Semantisches Markup verstehen: Grundlagen und Auswirkungen auf SEO
Hallo zusammen! In diesem Artikel werden wir über semantisches Markup sprechen und warum es für Ihre Website wichtig ist, wenn Sie Suchmaschinenoptimierung betreiben wollen.
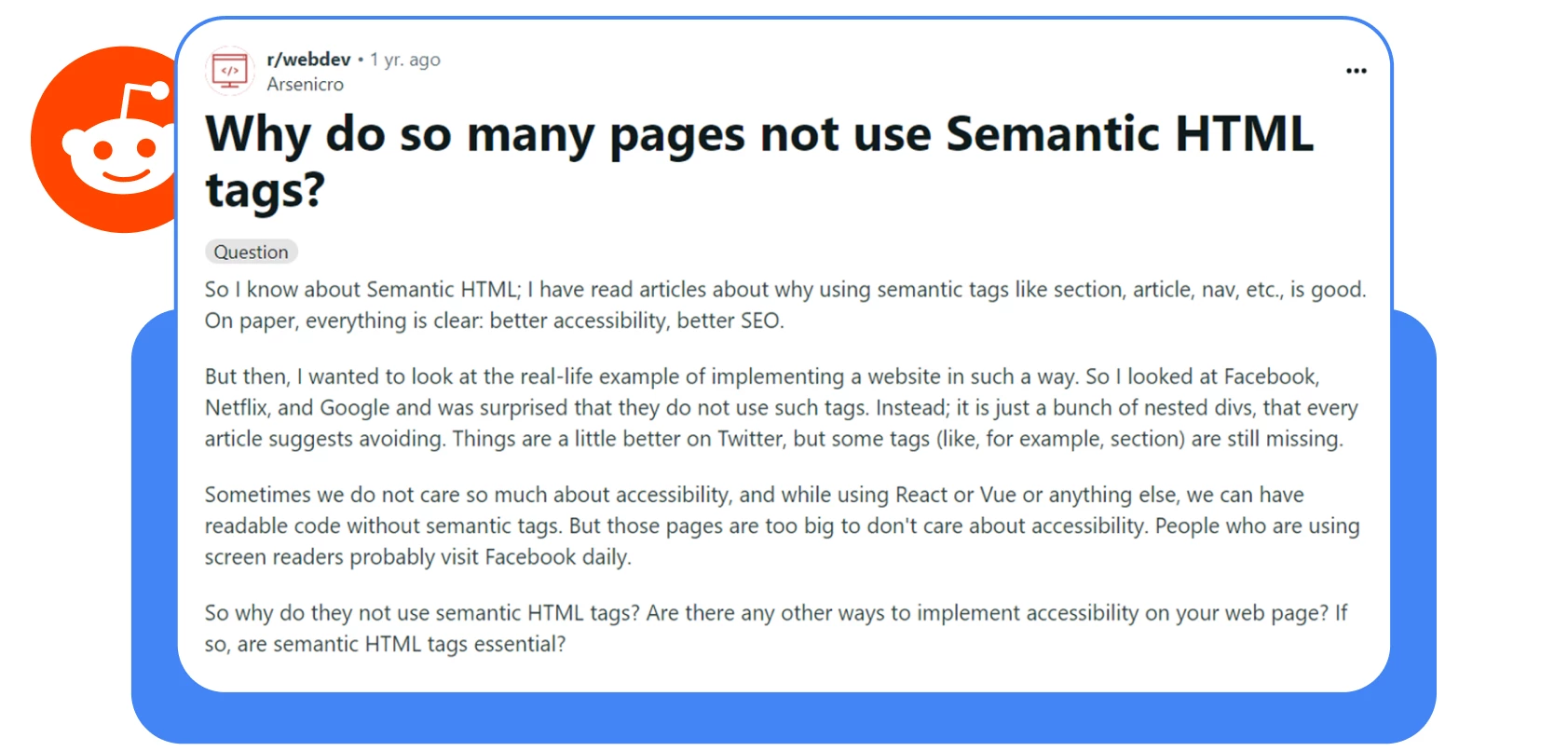
Beginnen wir mit diesem Screenshot aus einem Reddit-Thread:
In letzter Zeit gibt es viele Websites, deren Entwickler einfach keine semantischen HTML-Tags verwenden. Einige denken, dass ihre Website bereits SEO-freundlich ist. Manche wollen sich einfach nicht die Mühe machen. Und einige verwenden immer noch <div id=“nav“>, obwohl die HTML5-Dokumentation dies empfiehlt: <nav>.
Aber das ist jetzt nicht der Punkt. Viele Programmierer verwenden traditionell Konstrukte wie
<div id=“nav“>, um die Navigation oder andere Strukturelemente einer Seite zu kennzeichnen. Bevor wir also
bevor wir uns dem Problem und seiner Lösung zuwenden, sollten wir uns die Grundlagen ansehen.
Was ist semantisches Markup?
Semantisches HTML, auch bekannt als semantisches Markup, beinhaltet die Verwendung von HTML-Tags, die die Bedeutung ihres eigenen Inhalts vermitteln, wie Überschriften, Navigation, Seitenabschnitte, Listen und Absätze.
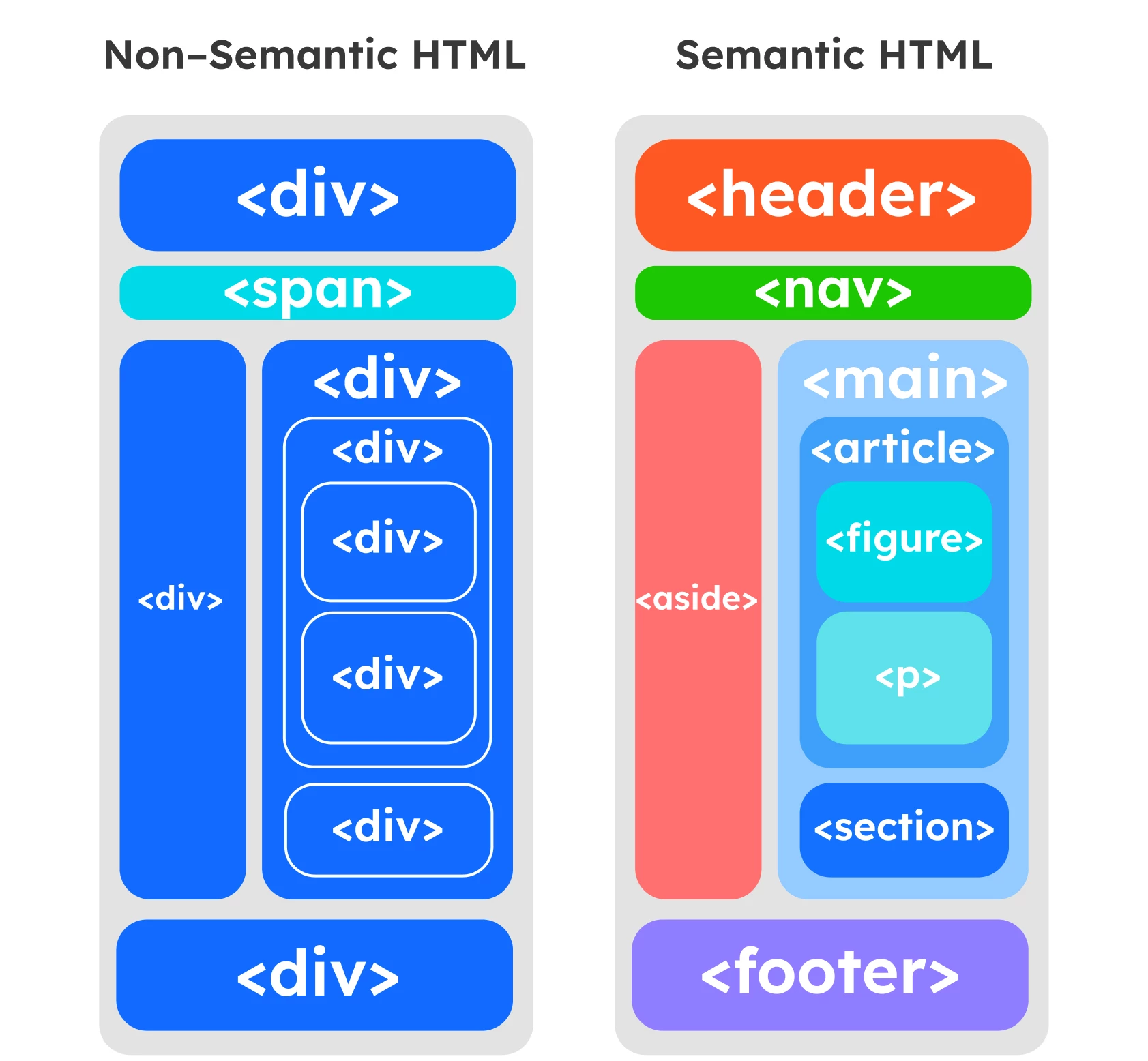
Zur Verdeutlichung sehen Sie hier einen Vergleich einer Website mit und ohne semantisches Markup.
Im Allgemeinen dient diese Art von Markup zwei Hauptfunktionen:
Die erste besteht darin, das Leben von Suchrobotern zu vereinfachen.
Was bedeutet das? Wenn ein Suchroboter semantische HTML-Tags sieht, versteht er genau, wofür der Inhalt des Tags zuständig ist. Daher wird zwischen zwei Websites mit demselben Thema die Website mit semantischem Markup in den Suchergebnissen bevorzugt (natürlich unter der Voraussetzung, dass die anderen Parameter ungefähr gleich sind).
Die zweite Möglichkeit besteht darin, die Zugänglichkeit Ihrer Website zu verbessern.
Wenn Sie glauben, dass Menschen mit Sehbehinderungen das Internet nicht nutzen, irren Sie sich, sie machen es nur anders. Sie verwenden spezielle Programme, so genannte Screenreader, die den Inhalt der Seite „lesen“ und vokalisieren. Je besser die semantische Kennzeichnung der Seite in Form von HTML ist, desto besser (klarer) wird sie für den Benutzer wiedergegeben.
Hier ist ein Video, das die Funktionsweise eines Bildschirmlesegeräts veranschaulicht:
„Wie ein Screenreader-Nutzer eine zugängliche und eine unzugängliche Website erlebt“.
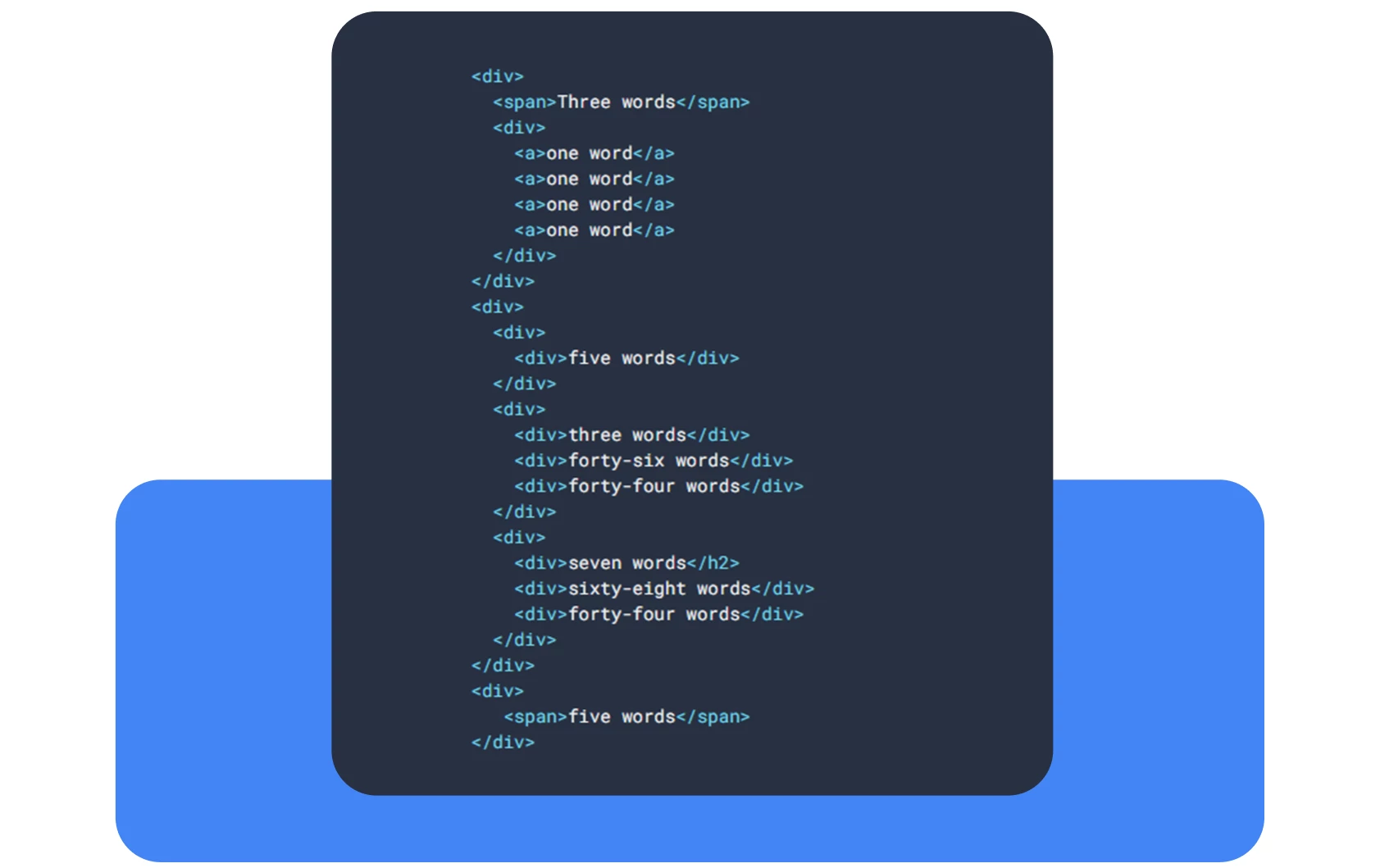
Dasselbe passiert mit Suchrobotern bei der Indizierung Ihrer Seiten, wenn Sie nicht die erforderlichen HTML-Tags verwenden. Hier ist ein weiteres Beispiel von der web.dev-Website (eine Website zur Unterstützung von Entwicklern von Google). Werfen Sie zunächst einen Blick auf dieses Stück Code, das nur
die Tags <div> und <span> verwendet.
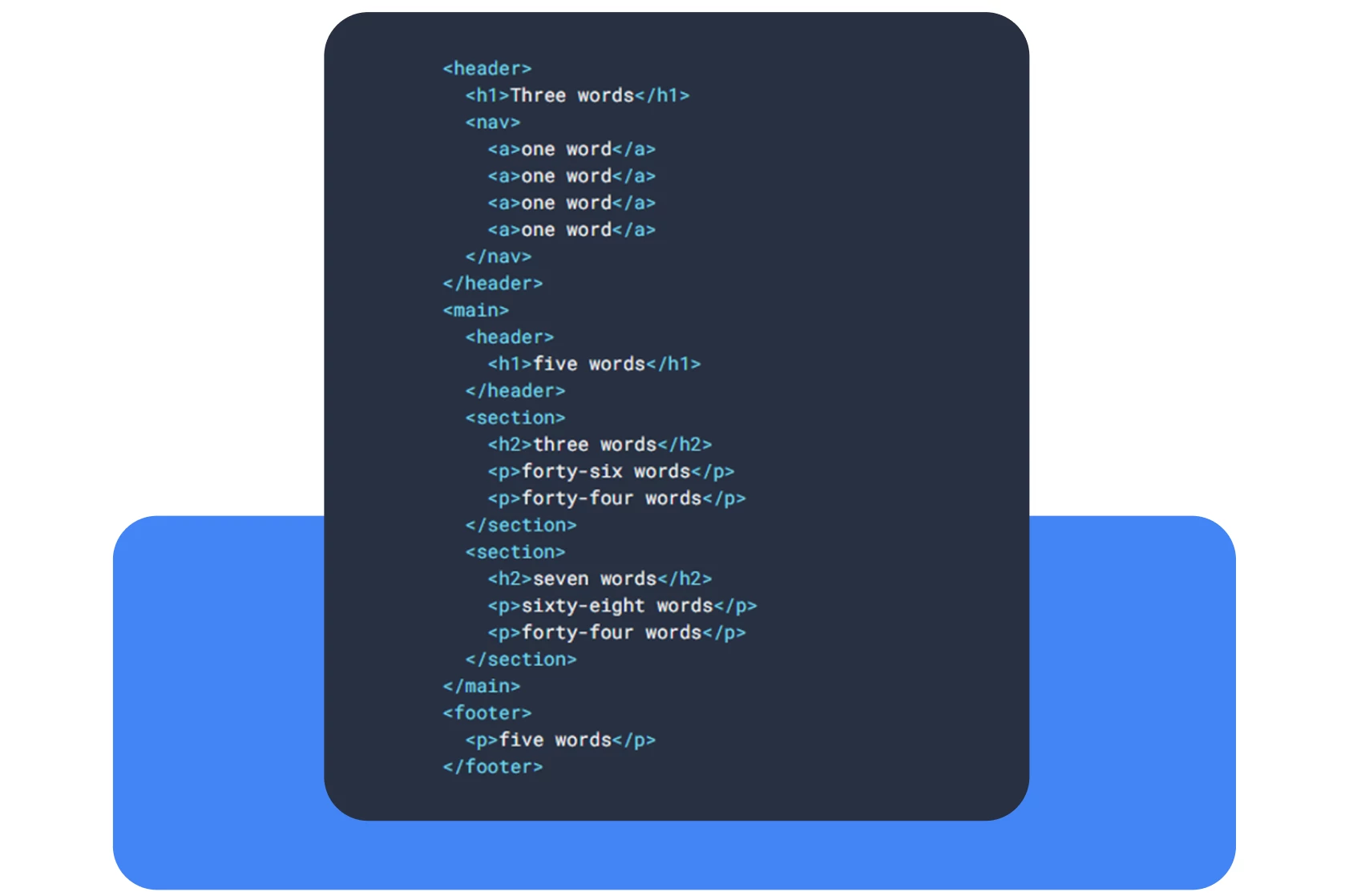
Schauen Sie sich nun den zweiten Code an, diesmal jedoch mit semantischen Tags.
Im zweiten Szenario können Sie natürlich die Architektur der Website verstehen, auch wenn Sie die Sprache, die auf der Website verwendet wird, nicht kennen. Hier ist ein noch interessanteres Beispiel. Browser und Suchmaschinen verwenden Modelle, um den Inhalt der Website zu „lesen“. Der Hauptinhalt über das DOM (Document Object Model) und die Stilblätter über das CSSOM (CSS Object Model).
Und Zugänglichkeitsprogramme wie Screenreader verwenden das Accessibility Object Model (AOM).
Und so sieht es in der Praxis aus:
Im ersten Fall, ohne semantisches Markup, sieht es nur wie eine Reihe von statischem Text aus. Wenn sich die Website nicht um die Strukturierung des Textes und seine Lesbarkeit gekümmert hat, sind die Chancen für eine Suchmaschine oder einen Screenreader sehr gering.
Semantisches HTML hat mehrere Vorteile:
✅ Semantisches Markup erleichtert die Erstellung von adaptivem Design.
✅ Semantisches Markup erleichtert die Implementierung von Schema.org-Microdata.
✅ Sauberer und optimierter Code, typisch für semantisches Markup, trägt zu einem schnelleren Laden der Seite bei. Wie wir aus früheren Artikeln wissen, ist das immer eine gute Sache.
Und das Sahnehäubchen, der Grund, warum dieser Artikel geschrieben wurde:
✅ Google verwendet semantische Tags, um die Relevanz von Seiteninhalten zu bestimmen, was sich positiv auf das Ranking der Seite in den SERPs auswirken kann.
Semantische HTML-Elemente
Im Folgenden werden wichtige semantische Tags, grundlegende Beispiele für ihre Verwendung und häufige Fehler erläutert. Sie können in zwei Arten unterteilt werden:
● Erstens diejenigen, die die Struktur der Seite definieren.
● Zweitens diejenigen, die die Textauszeichnung auf der Seite definieren.
Zuerst wird der Inhalt in logische Blöcke eingeteilt, und dann wird der Text innerhalb dieser Blöcke markiert.
Strukturelle semantische HTML-Tags
<header> – definiert Inhalte, die als einleitende Informationen für die Seite oder einen Abschnitt betrachtet werden sollten.
● <nav> – wird für Navigationslinks verwendet. Es kann innerhalb des <header>-Tags platziert werden, aber sekundäre <nav>-Tags für die Navigation werden auch oft in anderen Teilen der Seite verwendet, z. B. in der Seitenleiste.
● <main> – enthält den Hauptinhalt (auch Body genannt) der Seite. Es sollte nur einen <main>-Tag pro Seite geben.
● <article> – eine unabhängige, in sich geschlossene Inhaltseinheit, zum Beispiel ein Kommentar, Tweet, Artikel, Beitrag usw.
● <section> – eine Möglichkeit, eng zusammenhängende Inhalte auf der Grundlage eines ähnlichen Themas zu gruppieren.
● <aside> – definiert weniger wichtige Inhalte. Es wird oft für Seitenleisten verwendet.
● <footer> – wird am unteren Ende der Seite verwendet. Beinhaltet in der Regel Kontaktinformationen, Copyright und eine gewisse Site-Navigation.
Häufige Fehler und Empfehlungen.
Hier werden wir das Material für jedes Tag verstärken, dessen Fehlen Ihr Leben in Zukunft sehr vereinfachen wird.
◼️ <header>.
Es ist vorzuziehen, einen Titel darin zu haben, obwohl eine Verwechslung mit der Verwendung von <section> und <div>Tags oft erlaubt ist.<main>.
Es ist wichtig, dass das Tag in einer einzigen Instanz auf der Seite vorhanden ist, basierend auf seiner Definition, und ein häufiger Fehler ist, dass es nicht eindeutige Elemente enthalten kann, die auf anderen Seiten wiederholt werden – wie Navigation, Copyrights und dergleichen.
◼️ <nav>
Wird für die Hauptnavigation verwendet, nicht für alle möglichen Gruppen von Links. Es liegt jedoch im Ermessen des Entwicklers, ob er die Navigation als Hauptnavigation ansieht oder nicht. Wenn Sie zum Beispiel ein Menü in der Fußzeile der Website haben, ist es nicht notwendig, es in <nav> einzuschließen. Die Fußzeile enthält in der Regel eine kurze Liste von Links, z. B. einen Link zur Homepage, zum Copyright und zu den Nutzungsbedingungen.
Verlinkungen dieses Formats werden nicht als Hauptnavigation betrachtet. Für solche Informationen ist aus semantischer Sicht der <footer>-Tag vorgesehen.
Was die häufigen Irrtümer betrifft, so glauben viele fälschlicherweise, dass innerhalb des <nav>-Tags nur eine Liste von Navigationslinks erlaubt ist, aber laut Spezifikation kann es Navigation in jeder Form enthalten.
◼️ <main>
Es ist wichtig, dass der Tag gemäß seiner Definition nur in einer einzigen Instanz auf der Seite vorhanden ist. Ein häufiger Fehler ist es, nicht eindeutige Elemente darin einzuschließen, wie z. B. Navigation und Urheberrechte, die auf anderen Seiten wiederholt werden.
◼️ <article>
Dieser Tag sollte vorzugsweise eine Überschrift enthalten, und ein häufiger Fehler ist die Verwechslung mit den Tags <section> und <div>.
◼️ <section>
Ein semantischer Abschnitt des Dokuments (der Seite), der im Gegensatz zu <article> eindeutig ist. Er sollte, wie <article>, vorzugsweise eine Überschrift enthalten. Ein häufiger Fehler ist die Verwechslung mit den Tags <article> und <div>.
◼️ <aside>
Der Tag kann eine eigene Überschrift haben und mehrfach auf einer Seite erscheinen. Es wird jedoch oft fälschlicherweise nur als Tag für die Seitenleiste angesehen und dient zur Kennzeichnung des Hauptinhalts, der mit den umgebenden Elementen in Beziehung steht.
◼️ <footer>
Dieses Element kann mehrfach auf einer Seite erscheinen, und das Tag muss nicht am Ende des Abschnitts stehen. Ein häufiger Fehler ist jedoch, es ausschließlich als Fußzeile der Website zu verwenden.
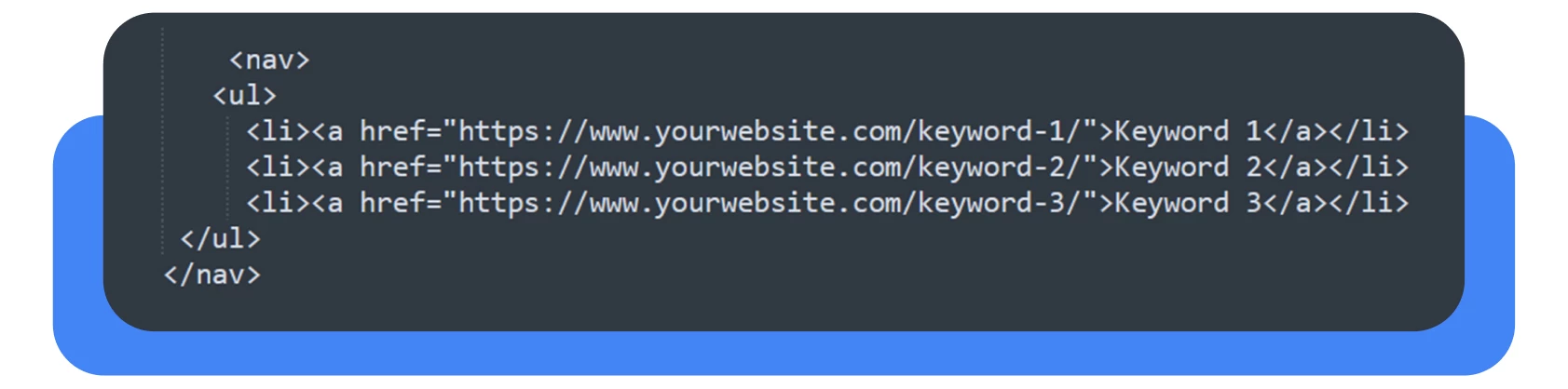
Da wir gerade von Fehlern sprechen, hier ein Vergleich der Struktur der beiden Tags <nav> und <body> anhand einfacher Beispiele mit und ohne semantisches Markup.
Mit dieser Codestruktur ist er recht sauber und lesbar. Jeder Punkt in unserer Liste enthält die erforderlichen Schlüsselwörter.
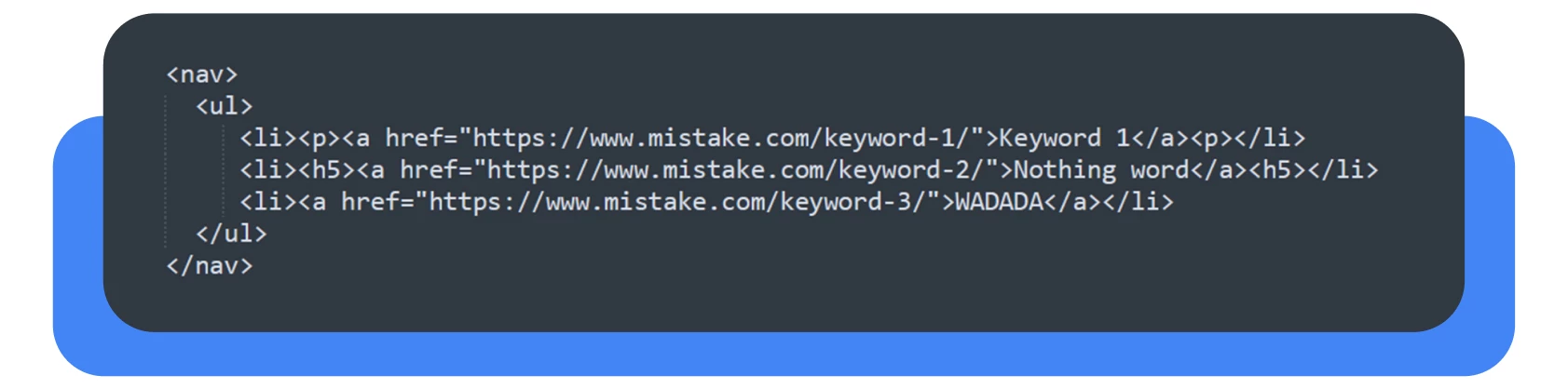
Hier ist ein Beispiel dafür, wie man die Navigation auf einer Website nicht auszeichnen sollte:
Innerhalb der Liste werden oft Überschriften-Tags (h1, h2, h3) oder <p>(Absatz)-Tags innerhalb des <nav>-Tags verwendet. Diese beiden Tags gehören in den <body>-Tag, um den Hauptinhalt zu kennzeichnen.
*Zusätzliche Informationen:
Die Verwendung von Schlüsselwörtern in den Namen von Menüpunkten ist eine sehr gute SEO-Praxis, die oft übersehen wird. Wann immer möglich, verwenden Sie sie nur für die wichtigsten Schlüsselwörter.
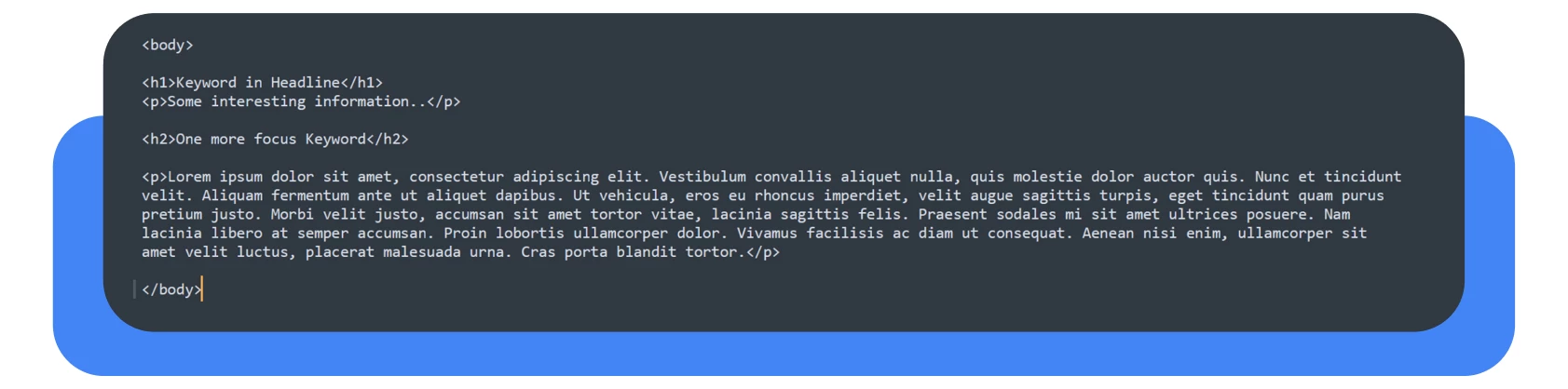
Der „Körper“ der Website
Noch einmal: sauberer und lesbarer Code. Der Tag enthält Inhalte mit Schlüsselwörtern. Im Idealfall sollte der Tag alle semantischen Elemente, die mit dem Inhalt zusammenhängen, „einkapseln“.
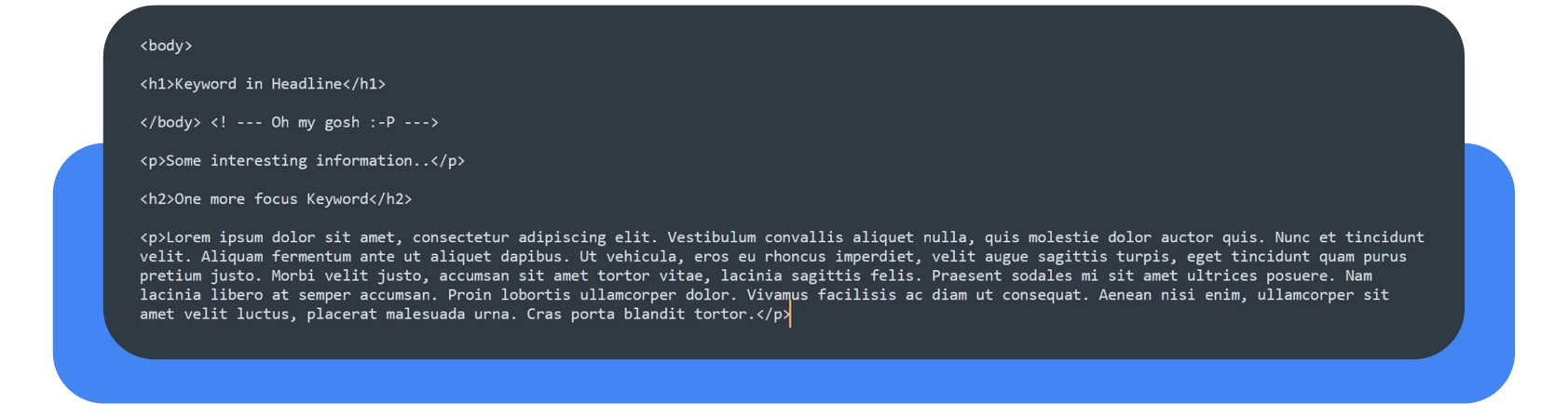
Leider treten diese Probleme häufiger auf, als Sie vielleicht denken. Versuchen Sie, auf solche Fehler zu achten, insbesondere wenn der Seiteninhalt über den </body>-Tag hinausgeht, vor allem, wenn Sie mit Seitenerstellungsprogrammen wie Elementor oder Bakery arbeiten.
Semantische HTML-Tags für Text
● <h1> (Überschrift)
Der H1-Tag bezeichnet eine Überschrift der obersten Ebene. Normalerweise gibt es nur eine H1-Überschrift auf einer Seite.
● <h2> bis <h6> (Zwischenüberschriften)
Unterüberschriften verschiedener Wichtigkeitsstufen. Es kann mehrere Überschriften der gleichen Ebene auf einer Seite geben.
● <p> (Absatz)
Ein separater Textabsatz.
● <a> (Anker)
Wird verwendet, um Hyperlinks von einer Seite zu einer anderen zu erstellen.
● <ol> (geordnete Liste)
Eine Liste von Elementen, die in einer bestimmten Reihenfolge angezeigt werden, beginnend mit Markierungen. Der <li>-Tag (Listenelement) enthält ein einzelnes Listenelement.
● <ul> (ungeordnete Liste)
Eine Liste von Elementen, die nicht unbedingt einer bestimmten Reihenfolge folgen, beginnend mit Markierungen. Der Tag <li> (Listenelement) enthält ein einzelnes Listenelement.
● <q> (Blockquote)
Zitat von Text. Verwenden Sie <blockquote> für lange, mehrzeilige Zitate und <q> für kurze Inline-Zitate.
● <em> (Hervorhebung)
Wird für Text verwendet, der hervorgehoben werden soll.
● <strong>(starke Hervorhebung)
Wird für Text verwendet, der besonders hervorgehoben werden soll.
● <code>
Block von Computercode.
Verwenden Sie keine semantischen HTML-Tags für die Formatierung. Obwohl bei der Verwendung solcher Tags automatisch Stile im Browser angewendet werden (z. B. wird Text innerhalb des <a>-Tags in der Regel blau und unterstrichen), bedeutet dies nicht, dass semantische HTML-Tags für die Textformatierung bestimmt sind.
Hier sind einige typische Beispiele für die unsachgemäße Verwendung von semantischen Tags:
1. Verwendung der Tags <h1> bis <h6> für Text, der keine Überschrift ist, einfach um seine Schriftgröße zu ändern.
2. Verwendung von mehr als einem <h1>-Tag auf einer Seite. Die Regel ist einfach: eine Seite, ein <h1>.
3. Die Verwendung von <blockquote>, nur um Text auszurichten, der kein Zitat ist.
4. Verwendung von <strong> oder <em> nur, um Text, der nicht hervorgehoben werden muss, fett oder kursiv zu formatieren.
Verwenden Sie für die Formatierung immer Style Sheets – CSS.
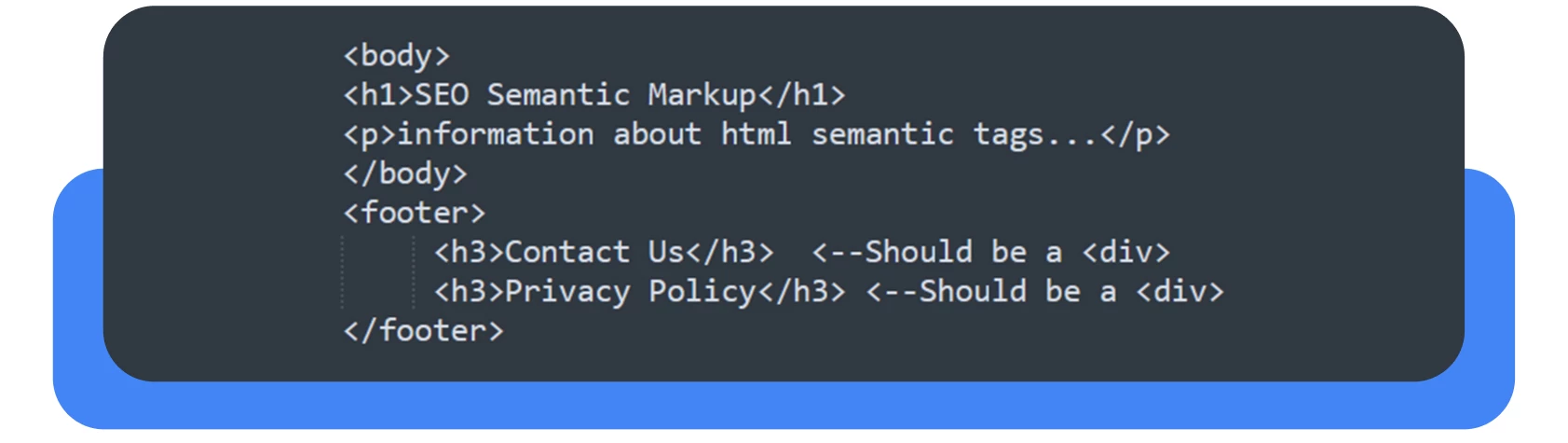
Übrigens, es ist besser, bestimmte semantische Elemente nicht in <nav> und <footer> zu verwenden. Vor allem Kopfzeilen-Tags, z. B. <h2> – dies ist ein starkes HTML-Element für SEO, und wenn es in der Fußzeile oder der Navigation zu finden ist, wird der Suchmaschinen-Crawler verwirrt sein.
Lassen Sie uns ein einfaches Beispiel betrachten:
Der Crawler sieht ein <h1>-Element und geht davon aus, dass die Seite für Suchmaschinen optimiert ist, und dann sieht er eine Reihe von H3-Tags in Fußzeilen-Links. Wenn Kopfzeilen-Tags dort landen, wo sie keinen Bezug zu dem Inhalt haben, den Sie durch SEO zu fördern versuchen, dann verschwenden Sie Ressourcen.
Das ultimative Ziel bei der Arbeit mit semantischem Markup ist es, sinnvolle Entscheidungen zu treffen, Verwirrung zu vermeiden und folglich die Suchergebnisse zu verbessern.
Wie prüft man semantische Tags auf einer Seite?
In diesem Artikel werden wir drei Optionen in ansteigender Komplexität betrachten. Je nachdem, welche Tools Sie verwenden, gibt es jedoch möglicherweise noch viele weitere Möglichkeiten.
Die erste Methode besteht darin, sich den Code der Seite anzusehen.
Das ist sehr einfach. Rufen Sie die gewünschte Seite auf, nehmen wir als Beispiel Google.com.
Bewegen Sie nun den Cursor auf eine leere Stelle ohne Elemente, klicken Sie mit der rechten Maustaste und wählen Sie dann „Seitenquelltext anzeigen“ oder verwenden Sie die Tastenkombination Strg + U. Und voilà:
Sie haben den gesamten HTML-Code der Seite, die Sie benötigen. Studieren Sie ihn und überprüfen Sie die Korrektheit der erforderlichen Tags. Am einfachsten finden Sie sie mit Strg + F (Suche auf der Seite).
Die zweite Methode ist das Chrome Dev Tool
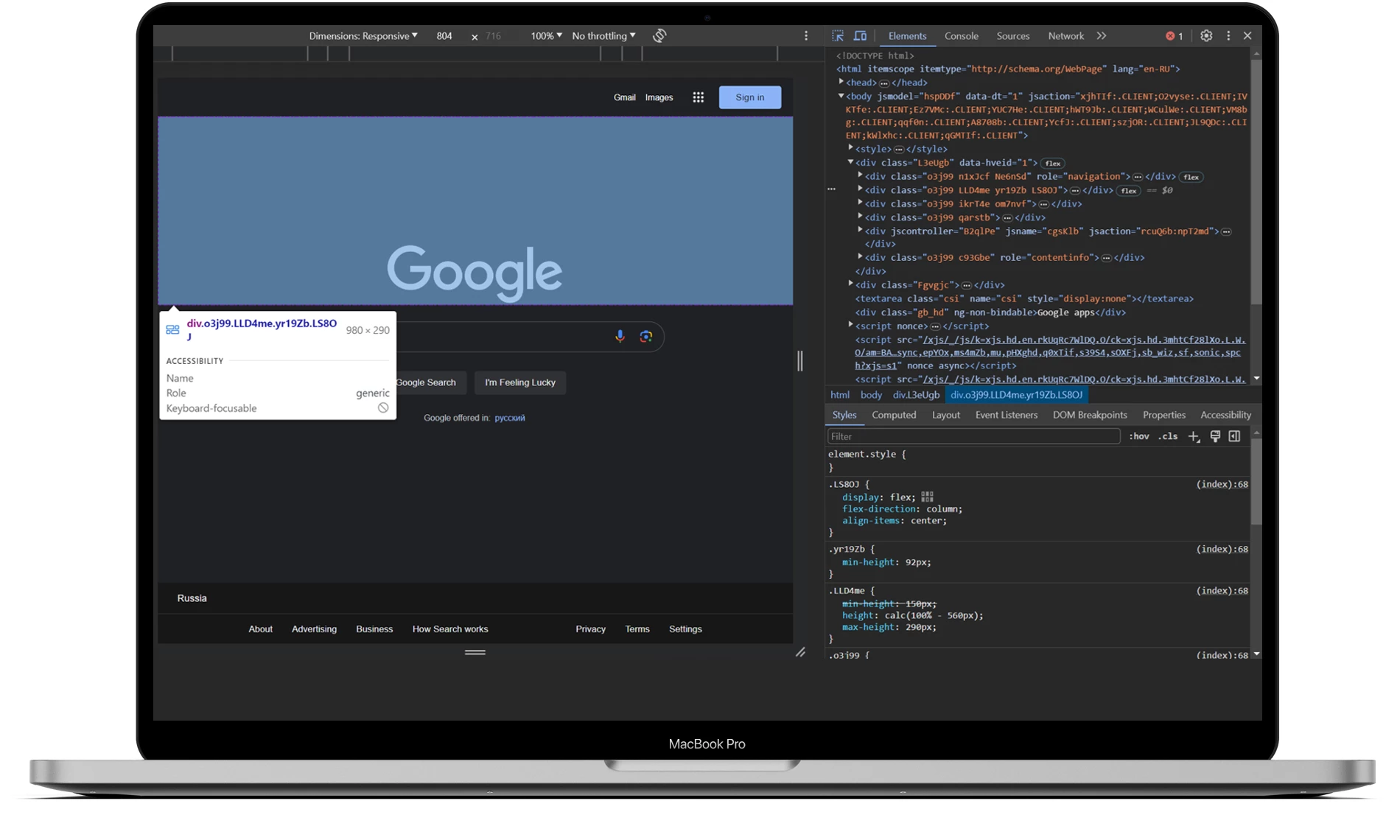
Im Allgemeinen ist es der ersten Methode sehr ähnlich, aber es gibt einige Unterschiede. Zunächst einmal ist es das Gleiche. Gehen Sie auf die gewünschte Seite, bewegen Sie den Cursor auf eine leere Stelle ohne Elemente, klicken Sie mit der rechten Maustaste, aber wählen Sie diesmal „Inspect“ oder verwenden Sie die Tastenkombination F12.
Wählen Sie „Elemente“ im oberen Menü und drücken Sie Strg + Umschalt + C, um den Cursormodus zu aktivieren. Bewegen Sie nun den Cursor über ein beliebiges Element auf der Seite, und der Code wird automatisch im rechten Teil des Bildschirms hervorgehoben.
Die dritte Methode ist die Analyse in Semrush
Dies ist die komplexeste Methode. Wenn Sie sich nicht regelmäßig mit SEO befassen, werden Sie wahrscheinlich kein kostenpflichtiges Abonnement erwerben. Dennoch können Sie in Semrush eine kostenlose Testversion verwenden. Das Tool vereinfacht die Fehlersuche erheblich.
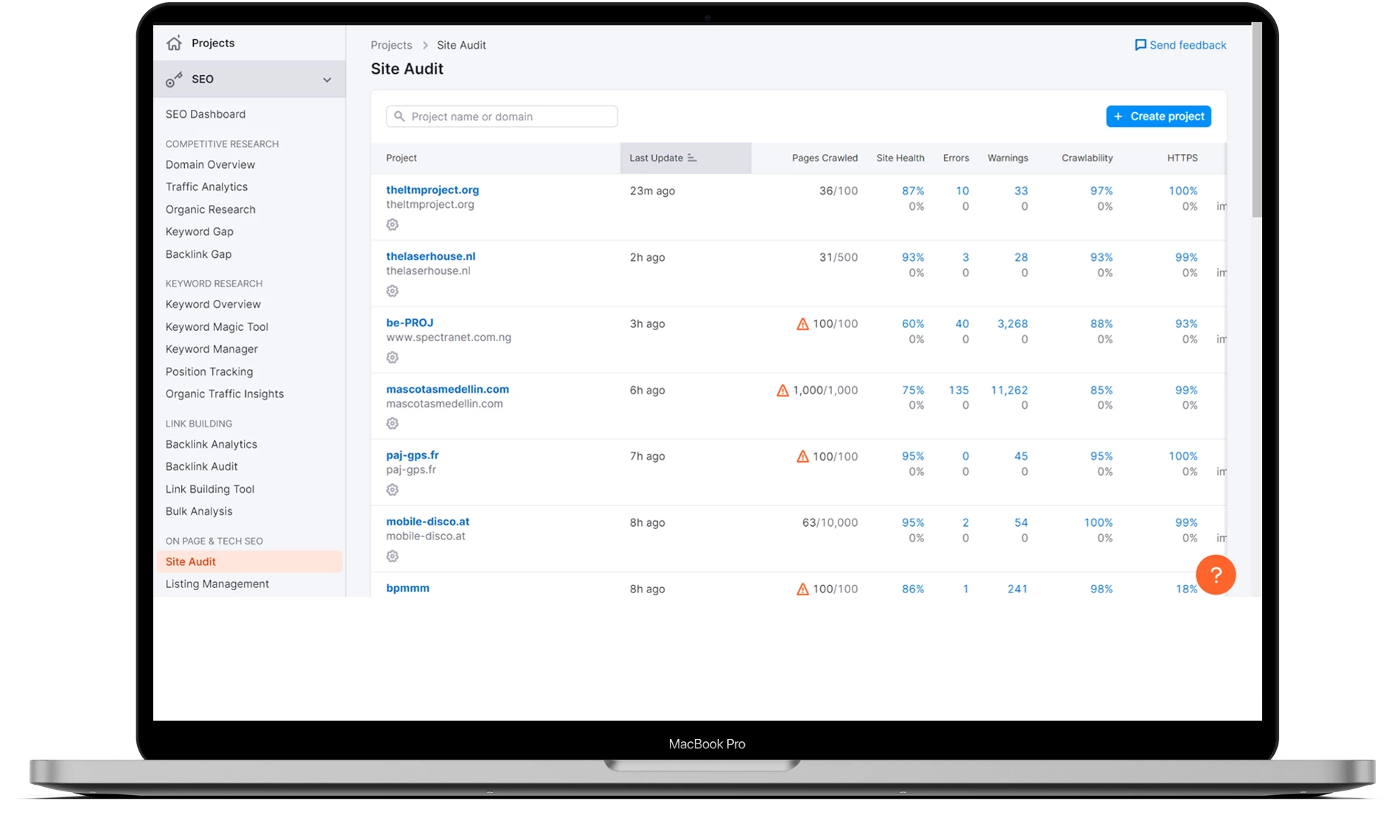
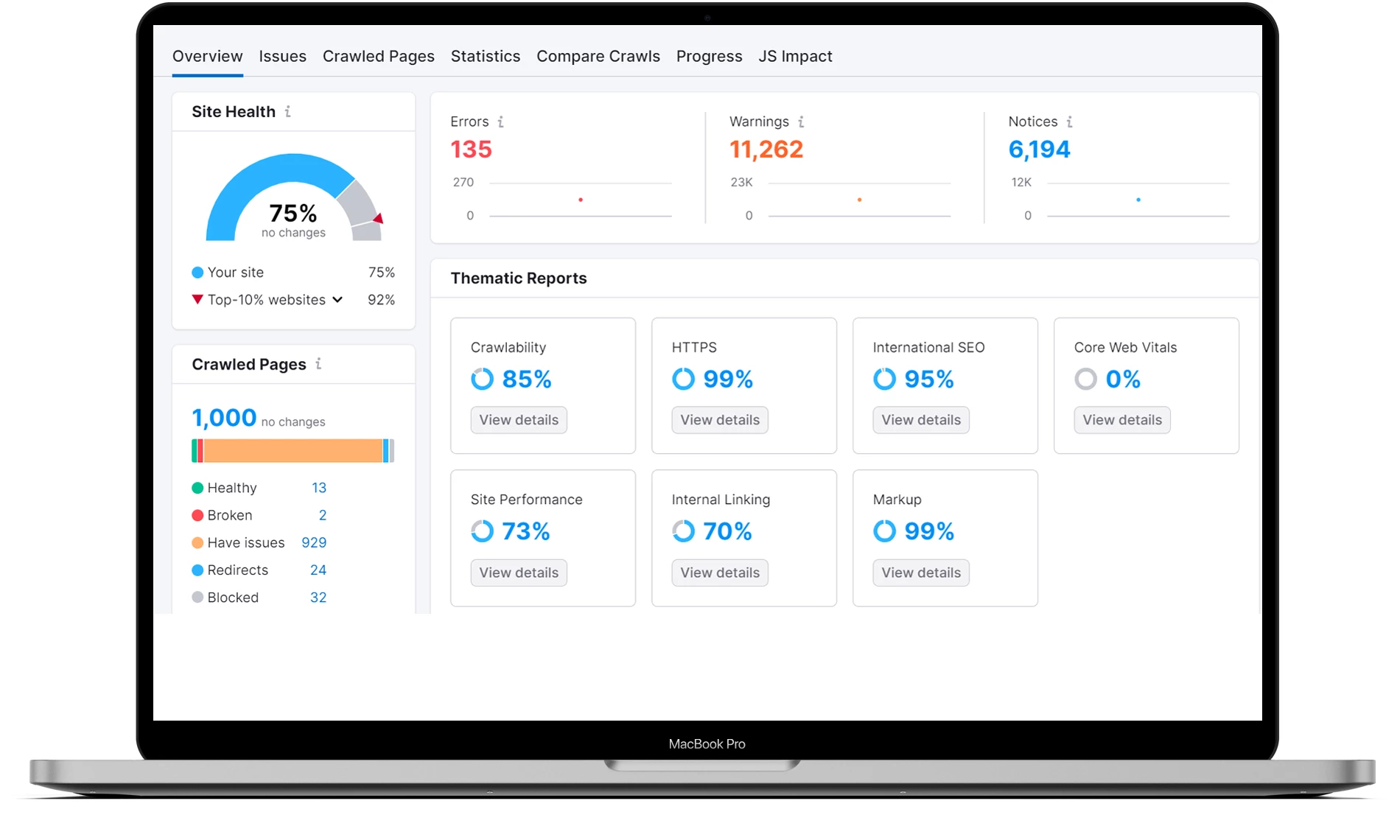
Wir brauchen das Site Audit-Tool. Erstellen Sie ein Projekt und geben Sie die URL Ihrer Website ein.
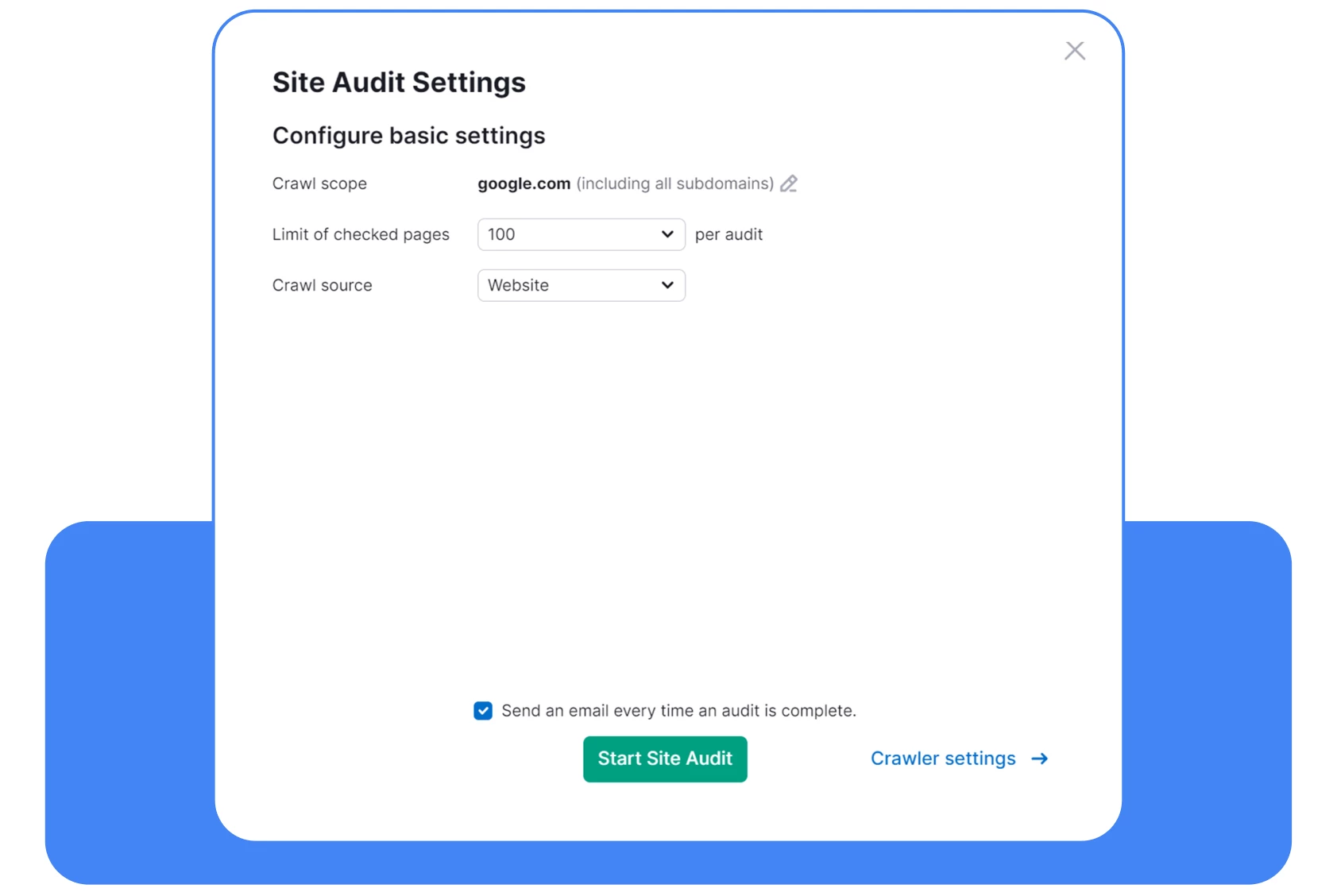
Wählen Sie nun die Anzahl der Seiten aus, die der Dienst im Rahmen des Audits scannen soll.
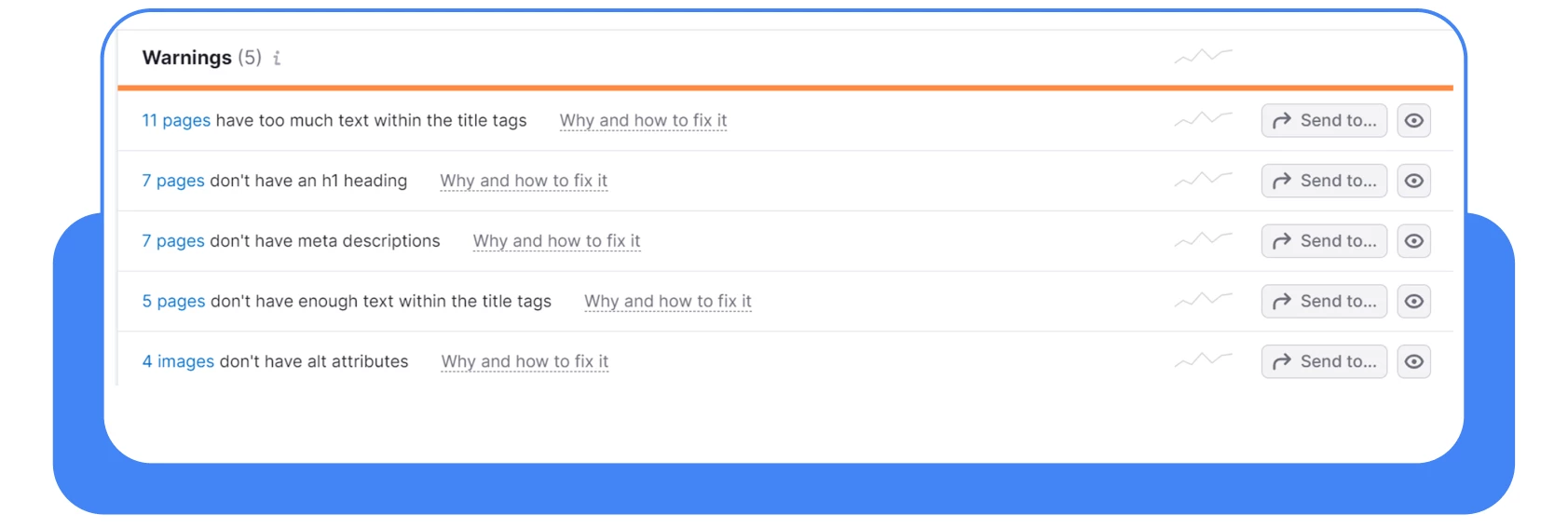
Nachdem alle Seiten gescannt worden sind, gehen Sie zum Projekt und wählen Sie den Abschnitt „Probleme“.
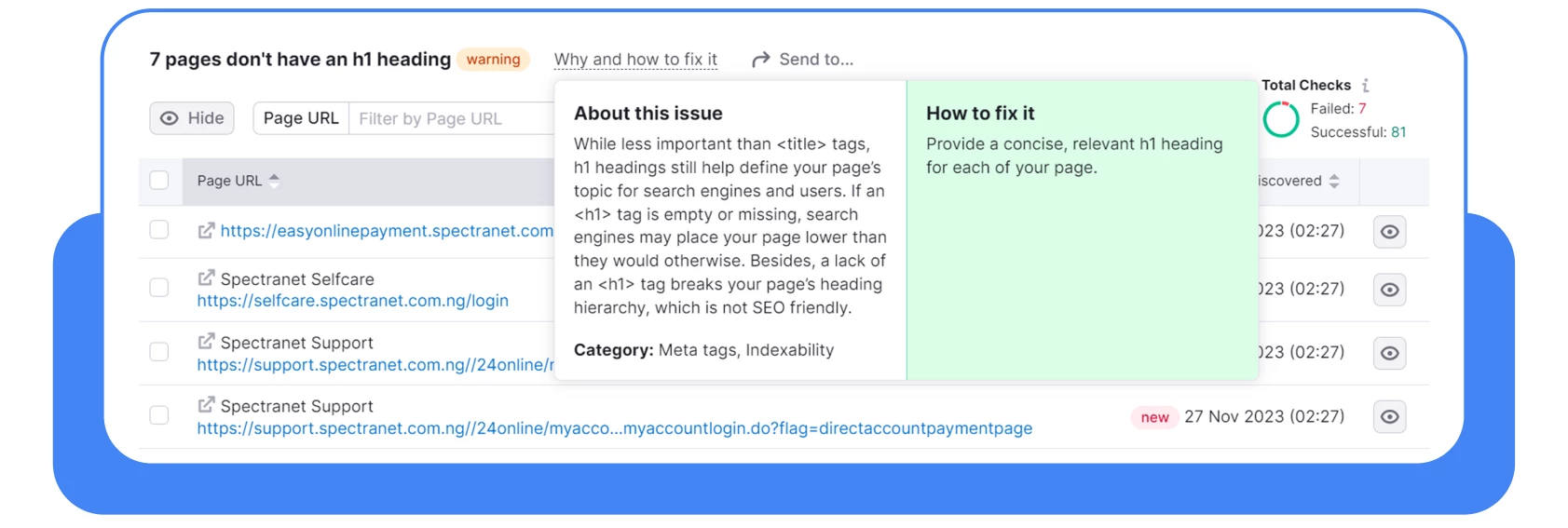
Möglicherweise sehen Sie unter den Problemen den folgenden Fehler – „7 Seiten haben keine h1-Überschrift“.
Klicken Sie auf „Warum und wie man es behebt“ und folgen Sie den Empfehlungen. So einfach und schnell geht’s.
Weiter unten sehen Sie die Seiten, auf denen diese Fehler festgestellt wurden.
Fazit
Liebe Freunde, vielen Dank, dass Sie unseren Artikel bis zum Ende gelesen haben! Ich möchte sagen, dass semantisches Markup zwar kein Ranking-Faktor ist, aber dennoch die Relevanz der Indizierung Ihrer Seiten und die Wahrnehmung des Inhalts auf diesen Seiten beeinflusst.
Das Thema ist recht einfach und erfordert keine tiefgreifenden Programmierkenntnisse; ein grundlegendes Verständnis von HTML ist ausreichend, und glücklicherweise gibt es zahlreiche Videos und kostenlose HTML5-Kurse im Internet.