Como implementar a paginação corretamente sem afetar o SEO
Olá, meus caros amigos especialistas em SEO!
Hoje, gostaria de escrever um artigo sobre paginação. Porque é que deve prestar atenção a ela, o seu impacto no SEO e porque é que tem de ser feita corretamente.
O que é a paginação e porque é que é importante?
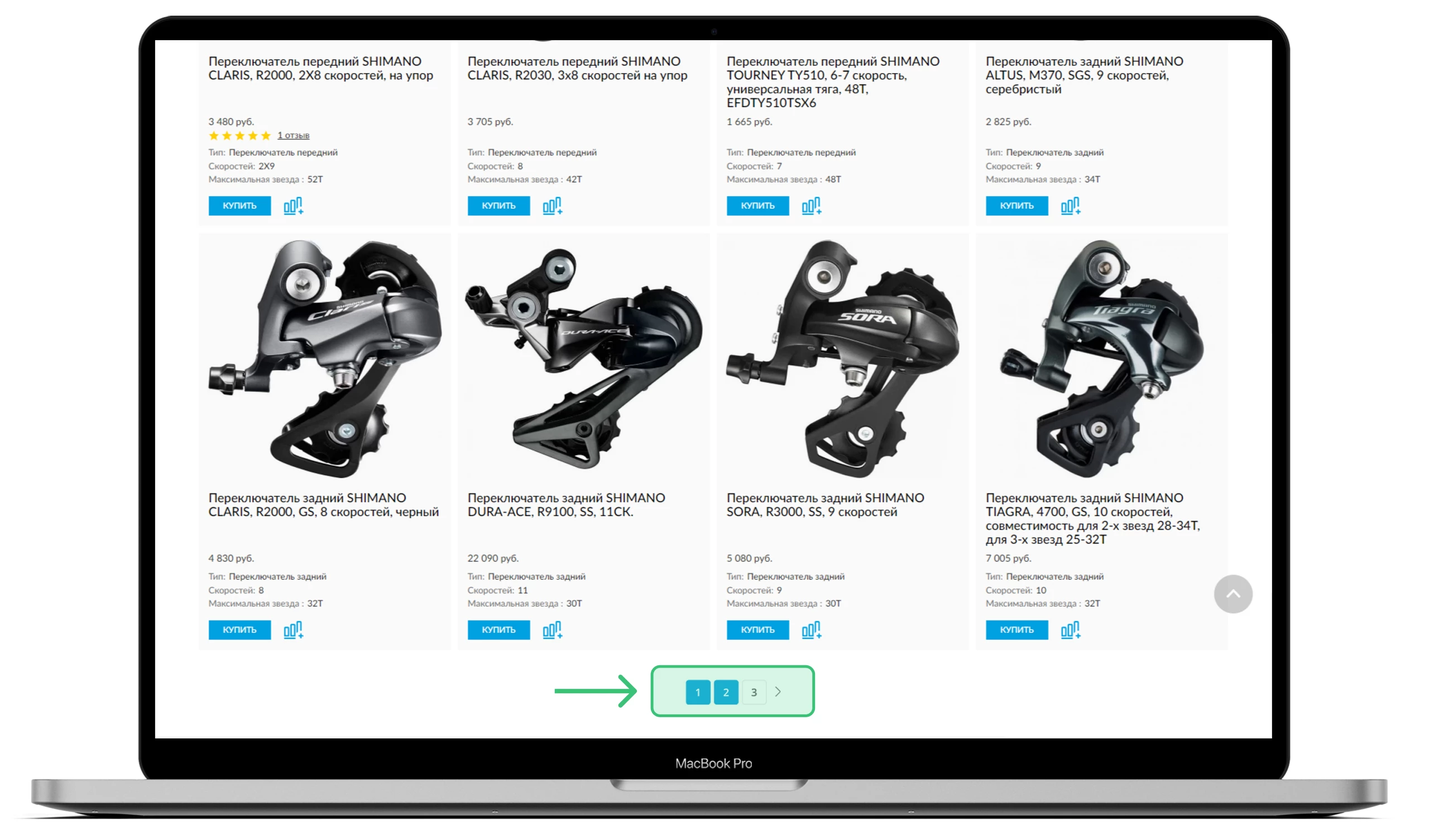
A paginação refere-se à divisão do conteúdo do seu sítio Web em várias páginas. É normalmente utilizada em sites com uma grande quantidade de conteúdo, como sites de notícias, blogues, fóruns e quase toda a indústria do comércio eletrónico. A paginação é um dos métodos mais populares de distribuição de conteúdo pelas páginas de um sítio Web. No entanto, não é tão simples como parece. É crucial para o SEO que a paginação seja implementada corretamente.
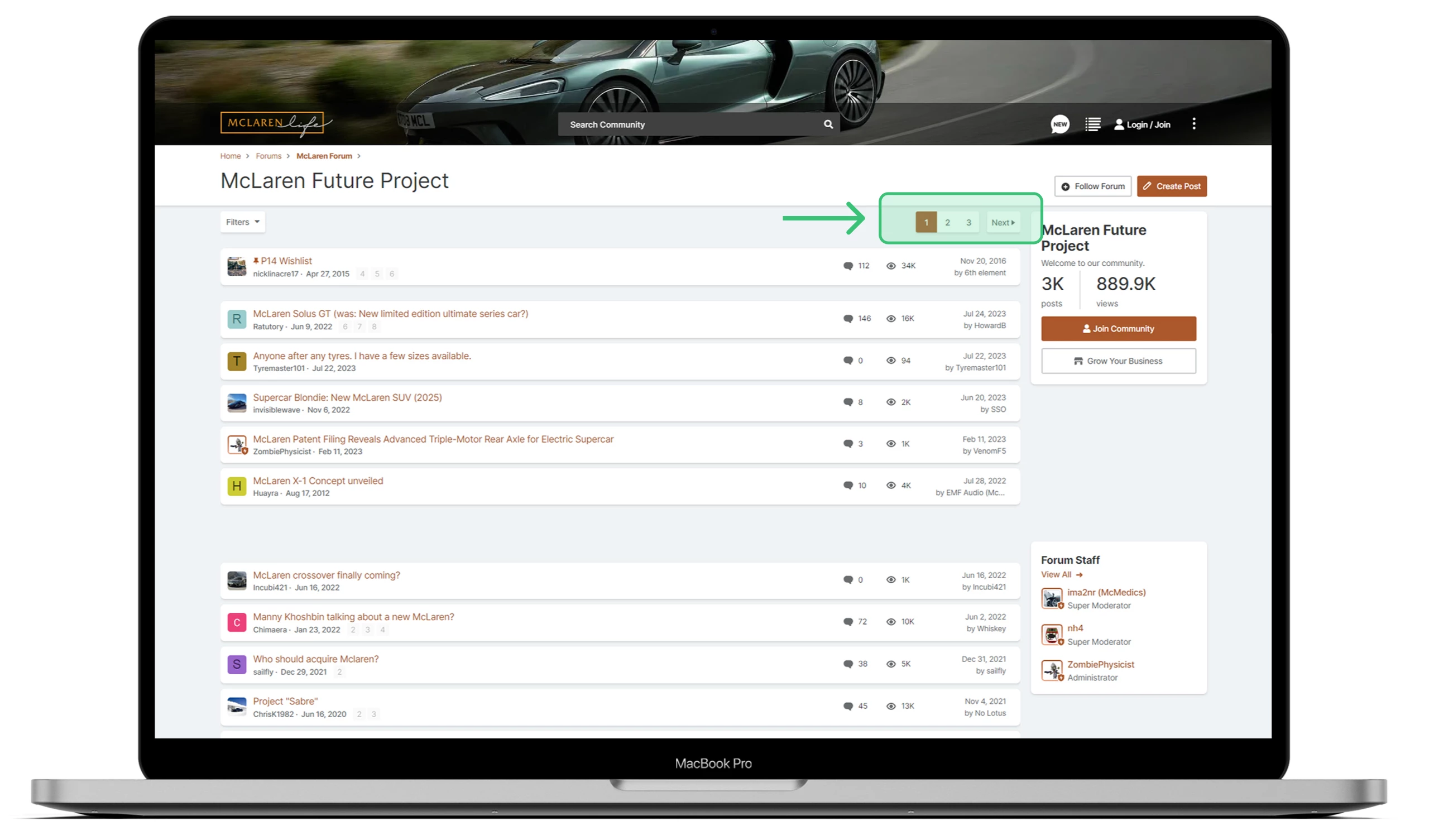
O principal problema é que a qualidade da paginação configurada afecta a indexação das páginas com essa paginação, bem como a indexação de todo o conteúdo da mesma – links, artigos, produtos, etc. Aqui está um exemplo de paginação num fórum.
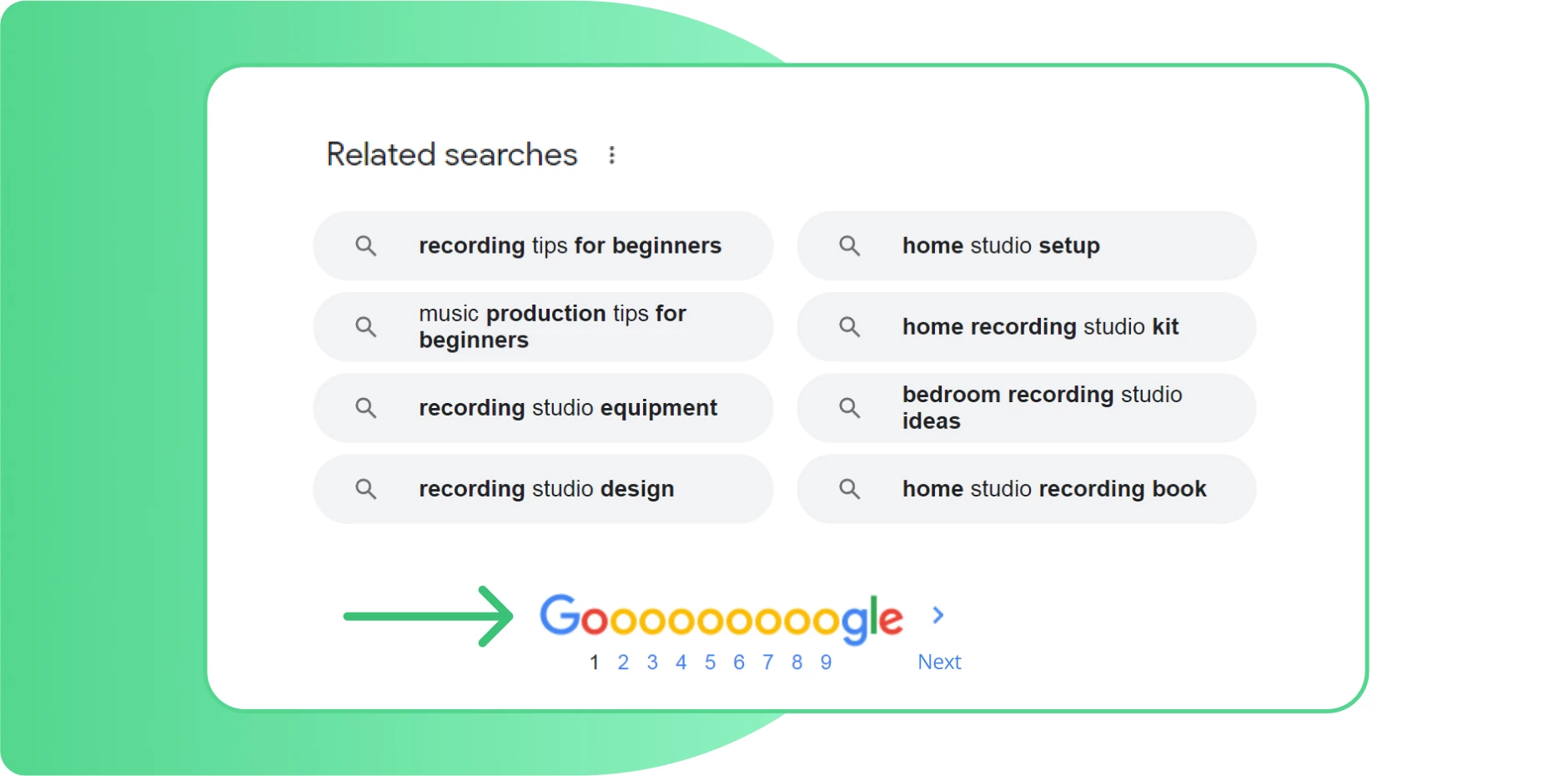
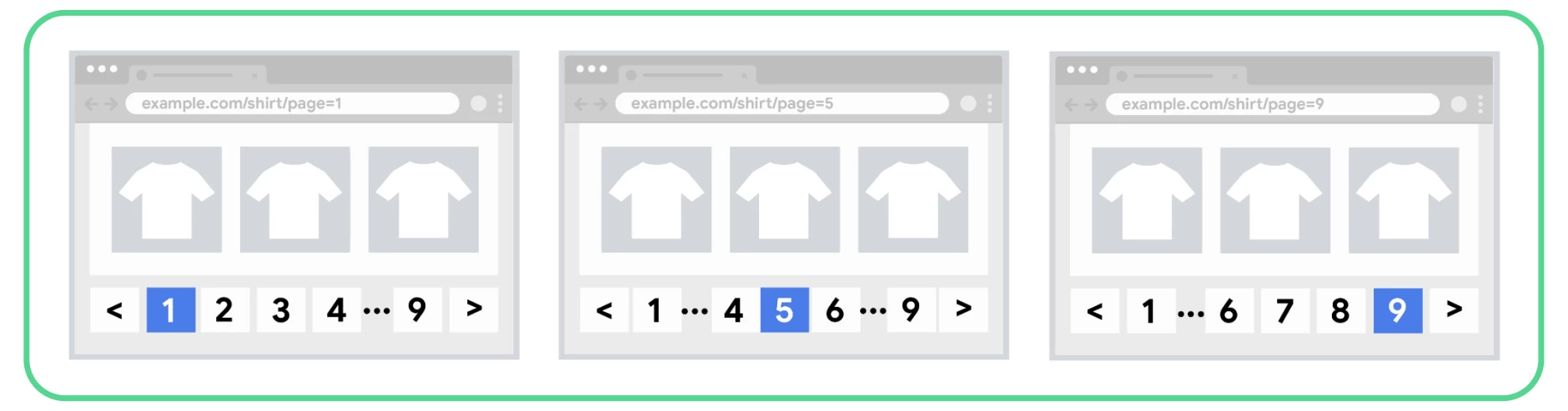
E, já agora, o exemplo mais básico de paginação são os resultados de pesquisa do nosso querido Google.
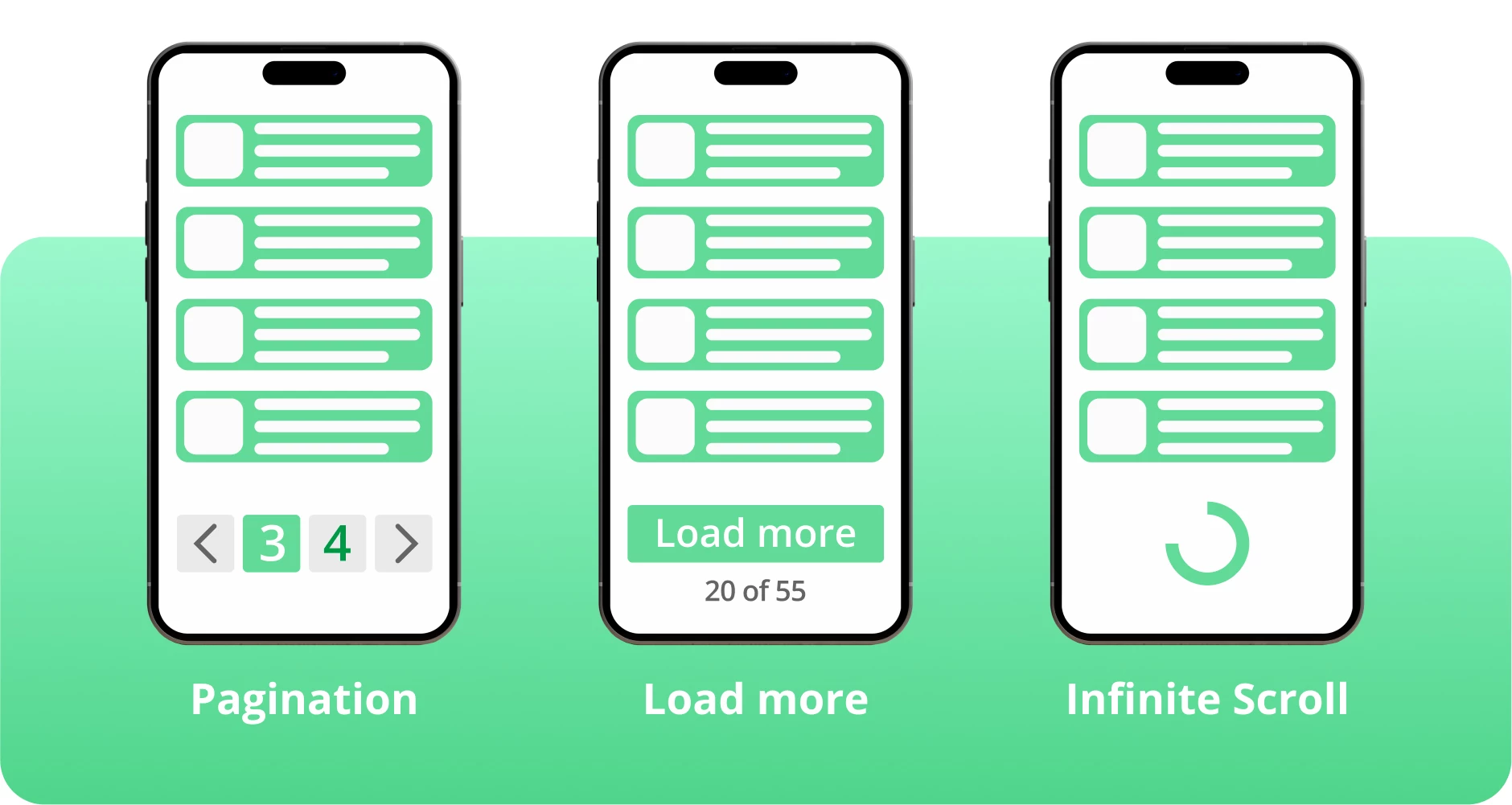
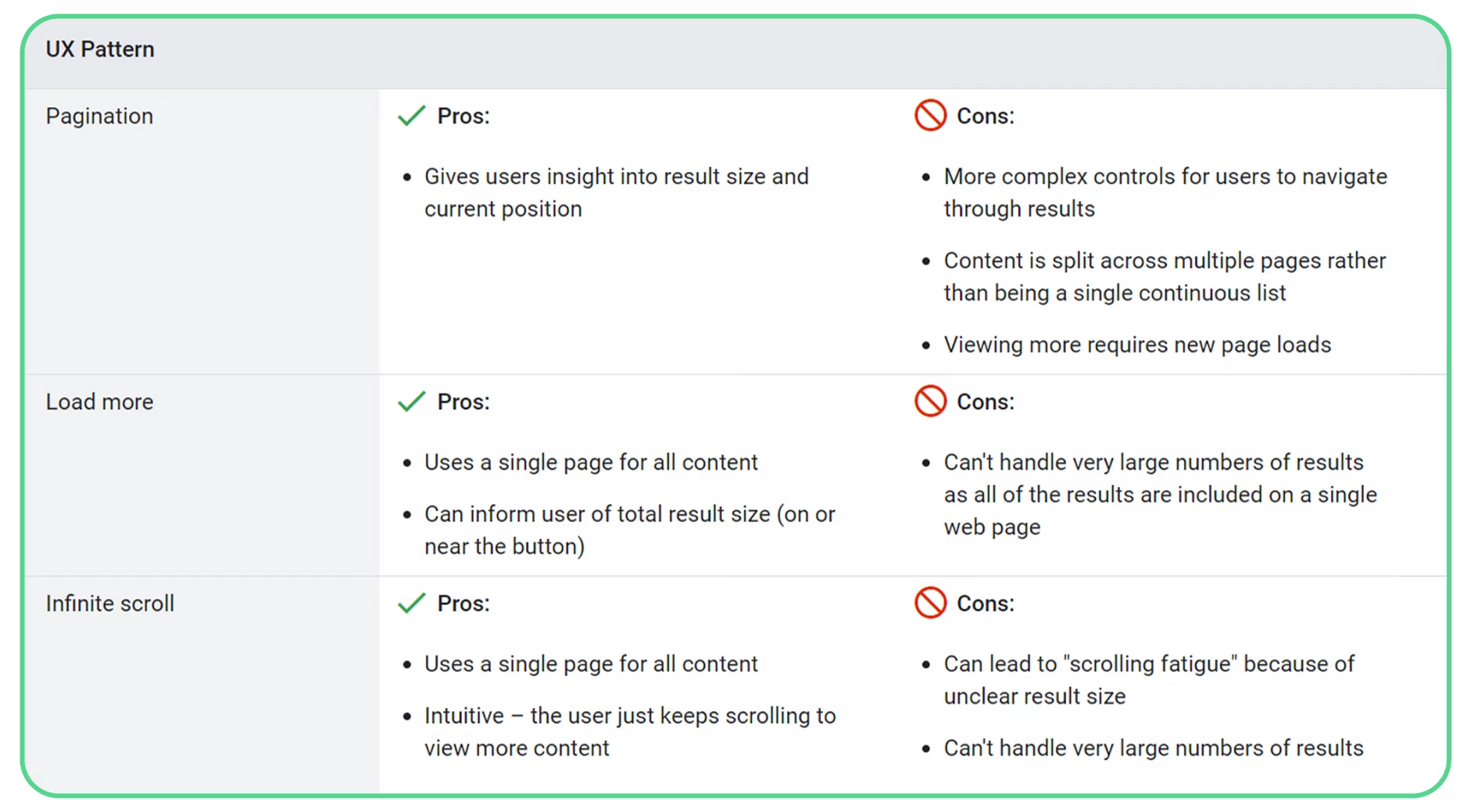
Então, o que é melhor, paginação ou scroll infinito?
A rolagem infinita é o oposto completo da paginação. Em vez de dividir uma grande quantidade de conteúdo em várias páginas, todo o conteúdo é colocado numa página que os utilizadores podem percorrer continuamente até chegarem ao fim (ou ficarem aborrecidos).
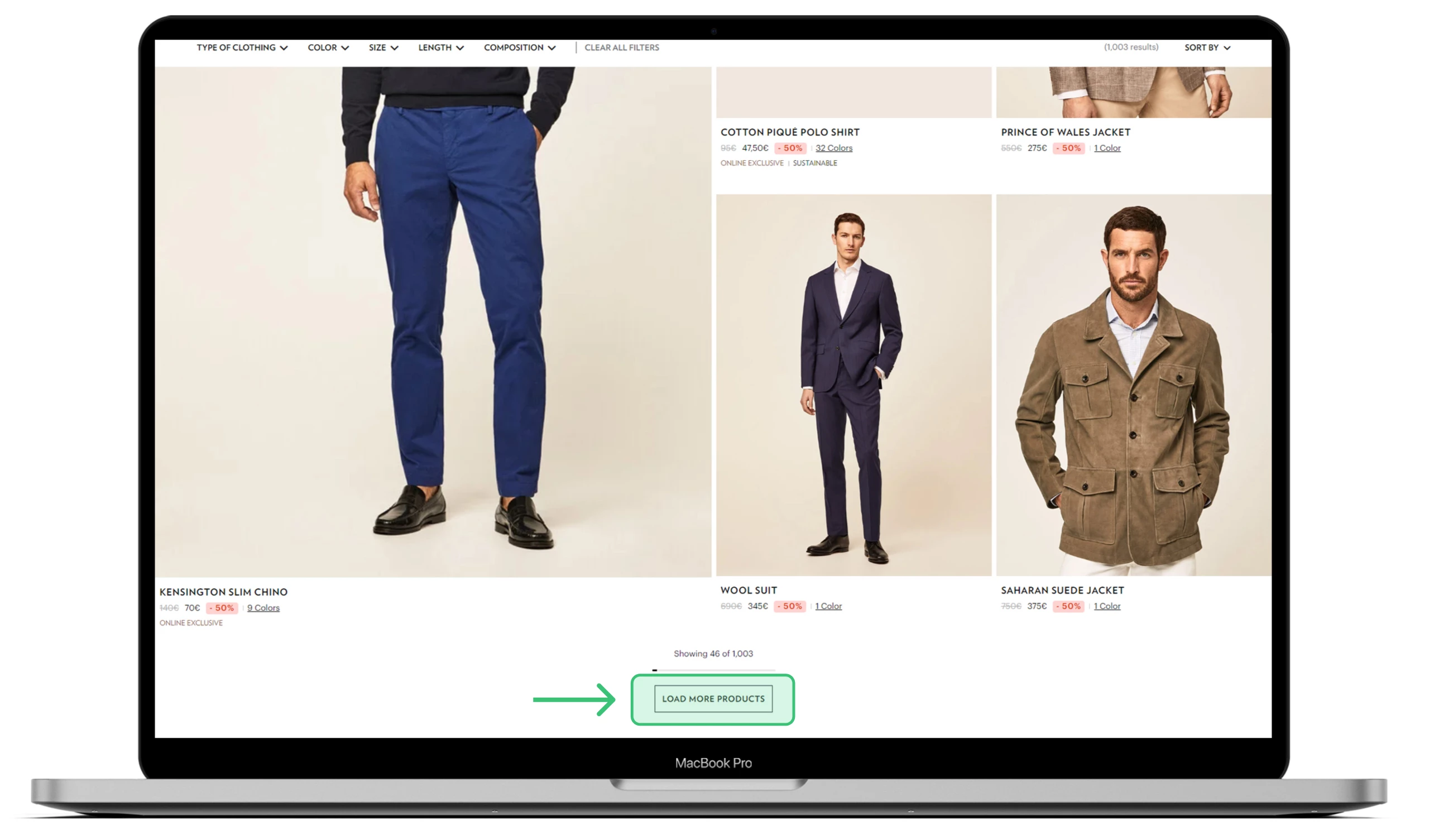
Por vezes, as páginas com deslocamento infinito são divididas em secções utilizando um botão “Carregar mais”. Ao clicar nele, abre-se a parte seguinte do conteúdo (mas, tecnicamente, continua a ser uma página).
Ambas as opções são vistas pelos motores de busca como uma página.
Sim, a deslocação infinita tem uma série de vantagens, como o aspeto estético e a utilização conveniente em dispositivos móveis. Mas, apesar da grande popularidade desta abordagem, do ponto de vista da otimização de SEO, a tecnologia não é ideal.
Em primeiro lugar, o Googlebot não consegue imitar o comportamento de deslocação. E, claro, não pode clicar no botão “Carregar mais”. Como resultado, os motores de busca não podem avaliar e indexar eficazmente todo o conteúdo da página.
A situação é semelhante com os rastreadores; eles não gastarão recursos na visualização de uma página inteira com deslocamento infinito. Em vez disso, podem tirar um instantâneo da mesma. Esse instantâneo conterá mais do que aquilo que vê no seu ecrã, mas ainda não todo o conteúdo apresentado. Assim, dá um tiro no pé com o seu SEO e perde a oportunidade de indexar a maior parte do conteúdo do seu sítio. Ao utilizar a paginação, esses problemas não surgem porque os rastreadores consideram cada página com paginação como um objeto separado.
Recomendações do Google para a paginação
Na página oficial do Google relacionada com a paginação de conteúdos, são dadas as seguintes recomendações:
Sequência de hiperligações para páginas
Para simplificar a vida dos motores de busca, inclua uma hiperligação para a página seguinte em cada página utilizando a etiqueta <a href>. E não se esqueça de colocar uma ligação para a primeira página na paginação em cada página, para que o robô dê preferência ao seu resultado alvo quando apresentado no SERP.
Para referência. Informações do Google:
Normalmente, recomendamos que atribua títulos distintos às páginas Web para ajudar a diferenciá-las. No entanto, as páginas numa sequência paginada não precisam de seguir esta recomendação. Pode utilizar os mesmos títulos e descrições para todas as páginas da sequência. O Google tenta reconhecer as páginas numa sequência e indexá-las em conformidade.
Como criar o URL correto
URL único. Utilize o parâmetro, ?page=n, para apresentar o número da página atual no URL;
Não se refira à primeira página como canónica. Utilizar etiquetas canónicas com ligações autónomas para cada página em vez de ligações canónicas para a primeira página da categoria. Para a página news.com/world?page=2, a ligação canónica seria
<link rel=”canonical” href=”news.com/world?page=2″ />
Estrutura de dados. Utilize a micro-marcação para indicar ao motor de busca que o seu sítio utiliza a paginação.
Aqui está um exemplo de marcação de paginação schema.org:
</p>
<div itemscope itemtype=”http://schema.org/Series”>
<span itemprop=”name”>Título da série de artigos</span>
<link itemprop=”url” href=”https://example.com/article-series”>
<link itemprop=”image” href=”https://example.com/article-series-thumbnail.jpg”>
<div itemprop=”hasPart” itemscope itemtype=”http://schema.org/WebPage”>
<a itemprop=”url” href=”https://example.com/article-series/page/1″><br />
<span itemprop=”name”>Título da série de artigos – Página 1</span><br />
</a><br />
<meta itemprop=”position” content=”1″>
</div>
<div itemprop=”hasPart” itemscope itemtype=”http://schema.org/WebPage”>
<a itemprop=”url” href=”https://example.com/article-series/page/2″><br />
<span itemprop=”name”>Título da série de artigos – Página 2</span><br />
</a><br />
<meta itemprop=”position” content=”2″>
</div>
<p> <!– Adicione mais páginas aqui –><br />
<meta itemprop=”numberOfPages” content=”5″><br />
<meta itemprop=”pageStart” content=”1″><br />
<meta itemprop=”pageEnd” content=”5″><br />
<meta itemprop=”currentPage” content=”1″>
</div>
<p>
Tente não duplicar o texto. Se tiver algum texto introdutório na categoria durante a paginação, é preferível colocá-lo na primeira página.
Não utilize identificadores de fragmentos de URL (texto a seguir ao símbolo # no URL) para números de página. O Google não presta atenção aos identificadores de fragmentos. E o Googlebot pode não seguir a hiperligação se encontrar um URL para a página a que a hiperligação conduz, que difere apenas no texto a seguir a #.
Tags rel=”next” e rel=”prev”. A declaração oficial do Google é que não é mais necessário usar a tag
<link rel=”next” href=”…”> e <link rel=”prev” href=”…”>
que surgiram em 2011. É suficiente utilizar o micro-markup (dados estruturados).
Se quer que tudo seja feito por si, seja bem-vindo ao outsourcing connosco!
No passado, o Google usava
<link rel=”next” href=”…”>
e
<link rel=”prev” href=”…”>
para identificar a página seguinte e as relações anteriores. O Google já não utiliza estas etiquetas, embora estas ligações possam ainda ser utilizadas por outros motores de busca.
Além disso:
Se pretender tornar a transição para a página seguinte mais rápida para o utilizador, utilize métodos como preload, preconnect ou prefetch. Estas etiquetas melhoram o desempenho do seu Web site, armazenando em cache estilos, conteúdos e tipos de letra antecipadamente. Isto garante que os utilizadores, ao utilizarem a paginação, não tenham problemas com o carregamento das páginas seguintes.
Para saber mais, pode clicar nesta ligação.
Recomendações adicionais:
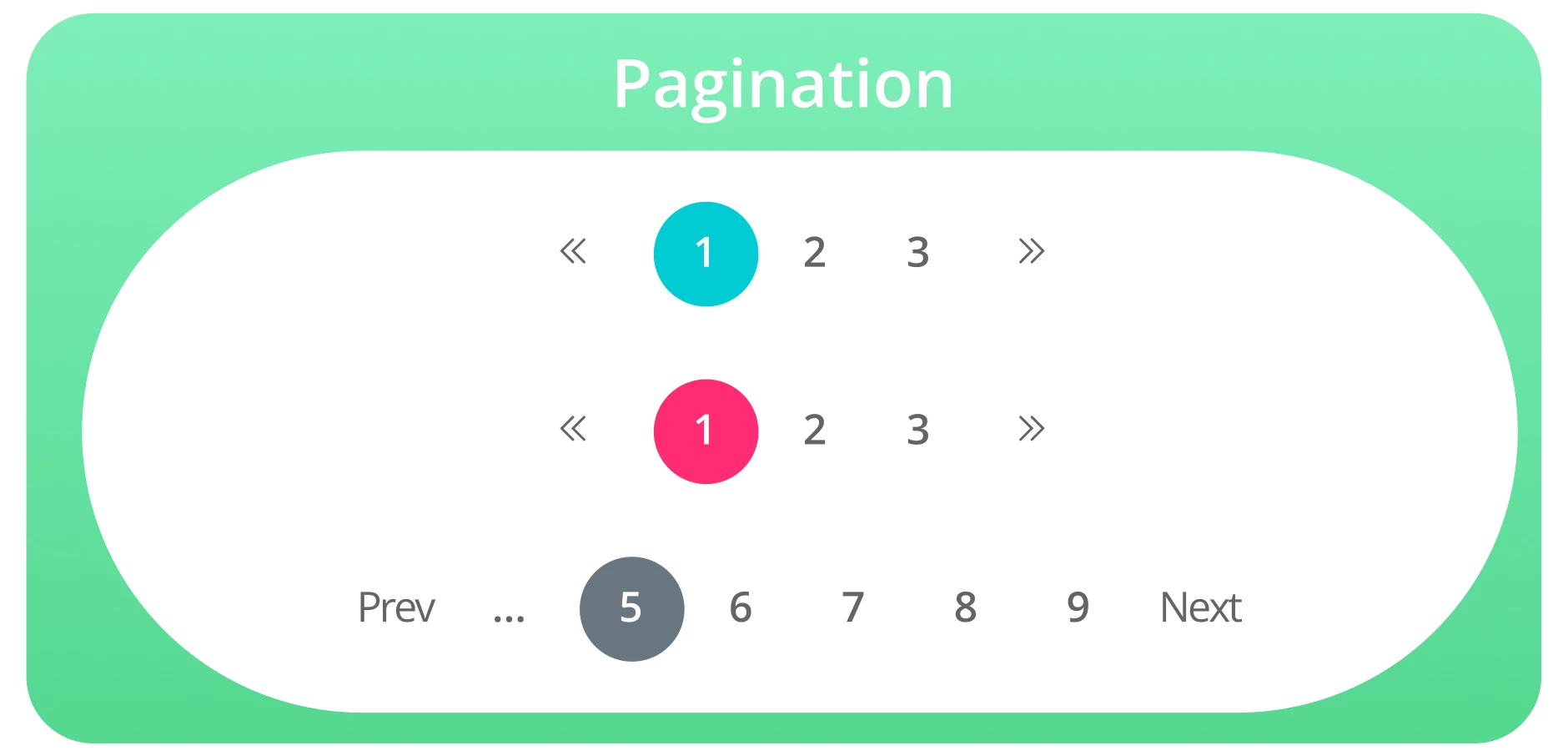
Existem dois tipos visuais de paginação: “Próxima/anterior” e “Numeração de páginas” + Tipo combinado (combinando os dois primeiros).
Se o seu sítio Web tiver uma pequena quantidade de conteúdo com várias páginas, pode utilizar a paginação “Seguinte/Anterior”.
No entanto, para grandes volumes de conteúdo, como um sítio Web de notícias onde o conteúdo é constantemente adicionado, recomenda-se a utilização da “Numeração de páginas” ou a combinação da numeração de páginas com a paginação “Seguinte/Anterior”.
Implementação da paginação para Carregar mais e Deslocação infinita:
Se, por alguma razão, decidir utilizar um dos métodos acima mencionados, é importante saber que a paginação dinâmica (Carregar mais e Deslocação infinita) é frequentemente implementada utilizando a tecnologia AJAX. Isto significa que o motor de busca pode não indexar todo o conteúdo, porque este ficará oculto no código até que o utilizador faça scroll ou clique para carregar mais.
A propósito, aqui está um exemplo de uma função JavaScript para rolagem infinita em forma de código:
<br />
window.onscroll = function(ev) {<br />
se ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {<br />
// você está no final da página, carregue mais conteúdo aqui.<br />
}<br />
};</p>
<p>// do stackoverflow<br />
(stackoverflow.com/questions/9439725/javascript-how-to-detect-<br />
if-browser-window-is-scrolled-to-bottom)<br />
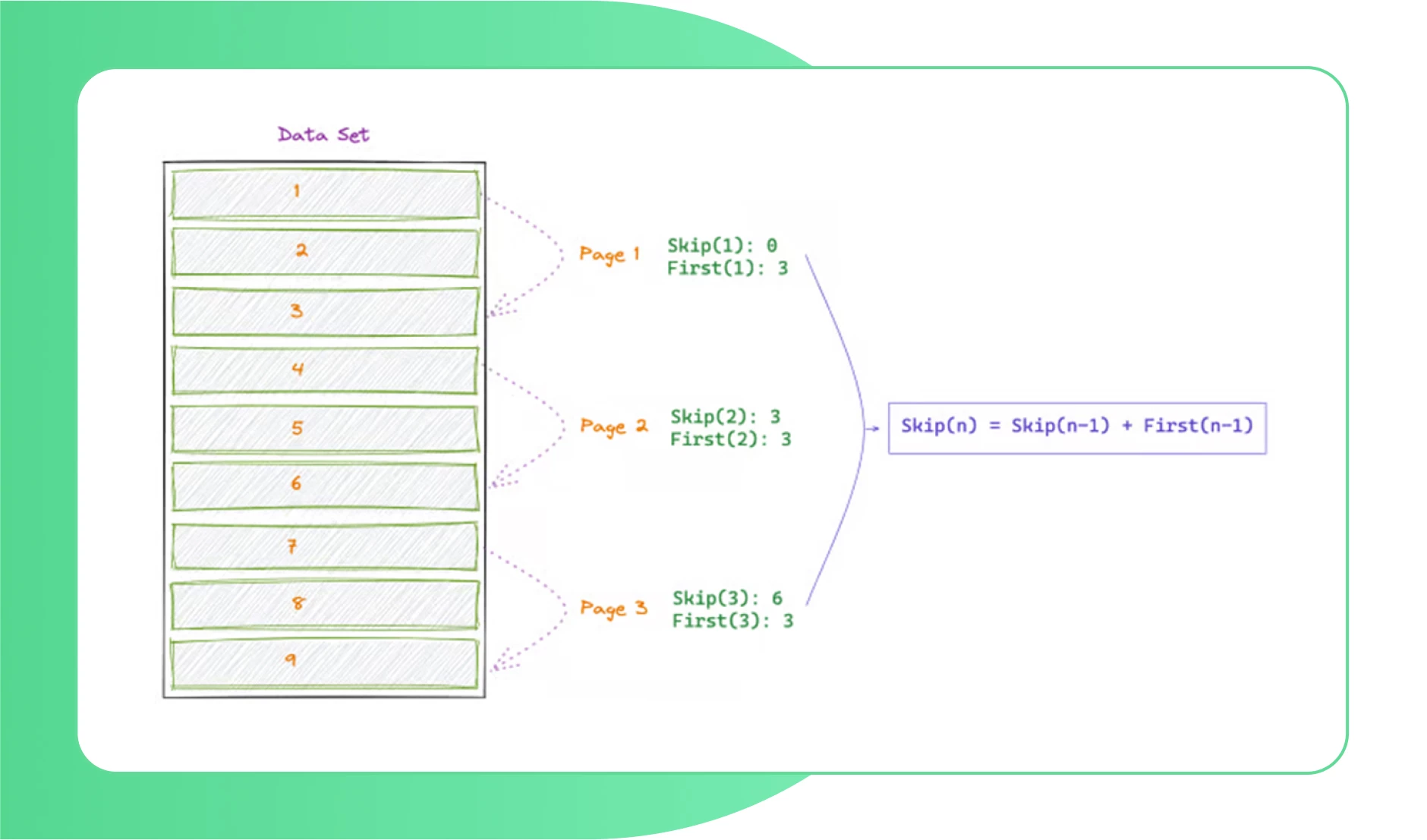
Se falarmos sobre ações lógicas, aqui está uma representação mais visual. Neste caso, um certo número de blocos de conteúdo simula uma página, que é carregada quando o utilizador se desloca até ao último bloco visível.
Vamos continuar. Se quiser facilitar as coisas para a otimização SEO, utilize links que sejam acessíveis para os rastreadores navegarem. Utilize links rastreáveis para páginas com paginação.
Divida o conteúdo com scroll infinito em secções ou páginas mais pequenas que sejam acessíveis mesmo com o JavaScript desativado. Certifique-se de que estas páginas não se duplicam umas às outras. Vamos recordar as recomendações que fornecemos anteriormente e analisá-las com exemplos:
Excelente: news.com/world&page=1
Excelente: news.com/world?lastid=123
Satisfatório: news.com/world#1
Em seguida, certifique-se de que o URL é único e funcional e de que pode referenciá-lo independentemente dos cookies do utilizador ou do histórico de navegação.
E o último ponto – use replaceState e pushState. Pode utilizar um ou ambos os métodos, dependendo do comportamento do utilizador no seu sítio Web, por exemplo:
Quando o comportamento do utilizador é semelhante a um clique do rato ou a um scrolling ativo;
Para permitir que o utilizador regresse ao conteúdo previamente percorrido.
Pode encontrar a lista completa de recomendações do Google nesta ligação.
Além disso:
Certifique-se de que todo o conteúdo do seu sítio Web é visível sem a utilização de AJAX, o que significa que todo o conteúdo está presente no código HTML. Pode verificar isto na Consola de Pesquisa do Google.
Se tiver um sítio Web de comércio eletrónico, certifique-se de que utiliza um mapa do sítio ou um feed do Google Merchant Center para garantir que os rastreadores indexam todos os produtos do seu sítio.
Active o carregamento lento de conteúdo na página para melhorar o desempenho do seu sítio Web.
Erros comuns ao implementar a paginação:
Por vezes, em vez de utilizar a etiqueta canónica, é utilizada a etiqueta noindex. De acordo com as recentes alterações na interpretação do Google, cada página de paginação é considerada pelos motores de busca como uma página separada. A utilização da diretiva “noindex” para URLs canónicos pode fazer com que os motores de busca não indexem essas páginas, o que pode afetar negativamente a indexação de conteúdos com ligações internas a páginas de nível mais profundo (como URLs de produtos, artigos de notícias, etc.).
Evite utilizar URLs estáticos para paginação. Utilize parâmetros dinâmicos no URL para aumentar as hipóteses e a velocidade de indexação da página.
Erro 404. Certifique-se de que as páginas que não estão incluídas na categoria atual devolvem um erro 404.
Conclusão
Em conclusão, o principal problema da implementação incorrecta da paginação é a falta de acesso ao conteúdo. Para o evitar, siga as directrizes abaixo:
Utilize ligações href de fácil utilização para a paginação, que possam ser acedidas por crawlers. Além disso, não se esqueça das ligações internas, que fazem referência a páginas de nível mais profundo.
Certifique-se de que apenas a primeira página da sequência é optimizada, remova qualquer “conteúdo SEO” do URL de paginação e inclua o número da página nas etiquetas de cabeçalho.
Lembre-se de que os bots de pesquisa do Google não podem deslocar-se ou clicar, pelo que todo o seu conteúdo deve estar acessível mesmo sem JavaScript. Pode verificar a acessibilidade do seu conteúdo utilizando…
Não se esqueça de verificar a acessibilidade dos URLs da sua página no Google Search Console.
Obrigado por ter lido o artigo até ao fim! Em um de nossos próximos artigos, abordaremos a implementação da paginação no WordPress como um exemplo.