Как правильно внедрить пагинацию без ущерба для SEO
Здравствуйте, мои дорогие SEO-знатоки!
Сегодня я хочу написать статью о пагинации. Почему вы должны обратить на нее внимание, как она влияет на SEO и почему ее нужно делать правильно.
Что такое пагинация и почему она важна?
Пагинация — это разделение содержимого вашего сайта на несколько страниц. Она обычно используется на сайтах с большим объемом контента, таких как новостные сайты, блоги, форумы и почти вся индустрия электронной коммерции. Пагинация — один из самых популярных методов распределения контента по страницам сайта. Однако он не так прост, как кажется. Для SEO очень важно, чтобы пагинация была реализована правильно.
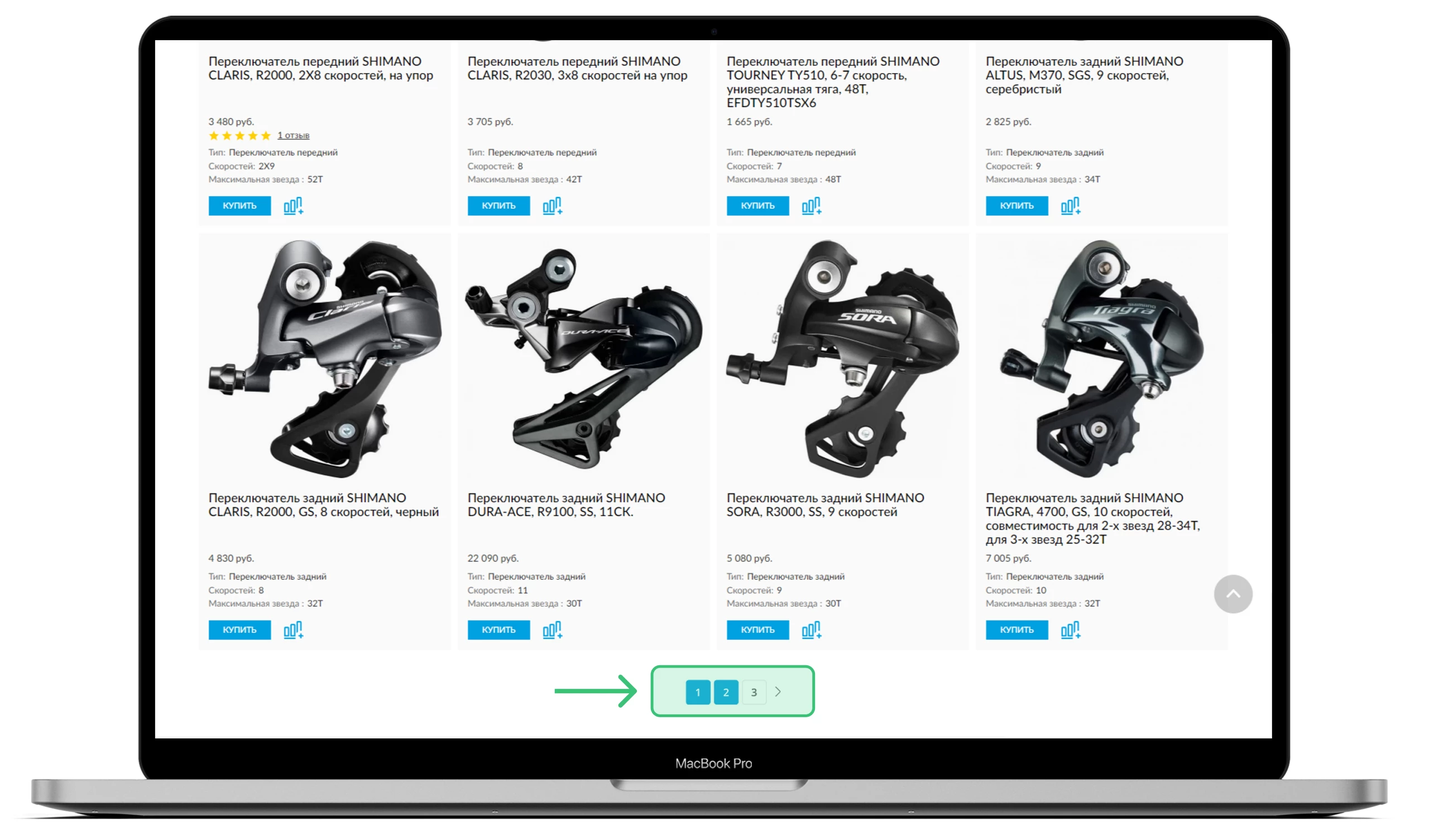
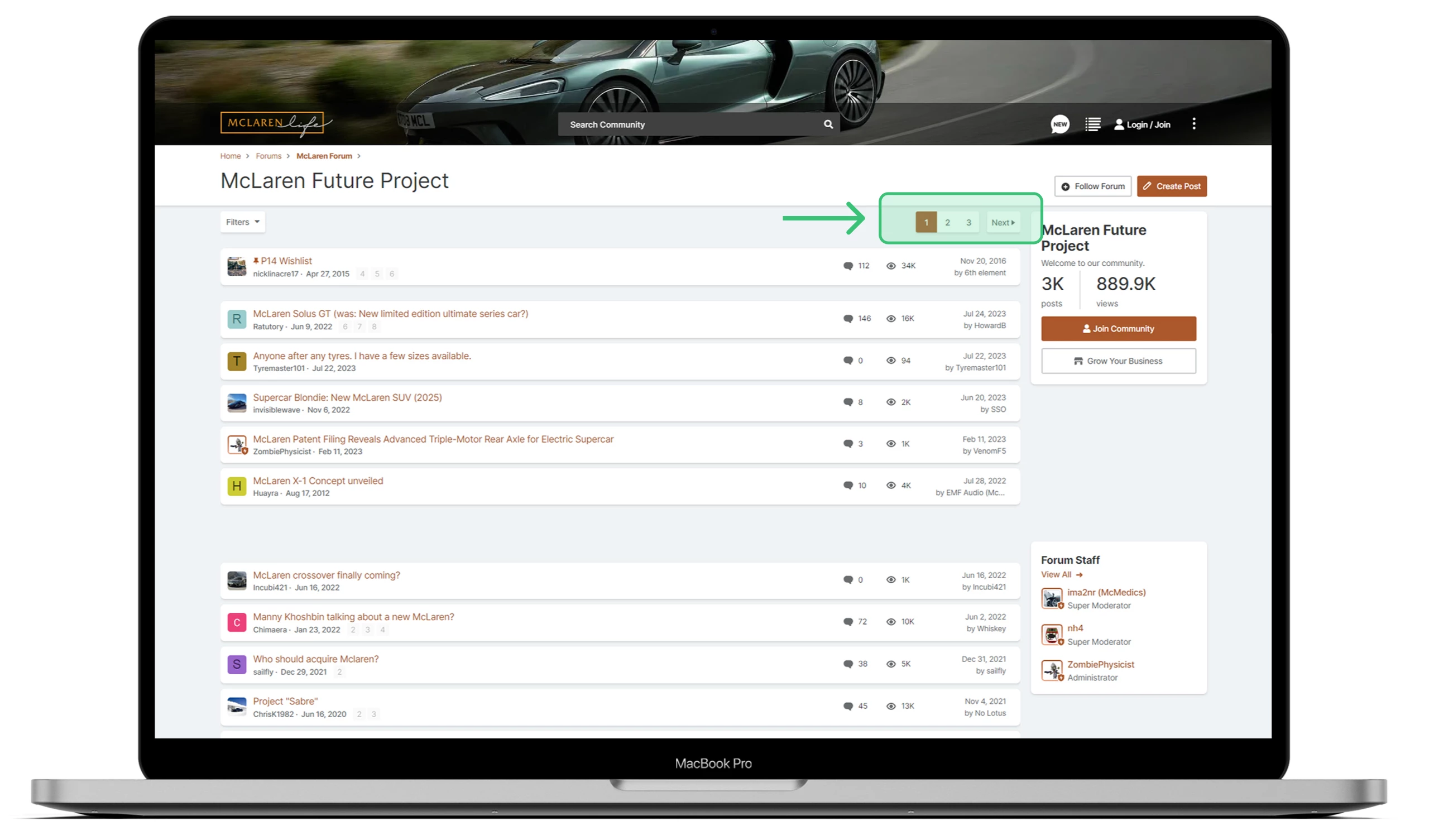
Основная проблема заключается в том, что качество настроенной пагинации влияет на индексацию страниц с этой пагинацией, а также на индексацию всего контента на ней — ссылок, статей, продуктов и т. д. Вот пример пагинации на форуме.
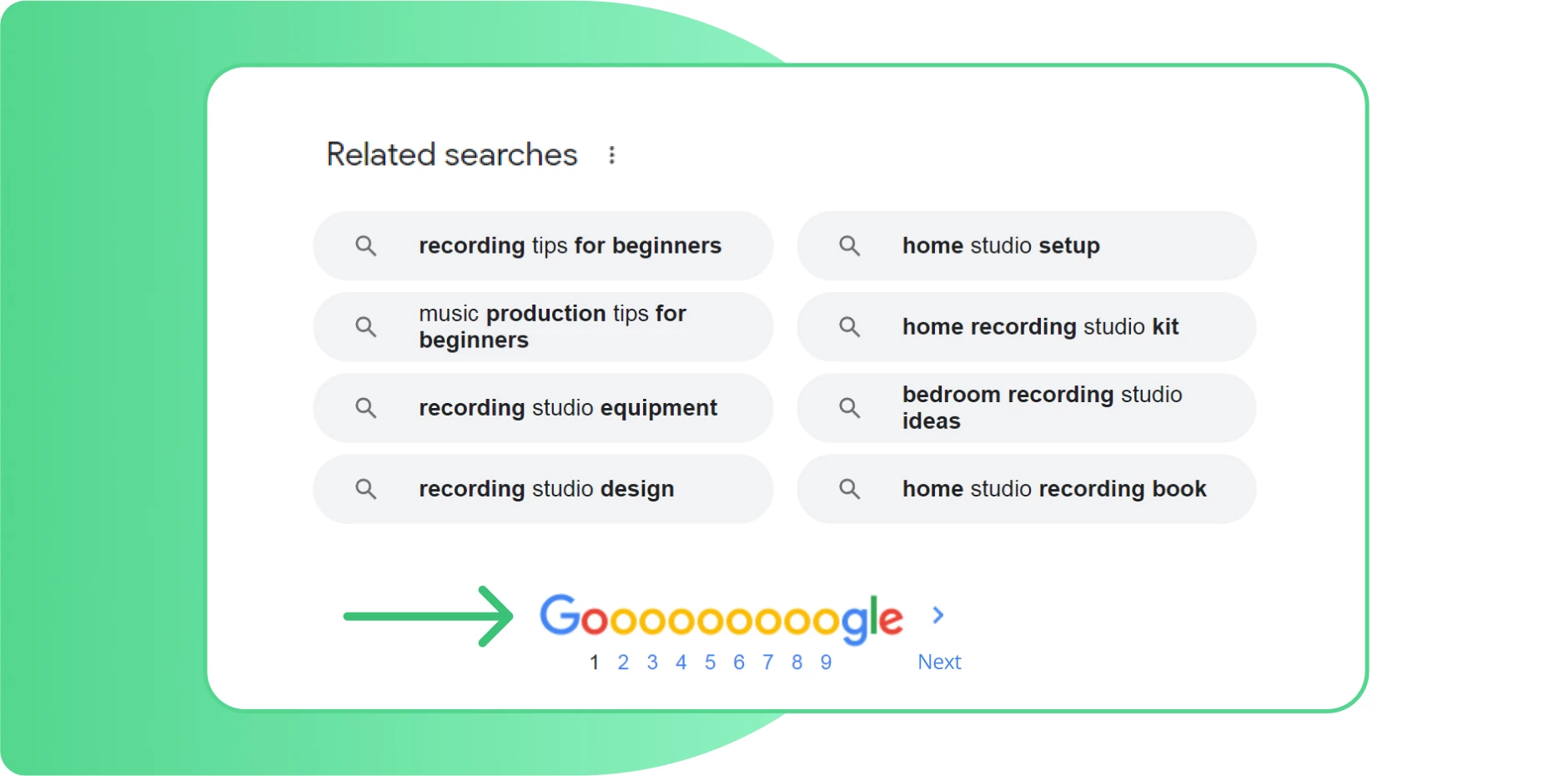
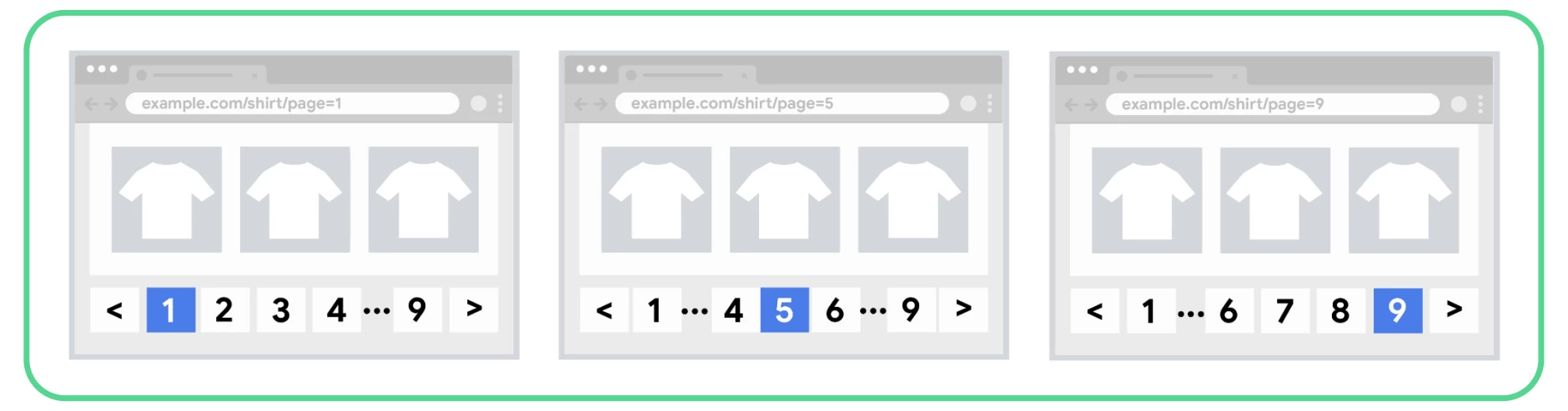
И, кстати, самый базовый пример пагинации — это результаты поиска нашего любимого Google.
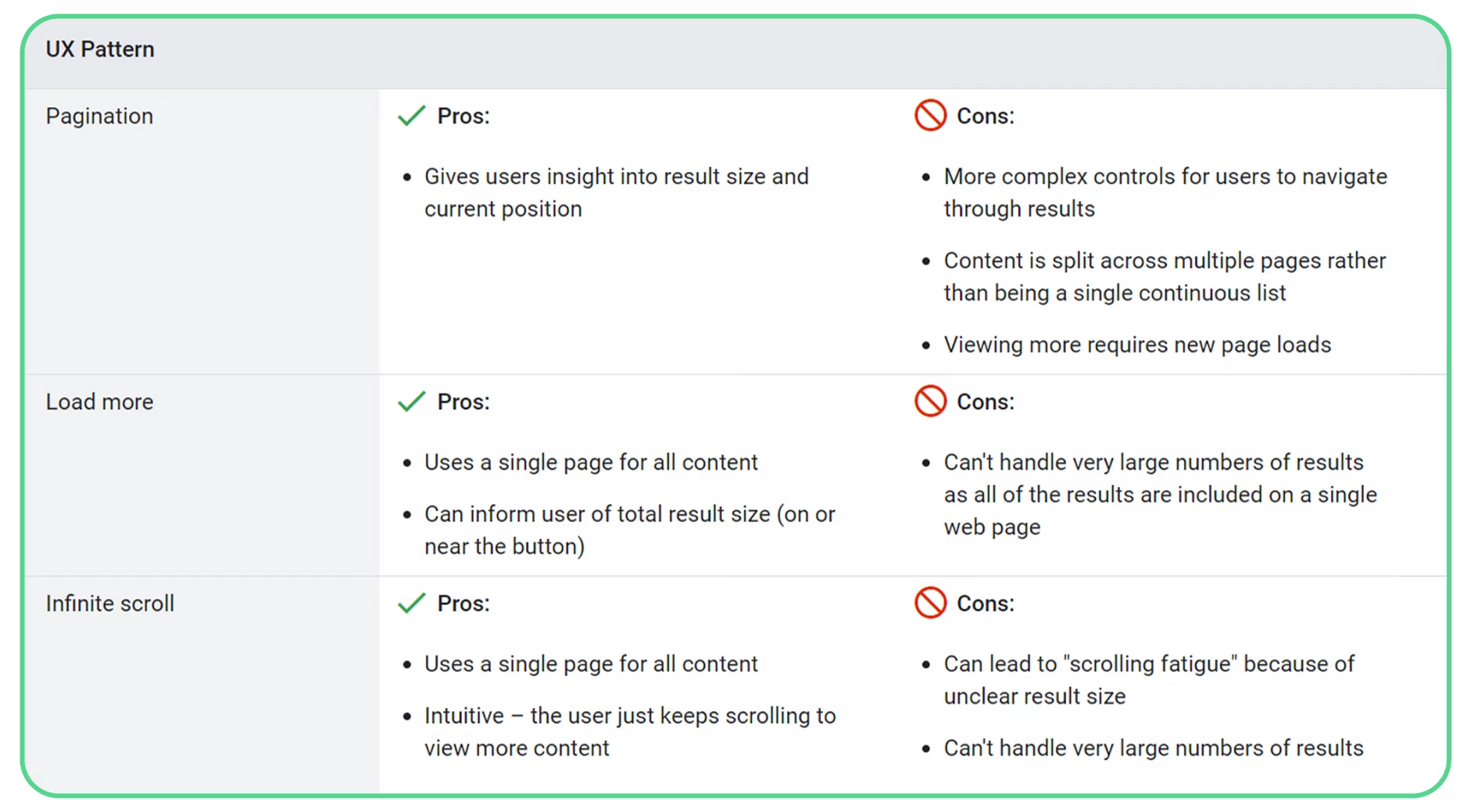
Так что же лучше, пагинация или бесконечная прокрутка?
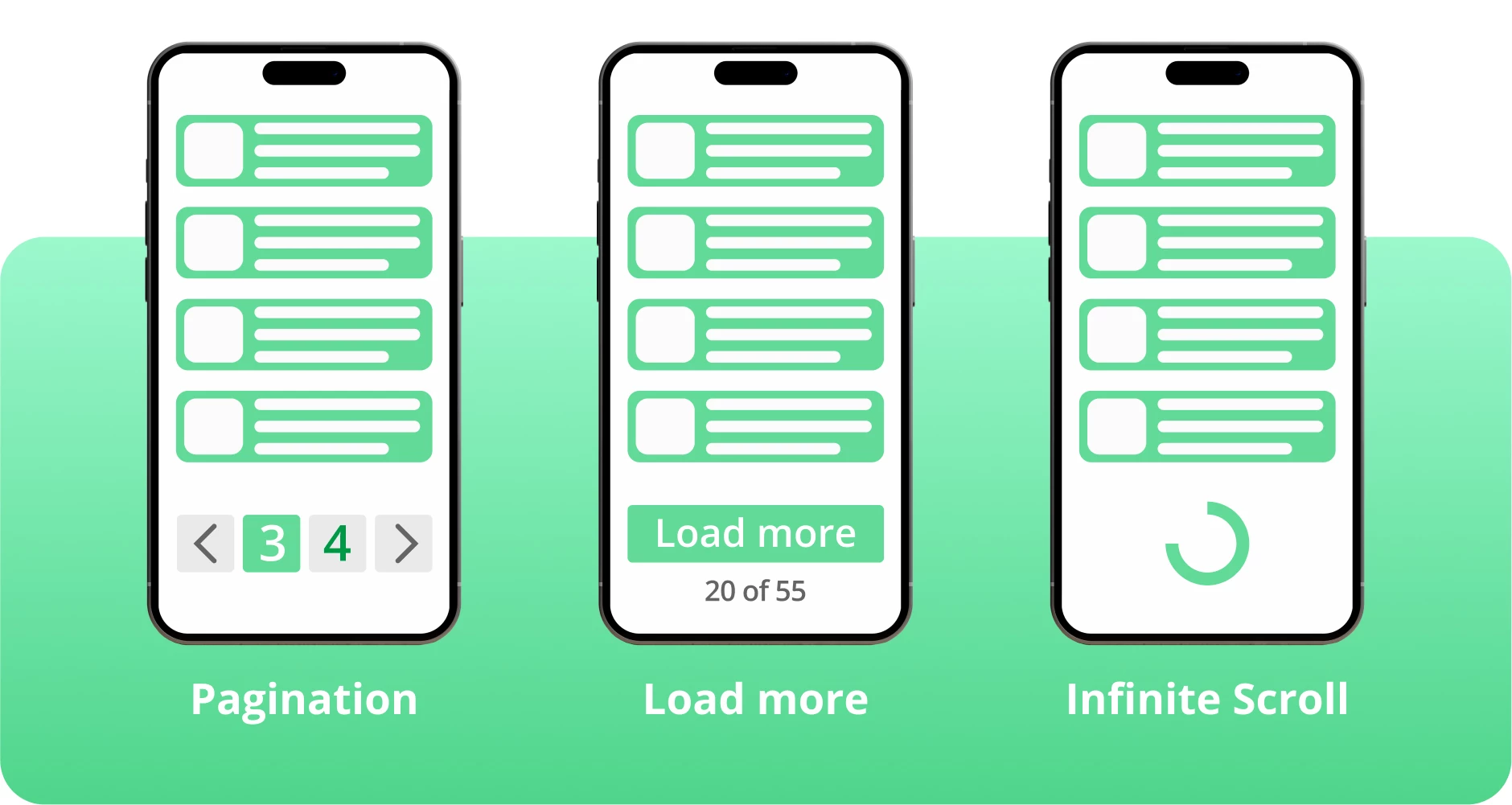
Бесконечная прокрутка — это полная противоположность пагинации. Вместо того чтобы делить большой объем контента на несколько страниц, весь контент размещается на одной странице, которую пользователи могут непрерывно прокручивать, пока не дойдут до конца (или пока им не надоест).
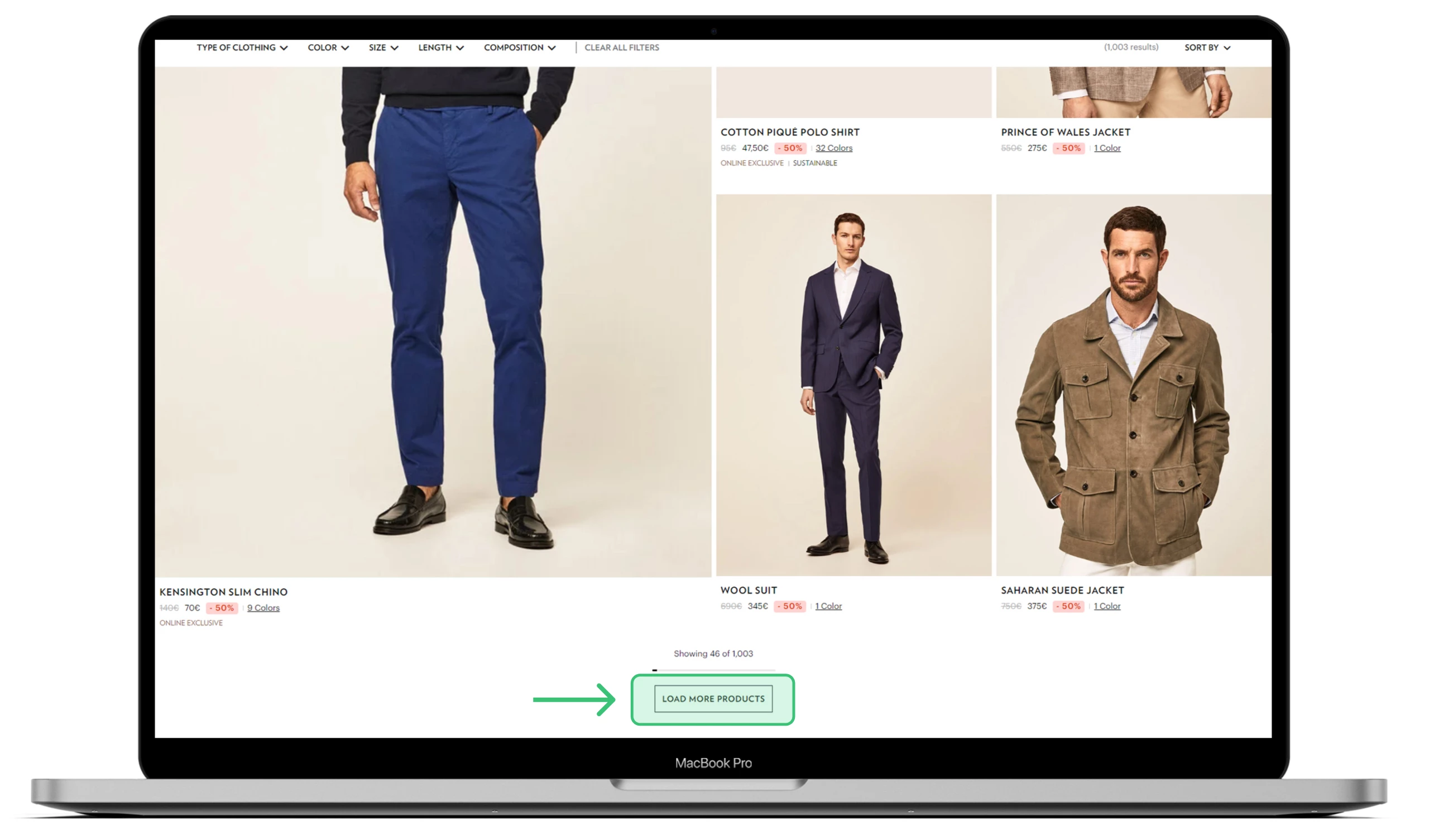
Иногда страницы с бесконечной прокруткой делятся на разделы с помощью кнопки «Загрузить еще». При нажатии на нее открывается следующая часть контента (но технически это все еще одна страница).
Оба варианта воспринимаются поисковыми системами как одна страница.
Да, бесконечная прокрутка имеет ряд преимуществ, таких как эстетичный внешний вид и удобство использования на мобильных устройствах. Но, несмотря на высокую популярность такого подхода, с точки зрения SEO-оптимизации технология не является идеальной.
Во-первых, Googlebot не может имитировать поведение прокрутки. И, конечно, он не может нажать на кнопку «Загрузить еще». В результате поисковые системы не могут эффективно оценить и проиндексировать весь контент на странице.
Аналогичная ситуация и с краулерами: они не будут тратить ресурсы на просмотр всей страницы с бесконечной прокруткой. Вместо этого они могут сделать ее снимок. Такой снимок будет содержать больше, чем то, что вы видите на экране, но все равно не весь представленный там контент. Таким образом, вы подставляете ногу своему SEO и теряете возможность проиндексировать большую часть контента на вашем сайте. При использовании пагинации таких проблем не возникает, поскольку краулеры рассматривают каждую страницу с пагинацией как отдельный объект.
Рекомендации Google по использованию пагинации
На официальной странице Google, посвященной пагинации контента, даны следующие рекомендации:
Последовательность ссылок на страницы
Чтобы упростить жизнь поисковым системам, на каждой странице размещайте ссылку на следующую страницу с помощью тега <a href>. И не забудьте разместить ссылку на первую страницу в пагинации на каждой странице, чтобы робот отдал предпочтение вашему целевому результату при отображении в SERP.
Для справки. Информация от Google:
Обычно мы рекомендуем давать веб-страницам отдельные заголовки, чтобы их можно было различать. Однако страницы, расположенные в постраничной последовательности, не обязаны следовать этой рекомендации. Вы можете использовать одинаковые заголовки и описания для всех страниц в последовательности. Google пытается распознать страницы в последовательности и проиндексировать их соответствующим образом.
Как создать правильный URL
Уникальный URL. Используйте параметр ?page=n, чтобы отобразить номер текущей страницы в URL;
Не ссылайтесь на первую страницу как на каноническую. Используйте канонические теги с отдельными ссылками для каждой страницы вместо канонических ссылок на первую страницу категории. Для страницы news.com/world?page=2 каноническая ссылка будет выглядеть следующим образом
<link rel=»canonical» href=»news.com/world?page=2″ />.
Структура данных. Используйте микроразметку, чтобы указать поисковой системе, что на вашем сайте используется пагинация.
Вот пример разметки пагинации schema.org:
</p>
<div itemscope itemtype=»http://schema.org/Series»>.
<span itemprop=»name»>Название серии статей</span>.
<link itemprop=»url» href=»https://example.com/article-series»>
<link itemprop=»image» href=»https://example.com/article-series-thumbnail.jpg»>
<div itemprop=»hasPart» itemscope itemtype=»http://schema.org/WebPage»>
<a itemprop=»url» href=»https://example.com/article-series/page/1″><br />
<span itemprop=»name»>Название серии статей — Страница 1</span><br />
</a><br />
<meta itemprop=»position» content=»1″>
</div>
<div itemprop=»hasPart» itemscope itemtype=»http://schema.org/WebPage»>
<a itemprop=»url» href=»https://example.com/article-series/page/2″><br />
<span itemprop=»name»>Название серии статей — Страница 2</span><br />
</a><br />
<meta itemprop=»position» content=»2″>
</div>
<p> <!— Добавьте сюда другие страницы —><br />
<meta itemprop=»numberOfPages» content=»5″><br />
<meta itemprop=»pageStart» content=»1″><br />
<meta itemprop=»pageEnd» content=»5″><br />
<meta itemprop=»currentPage» content=»1″>
</div>
<p>
Старайтесь не дублировать текст. Если у вас есть вводный текст в категории при пагинации, лучше разместить его на первой странице.
Не используйте идентификаторы фрагментов URL (текст после символа # в URL) для номеров страниц. Google не обращает внимания на идентификаторы фрагментов. И Googlebot может не перейти по ссылке, если найдет URL страницы, на которую ведет ссылка, отличающийся только текстом после #.
Теги Rel=»next» и rel=»prev». Официальное заявление Google гласит, что больше нет необходимости использовать
<link rel=»next» href=»…»> и <link rel=»prev» href=»…»>
которые появились еще в 2011 году. Достаточно использовать микроразметку (структурированные данные).
Если вы хотите, чтобы все было сделано за вас, добро пожаловать к нам на аутсорсинг!
В прошлом Google использовал
<link rel=»next» href=»…»>
и
<link rel=»prev» href=»…»>
для определения следующей и предыдущей страницы. Google больше не использует эти теги, хотя эти ссылки могут по-прежнему использоваться другими поисковыми системами.
Дополнительно:
Если вы хотите сделать переход на следующую страницу более быстрым для пользователя, используйте такие методы, как preload, preconnect или prefetch. Эти теги повышают производительность вашего сайта за счет предварительного кэширования стилей, контента и шрифтов. Это гарантирует, что при использовании пагинации пользователи не будут испытывать проблем с загрузкой последующих страниц.
Чтобы узнать больше, вы можете перейти по этой ссылке.
Дополнительные рекомендации:
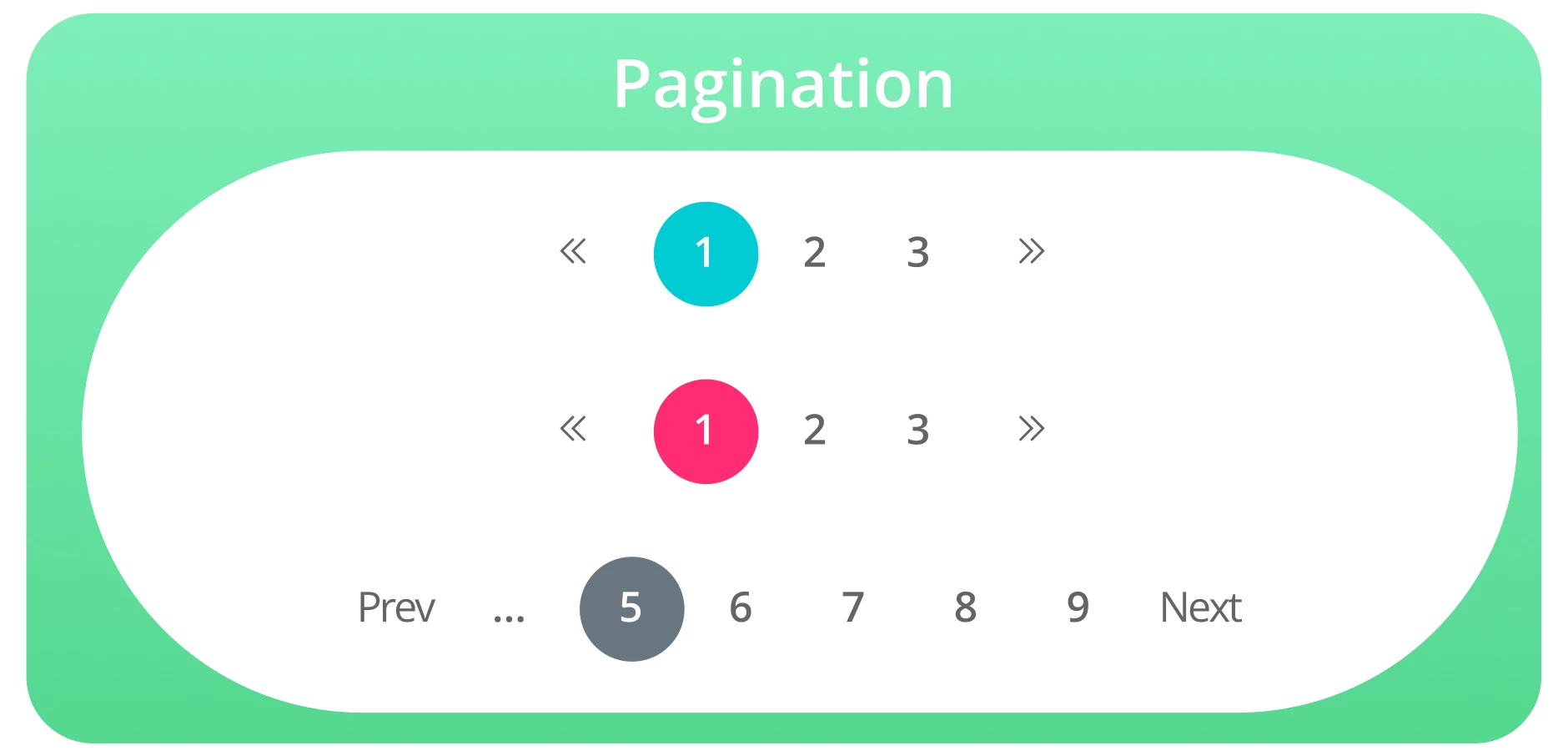
Существует два визуальных типа пагинации: «Следующая/Предыдущая» и «Нумерация страниц» + комбинированный тип (объединяющий первые два).
Если ваш сайт содержит небольшой объем контента с несколькими страницами, смело используйте пагинацию «Следующая/Предыдущая».
Однако для больших объемов контента, например, для новостного сайта, где контент постоянно добавляется, рекомендуется использовать «Нумерацию страниц» или комбинировать нумерацию страниц с пагинацией «Следующая/Предыдущая».
Реализация пагинации для Load more и Infinite scroll:
Если по каким-то причинам вы решили использовать один из вышеупомянутых методов, важно знать, что динамическая пагинация (Load more и Infinite scroll) часто реализуется с помощью технологии AJAX. Это означает, что поисковая система может не проиндексировать весь контент, потому что он будет скрыт в коде до тех пор, пока пользователь не прокрутит страницу или не нажмет на кнопку Load more.
Кстати, вот пример JavaScript-функции для бесконечной прокрутки в виде кода:
<br />
window.onscroll = function(ev) {<br />
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {<br />
// вы находитесь в нижней части страницы, загрузите больше контента здесь.<br />
}<br />
};</p>
<p>// из stackoverflow<br />
(stackoverflow.com/questions/9439725/javascript-how-to-detect-<br />
if-browser-window-is-scrolled-to-bottom)<br />
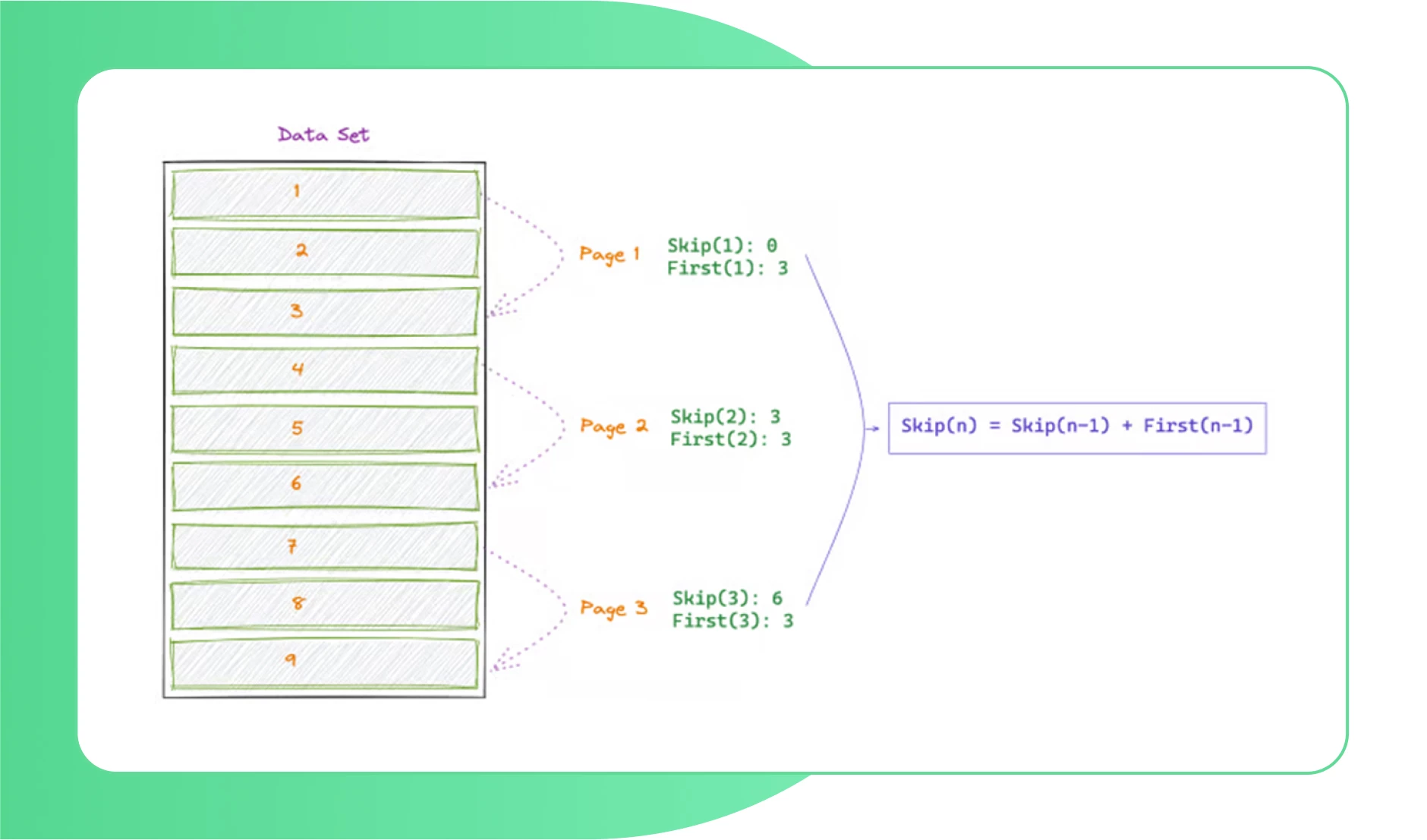
Если говорить о логических действиях, то здесь более наглядное представление. В данном случае определенное количество блоков контента имитирует страницу, которая загружается, когда пользователь прокручивает страницу до последнего видимого блока.
Идем дальше. Если вы хотите облегчить SEO-оптимизацию, используйте ссылки, по которым могут перемещаться краулеры. Используйте ползающие ссылки на страницы с пагинацией.
Разделите контент с бесконечной прокруткой на небольшие разделы или страницы, которые доступны даже с отключенным JavaScript. Убедитесь, что эти страницы не дублируют друг друга. Давайте вспомним рекомендации, которые мы давали ранее, и рассмотрим их на примерах:
Отлично: news.com/world&page=1
Отлично: news.com/world?lastid=123
Удовлетворительно: news.com/world#1
Далее убедитесь, что URL-адрес уникален и функционален, а также что на него можно ссылаться независимо от пользовательских cookies или истории просмотров.
И последний пункт — используйте replaceState и pushState. Вы можете использовать один или оба метода в зависимости от поведения пользователей на вашем сайте, например:
Когда поведение пользователя похоже на щелчок мышью или активную прокрутку;
Чтобы позволить пользователю вернуться к ранее прокрученному контенту.
Полный список рекомендаций от Google можно найти по этой ссылке.
Кроме того:
Убедитесь, что весь контент на вашем сайте виден без использования AJAX, то есть что весь контент присутствует в HTML-коде. Проверить это можно в Google Search Console.
Если у вас сайт электронной коммерции, обязательно используйте карту сайта или фид Google Merchant Center, чтобы убедиться, что краулеры индексируют все товары на вашем сайте.
Активируйте ленивую загрузку контента на странице, чтобы повысить производительность вашего сайта.
Распространенные ошибки при внедрении пагинации:
Иногда вместо канонического тега используется тег noindex. Согласно последним изменениям в интерпретации Google, каждая страница пагинации рассматривается поисковыми системами как отдельная страница. Использование директивы «noindex» для канонических URL может привести к тому, что поисковые системы не будут индексировать эти страницы, что может негативно сказаться на индексации контента, содержащего внутренние ссылки на страницы более глубокого уровня (например, URL товаров, новостных статей и т. д.).
Избегайте использования статических URL для пагинации. Используйте динамические параметры в URL, чтобы увеличить шансы и скорость индексации страниц.
Ошибка 404. Убедитесь, что страницы, не входящие в текущую категорию, возвращают ошибку 404.
Заключение
В заключение следует отметить, что основной проблемой при неправильной реализации пагинации является отсутствие доступа к контенту. Чтобы избежать этого, следуйте приведенным ниже рекомендациям:
Используйте для пагинации удобные href-ссылки, которые могут быть доступны краулерам. Также не забывайте о внутренней перелинковке, ссылающейся на страницы более глубокого уровня.
Убедитесь, что оптимизирована только первая страница в последовательности, удалите «SEO-контент» из URL-адреса пагинации и включите номер страницы в теги заголовков.
Помните, что поисковые боты Google не могут прокручивать страницу или нажимать на нее, поэтому весь ваш контент должен быть доступен даже без JavaScript. Вы можете проверить доступность вашего контента с помощью…
Обязательно проверьте доступность URL-адресов ваших страниц в Google Search Console.
Спасибо, что дочитали статью до конца! В одной из наших следующих статей мы обязательно рассмотрим реализацию пагинации в WordPress на примере.