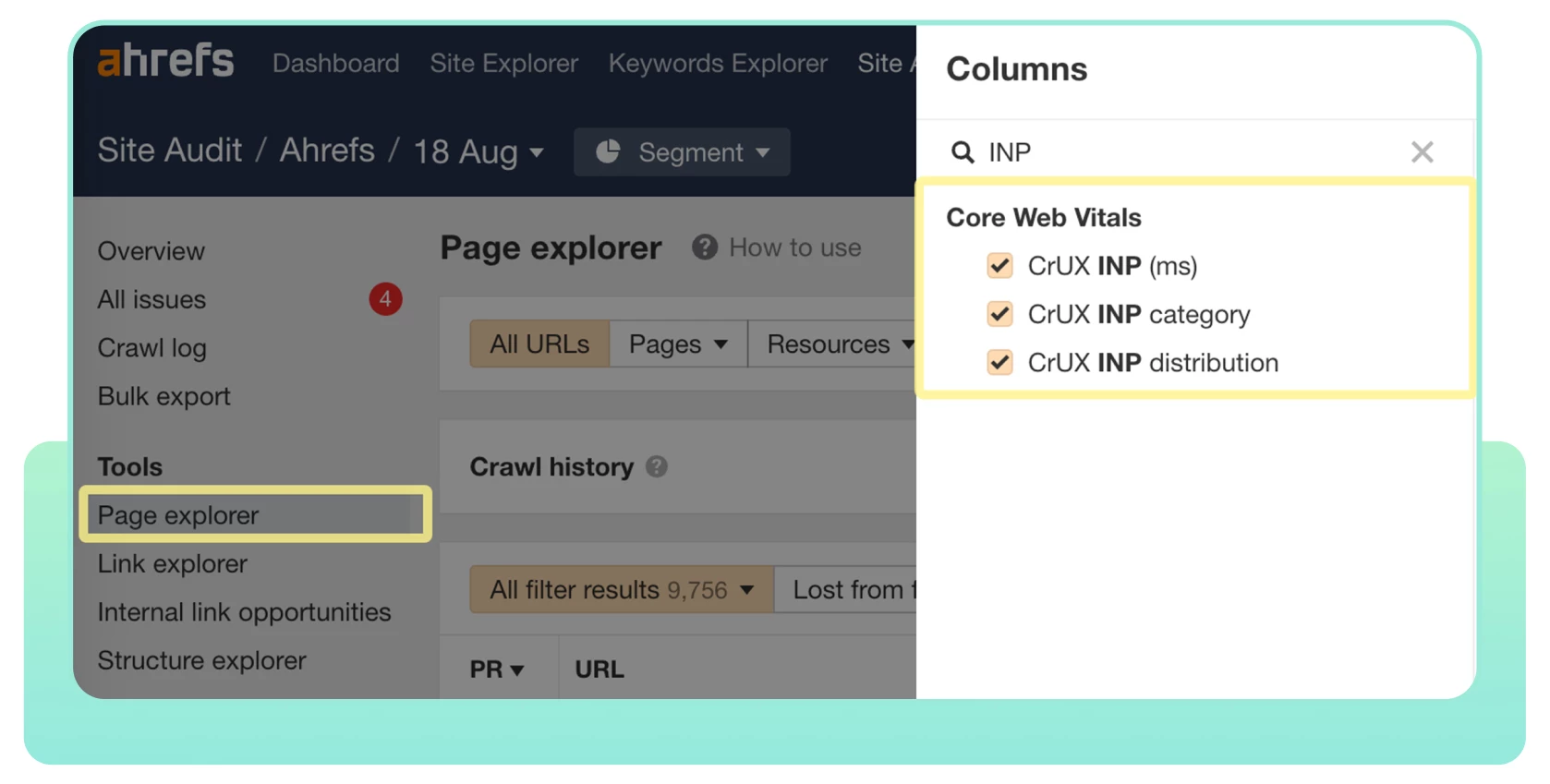
El 6 de septiembre de 2023, Ahrefs anunció en su blog la introducción de una métrica de autoridad web: INP. Para encontrar páginas con puntuaciones INP bajas durante la exploración, seleccione «Explorador de páginas» en el menú de la izquierda, haga clic en «Columnas» y añada columnas relacionadas con INP a través de la función de búsqueda.
Imagen del blog de Ahrefs
Después de identificar las páginas con una puntuación INP (Retraso de Entrada) pobre, el siguiente paso es entender qué acción del usuario causa específicamente la lenta respuesta de la página y cómo se puede aumentar la velocidad de respuesta. En la mayoría de los casos, los métodos estándar para acelerar las páginas web ayudan:
-Optimizar las imágenes;
-Minificación o compresión de archivos CSS y JS;
-Carga asíncrona;
-Almacenamiento en caché de páginas lentas;
-Limpieza del código;
-Cambiar a un proveedor de alojamiento más rápido;
-Utilizar una red de distribución de contenidos.
Sin embargo, no son infrecuentes las situaciones en las que un webmaster con un FID excelente se encuentra de repente con problemas de INP. La mayoría de las veces, esto significa que un script iniciado por el usuario está funcionando con lentitud, en lugar de la carga de la página. El estudio de la lógica de estos scripts suele ayudar a resolver el problema.
Por ejemplo, uno de los métodos para resolver el problema es la posibilidad de retrasar manualmente la ejecución de parte del código utilizando la función setTimeout(). Incluso si establece el tiempo de espera a cero, esta función creará una tarea separada, eliminándola del hilo principal, lo que reducirá el tiempo de respuesta.
Los principales problemas desafiantes, suelen ser causados por scripts externos a los que los webmasters no tienen acceso, como iframes con reproductores. La velocidad de carga de tales scripts puede afectar notablemente al indicador INP. En estos casos, vale la pena buscar soluciones propias para mejorar el indicador.
Conclusión
A pesar de las declaraciones a bombo y platillo de Google, hasta marzo de 2024, cuando INP empiece a tener un impacto en la clasificación, no podemos decir con exactitud hasta qué punto será un factor significativo la Latencia de Entrada Global (INP). Dado que INP se utilizará en lugar de FID, cabe suponer que el impacto en la clasificación será comparable, pero no lo sabemos con certeza: siguen siendo factores diferentes.
Mientras que una mala puntuación FID indica claramente un rendimiento lento de la página y, por tanto, un sitio web de baja calidad, una mala puntuación INP puede indicar únicamente el uso de un script que consume muchos recursos y realiza una tarea importante. Además, es posible que se realicen ajustes en esta métrica antes de su implantación; por algo no se introdujo inmediatamente.
Queridos amigos, ¡gracias por leer el artículo hasta el final! Espero que el artículo haya sido útil para ustedes, ¡y que sus sitios web tengan métricas INP mejoradas! ?