Comprendre le balisage sémantique : Notions de base et impact sur le référencement
Bonjour à tous ! Dans cet article, nous allons parler du balisage sémantique et des raisons pour lesquelles il est important pour votre site Web si vous envisagez de vous engager dans l’optimisation pour les moteurs de recherche.
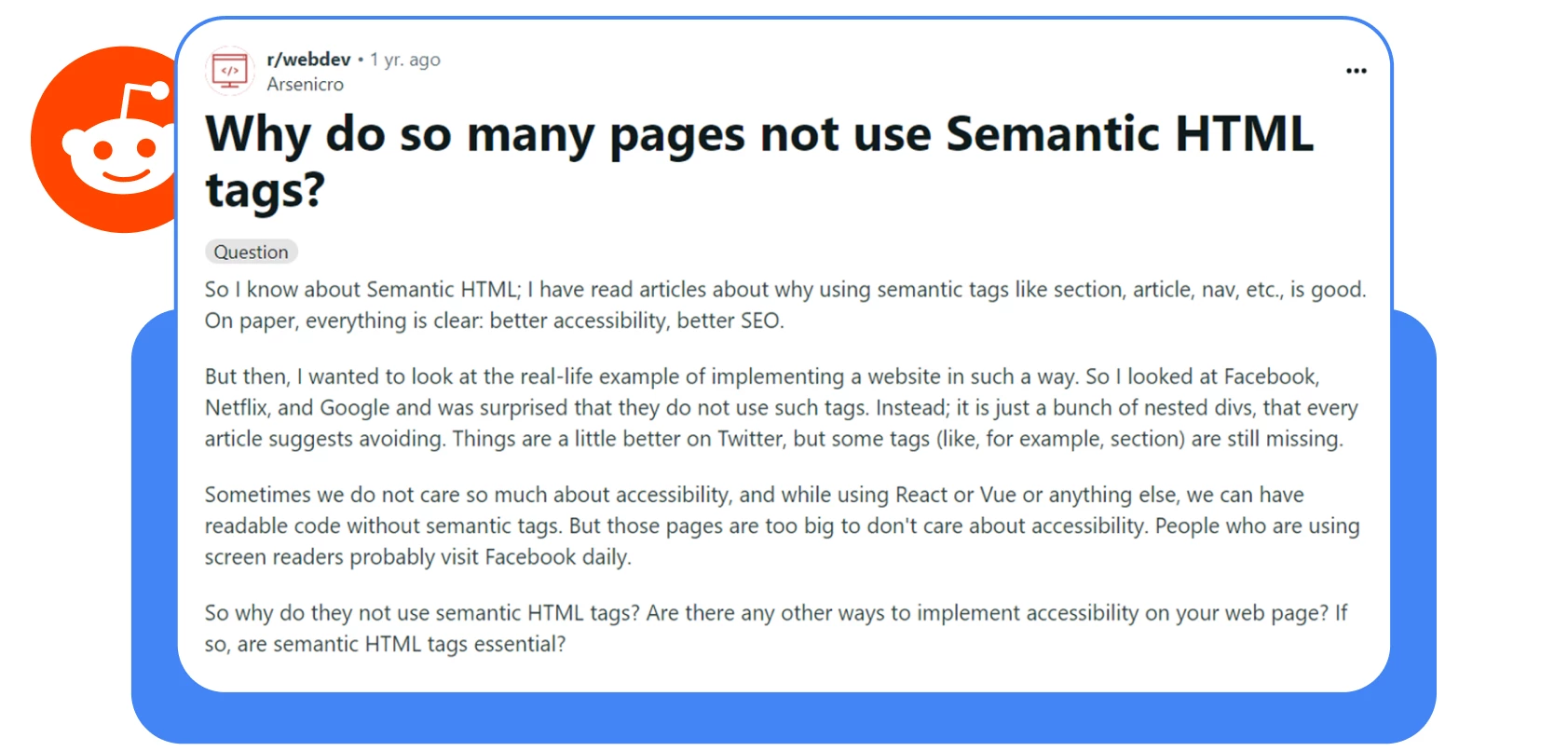
Commençons par cette capture d’écran d’un fil de discussion Reddit :
Ces derniers temps, on trouve de nombreux sites web dont les développeurs n’utilisent tout simplement pas les balises HTML sémantiques. Certains pensent que leur site est déjà adapté au référencement. D’autres ne veulent tout simplement pas s’en préoccuper. Et certains utilisent encore <div id= »nav »> alors que la documentation HTML5 recommande de faire ceci : <nav>.
Mais là n’est pas la question. De nombreux programmeurs utilisent traditionnellement des constructions comme
<div id= »nav »> pour indiquer la navigation ou d’autres éléments structurels d’une page. Ainsi, avant d’aborder le problème et sa solution
le problème et sa solution, examinons les principes de base.
Qu’est-ce que le balisage sémantique ?
Le HTML sémantique, également connu sous le nom de balisage sémantique, implique l’utilisation de balises HTML qui transmettent la signification de leur propre contenu, comme les titres, la navigation, les sections de page, les listes et les paragraphes.
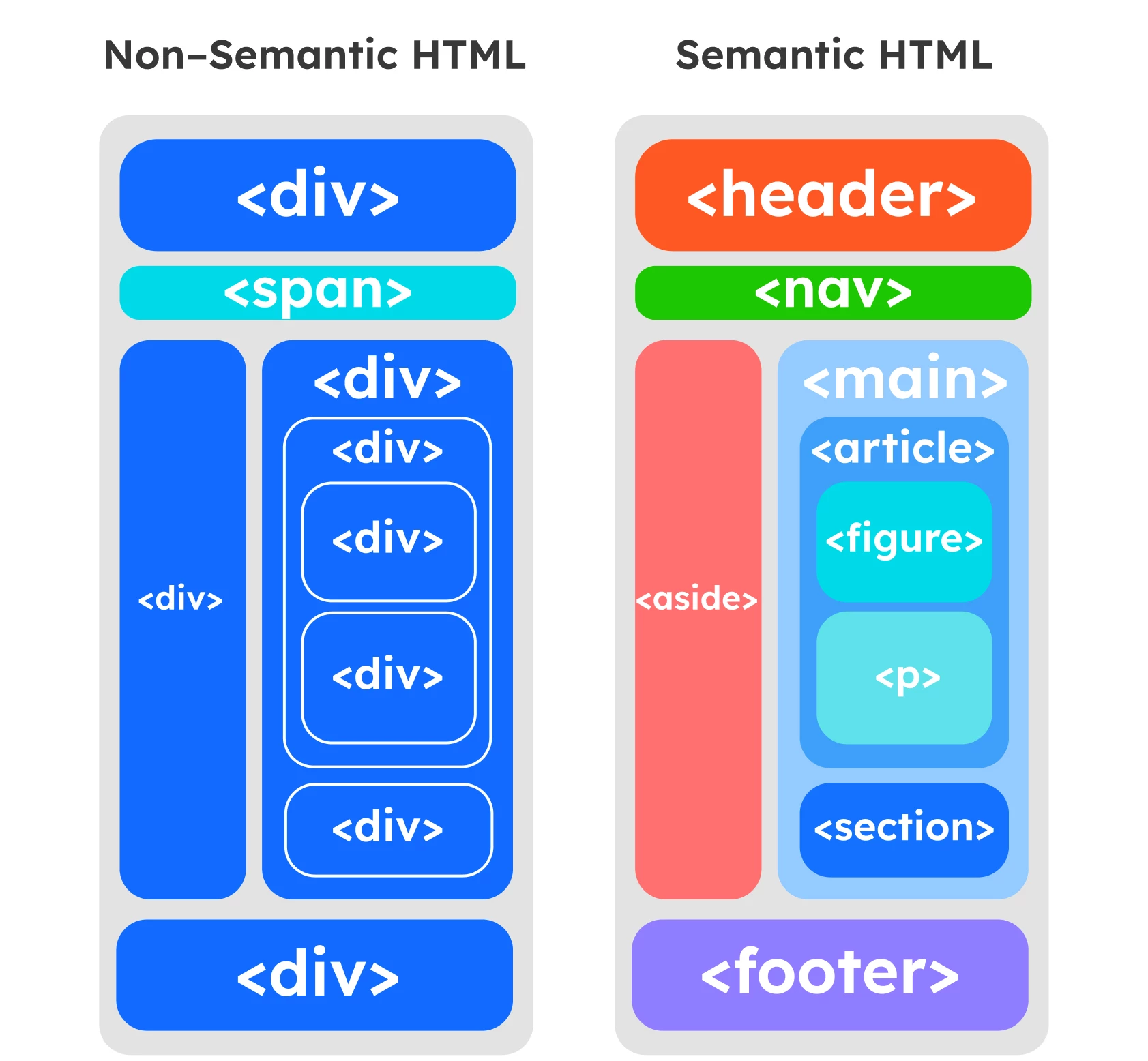
Pour plus de clarté, voici une comparaison d’un site web avec balisage sémantique et sans balisage sémantique.
En général, ce type de balisage remplit deux fonctions principales :
La première est de simplifier la vie des robots de recherche.
Qu’est-ce que cela signifie ? Lorsqu’un robot de recherche voit des balises HTML sémantiques, il comprend précisément ce que le contenu de la balise est censé faire. Par conséquent, entre deux sites web du même thème, la préférence dans les résultats de recherche sera donnée au site avec un balisage sémantique (bien sûr, à condition que les autres paramètres soient à peu près au même niveau).
La seconde consiste à améliorer l’accessibilité de votre site web.
Si vous pensez que les personnes souffrant de déficiences visuelles n’utilisent pas l’internet, vous vous trompez, elles le font simplement différemment. Elles utilisent des programmes spéciaux appelés lecteurs d’écran, qui « lisent » et vocalisent le contenu de la page. Plus le site est marqué sémantiquement en termes de HTML, plus il sera clair pour l’utilisateur.
Voici une vidéo qui montre le fonctionnement d’un lecteur d’écran :
« How a screen reader user experiences an accessible and inaccessible website » (Comment un utilisateur de lecteur d’écran fait l’expérience d’un site web accessible et inaccessible).
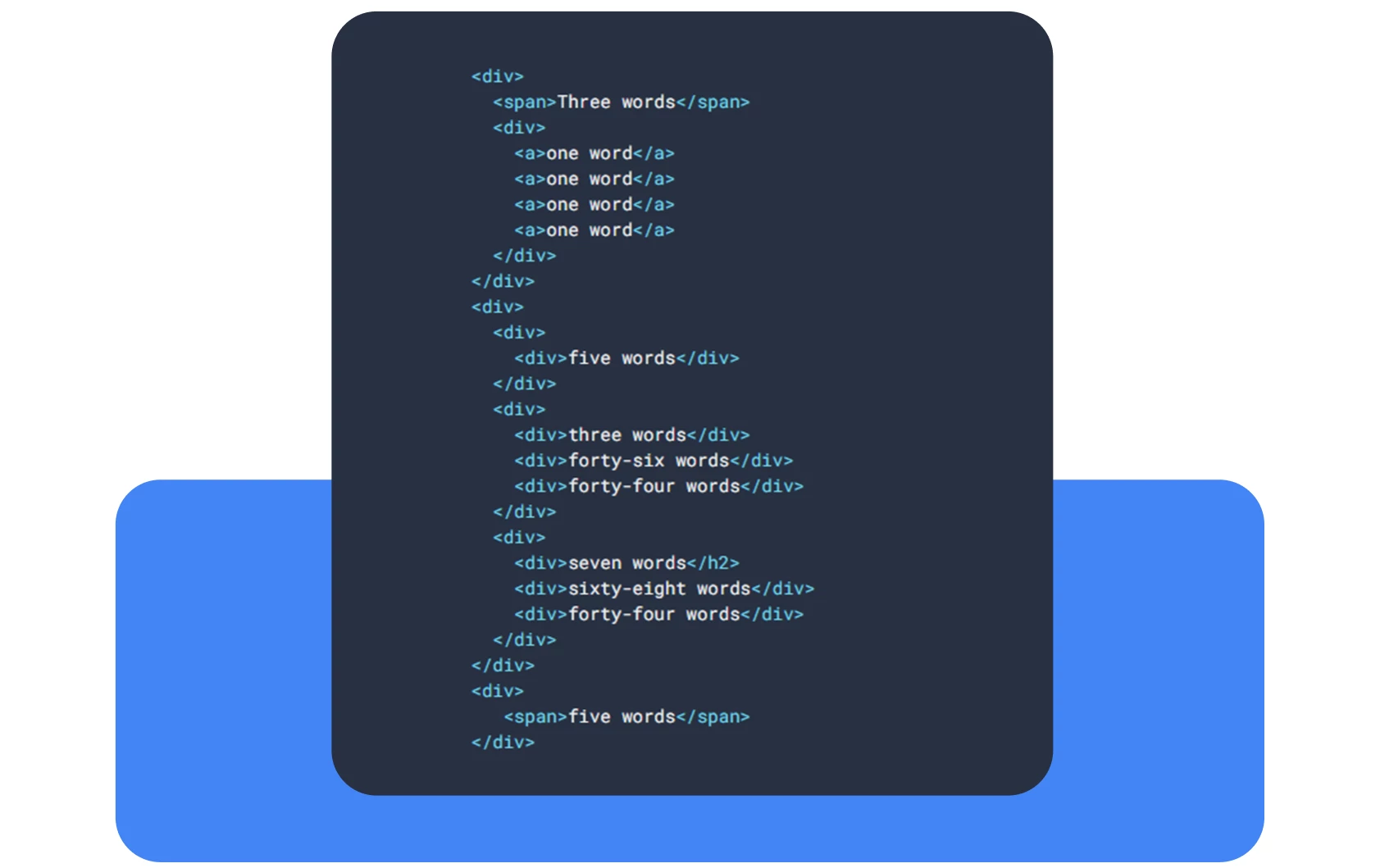
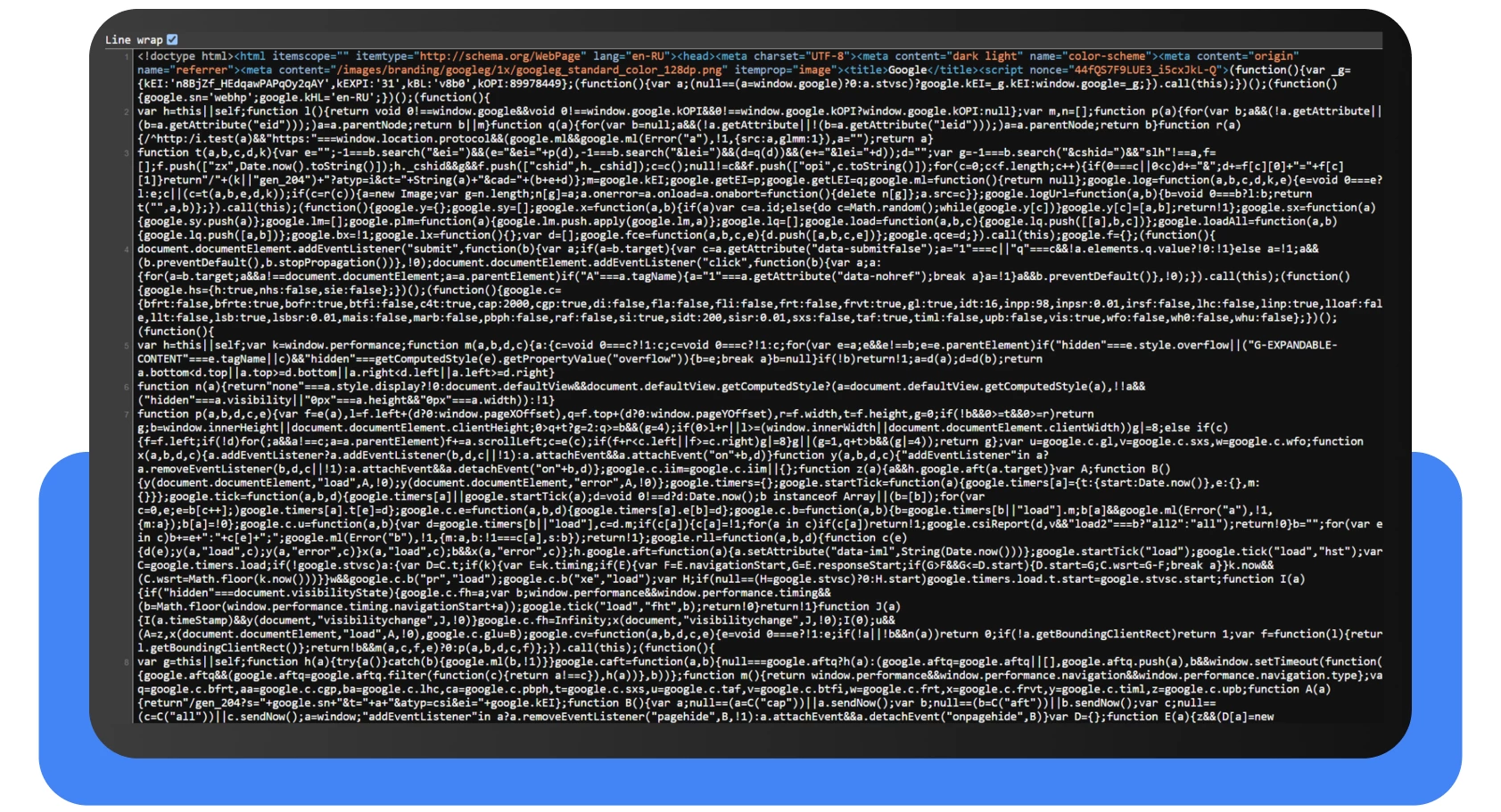
La même chose se produit avec les robots de recherche lorsqu’ils indexent vos pages si vous n’utilisez pas les balises HTML nécessaires. Voici un autre exemple tiré du site web.dev (un site d’aide aux développeurs de Google). Tout d’abord, regardez ce morceau de code qui n’utilise que les balises <div> et <span>.
les balises <div> et <span>.
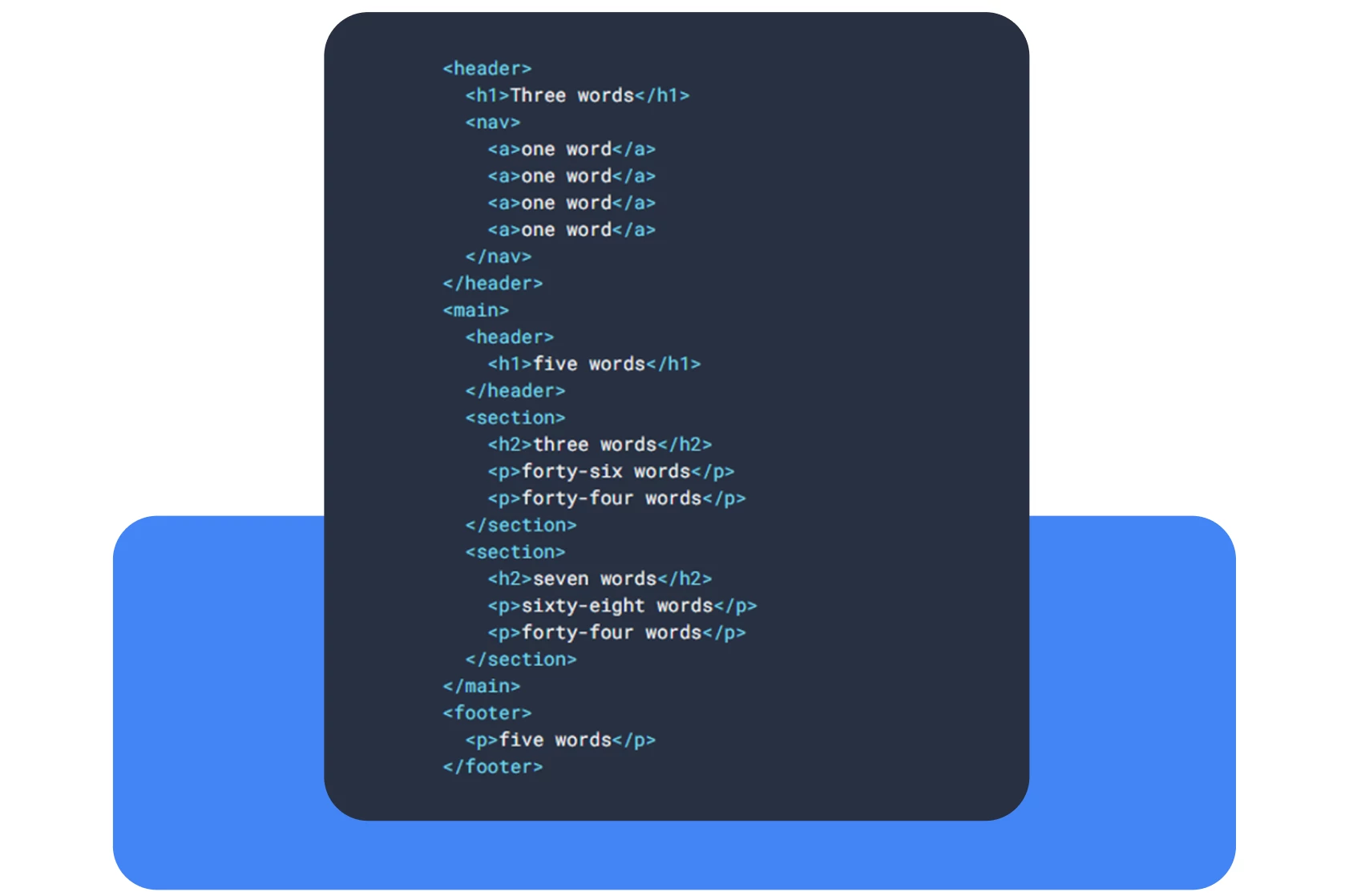
Maintenant, regardez le deuxième morceau de code, mais cette fois avec des balises sémantiques.
Naturellement, dans le deuxième scénario, vous pouvez comprendre l’architecture du site web, même si vous ne connaissez pas la langue utilisée sur le site. Voici un exemple encore plus intéressant. Les navigateurs et les moteurs de recherche utilisent des modèles pour « lire » le contenu du site. Le contenu principal à travers le DOM (Document Object Model) et les feuilles de style à travers le CSSOM (CSS Object Model).
Les programmes d’accessibilité tels que les lecteurs d’écran utilisent le modèle d’objet d’accessibilité (AOM).
Voici à quoi cela ressemble dans la pratique :
Dans le premier cas, sans balisage sémantique, le site ressemble à un simple ensemble de texte statique. De plus, si le site n’a pas pris soin de structurer le texte et de le rendre lisible pour les personnes, il y a très peu de chances pour le moteur de recherche ou le lecteur d’écran.
Le HTML sémantique présente plusieurs avantages :
✅ Le balisage sémantique facilite la création d’un design adaptatif.
✅ Le balisage sémantique facilite la mise en œuvre des microdonnées Schema.org.
✅ Un code propre et optimisé, typique du balisage sémantique, contribue à un chargement plus rapide des pages. Comme nous le savons depuis les articles précédents, c’est toujours une bonne chose.
Et la cerise sur le gâteau, qui est la raison pour laquelle cet article a été écrit :
✅ Google utilise les balises sémantiques pour déterminer la pertinence du contenu des pages, ce qui peut avoir un impact positif sur le classement des pages dans les SERP.
Éléments HTML sémantiques
Discutons des balises sémantiques importantes, des exemples de base de leur utilisation et des erreurs courantes. Elles peuvent être divisées en deux types :
● Premièrement, celles qui définissent la structure de la page.
● Deuxièmement, celles qui définissent le balisage du texte sur la page.
Tout d’abord, nous marquons le contenu en blocs logiques, puis nous marquons le texte à l’intérieur de ces blocs.
Balises HTML sémantiques structurelles
● <header> – définit le contenu qui doit être considéré comme une information d’introduction pour la page ou une section.
● <nav> – utilisée pour les liens de navigation. Elle peut être placée à l’intérieur de la balise <header>, mais des balises <nav> secondaires pour la navigation sont également souvent utilisées dans d’autres parties de la page, comme dans la barre latérale.
● <main> – contient le contenu principal (également appelé corps) de la page. Il ne doit y avoir qu’une seule balise <main> par page.
● <article> – unité de contenu indépendante et autonome, par exemple un commentaire, un tweet, un article, un billet, etc.
● <section> – une manière de regrouper des contenus étroitement liés sur la base d’un thème similaire.
● <aside> – définit un contenu moins important. Il est souvent utilisé pour les barres latérales.
● <footer> – utilisé en bas de page. Inclut généralement les informations de contact, les droits d’auteur et une partie de la navigation sur le site.
Erreurs courantes et recommandations.
Nous allons ici renforcer le matériel de chaque balise, dont l’absence vous simplifiera grandement la vie à l’avenir.
◼️ <header>.
Il est préférable d’avoir un titre à l’intérieur, bien que la confusion avec l’utilisation des balises <section> et <div> soit souvent permise.<main>.
Il est important que la balise soit présente dans une seule instance sur la page, en fonction de sa définition, et une erreur courante est qu’elle peut contenir des éléments non uniques, qui sont répétés sur d’autres pages – tels que la navigation, les droits d’auteur, etc.
◼️ <nav>
Utilisé pour la navigation principale, et non pour tous les groupes de liens possibles. Toutefois, la décision de considérer la navigation comme principale ou non est laissée à l’appréciation du développeur. Par exemple, si vous avez un menu dans le pied de page du site, il n’est pas nécessaire de l’envelopper dans <nav>. Le pied de page contient généralement une brève liste de liens, tels qu’un lien vers la page d’accueil, les droits d’auteur et les conditions générales.
Ce type de lien n’est pas considéré comme une navigation principale. Pour ce type d’informations, d’un point de vue sémantique, la balise <footer> est prévue.
En ce qui concerne les erreurs courantes, beaucoup croient à tort que seule une liste de liens de navigation est autorisée à l’intérieur de la balise <nav>, alors que selon la spécification, elle peut contenir de la navigation sous n’importe quelle forme.
◼️ <main>
Il est important que la balise soit présente dans une seule instance sur la page, conformément à sa définition. Une erreur fréquente consiste à y inclure des éléments non uniques, tels que la navigation et les droits d’auteur, qui sont répétés sur d’autres pages.
◼️ <article>
De préférence, cette balise doit contenir un titre, et une erreur courante consiste à la confondre avec les balises <section> et <div>.
◼️ <section>
Section sémantique du document (page), distincte, contrairement à <article>. Il est préférable qu’elle contienne, comme <article>, un titre. Une erreur fréquente est de la confondre avec les balises <article> et <div>.
◼️ <aside>
Cette balise peut avoir son propre titre et peut apparaître plusieurs fois sur une page. Cependant, elle est souvent considérée à tort comme une balise pour la barre latérale et est utilisée pour marquer le contenu principal lié aux éléments environnants.
◼️ <footer>
Cet élément peut apparaître plusieurs fois sur une page et la balise n’est pas obligée de se trouver à la fin de la section. Cependant, une erreur fréquente consiste à l’utiliser exclusivement comme pied de page du site web.
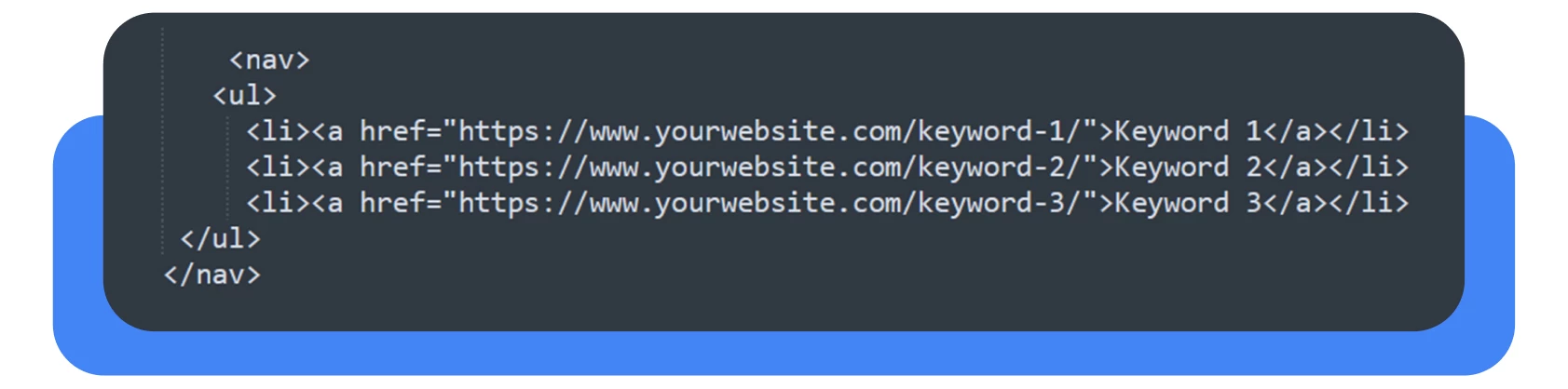
Puisque nous avons commencé à parler d’erreurs, voici une comparaison de la structure des deux balises <nav>et <body> à l’aide d’exemples simples avec balisage sémantique et sans balisage sémantique.
Avec cette structure de code, c’est assez propre et lisible. Chaque point de notre liste contient les mots-clés nécessaires.
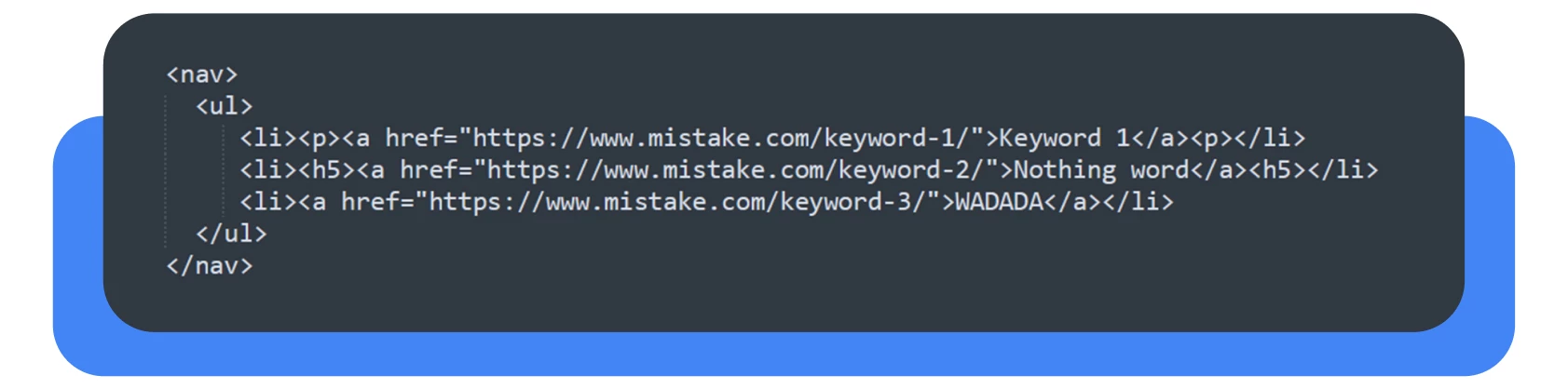
Voici maintenant un exemple de la façon de ne pas baliser la navigation sur un site web :
À l’intérieur de la liste, les balises d’en-tête (h1, h2, h3) ou les balises <p>(paragraphe) sont souvent utilisées dans la balise <nav>. Ces deux balises se trouvent à l’intérieur de la balise <body> pour marquer le contenu principal.
*Informations complémentaires :
L’utilisation de mots-clés dans les noms des éléments de menu est une très bonne pratique de référencement qui est souvent négligée. Dans la mesure du possible, n’utilisez que les mots-clés les plus importants.
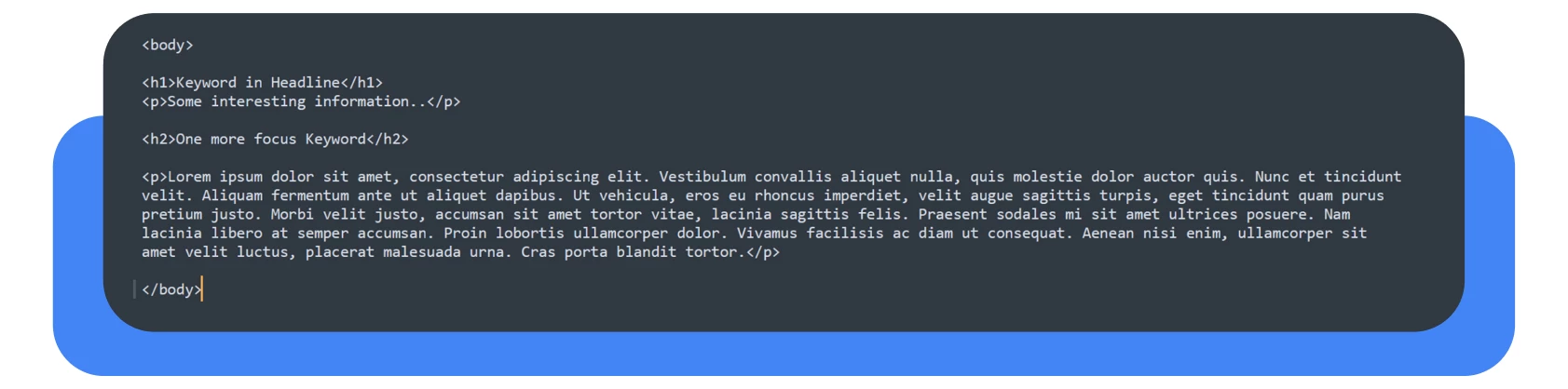
« Le corps du site
Encore une fois, un code propre et lisible. La balise contient du contenu avec des mots-clés. Idéalement, la balise devrait « encapsuler » tous les éléments sémantiques liés au contenu.
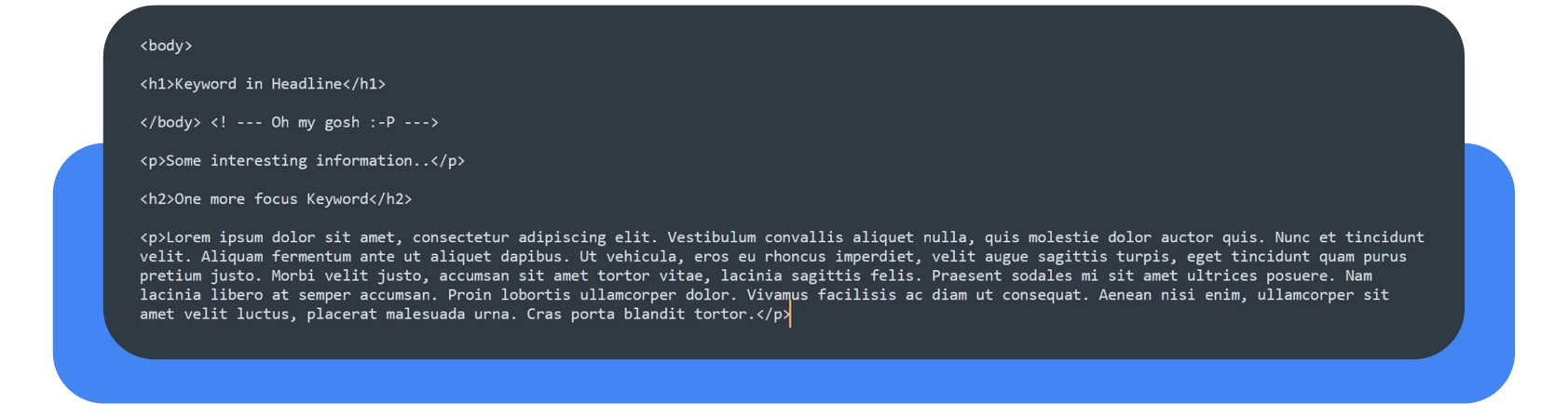
Malheureusement, ces problèmes sont plus fréquents que vous ne l’imaginez. Essayez de prêter attention à ces erreurs, en particulier lorsque le contenu de la page s’étend au-delà de la balise </body>, surtout si vous travaillez avec des constructeurs de pages comme Elementor ou Bakery.
Balises HTML sémantiques pour le texte
● <h1> (titre)
La balise H1 désigne un titre de premier niveau. En général, il n’y a qu’un seul titre H1 sur une page.
● <h2> à <h6> (sous-titres)
Sous-titres de différents niveaux d’importance. Il peut y avoir plusieurs titres de même niveau sur une page.
● <p> (paragraphe)
Un paragraphe de texte distinct.
● <a> (ancre)
Utilisé pour créer des liens hypertextes d’une page à une autre.
● <ol> (liste ordonnée)
Liste d’éléments affichés dans un ordre spécifique, en commençant par les marqueurs. La balise <li> (élément de liste) contient un seul élément de liste.
● <ul> (liste non ordonnée)
Une liste d’éléments qui ne suivent pas nécessairement un ordre spécifique, en commençant par des marqueurs. La balise <li> (élément de liste) contient un seul élément de liste.
● <q> (blockquote)
Citation d’un texte. Utilisez <blockquote> pour les citations longues sur plusieurs lignes et <q> pour les citations courtes en ligne.
● <em> (accentuation)
Utilisé pour le texte qui doit être mis en valeur.
● <strong >(accentuation forte)
Utilisé pour le texte qui doit être particulièrement mis en valeur.
● <code>
Bloc de code informatique.
N’utilisez pas de balises HTML sémantiques pour le style. Malgré le fait que lors de l’utilisation de ces balises, des styles sont automatiquement appliqués dans le navigateur (par exemple, le texte à l’intérieur de la balise <a> est généralement bleu et souligné), cela ne signifie pas que les balises HTML sémantiques sont destinées à la mise en forme du texte.
Voici quelques exemples typiques d’une mauvaise utilisation des balises sémantiques :
1. Utilisation des balises <h1> à <h6> pour un texte qui n’est pas un titre, simplement pour modifier sa taille de police.
2. Utiliser plus d’une balise <h1> sur une page. La règle est simple : une page, un <h1>.
3. Utiliser la balise <blockquote> uniquement pour aligner du texte qui n’est pas une citation.
4. Utiliser <strong > ou <em > uniquement pour mettre en gras ou en italique un texte qui n’a pas besoin d’être mis en valeur.
Pour la mise en forme, utilisez toujours des feuilles de style (CSS).
Par ailleurs, il est préférable de ne pas utiliser certains éléments sémantiques dans <nav> et <footer>. En particulier les balises d’en-tête, par exemple <h2> – il s’agit d’un élément HTML puissant pour le référencement, et s’il se trouve dans le pied de page ou la navigation, le robot d’exploration des moteurs de recherche sera désorienté.
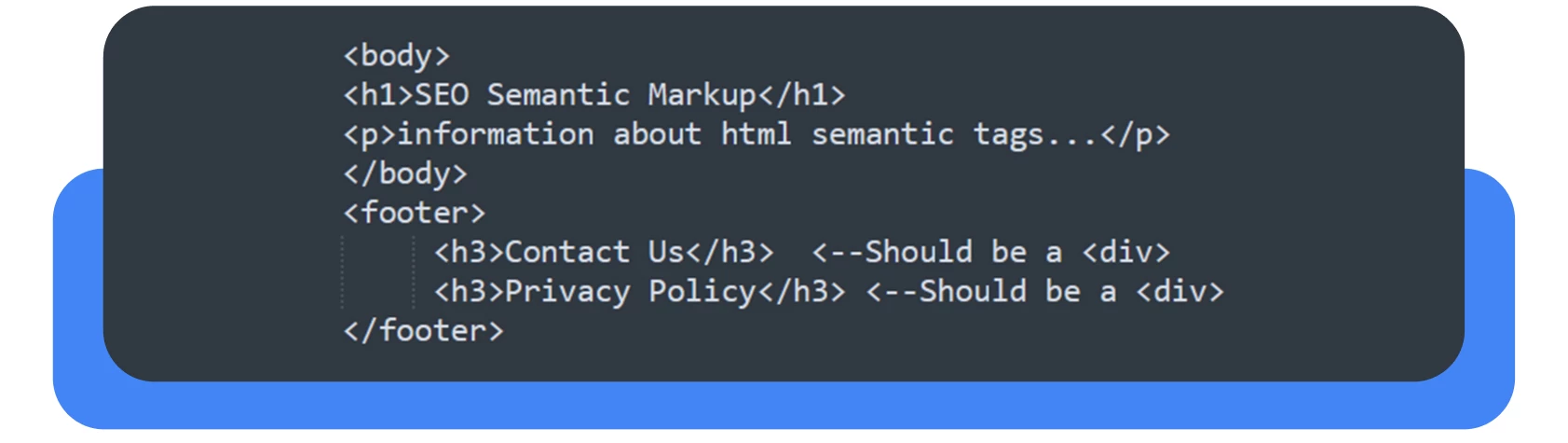
Prenons un exemple simple :
Il voit un élément <h1>, supposant que la page est optimisée pour les moteurs de recherche, puis il voit une série de balises H3 dans les liens du pied de page. Si les balises d’en-tête se retrouvent là où elles n’ont aucun rapport avec le contenu que vous essayez de promouvoir par le biais du référencement, vous gaspillez des ressources.
L’objectif ultime du balisage sémantique est de prendre des décisions pertinentes, de réduire la confusion et, par conséquent, d’améliorer les résultats des recherches.
Comment vérifier les balises sémantiques sur une page ?
Dans cet article, nous examinerons trois options, par ordre de complexité croissante. Cependant, il peut y avoir beaucoup plus d’options, en fonction des outils que vous utilisez.
La première méthode consiste à consulter le code de la page.
C’est très simple. Allez sur la page dont vous avez besoin, pour l’exemple, prenons Google.com.
Déplaçons le curseur sur un espace vide sans éléments et faisons un clic droit, puis sélectionnons « Voir la source de la page » ou utilisons le raccourci Ctrl + U. Et voilà :
Vous avez le code HTML complet de la page dont vous avez besoin. Étudiez-le et vérifiez l’exactitude des balises nécessaires. Le plus simple est de les trouver en utilisant Ctrl + F (recherche sur la page).
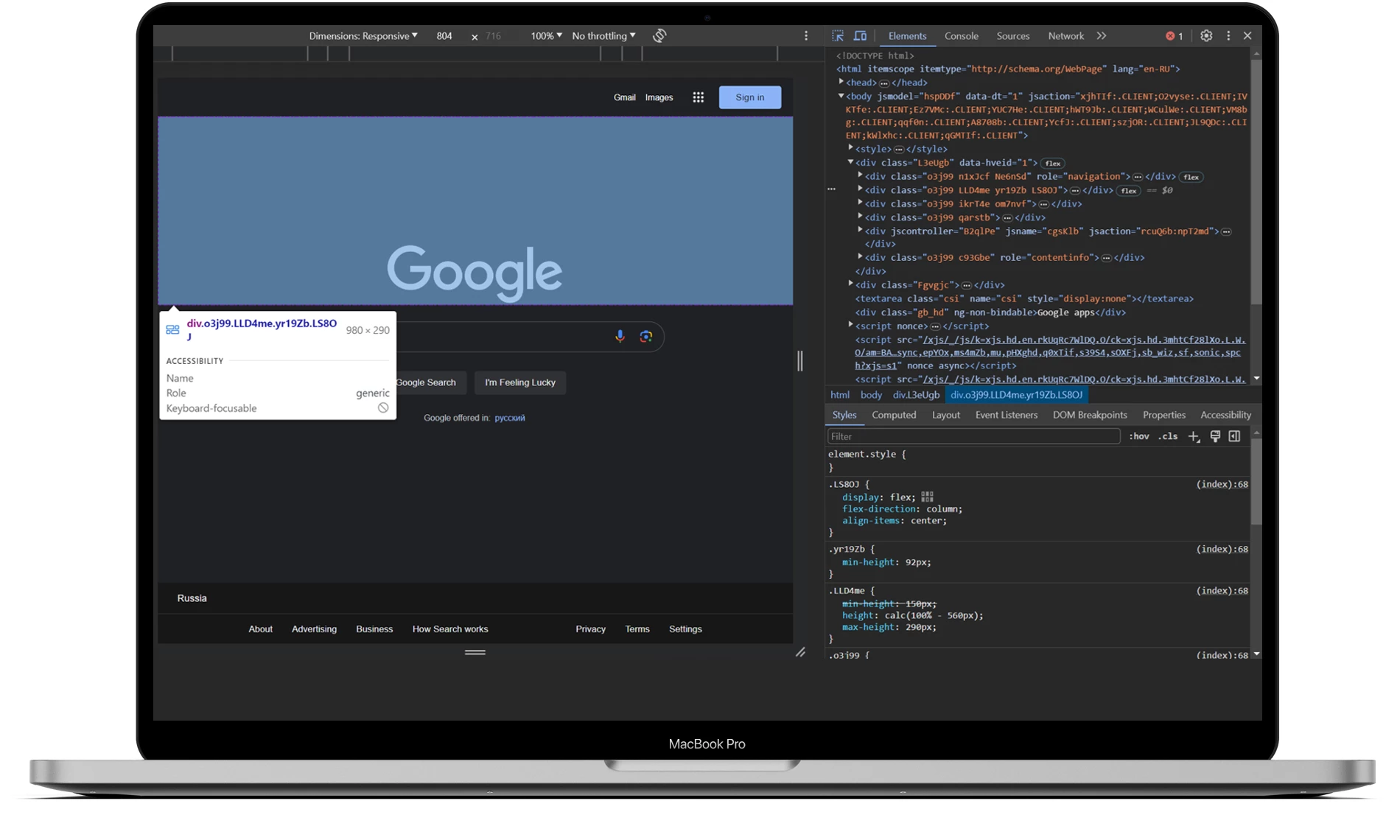
La deuxième méthode est l’outil Chrome Dev
En général, elle est très similaire à la première méthode, mais il y a quelques différences. Pour commencer, c’est la même chose. Allez sur la page dont vous avez besoin, déplacez le curseur sur un espace vide sans éléments, faites un clic droit, mais choisissez cette fois « Inspecter » ou utilisez le raccourci F12.
Sélectionnez « Éléments » dans le menu supérieur et appuyez sur Ctrl + Shift + C pour passer en mode curseur. Déplacez maintenant le curseur sur n’importe quel élément de la page et le code sera automatiquement mis en évidence dans la partie droite de l’écran.
La troisième méthode est l’analyse dans Semrush
C’est la méthode la plus complexe. Si vous ne travaillez pas régulièrement dans le domaine du référencement, il est peu probable que vous achetiez un abonnement payant. Néanmoins, dans Semrush, vous pouvez utiliser un essai gratuit. Cet outil simplifie considérablement la recherche d’erreurs.
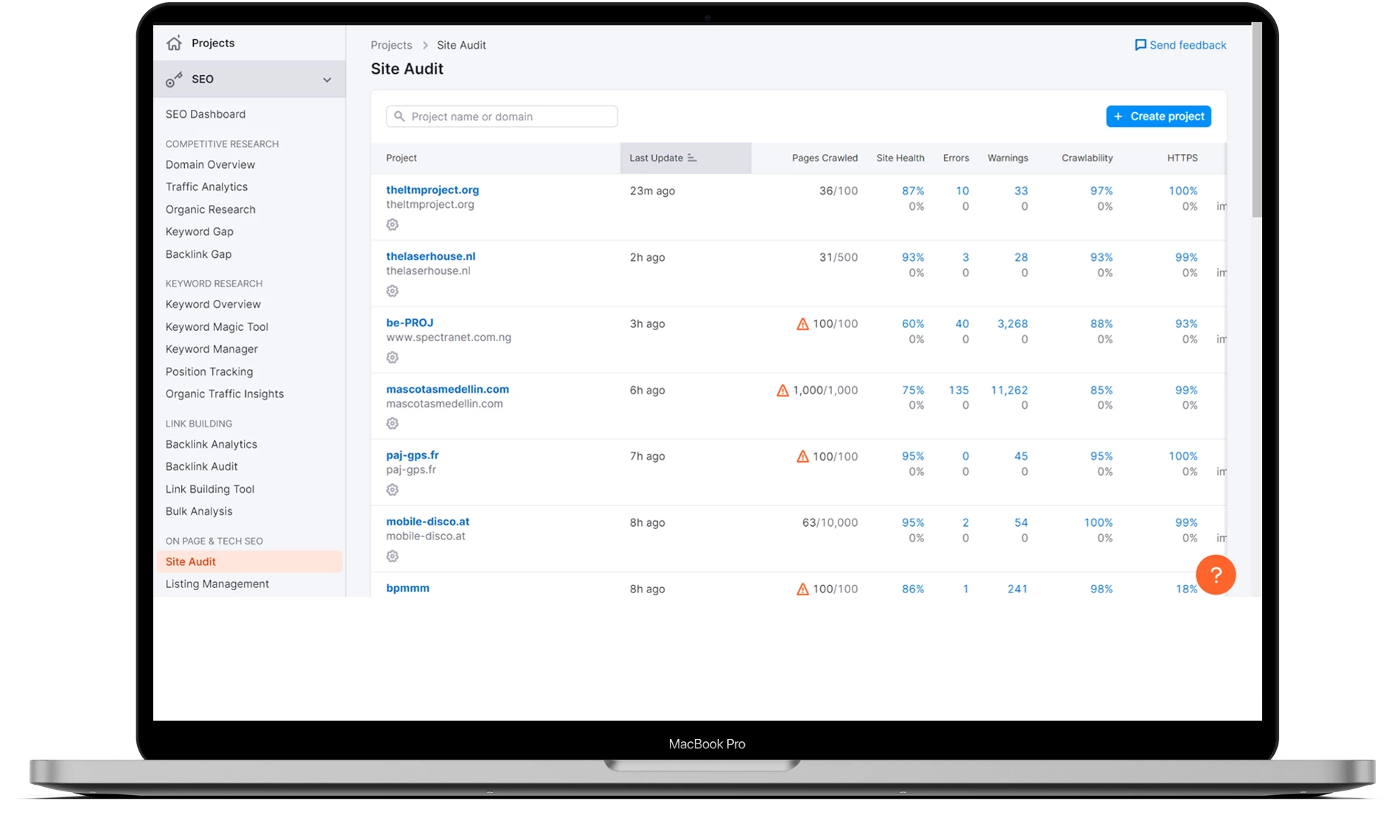
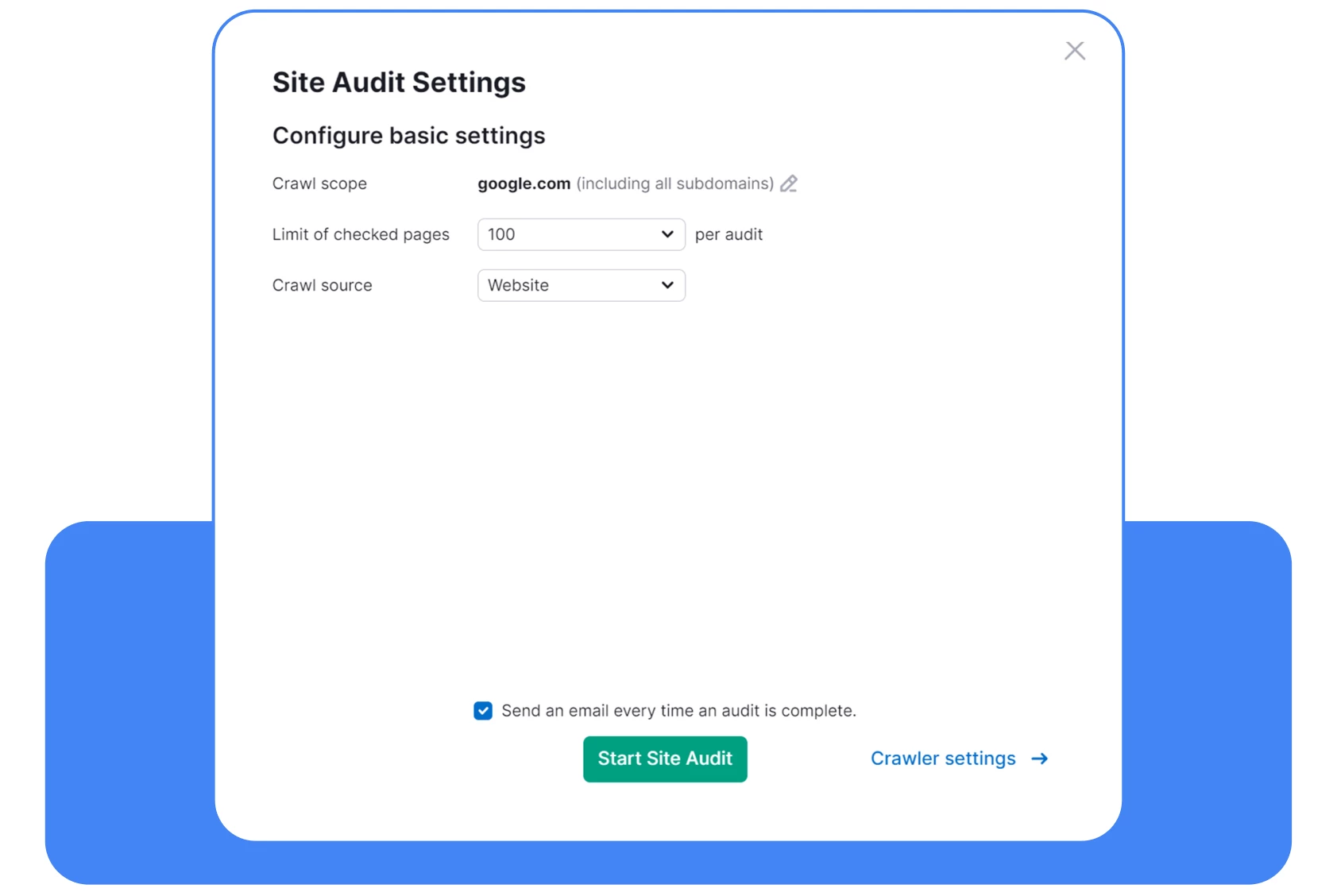
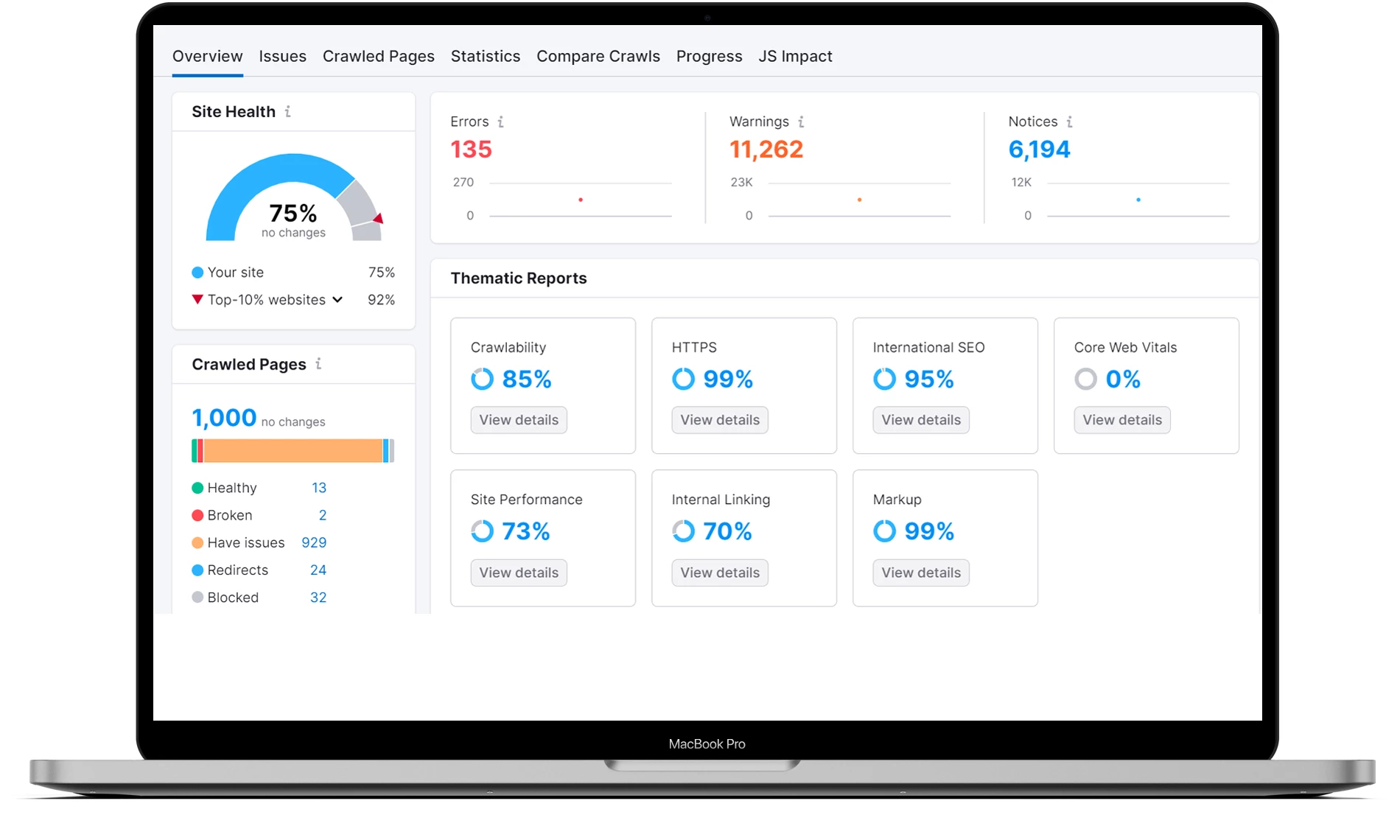
Nous avons besoin de l’outil Site Audit. Créez un projet et entrez l’URL de votre site.
Choisissez maintenant le nombre de pages que le service analysera dans le cadre de l’audit.
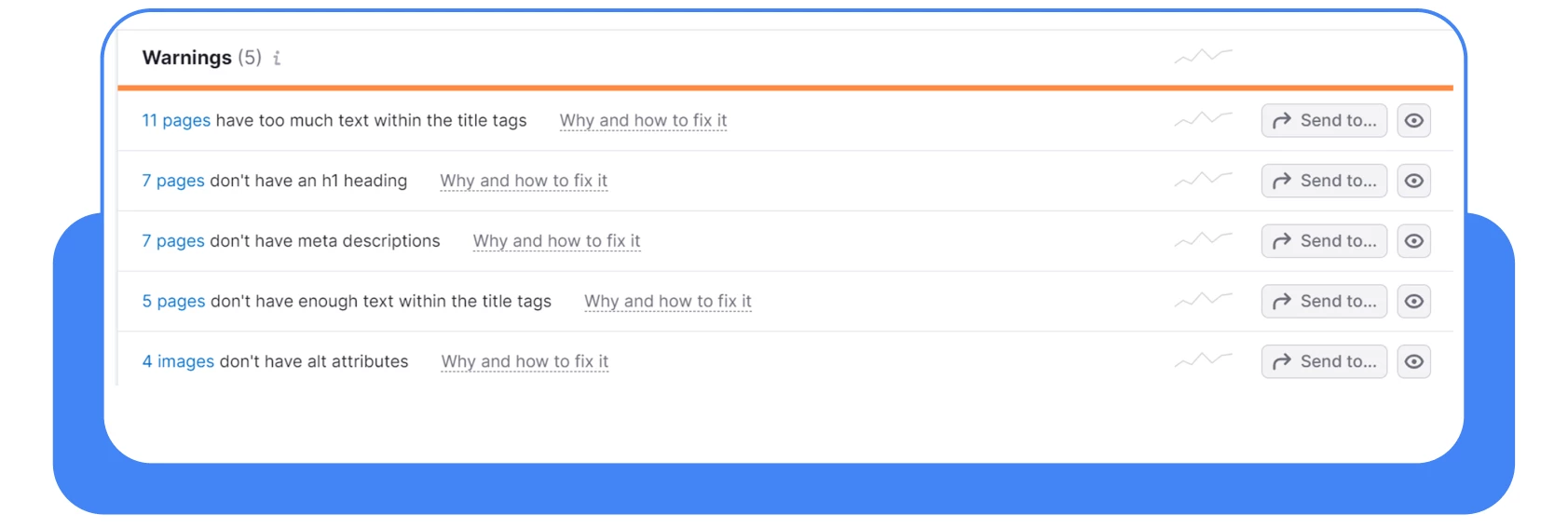
Une fois que toutes les pages ont été scannées, allez dans le projet et sélectionnez la section « Problèmes ».
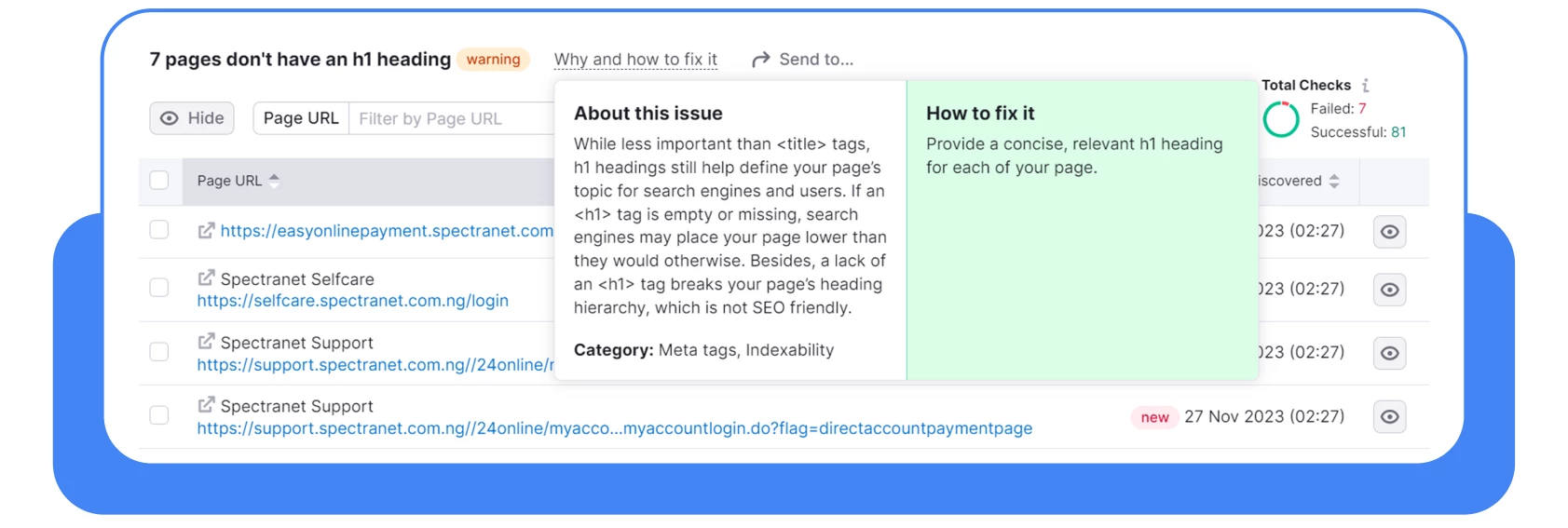
Vous pourriez voir l’erreur suivante parmi les problèmes – « 7 pages n’ont pas de titre h1 ».
Cliquez sur « Pourquoi et comment y remédier » et suivez les recommandations. C’est aussi simple et rapide que cela.
Plus bas, vous verrez les pages où ces erreurs ont été identifiées.
Conclusion
Chers amis, merci d’avoir lu notre article jusqu’au bout ! Je tiens à dire que même si le balisage sémantique n’est pas un facteur de classement, il affecte néanmoins la pertinence de l’indexation de vos pages et la perception du contenu qu’elles contiennent.
Le sujet est assez simple et ne nécessite pas de connaissances approfondies en programmation ; une compréhension de base du HTML est suffisante, et heureusement, il existe de nombreuses vidéos et des cours gratuits sur le HTML5 disponibles en ligne.