Capire il markup semantico: Nozioni di base e impatto sulla SEO
Salve a tutti! In questo articolo parleremo del markup semantico e del perché è importante per il vostro sito web se intendete impegnarvi nell’ottimizzazione per i motori di ricerca.
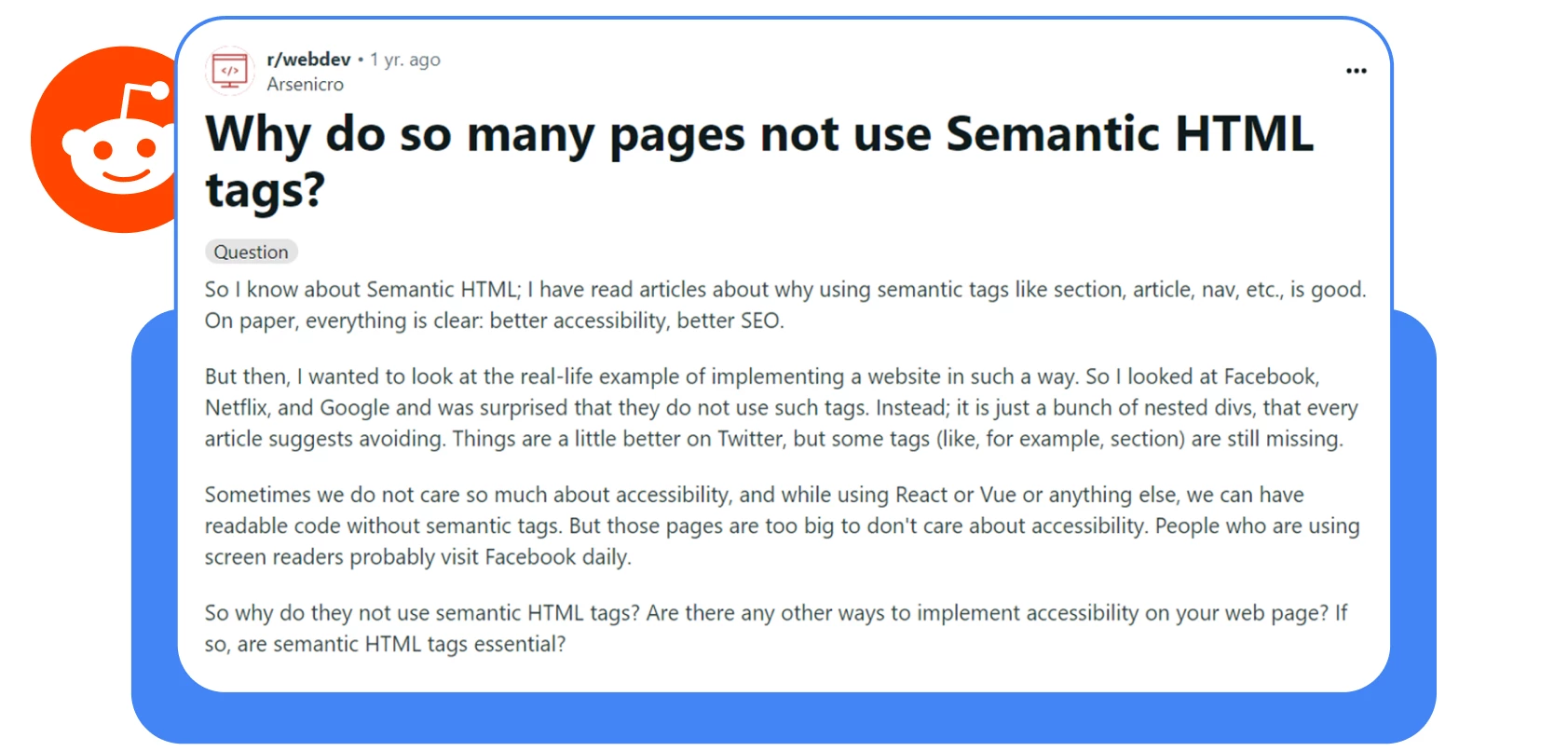
Iniziamo con questo screenshot di una discussione su Reddit:
Ultimamente si possono trovare molti siti web i cui sviluppatori semplicemente non utilizzano i tag HTML semantici. Alcuni pensano che il loro sito sia già SEO-friendly. Altri non vogliono preoccuparsi. E alcuni usano ancora <div id=”nav”> mentre la documentazione HTML5 raccomanda di fare così: <nav>.
Ma non è questo il punto. Molti programmatori usano tradizionalmente costrutti come
<div id=”nav”> per indicare la navigazione o altri elementi strutturali di una pagina. Quindi, prima di
di arrivare al problema e alla sua soluzione, diamo un’occhiata alle basi.
Cos’è il markup semantico?
L’HTML semantico, noto anche come markup semantico, prevede l’uso di tag HTML che trasmettono il significato del loro stesso contenuto, come titoli, navigazione, sezioni di pagina, elenchi e paragrafi.
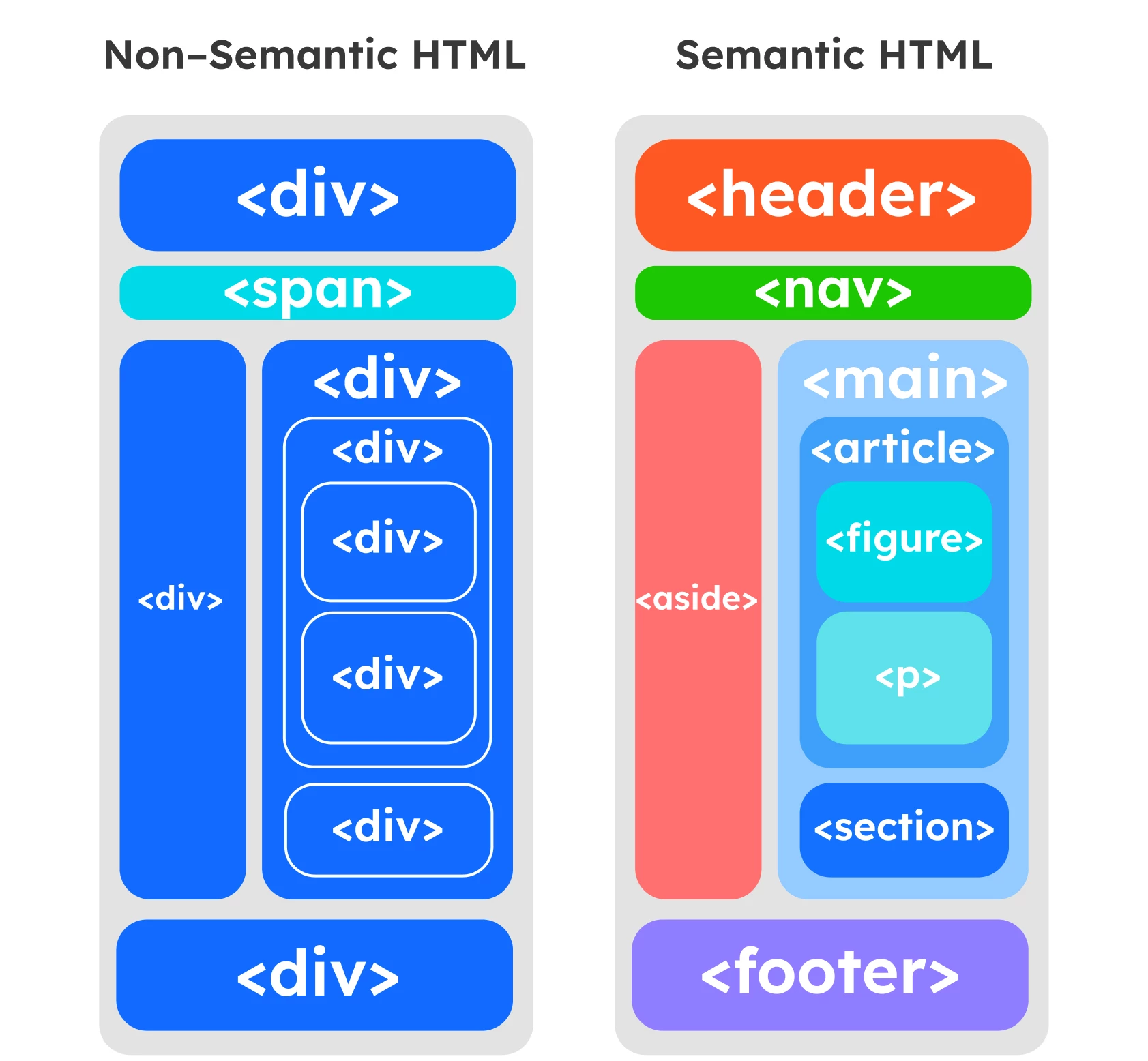
Per chiarezza, ecco un confronto tra un sito web con e senza markup semantico.
In generale, questo tipo di markup ha due funzioni principali:
La prima è quella di semplificare la vita dei robot di ricerca.
Che cosa significa? Quando un robot di ricerca vede i tag HTML semantici, capisce con precisione a cosa è deputato il contenuto del tag. Pertanto, tra due siti web dello stesso tema, la preferenza nei risultati di ricerca sarà data al sito con markup semantico (naturalmente, a condizione che gli altri parametri siano più o meno allo stesso livello).
Il secondo è quello di aumentare l’accessibilità del vostro sito web.
Se pensate che le persone con disabilità visive non utilizzino Internet, vi sbagliate, semplicemente lo fanno in modo diverso. Utilizzano programmi speciali chiamati screen reader, che “leggono” e vocalizzano il contenuto della pagina. Quanto meglio il sito è marcato semanticamente in termini di HTML, tanto meglio (più chiaro) sarà vocalizzato per l’utente.
Ecco un video che illustra il funzionamento di uno screen reader:
“How a screen reader user experiences an accessible and inaccessible website”.
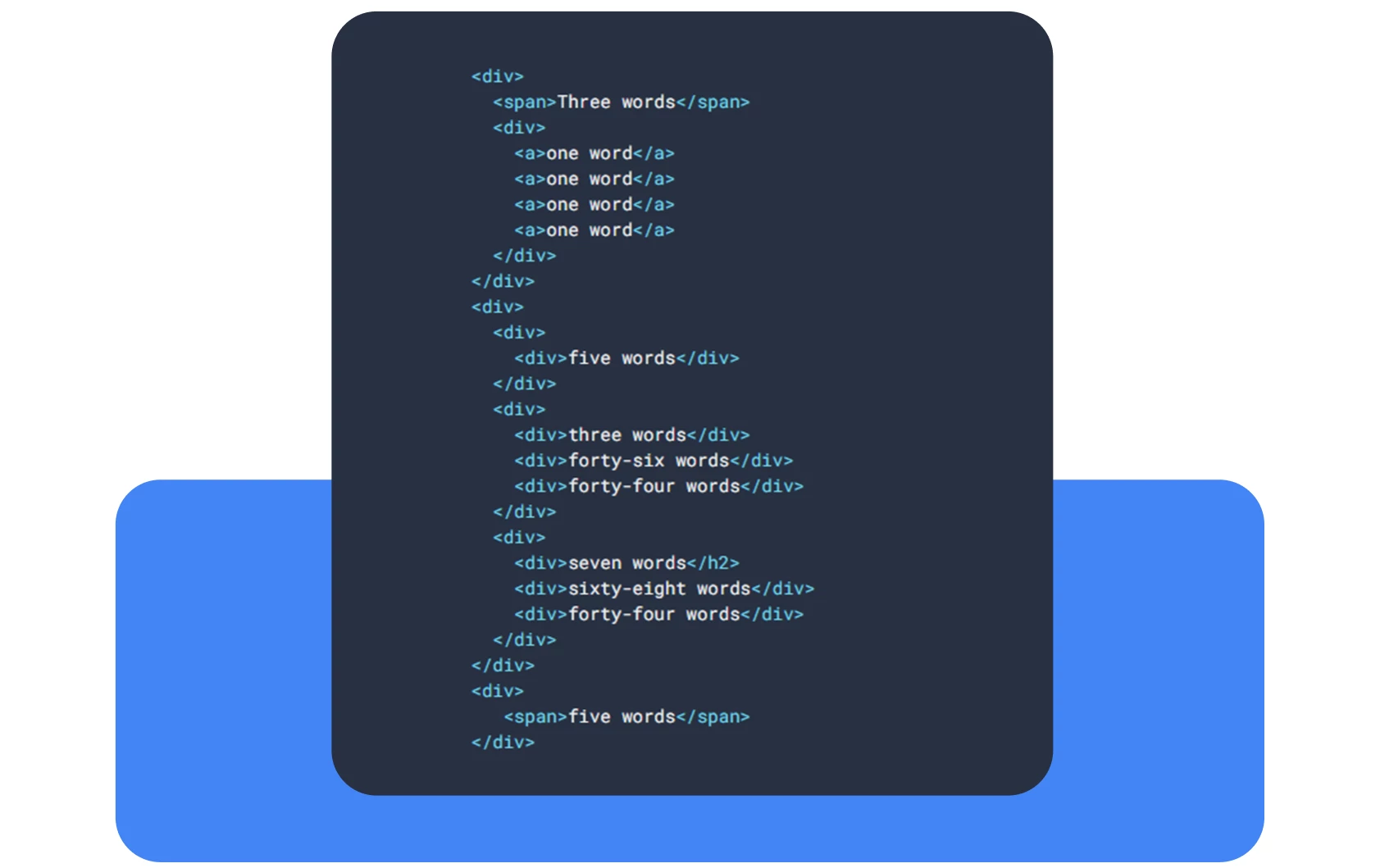
La stessa cosa accade ai robot di ricerca quando indicizzano le pagine se non si utilizzano i tag HTML necessari. Ecco un altro esempio tratto dal sito web.dev (un sito di Google che aiuta gli sviluppatori). Per prima cosa, date un’occhiata a questo pezzo di codice che utilizza solo
i tag <div> e <span>.
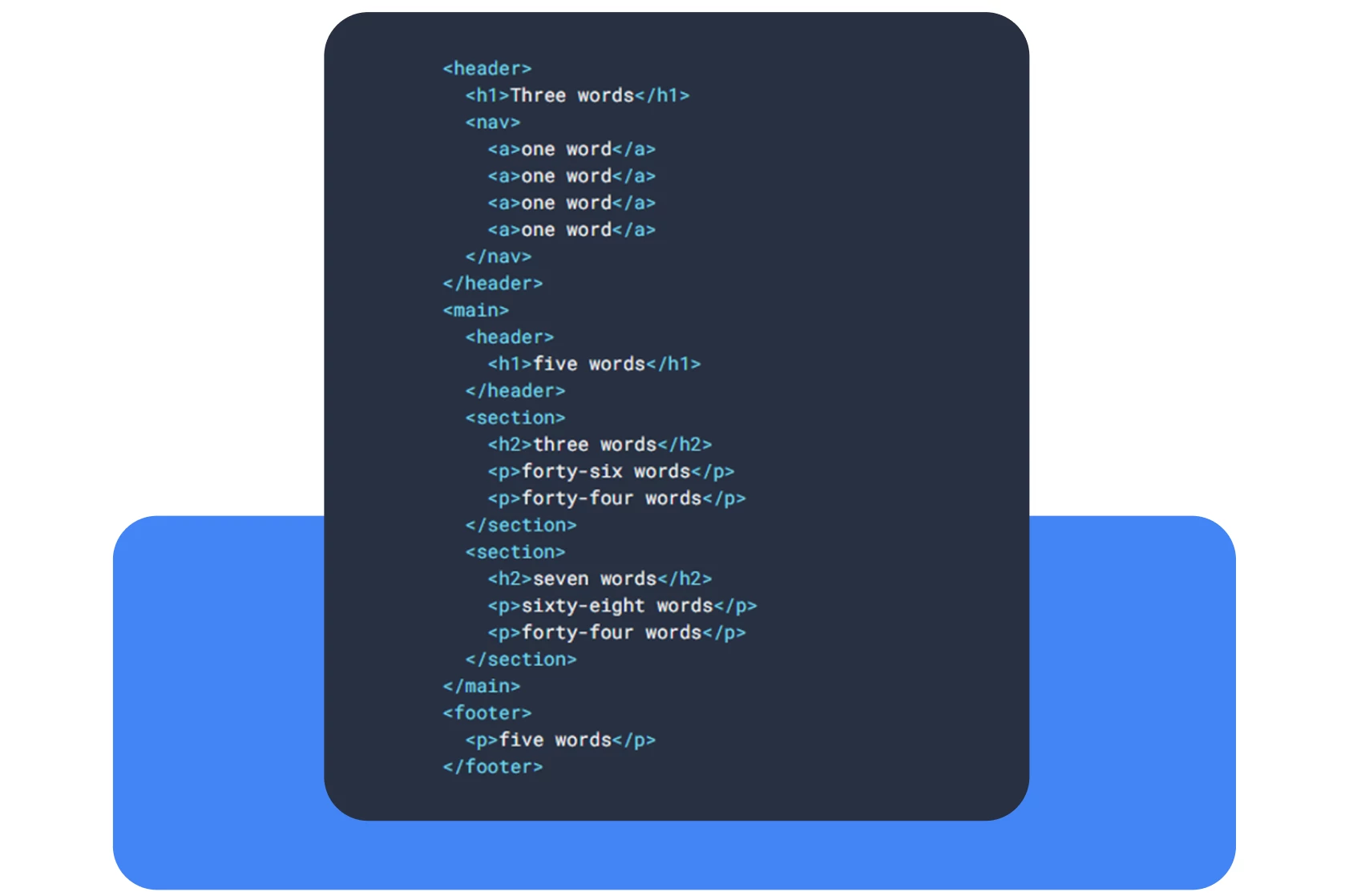
Ora guardate il secondo pezzo di codice, ma questa volta con tag semantici.
Naturalmente, nel secondo scenario è possibile comprendere l’architettura del sito web, anche se non si conosce la lingua utilizzata nel sito. Ecco un esempio ancora più interessante. I browser e i motori di ricerca utilizzano modelli per “leggere” il contenuto del sito. Il contenuto principale attraverso il DOM (Document Object Model) e i fogli di stile attraverso il CSSOM (CSS Object Model).
I programmi per l’accessibilità, come gli screen reader, utilizzano l’Accessibility Object Model (AOM).
Ecco come si presenta nella pratica:
Nel primo caso, senza markup semantico, sembra solo un insieme di testo statico. Inoltre, se il sito non si è preoccupato di strutturare il testo e di renderlo leggibile per le persone, le possibilità per il motore di ricerca o lo screen reader sono davvero poche.
L’HTML semantico presenta diversi vantaggi:
✅ Il markup semantico facilita la creazione di un design adattivo.
✅ Il markup semantico facilita l’implementazione dei microdati Schema.org.
✅ Il codice pulito e ottimizzato, tipico del markup semantico, contribuisce a velocizzare il caricamento delle pagine. Come sappiamo dagli articoli precedenti, questo è sempre un bene.
E la ciliegina sulla torta, che è il motivo per cui è stato scritto questo articolo:
- Google utilizza i tag semantici per determinare la rilevanza del contenuto della pagina, il che può influire positivamente sul posizionamento della pagina nelle SERP.
Elementi semantici dell’HTML
Parliamo dei tag semantici più importanti, degli esempi di base del loro utilizzo e degli errori più comuni. Possono essere suddivisi in due tipi:
● Primo, quelli che definiscono la struttura della pagina.
In secondo luogo, quelli che definiscono il markup del testo della pagina.
In primo luogo, si suddivide il contenuto in blocchi logici, quindi si contrassegna il testo all’interno di tali blocchi.
Tag HTML semantici strutturali
● <header> – definisce il contenuto che deve essere considerato come informazione introduttiva della pagina o di una sezione.
● <nav> – utilizzato per i link di navigazione. Può essere collocato all’interno del tag <header>, ma i tag <nav> secondari per la navigazione sono spesso utilizzati anche in altre parti della pagina, ad esempio nella barra laterale.
<main> – contiene il contenuto principale (detto anche corpo) della pagina. Dovrebbe esserci un solo tag <main> per pagina.
<article> – un’unità di contenuto indipendente e autonoma, ad esempio un commento, un tweet, un articolo, un post, ecc.
● <sezione> – un modo per raggruppare contenuti strettamente correlati basati su un tema simile.
<aside> – definisce i contenuti meno importanti. Viene spesso utilizzato per le barre laterali.
<footer> – usato in fondo alla pagina. Di solito include informazioni di contatto, copyright e alcuni elementi di navigazione del sito.
Errori comuni e raccomandazioni.
Qui rafforzeremo il materiale relativo a ciascun tag, la cui assenza vi semplificherà notevolmente la vita in futuro.
◼️ <header>.
È preferibile avere un titolo all’interno, anche se spesso si fa confusione con l’uso dei tag <section> e <div>.<main>.
È importante che il tag sia presente in un’unica istanza nella pagina, in base alla sua definizione, e un errore comune è che possa contenere elementi non unici, che si ripetono in altre pagine, come la navigazione, i diritti d’autore e simili.
◼️ <nav>
Utilizzato per la navigazione principale, non per tutti i possibili gruppi di collegamenti. Tuttavia, la scelta di considerare la navigazione come principale o meno è a discrezione dello sviluppatore. Ad esempio, se si ha un menu nel piè di pagina del sito, non è necessario inserirlo in <nav>. Il piè di pagina di solito contiene un breve elenco di link, come il link alla homepage, il copyright e i termini.
I collegamenti di questo formato non sono considerati navigazione principale. Per tali informazioni, da un punto di vista semantico, è previsto il tag <footer>.
Per quanto riguarda gli errori comuni, molti credono erroneamente che all’interno del tag <nav> sia consentito solo un elenco di link di navigazione, ma secondo le specifiche esso può contenere navigazione in qualsiasi forma.
◼️ <main>
È importante che il tag sia presente in una singola istanza della pagina, in base alla sua definizione. Un errore comune è racchiudere in esso elementi non unici, come la navigazione e i diritti d’autore, che si ripetono in altre pagine.
◼️ <articolo>
Questo tag dovrebbe preferibilmente contenere un titolo; un errore comune è confonderlo con i tag <section> e <div>.
◼️ <sezione>
Una sezione semantica del documento (pagina), distinta, a differenza di <article>. È preferibile che, come per <articolo>, contenga un titolo. Un errore comune è confonderla con i tag <article> e <div>.
◼️ <aside>
Questo tag può avere una propria intestazione e può comparire più volte in una pagina. Tuttavia, spesso viene erroneamente considerato solo come un tag per la barra laterale e viene utilizzato per contrassegnare il contenuto principale che è correlato agli elementi circostanti.
◼️ <footer>
Questo elemento può comparire più volte in una pagina e non è necessario che il tag si trovi alla fine della sezione. Tuttavia, un errore comune è quello di utilizzarlo esclusivamente come piè di pagina del sito web.
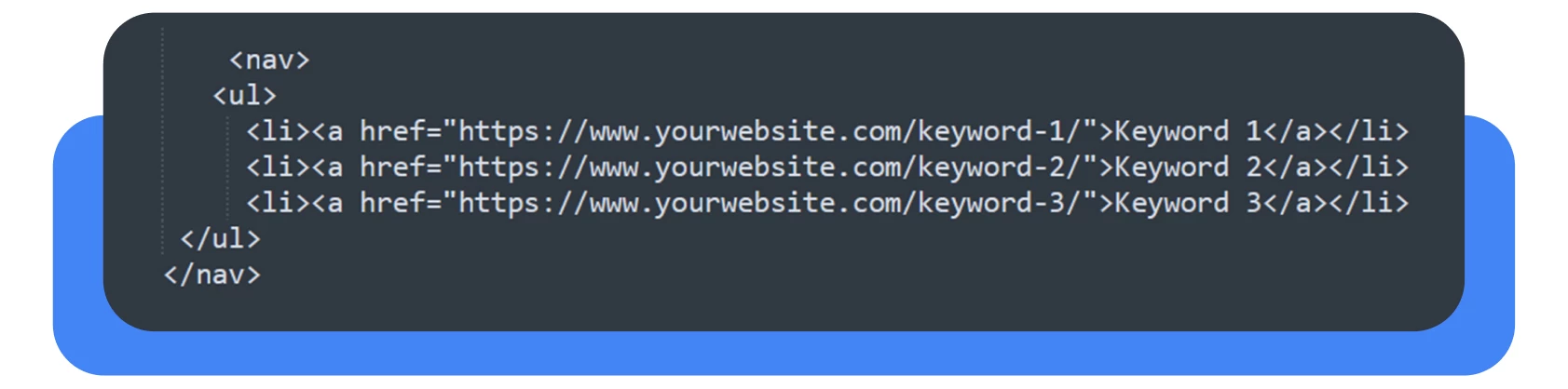
Visto che abbiamo iniziato a parlare di errori, ecco un confronto della struttura dei due tag <nav>e <body> utilizzando semplici esempi con markup semantico e senza.
Con questa struttura il codice è abbastanza pulito e leggibile. Ogni punto del nostro elenco contiene le parole chiave necessarie.
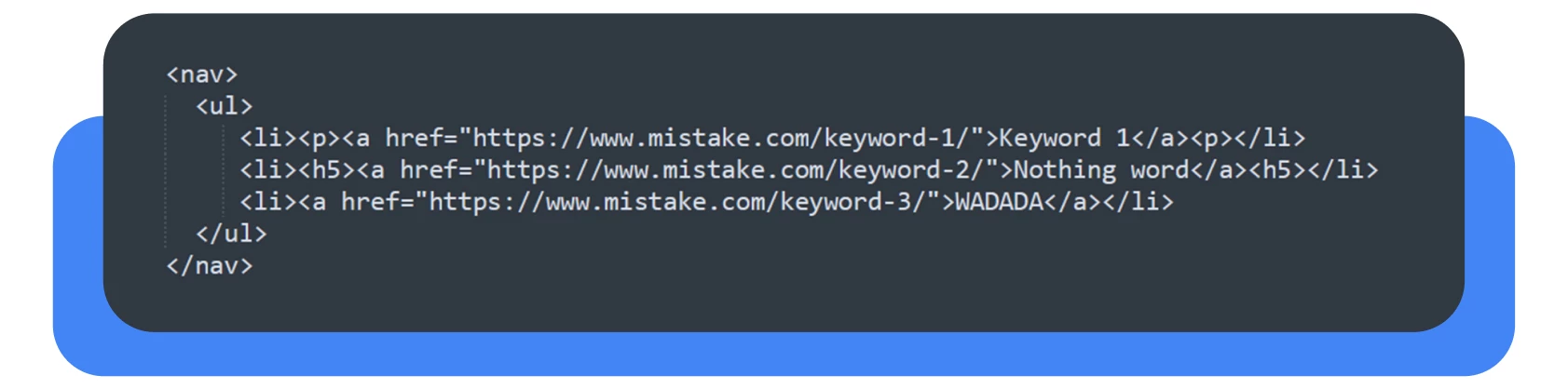
Ecco un esempio di come non marcare la navigazione in un sito web:
All’interno dell’elenco, i tag header (h1, h2, h3) o <p> (paragrafo) sono spesso utilizzati all’interno del tag <nav>. Entrambi questi tag appartengono al tag <body> per marcare il contenuto principale.
*Informazioni aggiuntive:
L’uso di parole chiave all’interno dei nomi delle voci di menu è un’ottima pratica SEO che spesso viene trascurata. Quando è possibile, usatela solo per le parole chiave più importanti.
Il “corpo” del sito
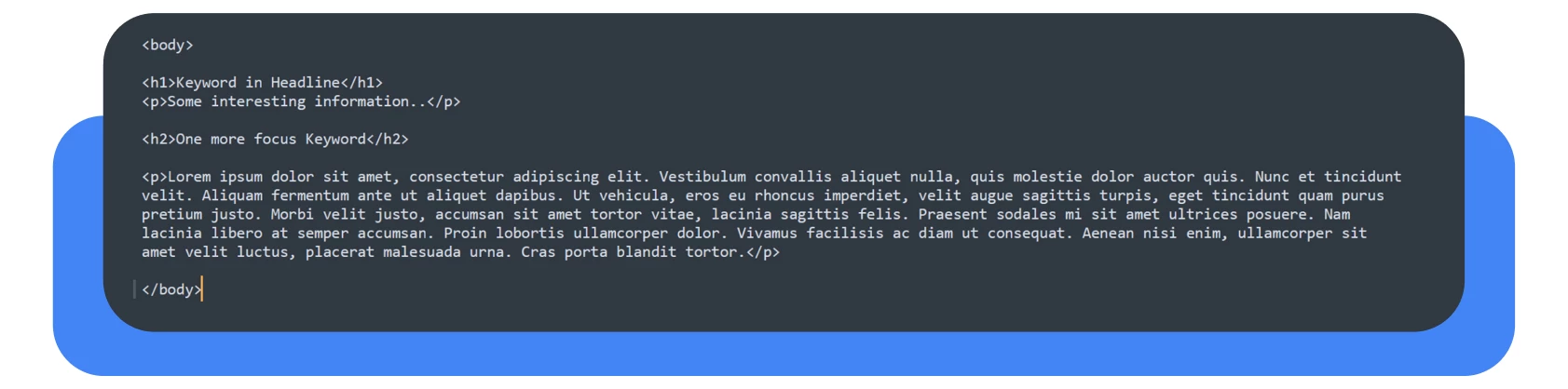
Ancora una volta, codice pulito e leggibile. Il tag contiene contenuti con parole chiave. Idealmente, il tag dovrebbe “incapsulare” tutti gli elementi semantici relativi al contenuto.
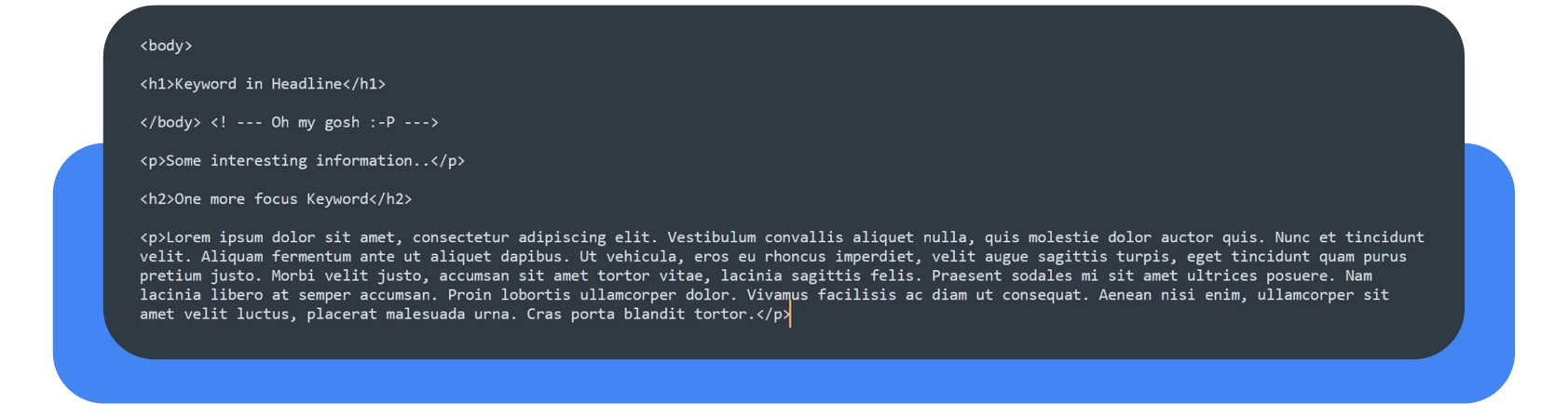
Purtroppo, questi problemi si verificano più spesso di quanto si possa immaginare. Cercate di prestare attenzione a questi errori, soprattutto quando il contenuto della pagina si estende oltre il tag </body>, specialmente se lavorate con page builder come Elementor o Bakery.
Tag HTML semantici per il testo
● <h1> (titolo)
Il tag H1 indica un titolo di primo livello. Di solito c’è un solo titolo H1 in una pagina.
Da <h2> a <h6> (sottotitoli)
Sottotitoli di diverso livello di importanza. In una pagina possono essere presenti più titoli dello stesso livello.
● <p> (paragrafo)
Un paragrafo di testo separato.
● <a> (ancora)
Utilizzato per creare collegamenti ipertestuali da una pagina all’altra.
● <ol> (elenco ordinato)
Un elenco di elementi visualizzati in una sequenza specifica, a partire dai marcatori. Il tag <li> (elemento dell’elenco) contiene un singolo elemento dell’elenco.
● <ul> (elenco non ordinato)
Un elenco di elementi che non seguono necessariamente una sequenza specifica, a partire dai marcatori. Il tag <li> (elemento dell’elenco) contiene un singolo elemento dell’elenco.
● <q> (blockquote)
Citazione di testo. Usare <blockquote> per citazioni lunghe su più righe e <q> per citazioni brevi in linea.
● <em> (enfasi)
Si usa per il testo che deve essere enfatizzato.
● <strong >(enfasi forte)
Si usa per il testo che deve essere particolarmente enfatizzato.
<codice>
Blocco di codice informatico.
Non utilizzare i tag HTML semantici per lo styling. Nonostante l’utilizzo di tali tag, gli stili vengono applicati automaticamente dal browser (ad esempio, il testo all’interno del tag <a> è solitamente blu e sottolineato), ciò non significa che i tag HTML semantici siano destinati alla formattazione del testo.
Ecco alcuni esempi tipici di uso improprio dei tag semantici:
1. Utilizzare i tag da <h1> a <h6> per un testo che non è un titolo, semplicemente per modificarne la dimensione del carattere.
2. Utilizzare più di un tag <h1> in una pagina. La regola è semplice: una pagina, un <h1>.
3. Usare <blockquote> solo per allineare il testo che non è una citazione.
4. Usare <strong > o <em > solo per aggiungere il grassetto o il corsivo a un testo che non ha bisogno di enfasi.
Per lo styling, utilizzate sempre i fogli di stile (CSS).
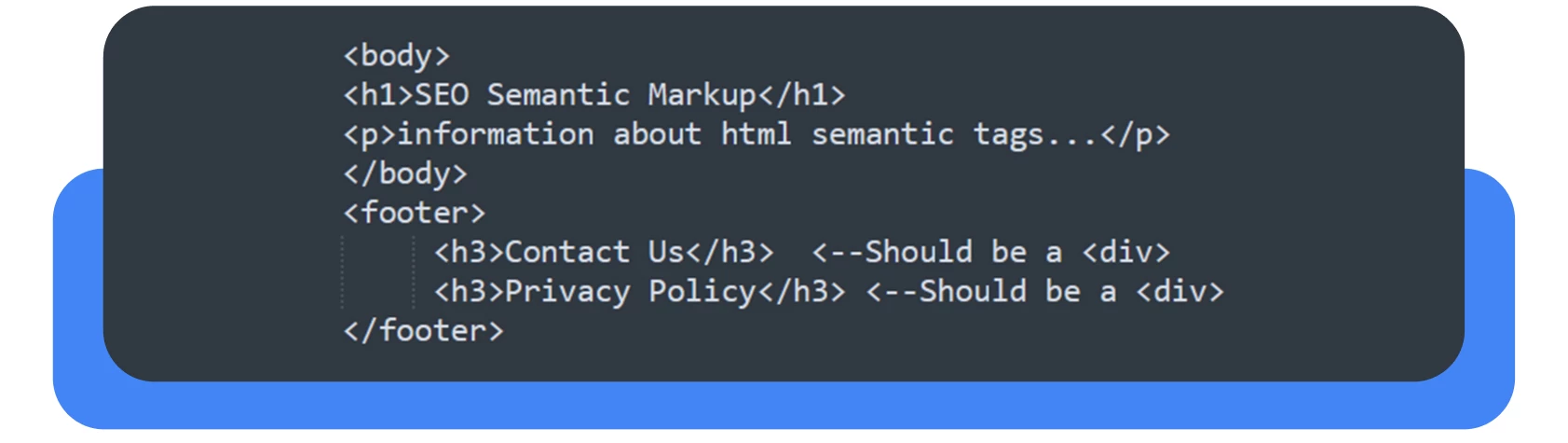
A proposito, è meglio non usare certi elementi semantici in <nav> e <footer>. Soprattutto i tag di intestazione, ad esempio <h2>: si tratta di un elemento HTML potente per la SEO, e se si trova nel piè di pagina o nella navigazione, il crawler dei motori di ricerca sarà confuso.
Consideriamo un semplice esempio:
Il crawler vede un elemento <h1>, supponendo che la pagina sia ottimizzata per i motori di ricerca, e poi vede una serie di tag H3 nei collegamenti a piè di pagina. Se i tag di intestazione finiscono dove non hanno alcuna relazione con il contenuto che si sta cercando di promuovere attraverso la SEO, si stanno sprecando risorse.
L’obiettivo finale quando si lavora con il markup semantico è quello di prendere decisioni significative, ridurre la confusione e, di conseguenza, migliorare i risultati di ricerca.
Come controllare i tag semantici di una pagina
Nell’articolo prenderemo in considerazione tre opzioni, di complessità crescente. Tuttavia, potrebbero esserci molte altre opzioni, a seconda degli strumenti utilizzati.
Il primo metodo consiste nel visualizzare il codice della pagina.
È molto semplice. Andate alla pagina di cui avete bisogno; a titolo di esempio, prendiamo Google.com.
Ora spostiamo il cursore su uno spazio vuoto senza elementi e facciamo clic con il tasto destro del mouse, quindi selezioniamo “Visualizza sorgente pagina” o usiamo la scorciatoia Ctrl + U. E voilà:
Avete l’intero codice HTML della pagina che vi serve. Studiatelo e verificate la correttezza dei tag necessari. È più facile trovarli usando Ctrl + F (ricerca nella pagina).
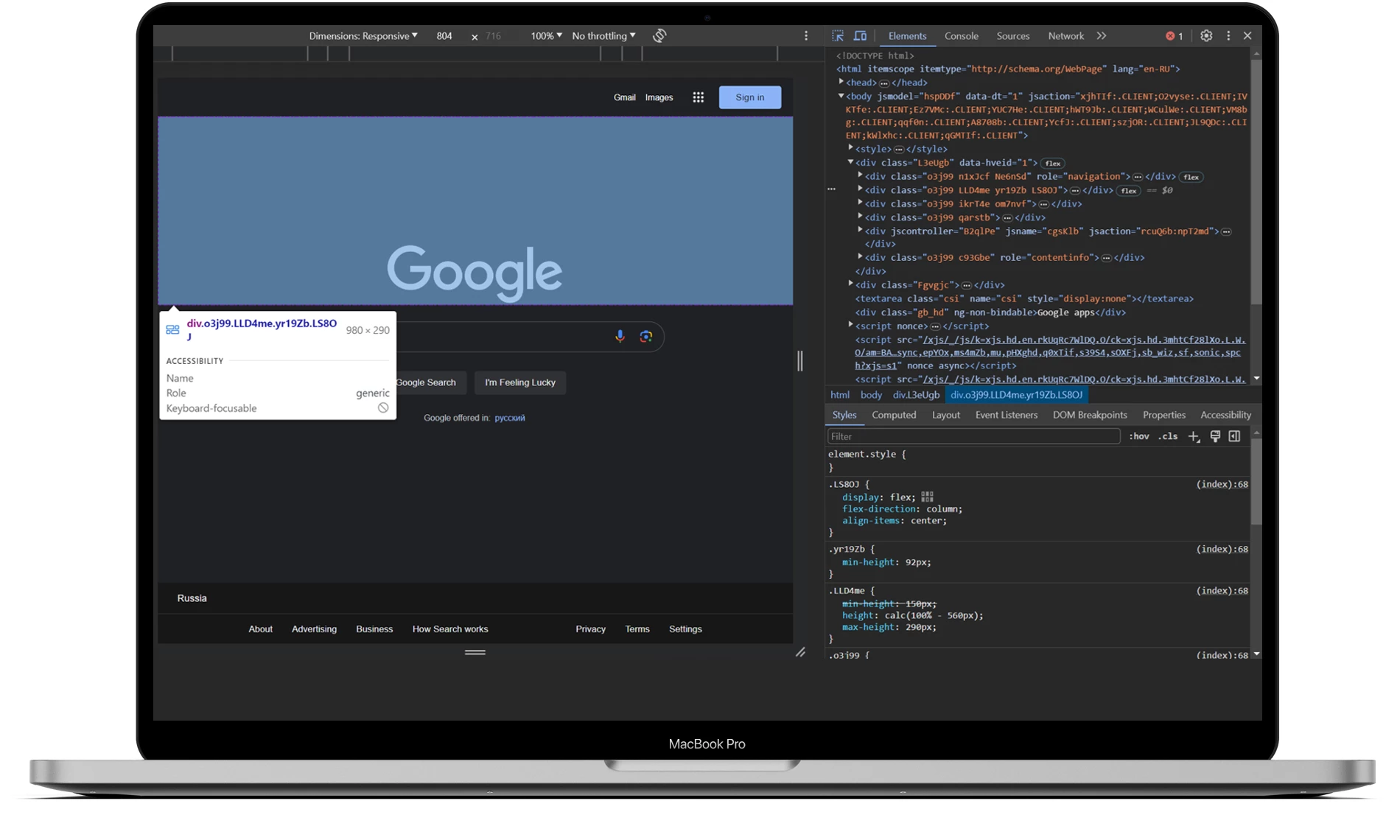
Il secondo metodo è Chrome Dev Tool
In generale, è molto simile al primo metodo, ma ci sono alcune differenze. Per cominciare, è lo stesso. Andate alla pagina desiderata, spostate il cursore su uno spazio vuoto senza elementi, fate clic con il tasto destro del mouse, ma questa volta scegliete “Ispeziona” o utilizzate la scorciatoia F12.
Selezionate “Elementi” nel menu superiore e premete Ctrl + Maiusc + C per entrare in modalità cursore. A questo punto, spostate il cursore su qualsiasi elemento della pagina e il codice verrà automaticamente evidenziato nella parte destra dello schermo.
Il terzo metodo è l’analisi in Semrush
Questo è il metodo più complesso. Se non lavorate regolarmente nel settore SEO, è improbabile che acquistiate un abbonamento a pagamento. Tuttavia, in Semrush è possibile utilizzare una prova gratuita. Lo strumento semplifica notevolmente la ricerca di errori.
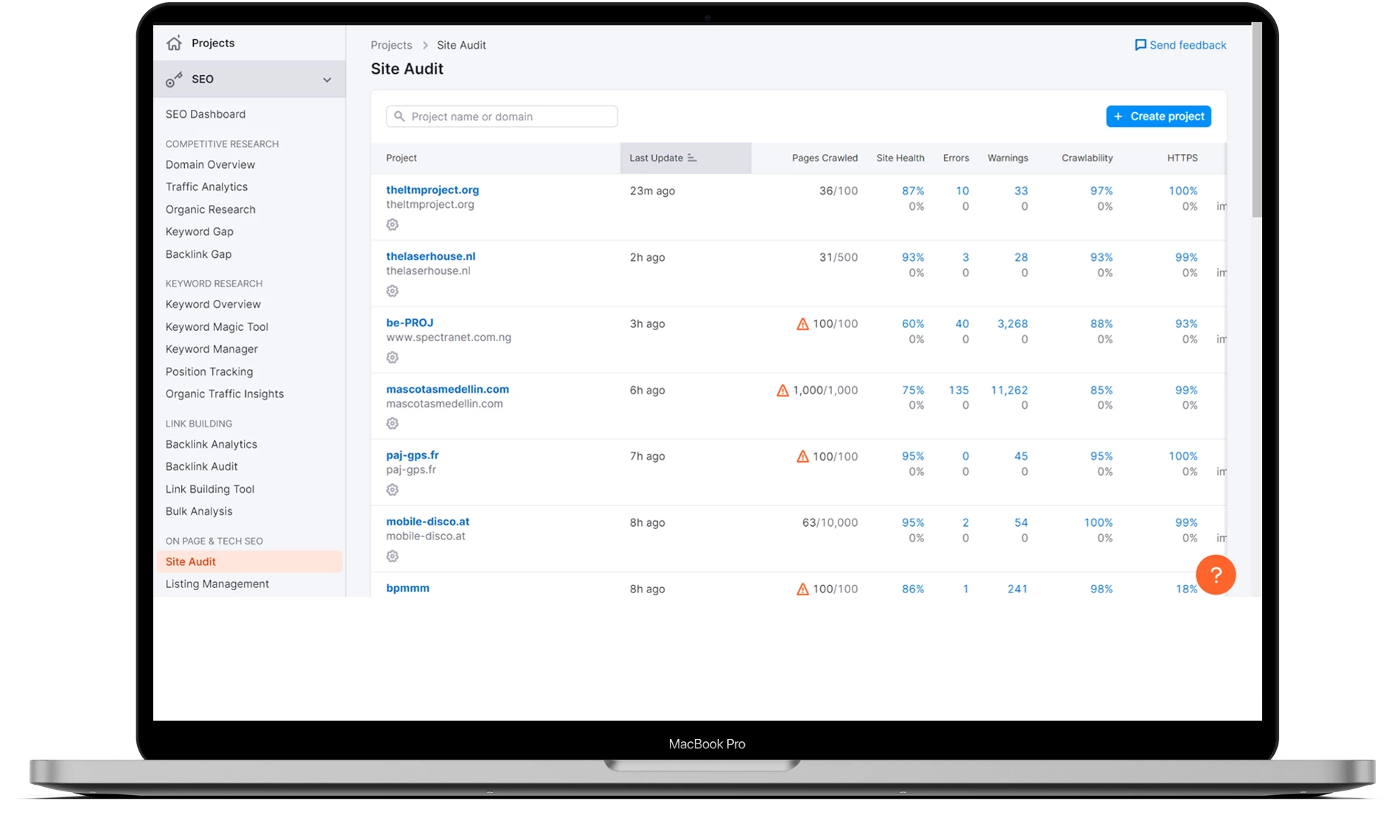
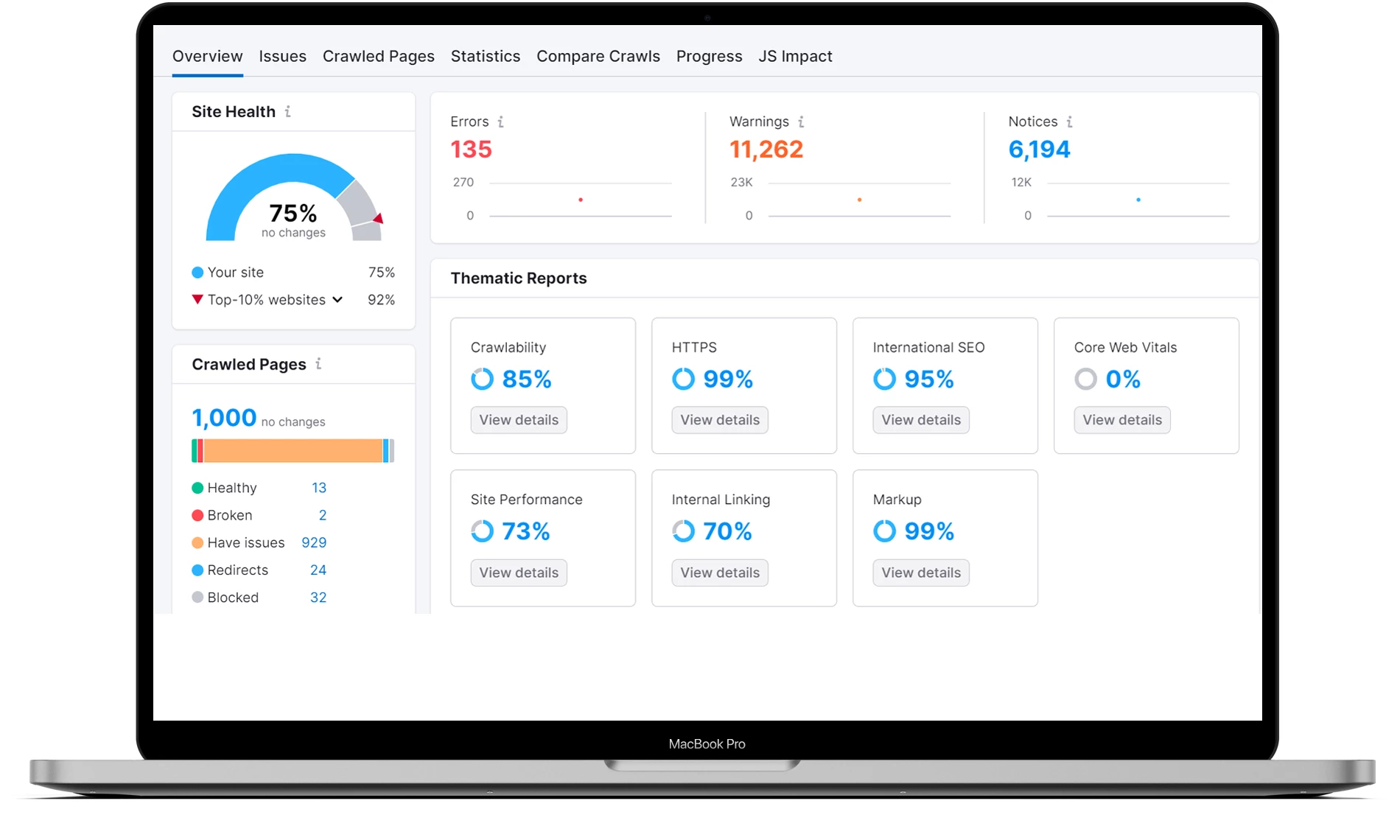
Abbiamo bisogno dello strumento Site Audit. Create un progetto e inserite l’URL del vostro sito.
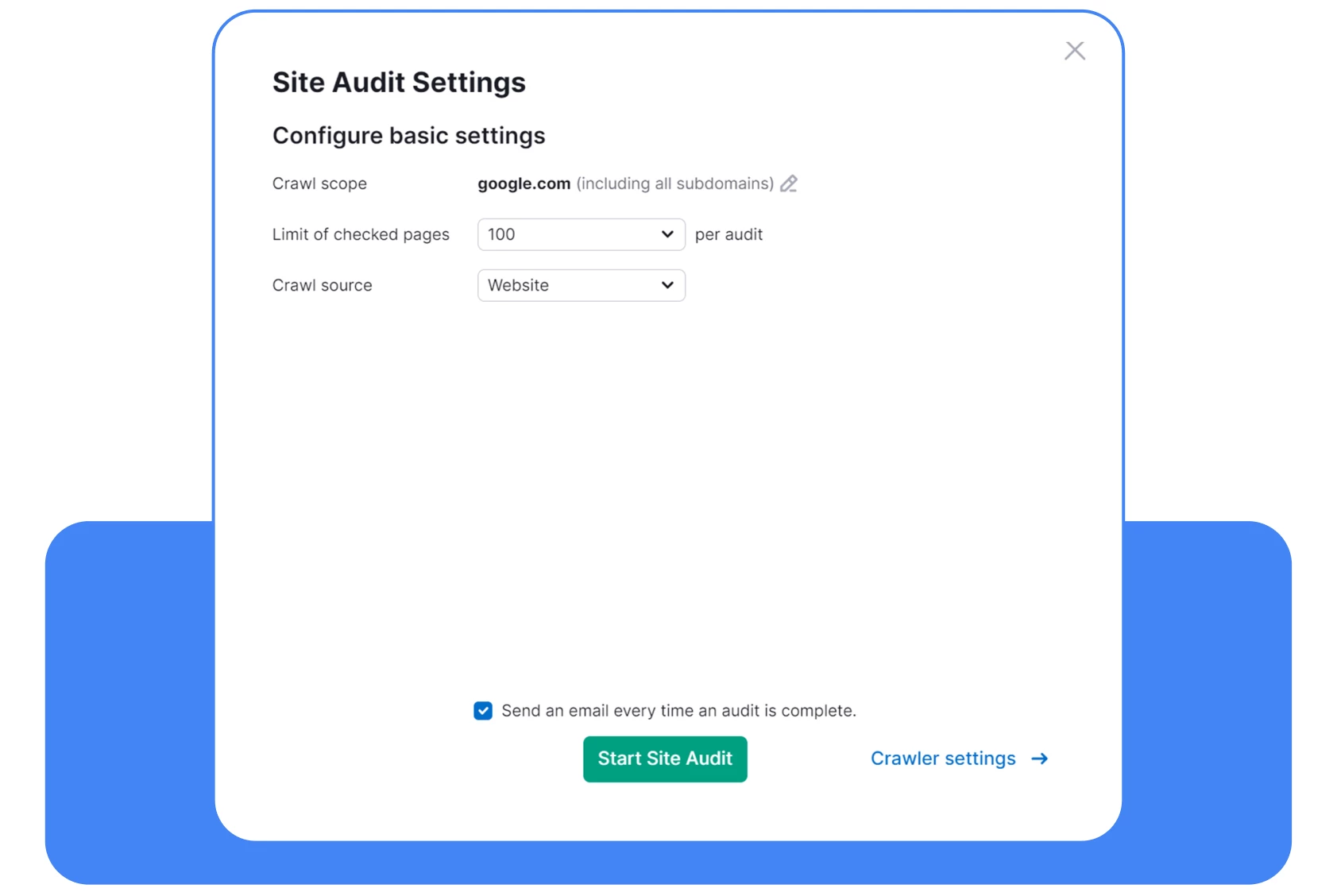
Ora, scegliete il numero di pagine che il servizio scansionerà come parte dell’audit.
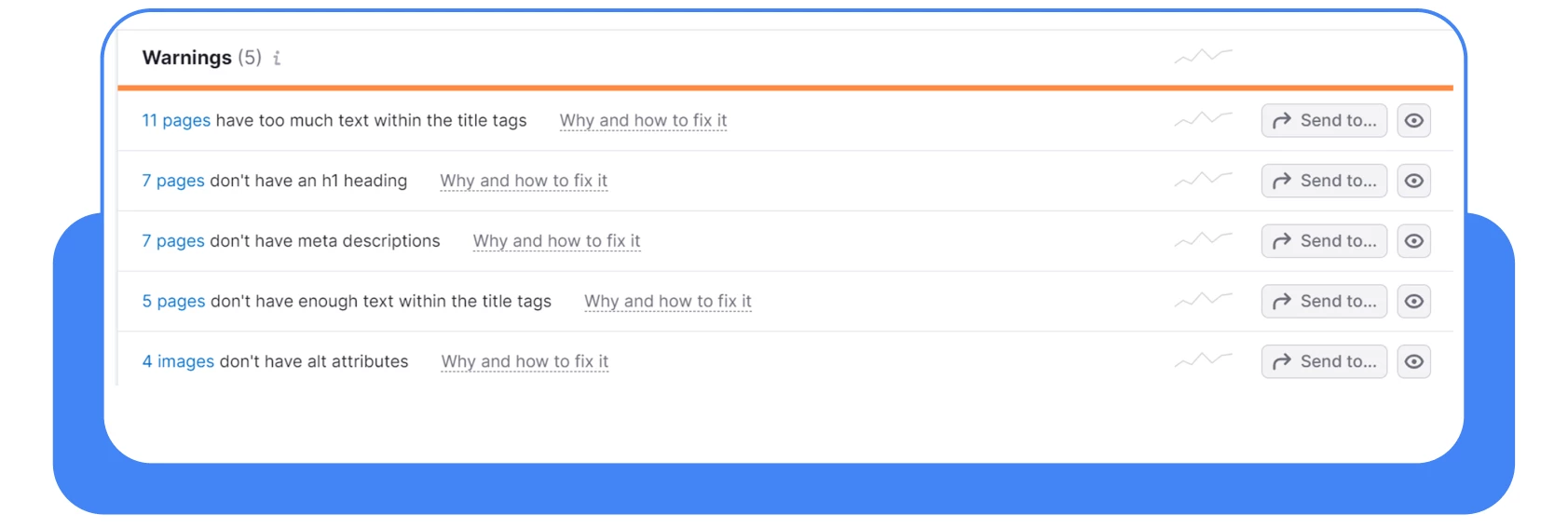
Dopo che tutte le pagine sono state scansionate, accedere al progetto e selezionare la sezione “Problemi”.
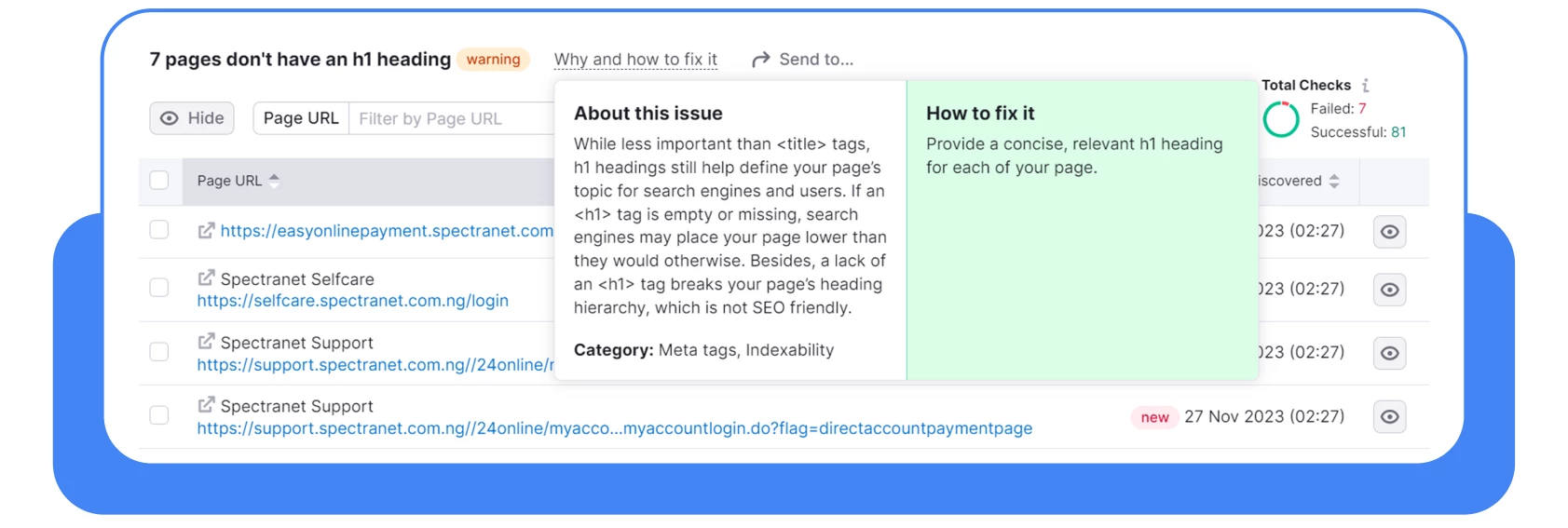
Tra i problemi potreste vedere il seguente errore: “7 pagine non hanno un titolo h1”.
Cliccate su “Perché e come risolvere il problema” e seguite le raccomandazioni. È così semplice e veloce.
Più in basso, vedrete le pagine in cui sono stati identificati questi errori.
Conclusione
Cari amici, grazie per aver letto il nostro articolo fino alla fine! Vorrei dire che, sebbene il markup semantico non sia un fattore di ranking, influisce comunque sulla rilevanza dell’indicizzazione delle vostre pagine e sulla percezione dei contenuti al loro interno.
L’argomento è piuttosto semplice e non richiede profonde conoscenze di programmazione; è sufficiente una conoscenza di base dell’HTML e, fortunatamente, ci sono numerosi video e corsi gratuiti di HTML5 disponibili online.