Guia Core Web Vitals
Olá entusiastas de SEO! Hoje temos um guia sobre o Core Web Vitals. Vamos percorrer as principais métricas e explicar como melhorar os indicadores.
Em maio de 2021, o Google lançou uma atualização introduzindo um grupo de novos indicadores chamados Core Web Vitals (doravante CWVs). Os CWVs podem ser referidos como indicadores da saúde do seu site no âmbito da avaliação da velocidade.
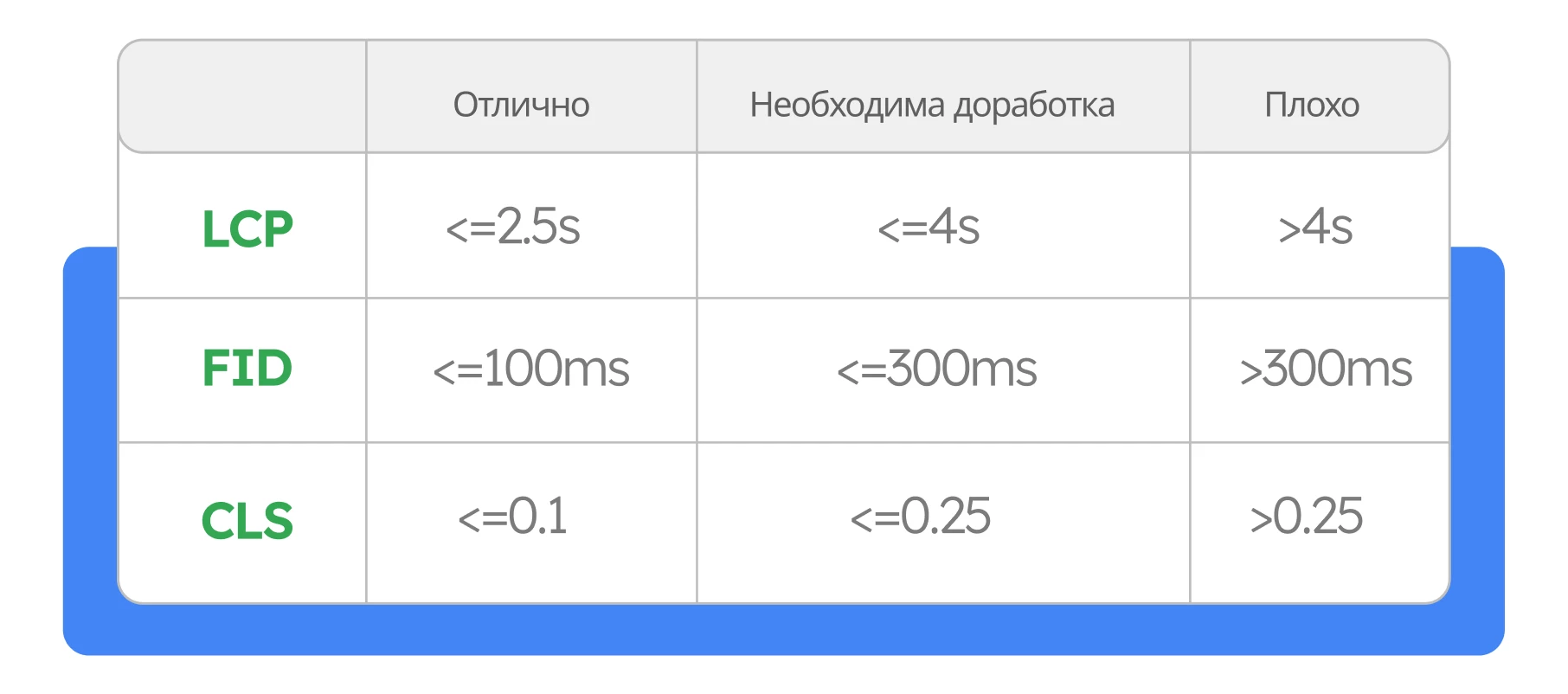
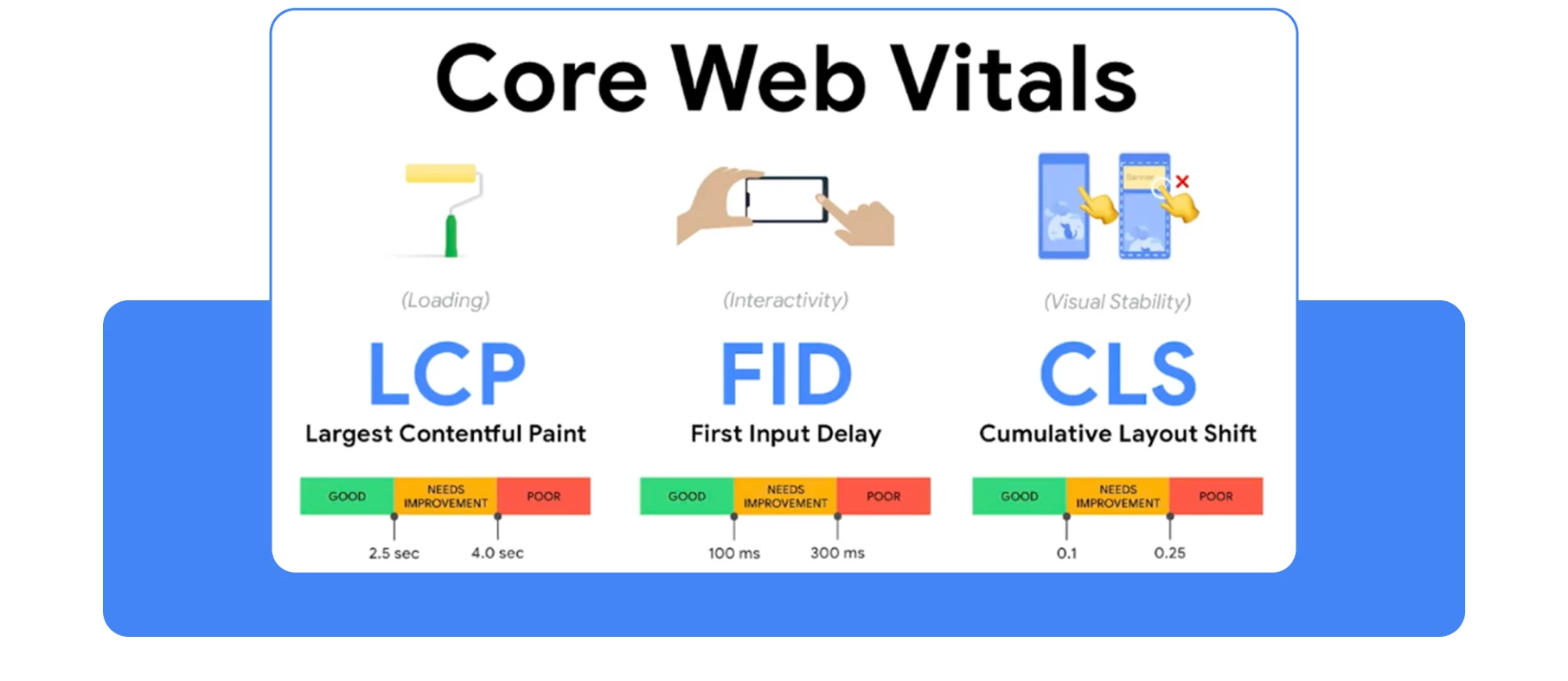
Eis as três principais métricas:
LCP (Largest Contentful Paint) – tempo/velocidade de carregamento do conteúdo principal da página (o conteúdo principal refere-se ao conteúdo multimédia “mais pesado”, como vídeo, imagens ou grandes blocos de texto);
FID (First Input Delay)-Atraso antes de interagir com o sítio (a rapidez com que se pode começar a clicar em ligações e a interagir com o conteúdo);
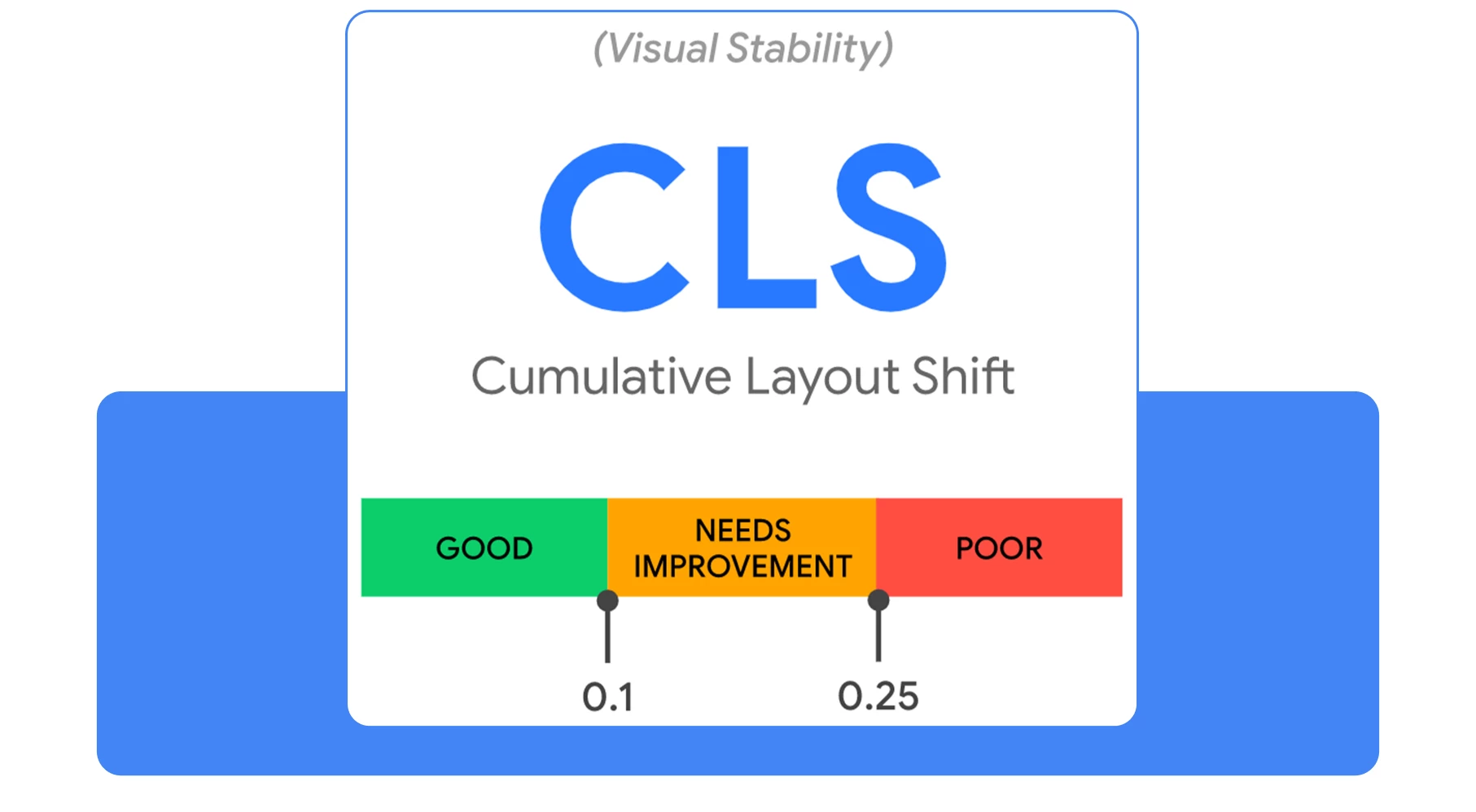
CLS (Cumulative Layout Shift) – a estabilidade do seu layout quando o site é carregado (por exemplo, se um elemento se desloca e interfere com a sua interação com o site).
Idealmente, pelo menos 70 a 75% das páginas do seu sítio devem cumprir o limite inferior. Caso contrário, o motor de busca pode baixar a sua classificação, levando a uma perda de tráfego orgânico.
Vamos analisar cada parâmetro separadamente e, em seguida, fornecer algumas provas de que o Core Web Vitals é um fator de classificação para o Google.
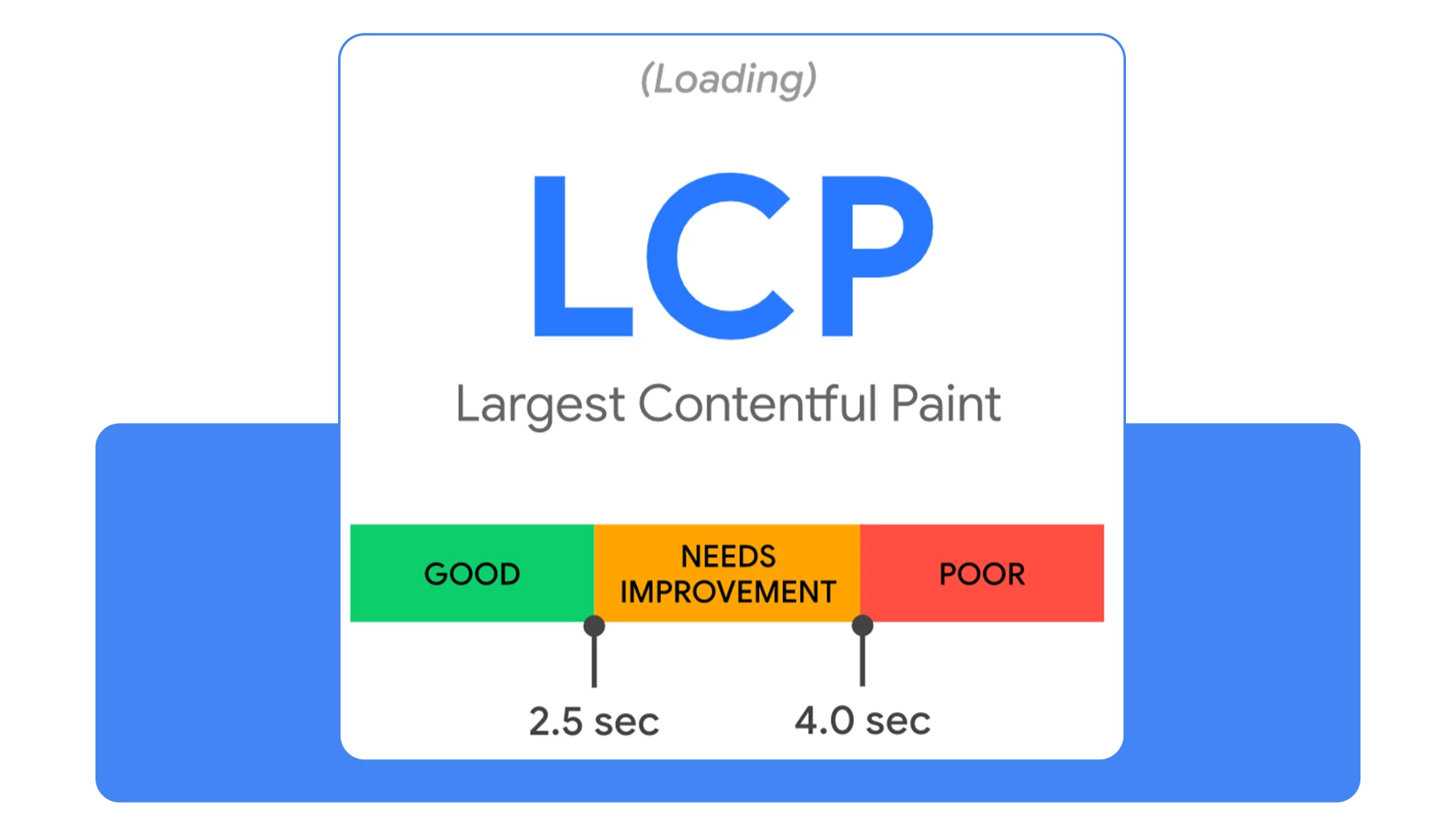
LCP (Largest Contentful Paint)
O LCP (Largest Contentful Paint) é a quantidade de tempo que demora a carregar o maior elemento na janela de visualização do utilizador. Indica ao utilizador que o seu sítio foi carregado.
No contexto atual da construção de sítios Web, o maior elemento por defeito é a
imagem principal de uma publicação ou uma etiqueta H1 na sua ausência. Isto também inclui
<img>, <image> svg e visualizações de vídeo.
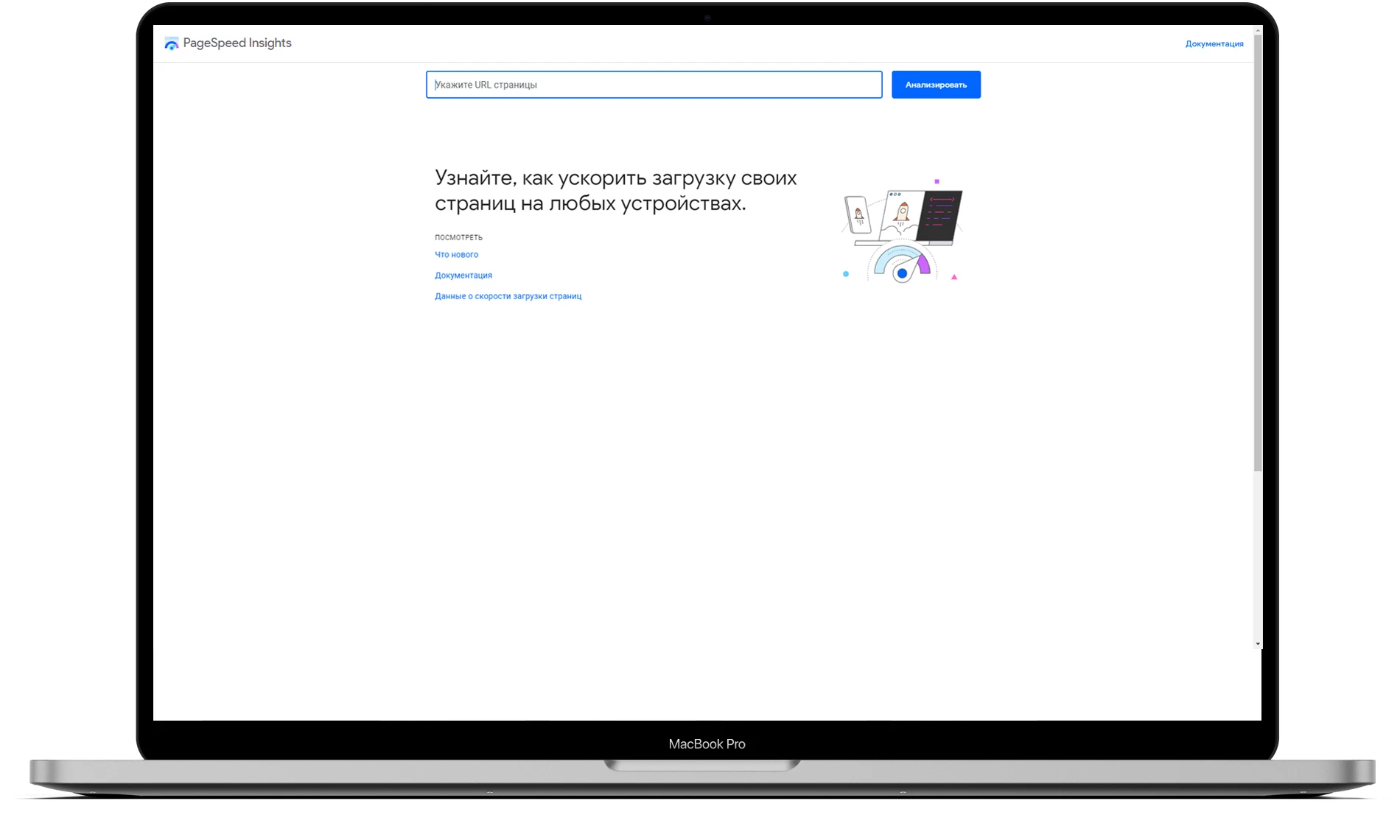
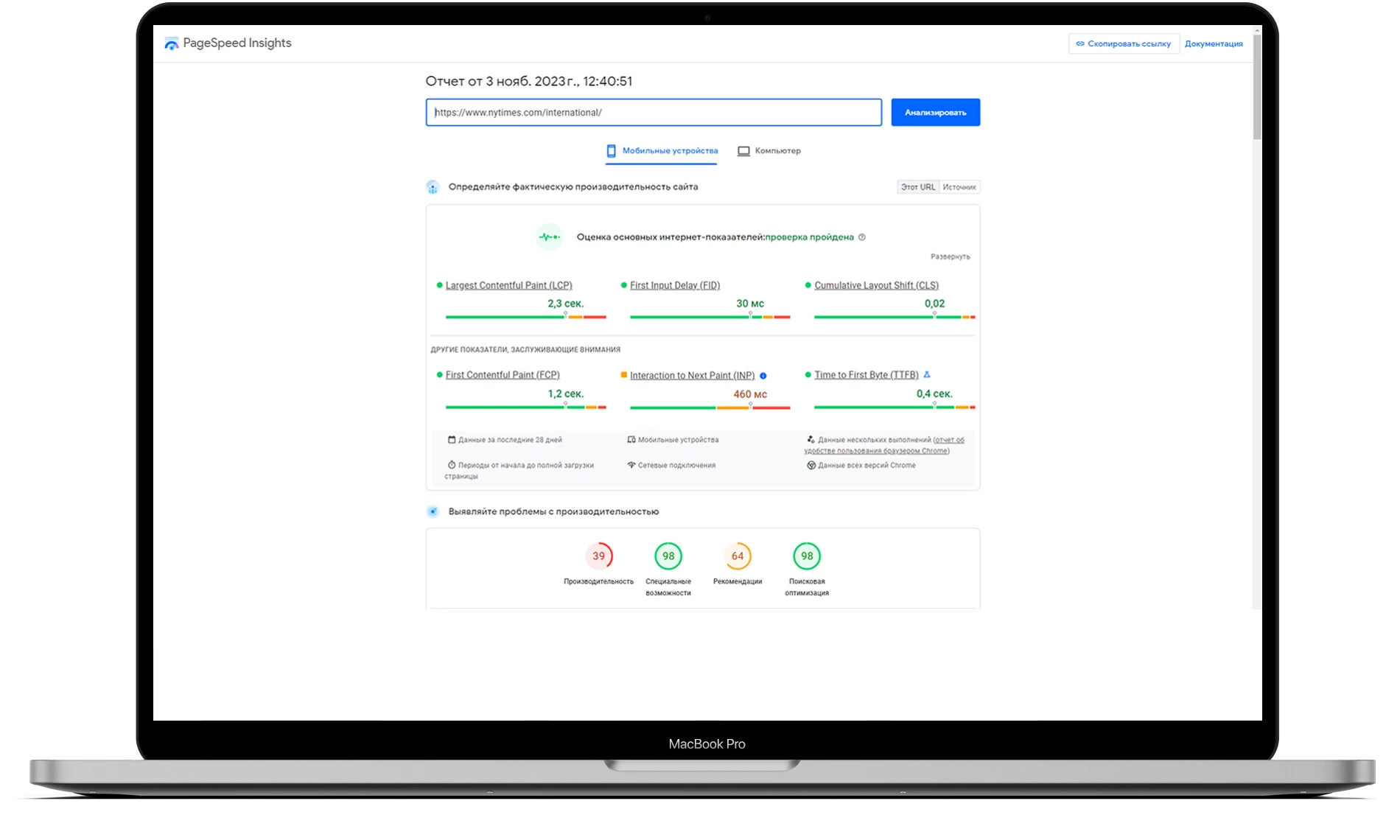
Para visualizar as métricas do LCP, é necessário aceder ao PageSpeed Insights, introduzir o URL do site em que está interessado e clicar no botão Analisar.
Como exemplo, vamos pegar o site da maior publicação, o New York Times. É necessário aguardar um determinado período de tempo enquanto o serviço analisa o site.
O teste geral para o New York Times passou com distinção, como evidenciado pelo status “Passado”.
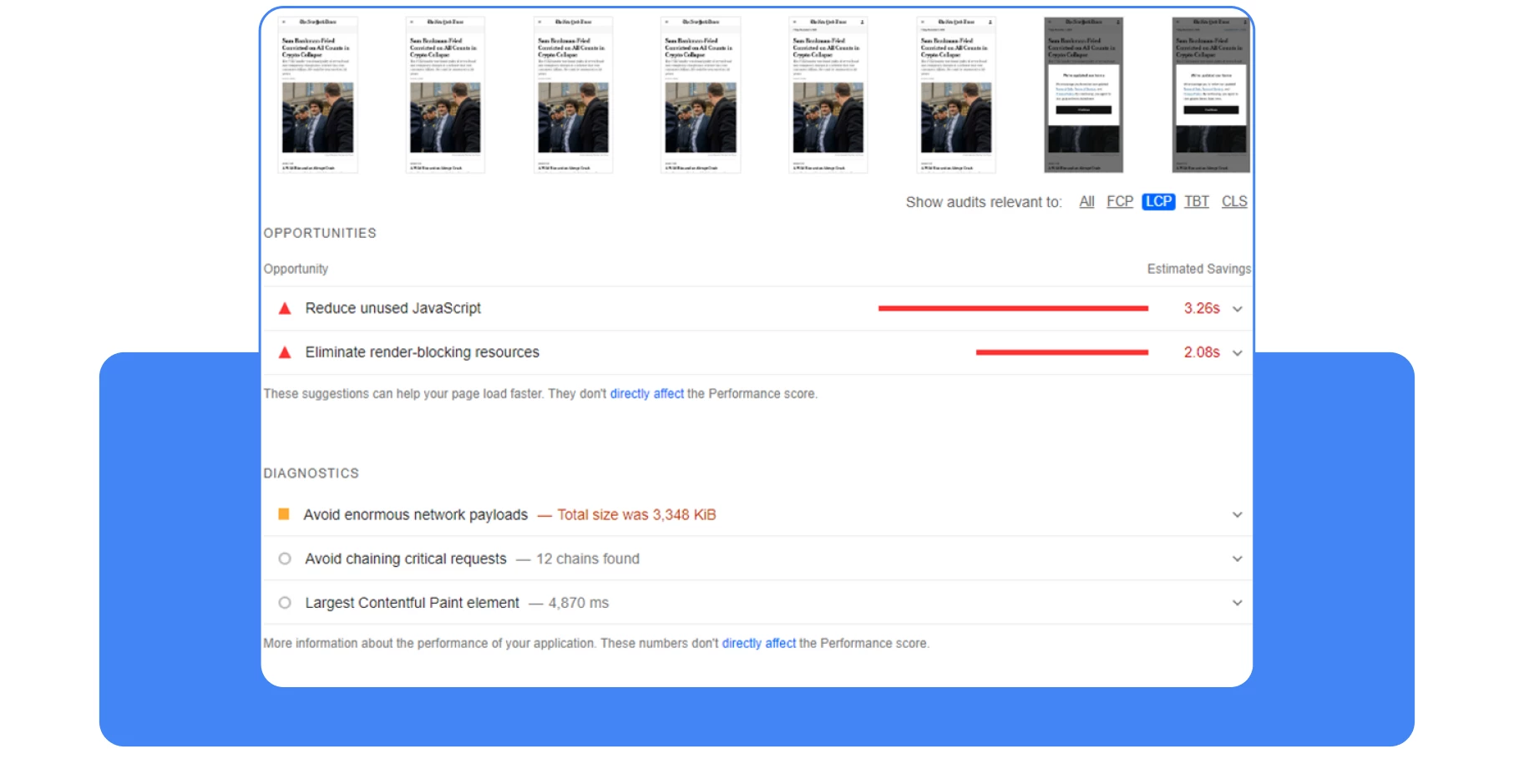
No entanto, neste momento, estamos interessados em informações detalhadas sobre o LCP, que podem ser encontradas abaixo na secção de diagnóstico. Recomendamos que seleccione imediatamente os dados relacionados apenas com o LCP utilizando um filtro.
Além disso, pode ver um gráfico detalhado utilizando a consola do programador no browser. Para tal, siga os passos abaixo.
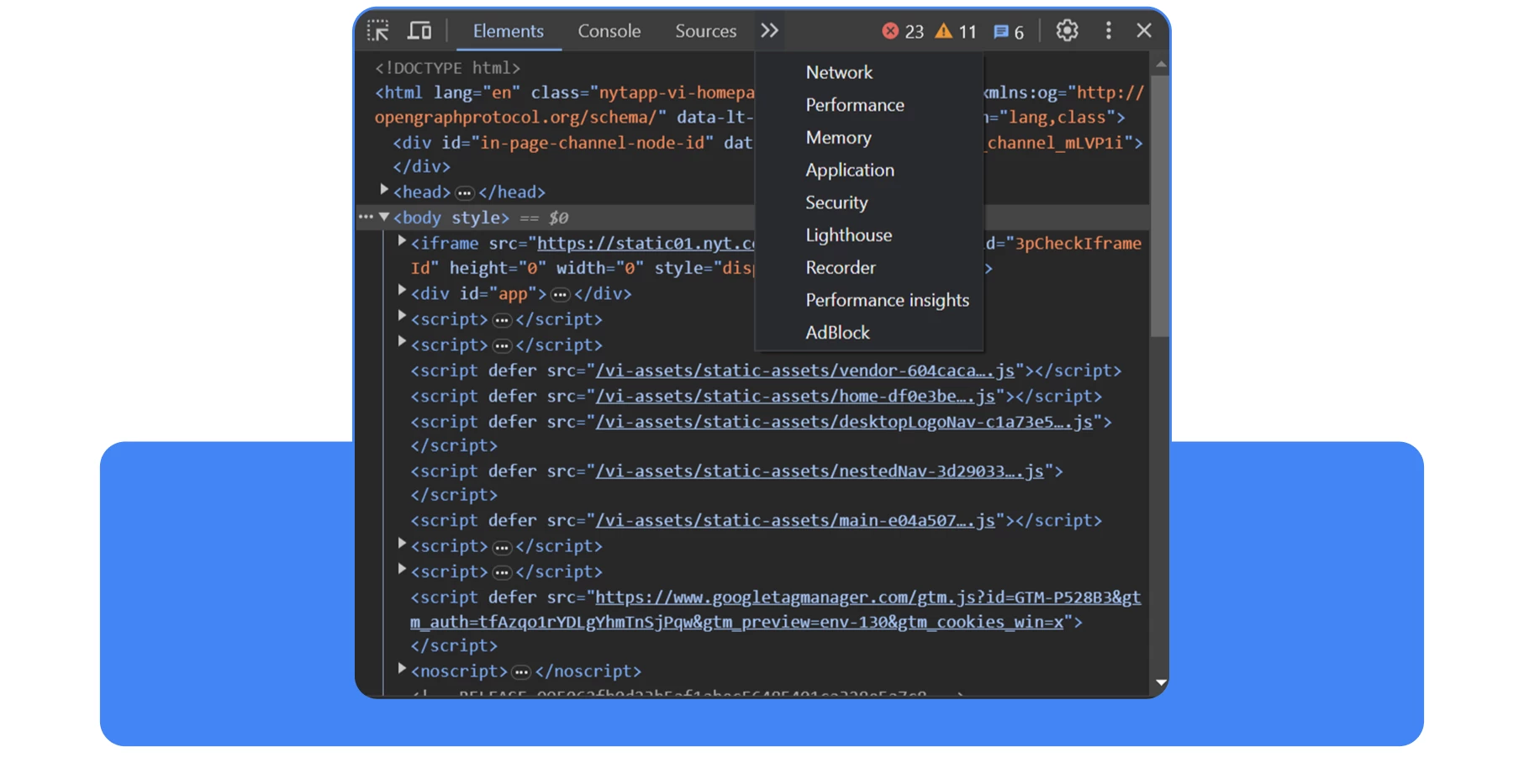
Passo 1. Vá para o site desejado e pressione F12 para abrir o DevTools.
Passo 2. Em seguida, vá para a categoria Desempenho usando o menu de navegação superior.
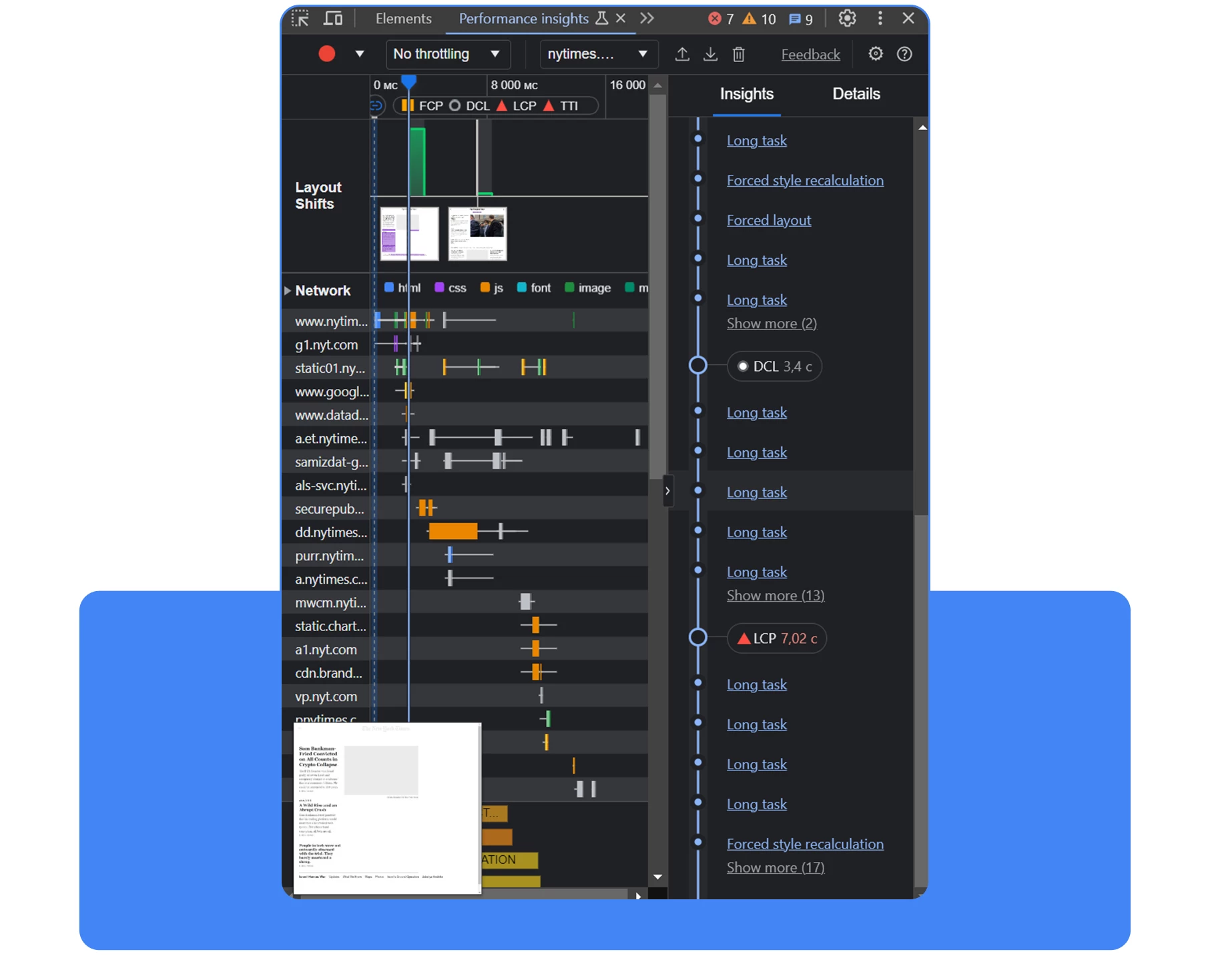
Passo 3. Clique em Informações de desempenho e aguarde até que o DevTools processe as informações.
Voilà, aqui está o resultado. Depois, utilizando uma navegação intuitiva, pode estudar os momentos necessários para melhorar ainda mais o desempenho do seu sítio Web. Este método é relevante não só para o LCP, mas também para outros indicadores Core Web.
CLS (Cumulative Layout Shift)
O parâmetro Cumulative Layout Shift (CLS) reflecte a estabilidade visual da página durante o seu carregamento. Tem em conta o tamanho dos elementos e a distância a que se deslocam.
Caso comum de utilizador: Navega para uma página que ainda está a carregar, clica no elemento pretendido e, nesse momento, devido ao carregamento da página, aparece um anúncio ou outro elemento de interferência no lugar do botão. Irritante, não é?
Eis os principais problemas que afectam negativamente o CLS:
● Imagens sem dimensões especificadas;
Anúncios, incorporações e iframes sem dimensões especificadas;
Injeção de conteúdo em scripts JS;
Estilos CSS aplicados tardiamente no processo de carregamento da página.
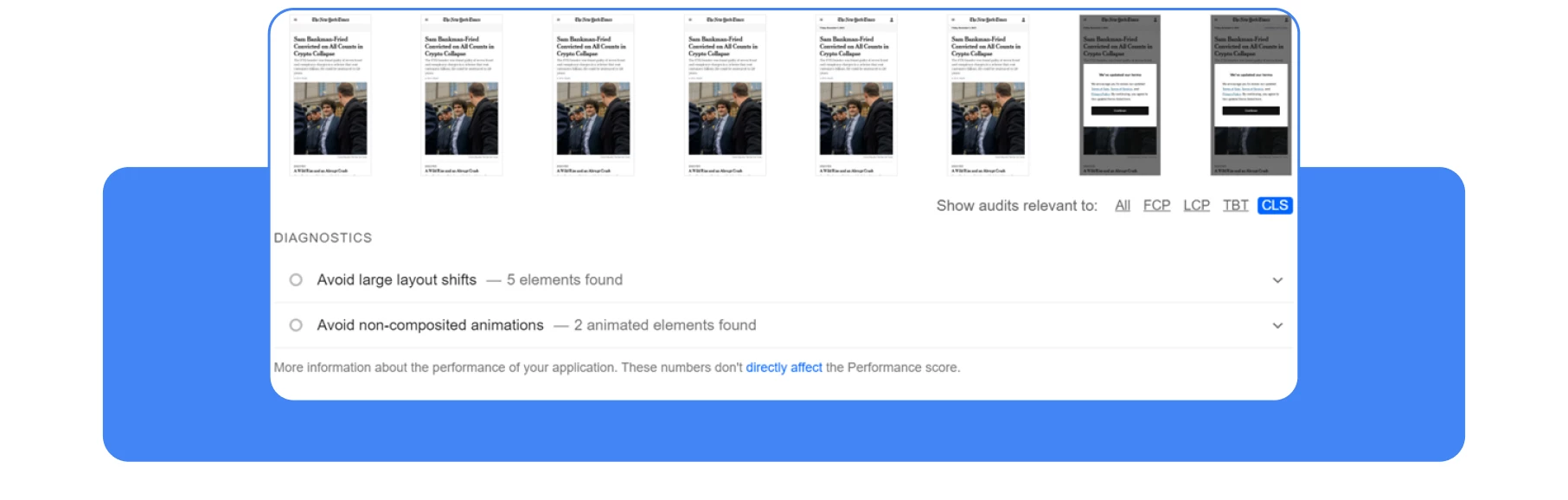
Quando se trata de verificar o CLS, o PageSpeed Insights não será particularmente útil. O resultado obtido não será muito informativo, como mostra a captura de ecrã acima. No máximo, você verá um aviso: “Evite grandes mudanças de layout”.
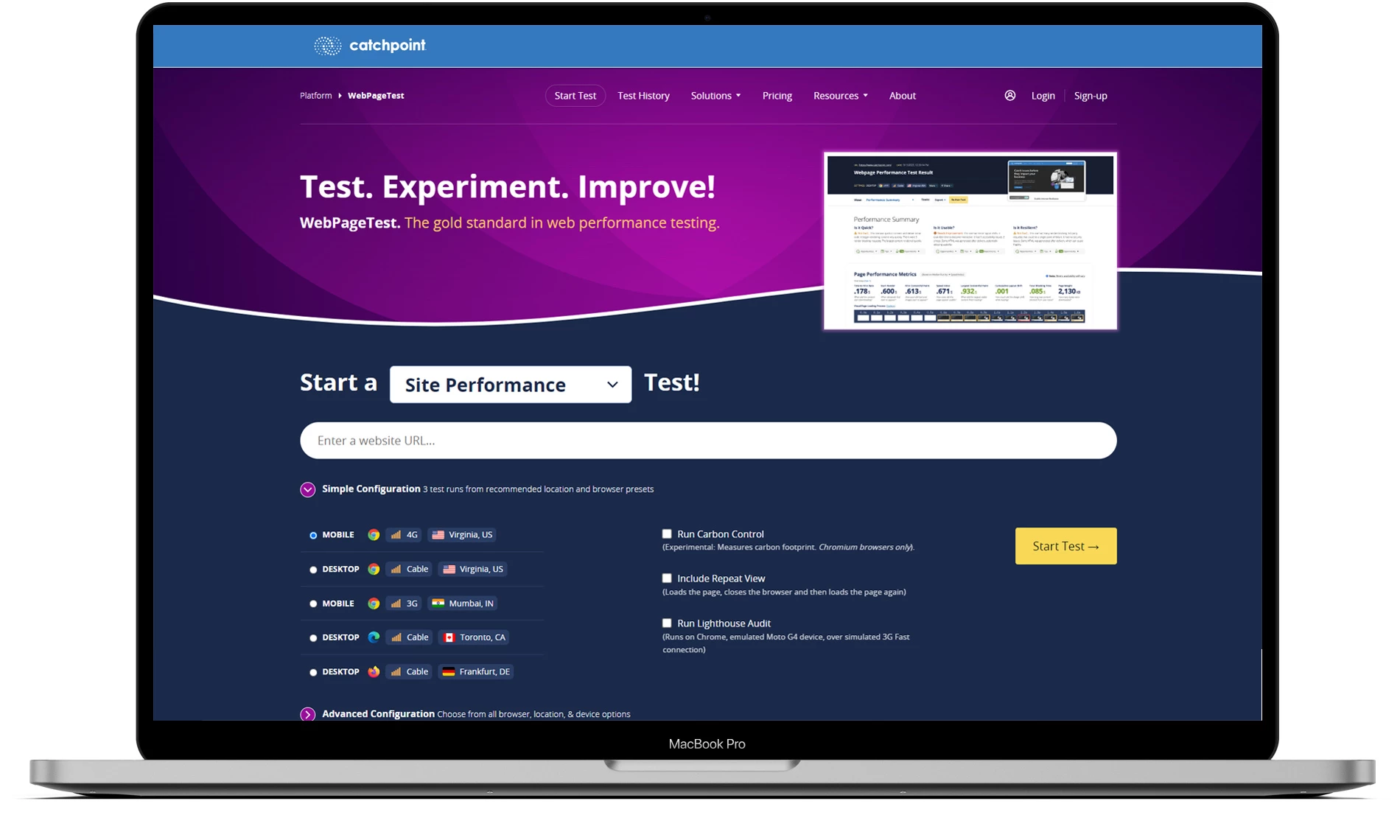
Aqui está uma dica dos nossos colegas da Ahrefs sobre como estudar as mudanças de layout no seu site. Vá a webpagetest.org e introduza o URL do site que pretende testar.
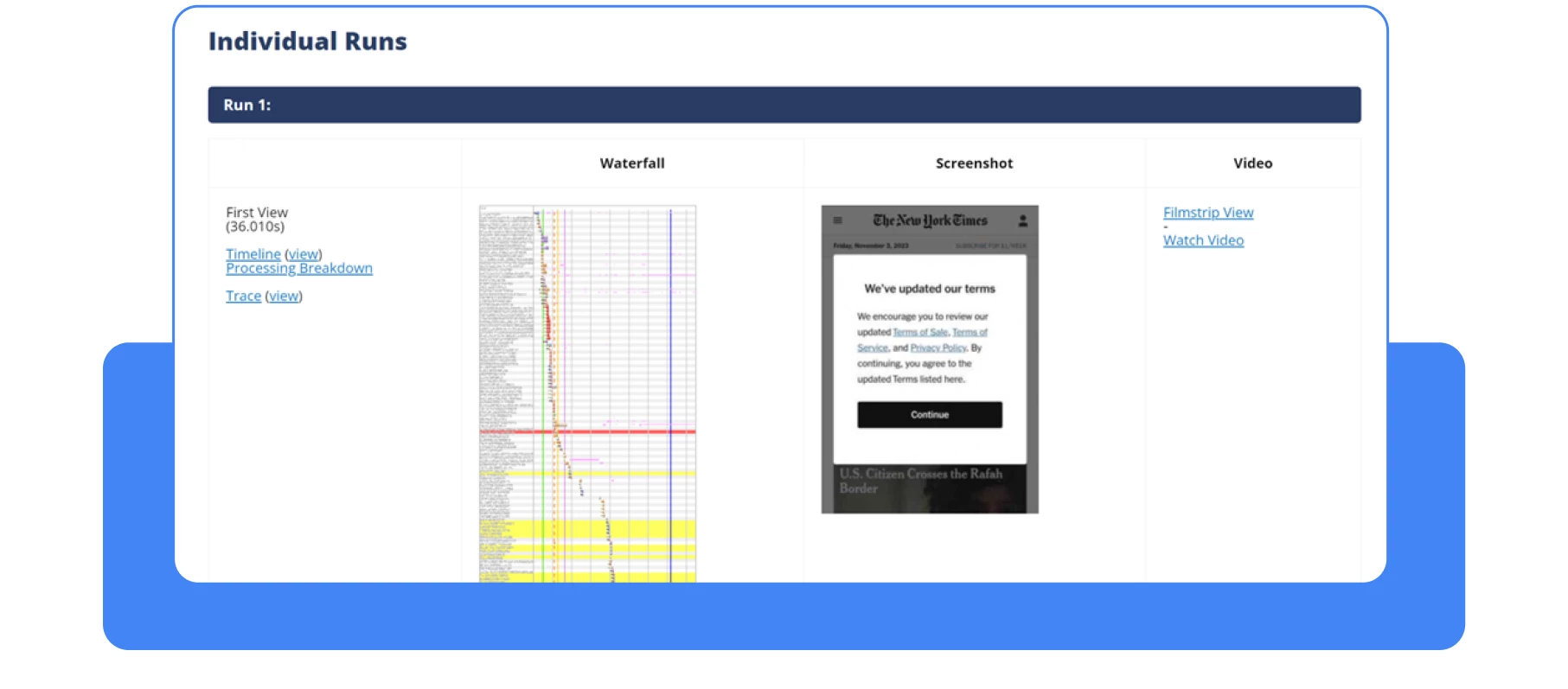
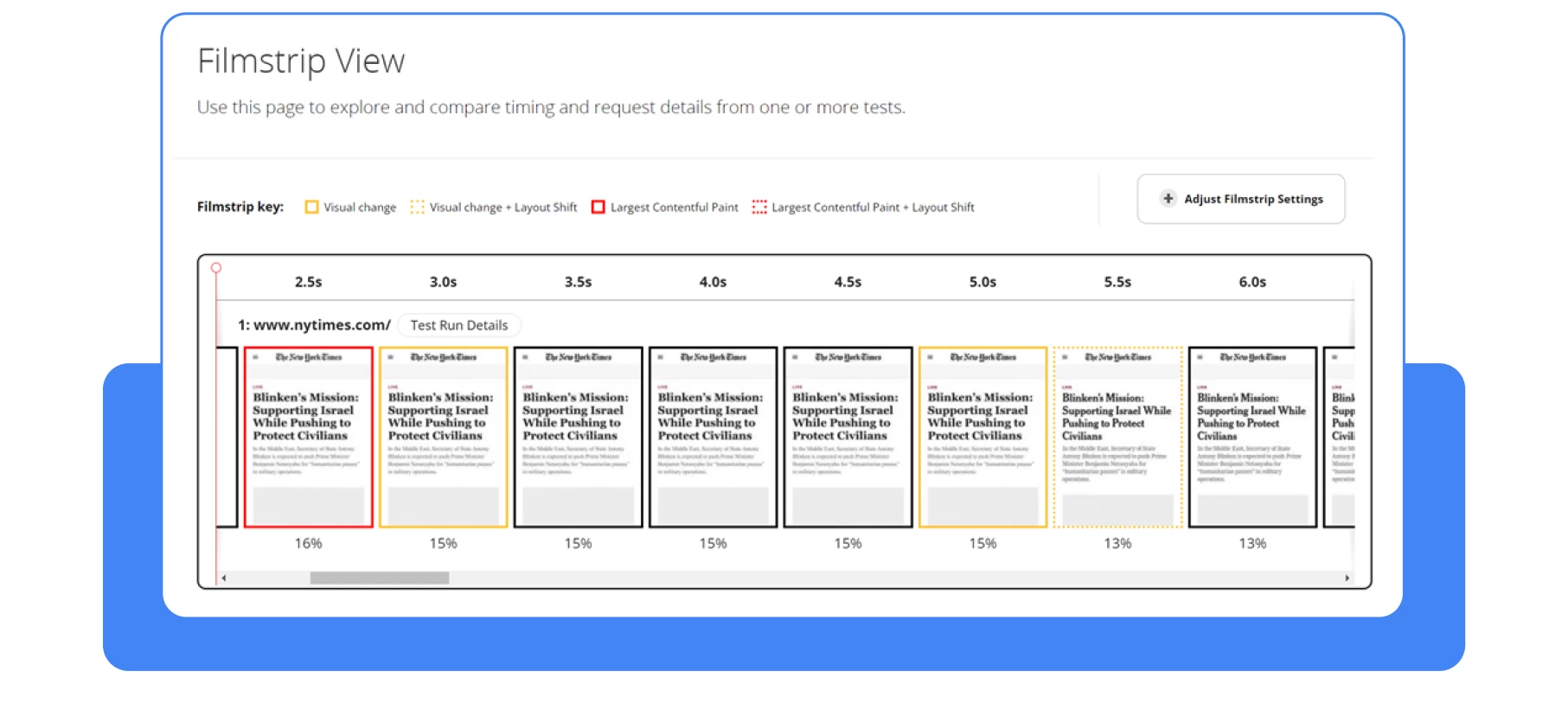
Em seguida, aguarde que o teste seja carregado e vá para a secção Individuals Runs (Execuções individuais) e, em seguida, seleccione Filmstrip View (Vista de tira de filme).
Depois, terá de definir os seguintes parâmetros em Adjust Filmstrip Settings (Ajustar definições da tira de filme):
● Destacar mudanças de layout;
Tamanho da miniatura: Enorme;
Intervalo de miniaturas: 0,1 segs
Utilizando esta abordagem, será capaz de identificar mudanças de disposição, fotograma a fotograma, que se desviam da norma.
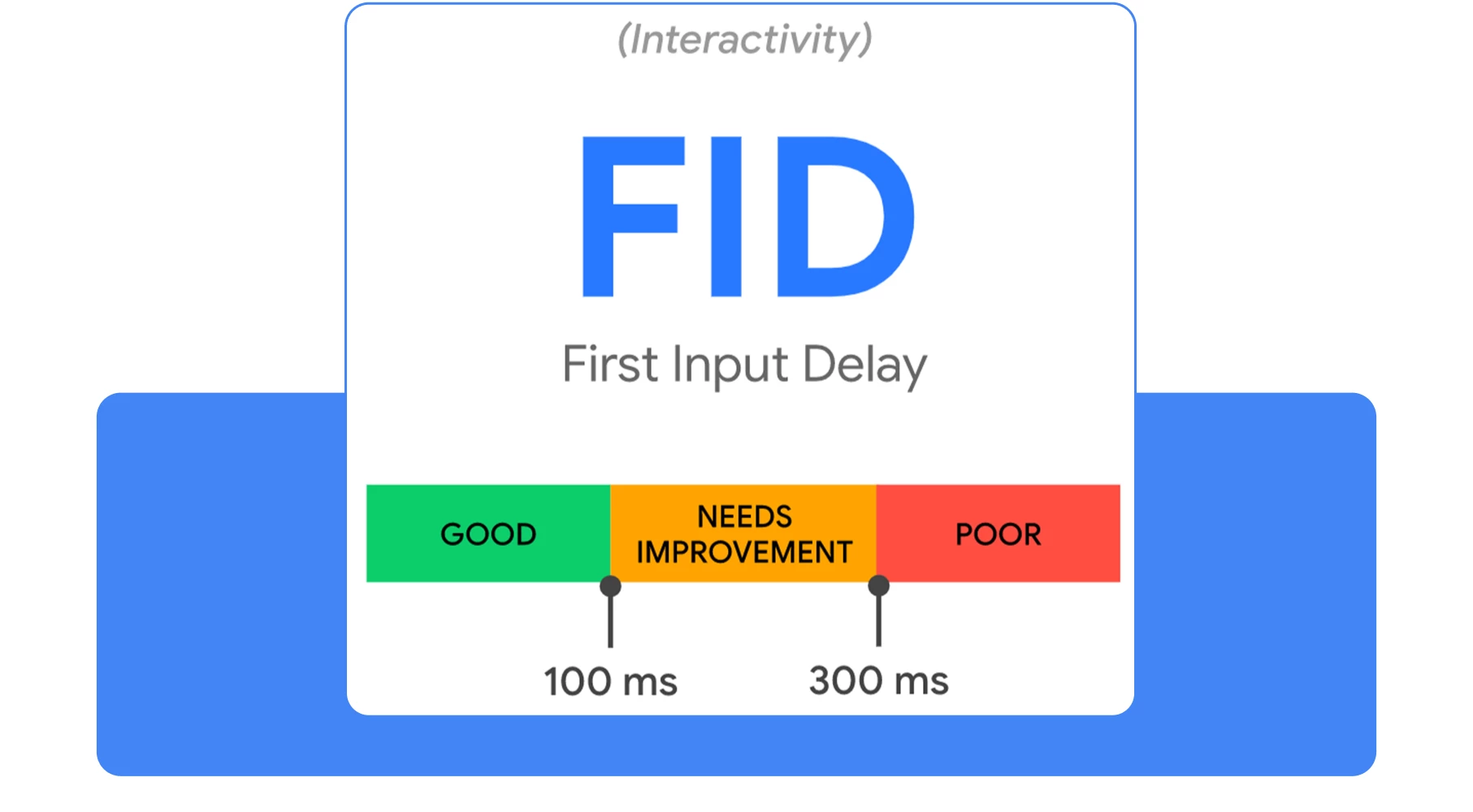
FID (Atraso da primeira entrada)
O atraso na primeira entrada (FID) é o tempo que decorre entre a primeira interação do utilizador com a sua página e a resposta da página. Por outras palavras, é um indicador fundamental da capacidade de resposta do seu sítio.
Nota importante: Em março de 2024, esta métrica será substituída por INP (Interaction to Next Paint). Ao contrário do FID, o INP define o tempo desde todas as interacções do utilizador até ao quadro seguinte com feedback, tendo em conta toda a sessão do utilizador e não apenas o carregamento inicial.
Os exemplos de interacções primárias incluem normalmente:
● Clicar num botão ou hiperligação,
Interação com um campo de entrada ou lista pendente.
Acções como deslocar a página ou aumentar o zoom não se enquadram neste parâmetro.
Tudo estaria bem se não fosse por um MAS. Nem todos os utilizadores que visitam o seu sítio interagem com todas as páginas, pelo que testar estes parâmetros nem sempre é relevante.
Para testes técnicos, é preferível utilizar o TBT (Total Blocking Time).
O que afecta o atraso?
A principal razão para a lentidão da resposta do sítio Web à entrada é a execução de scripts JS. Quanto mais scripts forem executados em sucessão, maior será o atraso. Por isso, a maioria dos webmasters esforça-se por otimizar ao máximo estes processos.
Core Web Vitals como fator de classificação
Vamos dar alguns exemplos de como os CWVs podem ser considerados um fator de classificação, mas, na realidade, é muito mais simples. Os CWVs são responsáveis pela velocidade de carregamento das páginas Web. A velocidade de carregamento é um fator de classificação na SERP. Essa é a resposta completa.
Mas vamos mergulhar um pouco mais fundo na questão.
Em 2021, o Google realizou uma sessão “Ask me anything” dedicada aos Web Vitals. Durante a sessão, a pergunta foi feita: “O Web Vitals é um fator de classificação?”
Philip Walton, um engenheiro do Google que trabalha com problemas de desempenho de sites, respondeu que os indicadores do Web Vitals não são o principal fator de classificação. No entanto, John Mueller afirmou posteriormente que o CWV ainda influencia a classificação, mas em menor grau do que a relevância para o utilizador.
Eis um exemplo: se o sítio A funcionar mais depressa do que o sítio B, mas o sítio B for mais relevante para a consulta do utilizador, o sítio B continuará a ter uma classificação superior à do sítio A.
Mueller também observou que os sites que passaram da categoria “precisa de ser melhorado” para a categoria “bom” podem ver uma melhoria na sua classificação. Acontece que alterações positivas significativas nos parâmetros do Web Vitals podem realmente afetar as suas posições no SERP.
Passando à sequência cronológica, em 2022, Müller volta a mencionar o fator “experiência da página”, que inclui a velocidade de carregamento da página no Reddit.
E em 2023, um vídeo com atualizações para julho de 2023 é lançado, afirmando que, apesar das mudanças no algoritmo, a “experiência da página” ainda permanece um fator de classificação abrangente.
As 3 principais actualizações de SEO do Google
Como melhorar as métricas do Core Web Vitals
Para obter o cobiçado “aprovado” do CWV, é necessário trabalhar em cada métrica separadamente, seguindo as recomendações do PageSpeedInsights.
No entanto, existem recomendações gerais para cada fator. O fator mais desafiador para otimizar é o LCP, e podemos até lançar um artigo separado sobre esse tópico.
Use as seguintes recomendações ao otimizar o LCP:
Defina a prioridade para o carregamento de recursos no seu site;
Comprimir ficheiros de imagem e vídeo sempre que possível;
Utilizar um CDN para melhorar a velocidade de entrega de conteúdos;
Alojar os recursos no mesmo servidor que o site;
Colocar ficheiros em cache para otimizar as sessões subsequentes dos utilizadores.
Quanto ao CLS, é um pouco mais trivial. Melhorar os tipos de letra, imagens, etc., com estes pontos:
● Especificar antecipadamente o tamanho dos objectos (imagens, vídeos e iframes);
Otimizar o carregamento de fontes nas páginas;
Se pretender utilizar animações, certifique-se de que estas não afectam o layout;
Garantir que as páginas utilizam o método bfcache.
Agora, passando para o FID, não há nada a temer. A maioria das páginas de um sítio Web bem concebido passa normalmente o teste, pelo menos no limite mínimo.
Mas se ainda assim quiser fazer isso sozinho, aqui estão algumas dicas:
Desativar todos os scripts JS desnecessários ou definir a prioridade de carregamento mais baixa se não os conseguir desativar;
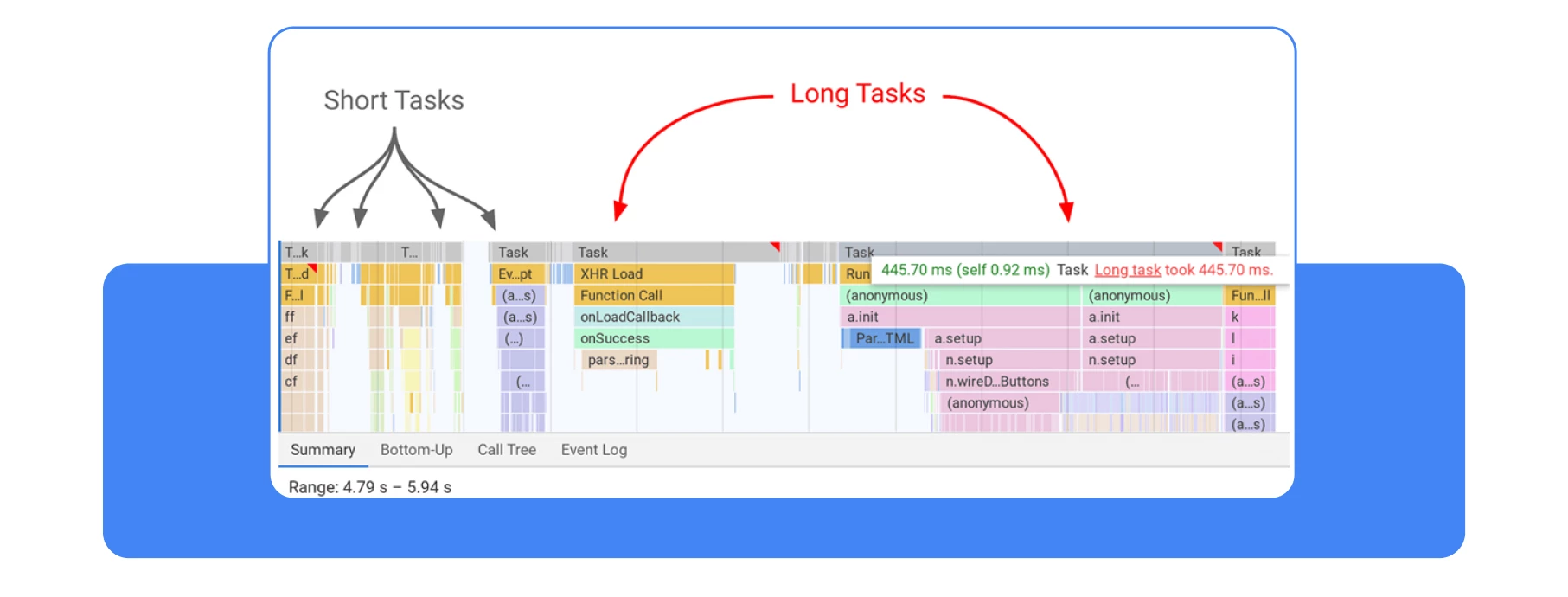
Se possível, divida as tarefas longas em partes;
Utilizar trabalhadores Web e tecnologias SSR.
Conclusão
Caros amigos! Obrigado pela leitura e pelo vosso tempo! Para concluir o artigo, gostaria de mencionar que o Core Web Vitals continua a ser um fator de classificação complexo. Isto significa que, em primeiro lugar, é necessário resolver os erros técnicos graves antes de passar à otimização do CWV.