Ihre Website hat eine schlechte INP-Bewertung: Was ist zu tun?
Einführung
Hallo Freunde! Heute sprechen wir über den INP-Score und was zu tun ist, wenn er nicht so ist, wie er sein sollte. Diesen Sommer hat Google fröhliche E-Mails verschickt, in denen es hieß: „Ihre Website hat folgendes INP-Problem: Der „INP“-Wert ist zu hoch: über 200ms (mobile Geräte)“. Was bedeutet das und wie sollten Sie damit umgehen?
Was ist INP?
INP (Interaction to Next Paint) ist eine neue Kennzahl, die die Geschwindigkeit der Website-Reaktion widerspiegelt. Ab März 2024 wird sie die FID-Metrik in der Core Web Vitals-Familie ersetzen.
INP bewertet, wie schnell eine Seite auf Benutzerinteraktionen reagiert. Sie misst die längste beobachtete Interaktion ohne Berücksichtigung von Dropdown-Werten.
INP berücksichtigt nur die folgenden Arten von Interaktionen:
Mausklick
Berührung auf einem Gerät mit einem Touchscreen
Drücken einer Taste auf einer physischen Tastatur oder einer Bildschirmtastatur
INP wird nicht durch Mausbewegungen oder das Scrollen der Seite beeinflusst. Das Blättern mit der Tastatur (z. B. „Leertaste“, „Seite nach oben“, „Seite nach unten“ usw.) erfordert jedoch Tastendrücke, die ihrerseits andere Ereignisse auslösen können, die in INP registriert und berücksichtigt werden. Die Tatsache, dass ein Bildlauf stattfindet, hat jedoch keinen Einfluss auf die INP-Berechnung, und jeder Bildlauf wird bei der Bestimmung der gesamten Eingabeverzögerung nicht berücksichtigt.
Was unterscheidet INP von FID?
Wenn es um die Messung der Benutzerinteraktion mit einer Webseite geht, gibt es zwei Metriken:
1. Gesamte Eingabeverzögerung (INP)
2. Verzögerung der ersten Eingabe (FID)
INP erfasst alle Benutzerinteraktionen auf der Seite und analysiert die Verzögerungszeit, die bei jeder Aktion auftritt. FID hingegen konzentriert sich nur auf die erste Benutzerinteraktion und misst die Zeit zwischen dieser Aktion und der Antwort des Browsers. Es ist wichtig zu wissen, dass FID nicht die Ereignisverarbeitungszeit oder die Verzögerung bei der Anzeige des nächsten Frames misst, sondern sich nur auf die Eingabeverzögerung im Moment der ersten Interaktion konzentriert.
Zur allgemeinen Information können Sie im folgenden Video Erklärungen von Annie Sullivan und Michael McNee, Ingenieuren des Chrome-Webplattform-Teams, hören, warum die INP-Metrik eingeführt wurde und wie sie das Leben der Endbenutzer vereinfacht.
Optimierung der Web-Reaktionsfähigkeit mit Interaction to Next Paint
Wie man die Reaktionsfähigkeit von Webseiten optimiert
Wie INP berechnet wird
Interaktion bezieht sich auf eine Kombination von Event-Handlern, die durch dieselbe logische Aktion des Benutzers aktiviert werden. Die Interaktion kann über JavaScript, CSS, Standard-Browser-Steuerelemente (z. B. Formularelemente) oder eine Kombination davon gesteuert werden.
Die Interaktionsverzögerung ist der Zeitraum, der sich aus der längsten Ausführungszeit einer Gruppe von Event-Handlern zusammensetzt, die mit einer bestimmten Interaktion verbunden sind, beginnend mit dem Moment, in dem der Benutzer die Interaktion initiiert, und endend, wenn der Browser den nächsten Frame des visuellen Feedbacks anzeigt.
Wenn ein Benutzer beispielsweise auf ein Element klickt, führt der Browser eine Reihe von Event-Handlern aus, und die Interaktionsverzögerung wird durch die Zeit bestimmt, die der längste Handler zur Ausführung benötigt, bevor der visuelle Zustand der Seite aktualisiert wird.
Die Bedeutung von INP
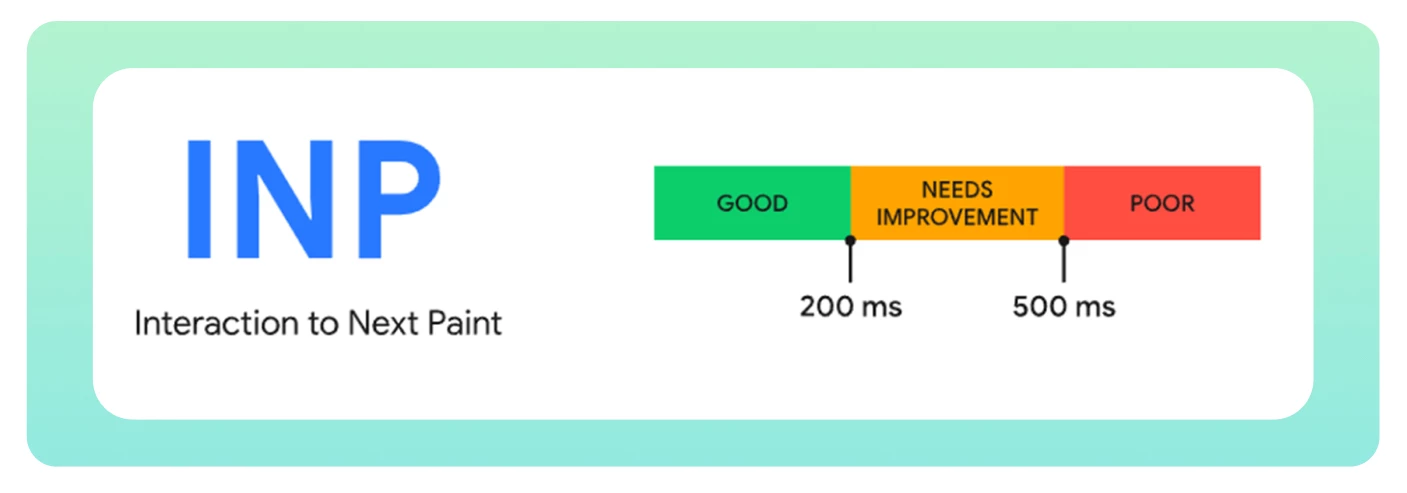
INP wird in drei Kategorien eingeteilt: „Gut“, „Verbesserungsbedürftig“ und „Schlecht“.
-Eine Antwortzeit von weniger als 200 Millisekunden wird als gut angesehen,
-200 bis 500 Millisekunden sind verbesserungsbedürftig,
-und mehr als 500 Millisekunden gelten als schlecht.
Die Aktion des Benutzers wird durch eine einzige Zahl für diese Metrik gemessen, und sie variiert jedes Mal. Tools, die über Core Web Vitals Feldbewertungen berichten, verwenden das 75.
INP-Optimierung
Die Strategie zur INP-Optimierung zielt darauf ab, die Wartezeit beim Laden von Skripten und Ressourcen sowie beim Parsen von HTML/CSS zu verkürzen, um ein genaueres und schnelleres Rendern von Webseiten zu erreichen. Der INP-Optimierungsmechanismus besteht aus den folgenden Schritten:
– Identifizierung von Problembereichen
– Analyse der erzielten Ergebnisse
– Beschleunigung der Problembereiche beim Laden der Seite
Um Problembereiche zu identifizieren, analysieren wir zunächst die Felddaten. Felddaten beziehen sich auf reale Daten, die wir von den Nutzern erhalten, auch bekannt als Real User Monitoring (RUM).
Diese Daten werden durch die Verfolgung der Aktionen aller Benutzer gesammelt, die eine bestimmte Webseite besuchen. Chrome-Tools, die über Felddaten berichten, beziehen diese Daten normalerweise aus dem
Chrome User Experience Report (CrUX).
PageSpeed Insights kann ebenfalls verwendet werden.
Um den Wert der INP-Metrik anzuzeigen, können Sie den Abschnitt „Core Web Vitals“ in der Google Search Console aufrufen. Wenn auf einer Website Probleme mit INP auftreten, wird dort eine Warnung angezeigt.
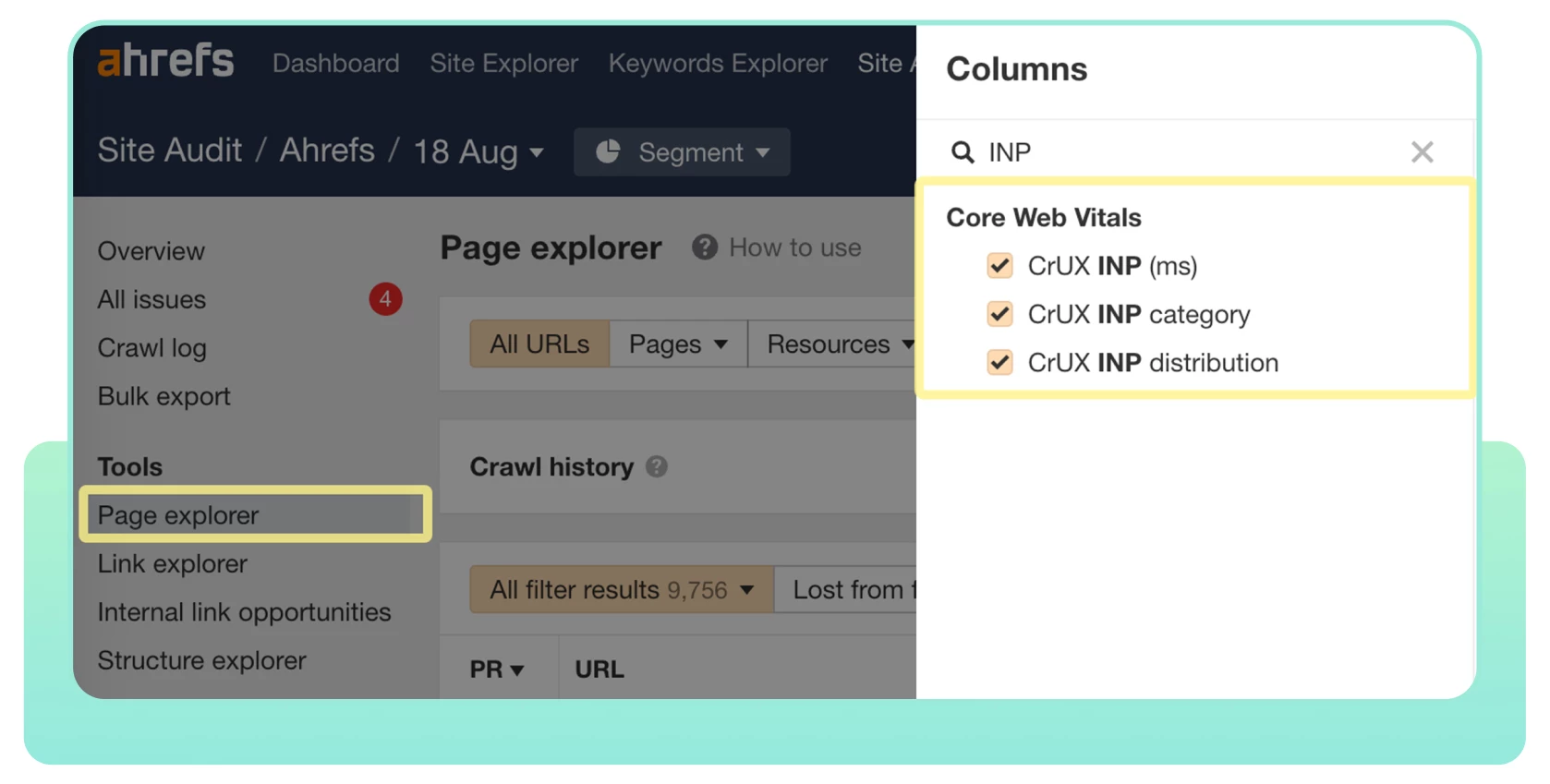
Am 6. September 2023 kündigte Ahrefs in seinem Blog die Einführung einer Web-Autoritäts-Metrik an: INP. Um Seiten mit niedrigen INP-Scores während des Scannens zu finden, wählen Sie „Page Explorer“ im linken Menü, klicken Sie auf „Columns“ und fügen Sie Spalten in Bezug auf INP über die Suchfunktion hinzu.
Bild aus dem Ahrefs-Blog
Nach der Identifizierung von Seiten mit einem schlechten INP-Score (Input Delay) besteht der nächste Schritt darin, zu verstehen, welche Benutzeraktion konkret die langsame Seitenantwort verursacht und wie die Antwortgeschwindigkeit erhöht werden kann. In den meisten Fällen helfen die Standardmethoden zur Beschleunigung von Webseiten:
-Optimierung von Bildern;
Verkleinern oder Komprimieren von CSS- und JS-Dateien;
-Asynchrones Laden;
-Zwischenspeichern langsamer Seiten;
-Bereinigung des Codes;
Wechsel zu einem schnelleren Hosting-Anbieter;
-Verwendung eines Content Delivery Network.
Es ist jedoch nicht ungewöhnlich, dass ein Webmaster mit ausgezeichnetem FID plötzlich Probleme mit INP bekommt. Meistens bedeutet dies, dass ein vom Benutzer initiiertes Skript langsam arbeitet und nicht die Seite geladen wird. Die Untersuchung der Logik solcher Skripte hilft in der Regel, ein solches Problem zu lösen.
Eine der Methoden zur Lösung des Problems ist zum Beispiel die Möglichkeit, die Ausführung eines Teils des Codes mit der Funktion setTimeout() manuell zu verzögern. Selbst wenn Sie die Zeitüberschreitung auf Null setzen, erstellt diese Funktion eine separate Aufgabe, die vom Haupt-Thread abgekoppelt wird, was die Antwortzeit verkürzt.
Die größten Probleme werden in der Regel durch externe Skripte verursacht, auf die Webmaster keinen Zugriff haben, wie z. B. iframes mit Playern. Die Ladegeschwindigkeit solcher Skripte kann den INP-Indikator merklich beeinträchtigen. In solchen Fällen lohnt es sich, nach eigenen Lösungen zu suchen, um den Indikator zu verbessern.
Fazit
Trotz der lautstarken Erklärungen von Google können wir bis März 2024, wenn INP beginnt, sich auf das Ranking auszuwirken, nicht genau sagen, wie bedeutend der Faktor Overall Input Latency (INP) sein wird. Da INP anstelle von FID verwendet wird, kann man davon ausgehen, dass die Auswirkungen auf das Ranking vergleichbar sein werden, aber wir wissen es nicht genau: Es handelt sich immer noch um unterschiedliche Faktoren.
Während ein schlechter FID-Wert eindeutig auf eine langsame Seitenleistung und damit auf eine minderwertige Website hindeutet, kann ein schlechter INP-Wert lediglich auf die Verwendung eines ressourcenintensiven Skripts hinweisen, das eine wichtige Aufgabe erfüllt. Außerdem kann es sein, dass diese Kennzahl vor ihrer Einführung noch angepasst wird – sie wurde nicht ohne Grund sofort eingeführt.
Liebe Freunde, vielen Dank, dass Sie den Artikel bis zum Ende gelesen haben! Ich hoffe, der Artikel war hilfreich für Sie und Ihre Websites werden verbesserte INP-Metriken haben! ?