Não perca a cabeça: tudo sobre a etiqueta head e a sua otimização
Aloha, amigos! Neste artigo, vamos analisar detalhadamente o que a tag <head> representa, que elementos podem ser usados dentro dela e como eles afetam a promoção do site nos mecanismos de pesquisa.
A tag <head> no código HTML é um componente invisível mas importante de qualquer página web, crucial para os motores de busca e navegadores. Embora não seja diretamente visível na página, este elemento desempenha um papel crucial na otimização e apresentação correcta do seu conteúdo.
No contexto de SEO, as meta tags desempenham um papel significativo na otimização do conteúdo para os motores de busca. As meta tags corretamente optimizadas podem melhorar a visibilidade de um website nos resultados de pesquisa, atraindo mais tráfego orgânico.
Título da página:
A tag <title> define o título da página web, que é apresentado no separador do browser e pode ser utilizado pelos motores de busca para gerar o título do snippet.
Meta tags
Uma meta tag é uma tag que começa com a palavra meta.
Vamos considerar os principais tipos de meta tags.
<meta charset=”utf-8″>
Esta meta tag especifica a codificação de caracteres da página. UTF-8 é a codificação mais comum que suporta várias línguas e caracteres. Garante a apresentação correcta do texto na página.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Esta meta tag define as definições de visualização da página em dispositivos móveis. Dá instruções ao navegador sobre como dimensionar corretamente a página em diferentes ecrãs.
<meta name=”description” content=”Descrição da sua página”>
A etiqueta de meta descrição é utilizada para fornecer uma breve descrição do conteúdo da página. Esta descrição é frequentemente apresentada nos resultados da pesquisa e ajuda os utilizadores a compreenderem o conteúdo da página.
<meta name=”keywords” content=”palavras-chave, para, robots”>
Esta meta tag contém uma lista de palavras-chave ou frases relacionadas com o conteúdo da página. No entanto, a maioria dos motores de busca, incluindo o Google, não considera esta meta tag na classificação.
<meta http-equiv=”content-language” content=”en”>
Esta meta tag contém informações sobre a língua em que o conteúdo da página está escrito.
<meta name=”robots” content=”index, follow”>
A meta tag “robots” dá instruções aos robots de pesquisa sobre como indexar a página. Por exemplo, “index” permite a indexação, enquanto “nofollow” impede a indexação de hiperligações na página.
<meta name=”author” content=”Nome do autor”>
Esta meta tag fornece informações sobre o autor da página. Pode ser útil para indicar a autoria do conteúdo.
<meta name=”copyright” content=”Nome do proprietário dos direitos de autor”>
Esta meta tag fornece informações sobre o proprietário dos direitos de autor do material publicado na página.
<meta http-equiv=”refresh” content=”5;url=new-page.html”>
A meta tag refresh é utilizada para o redireccionamento automático para outra página após um período de tempo especificado (neste caso, 5 segundos).
Meta tags para redes sociais
<meta name=”og:title” content=”Título para redes sociais”>
A meta tag Open Graph (OG) é utilizada para determinar como o conteúdo de uma página será apresentado em plataformas sociais como o Facebook. Ela inclui o título, a descrição e a imagem da página.
<meta name=”twitter:card” content=”summary”>
Esta meta tag especifica o Twitter Card, que determina como o link será exibido no Twitter. “Summary” permite exibir o título, a descrição e a imagem.
Outros elementos
Na secção <head> de um documento HTML, para além do título e das metatags, existem outros elementos que não são visíveis na página Web, mas que desempenham funções importantes. Segue-se uma lista de elementos que podem ser encontrados no bloco <head>:
<link>
Esta etiqueta é utilizada para ligar recursos externos, como folhas de estilo (CSS) e ícones (favicon). Permite estabelecer ligações com ficheiros adicionais que afectam o aspeto visual e o comportamento da página, bem como especificar o endereço canónico da página.
<style>
O elemento <style> pode conter regras de estilo CSS em linha que são aplicadas à página atual. Isso é útil quando é necessário definir estilos diretamente na página.
<script>
A tag <script> é utilizada para ligar o código JavaScript à página. O JavaScript permite criar elementos interactivos e dinâmicos na página. Os scripts no bloco podem ser externos ou em linha.
<base>
O elemento <base> é utilizado para definir o URL de base para ligações relativas na página. Isso ajuda o navegador a interpretar corretamente os links se a página estiver em diretórios diferentes.
<noscript>
O elemento <noscript> é utilizado para fornecer conteúdo alternativo que será apresentado se o browser do utilizador não suportar JavaScript ou se o JavaScript estiver desativado.
Otimização de cabeçalhos, metatags e outros elementos dentro do bloco de cabeçalhos para o Google
Os cabeçalhos e as meta tags são normalmente considerados pelos especialistas em SEO no contexto da interação com o Google.
Estes são elementos-chave que ajudam o motor de pesquisa a avaliar o conteúdo, a classificar qualitativamente os resultados da pesquisa e a criar um snippet relevante. Nesta secção, vamos analisar as características da interação do Google com o título da página, as meta tags e o elemento base.
Existem duas regras principais para esta interação:
● O caso dos caracteres nas meta tags do Google não é considerado (exceto para a verificação do google-site).
As meta tags desconhecidas dos robots do Google serão ignoradas.
Também é importante lembrar que uma grande quantidade de scripts e estilos carregados pode abrandar significativamente o carregamento da página, o que terá um impacto negativo na posição dessa página nos resultados da pesquisa.
Título:
A principal vantagem da tag de título é que o Google a usa por padrão para criar o título do snippet. No entanto, é importante lembrar que o título do snippet não deve corresponder apenas ao conteúdo da página, mas também à intenção – a intenção de pesquisa do utilizador expressa na consulta de pesquisa.
Em alguns casos, o Google cria o título do snippet com base no seu próprio sentido de estética (etiqueta H1 ou simplesmente texto relevante retirado da página). Portanto, se quisermos que o título apareça no título do snippet, temos de prever a consulta de pesquisa do utilizador e escrever esta etiqueta em conformidade, com base no núcleo semântico com que a página atual está a trabalhar.
Como é que o Google escolhe os títulos para os resultados de pesquisa?
Os títulos devem ser únicos para cada página do sítio Web. O conteúdo da etiqueta de título deve ser um texto significativo centrado no utilizador, e não um enchimento de palavras-chave. Ao mencionar o nome do sítio Web na etiqueta de título, pode definir o nome do sítio nos resultados de pesquisa do Google, embora seja mais fácil utilizar microdados para este fim.
Como modificar o nome do seu site na Pesquisa do Google
O conteúdo da etiqueta de título não deve exceder os 50-60 caracteres. O sublinhado não deve ser utilizado como separador na etiqueta de título.
A etiqueta de título deve ser fechada.
A vírgula é um separador numa etiqueta de título?
Descrição:
A principal vantagem da metatag de descrição é que, por defeito, o Google utiliza-a para formar o conteúdo do snippet. No entanto, uma vez que deve ser relevante para a consulta de pesquisa, pode ser retirada da página, tal como o título. A recomendação aqui é a mesma: incluir esta etiqueta de acordo com o núcleo semântico com que a página atual está a trabalhar.
A metatag de descrição deve ser única para cada página (ou completamente ausente para páginas menos importantes). Não são permitidas duplicações.
“Para páginas importantes, faz sentido entrar e certificar-se de que tem uma meta descrição única, feita à mão e elaborada com carinho” – diz Matthew Cutts
É necessário que todas as páginas tenham uma meta descrição?
“Se é um bom especialista em SEO que se concentra na conversão e não apenas na classificação de palavras-chave, pode querer prestar alguma atenção ao teste de diferentes meta descrições que podem levar a um aumento de cliques e possivelmente mais conversões.”
Quanto tempo devo dedicar às meta tags e quais são importantes?
O conteúdo da meta descrição deve ter entre 150-160 caracteres. Não é mágica, é o limite de tamanho do snippet de pesquisa.
Palavras-chave:
Há muito que o Google deixou de utilizar a meta tag de palavras-chave para a classificação.
Devo perder tempo com as etiquetas de meta keywords?
Para ser mais específico, a meta keywords tag não é nem um fator de classificação positivo nem negativo, o Google simplesmente não repara nela.
“Pode utilizar a meta tag de palavras-chave se a quiser utilizar para alguma coisa. Não causa quaisquer problemas na pesquisa do Google. Normalmente, é suficientemente pequena para não alterar o tamanho total da página. Por isso, não há nenhuma razão convincente para as remover da página.”-diz John Mueller
As meta tags de palavras-chave são importantes para a Pesquisa do Google?
Informação para robots:
“A meta tag robots pode especificar como uma página específica deve aparecer, aparecer na pesquisa ou não aparecer de todo. Esta meta tag só é necessária se pretender alterar o aspeto predefinido da página nos resultados da pesquisa. Por exemplo, se pretender limitar o tamanho do snippet, pode utilizar a meta tag robots max snippets.”
Preciso de uma meta tag robots?
O equivalente da meta tag robots para o Google é a meta tag googlebot. Se robots é utilizada para todos os motores de busca, googlebot é apenas para o Google.
Quando são especificadas definições diferentes para os atributos robots e googlebot nas meta tags da página, o Google utiliza as definições que impõem as restrições mais rigorosas. Os valores predefinidos utilizados são indexar e seguir, pelo que não é necessário especificá-los separadamente.
Codificação (charset):
A meta tag que especifica o conjunto de caracteres da página. Deve ser colocada no topo da secção do cabeçalho (de acordo com a especificação, os metaelementos que declaram a codificação de caracteres devem estar completamente dentro dos primeiros 1024 bytes do documento).
Para documentos HTML5, a única codificação aceitável é UTF-8, pelo que a meta tag deve ter o seguinte aspeto:
<<br />
<meta charset=”utf-8″><br />
Otimização para dispositivos móveis (viewport):
A meta tag viewport fornece instruções detalhadas ao browser sobre como lidar com as dimensões da página Web e qual a escala a utilizar.
Esta etiqueta desempenha um papel fundamental para garantir uma apresentação óptima do conteúdo da Web em diferentes dispositivos.
Deve ser colocada no topo da secção principal (idealmente logo a seguir ao meta charset).
A meta tag Viewport pode ter os seguintes atributos, listados separados por vírgulas:
● largura;
● altura;
● initial-scale (escala inicial da página, variando de 0,1 a 1,0);
● user-scalable (capacidade de escala pelo utilizador, 0 – não, 1 – sim);
● orientação (controlo da orientação);
● minimum-scale (escala mínima);
● maximum-scale (escala máxima).
A presença da meta tag viewport é um dos quatro principais requisitos do Google (juntamente com o tamanho da fonte, o espaçamento entre elementos interativos e a largura do conteúdo) em termos de compatibilidade com dispositivos móveis.
Este indicador foi introduzido em 2016. Atualmente, o relatório “Mobile Usability” pode ser visto na Consola de Pesquisa, mas o suporte para este relatório será descontinuado a 1 de dezembro de 2023. No entanto, o fator de compatibilidade com dispositivos móveis continua a ter um impacto significativo na classificação do site.
“O que significa ter uma meta tag viewport é que não a veremos como uma versão móvel e não procuraremos outras versões disponíveis. Em particular, se tiver URLs móveis separados, recomendamos que haja uma ligação entre as duas versões”, – “Isso é uma coisa. E outra coisa que recomendo vivamente é a criação de redireccionamentos para que os utilizadores de computadores de secretária vão para o site móvel e sejam redireccionados para o site de secretária.
E quando os utilizadores móveis vão ao seu sítio para computador, são redireccionados para o sítio para telemóvel. E com estes dois mecanismos, o utilizador informa-nos realmente de que não se trata de uma versão móvel, mas sim de uma versão para computador. E podemos ligá-los para os utilizar corretamente na indexação, mas dá-nos uma definição clara do que são estas versões. E com esta definição clara, não importa se tem uma meta tag viewport ou se a versão desktop também é adequada para utilização em dispositivos móveis” – diz John Mueller
Verificação (google-site-verification):
Esta meta tag é usada para verificar os direitos de propriedade de um site no Google Search Console. No vídeo abaixo, Daniel Weissberg explica como fazer isso de forma rápida e eficaz.
Etiqueta HTML para confirmar a propriedade do site – Google Search Console Training
Idioma (idioma do conteúdo):
A determinação do idioma principal de uma página para o Google é feita através da análise do texto nela contido. Assim, o Google ignora as informações contidas nas etiquetas de idioma e baseia-se apenas no conteúdo do texto para determinar o idioma da página.
“Não é necessário utilizar nenhuma meta tag para informar os motores de busca sobre a seleção do idioma, mas o atributo HTML lang é recomendado para leitores de ecrã.
John Mueller
A minha página Web deve apresentar vários idiomas?
Autor
A meta-tag de autor foi ativamente utilizada pelo Google para ligar o conteúdo de uma página à página do autor na rede social Google+. Com o encerramento do Google+, o Google deixou de utilizar a meta-tag de autor.
Conteúdo para adultos (classificação):
Se um utilizador preferir não encontrar conteúdo para adultos no motor de busca Google, tem a opção de ativar a pesquisa segura.
Este modo é uma ferramenta especial que filtra conteúdos inadequados para garantir que não aparecem nos resultados de pesquisa. Os utilizadores podem ativar este modo para garantir resultados de pesquisa aceitáveis para si próprios e para os seus entes queridos.
Se o seu sítio Web contiver o seguinte conteúdo:
● Material de natureza sexual, incluindo pornografia;
Nudez;
Imagens fotorrealistas de brinquedos sexuais;
Material relacionado com a procura de parceiros sexuais e serviços de acompanhantes;
Cenas de violência ou crueldade;
Ligações a páginas que contenham materiais sexualmente explícitos;
então a seguinte meta-tag deve ser adicionada às páginas onde ela é postada:
<<br />
<meta name=”rating” content=”adult”><br />
Sem essa rotulagem, os algoritmos de pesquisa do Google podem assumir que todas as páginas do sítio Web se destinam a um público adulto, mesmo que não seja esse o caso. Como resultado, o sítio pode ser excluído dos resultados de pesquisa.
URL de base:
Em HTML, a tag <base> é usada para definir o URL absoluto (base) que será aplicado a todos os URLs relativos dentro do documento. Ela também determina como os links devem ser tratados ao abri-los no documento, seja em uma nova janela do navegador ou na janela atual. A tag <base> deve incluir um ou ambos os atributos href ou target.
O Google trata os URLs absolutos e relativos da mesma forma, o que significa que não vê qualquer diferença entre eles. A única coisa a evitar é a configuração incorrecta da diretiva. Se as hiperligações conduzirem a uma página 404, isso é considerado um erro.
URLs absolutos ou relativos, o que é melhor?
Página canónica (canonical):
A etiqueta canónica é um elemento HTML que é utilizado para indicar a versão canónica (principal) de uma página num sítio Web. Ajuda os motores de busca a compreender qual a página que deve ser considerada a principal e evita problemas de duplicação de conteúdos.
<
<link rel=”canonical” href=”https://example.com/basic”>
No entanto, o Google nem sempre escolhe a página especificada pelo webmaster na etiqueta canónica como a página principal.
“Escolhemos o URL canónico seguindo duas regras comuns. Em primeiro lugar, a preferência do sítio. E, em segundo lugar, qual o URL mais útil para o utilizador. No que diz respeito às preferências do site, consideramos uma série de coisas, incluindo a ligação da página canónica, redireccionamentos, ligações internas e ligações do ficheiro do mapa do site. Também preferimos URLs HTTPS a URLs HTTP e tentamos escolher URLs mais fáceis de utilizar sempre que possível.”-John Mueller
URLs canónicos: Como é que o Google escolhe um?
Otimização de Meta Tags para o Baidu
Não vamos nos aprofundar no SEO chinês, apenas mencionar três características principais desse país notável.
Língua chinesa: Tenha em mente que o Baidu é um motor de busca chinês, por isso as meta tags e o conteúdo da sua página devem estar em chinês.
Título e descrição: Crie títulos e descrições de qualidade em chinês, utilizando caracteres chineses simplificados, para atrair um público chinês.
Evitar a censura: Evite utilizar palavras ou informações sensíveis que possam ser censuradas na China.
Características da meta-tabela para redes sociais (Open Graph, Twitter Cards)
Uma forma de atrair visitantes para um sítio Web é através de ligações nas redes sociais. Os utilizadores que visitam o sítio Web podem partilhar o seu conteúdo nas suas redes sociais, ajudando a atrair novos visitantes, uma vez que os amigos e seguidores de quem partilhou o conteúdo podem interessar-se pelo seu sítio.
No entanto, para que isto aconteça, a publicação partilhada tem de ser atractiva. Mas sem uma marcação especial, a rede social não sabe que imagem retirar do seu sítio, o que resulta numa publicação pouco atractiva. As meta-etiquetas para redes sociais proporcionam uma oportunidade única de personalizar a forma como o seu conteúdo será apresentado quando os utilizadores o partilharem em plataformas sociais.
Este protocolo foi desenvolvido pelo Facebook e é utilizado por muitas redes sociais para determinar a forma como o seu conteúdo será apresentado quando uma hiperligação é publicada no feed.
O Facebook, o Pinterest, o X (assumindo que não são encontradas etiquetas Twitter Cards), o LinkedIn, o Telegram, o Viber, o Slack e outras redes sociais e mensageiros utilizam o Open Graph.
As tags do Open Graph não entendem <base> e devem incluir URLs absolutos.
Principais metadados do Open Graph:
● og:title – título do objeto;
● og:type – tipo de objeto;
● og:image – URL da imagem;
● og:url – URL canónico do objeto (identificador permanente).
Metadados adicionais do Open Graph
● og:audio – o URL de um ficheiro áudio que complementa o objeto;
● og:description – uma breve descrição do objeto;
● og:determinante – a palavra que aparece antes do nome do objeto numa frase
(a, an, the, “”, auto);
● og:locale – a norma de idioma (a predefinição é en_US);
● og:locale:alternate – outras línguas em que esta página está disponível;
● og:site_name – se o objeto fizer parte de um sítio Web maior, o nome do sítio Web a ser apresentado;
● og:video – o URL de um ficheiro de vídeo que complementa o objeto.
Cada rede social tem requisitos específicos para o tamanho das imagens. Idealmente, seria melhor criar uma imagem separada com as dimensões adequadas para cada rede social.
Por exemplo, se planear publicar um artigo num sítio Web e depois repostá-lo em várias redes sociais, deve preparar uma imagem especial para cada uma delas. Para garantir que cada rede social carrega a imagem exacta que prefere, é necessário utilizar as etiquetas apropriadas na marcação Open Graph:
● fb:image para o Facebook
● twitter:image para o Twitter
Ao fazer o reposicionamento no Facebook, a rede social só terá em conta a etiqueta fb:image, ignorando o resto. As outras redes sociais farão o mesmo, considerando apenas as suas etiquetas correspondentes. Isto permite-lhe ter um controlo preciso sobre as imagens que serão apresentadas ao publicar em diferentes redes sociais.
CMS e Open Graph
As principais plataformas CMS desenvolveram plugins para adicionar o Open Graph. Pode encontrá-los utilizando as seguintes ligações:
● WordPress;
● Joomla;
● Drupal;
● Magento.
O mundo das redes sociais está a tornar-se mais visual e interativo, e o protocolo Open Graph tornou-se inesperadamente uma ferramenta importante para criar rapidamente publicações impressionantes. Com a sua ajuda, pode controlar a forma como o seu conteúdo aparece no Facebook, Twitter e outras plataformas. Ao utilizar este protocolo, cria uma chave para fazer com que o seu conteúdo se destaque no mar de informações, chamando a atenção e envolvendo o público.
Cartões do Twitter
O Twitter Cards é uma ferramenta desenvolvida pelo Twitter (agora X) que permite aos utilizadores criar tweets mais informativos e envolventes. Ao incluir meta-tags especiais no código da sua página Web e associando-a a um tipo específico de cartão, os utilizadores podem anexar conteúdo multimédia aos seus tweets. Isto permite-lhes apresentar o seu conteúdo num formato mais atrativo, o que pode aumentar a sua visibilidade e distribuição no X.
Os Twitter Cards oferecem vários tipos, cada um concebido para diferentes tipos de conteúdo. Os principais tipos de Twitter Cards incluem:
● Cartão de resumo: Este tipo fornece informações básicas sobre a página, incluindo o título, breve descrição e imagem. Isto fornece aos utilizadores informações adicionais antes de clicarem na hiperligação.
Cartão de resumo com imagem grande: Este tipo também fornece informações básicas, mas com uma imagem maior, tornando o tweet mais visualmente apelativo e atrativo.
Cartão de aplicação: Este tipo foi concebido para promover aplicações móveis e inclui informações sobre a aplicação, como o nome, o ícone e a descrição.
Cartão de jogador: O Player Card permite incorporar conteúdo multimédia, como vídeos e áudio, diretamente nos tweets.
O uso dos Twitter Cards oferece uma série de benefícios e oportunidades para proprietários de sites e marcas:
– Maior apelo visual: Os Twitter Cards permitem uma apresentação mais colorida e informativa do conteúdo, chamando a atenção dos utilizadores.
– Aumento da CTR: com uma exibição mais informativa e percetível dos tweets que contêm Twitter Cards, há uma maior probabilidade de os usuários clicarem no link.
– Aumento do engajamento: Os Twitter Cards ajudam a criar tweets mais interessantes e envolventes, o que pode levar a um maior envolvimento do público.
-Análises: O Twitter fornece dados analíticos sobre quais Twitter Cards têm melhor desempenho, ajudando a otimizar sua estratégia de uso.
No geral, os Twitter Cards são uma ferramenta poderosa para melhorar a presença e o envolvimento no Twitter, tornando os tweets mais atraentes e informativos para os utilizadores.
Verificação da exatidão do bloco de cabeçalho usando ferramentas de desenvolvedor web
Para verificar a correção do cabeçalho e das meta tags de uma página específica, é mais fácil utilizar extensões do browser. Aqui estão três exemplos
de tais extensões, que são bastante fáceis de encontrar na loja Web do Google Chrome.
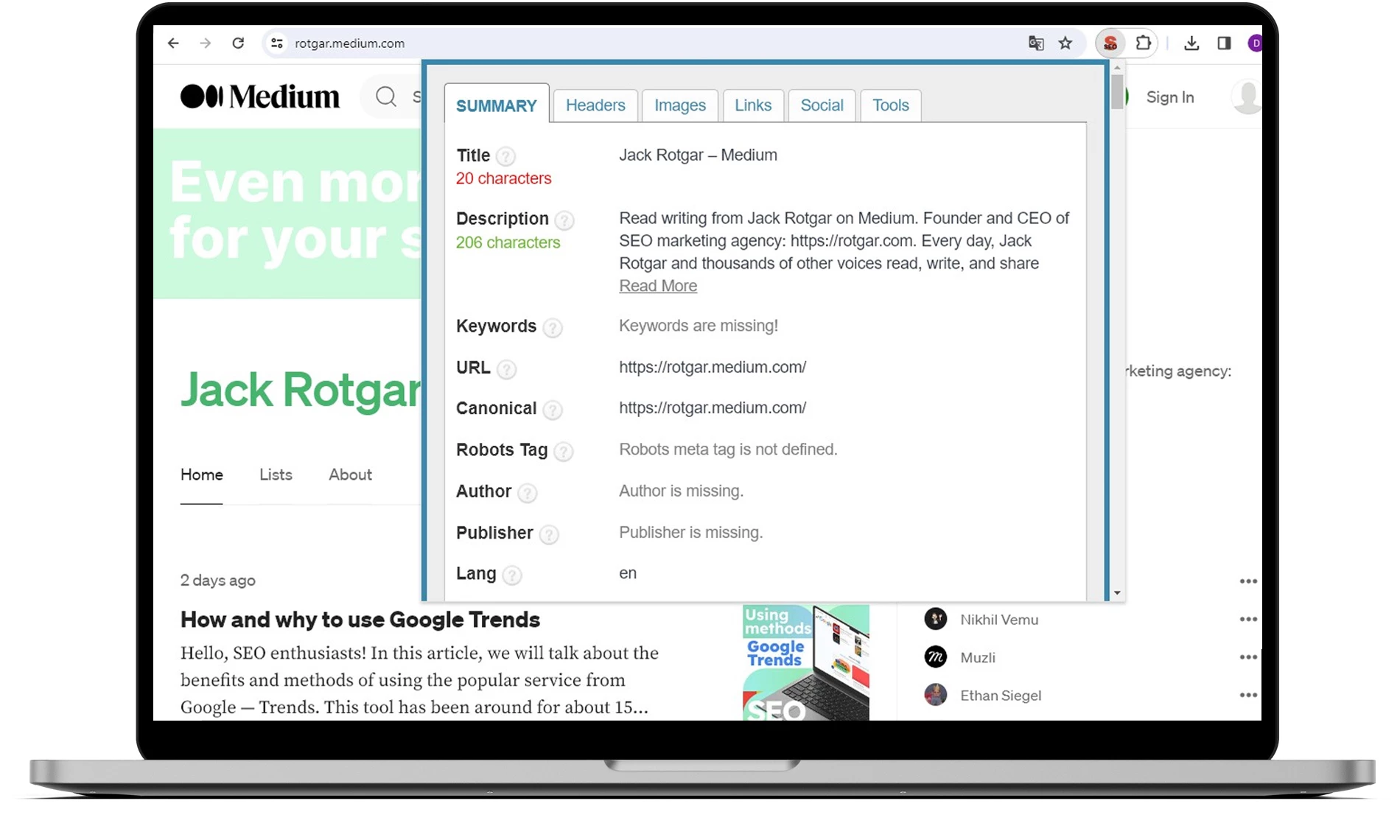
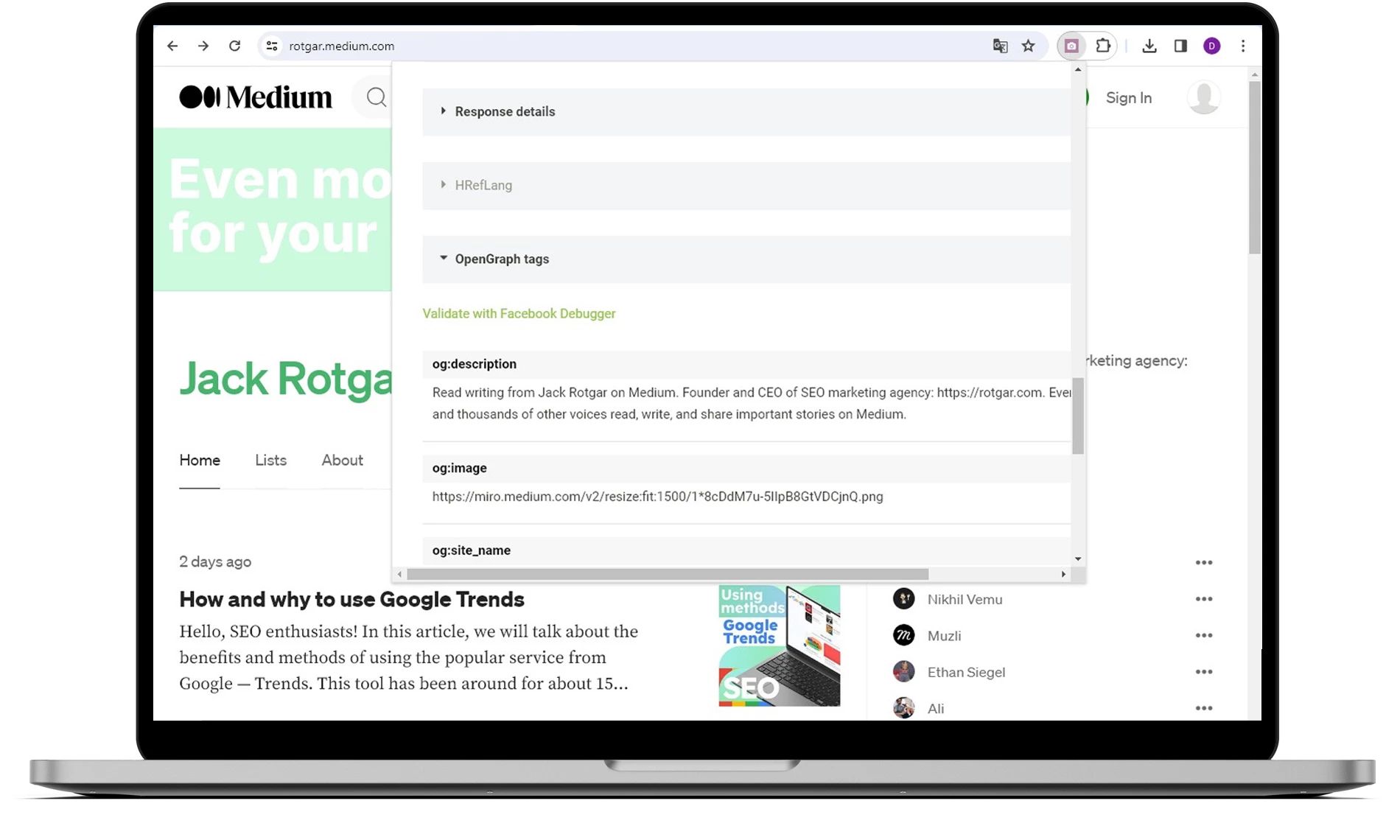
SEO META in 1 CLICK – uma extensão concebida para funcionar no navegador Google Chrome. Contém informações sobre meta tags na secção Resumo.
Extensão da ferramenta SEO
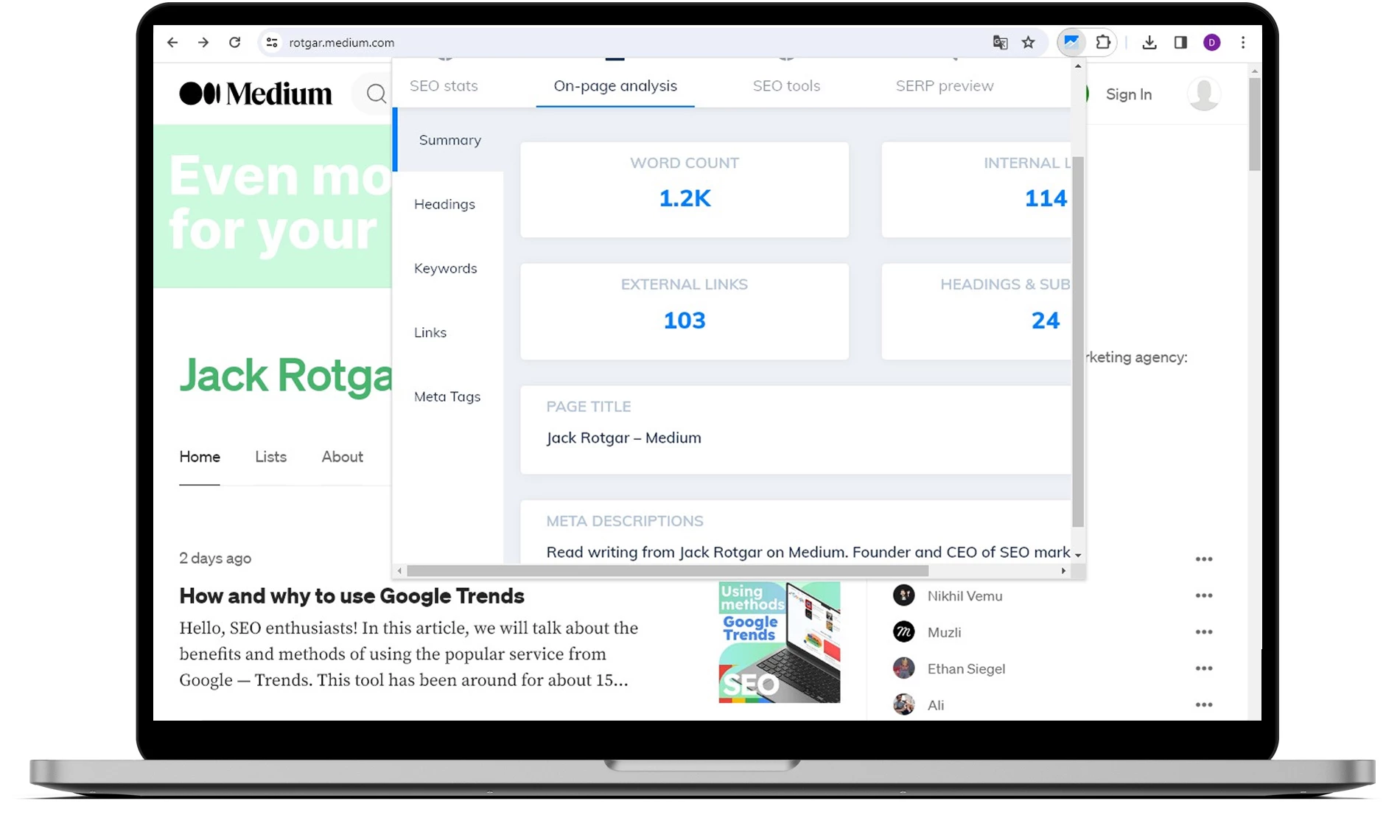
A SEO Tool Extension é outra extensão SEO multifuncional para o Google Chrome que permite visualizar o título e as principais meta-etiquetas.
Informações de SEO
Este plugin também ajuda a identificar quaisquer problemas com a otimização na página. Semelhante ao plugin SEO META in 1 CLICK, fornece informações sobre meta tags, dados estruturados e páginas canónicas.
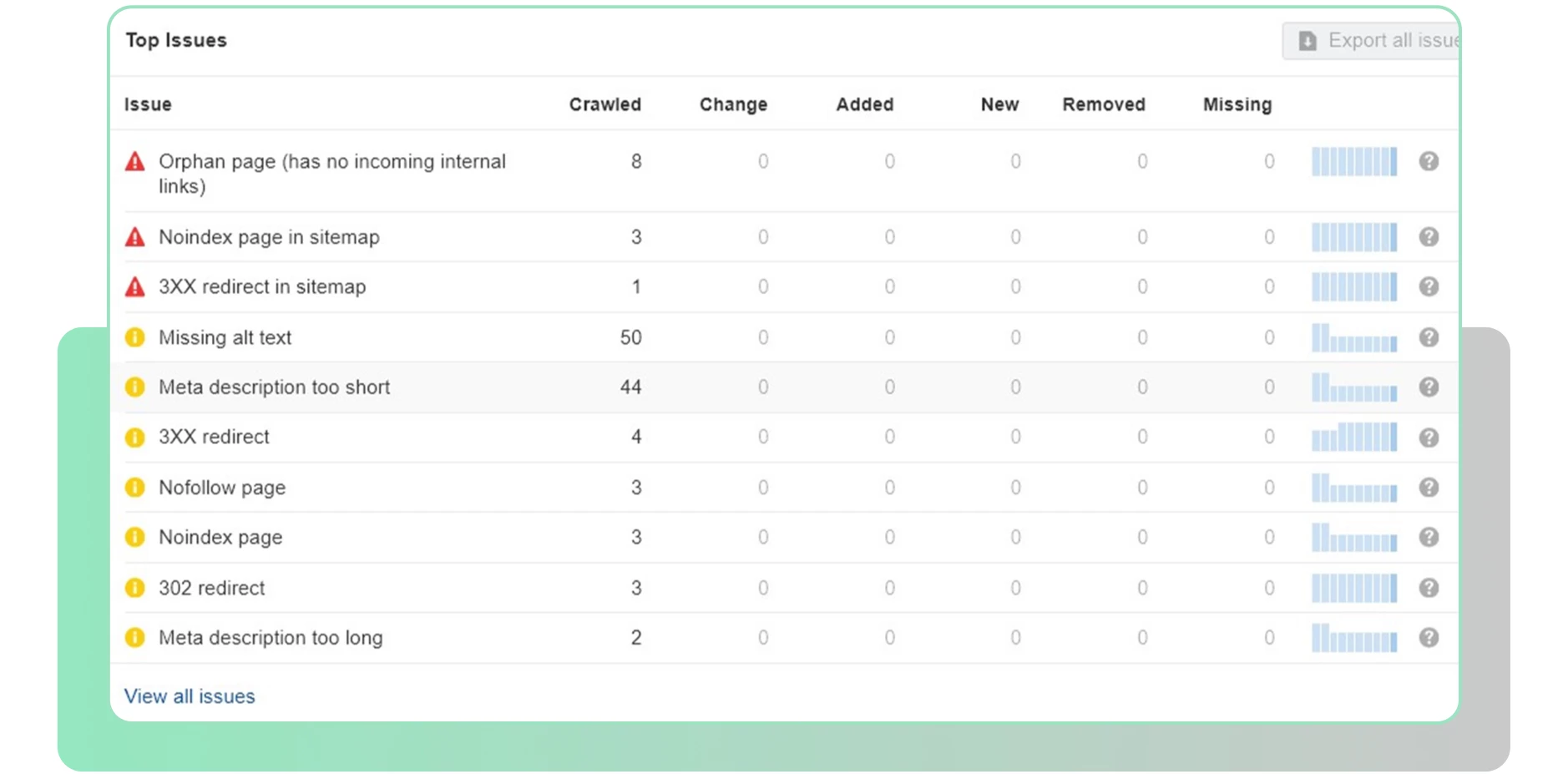
Se precisar de verificar várias páginas ao mesmo tempo, recomenda-se a utilização de serviços como o Ahrefs. Na secção “auditoria do site”, o serviço apresenta regularmente os principais problemas com meta tags em todas as páginas descobertas do sítio Web.
Conclusão
A otimização das etiquetas na secção do código HTML é parte integrante de uma estratégia de otimização para motores de busca que desempenha um papel fundamental no aumento da visibilidade de um sítio Web nos resultados de pesquisa.
Para os especialistas em SEO que trabalham para melhorar as classificações e atrair tráfego orgânico, a utilização correcta das etiquetas na secção <head> torna-se um fator crucial para o sucesso.
As páginas canónicas, com a ajuda do elemento rel=canonical, ajudam a eliminar problemas de duplicação de conteúdos, apontando para a versão principal da página. Isto reduz o risco de deterioração da classificação devido à duplicação e garante clareza na indexação do motor de busca.
É importante lembrar que o tratamento adequado das etiquetas na secção <head> não é uma ação única, mas um processo contínuo. Os especialistas em SEO devem estar atentos às alterações nos algoritmos dos motores de busca, bem como à evolução das próprias etiquetas e metadados. Isto permitirá que o sítio Web mantenha a competitividade e a eficácia a longo prazo.