Не теряйте голову: все о теге head и его оптимизации
Алоха, друзья! В этой статье мы подробно рассмотрим, что представляет собой тег <head>, какие элементы могут быть использованы в нем и как они влияют на продвижение сайта в поисковых системах.
Тег <head> в HTML-коде — это невидимый, но важный компонент любой веб-страницы, имеющий решающее значение для поисковых систем и браузеров. Хотя непосредственно на странице он не виден, этот элемент играет решающую роль в оптимизации и правильном отображении ее содержимого.
В контексте SEO метатеги играют важную роль в оптимизации контента для поисковых систем. Правильно оптимизированные метатеги могут улучшить видимость сайта в результатах поиска и привлечь больше органического трафика.
Заголовок страницы:
Тег <title> задает заголовок веб-страницы, который отображается на вкладке браузера и может быть использован поисковыми системами для формирования заголовка сниппета.
Метатеги
Метатег — это тег, начинающийся со слова meta.
Рассмотрим основные типы метатегов.
<meta charset=»utf-8″>.
Этот метатег задает кодировку символов страницы. UTF-8 — наиболее распространенная кодировка, поддерживающая различные языки и символы. Она обеспечивает корректное отображение текста на странице.
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>.
Данный метатег определяет параметры отображения страницы на мобильных устройствах. Он указывает браузеру, как правильно масштабировать страницу на различных экранах.
<meta name=»description» content=»Описание вашей страницы»>.
Тег meta description используется для краткого описания содержимого страницы. Это описание часто отображается в результатах поиска и помогает пользователям понять, о чем идет речь на странице.
<meta name=»keywords» content=»keywords, for, robots»>.
Этот метатег содержит список ключевых слов или фраз, связанных с содержанием страницы. Однако большинство поисковых систем, включая Google, не учитывают этот метатег при ранжировании.
<meta http-equiv=»content-language» content=»en»>.
Этот метатег содержит информацию о языке, на котором написано содержимое страницы.
<meta name=»robots» content=»index, follow»>.
Метатег «robots» указывает поисковым роботам, как индексировать страницу. Например, «index» разрешает индексирование, а «nofollow» предотвращает индексирование ссылок на странице.
<meta name=»author» content=»Имя автора»>.
Этот метатег предоставляет информацию об авторе страницы. Он может быть полезен для указания авторства контента.
<meta name=»copyright» content=»Имя владельца авторских прав»>.
Этот метатег предоставляет информацию о владельце авторских прав на материал, размещенный на странице.
<meta http-equiv=»refresh» content=»5;url=new-page.html»>.
Метатег refresh используется для автоматического перенаправления на другую страницу через заданное время (здесь — 5 секунд).
Метатеги для социальных сетей
<meta name=»og:title» content=»Заголовок для социальных сетей»>.
Метатег Open Graph (OG) используется для определения того, как содержимое страницы будет отображаться на социальных платформах, таких как Facebook. Он включает в себя заголовок, описание и изображение страницы.
<meta name=»twitter:card» content=»summary»>.
Этот метатег задает карточку Twitter, которая определяет, как ссылка будет отображаться в Twitter. «Summary» позволяет отображать заголовок, описание и изображение.
Другие элементы
В разделе <head> HTML-документа, помимо тегов title и meta, есть и другие элементы, которые не видны на веб-странице, но выполняют важные функции. Ниже приведен список элементов, которые можно найти в блоке <head>:
<link>
Этот тег используется для подключения внешних ресурсов, таких как таблицы стилей (CSS) и иконки (favicon). Он позволяет устанавливать связи с дополнительными файлами, влияющими на внешний вид и поведение страницы, а также указывать канонический адрес страницы.
<style>
Элемент <style> может содержать встроенные правила стилей CSS, которые применяются к текущей странице. Это удобно, когда необходимо задать стили непосредственно на странице.
<script>
Тег <script> используется для подключения к странице кода JavaScript. JavaScript позволяет создавать на странице интерактивные и динамические элементы. Скрипты в блоке могут быть внешними или встроенными.
<base>
Элемент <base> используется для задания базового URL для относительных ссылок на странице. Это помогает браузеру правильно интерпретировать ссылки, если страница находится в разных каталогах.
<noscript>
Элемент <noscript> используется для указания альтернативного содержимого, которое будет отображаться, если браузер пользователя не поддерживает JavaScript или если JavaScript отключен.
Оптимизация заголовков, метатегов и других элементов в блоке head для Google
Заголовки и метатеги обычно рассматриваются SEO-специалистами в контексте взаимодействия с Google.
Это ключевые элементы, которые помогают поисковой системе оценивать контент, качественно ранжировать результаты поиска и формировать релевантный сниппет. В этом разделе мы рассмотрим особенности взаимодействия Google с заголовком страницы, метатегами и базовым элементом.
Существует два основных правила этого взаимодействия:
● Случай наличия символов в метатегах Google не учитывается (за исключением google-site-verification).
● Метатеги, неизвестные роботам Google, будут игнорироваться.
Важно также помнить, что большое количество загруженных скриптов и стилей может существенно замедлить загрузку страницы, что негативно скажется на ее позиции в результатах поиска.
Заголовок:
Основное преимущество тега title заключается в том, что Google по умолчанию использует его для создания заголовка сниппета. Однако важно помнить, что заголовок сниппета должен соответствовать не только содержанию страницы, но и намерению пользователя, выраженному в поисковом запросе.
В некоторых случаях Google создает заголовок сниппета, руководствуясь собственным эстетическим восприятием (тег H1 или просто релевантный текст, взятый со страницы). Поэтому, если мы хотим, чтобы заголовок появился в заголовке сниппета, нам необходимо предугадать поисковый запрос пользователя и написать этот тег соответствующим образом, основываясь на семантическом ядре, с которым работает текущая страница.
Как Google выбирает заголовки для результатов поиска?
Заголовки должны быть уникальными для каждой страницы сайта. Содержимое тега title должно представлять собой осмысленный текст, ориентированный на пользователя, а не набивку из ключевых слов. Упоминание названия сайта в теге title позволяет задать имя сайта в результатах поиска Google, хотя для этой цели проще использовать microdata.
Как изменить название сайта в поиске Google
Содержание тега title не должно превышать 50-60 символов. В качестве разделителя в теге title не следует использовать символ подчеркивания.
Тег title должен быть закрытым.
Является ли запятая разделителем в теге title?
Описание:
Основное преимущество метатега description заключается в том, что Google по умолчанию использует его для формирования содержимого сниппета. Однако, поскольку он должен быть релевантен поисковому запросу, его, как и заголовок, можно взять со страницы. Рекомендация здесь та же: включайте этот тег в соответствии с семантическим ядром, с которым работает текущая страница.
Метатег description должен быть уникальным для каждой страницы (или полностью отсутствовать для менее важных страниц). Дубликаты не допускаются.
«Для важных страниц имеет смысл зайти и убедиться, что у вас есть уникальное, сделанное вручную, с любовью созданное метаописание», — говорит Мэтью Каттс.
Необходимо ли, чтобы каждая страница имела метаописание?
«Если вы хороший SEO-специалист, ориентированный на конверсию, а не только на ранжирование по ключевым словам, то, возможно, вам стоит уделить некоторое внимание тестированию различных метаописаний, которые могут привести к увеличению количества кликов и, возможно, конверсии.»
Сколько времени следует уделять метатегам и какие из них имеют значение?
Содержание метаописания должно быть в пределах 150-160 символов. Это не магия, это ограничение размера поискового сниппета.
Ключевые слова:
Google уже давно перестал использовать тег meta keywords для ранжирования.
Стоит ли тратить время на мета-теги ключевых слов?
Если быть более точным, то тег meta keywords не является ни положительным, ни отрицательным фактором ранжирования, Google просто не замечает его.
«Вы можете использовать тег meta keywords, если хотите его для чего-то использовать. Он не создает никаких проблем при поиске Google. Обычно он достаточно мал, чтобы не изменять общий размер страницы. Поэтому нет веских причин удалять их со страницы», — говорит Джон Мюллер.
Важны ли метатеги ключевых слов для поиска Google?
Информация для роботов:
«Метатег robots может указать, как должна выглядеть конкретная страница, отображаться в поиске или не отображаться вообще. Этот метатег необходим только в том случае, если вы хотите изменить стандартный вид страницы в результатах поиска. Например, если вы хотите ограничить размер сниппета, можно использовать метатег robots max snippets».
Нужен ли мне метатег robots?
Эквивалентом метатега robots для Google является метатег googlebot. Если robots используется для всех поисковых систем, то googlebot — только для Google.
Если для атрибутов robots и googlebot в метатегах страницы указаны разные настройки, то Google использует те настройки, которые накладывают наиболее строгие ограничения. По умолчанию используются значения index и follow, поэтому нет необходимости указывать их отдельно.
Кодировка (charset):
Метатег, определяющий набор символов страницы. Он должен располагаться в верхней части раздела head (согласно спецификации, метаэлементы, объявляющие кодировку символов, должны полностью находиться в первых 1024 байтах документа).
Для документов HTML5 единственной допустимой кодировкой является UTF-8, поэтому метатег должен выглядеть следующим образом:
<<br />
<meta charset=»utf-8″><br />
Оптимизация под мобильные устройства (viewport):
Метатег viewport содержит подробные инструкции для браузера о том, как обрабатывать размеры веб-страницы и какой масштаб использовать.
Этот тег играет ключевую роль в обеспечении оптимального отображения веб-содержимого на различных устройствах.
Он должен располагаться в верхней части раздела head (в идеале — сразу после meta charset).
Метатег Viewport может иметь следующие атрибуты, перечисленные через запятую:
● width;
● height (высота);
● initial-scale (начальный масштаб страницы, в пределах от 0,1 до 1,0);
● user-scalable (возможность масштабирования пользователем, 0 — нет, 1 — да);
● orientation (управление ориентацией);
● minimum-scale (минимальный масштаб);
● maximum-scale (максимальный масштаб).
Наличие метатега viewport является одним из четырех основных требований Google (наряду с размером шрифта, расстоянием между интерактивными элементами и шириной контента) с точки зрения удобства для мобильных устройств.
Данный показатель был введен в 2016 году. В настоящее время отчет «Мобильное удобство» можно увидеть в Search Console, но поддержка этого отчета будет прекращена 1 декабря 2023 года. Тем не менее, фактор мобильного удобства продолжает оказывать существенное влияние на ранжирование сайта.
«Наличие метатега viewport означает, что мы не будем рассматривать его как мобильную версию и не будем искать другие доступные версии. В частности, если у вас есть отдельные мобильные URL, мы рекомендуем иметь связь между двумя версиями», — «Это одно. А еще я настоятельно рекомендую настроить редиректы, чтобы пользователи настольных компьютеров, переходя на мобильный сайт, перенаправлялись на сайт настольных компьютеров.
А когда мобильные пользователи переходят на ваш настольный сайт, они перенаправляются на мобильный сайт. И оба этих механизма дают нам понять, что это не мобильная версия, а версия для настольных компьютеров. И мы можем соединить их, чтобы правильно использовать для индексации, но вы даете нам четкое определение того, что это за версии. И при таком четком определении не имеет значения, есть ли у вас метатег viewport или настольная версия также подходит для использования на мобильных устройствах«, — говорит Джон Мюллер.
Верификация (google-site-verification):
Этот метатег используется для проверки прав собственности на сайт в Google Search Console. В видеоролике ниже Дэниел Вайсберг объясняет, как сделать это быстро и эффективно.
HTML-тег для подтверждения права собственности на сайт — Обучение работе в Google Search Console
Язык (content-language):
Определение основного языка страницы для Google происходит путем анализа текста на ней. Таким образом, Google игнорирует информацию, содержащуюся в языковых тегах, и при определении языка страницы полагается исключительно на содержание текста.
«Не существует метатега, который необходимо использовать для информирования поисковых систем о выборе языка, но атрибут HTML lang рекомендуется использовать для чтения с экрана.» — говорит
Джон Мюллер
Должна ли моя веб-страница отображать несколько языков?
Автор
Метатег author активно использовался компанией Google для связи содержимого страницы со страницей автора в социальной сети Google+. После закрытия Google+ Google больше не использует метатег author.
Содержание для взрослых (рейтинг):
Если пользователь предпочитает не встречать в поисковой системе Google материалы для взрослых, у него есть возможность активировать безопасный поиск.
Этот режим представляет собой специальный инструмент, который отфильтровывает неприемлемое содержимое, чтобы оно не появлялось в результатах поиска. Пользователи могут активировать этот режим, чтобы гарантировать себе и своим близким приемлемые результаты поиска.
Если ваш сайт содержит следующее содержимое:
● Материалы сексуального характера, включая порнографию;
● обнаженную натуру;
● Фотореалистичные изображения секс-игрушек;
● Материалы, связанные с поиском сексуальных партнеров и эскорт-услугами;
● Сцены насилия или жестокости;
● Ссылки на страницы, содержащие материалы откровенно сексуального характера;
то на страницы, где он размещен, должен быть добавлен следующий мета-тег:
<<br />
<meta name=»rating» content=»adult»><br />
Без такой маркировки поисковые алгоритмы Google могут предположить, что все страницы сайта предназначены для взрослой аудитории, даже если это не так. В результате сайт может быть исключен из результатов поиска.
Базовый URL:
В HTML тег <base> используется для задания абсолютного (базового) URL, который будет применяться ко всем относительным URL в документе. Он также определяет, как следует обращаться со ссылками при их открытии в документе — в новом или текущем окне браузера. Тег <base> должен включать один или оба атрибута href или target.
Google одинаково относится к абсолютным и относительным URL-адресам, то есть не видит между ними никакой разницы. Единственное, чего следует избегать, — это неправильной настройки директивы. Если ссылки ведут на страницу 404, это считается ошибкой.
Абсолютные или относительные URL-адреса, что лучше?
Каноническая страница (canonical):
Тег canonical — это элемент HTML, который используется для указания канонической (основной) версии страницы на сайте. Он помогает поисковым системам понять, какая страница должна считаться основной, и предотвращает проблемы с дублированием контента.
<link rel=»canonical» href=»https://example.com/basic»>.
Однако Google не всегда выбирает в качестве главной страницу, указанную веб-мастером в каноническом теге.
«Мы выбираем канонический URL, руководствуясь двумя общими правилами. Во-первых, предпочтение сайта. И второе — какой URL более полезен для пользователя. Когда речь идет о предпочтениях сайта, мы учитываем множество факторов, включая ссылку на каноническую страницу, редиректы, внутренние ссылки и ссылки из файла sitemap. Мы также предпочитаем URL-адреса HTTPS URL-адресам HTTP и стараемся выбирать более удобные для пользователя URL-адреса, когда это возможно», — Джон Мюллер.
Канонические URL: Как Google выбирает один из них?
Оптимизация метатегов для Baidu
Не будем углубляться в китайское SEO, отметим лишь три основные особенности этой замечательной страны.
Китайский язык: Следует помнить, что Baidu — это китайская поисковая система, поэтому метатеги и содержание вашей страницы должны быть на китайском языке.
Заголовок и описание: Создавайте качественные заголовки и описания на китайском языке, используя упрощенные китайские иероглифы, чтобы привлечь китайскую аудиторию.
Избегайте цензуры: Избегайте использования чувствительных слов или информации, которая может подвергнуться цензуре в Китае.
Особенности метатегов для социальных сетей (Open Graph, Twitter Cards)
Одним из способов привлечения посетителей на сайт являются ссылки в социальных сетях. Пользователи, посетившие сайт, могут поделиться вашими материалами в своих социальных сетях, что способствует привлечению новых посетителей, поскольку друзья и последователи тех, кто поделился материалами, могут заинтересоваться вашим сайтом.
Однако для того чтобы это произошло, сообщение, которым поделились, должно быть привлекательным. Но без специальной разметки социальная сеть не знает, какое изображение взять с вашего сайта, и в результате пост получается непривлекательным. Метатеги для социальных сетей предоставляют уникальную возможность настроить отображение вашего контента, когда пользователи будут делиться им на социальных платформах.
Этот протокол был разработан компанией Facebook и используется многими социальными сетями для определения того, как будет отображаться ваш контент при размещении ссылки в ленте.
Facebook, Pinterest, X (при условии отсутствия тегов Twitter Cards), LinkedIn, Telegram, Viber, Slack и другие социальные сети и мессенджеры используют Open Graph.
Теги Open Graph не понимают <base> и должны содержать абсолютные URL-адреса.
Основные метаданные Open Graph:
● og:title — название объекта;
● og:type — тип объекта;
● og:image — URL-адрес изображения;
● og:url — канонический URL объекта (постоянный идентификатор).
Дополнительные метаданные Open Graph
● og:audio — URL-адрес аудиофайла, дополняющего объект;
● og:description — краткое описание объекта;
● og:determiner — слово, которое встречается перед названием объекта в предложении
(a, an, the, «», auto);
● og:locale — языковой стандарт (по умолчанию en_US);
● og:locale:alternate — другие языки, на которых доступна данная страница;
● og:site_name — если объект является частью более крупного сайта, то название сайта, которое будет отображаться;
● og:video — URL-адрес видеофайла, дополняющего объект.
Каждая социальная сеть имеет свои требования к размерам изображений. В идеале лучше создать отдельное изображение с соответствующими размерами для каждой социальной сети.
Например, если вы планируете опубликовать статью на сайте, а затем перепостить ее в нескольких социальных сетях, то для каждой из них следует подготовить отдельное изображение. Для того чтобы каждая социальная сеть загружала именно то изображение, которое вы предпочитаете, необходимо использовать соответствующие теги в разметке Open Graph:
● fb:image для Facebook
● twitter:image для Twitter
При репосте в Facebook социальная сеть будет учитывать только тег fb:image, игнорируя остальные. Другие социальные сети поступают аналогичным образом, учитывая только соответствующие теги. Это позволяет точно контролировать, какие изображения будут отображаться при публикации в различных социальных сетях.
CMS и Open Graph
Основные CMS-платформы разработали плагины для добавления Open Graph. Найти их можно по следующим ссылкам:
● WordPress;
● Joomla;
● Drupal;
● Magento.
Мир социальных сетей становится все более визуальным и интерактивным, и протокол Open Graph неожиданно стал важным инструментом для быстрого создания потрясающих постов. С его помощью можно контролировать отображение своего контента на Facebook, Twitter и других платформах. Используя этот протокол, вы создаете ключ к тому, чтобы ваш контент выделялся в море информации, привлекал внимание и заинтересовывал аудиторию.
Карточки Twitter
Twitter Cards — это инструмент, разработанный компанией Twitter (теперь X), который позволяет пользователям создавать более информативные и увлекательные твиты. Включив в код своей веб-страницы специальные метатеги и связав ее с определенным типом карточки, пользователи могут прикреплять к своим твитам мультимедийный контент. Это позволяет представить контент в более привлекательном формате, что увеличивает его видимость и распространение на сайте X.
Карточки Twitter Cards бывают разных типов, каждый из которых предназначен для разных типов контента. К основным типам Twitter Cards относятся:
● Summary Card: Этот тип содержит основную информацию о странице, включая заголовок, краткое описание и изображение. Это позволяет пользователям получить дополнительную информацию до того, как они перейдут по ссылке.
● Сводная карточка с большим изображением: Этот тип также содержит основную информацию, но с более крупным изображением, что делает твит более наглядным и привлекательным.
● App Card: Этот тип предназначен для продвижения мобильных приложений и содержит информацию о приложении: название, иконку и описание.
● Карточка игрока: Карточка игрока позволяет вставлять медиаконтент, например видео и аудио, непосредственно в твиты.
Использование Twitter Cards дает ряд преимуществ и возможностей для владельцев сайтов и брендов:
— Повышение визуальной привлекательности: Карточки Twitter позволяют представить контент в более красочном и информативном виде, привлекая внимание пользователей.
— Повышение CTR: благодаря более информативному и заметному отображению твитов, содержащих Twitter Cards, повышается вероятность того, что пользователи перейдут по ссылке.
— Повышение вовлеченности: Карточки Twitter помогают создавать более интересные и увлекательные твиты, что может привести к большему вовлечению аудитории.
-Аналитика: Twitter предоставляет аналитические данные о том, какие Twitter Cards работают лучше всего, что помогает оптимизировать стратегию их использования.
В целом, Twitter Cards — это мощный инструмент для повышения уровня присутствия и вовлеченности в Twitter, делающий твиты более привлекательными и информативными для пользователей.
Проверка корректности головного блока с помощью инструментов веб-разработчика
Для проверки корректности заголовка и метатегов конкретной страницы проще всего использовать расширения для браузеров. Ниже приведены три примера
таких расширений, которые довольно легко найти в веб-магазине Google Chrome.
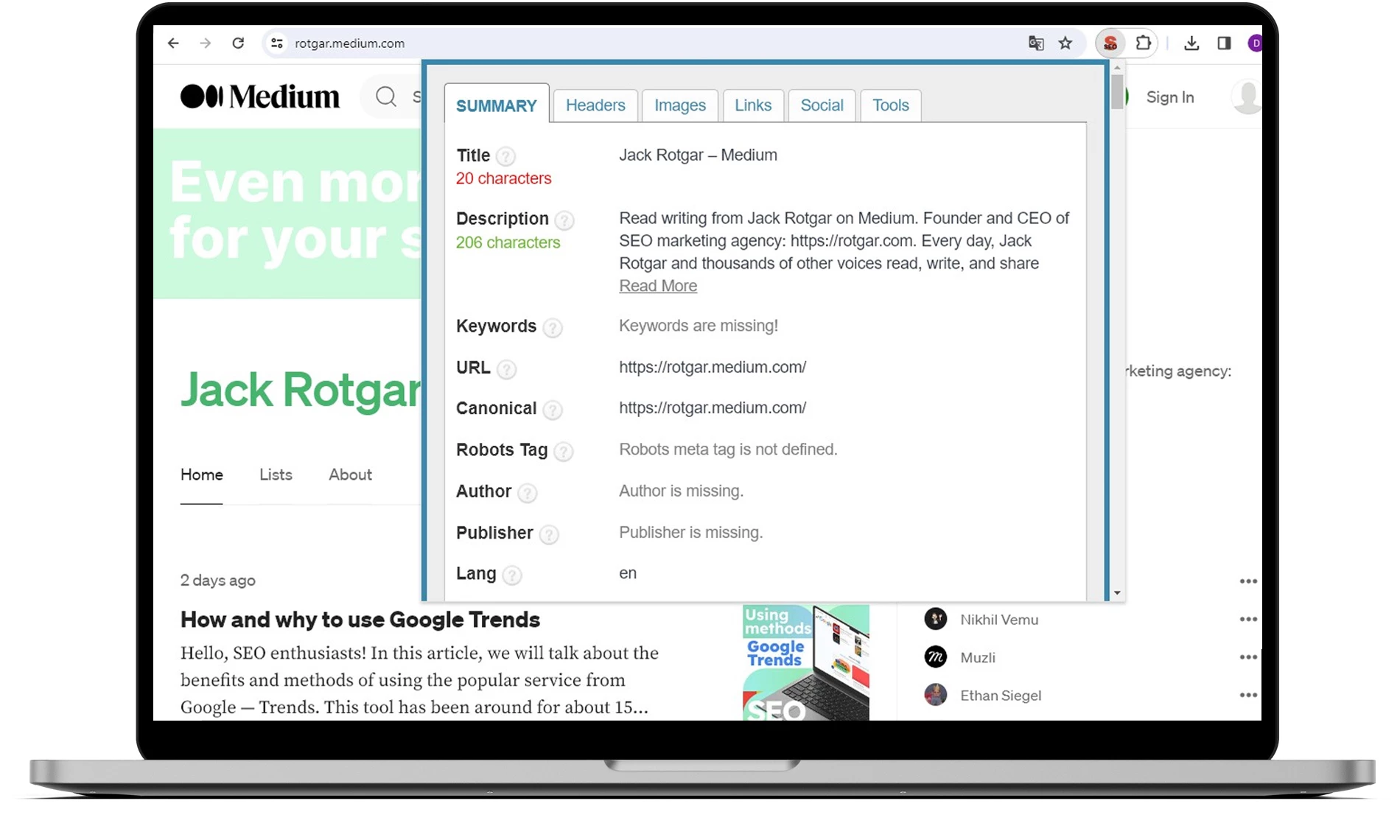
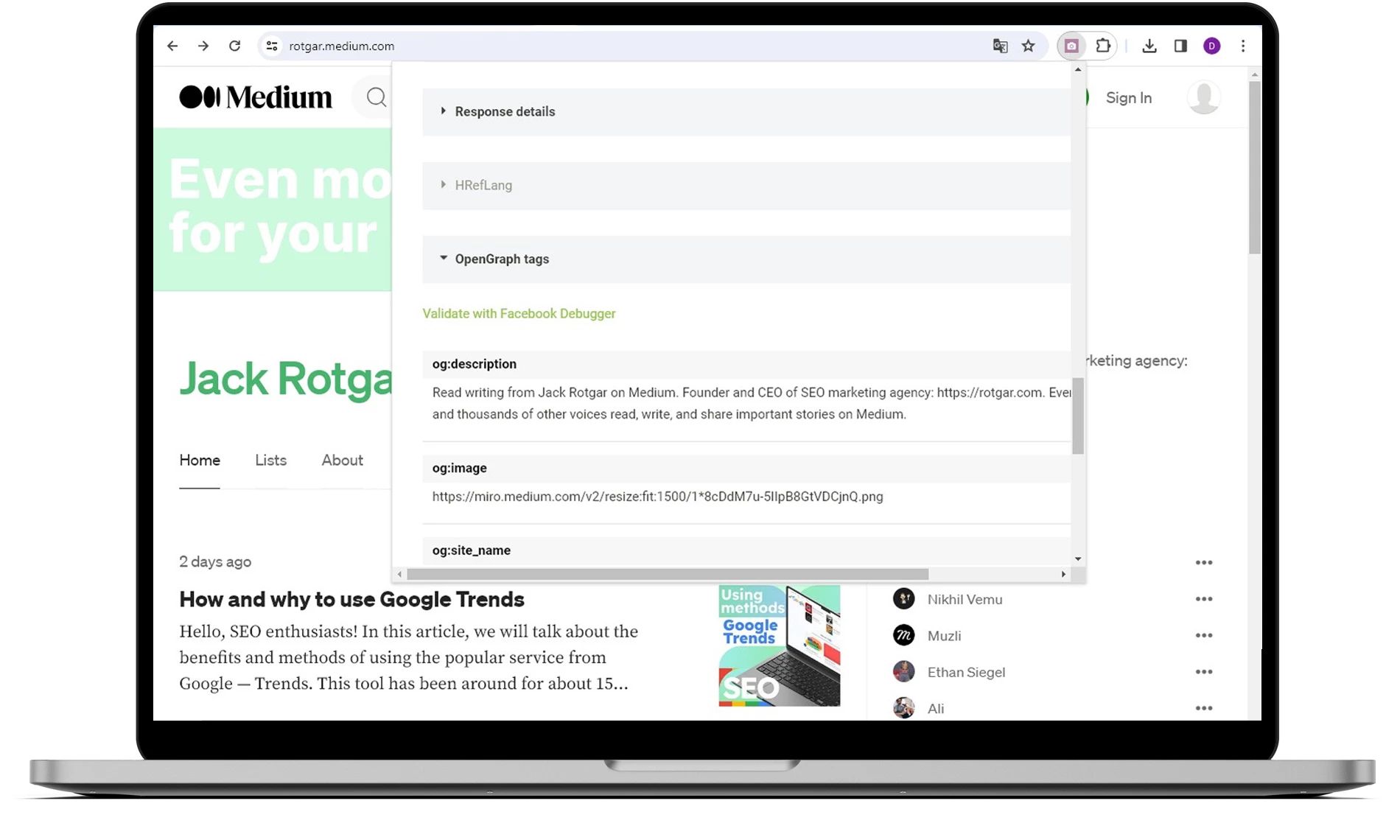
SEO META in 1 CLICK — расширение, предназначенное для работы в браузере Google Chrome. Оно содержит информацию о метатегах в разделе Summary.
SEO Tool Extension
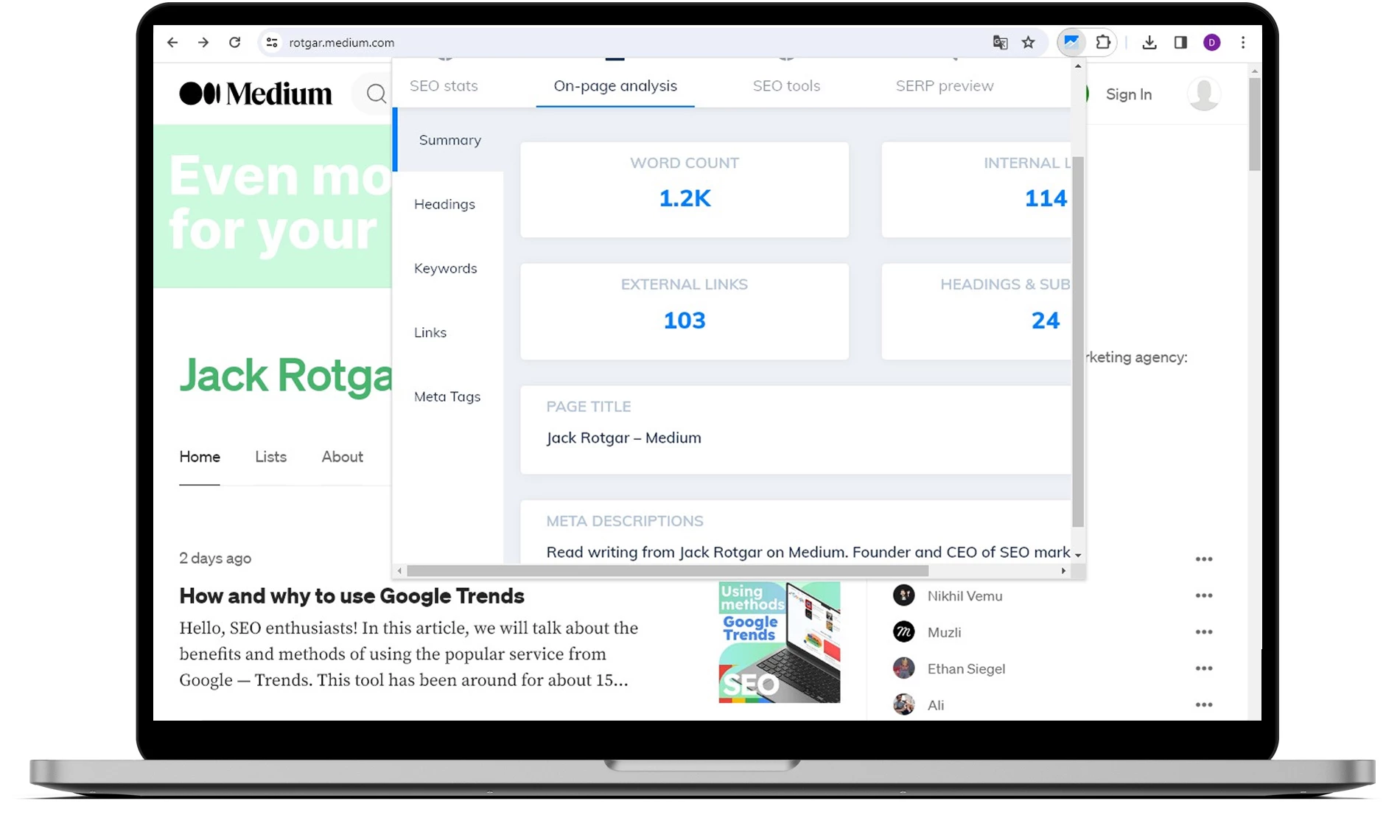
SEO Tool Extension — еще одно многофункциональное SEO-расширение для Google Chrome, позволяющее просматривать заголовок и основные метатеги.
SEO Info
Этот плагин также помогает выявить проблемы с оптимизацией страницы. Подобно плагину SEO META in 1 CLICK, он предоставляет информацию о метатегах, структурированных данных и канонических страницах.
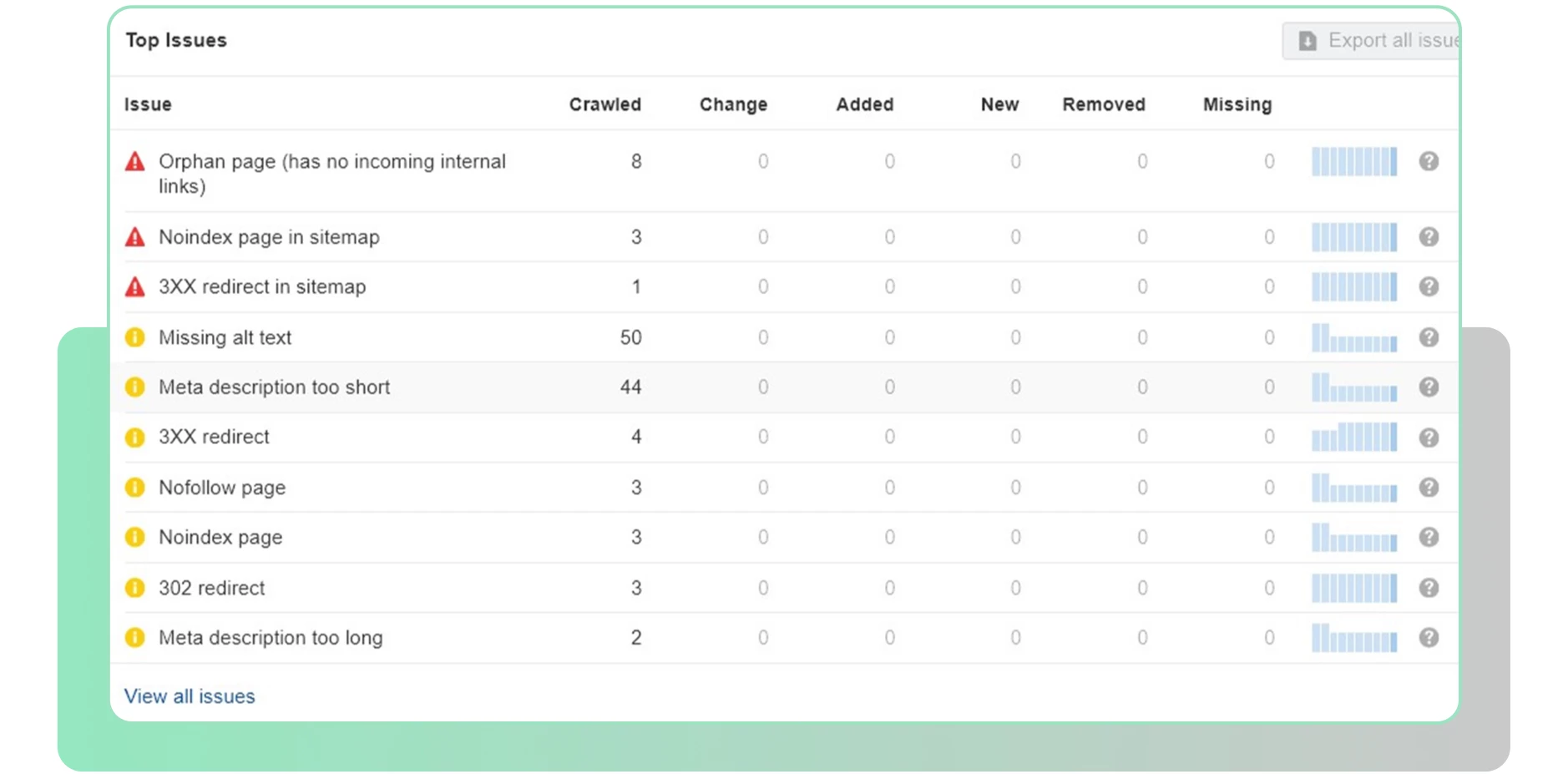
Если необходимо проверить сразу несколько страниц, рекомендуется использовать такие сервисы, как Ahrefs. В разделе «аудит сайта» сервис регулярно отображает основные проблемы с метатегами на всех обнаруженных страницах сайта.
Заключение
Оптимизация тегов в разделе HTML-кода является неотъемлемой частью стратегии поисковой оптимизации, которая играет ключевую роль в повышении видимости сайта в результатах поиска.
Для SEO-специалистов, работающих над повышением рейтинга и привлечением органического трафика, правильное использование тегов в секции <head> становится решающим фактором успеха.
Канонические страницы с помощью элемента rel=canonical помогают устранить проблемы дублирования контента, указывая на основную версию страницы. Это снижает риск ухудшения рейтинга из-за дублирования и обеспечивает четкость индексации поисковыми системами.
Важно помнить, что правильная работа с тегами в разделе <head> — это не разовая акция, а постоянный процесс. SEO-специалисты должны следить за изменениями в алгоритмах поисковых систем, а также за эволюцией самих тегов и метаданных. Это позволит сохранить конкурентоспособность и эффективность сайта в долгосрочной перспективе.