Il vostro sito web ha un punteggio INP basso: cosa fare?
Introduzione
Salve amici! Oggi parleremo del punteggio INP e di cosa fare se non è al suo livello. Quest’estate, Google ha inviato delle allegre e-mail con la scritta “Il tuo sito web ha il seguente problema INP: il valore “INP” è troppo alto: oltre 200ms (dispositivi mobili)”. Che cosa significa e come si deve affrontare questo problema?
Che cos’è l’INP?
INP (Interaction to Next Paint) è una nuova metrica che riflette la velocità di risposta di un sito web. A partire da marzo 2024, sostituirà la metrica FID nella famiglia dei Core Web Vitals.
L’INP valuta la velocità di risposta di una pagina all’interazione dell’utente. Misura l’interazione più lunga osservata senza tenere conto dei valori a discesa.
INP tiene conto solo dei seguenti tipi di interazione:
clic del mouse
Tocco su un dispositivo con touch screen
Pressione di un tasto su una tastiera fisica o su schermo.
L’INP non è influenzato dal movimento del mouse o dallo scorrimento della pagina. Tuttavia, lo scorrimento tramite tastiera (ad esempio, “spazio”, “pagina su”, “pagina giù”, ecc.) richiede la pressione di un tasto, che a sua volta può innescare altri eventi che vengono registrati e tenuti in considerazione nell’INP. Tuttavia, il fatto di scorrere non influisce sul calcolo dell’INP e lo scorrimento non viene preso in considerazione nel determinare il ritardo complessivo dell’input.
Cosa distingue l’INP dal FID
Quando si tratta di misurare l’interazione dell’utente con una pagina web, esistono due metriche:
1. Ritardo complessivo di inserimento (INP)
2. Ritardo del primo ingresso (FID)
INP copre tutte le interazioni dell’utente sulla pagina e analizza il tempo di ritardo che si verifica con ogni azione. Il FID, invece, si concentra solo sulla prima interazione dell’utente e misura il tempo che intercorre tra questa azione e la risposta del browser. È importante notare che FID non misura il tempo di elaborazione degli eventi o il ritardo nella visualizzazione del fotogramma successivo, ma si concentra solo sul ritardo dell’input al momento della prima interazione.
Per informazioni generali, nel video qui sotto potete ascoltare le spiegazioni degli ingegneri del team della piattaforma web di Chrome, Annie Sullivan e Michael McNee, sul motivo per cui è stata introdotta la metrica INP e su come semplifica la vita agli utenti finali.
Come ottimizzare la reattività del web con Interaction to Next Paint
Come ottimizzare la reattività del web
Come viene calcolato l’INP
L’interazione si riferisce a una combinazione di gestori di eventi che vengono attivati dalla stessa azione logica dell’utente. L’interazione può essere controllata tramite JavaScript, CSS, controlli standard del browser (come gli elementi dei moduli) o una loro combinazione.
Il ritardo di interazione è il periodo di tempo costituito dal tempo di esecuzione più lungo di un gruppo di gestori di eventi associati a un’interazione specifica, a partire dal momento in cui l’utente avvia l’interazione e fino a quando il browser visualizza il fotogramma successivo di feedback visivo.
Ad esempio, quando l’utente fa clic su un elemento, il browser esegue una serie di gestori di eventi e il ritardo dell’interazione è determinato dal tempo di esecuzione del gestore più lungo prima che lo stato visivo della pagina venga aggiornato.
Il significato di INP
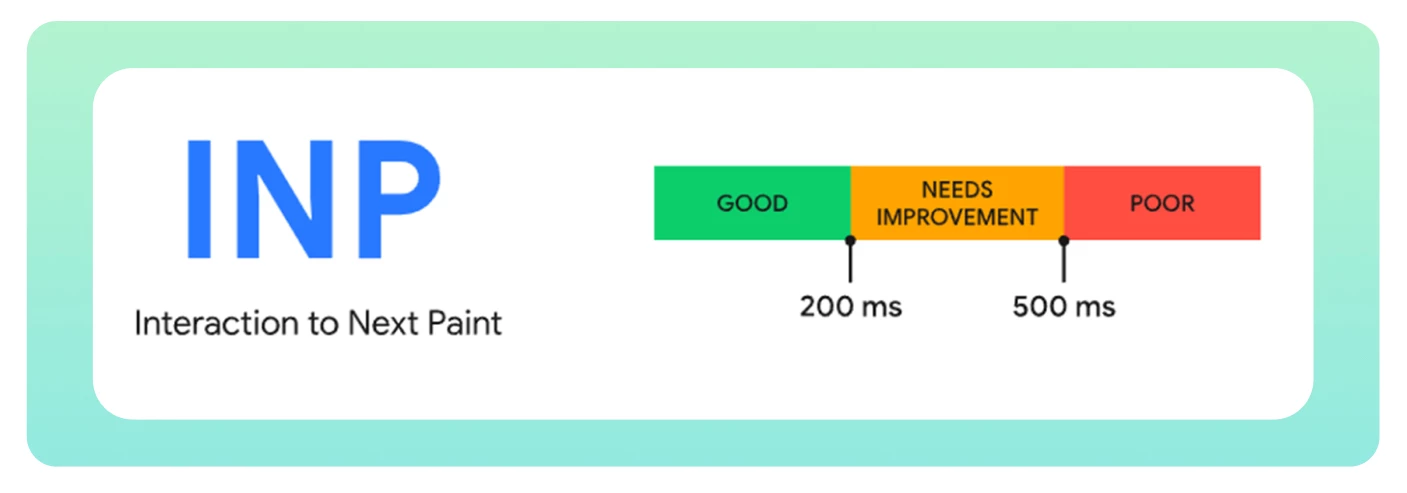
L’INP è classificato in tre categorie: “Buono”, “Da migliorare” e “Scarso”.
-Un tempo di risposta inferiore a 200 millisecondi è considerato buono,
-da 200 a 500 millisecondi richiede un miglioramento,
-e oltre 500 millisecondi è considerato scarso.
L’azione dell’utente è misurata da un singolo numero per questa metrica, che varia di volta in volta. Gli strumenti che riportano le valutazioni del campo Core Web Vitals utilizzano il 75° percentile.
Ottimizzazione dell’INP
La strategia di ottimizzazione dell’INP mira a ridurre i tempi di attesa che si verificano durante il caricamento degli script, il caricamento delle risorse e l’analisi di HTML/CSS per ottenere un rendering più accurato e veloce delle pagine web. Il meccanismo di ottimizzazione dell’INP consiste nelle seguenti fasi:
– Identificazione delle aree problematiche
– Analisi dei risultati ottenuti
– Accelerazione delle aree problematiche durante il caricamento della pagina
Per identificare le aree problematiche, si inizia con l’analisi dei dati di campo. I dati sul campo si riferiscono ai dati reali che riceviamo dagli utenti, noti anche come Real User Monitoring (RUM).
Questi dati vengono raccolti monitorando le azioni di tutti gli utenti che visitano una determinata pagina web. Gli strumenti di Chrome che riportano i dati sul campo in genere li ottengono da
Chrome User Experience Report (CrUX).
È possibile utilizzare anche PageSpeed Insights.
Per visualizzare il valore della metrica INP, è possibile accedere alla sezione “Core Web Vitals” di Google Search Console. Se un sito web presenta problemi con l’INP, viene visualizzato un avviso.
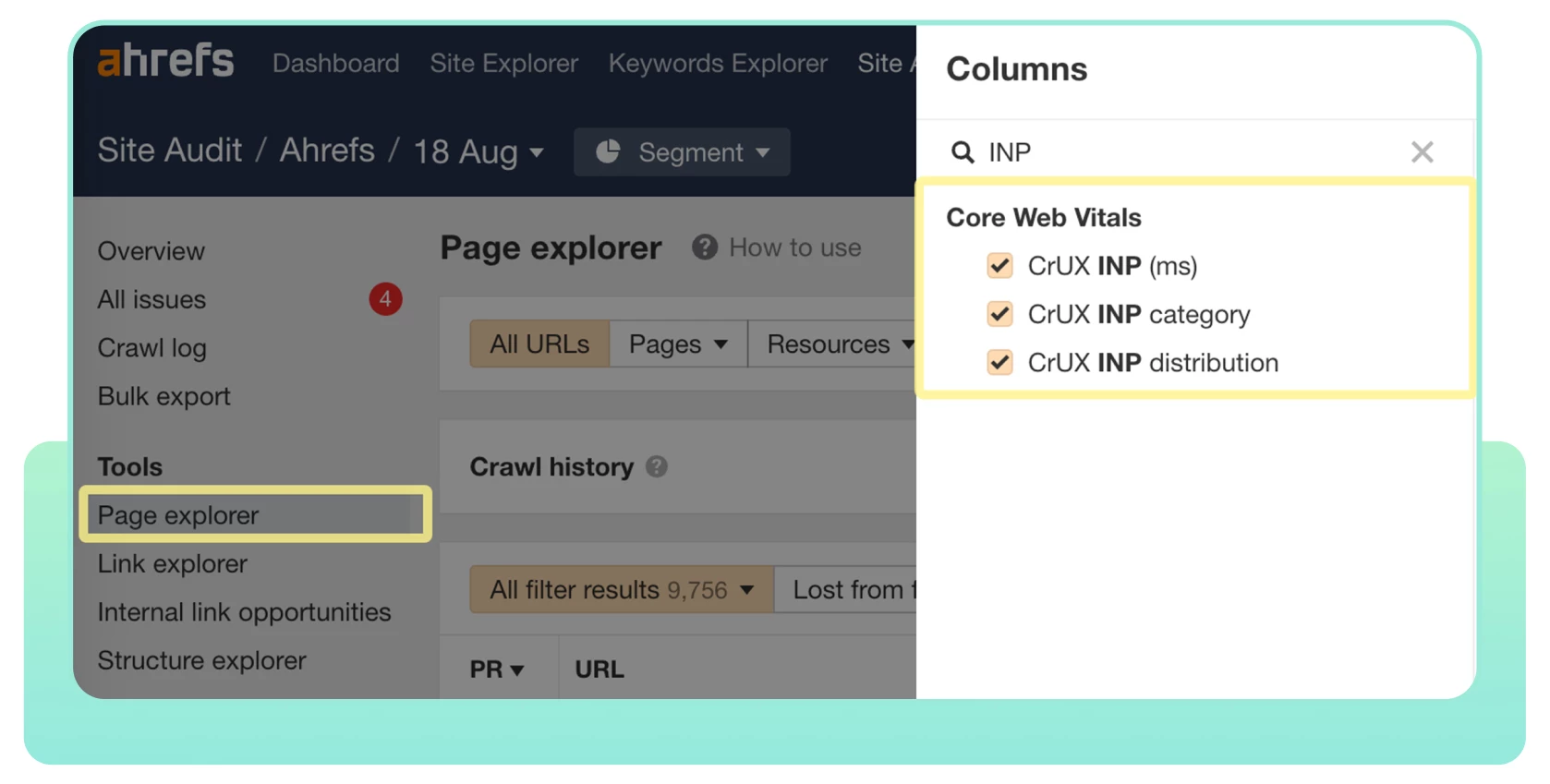
Il 6 settembre 2023, Ahrefs ha annunciato nel suo blog l’introduzione di una metrica di autorità web: INP. Per trovare le pagine con punteggi INP bassi durante la scansione, selezionare “Page Explorer” nel menu a sinistra, fare clic su “Colonne” e aggiungere colonne relative a INP attraverso la funzione di ricerca.
Immagine dal blog di Ahrefs
Dopo aver identificato le pagine con un punteggio INP (Input Delay) scarso, il passo successivo è capire quale azione dell’utente causa specificamente la lentezza della risposta della pagina e come si può aumentare la velocità di risposta. Nella maggior parte dei casi, i metodi standard per velocizzare le pagine dei siti web aiutano:
-Ottimizzazione delle immagini;
-ridurre o comprimere i file CSS e JS;
-Caricamento asincrono;
-Caching delle pagine lente;
-ripulire il codice;
-Passare a un provider di hosting più veloce;
-utilizzo di una Content Delivery Network.
Tuttavia, non sono rare le situazioni in cui un webmaster con un FID eccellente incontra improvvisamente problemi con l’INP. Nella maggior parte dei casi, ciò significa che uno script avviato dall’utente funziona lentamente, piuttosto che il caricamento della pagina. È lo studio della logica di tali script che di solito aiuta a risolvere il problema.
Ad esempio, uno dei metodi per risolvere il problema è la possibilità di ritardare manualmente l’esecuzione di parte del codice utilizzando la funzione setTimeout(). Anche se si imposta il timeout a zero, questa funzione creerà un task separato, rimuovendolo dal thread principale, riducendo così i tempi di risposta.
I problemi principali sono causati da script esterni a cui i webmaster non hanno accesso, come gli iframe con i player. La velocità di caricamento di tali script può influire notevolmente sull’indicatore INP. In questi casi, vale la pena cercare soluzioni proprie per migliorare l’indicatore.
Conclusioni
Nonostante le forti dichiarazioni di Google, fino a marzo 2024, quando l’INP inizierà ad avere un impatto sul ranking, non possiamo dire con precisione quanto sarà significativo il fattore Overall Input Latency (INP). Dal momento che INP sarà utilizzato al posto di FID, si può presumere che l’impatto sul ranking sarà paragonabile, ma non lo sappiamo con certezza: si tratta ancora di fattori diversi.
Mentre un punteggio FID scarso indica chiaramente una prestazione lenta della pagina e quindi un sito web di bassa qualità, un punteggio INP scarso può indicare solo l’uso di uno script ad alta intensità di risorse che svolge un compito significativo. Inoltre, è possibile che vengano apportate delle modifiche a questa metrica prima della sua implementazione: non è stata introdotta immediatamente per un motivo.
Cari amici, grazie per aver letto l’articolo fino alla fine! Spero che l’articolo vi sia stato utile e che i vostri siti web abbiano migliorato le metriche INP! ?