Wie man die Paginierung korrekt implementiert, ohne SEO zu beeinträchtigen
Hallo, meine lieben SEO-versierten Freunde!
Heute möchte ich einen Artikel über die Paginierung schreiben. Warum ihr darauf achten solltet, wie sie sich auf SEO auswirkt und warum sie richtig umgesetzt werden muss.
Was ist Paginierung und warum ist sie wichtig?
Unter Paginierung versteht man die Unterteilung des Inhalts Ihrer Website in mehrere Seiten. Sie wird häufig auf Websites mit einer großen Menge an Inhalten verwendet, z. B. auf Nachrichten-Websites, Blogs, Foren und fast in der gesamten E-Commerce-Branche. Die Paginierung ist eine der beliebtesten Methoden zur Aufteilung von Inhalten auf die einzelnen Seiten einer Website. Es ist jedoch nicht so einfach, wie es scheint. Für die Suchmaschinenoptimierung ist es entscheidend, dass die Paginierung korrekt umgesetzt wird.
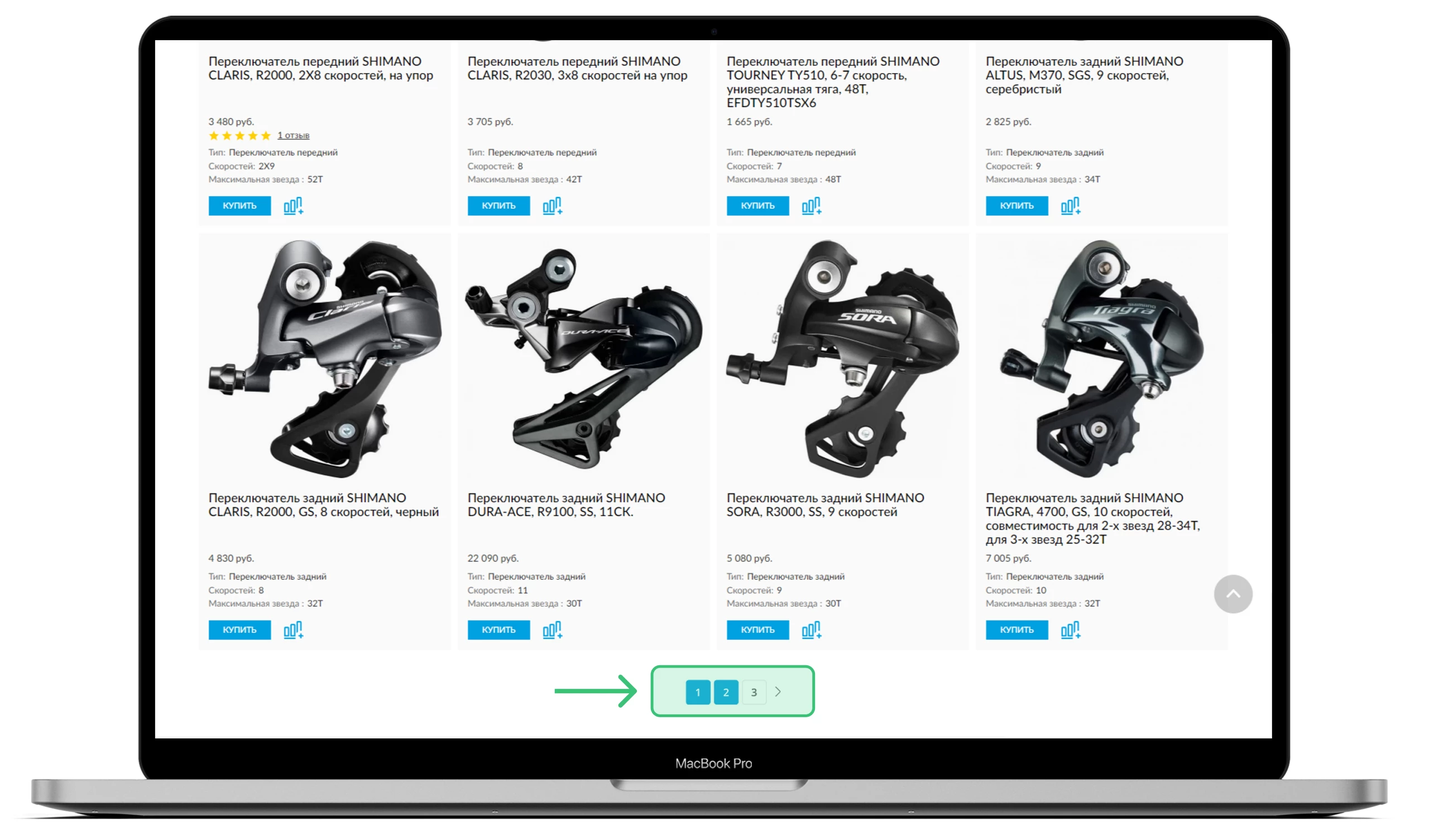
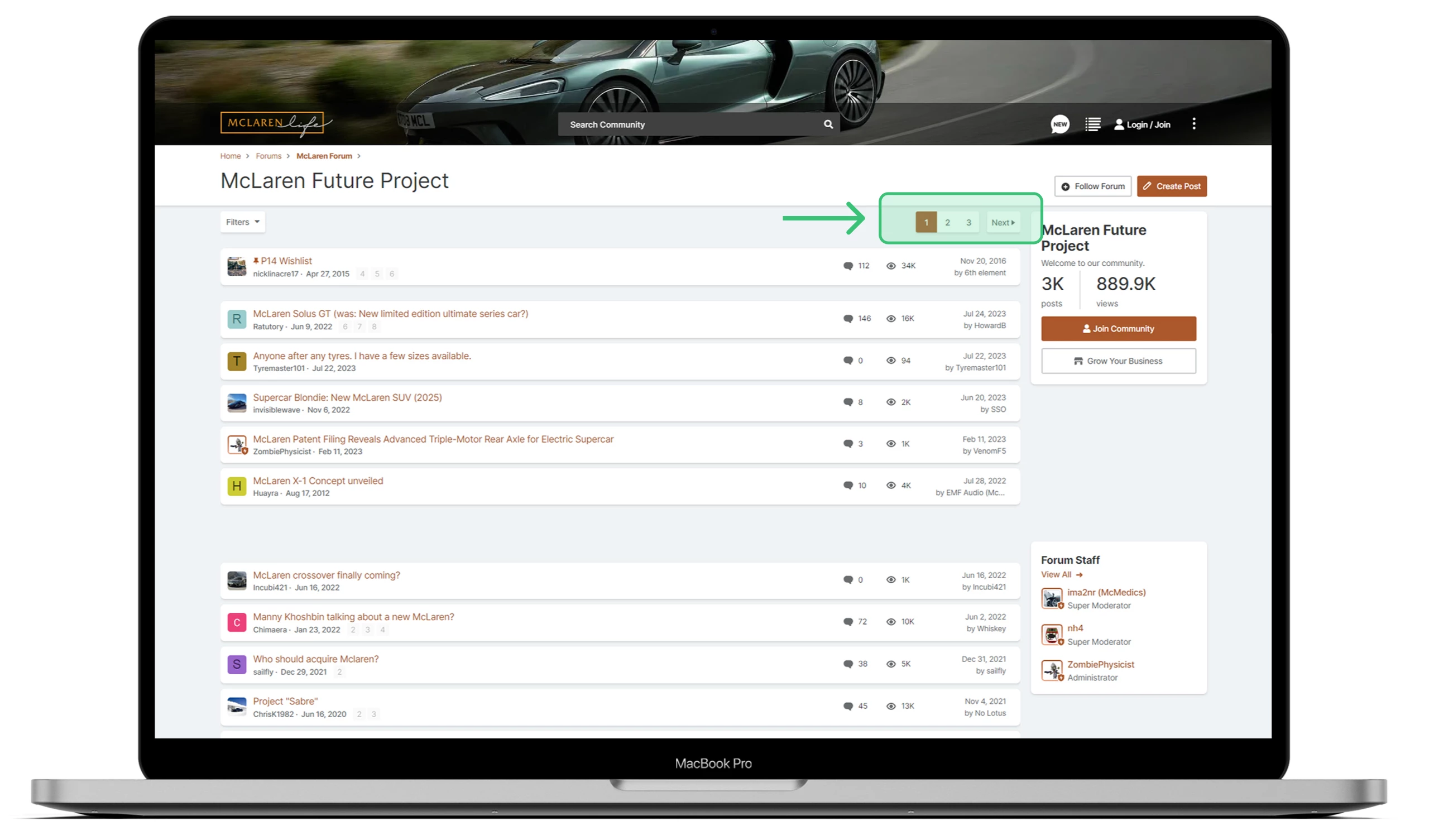
Das Hauptproblem besteht darin, dass die Qualität der konfigurierten Paginierung die Indizierung der Seiten mit dieser Paginierung sowie die Indizierung aller Inhalte auf der Seite – Links, Artikel, Produkte usw. – beeinflusst. Hier ist ein Beispiel für eine Paginierung in einem Forum.
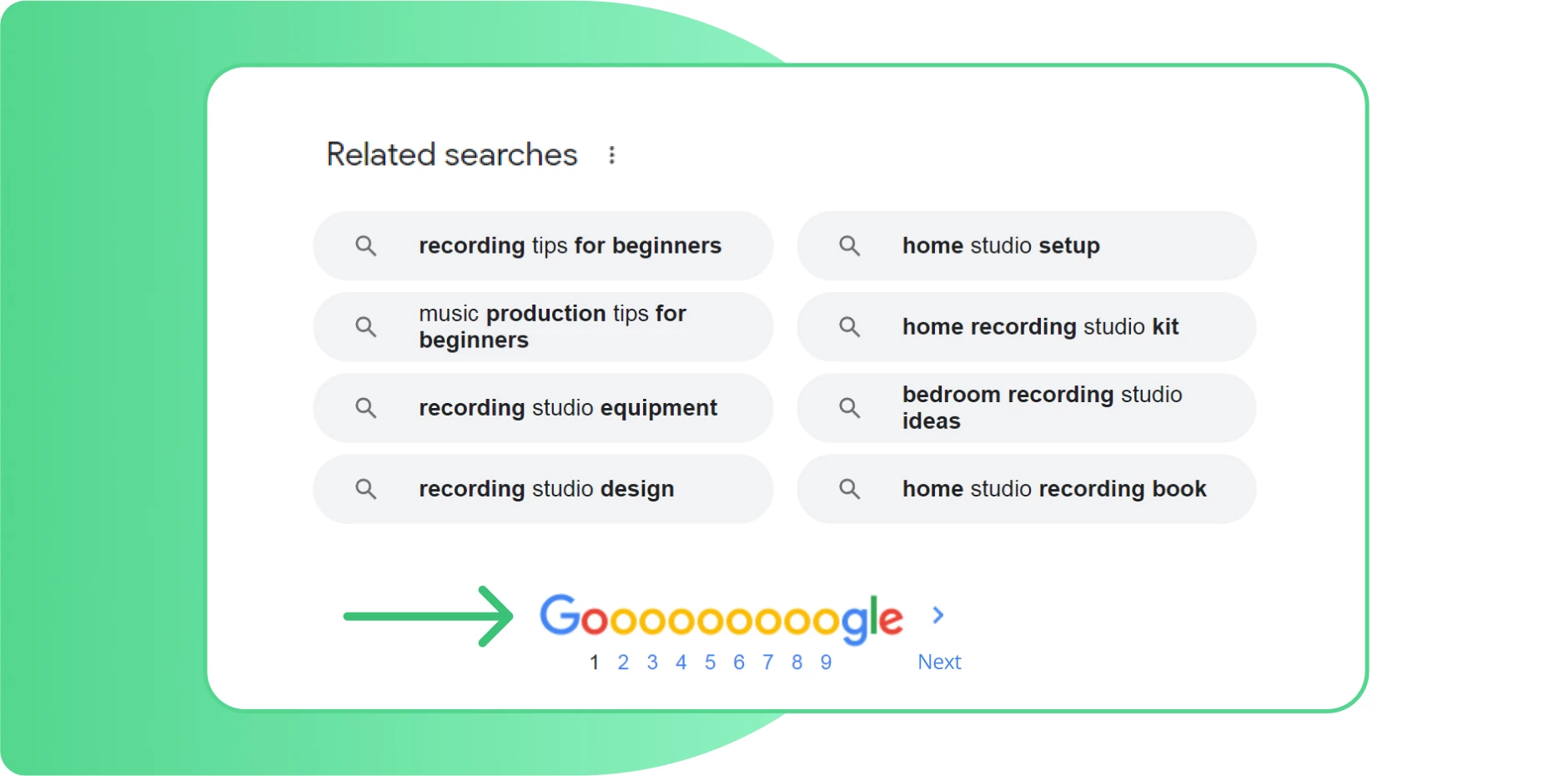
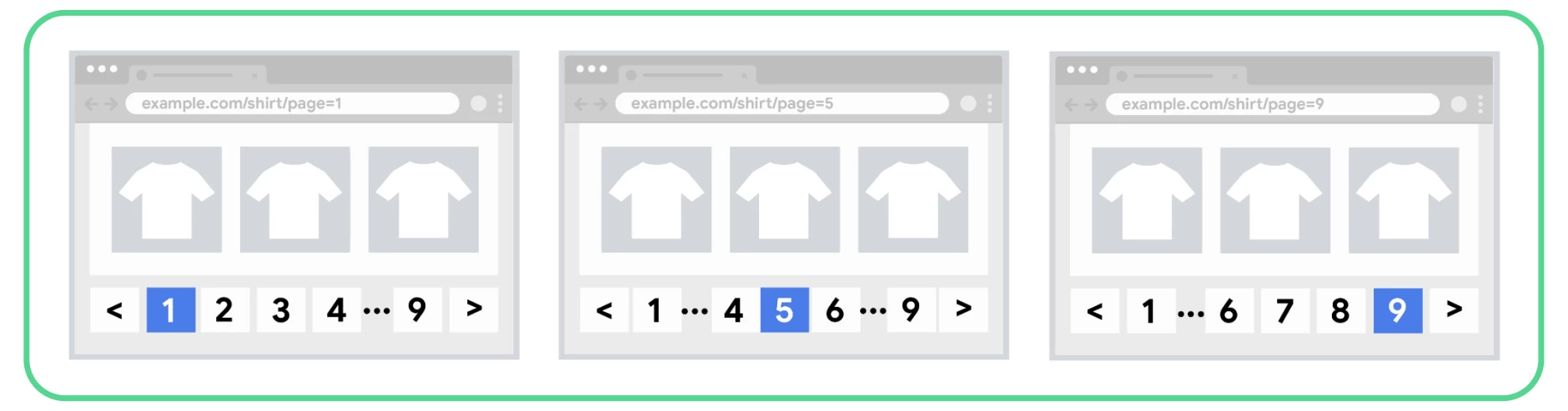
Das einfachste Beispiel für eine Paginierung ist übrigens unser geliebtes Google-Suchergebnis.
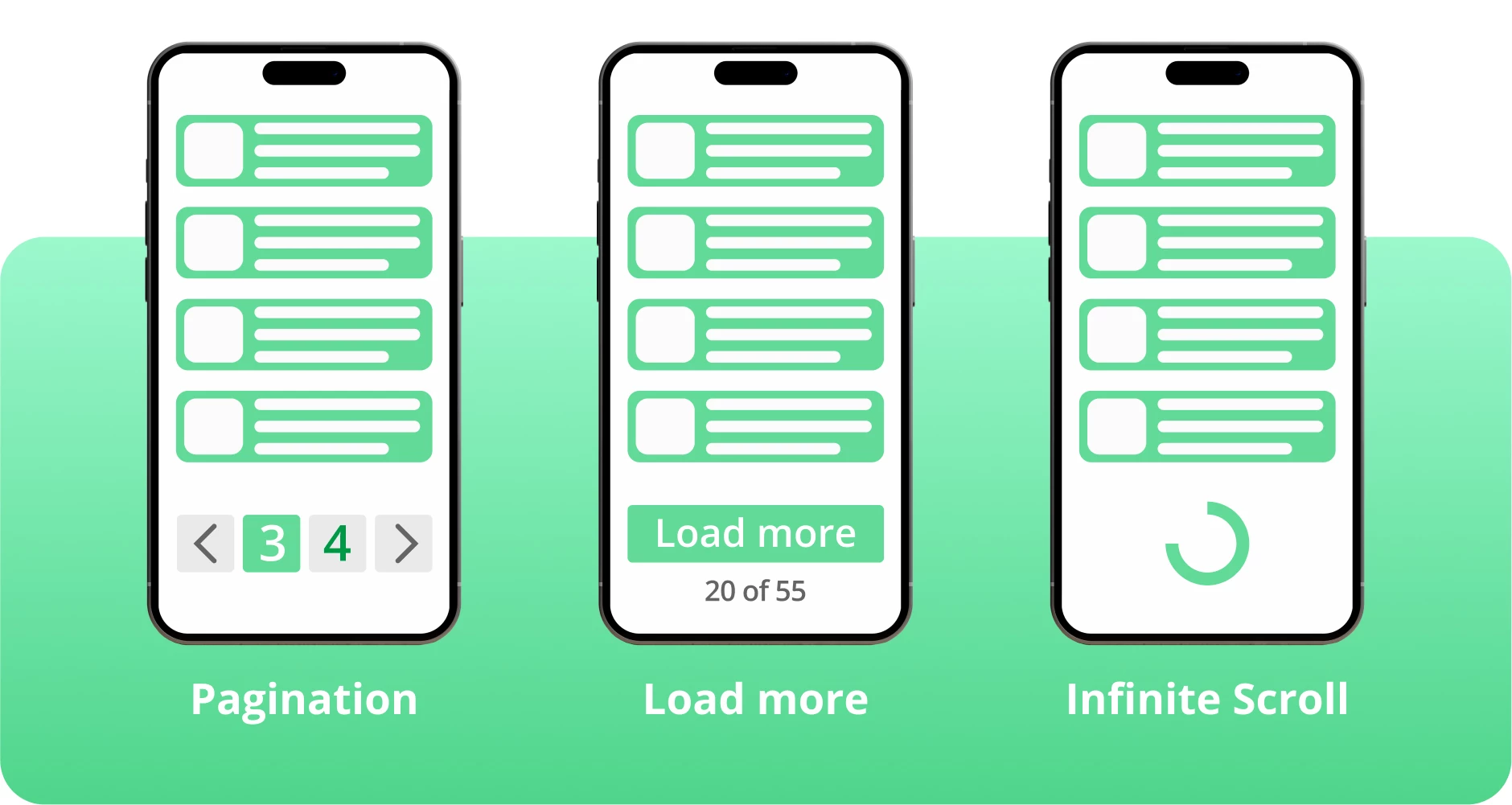
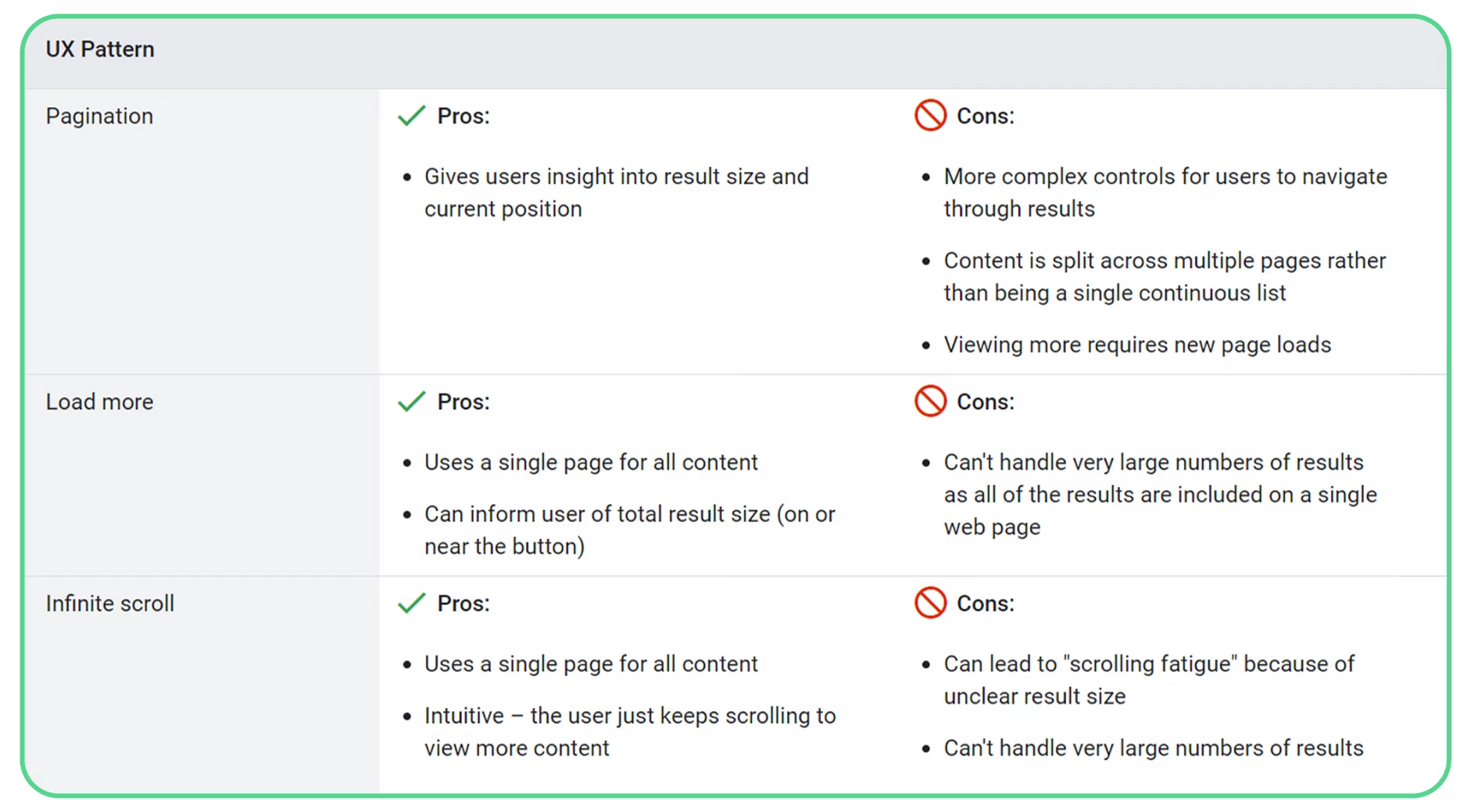
Was ist also besser, Paginierung oder unendliches Scrollen?
Infinite Scroll ist das komplette Gegenteil von Paginierung. Anstatt eine große Menge an Inhalten auf mehrere Seiten aufzuteilen, wird der gesamte Inhalt auf einer Seite platziert, durch die die Nutzer kontinuierlich blättern können, bis sie das Ende erreichen (oder sich langweilen).
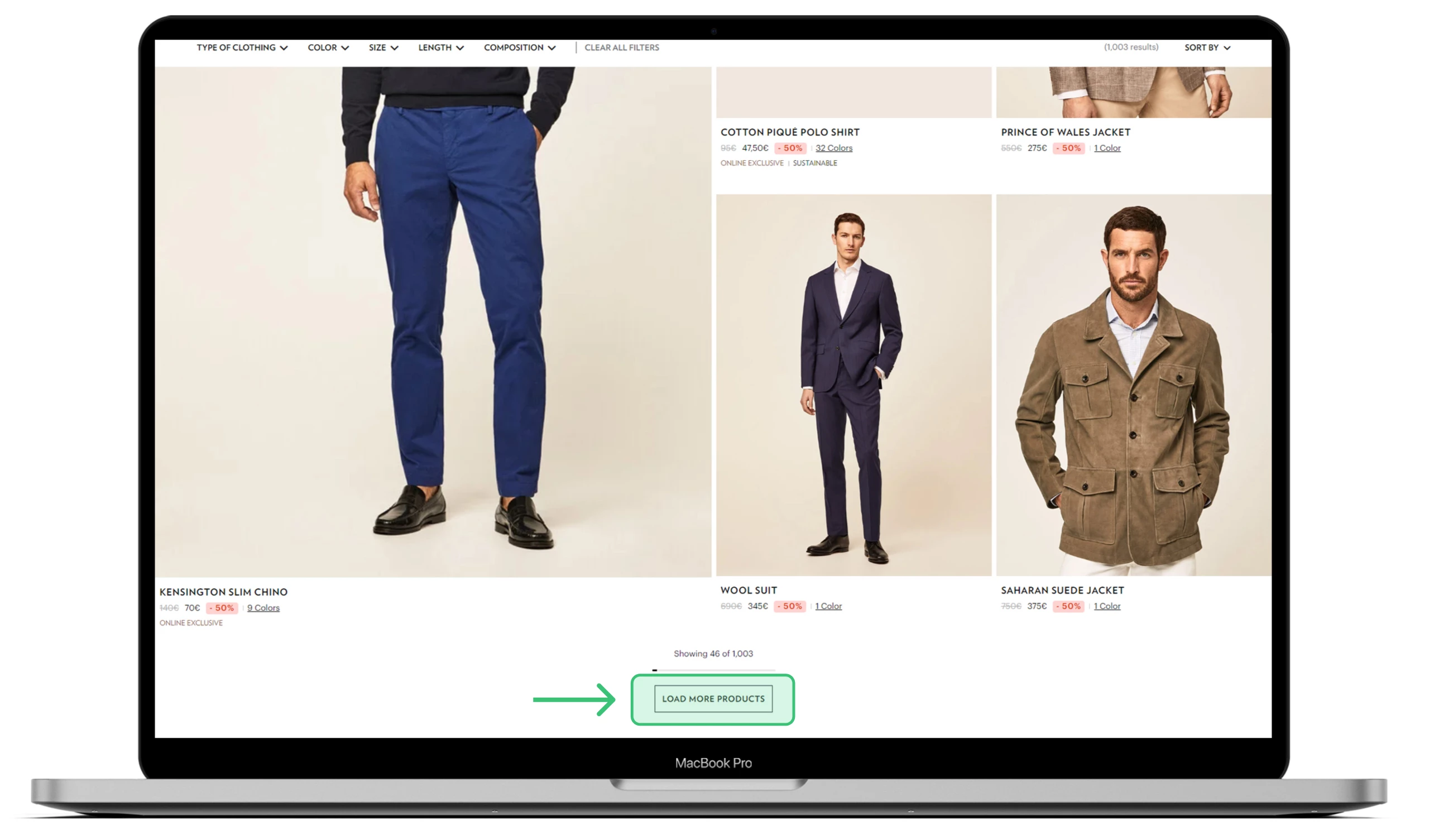
Manchmal werden Seiten mit unendlichem Scrollen durch eine Schaltfläche „Mehr laden“ in Abschnitte unterteilt. Wenn Sie darauf klicken, öffnet sich der nächste Teil des Inhalts (technisch gesehen handelt es sich aber immer noch um eine Seite).
Beide Optionen werden von Suchmaschinen als eine Seite wahrgenommen.
Ja, das unendliche Scrollen hat eine Reihe von Vorteilen, z. B. ein ästhetisches Erscheinungsbild und eine bequeme Nutzung auf mobilen Geräten. Aber trotz der großen Beliebtheit dieses Ansatzes ist die Technologie aus Sicht der SEO-Optimierung nicht ideal.
Erstens kann Googlebot das Scrolling-Verhalten nicht emulieren. Und natürlich kann er auch nicht auf die Schaltfläche „Mehr laden“ klicken. Infolgedessen können Suchmaschinen nicht alle Inhalte der Seite effektiv bewerten und indexieren.
Ähnlich verhält es sich mit Crawlern: Sie werden keine Ressourcen darauf verwenden, eine ganze Seite mit unendlichem Scrollen zu betrachten. Stattdessen können sie einen Schnappschuss der Seite machen. Ein solcher Schnappschuss enthält mehr als das, was Sie auf Ihrem Bildschirm sehen, aber immer noch nicht den gesamten Inhalt der Seite. Damit schießen Sie sich selbst in den Fuß, was Ihre Suchmaschinenoptimierung angeht, und verlieren die Möglichkeit, den größten Teil des Inhalts Ihrer Website zu indexieren. Bei der Verwendung einer Paginierung treten solche Probleme nicht auf, da Crawler jede Seite mit Paginierung als separates Objekt betrachten.
Googles Empfehlungen für die Paginierung
Auf der offiziellen Seite von Google über die Paginierung von Inhalten werden die folgenden Empfehlungen gegeben:
Reihenfolge der Links zu den Seiten
Um den Suchmaschinen das Leben zu erleichtern, sollten Sie auf jeder Seite einen Link zur nächsten Seite mit dem <a href>-Tag einfügen. Und vergessen Sie nicht, auf jeder Seite einen Link zur ersten Seite in der Paginierung zu platzieren, damit der Robot Ihr Zielergebnis bevorzugt, wenn es in der SERP angezeigt wird.
Als Referenz. Informationen von Google:
Normalerweise empfehlen wir, Webseiten eindeutige Titel zu geben, um sie besser unterscheiden zu können. Seiten in einer paginierten Abfolge müssen sich jedoch nicht an diese Empfehlung halten. Sie können die gleichen Titel und Beschreibungen für alle Seiten in der Sequenz verwenden. Google versucht, Seiten in einer Sequenz zu erkennen und sie entsprechend zu indizieren.
Wie Sie die richtige URL erstellen
Eindeutige URL. Verwenden Sie den Parameter ?page=n, um die aktuelle Seitennummer in der URL anzuzeigen;
Verweisen Sie nicht auf die erste Seite als kanonisch. Verwenden Sie kanonische Tags mit eigenständigen Links für jede Seite anstelle von kanonischen Links zur ersten Kategorieseite. Für die Seite news.com/world?page=2 würde der kanonische Link lauten
<link rel=“canonical“ href=“news.com/world?page=2″ />
Datenstruktur. Verwenden Sie Micro-Markup, um der Suchmaschine anzuzeigen, dass Ihre Website eine Paginierung verwendet.
Hier ist ein Beispiel für Paginierung Markup schema.org:
</p>
<div itemscope itemtype=“http://schema.org/Series“>
<span itemprop=“name“>Artikelreihen-Titel</span>
<link itemprop=“url“ href=“https://example.com/article-series“>
<link itemprop=“image“ href=“https://example.com/article-series-thumbnail.jpg“>
<div itemprop=“hasPart“ itemcope itemtype=“http://schema.org/WebPage“>
<a itemprop=“url“ href=“https://example.com/article-series/page/1″><br />
<span itemprop=“name“>Artikelreihe Titel – Seite 1</span><br />
</a><br />
<meta itemprop=“position“ content=“1″>
</div>
<div itemprop=“hasPart“ itemscope itemtype=“http://schema.org/WebPage“>
<a itemprop=“url“ href=“https://example.com/article-series/page/2″><br />
<span itemprop=“name“>Artikelreihe Titel – Seite 2</span><br />
</a><br />
<meta itemprop=“position“ content=“2″>
</div>
<p> <!– Hier weitere Seiten hinzufügen –><br />
<meta itemprop=“numberOfPages“ content=“5″><br />
<meta itemprop=“pageStart“ content=“1″><br />
<meta itemprop=“pageEnd“ content=“5″><br />
<meta itemprop=“aktuelleSeite“ content=“1″>
</div>
<p>
Versuchen Sie, den Text nicht zu duplizieren. Wenn Sie während des Umbruchs einen einleitenden Text in der Kategorie haben, ist es besser, ihn auf der ersten Seite zu platzieren.
Verwenden Sie keine URL-Fragmentbezeichner (Text nach dem #-Symbol in der URL) für Seitenzahlen. Google achtet nicht auf Fragmentbezeichner. Und Googlebot folgt dem Link möglicherweise nicht, wenn er für die Seite, zu der der Link führt, eine URL findet, die sich nur durch den Text nach # unterscheidet.
Rel=“next“ und rel=“prev“ Tags. Die offizielle Erklärung von Google lautet, dass es nicht mehr notwendig ist, den
<link rel=“next“ href=“…“> und <link rel=“prev“ href=“…“>
Tags zu verwenden, die bereits 2011 eingeführt wurden. Es reicht aus, Micro-Markup (strukturierte Daten) zu verwenden.
Wenn Sie möchten, dass alles für Sie erledigt wird, können Sie gerne mit uns outsourcen!
In der Vergangenheit verwendete Google
<link rel=“next“ href=“…“>
und
<link rel=“prev“ href=“…“>
um die nächste Seite und die vorherige Seite zu identifizieren. Google verwendet diese Tags nicht mehr, obwohl diese Links noch von anderen Suchmaschinen verwendet werden können.
Zusätzlich:
Wenn Sie den Übergang zur nächsten Seite für den Nutzer schneller machen wollen, verwenden Sie Methoden wie preload, preconnect oder prefetch. Diese Tags verbessern die Leistung Ihrer Website, indem sie Stile, Inhalte und Schriftarten im Voraus zwischenspeichern. Dadurch wird sichergestellt, dass die Benutzer bei der Verwendung der Paginierung keine Probleme beim Laden der nachfolgenden Seiten haben.
Wenn Sie mehr darüber erfahren möchten, klicken Sie auf diesen Link.
Zusätzliche Empfehlungen:
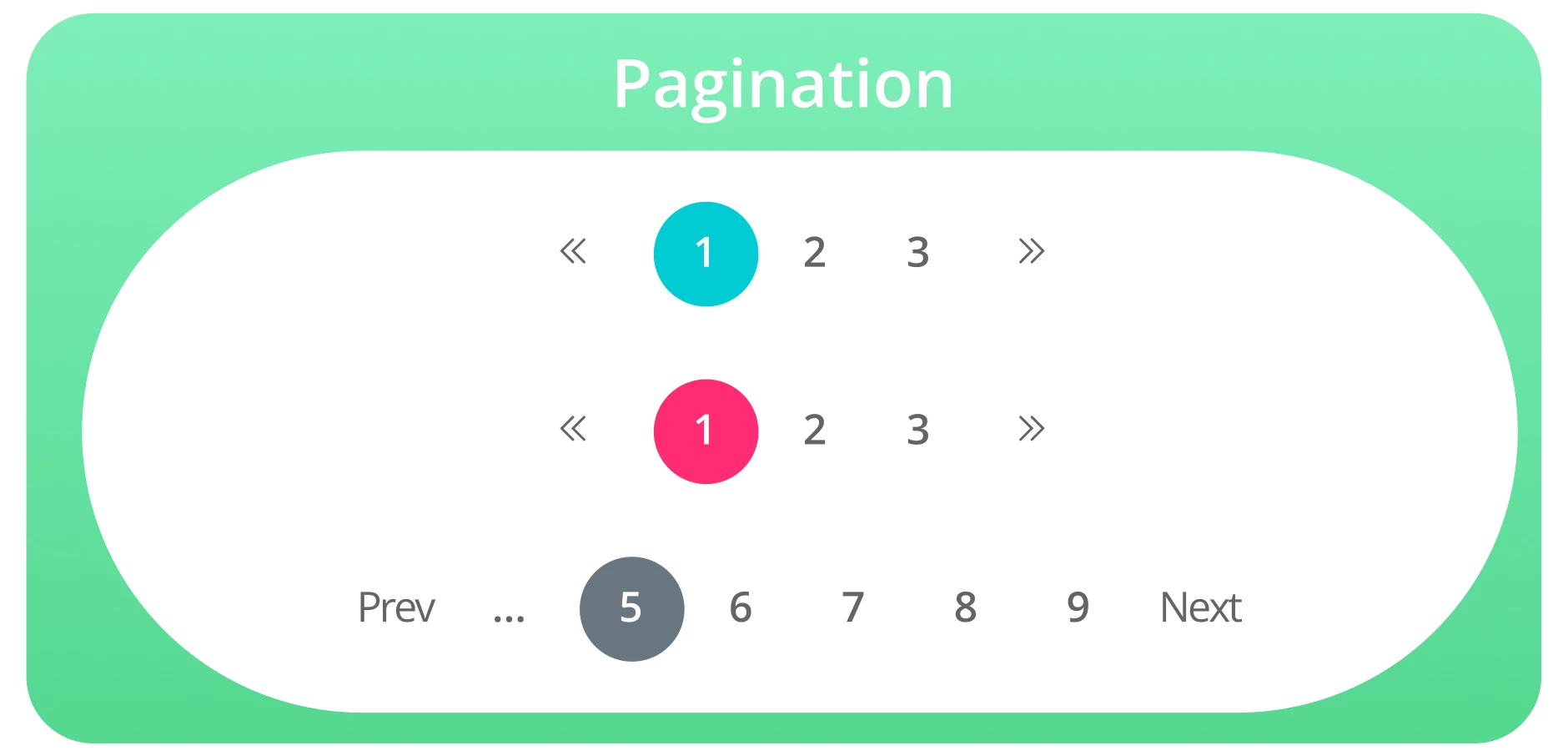
Es gibt zwei visuelle Arten der Paginierung: „Nächster/Vorheriger“ und „Seitennummerierung“ + Kombinierter Typ (Kombination der ersten beiden).
Wenn Ihre Website eine kleinere Menge an Inhalten mit mehreren Seiten enthält, können Sie die Paginierung „Nächste/Vorherige“ verwenden.
Bei umfangreicheren Inhalten, wie z. B. bei einer Nachrichten-Website, bei der ständig neue Inhalte hinzugefügt werden, empfiehlt sich jedoch die Verwendung von „Seitennummerierung“ oder die Kombination von Seitennummerierung und „Nächster/Vorheriger“ Umbruch.
Implementierung der Paginierung für „Load more“ und „Infinite scroll“:
Wenn Sie sich aus irgendeinem Grund für eine der oben genannten Methoden entscheiden, ist es wichtig zu wissen, dass die dynamische Paginierung (Load more und Infinite scroll) oft mit AJAX-Technologie implementiert wird. Das bedeutet, dass die Suchmaschine möglicherweise nicht den gesamten Inhalt indizieren kann, weil er im Code versteckt ist, bis der Benutzer scrollt oder klickt, um mehr zu laden.
Hier ist übrigens ein Beispiel für eine JavaScript-Funktion zum unendlichen Scrollen in Codeform:
<br />
window.onscroll = function(ev) {<br />
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {<br />
// du bist am unteren Ende der Seite, lade hier mehr Inhalt.<br />
}<br />
};</p>
<p>// von stackoverflow<br />
(stackoverflow.com/questions/9439725/javascript-how-to-detect-<br />
if-browser-window-is-scrolled-to-bottom)<br />
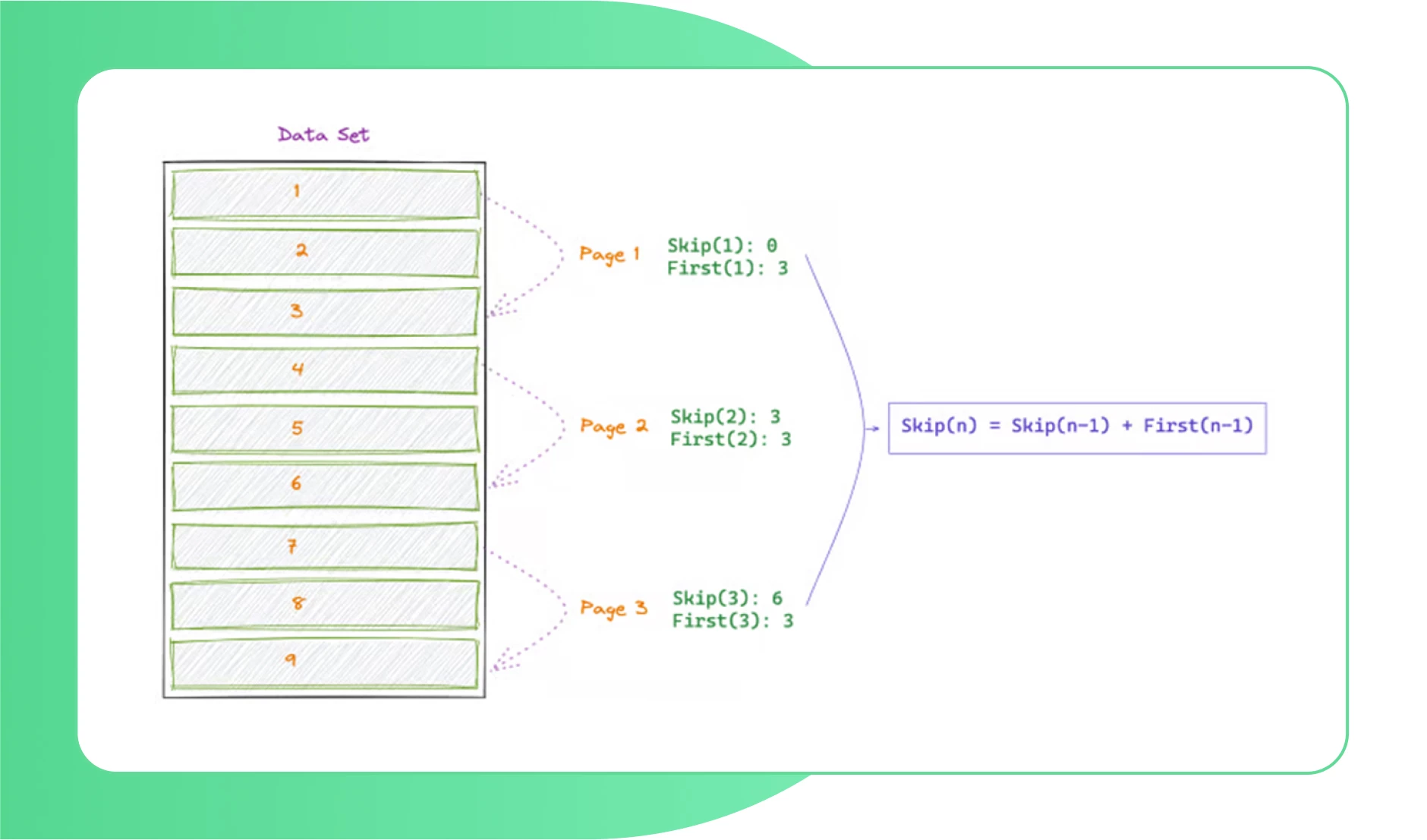
Wenn wir über logische Aktionen sprechen, hier ist eine mehr visuelle Darstellung. In diesem Fall wird durch eine bestimmte Anzahl von Inhaltsblöcken eine Seite simuliert, die geladen wird, wenn der Benutzer zum letzten sichtbaren Block scrollt.
Machen wir weiter. Wenn Sie die SEO-Optimierung erleichtern wollen, verwenden Sie Links, die für Crawler zugänglich sind. Verwenden Sie crawlbare Links zu Seiten mit Paginierung.
Teilen Sie den Inhalt mit unendlichem Scrollen in kleinere Abschnitte oder Seiten auf, die auch mit deaktiviertem JavaScript zugänglich sind. Achten Sie darauf, dass sich diese Seiten nicht gegenseitig duplizieren. Erinnern wir uns an die Empfehlungen, die wir zuvor gegeben haben, und betrachten wir sie anhand von Beispielen:
Ausgezeichnet: news.com/world&page=1
Ausgezeichnet: news.com/world?lastid=123
Zufriedenstellend: news.com/world#1
Vergewissern Sie sich anschließend, dass die URL eindeutig und funktional ist und dass Sie sie unabhängig von den Cookies oder dem Browserverlauf des Benutzers aufrufen können.
Und der letzte Punkt: Verwenden Sie replaceState und pushState. Je nach Benutzerverhalten auf Ihrer Website können Sie entweder eine oder beide Methoden verwenden:
Wenn das Benutzerverhalten einem Mausklick oder einem aktiven Scrollen ähnelt;
Um dem Benutzer die Möglichkeit zu geben, zu einem zuvor gescrollten Inhalt zurückzukehren.
Die vollständige Liste der Empfehlungen von Google finden Sie unter diesem Link.
Darüber hinaus:
Stellen Sie sicher, dass alle Inhalte auf Ihrer Website ohne AJAX sichtbar sind, d.h. dass alle Inhalte im HTML-Code vorhanden sind. Sie können dies in der Google Search Console überprüfen.
Wenn Sie eine E-Commerce-Website haben, sollten Sie eine Sitemap oder einen Google Merchant Center-Feed verwenden, um sicherzustellen, dass Crawler alle Produkte auf Ihrer Website indizieren.
Aktivieren Sie das faule Laden von Inhalten auf der Seite, um die Leistung Ihrer Website zu verbessern.
Häufige Fehler bei der Implementierung der Paginierung:
Manchmal wird statt des kanonischen Tags das noindex-Tag verwendet. Nach den jüngsten Änderungen in der Auslegung von Google wird jede Paginierungsseite von den Suchmaschinen als separate Seite betrachtet. Die Verwendung der „noindex“-Direktive für kanonische URLs kann dazu führen, dass Suchmaschinen diese Seiten nicht indizieren, was sich negativ auf die Indizierung von Inhalten auswirken kann, die interne Links zu tiefer liegenden Seiten haben (z. B. Produkt-URLs, Nachrichtenartikel usw.).
Vermeiden Sie die Verwendung statischer URLs für die Paginierung. Verwenden Sie dynamische Parameter in der URL, um die Chancen und die Geschwindigkeit der Seitenindizierung zu erhöhen.
404-Fehler. Stellen Sie sicher, dass Seiten, die nicht in der aktuellen Kategorie enthalten sind, einen 404-Fehler zurückgeben.
Schlussfolgerung
Zusammenfassend lässt sich sagen, dass das Hauptproblem bei einer fehlerhaften Implementierung der Paginierung der fehlende Zugang zu den Inhalten ist. Um dies zu vermeiden, befolgen Sie die nachstehenden Richtlinien:
Verwenden Sie für die Paginierung benutzerfreundliche href-Links, auf die Crawler zugreifen können. Vergessen Sie auch nicht die interne Verlinkung, die auf tiefer liegende Seiten verweist.
Stellen Sie sicher, dass nur die erste Seite in der Sequenz optimiert ist, entfernen Sie jeglichen „SEO-Inhalt“ aus der Paginierungs-URL und fügen Sie die Seitenzahl in die Header-Tags ein.
Denken Sie daran, dass Google-Suchroboter nicht scrollen oder klicken können, daher sollte Ihr gesamter Inhalt auch ohne JavaScript zugänglich sein. Sie können die Zugänglichkeit Ihrer Inhalte überprüfen, indem Sie…
Stellen Sie sicher, dass Sie die Zugänglichkeit Ihrer Seiten-URLs in der Google Search Console überprüfen.
Vielen Dank, dass Sie den Artikel bis zum Ende gelesen haben! In einem unserer nächsten Artikel werden wir auf jeden Fall die Implementierung der Paginierung in WordPress als Beispiel behandeln.