Non perdere la testa: tutto sul tag head e la sua ottimizzazione
Aloha, amici! In questo articolo daremo uno sguardo dettagliato a ciò che rappresenta il tag <head>, a quali elementi possono essere utilizzati al suo interno e a come influiscono sulla promozione del sito web nei motori di ricerca.
Il tag <head> nel codice HTML è un componente invisibile ma importante di qualsiasi pagina web, fondamentale per i motori di ricerca e i browser. Anche se non è direttamente visibile sulla pagina, questo elemento svolge un ruolo cruciale nell’ottimizzazione e nella corretta visualizzazione del suo contenuto.
Nel contesto della SEO, i meta tag svolgono un ruolo significativo nell’ottimizzazione dei contenuti per i motori di ricerca. I meta tag correttamente ottimizzati possono migliorare la visibilità di un sito web nei risultati di ricerca, attirando più traffico organico.
Titolo della pagina:
Il tag <title> imposta il titolo della pagina web, che viene visualizzato nella scheda del browser e può essere utilizzato dai motori di ricerca per generare il titolo dello snippet.
Tag meta
Un meta tag è un tag che inizia con la parola meta.
Consideriamo i principali tipi di meta tag.
<meta charset=”utf-8″>.
Questo meta tag specifica la codifica dei caratteri della pagina. UTF-8 è la codifica più comune che supporta diverse lingue e caratteri. Garantisce la corretta visualizzazione del testo sulla pagina.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>.
Questo meta tag definisce le impostazioni di visualizzazione della pagina sui dispositivi mobili. Indica al browser come ridimensionare correttamente la pagina su schermi diversi.
<meta name=”description” content=”Descrizione della pagina”>.
Il tag meta description viene utilizzato per fornire una breve descrizione del contenuto della pagina. Questa descrizione viene spesso visualizzata nei risultati di ricerca e aiuta gli utenti a capire di cosa tratta la pagina.
<meta name=”keywords” content=”keywords, for, robots”>.
Questo meta tag contiene un elenco di parole o frasi chiave relative al contenuto della pagina. Tuttavia, la maggior parte dei motori di ricerca, compreso Google, non considera questo meta tag per la classificazione.
<meta http-equiv=”content-language” content=”en”>.
Questo meta tag contiene informazioni sulla lingua in cui è scritto il contenuto della pagina.
<meta name=”robots” content=”index, follow”>.
Il meta tag “robots” indica ai robot di ricerca come indicizzare la pagina. Ad esempio, “index” consente l’indicizzazione, mentre “nofollow” impedisce l’indicizzazione dei link presenti nella pagina.
<meta name=”author” content=”Nome dell’autore”>.
Questo meta tag fornisce informazioni sull’autore della pagina. Può essere utile per indicare la paternità dei contenuti.
<meta name=”copyright” content=”Nome del proprietario del copyright”>.
Questo meta tag fornisce informazioni sul proprietario del copyright del materiale pubblicato sulla pagina.
<meta http-equiv=”refresh” content=”5;url=new-page.html”>.
Il meta tag refresh è utilizzato per il reindirizzamento automatico a un’altra pagina dopo un tempo specificato (in questo caso, 5 secondi).
Meta tag per i social media
<meta name=”og:title” content=”Titolo per i social media”>.
Il meta tag Open Graph (OG) viene utilizzato per determinare il modo in cui il contenuto di una pagina verrà visualizzato su piattaforme sociali come Facebook. Include il titolo, la descrizione e l’immagine della pagina.
<meta name=”twitter:card” content=”summary”>.
Questo meta tag specifica la Twitter Card, che determina il modo in cui il link verrà visualizzato su Twitter. “Summary” consente di visualizzare il titolo, la descrizione e l’immagine.
Altri elementi
Nella sezione <head> di un documento HTML, oltre ai tag title e meta, ci sono altri elementi che non sono visibili sulla pagina web, ma che svolgono funzioni importanti. Ecco un elenco di elementi che si trovano all’interno del blocco <head>:
<link>
Questo tag viene utilizzato per collegare risorse esterne, come fogli di stile (CSS) e icone (favicon). Permette di stabilire collegamenti con file aggiuntivi che influenzano l’aspetto visivo e il comportamento della pagina, oltre a specificare l’indirizzo canonico della pagina.
<stile>
L’elemento <style> può contenere regole di stile CSS in linea che vengono applicate alla pagina corrente. È utile quando è necessario definire gli stili direttamente sulla pagina.
<script>
Il tag <script> viene utilizzato per collegare il codice JavaScript alla pagina. JavaScript consente di creare elementi interattivi e dinamici nella pagina. Gli script nel blocco possono essere esterni o in linea.
<base>
L’elemento <base> viene utilizzato per impostare l’URL di base per i collegamenti relativi alla pagina. Questo aiuta il browser a interpretare correttamente i collegamenti se la pagina si trova in directory diverse.
<noscript>
L’elemento <noscript> viene utilizzato per fornire contenuti alternativi che verranno visualizzati se il browser dell’utente non supporta JavaScript o se JavaScript è disabilitato.
Ottimizzazione delle intestazioni, dei meta tag e di altri elementi all’interno del blocco head per Google
Le intestazioni e i meta tag sono solitamente considerati dagli specialisti SEO nel contesto dell’interazione con Google.
Si tratta di elementi chiave che aiutano il motore di ricerca a valutare i contenuti, a classificare qualitativamente i risultati della ricerca e a creare uno snippet pertinente. In questa sezione analizzeremo le caratteristiche dell’interazione di Google con il titolo della pagina, i meta tag e l’elemento base.
Esistono due regole principali per questa interazione:
● Il caso dei caratteri nei meta tag di Google non viene considerato (tranne che per la verifica del sito di Google).
I meta tag sconosciuti ai robot di Google vengono ignorati.
È inoltre importante ricordare che una grande quantità di script e stili caricati può rallentare significativamente il caricamento della pagina, con conseguente impatto negativo sulla posizione della pagina nei risultati di ricerca.
Titolo:
Il vantaggio principale del tag title è che Google lo utilizza di default per creare il titolo dello snippet. Tuttavia, è importante ricordare che il titolo dello snippet non deve corrispondere solo al contenuto della pagina, ma anche all’intento, ovvero all’intento di ricerca dell’utente espresso nella query di ricerca.
In alcuni casi, Google crea il titolo dello snippet in base al proprio senso estetico (tag H1 o semplicemente testo pertinente tratto dalla pagina). Pertanto, se vogliamo che il titolo appaia nello snippet title, dobbiamo prevedere la query di ricerca dell’utente e scrivere questo tag di conseguenza, in base al nucleo semantico con cui lavora la pagina corrente.
Come sceglie Google i titoli per i risultati di ricerca?
I titoli devono essere unici per ogni pagina del sito web. Il contenuto del tag title deve essere un testo significativo incentrato sull’utente, non un riempimento di parole chiave. Menzionando il nome del sito web nel tag title, è possibile impostare il nome del sito nei risultati di ricerca di Google, anche se i microdati sono più facili da usare a questo scopo.
Come modificare il nome del sito nella ricerca di Google
Il contenuto del tag title non deve superare i 50-60 caratteri. Il trattino basso non deve essere usato come separatore all’interno del tag title.
Il tag title deve essere chiuso.
La virgola è un separatore nel tag title?
Descrizione:
Il vantaggio principale del metatag description è che Google lo utilizza di default per formare il contenuto dello snippet. Tuttavia, poiché deve essere pertinente alla query di ricerca, può essere presa dalla pagina, proprio come il titolo. La raccomandazione è la stessa: includere questo tag in base al nucleo semantico con cui lavora la pagina corrente.
Il metatag description deve essere unico per ogni pagina (o completamente assente per le pagine meno importanti). Non sono ammessi duplicati.
“Per le pagine importanti, ha senso assicurarsi di avere una meta descrizione unica, fatta a mano, realizzata con amore” – afferma Matthew Cutts.
È necessario che ogni pagina abbia una meta descrizione?
“Se siete dei bravi specialisti SEO che si concentrano sulla conversione piuttosto che sul semplice posizionamento delle parole chiave, potreste prestare attenzione a testare diverse meta descrizioni che possono portare a un aumento dei clic e possibilmente a maggiori conversioni”.
Quanto tempo devo dedicare ai meta tag e quali sono importanti?
Il contenuto della meta descrizione dovrebbe essere contenuto in 150-160 caratteri. Non è una magia, è il limite di dimensione dello snippet di ricerca.
Parole chiave:
Google ha smesso da tempo di utilizzare il tag meta keywords per il posizionamento.
È necessario dedicare tempo ai tag meta keywords?
Per essere più precisi, il tag meta keywords non è un fattore di ranking né positivo né negativo, semplicemente Google non lo nota.
“Potete usare il tag meta keywords se volete usarlo per qualcosa. Non causa alcun problema con la ricerca di Google. Di solito, è abbastanza piccolo da non modificare le dimensioni complessive della pagina. Quindi, non c’è un motivo valido per rimuoverli dalla pagina” – afferma John Mueller.
I meta tag delle parole chiave sono importanti per la ricerca su Google?
Informazioni per i robot:
“Il meta tag robots può specificare come una pagina specifica debba apparire, apparire nella ricerca o non apparire affatto. Questo meta tag è necessario solo se si desidera modificare l’aspetto predefinito della pagina nei risultati di ricerca. Ad esempio, se si desidera limitare le dimensioni degli snippet, è possibile utilizzare il meta tag robots max snippets”.
È necessario un meta tag robots?
L’equivalente del meta tag robots per Google è il meta tag googlebot. Se robots è usato per tutti i motori di ricerca, googlebot è solo per Google.
Quando vengono specificate impostazioni diverse per gli attributi robots e googlebot nei meta tag della pagina, Google utilizza le impostazioni che impongono le restrizioni più severe. I valori predefiniti utilizzati sono index e follow, quindi non è necessario specificarli separatamente.
Codifica (charset):
Il meta tag che specifica il set di caratteri della pagina. Deve essere collocato all’inizio della sezione head (secondo le specifiche, i meta-elementi che dichiarano la codifica dei caratteri devono essere completamente all’interno dei primi 1024 byte del documento).
Per i documenti HTML5, l’unica codifica accettabile è UTF-8, quindi il meta tag dovrebbe avere questo aspetto:
<<br />
<meta charset=”utf-8″><br />
Ottimizzazione per i dispositivi mobili (viewport):
Il meta tag viewport fornisce istruzioni dettagliate al browser su come gestire le dimensioni della pagina web e su quale scala utilizzare.
Questo tag svolge un ruolo fondamentale nel garantire una visualizzazione ottimale dei contenuti web su diversi dispositivi.
Dovrebbe essere collocato all’inizio della sezione head (idealmente subito dopo il meta charset).
Il meta tag Viewport può avere i seguenti attributi, elencati separati da virgole:
● width;
Altezza;
initial-scale (scala iniziale della pagina, compresa tra 0,1 e 1,0);
● user-scalable (possibilità per l’utente di scalare, 0 – no, 1 – sì);
● orientamento (controllo dell’orientamento);
● minimum-scale (scala minima);
maximum-scale (scala massima).
La presenza del meta tag viewport è uno dei quattro principali requisiti di Google (insieme alla dimensione dei caratteri, alla spaziatura tra gli elementi interattivi e alla larghezza dei contenuti) in termini di compatibilità con i dispositivi mobili.
Questo indicatore è stato introdotto nel 2016. Attualmente, il rapporto “Mobile Usability” è visibile in Search Console, ma il supporto per questo rapporto sarà interrotto il 1° dicembre 2023. Tuttavia, il fattore della facilità di utilizzo dei dispositivi mobili continua ad avere un impatto significativo sul posizionamento dei siti.
“Il meta tag viewport significa che il sito non verrà visto come una versione mobile e non cercherà altre versioni disponibili. In particolare, se avete URL mobili separati, vi consigliamo di avere un collegamento tra le due versioni” – “Questa è una cosa. Un’altra cosa che consiglio vivamente è di impostare dei reindirizzamenti in modo che gli utenti desktop che vanno al sito mobile vengano reindirizzati al sito desktop.
E quando gli utenti mobili vanno al sito desktop, vengono reindirizzati al sito mobile. Con entrambi questi meccanismi, ci fate capire che non si tratta di una versione mobile, ma di una versione desktop. Possiamo collegarli per utilizzarli correttamente per l’indicizzazione, ma ci date una definizione chiara di cosa sono queste versioni. E con questa chiara definizione, non importa se avete un meta tag viewport o se la versione desktop è adatta anche per l’uso su dispositivi mobili”.
Verifica (google-site-verification):
Questo meta tag viene utilizzato per verificare i diritti di proprietà di un sito web in Google Search Console. Nel video qui sotto, Daniel Weissberg spiega come farlo in modo rapido ed efficace.
Tag HTML per confermare la proprietà del sito – Formazione su Google Search Console
Lingua (content-language):
La determinazione della lingua principale di una pagina per Google avviene analizzando il testo in essa contenuto. Pertanto, Google ignora le informazioni contenute nei tag della lingua e si basa esclusivamente sul contenuto del testo per determinare la lingua della pagina.
“Non esiste un meta tag da utilizzare per informare i motori di ricerca sulla selezione della lingua, ma l’attributo HTML lang è consigliato per i lettori di schermo”.
John Mueller
La mia pagina web deve mostrare più lingue?
L’autore
Il meta-tag autore era utilizzato attivamente da Google per collegare il contenuto di una pagina alla pagina dell’autore sul social network Google+. Con la chiusura di Google+, Google non utilizza più il meta-tag autore.
Contenuti per adulti (valutazione):
Se un utente preferisce non incontrare contenuti per adulti nel motore di ricerca di Google, ha la possibilità di attivare la ricerca sicura.
Questa modalità è uno strumento speciale che filtra i contenuti inappropriati per garantire che non vengano visualizzati nei risultati di ricerca. Gli utenti possono attivare questa modalità per garantire risultati di ricerca accettabili per sé e per i propri cari.
Se il vostro sito web contiene i seguenti contenuti:
● Materiale di natura sessuale, compresa la pornografia;
● Nudità;
● Immagini fotorealistiche di giocattoli sessuali;
Materiale relativo alla ricerca di partner sessuali e ai servizi di escort;
Scene di violenza o crudeltà;
Link a pagine che contengono materiale sessualmente esplicito;
allora il seguente meta-tag deve essere aggiunto alle pagine in cui è pubblicato:
<<br />
<meta name=”rating” content=”adult”><br />
Senza tale etichettatura, gli algoritmi di ricerca di Google potrebbero ritenere che tutte le pagine del sito web siano destinate a un pubblico adulto, anche se non è così. Di conseguenza, il sito potrebbe essere escluso dai risultati di ricerca.
URL di base:
In HTML, il tag <base> viene utilizzato per impostare l’URL assoluto (base) che verrà applicato a tutti gli URL relativi all’interno del documento. Determina inoltre il trattamento dei link quando vengono aperti nel documento, sia in una nuova finestra del browser che nella finestra corrente. Il tag <base> deve includere uno o entrambi gli attributi href o target.
Google tratta allo stesso modo gli URL assoluti e relativi, cioè non vede alcuna differenza tra loro. L’unica cosa da evitare è una configurazione errata della direttiva. Se i link portano a una pagina 404, viene considerato un errore.
URL assoluti o relativi, cosa è meglio?
Pagina canonica (canonical):
Il tag canonical è un elemento HTML utilizzato per indicare la versione canonica (principale) di una pagina di un sito web. Aiuta i motori di ricerca a capire quale pagina deve essere considerata principale e previene i problemi di duplicazione dei contenuti.
<link rel=”canonical” href=”https://example.com/basic”>.
Tuttavia, Google non sceglie sempre la pagina specificata dal webmaster nel tag canonico come pagina principale.
“Scegliamo l’URL canonico seguendo due regole comuni. La prima è la preferenza del sito. In secondo luogo, quale URL è più utile per l’utente. Per quanto riguarda le preferenze del sito, consideriamo una serie di elementi, tra cui il link alla pagina canonica, i reindirizzamenti, i link interni e i link del file sitemap. Inoltre, preferiamo gli URL HTTPS a quelli HTTP e cerchiamo di scegliere URL più facili da usare quando possiamo”.
URL canonici: Come fa Google a scegliere quello giusto?
Ottimizzare i meta tag per Baidu
Non ci addentriamo nella SEO cinese, ma citiamo solo le tre caratteristiche principali di questo straordinario Paese.
Lingua cinese: Tenete presente che Baidu è un motore di ricerca cinese, quindi i meta tag e il contenuto della vostra pagina devono essere in cinese.
Titolo e descrizione: Create titoli e descrizioni di qualità in cinese utilizzando i caratteri cinesi semplificati per attirare il pubblico cinese.
Evitare la censura: Evitate di usare parole sensibili o informazioni che potrebbero essere censurate in Cina.
Caratteristiche dei meta-tag per i social media (Open Graph, Twitter Cards)
Un modo per attirare i visitatori di un sito web è attraverso i link sui social media. Gli utenti che visitano il sito web possono condividere i vostri contenuti sui loro social media, contribuendo ad attirare nuovi visitatori poiché gli amici e i follower di coloro che hanno condiviso i contenuti potrebbero interessarsi al vostro sito.
Tuttavia, perché ciò avvenga, il post condiviso deve essere attraente. Ma senza uno speciale markup, il social network non sa quale immagine estrarre dal vostro sito, con il risultato di un post poco attraente. I meta tag per i social media offrono un’opportunità unica per personalizzare il modo in cui i vostri contenuti appariranno quando gli utenti li condivideranno sulle piattaforme sociali.
Questo protocollo è stato sviluppato da Facebook ed è utilizzato da molti social network per determinare il modo in cui il vostro contenuto apparirà quando un link viene pubblicato nel feed.
Facebook, Pinterest, X (se non si trovano tag Twitter Cards), LinkedIn, Telegram, Viber, Slack e altri social network e messenger utilizzano Open Graph.
I tag Open Graph non comprendono <base> e devono includere URL assoluti.
Metadati chiave di Open Graph:
og:title – titolo dell’oggetto;
og:type – tipo di oggetto;
og:image – URL dell’immagine;
og:url – URL canonico dell’oggetto (identificatore permanente).
Metadati Open Graph aggiuntivi
og:audio – URL di un file audio che completa l’oggetto;
og:description – una breve descrizione dell’oggetto;
● og:determinatore – la parola che compare prima del nome dell’oggetto in una frase
(a, an, the, “”, auto);
og:locale – la lingua standard (l’impostazione predefinita è en_US);
og:locale:alternate – altre lingue in cui questa pagina è disponibile;
og:site_name – se l’oggetto fa parte di un sito web più ampio, il nome del sito web da visualizzare;
● og:video – l’URL di un file video che completa l’oggetto.
Ogni social network ha requisiti specifici per le dimensioni delle immagini. L’ideale sarebbe creare un’immagine separata con le dimensioni appropriate per ogni social network.
Ad esempio, se si intende pubblicare un articolo su un sito web e poi ripubblicarlo su più social network, è necessario preparare un’immagine speciale per ciascuno di essi. Per assicurarsi che ogni social network carichi l’immagine esatta che si preferisce, è necessario utilizzare i tag appropriati nel markup di Open Graph:
● fb:image per Facebook
twitter:image per Twitter
Quando si ripubblica su Facebook, il social network prenderà in considerazione solo il tag fb:image, ignorando il resto. Gli altri social network faranno lo stesso, considerando solo i tag corrispondenti. Ciò consente di avere un controllo preciso su quali immagini verranno visualizzate quando si pubblica su diversi social network.
CMS e Open Graph
Le principali piattaforme CMS hanno sviluppato dei plugin per aggiungere Open Graph. È possibile trovarli utilizzando i seguenti link:
● WordPress;
Joomla;
Drupal;
Magento.
Il mondo dei social media sta diventando sempre più visivo e interattivo e il protocollo Open Graph è diventato inaspettatamente uno strumento importante per creare rapidamente post straordinari. Con il suo aiuto, è possibile controllare il modo in cui i contenuti appaiono su Facebook, Twitter e altre piattaforme. Utilizzando questo protocollo, si crea una chiave per far risaltare i propri contenuti nel mare di informazioni, catturando l’attenzione e coinvolgendo il pubblico.
Schede Twitter
Twitter Cards è uno strumento sviluppato da Twitter (ora X) che consente agli utenti di creare tweet più informativi e coinvolgenti. Includendo speciali meta tag nel codice della propria pagina web e associandola a un tipo specifico di card, gli utenti possono allegare contenuti multimediali ai propri tweet. In questo modo possono presentare i loro contenuti in un formato più attraente, che può aumentare la loro visibilità e la loro diffusione su X.
Le Twitter Card sono di vario tipo, ognuna progettata per diversi tipi di contenuti. I principali tipi di Twitter Card sono:
● Scheda di riepilogo: Questo tipo fornisce informazioni di base sulla pagina, tra cui il titolo, una breve descrizione e un’im
magine. In questo modo si forniscono agli utenti informazioni aggiuntive prima che facciano clic sul link.
Scheda di riepilogo con immagine grande: Anche questo tipo fornisce informazioni di base, ma con un’immagine più grande, che rende il tweet visivamente più accattivante e attraente.
Scheda app: Questo tipo è progettato per promuovere le applicazioni mobili e include informazioni sull’applicazione come il nome, l’icona e la descrizione.
Scheda giocatore: La Player Card consente di incorporare contenuti multimediali come video e audio direttamente nei tweet.
L’uso delle Twitter Card offre una serie di vantaggi e opportunità ai proprietari di siti web e ai marchi:
– Maggiore appeal visivo: Le Twitter Card consentono una presentazione più colorata e informativa dei contenuti, catturando l’attenzione degli utenti.
– Aumento del CTR: con una visualizzazione più informativa ed evidente dei tweet contenenti Twitter Cards, c’è una maggiore probabilità che gli utenti clicchino sul link.
– Maggiore coinvolgimento: Le Twitter Card contribuiscono a creare tweet più interessanti e coinvolgenti, che possono portare a un maggiore coinvolgimento del pubblico.
-Analisi: Twitter fornisce dati analitici sulle migliori performance delle Twitter Card, aiutando a ottimizzare la strategia di utilizzo.
Nel complesso, le Twitter Card sono uno strumento potente per migliorare la presenza e il coinvolgimento su Twitter, rendendo i tweet più interessanti e informativi per gli utenti.
Verifica della correttezza del blocco di testa con gli strumenti per sviluppatori web
Per verificare la correttezza dell’intestazione e dei meta tag di una pagina specifica, è più facile utilizzare le estensioni del browser. Ecco tre esempi
di tali estensioni, facilmente reperibili nel negozio web di Google Chrome.
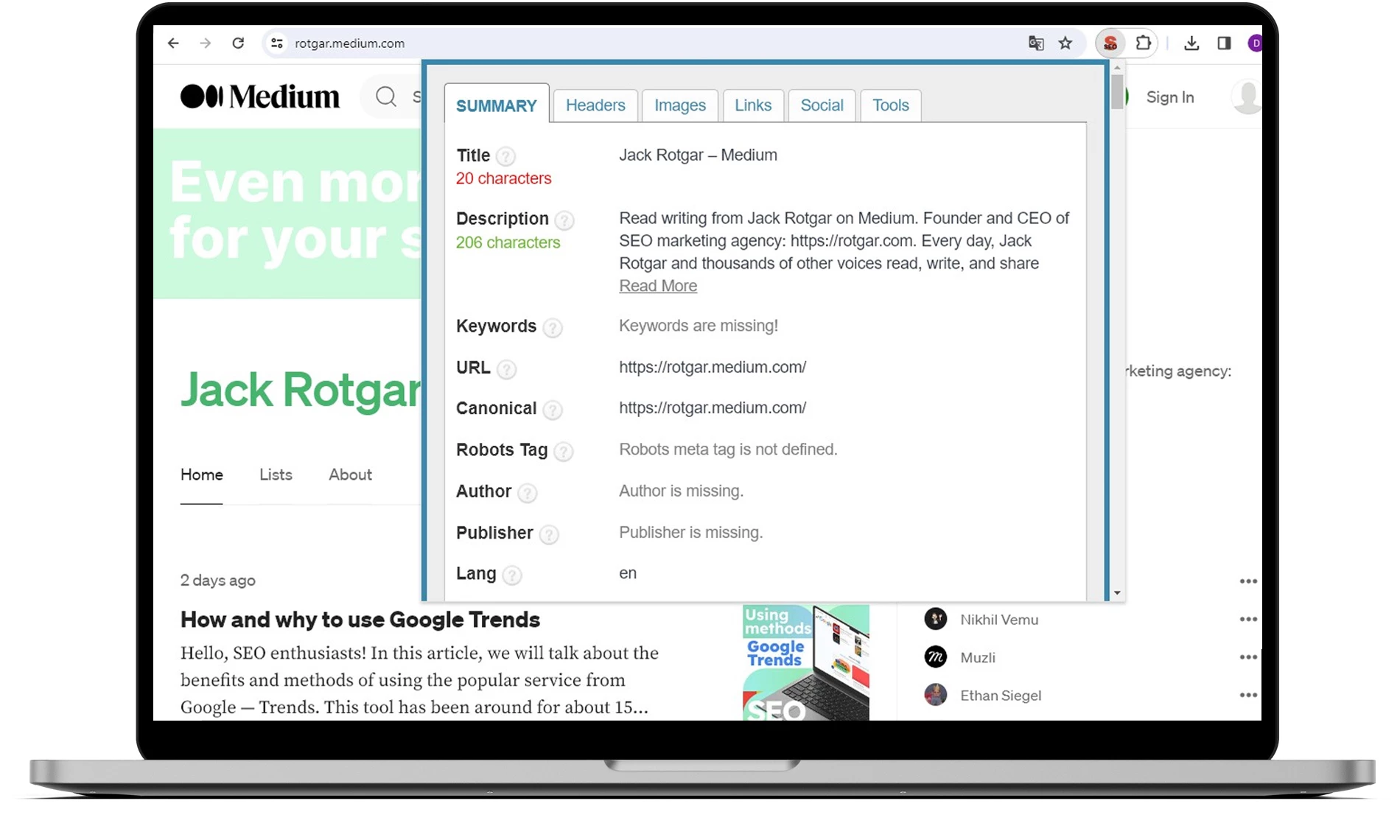
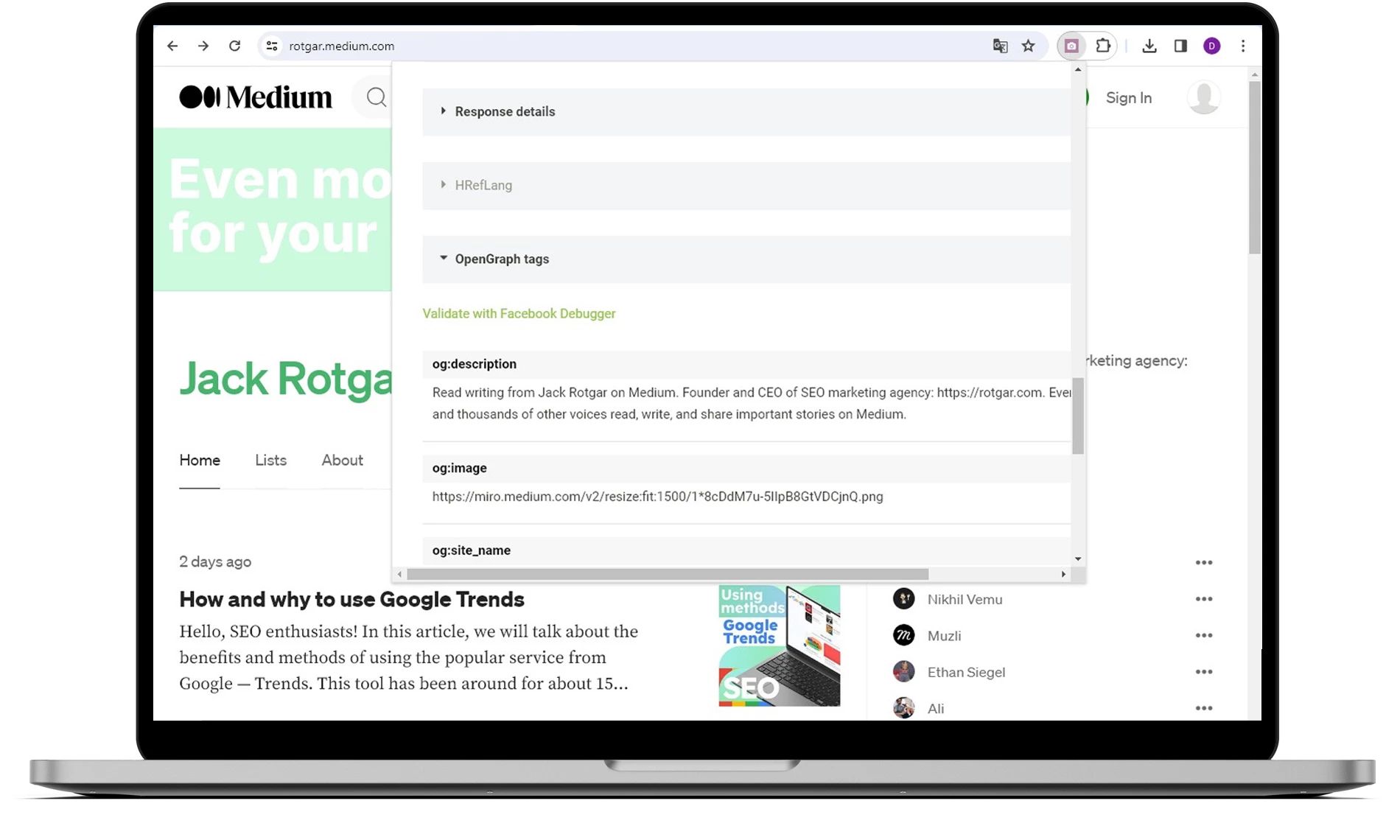
SEO META in 1 CLICK – un’estensione progettata per funzionare nel browser Google Chrome. Contiene informazioni sui meta tag nella sezione Riepilogo.
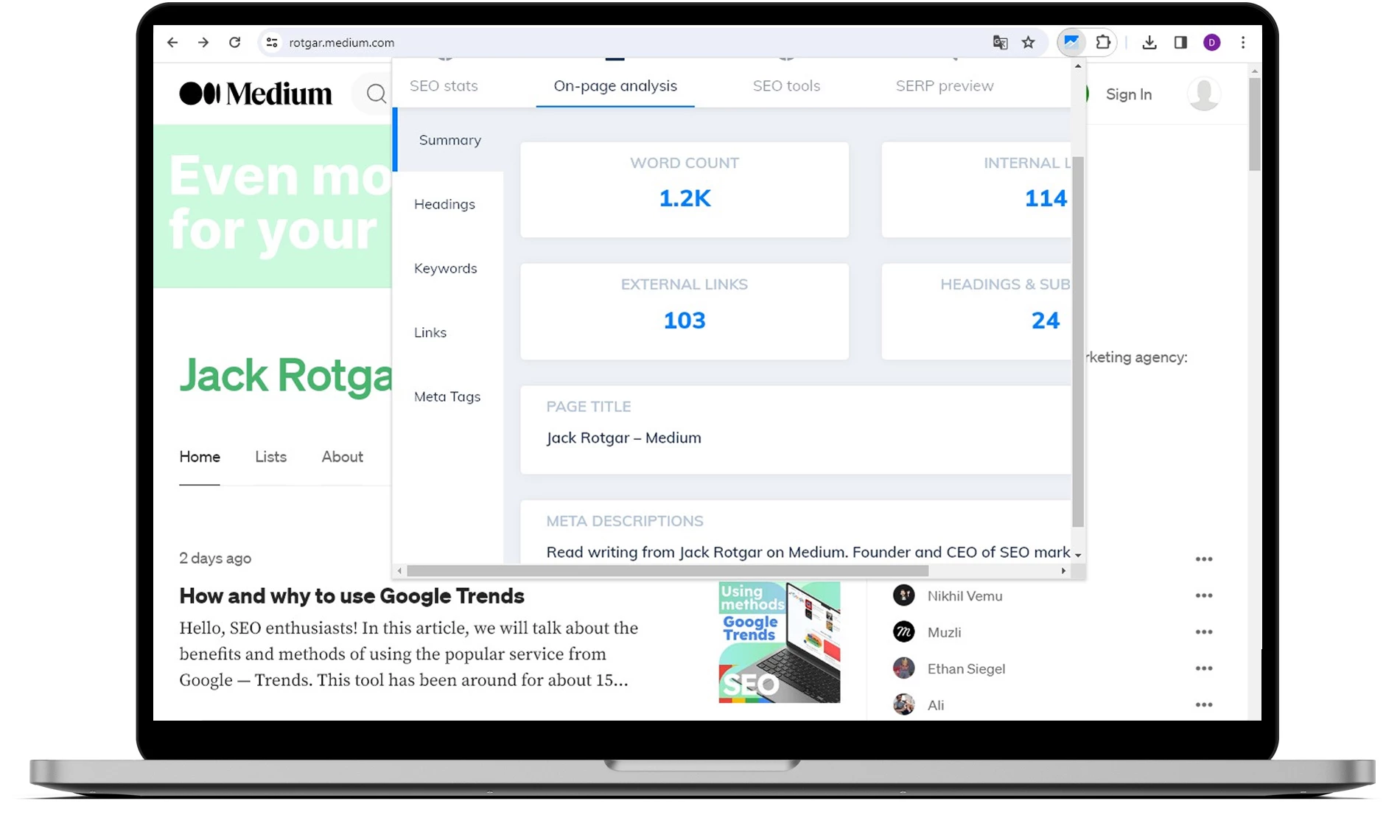
Estensione strumento SEO
SEO Tool Extension è un’altra estensione SEO multifunzionale per Google Chrome che consente di visualizzare il titolo e i meta tag principali.
Info SEO
Anche questo plugin aiuta a identificare eventuali problemi di ottimizzazione on-page. Simile al plugin SEO META in 1 CLICK, fornisce informazioni su meta tag, dati strutturati e pagine canoniche.
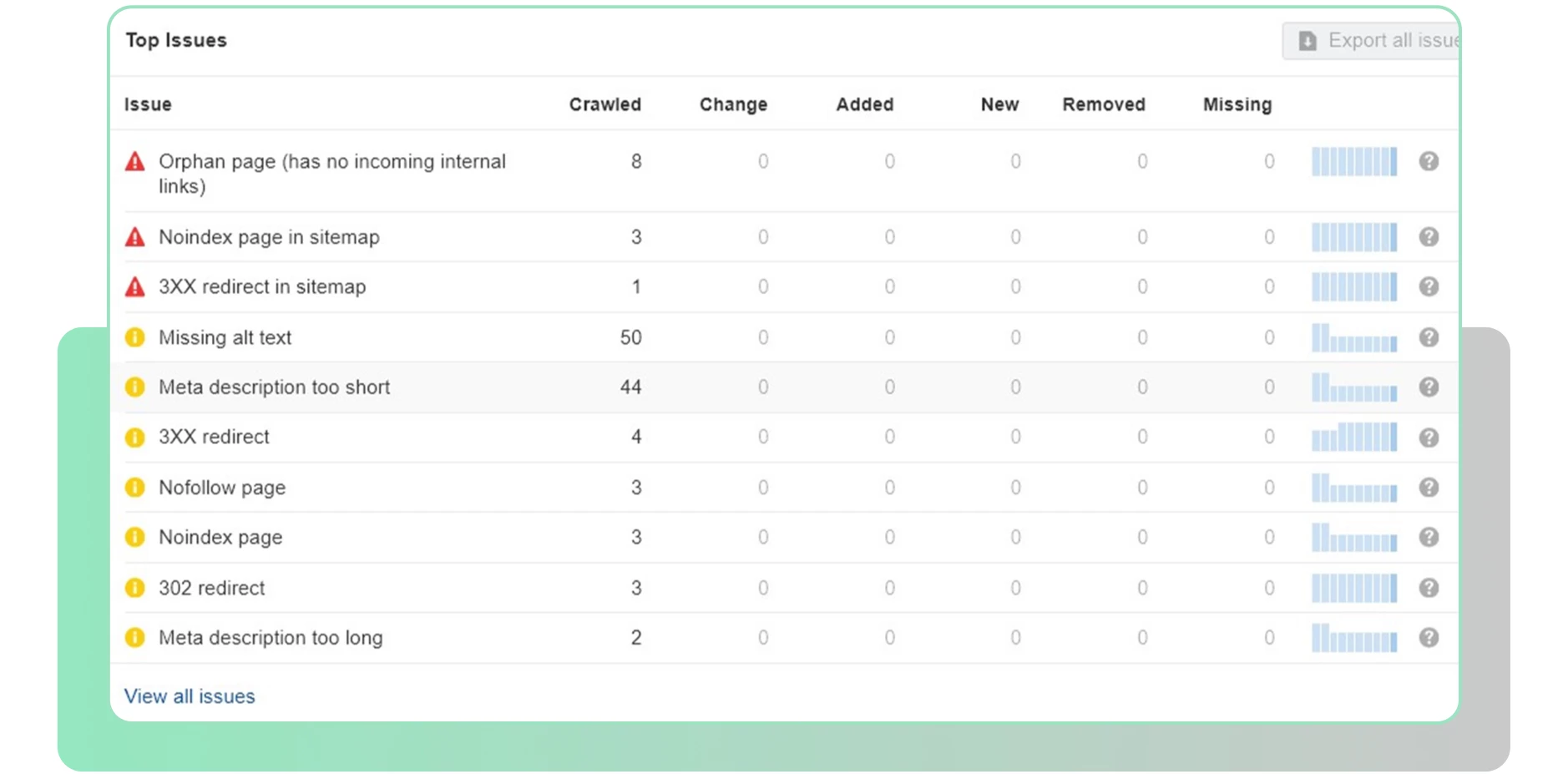
Se è necessario controllare più pagine contemporaneamente, si consiglia di utilizzare servizi come Ahrefs. Nella sezione “site audit”, il servizio mostra regolarmente i principali problemi con i meta tag su tutte le pagine scoperte del sito web.
Conclusione
L’ottimizzazione dei tag nella sezione del codice HTML è parte integrante di una strategia di ottimizzazione per i motori di ricerca che svolge un ruolo fondamentale nell’aumentare la visibilità di un sito web nei risultati di ricerca.
Per gli specialisti SEO che lavorano per migliorare le classifiche e attirare traffico organico, l’uso corretto dei tag nella sezione <head> diventa un fattore cruciale per il successo.
Le pagine canoniche, con l’aiuto dell’elemento rel=canonical, aiutano a eliminare i problemi di duplicazione dei contenuti puntando alla versione principale della pagina. In questo modo si riduce il rischio di deterioramento del ranking a causa della duplicazione e si garantisce chiarezza nell’indicizzazione dei motori di ricerca.
È importante ricordare che la corretta gestione dei tag nella sezione <head> non è un’azione una tantum, ma un processo continuo. Gli specialisti SEO devono tenere d’occhio i cambiamenti negli algoritmi dei motori di ricerca, nonché l’evoluzione dei tag e dei metadati stessi. Ciò consentirà al sito web di mantenere la competitività e l’efficacia nel lungo periodo.