Verliere nicht den Kopf: alles über den head-Tag und seine Optimierung
Aloha, Freunde! In diesem Artikel werden wir einen detaillierten Blick darauf werfen, was der <head>-Tag darstellt, welche Elemente in ihm verwendet werden können und wie sie sich auf die Förderung der Website in Suchmaschinen auswirken.
Der <head>-Tag im HTML-Code ist ein unsichtbarer, aber wichtiger Bestandteil jeder Webseite, der für Suchmaschinen und Browser entscheidend ist. Obwohl es auf der Seite nicht direkt sichtbar ist, spielt dieses Element eine entscheidende Rolle bei der Optimierung und korrekten Darstellung des Inhalts.
Im Zusammenhang mit SEO spielen Meta-Tags eine wichtige Rolle bei der Optimierung von Inhalten für Suchmaschinen. Richtig optimierte Meta-Tags können die Sichtbarkeit einer Website in den Suchergebnissen verbessern und so mehr organischen Traffic anziehen.
Seitentitel:
Der <title>-Tag legt den Titel der Webseite fest, der im Browser-Tab angezeigt wird und von Suchmaschinen zur Generierung des Snippet-Titels verwendet werden kann.
Meta-Tags
Ein Meta-Tag ist ein Tag, der mit dem Wort meta beginnt.
Betrachten wir nun die wichtigsten Arten von Meta-Tags.
<meta charset=“utf-8″>
Dieser Meta-Tag gibt die Zeichenkodierung der Seite an. UTF-8 ist die am weitesten verbreitete Kodierung, die verschiedene Sprachen und Zeichen unterstützt. Er gewährleistet die korrekte Darstellung des Textes auf der Seite.
<meta name=“viewport“ content=“width=device-width, initial-scale=1.0″>
Dieser Meta-Tag definiert die Anzeigeeinstellungen für die Seite auf mobilen Geräten. Es weist den Browser an, wie er die Seite auf verschiedenen Bildschirmen richtig skalieren kann.
<meta name=“description“ content=“Beschreibung Ihrer Seite“>
Das Meta-Description-Tag dient dazu, eine kurze Beschreibung des Inhalts der Seite zu liefern. Diese Beschreibung wird oft in den Suchergebnissen angezeigt und hilft den Nutzern zu verstehen, worum es auf der Seite geht.
<meta name=“keywords“ content=“keywords, for, robots“>
Dieser Meta-Tag enthält eine Liste von Schlüsselwörtern oder Phrasen, die sich auf den Inhalt der Seite beziehen. Die meisten Suchmaschinen, einschließlich Google, berücksichtigen diesen Meta-Tag jedoch nicht bei der Bewertung.
<meta http-equiv=“content-language“ content=“de“>
Dieser Meta-Tag enthält Informationen über die Sprache, in der der Inhalt der Seite verfasst ist.
<meta name=“robots“ content=“index, follow“>
Der Meta-Tag „robots“ weist Suchroboter an, wie sie die Seite indizieren sollen. Zum Beispiel erlaubt „index“ die Indizierung, während „nofollow“ die Indizierung von Links auf der Seite verhindert.
<meta name=“author“ content=“Name des Autors“>
Dieser Meta-Tag liefert Informationen über den Autor der Seite. Er kann nützlich sein, um die Urheberschaft des Inhalts zu kennzeichnen.
<meta name=“copyright“ content=“Name des Urhebers“>
Dieser Meta-Tag liefert Informationen über den Inhaber des Urheberrechts für das auf der Seite veröffentlichte Material.
<meta http-equiv=“refresh“ content=“5;url=neue-seite.html“>
Das Meta-Tag refresh wird für die automatische Weiterleitung zu einer anderen Seite nach einer bestimmten Zeit (hier 5 Sekunden) verwendet.
Meta-Tags für soziale Medien
<meta name=“og:title“ content=“Titel für soziale Medien“>
Das Open Graph (OG) Meta-Tag wird verwendet, um festzulegen, wie der Inhalt einer Seite auf sozialen Plattformen wie Facebook angezeigt werden soll. Er enthält den Titel, die Beschreibung und das Bild der Seite.
<meta name=“twitter:card“ content=“Zusammenfassung“>
Mit diesem Meta-Tag wird die Twitter Card angegeben, die bestimmt, wie der Link auf Twitter angezeigt wird. Mit „summary“ können der Titel, die Beschreibung und das Bild angezeigt werden.
Andere Elemente
Im <head>-Abschnitt eines HTML-Dokuments gibt es neben den Titel- und Meta-Tags weitere Elemente, die auf der Webseite nicht sichtbar sind, aber wichtige Funktionen erfüllen. Im Folgenden finden Sie eine Liste der Elemente, die im <head>-Block zu finden sind:
<link>
Dieser Tag wird verwendet, um externe Ressourcen wie Style Sheets (CSS) und Icons (Favicon) zu verknüpfen. Er ermöglicht die Verknüpfung mit zusätzlichen Dateien, die das Erscheinungsbild und das Verhalten der Seite beeinflussen, sowie die Angabe der kanonischen Adresse der Seite.
<style>
Das <style>-Element kann Inline-CSS-Stilregeln enthalten, die auf die aktuelle Seite angewendet werden. Dies ist nützlich, wenn Sie Stile direkt auf der Seite definieren müssen.
<script>
Der <script>-Tag wird verwendet, um JavaScript-Code mit der Seite zu verknüpfen. Mit JavaScript lassen sich interaktive und dynamische Elemente auf der Seite erstellen. Die Skripte in diesem Block können extern oder inline sein.
<base>
Das <base>-Element wird verwendet, um die Basis-URL für relative Links auf der Seite festzulegen. Dies hilft dem Browser, die Links korrekt zu interpretieren, wenn sich die Seite in verschiedenen Verzeichnissen befindet.
<noscript>
Das <noscript>-Element wird verwendet, um alternative Inhalte bereitzustellen, die angezeigt werden, wenn der Browser des Benutzers JavaScript nicht unterstützt oder wenn JavaScript deaktiviert ist.
Optimierung von Kopfzeilen, Meta-Tags und anderen Elementen innerhalb des Kopfblocks für Google
Kopfzeilen und Meta-Tags werden von SEO-Spezialisten gewöhnlich im Zusammenhang mit der Interaktion mit Google betrachtet.
Es handelt sich dabei um Schlüsselelemente, die der Suchmaschine helfen, Inhalte zu bewerten, Suchergebnisse qualitativ einzustufen und ein relevantes Snippet zu erstellen. In diesem Abschnitt werden wir uns die Merkmale der Interaktion von Google mit dem Seitentitel, den Meta-Tags und dem Basiselement ansehen.
Für diese Interaktion gibt es zwei Hauptregeln:
● Der Fall von Zeichen in den Meta-Tags von Google wird nicht berücksichtigt (außer bei der Google-Site-Verifizierung).
● Meta-Tags, die den Google-Robotern unbekannt sind, werden ignoriert.
Es ist auch wichtig, daran zu denken, dass eine große Menge an geladenen Skripten und Stilen das Laden der Seite erheblich verlangsamen kann, was sich negativ auf die Position dieser Seite in den Suchergebnissen auswirkt.
Titel:
Der Hauptvorteil des Title-Tags besteht darin, dass Google ihn standardmäßig zur Erstellung des Snippet-Titels verwendet. Es ist jedoch wichtig, daran zu denken, dass der Snippet-Titel nicht nur mit dem Inhalt der Seite übereinstimmen sollte, sondern auch mit der Absicht – der Suchabsicht des Nutzers, die in der Suchanfrage zum Ausdruck kommt.
In einigen Fällen erstellt Google den Snippet-Titel auf der Grundlage seines eigenen ästhetischen Empfindens (H1-Tag oder einfach relevanter Text von der Seite). Wenn wir also wollen, dass der Titel im Snippet-Titel erscheint, müssen wir die Suchanfrage des Nutzers vorhersagen und diesen Tag entsprechend schreiben, basierend auf dem semantischen Kern, mit dem die aktuelle Seite arbeitet.
Wie wählt Google die Titel für die Suchergebnisse aus?
Die Titel sollten für jede Seite der Website eindeutig sein. Der Inhalt des Titel-Tags sollte ein aussagekräftiger Text sein, der auf den Nutzer ausgerichtet ist, und kein Keyword-Stuffing. Durch die Erwähnung des Website-Namens im Titel-Tag können Sie den Namen der Website in den Google-Suchergebnissen festlegen, obwohl Mikrodaten für diesen Zweck einfacher zu verwenden sind.
So ändern Sie den Namen Ihrer Website in der Google-Suche
Der Inhalt des Titel-Tags sollte 50-60 Zeichen nicht überschreiten. Unterstriche sollten nicht als Trennzeichen innerhalb des Titel-Tags verwendet werden.
Der Titel-Tag muss geschlossen sein.
Ist ein Komma ein Trennzeichen in einem Titel-Tag?
Beschreibung:
Der Hauptvorteil des Description-Metatags besteht darin, dass Google ihn standardmäßig zur Bildung des Snippet-Inhalts verwendet. Da sie jedoch für die Suchanfrage relevant sein sollte, kann sie, genau wie der Titel, von der Seite übernommen werden. Die Empfehlung ist hier dieselbe: Fügen Sie diesen Tag in Übereinstimmung mit dem semantischen Kern ein, mit dem die aktuelle Seite arbeitet.
Der Metatag description sollte für jede Seite einzigartig sein (oder bei weniger wichtigen Seiten ganz fehlen). Duplikate sind nicht erlaubt.
„Für wichtige Seiten ist es sinnvoll, eine einzigartige, handgefertigte, liebevoll gestaltete Meta-Beschreibung zu haben“, sagt Matthew Cutts.
Ist es notwendig, dass jede Seite eine Meta-Beschreibung hat?
„Wenn Sie ein guter SEO-Spezialist sind, der sich auf die Konversion und nicht nur auf das Keyword-Ranking konzentriert, sollten Sie darauf achten, verschiedene Meta-Beschreibungen zu testen, die zu mehr Klicks und möglicherweise mehr Konversionen führen können.“
Wie viel Zeit sollte ich für Meta-Tags aufwenden, und welche sind wichtig?
Der Inhalt der Meta-Beschreibung sollte nicht länger als 150-160 Zeichen sein. Das ist keine Zauberei, sondern die Größenbegrenzung des Such-Snippets.
Schlüsselwörter:
Google verwendet den Meta-Keywords-Tag schon lange nicht mehr für das Ranking.
Sollte ich Zeit auf die Meta-Keywords-Tags verwenden?
Um genau zu sein, ist das Meta-Keywords-Tag weder ein positiver noch ein negativer Ranking-Faktor, Google nimmt es einfach nicht wahr.
„Sie können den Meta-Keywords-Tag verwenden, wenn Sie ihn für etwas nutzen wollen. Es verursacht keine Probleme bei der Google-Suche. Normalerweise ist es so klein, dass es die Gesamtgröße der Seite nicht verändert. Es gibt also keinen zwingenden Grund, sie von der Seite zu entfernen“, sagt John Mueller.
Sind Schlüsselwort-Meta-Tags für die Google-Suche wichtig?
Informationen für Suchroboter:
„Mit dem Meta-Tag robots kann festgelegt werden, wie eine bestimmte Seite erscheinen soll, ob sie in der Suche angezeigt wird oder nicht. Dieses Meta-Tag ist nur erforderlich, wenn Sie die Standardanzeige der Seite in den Suchergebnissen ändern möchten. Wenn Sie zum Beispiel die Größe der Snippets begrenzen möchten, können Sie den Meta-Tag robots max snippets“ verwenden.
Brauche ich ein robots-Meta-Tag?
Das Äquivalent zum robots-Meta-Tag für Google ist der googlebot-Meta-Tag. Wenn robots für alle Suchmaschinen verwendet wird, dann ist googlebot nur für Google.
Wenn in den Meta-Tags der Seite unterschiedliche Einstellungen für die robots- und googlebot-Attribute angegeben sind, verwendet Google die Einstellungen, die die strengsten Beschränkungen auferlegen. Als Standardwerte werden index und follow verwendet, so dass sie nicht gesondert angegeben werden müssen.
Kodierung (Zeichensatz):
Der Meta-Tag, der den Zeichensatz der Seite angibt. Es sollte am Anfang des Kopfbereichs platziert werden (gemäß der Spezifikation müssen sich Metaelemente, die die Zeichenkodierung angeben, vollständig innerhalb der ersten 1024 Bytes des Dokuments befinden).
Für HTML5-Dokumente ist die einzig akzeptable Kodierung UTF-8, so dass der Meta-Tag wie folgt aussehen sollte:
<<br />
<meta charset=“utf-8″><br />
Optimierung für mobile Geräte (viewport):
Der Viewport-Meta-Tag gibt dem Browser detaillierte Anweisungen, wie er mit den Abmessungen der Webseite umzugehen hat und welchen Maßstab er verwenden soll.
Dieser Tag spielt eine Schlüsselrolle bei der optimalen Darstellung von Webinhalten auf verschiedenen Geräten.
Er sollte am Anfang des Kopfbereichs platziert werden (idealerweise direkt nach dem Meta-Charset).
Der Viewport-Meta-Tag kann die folgenden Attribute haben, die durch Kommata getrennt aufgeführt werden:
● width;
● Höhe;
● initial-scale (Anfangsgröße der Seite, zwischen 0,1 und 1,0);
● user-scalable (Skalierbarkeit für den Benutzer, 0 – nein, 1 – ja);
● Orientierung (Steuerung der Ausrichtung);
● Mindestmaßstab (Mindestmaßstab);
● maximaler Maßstab (maximaler Maßstab).
Das Vorhandensein des Viewport-Meta-Tags ist eine der vier Hauptanforderungen von Google (neben der Schriftgröße, dem Abstand zwischen interaktiven Elementen und der Breite des Inhalts) in Bezug auf die Mobilfreundlichkeit.
Dieser Indikator wurde im Jahr 2016 eingeführt. Derzeit ist der Bericht „Mobile Usability“ in Search Console zu sehen, aber die Unterstützung für diesen Bericht wird am 1. Dezember 2023 eingestellt. Der Faktor „Mobilfreundlichkeit“ hat jedoch weiterhin einen erheblichen Einfluss auf das Website-Ranking.
„Ein Viewport-Meta-Tag bedeutet, dass wir die Seite nicht als mobile Version sehen und nicht nach anderen verfügbaren Versionen suchen. Insbesondere, wenn Sie getrennte mobile URLs haben, empfehlen wir eine Verbindung zwischen den beiden Versionen“ – „Das ist eine Sache. Eine andere Sache, die ich dringend empfehle, ist die Einrichtung von Weiterleitungen, so dass Desktop-Benutzer, die auf die mobile Website gehen, auf die Desktop-Site weitergeleitet werden.
Und wenn mobile Nutzer Ihre Desktop-Site aufrufen, werden sie auf die mobile Site umgeleitet. Mit diesen beiden Mechanismen zeigen Sie uns, dass es sich nicht um eine mobile Version, sondern um eine Desktop-Version handelt. Und wir können sie miteinander verbinden, um sie für die korrekte Indizierung zu verwenden, aber Sie geben uns eine klare Definition, was diese Versionen sind. Und mit dieser klaren Definition spielt es keine Rolle, ob Sie einen Viewport-Meta-Tag haben oder ob die Desktop-Version auch für die Verwendung auf mobilen Geräten geeignet ist“, sagt John Mueller.
Verifizierung (google-site-verification):
Dieses Meta-Tag wird verwendet, um die Eigentumsrechte an einer Website in der Google Search Console zu überprüfen. Im folgenden Video erklärt Daniel Weissberg, wie Sie dies schnell und effektiv tun können.
HTML-Tag zur Bestätigung des Eigentums an der Website – Schulung für die Arbeit in der Google Search Console
Sprache (content-language):
Die Bestimmung der Hauptsprache einer Seite für Google erfolgt durch die Analyse des Textes auf der Seite. Daher ignoriert Google die in den Sprach-Tags enthaltenen Informationen und verlässt sich ausschließlich auf den Inhalt des Textes, um die Sprache der Seite zu bestimmen.
„Es gibt keinen Meta-Tag, den Sie verwenden müssen, um Suchmaschinen über die Sprachauswahl zu informieren, aber das HTML-Attribut lang wird für Bildschirmlesegeräte empfohlen“, sagt
John Mueller
Soll meine Webseite mehrere Sprachen anzeigen?
Autor
Das Meta-Tag author wurde von Google aktiv genutzt, um den Inhalt einer Seite mit der Seite des Autors im sozialen Netzwerk Google+ zu verknüpfen. Mit der Schließung von Google+ verwendet Google das Meta-Tag author nicht mehr.
Inhalte für Erwachsene (Bewertung):
Wenn ein Nutzer es vorzieht, in der Google-Suchmaschine nicht auf Inhalte für Erwachsene zu stoßen, hat er die Möglichkeit, die sichere Suche zu aktivieren.
Dieser Modus ist ein spezielles Tool, das ungeeignete Inhalte herausfiltert, um sicherzustellen, dass sie nicht in den Suchergebnissen erscheinen. Die Nutzer können diesen Modus aktivieren, um für sich und ihre Angehörigen akzeptable Suchergebnisse zu gewährleisten.
Wenn Ihre Website die folgenden Inhalte enthält:
● Material sexueller Natur, einschließlich Pornografie;
● Nacktheit;
● Fotorealistische Bilder von Sexspielzeug;
● Material im Zusammenhang mit der Suche nach Sexualpartnern und Begleitdiensten;
● Szenen von Gewalt oder Grausamkeit;
Links zu Seiten, die sexuell eindeutiges Material enthalten;
dann sollte das folgende Meta-Tag zu den Seiten hinzugefügt werden, auf denen es veröffentlicht wird:
<<br />
<meta name=“rating“ content=“adult“><br />
Ohne eine solche Kennzeichnung könnten die Suchalgorithmen von Google davon ausgehen, dass alle Seiten der Website für ein erwachsenes Publikum bestimmt sind, auch wenn dies nicht der Fall ist. Dies kann dazu führen, dass die Website aus den Suchergebnissen ausgeschlossen wird.
Basis-URL:
In HTML wird der <base>-Tag verwendet, um die absolute (Basis-)URL festzulegen, die auf alle relativen URLs innerhalb des Dokuments angewendet wird. Er bestimmt auch, wie Links behandelt werden sollen, wenn sie im Dokument geöffnet werden, sei es in einem neuen Browserfenster oder im aktuellen Fenster. Der <base>-Tag muss eines oder beide der Attribute href oder target enthalten.
Google behandelt absolute und relative URLs gleich, d. h. es gibt keinen Unterschied zwischen ihnen. Das Einzige, was zu vermeiden ist, ist eine falsche Konfiguration der Richtlinie. Wenn Links zu einer 404-Seite führen, wird dies als Fehler gewertet.
Absolute oder relative URLs, was ist besser?
Kanonische Seite (canonical):
Das kanonische Tag ist ein HTML-Element, das verwendet wird, um die kanonische (Haupt-)Version einer Seite auf einer Website anzugeben. Es hilft Suchmaschinen zu verstehen, welche Seite als die Hauptseite zu betrachten ist, und verhindert Probleme mit doppeltem Inhalt.
<link rel=“canonical“ href=“https://example.com/basic“>
Google wählt jedoch nicht immer die vom Webmaster im kanonischen Tag angegebene Seite als Hauptseite aus.
„Wir wählen die kanonische URL nach zwei allgemeinen Regeln aus. Erstens: die Präferenz der Website. Und zweitens, welche URL für den Benutzer am nützlichsten ist. Wenn es um die Präferenzen der Website geht, berücksichtigen wir eine Reihe von Dingen, darunter den kanonischen Seitenlink, Weiterleitungen, interne Links und Links aus der Sitemap-Datei. Außerdem bevorzugen wir HTTPS-URLs gegenüber HTTP-URLs und versuchen, wenn möglich, benutzerfreundlichere URLs zu wählen.
Kanonische URLs: Wie wählt Google die eine aus?
Optimieren von Meta-Tags für Baidu
Lassen Sie uns nicht in die chinesische SEO eintauchen, sondern nur drei Hauptmerkmale dieses bemerkenswerten Landes erwähnen.
Chinesische Sprache: Denken Sie daran, dass Baidu eine chinesische Suchmaschine ist, also sollten die Meta-Tags und der Inhalt Ihrer Seite auf Chinesisch sein.
Titel und Beschreibung: Erstellen Sie hochwertige Titel und Beschreibungen auf Chinesisch unter Verwendung vereinfachter chinesischer Schriftzeichen, um ein chinesisches Publikum anzusprechen.
Vermeiden Sie Zensur: Vermeiden Sie die Verwendung sensibler Wörter oder Informationen, die in China zensiert werden könnten.
Meta-Tag-Funktionen für soziale Medien (Open Graph, Twitter Cards)
Eine Möglichkeit, Besucher auf eine Website zu locken, sind Links in sozialen Medien. Nutzer, die die Website besuchen, können Ihre Inhalte in ihren sozialen Medien teilen und so neue Besucher anziehen, da Freunde und Anhänger derjenigen, die die Inhalte geteilt haben, sich für Ihre Website interessieren könnten.
Damit dies geschieht, muss der geteilte Beitrag jedoch attraktiv sein. Ohne spezielle Kennzeichnung weiß das soziale Netzwerk jedoch nicht, welches Bild es von Ihrer Website übernehmen soll, was zu einem unattraktiven Beitrag führt. Meta-Tags für soziale Medien bieten eine einzigartige Möglichkeit, die Darstellung Ihrer Inhalte anzupassen, wenn Nutzer sie auf sozialen Plattformen teilen.
Dieses Protokoll wurde von Facebook entwickelt und wird von vielen sozialen Netzwerken verwendet, um zu bestimmen, wie Ihr Inhalt angezeigt wird, wenn ein Link im Feed gepostet wird.
Facebook, Pinterest, X (vorausgesetzt, es werden keine Twitter Cards-Tags gefunden), LinkedIn, Telegram, Viber, Slack und andere soziale Netzwerke und Messenger verwenden Open Graph.
Open Graph-Tags verstehen <base> nicht und sollten absolute URLs enthalten.
Wichtige Open Graph-Metadaten:
● og:title – Objekttitel;
● og:type – Objekttyp;
● og:image – Bild-URL;
● og:url – kanonische URL des Objekts (permanenter Bezeichner).
Zusätzliche Open Graph Metadaten
● og:audio – die URL einer Audiodatei, die das Objekt ergänzt;
● og:description – eine kurze Beschreibung des Objekts;
● og:determiner – das Wort, das vor dem Namen des Objekts in einem Satz erscheint
(a, an, der, „“, auto);
● og:locale – der Sprachstandard (Standard ist en_US);
● og:locale:alternate – andere Sprachen, in denen diese Seite verfügbar ist;
● og:site_name – wenn das Objekt Teil einer größeren Website ist, der Name der Website, die angezeigt werden soll;
● og:video – die URL einer Videodatei, die das Objekt ergänzt.
Jedes soziale Netzwerk hat spezifische Anforderungen an die Bildgröße. Am besten ist es, für jedes soziale Netzwerk ein eigenes Bild mit den entsprechenden Abmessungen zu erstellen.
Wenn Sie beispielsweise planen, einen Artikel auf einer Website zu veröffentlichen und ihn dann in mehreren sozialen Netzwerken zu posten, sollten Sie für jedes dieser Netzwerke ein eigenes Bild erstellen. Um sicherzustellen, dass jedes soziale Netzwerk genau das von Ihnen bevorzugte Bild hochlädt, müssen Sie die entsprechenden Tags im Open Graph Markup verwenden:
● fb:image für Facebook
● twitter:image für Twitter
Bei der Wiederveröffentlichung auf Facebook berücksichtigt das soziale Netzwerk nur den Tag fb:image und ignoriert den Rest. Andere soziale Netzwerke tun dasselbe und berücksichtigen nur ihre entsprechenden Tags. So können Sie genau steuern, welche Bilder bei der Veröffentlichung in verschiedenen sozialen Netzwerken angezeigt werden.
CMS und Open Graph
Die wichtigsten CMS-Plattformen haben Plugins für die Einbindung von Open Graph entwickelt. Sie finden diese unter den folgenden Links:
● WordPress;
● Joomla;
● Drupal;
● Magento.
Die Welt der sozialen Medien wird immer visueller und interaktiver, und das Open-Graph-Protokoll hat sich unerwartet zu einem wichtigen Werkzeug für die schnelle Erstellung beeindruckender Beiträge entwickelt. Mit seiner Hilfe können Sie steuern, wie Ihre Inhalte auf Facebook, Twitter und anderen Plattformen erscheinen. Durch die Verwendung dieses Protokolls schaffen Sie einen Schlüssel, um Ihre Inhalte aus dem Meer der Informationen hervorzuheben, die Aufmerksamkeit zu erregen und das Publikum zu fesseln.
Twitter-Karten
Twitter Cards ist ein von Twitter (jetzt X) entwickeltes Tool, mit dem Nutzer informativere und ansprechendere Tweets erstellen können. Indem sie spezielle Meta-Tags in den Code ihrer Webseite einfügen und diese mit einem bestimmten Kartentyp verknüpfen, können die Nutzer Multimedia-Inhalte an ihre Tweets anhängen. Auf diese Weise können sie ihre Inhalte in einem attraktiveren Format präsentieren, was ihre Sichtbarkeit und Verbreitung auf X erhöhen kann.
Es gibt verschiedene Arten von Twitter Cards, die jeweils für unterschiedliche Arten von Inhalten konzipiert sind. Zu den wichtigsten Arten von Twitter Cards gehören:
● Summary Card: Dieser Typ liefert grundlegende Informationen über die Seite, einschließlich des Titels, einer kurzen Beschreibung und eines Bildes. So erhalten die Nutzer zusätzliche Informationen, bevor sie auf den Link klicken.
● Übersichtskarte mit großem Bild: Dieser Typ bietet ebenfalls grundlegende Informationen, jedoch mit einem größeren Bild, wodurch der Tweet optisch ansprechender und attraktiver wird.
● App-Karte: Dieser Typ ist für die Werbung für mobile Anwendungen gedacht und enthält Informationen über die App wie Name, Symbol und Beschreibung.
● Player-Karte: Die Player Card ermöglicht das Einbetten von Medieninhalten wie Videos und Audio direkt in Tweets.
Die Verwendung von Twitter Cards bietet eine Reihe von Vorteilen und Möglichkeiten für Website-Besitzer und Marken:
– Erhöhte visuelle Attraktivität: Twitter Cards ermöglichen eine farbenfrohere und informativere Präsentation von Inhalten und wecken die Aufmerksamkeit der Nutzer.
– Höhere CTR: Durch eine informativere und auffälligere Darstellung von Tweets mit Twitter Cards ist die Wahrscheinlichkeit höher, dass Nutzer auf den Link klicken.
– Erhöhtes Engagement: Twitter Cards helfen dabei, interessantere und ansprechendere Tweets zu erstellen, was zu einer stärkeren Einbindung des Publikums führen kann.
-Analyse: Twitter stellt Analysedaten darüber zur Verfügung, welche Twitter Cards am besten funktionieren, und hilft so bei der Optimierung ihrer Nutzungsstrategie.
Insgesamt sind Twitter Cards ein leistungsfähiges Tool, um die Präsenz und das Engagement auf Twitter zu verbessern und Tweets für die Nutzer attraktiver und informativer zu machen.
Überprüfen der Korrektheit des Kopfblocks mit Webentwickler-Tools
Um die Korrektheit der Kopfzeile und der Meta-Tags einer bestimmten Seite zu überprüfen, ist es am einfachsten, Browsererweiterungen zu verwenden. Hier sind drei Beispiele
für solche Erweiterungen, die im Google Chrome Web Store leicht zu finden sind.
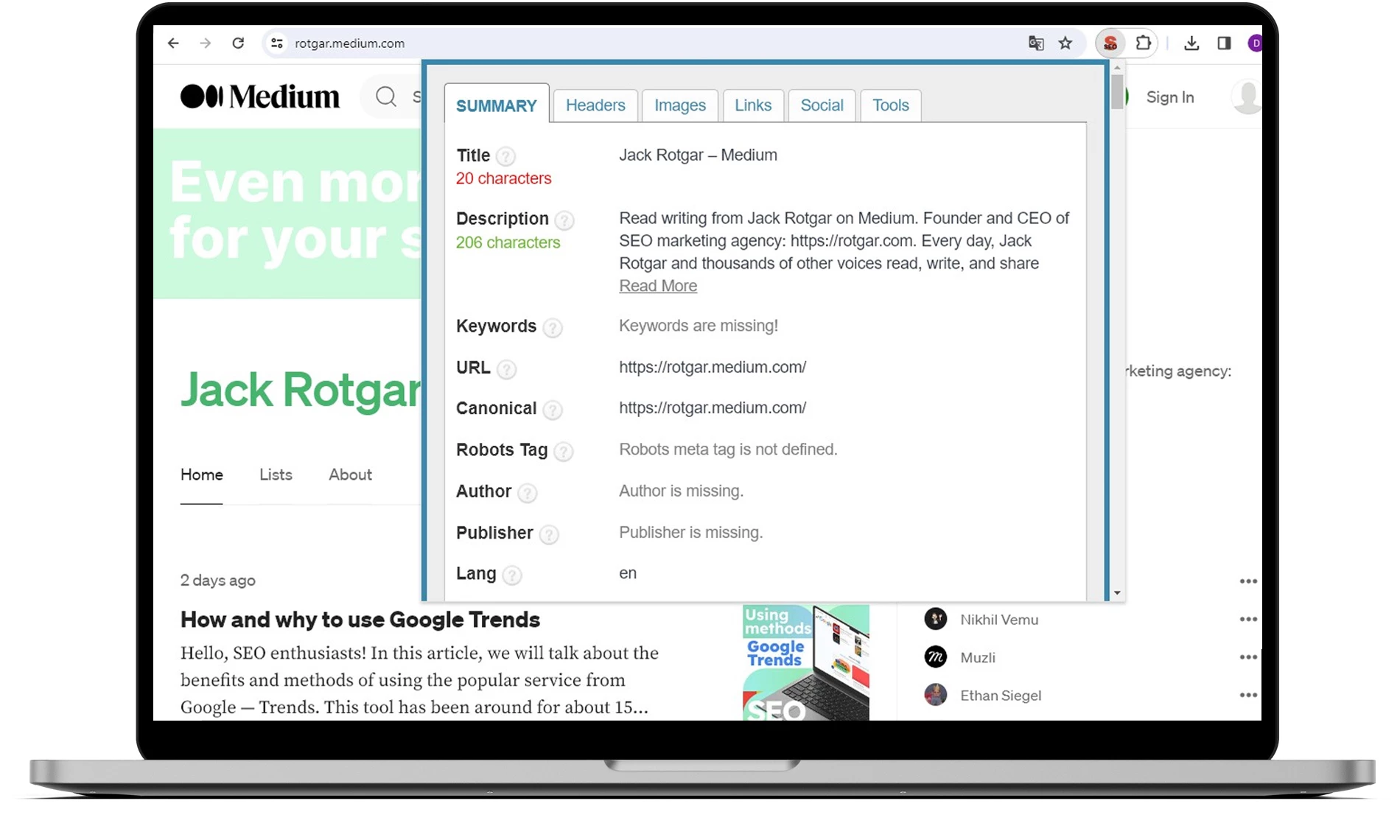
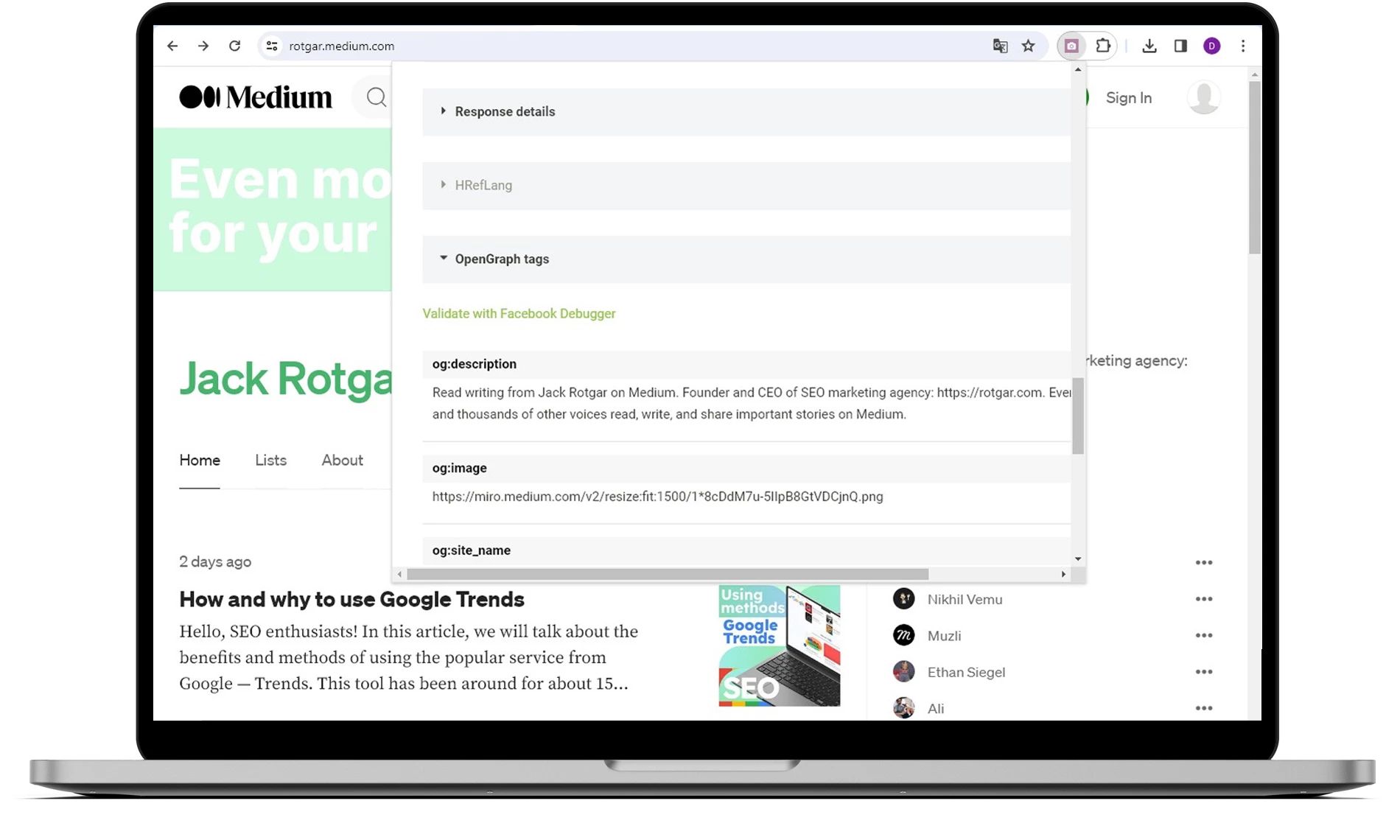
SEO META in 1 CLICK – eine Erweiterung, die für den Google Chrome-Browser entwickelt wurde. Sie enthält Informationen über Meta-Tags im Abschnitt Zusammenfassung.
SEO Tool-Erweiterung
SEO Tool Extension ist eine weitere multifunktionale SEO-Erweiterung für Google Chrome, mit der Sie die Titel- und Haupt-Meta-Tags anzeigen können.
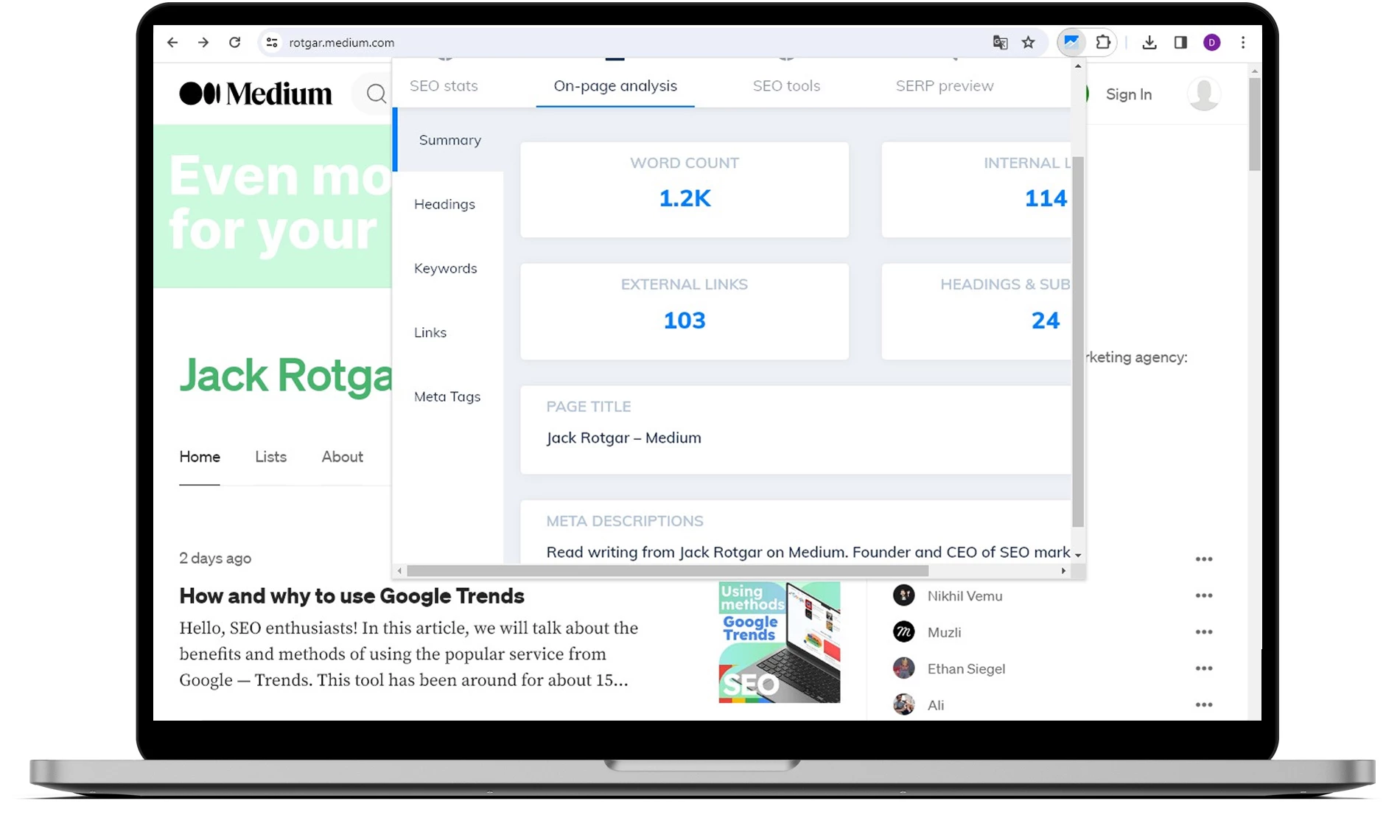
SEO-Informationen
Dieses Plugin hilft auch bei der Identifizierung von Problemen mit der On-Page-Optimierung. Ähnlich wie das SEO META in 1 CLICK-Plugin liefert es Informationen über Meta-Tags, strukturierte Daten und kanonische Seiten.
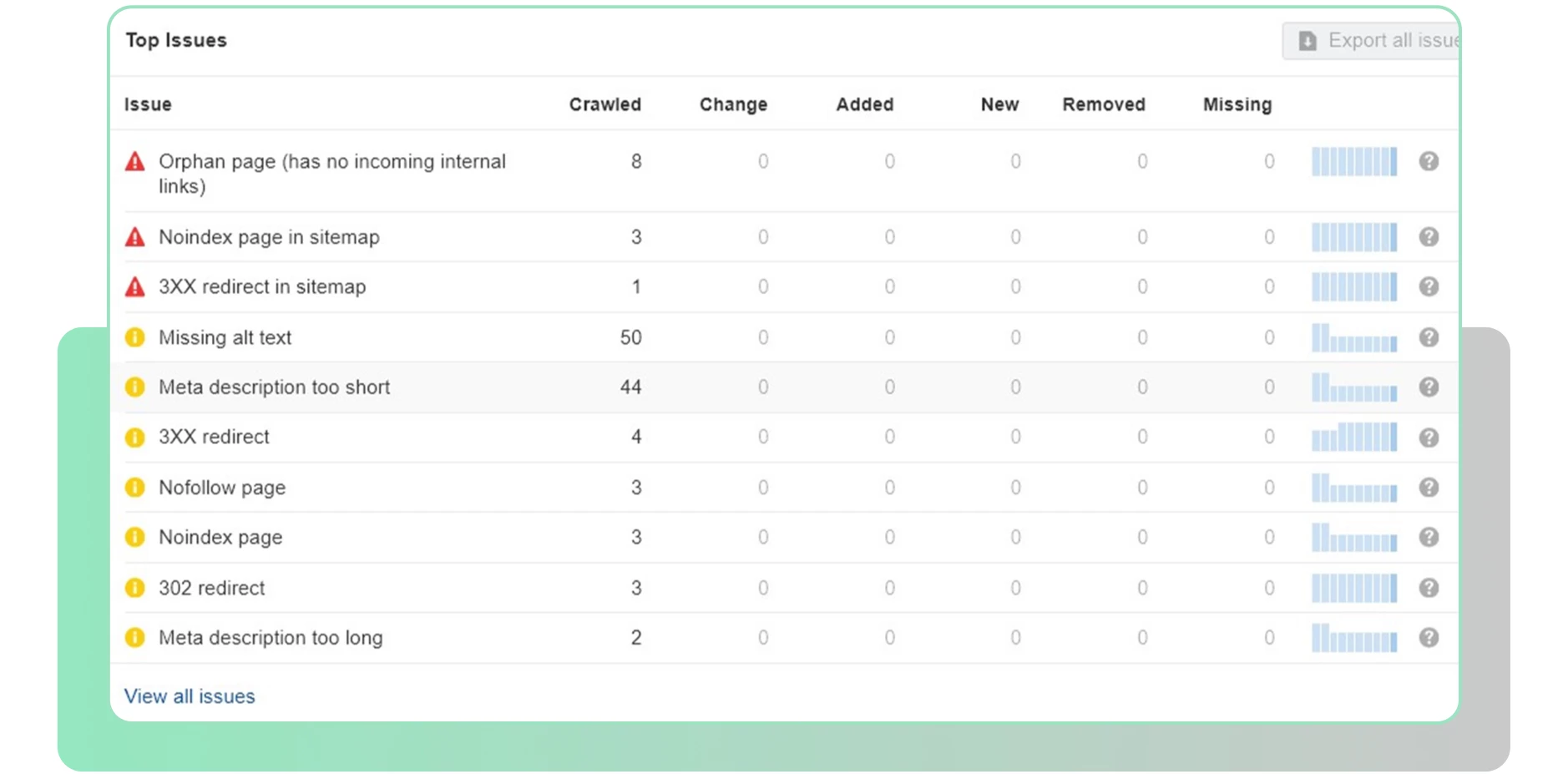
Wenn Sie mehrere Seiten auf einmal überprüfen müssen, empfiehlt es sich, Dienste wie Ahrefs zu nutzen. In der Rubrik „Site Audit“ zeigt der Dienst regelmäßig die wichtigsten Probleme mit Meta-Tags auf allen entdeckten Seiten der Website an.
Schlussfolgerung
Die Optimierung der Tags im Bereich des HTML-Codes ist ein wesentlicher Bestandteil einer Strategie zur Suchmaschinenoptimierung, die eine Schlüsselrolle bei der Erhöhung der Sichtbarkeit einer Website in den Suchergebnissen spielt.
Für SEO-Spezialisten, die an der Verbesserung von Rankings und der Gewinnung von organischem Traffic arbeiten, wird die korrekte Verwendung von Tags im <head>-Abschnitt zu einem entscheidenden Erfolgsfaktor.
Kanonische Seiten helfen mit Hilfe des rel=canonical-Elements, Probleme mit doppeltem Inhalt zu vermeiden, indem sie auf die Hauptversion der Seite verweisen. Dies verringert das Risiko einer Verschlechterung des Rankings aufgrund von Duplikaten und sorgt für Klarheit bei der Indexierung durch Suchmaschinen.
Es ist wichtig, daran zu denken, dass die richtige Handhabung der Tags im <head>-Abschnitt keine einmalige Aktion ist, sondern ein kontinuierlicher Prozess. SEO-Spezialisten sollten die Änderungen in den Algorithmen der Suchmaschinen sowie die Entwicklung der Tags und Metadaten selbst im Auge behalten. So kann die Website langfristig wettbewerbsfähig und effektiv bleiben.