Guide des fondamentaux du web
Bonjour les amateurs de SEO ! Aujourd’hui, nous vous proposons un guide sur Core Web Vitals. Nous allons passer en revue les principales métriques et expliquer comment améliorer les indicateurs.
n mai 2021, Google a publié une mise à jour en introduisant un groupe de nouveaux indicateurs appelés Core Web Vitals (ci-après CWVs). Les CWV peuvent être considérés comme des indicateurs de la santé de votre site dans le cadre de l’évaluation de la vitesse.
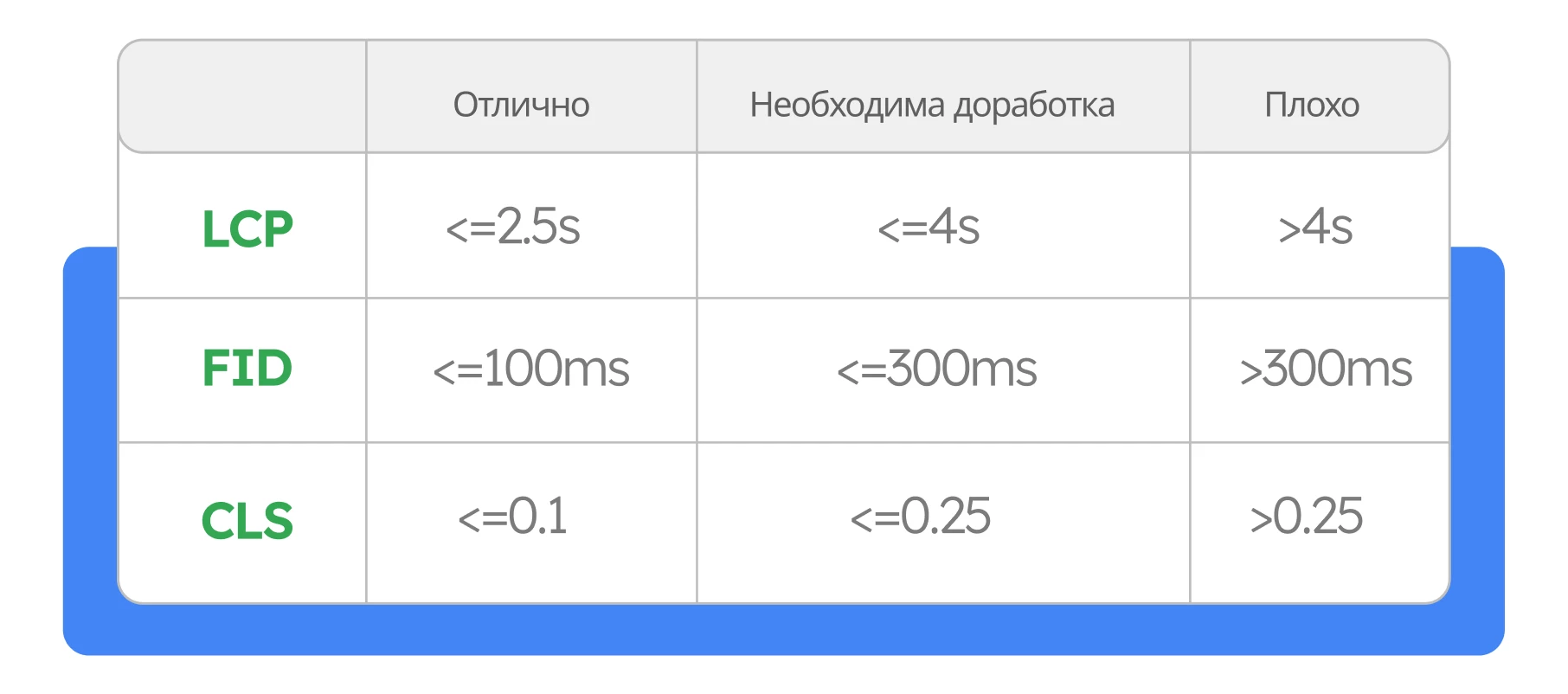
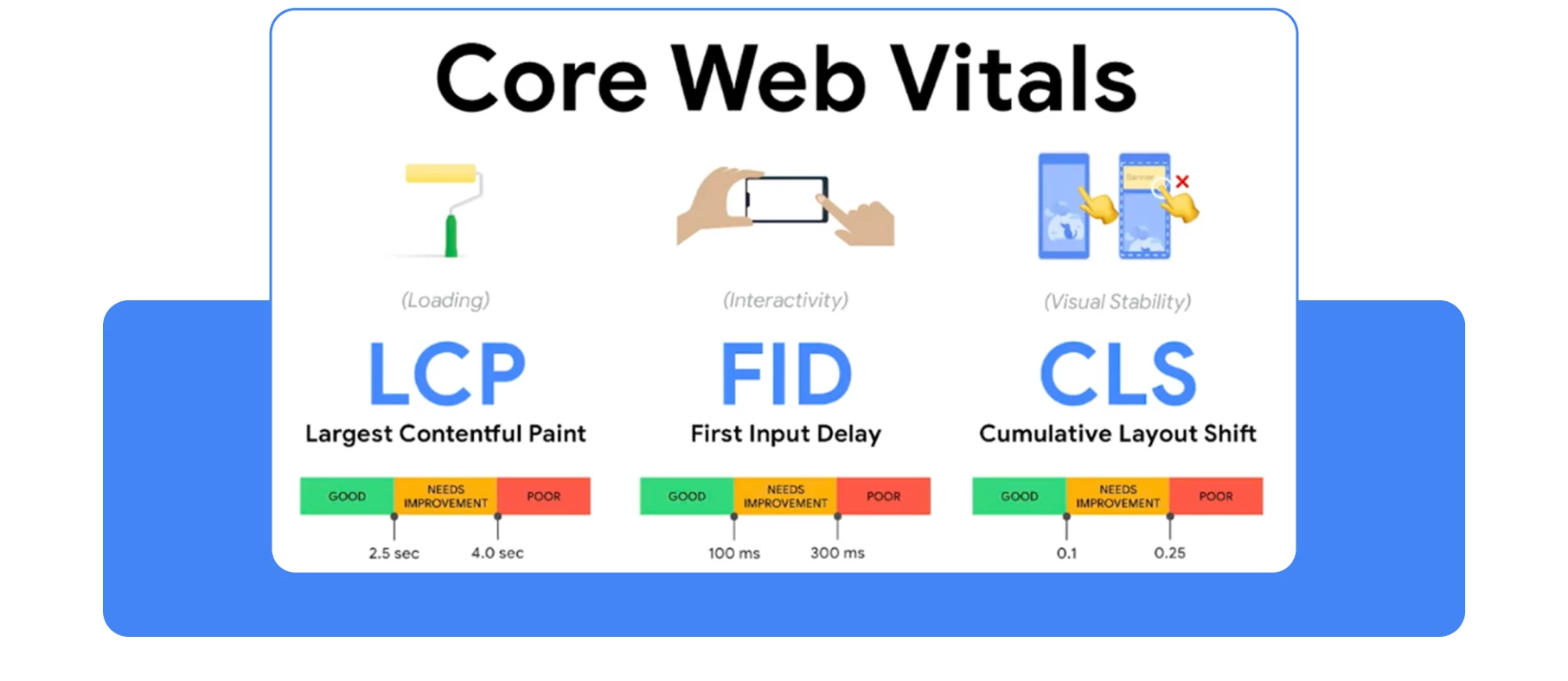
Voici les trois principaux indicateurs :
● LCP (Largest Contentful Paint) – temps/vitesse de chargement du contenu principal de la page (le contenu principal désigne le contenu multimédia le plus « lourd », tel que la vidéo, les images ou les grands blocs de texte) ;
● FID (First Input Delay) – délai avant d’interagir avec le site (vitesse à laquelle vous pouvez commencer à cliquer sur les liens et à interagir avec le contenu) ;
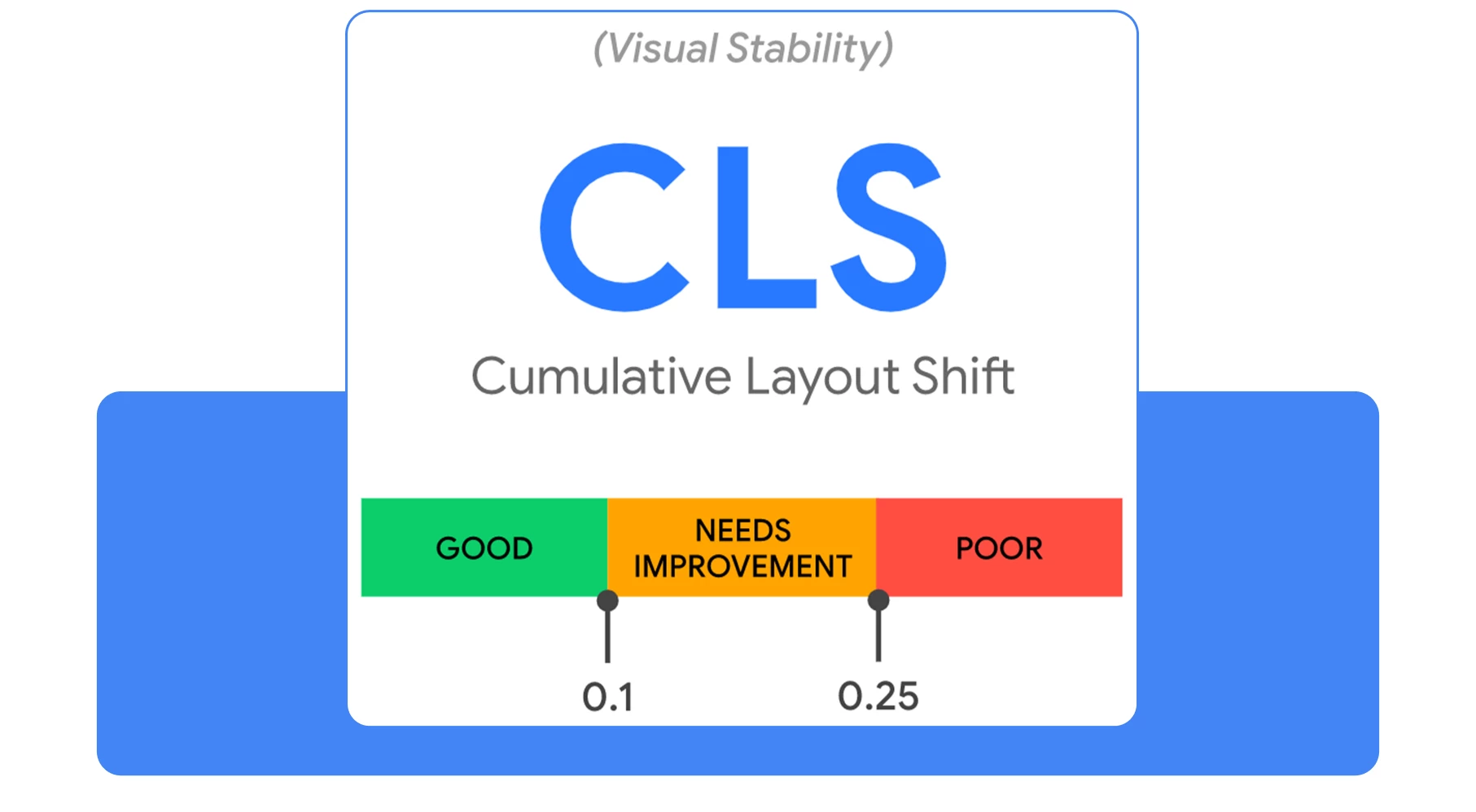
● CLS (Cumulative Layout Shift)-la stabilité de votre mise en page lorsque le site se charge (par exemple, si un élément se décale et interfère avec votre interaction avec le site).
Idéalement, au moins 70 à 75 % des pages de votre site devraient atteindre le seuil inférieur. Dans le cas contraire, le moteur de recherche risque d’abaisser votre classement, ce qui entraînera une perte de trafic organique.
Examinons chaque paramètre séparément, puis apportons la preuve que Core Web Vitals est un facteur de classement pour Google.
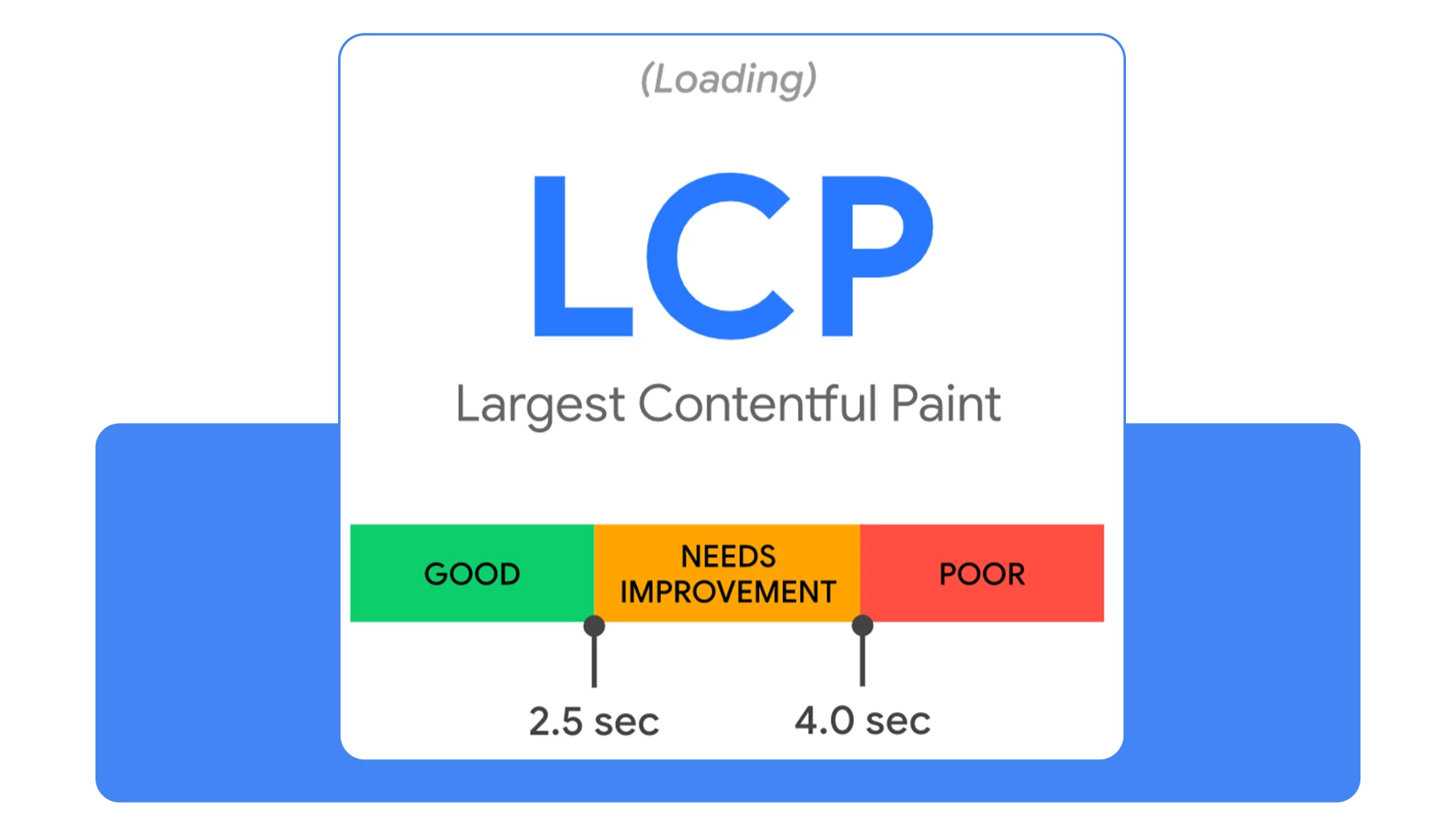
LCP (Largest Contentful Paint)
Le Largest Contentful Paint (LCP) est le temps nécessaire pour charger l’élément le plus grand dans la fenêtre de visualisation de l’utilisateur. Il indique à l’utilisateur que votre site est chargé.
Dans le contexte actuel de la construction de sites web, l’élément le plus volumineux par défaut est l’image principale d’une publication ou une page de garde (H1).
l’image principale d’une publication ou une balise H1 en son absence. Cela inclut également les éléments suivants
<img>, <image> svg, et les aperçus vidéo.
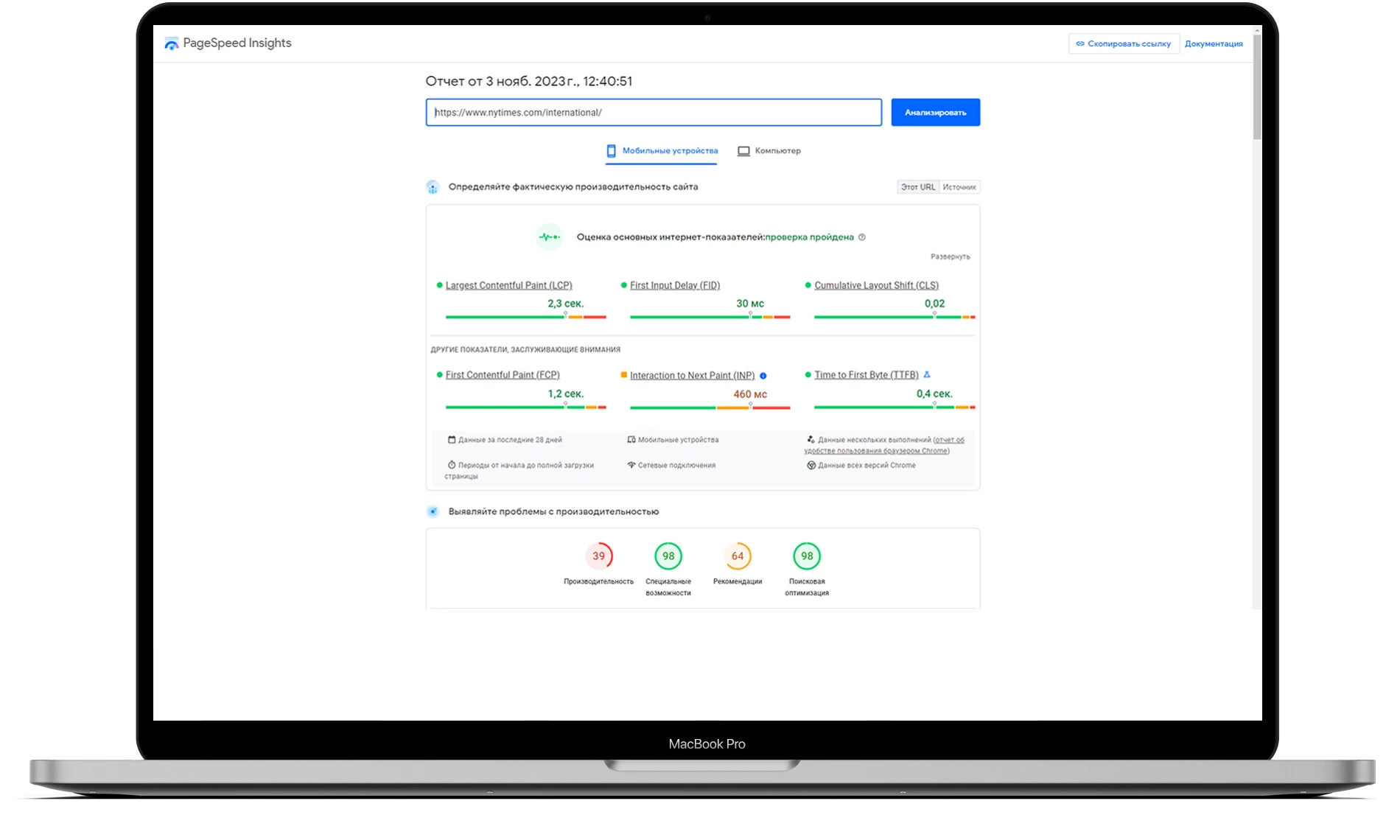
Pour consulter vos mesures LCP, vous devez vous rendre sur PageSpeed Insights, saisir l’URL du site qui vous intéresse et cliquer sur le bouton Analyser.
Prenons l’exemple du site web de la plus grande publication, le New York Times. Vous devez attendre un certain temps pendant que le service analyse le site.
Le test global pour le New York Times a été réussi avec brio, comme en témoigne le statut « Passed ».
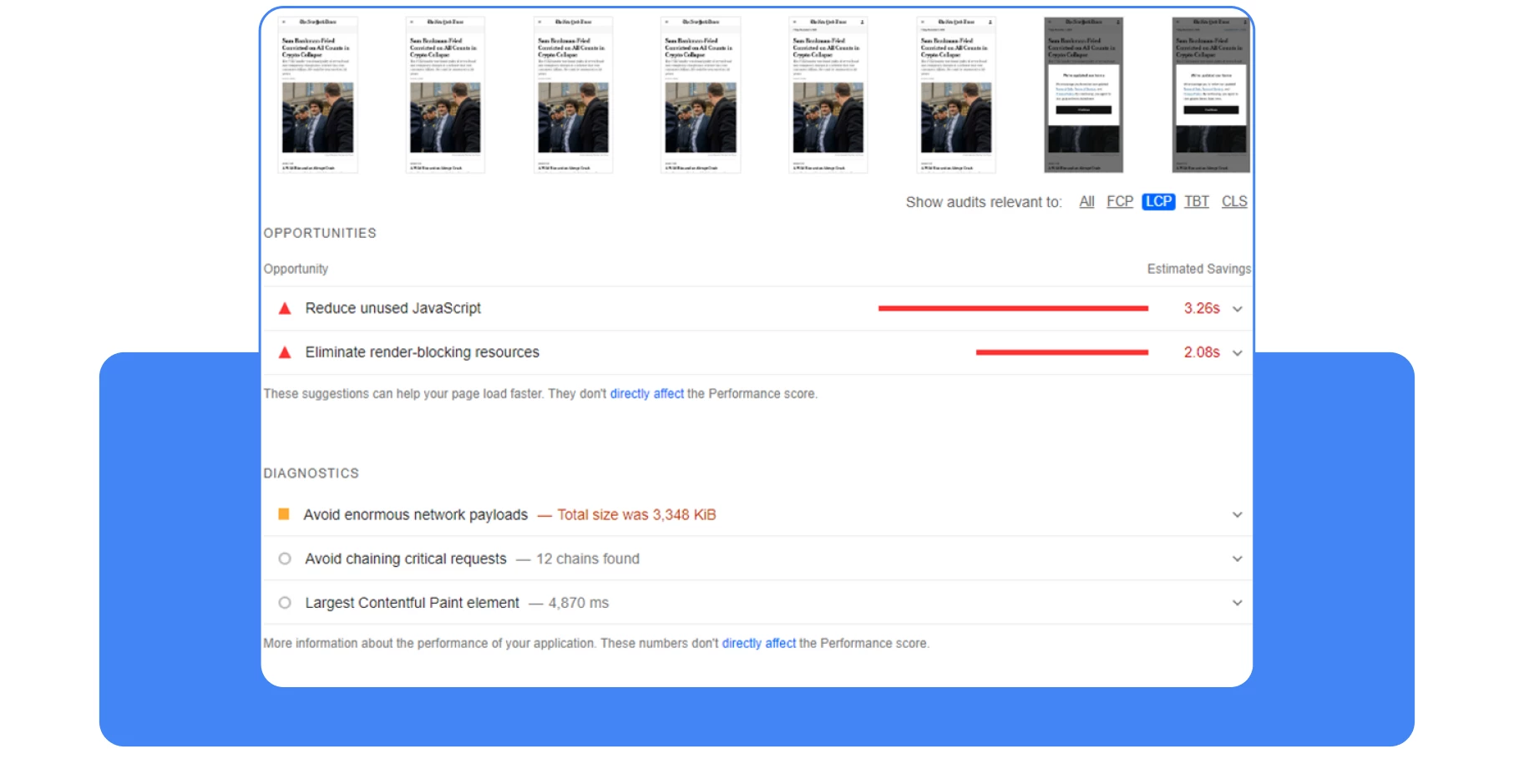
Cependant, pour le moment, nous sommes intéressés par des informations détaillées sur LCP, qui peuvent être trouvées ci-dessous dans la section des diagnostics. Nous vous recommandons de sélectionner immédiatement les données relatives à LCP à l’aide d’un filtre.
Vous pouvez également voir un graphique détaillé en utilisant la console de développement dans le navigateur, pour ce faire, suivez les étapes ci-dessous.
Pour ce faire, suivez les étapes ci-dessous.
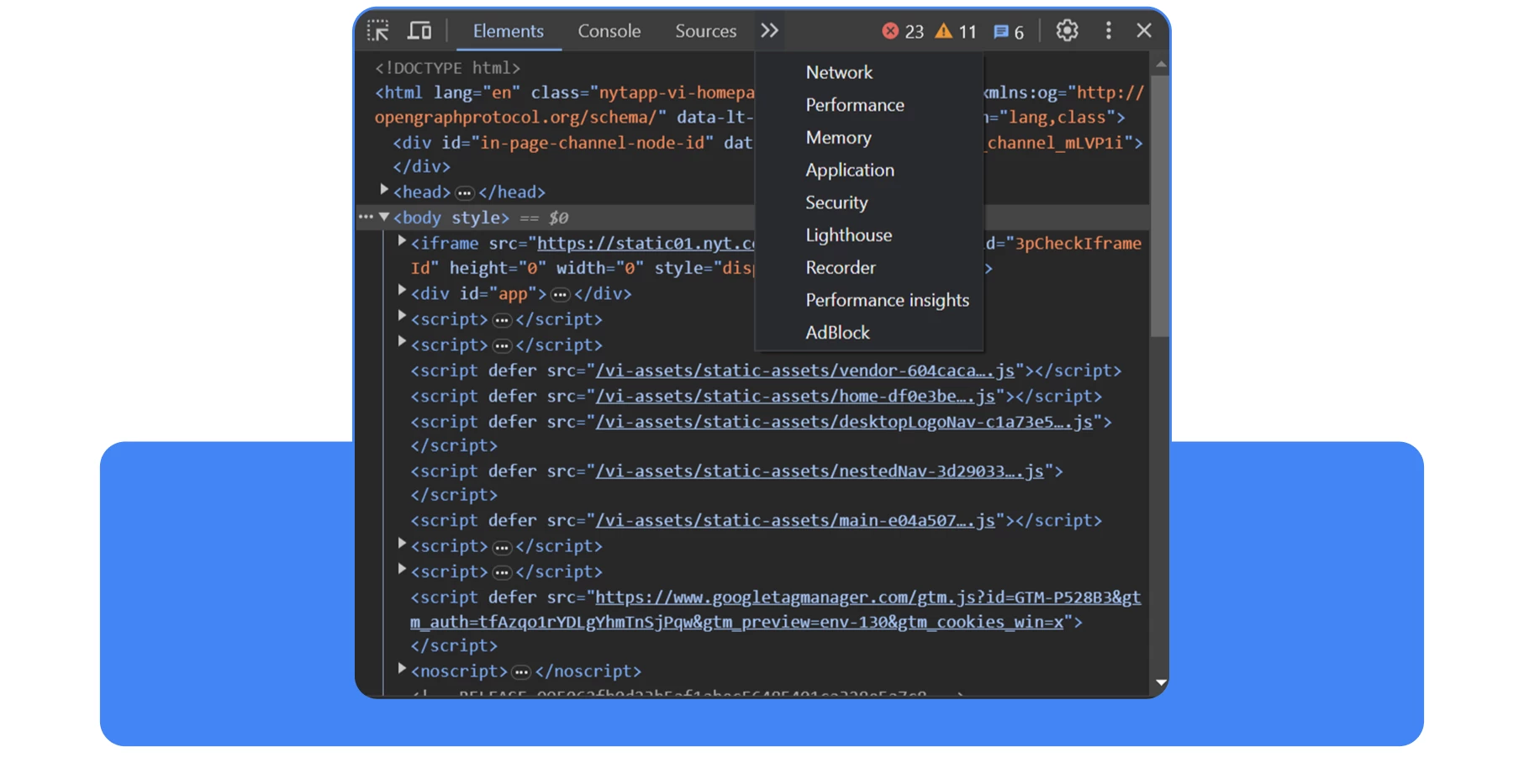
Étape 1. Allez sur le site web désiré et appuyez sur F12 pour ouvrir DevTools.
Étape 2. Ensuite, allez dans la catégorie Performance en utilisant le menu de navigation supérieur.
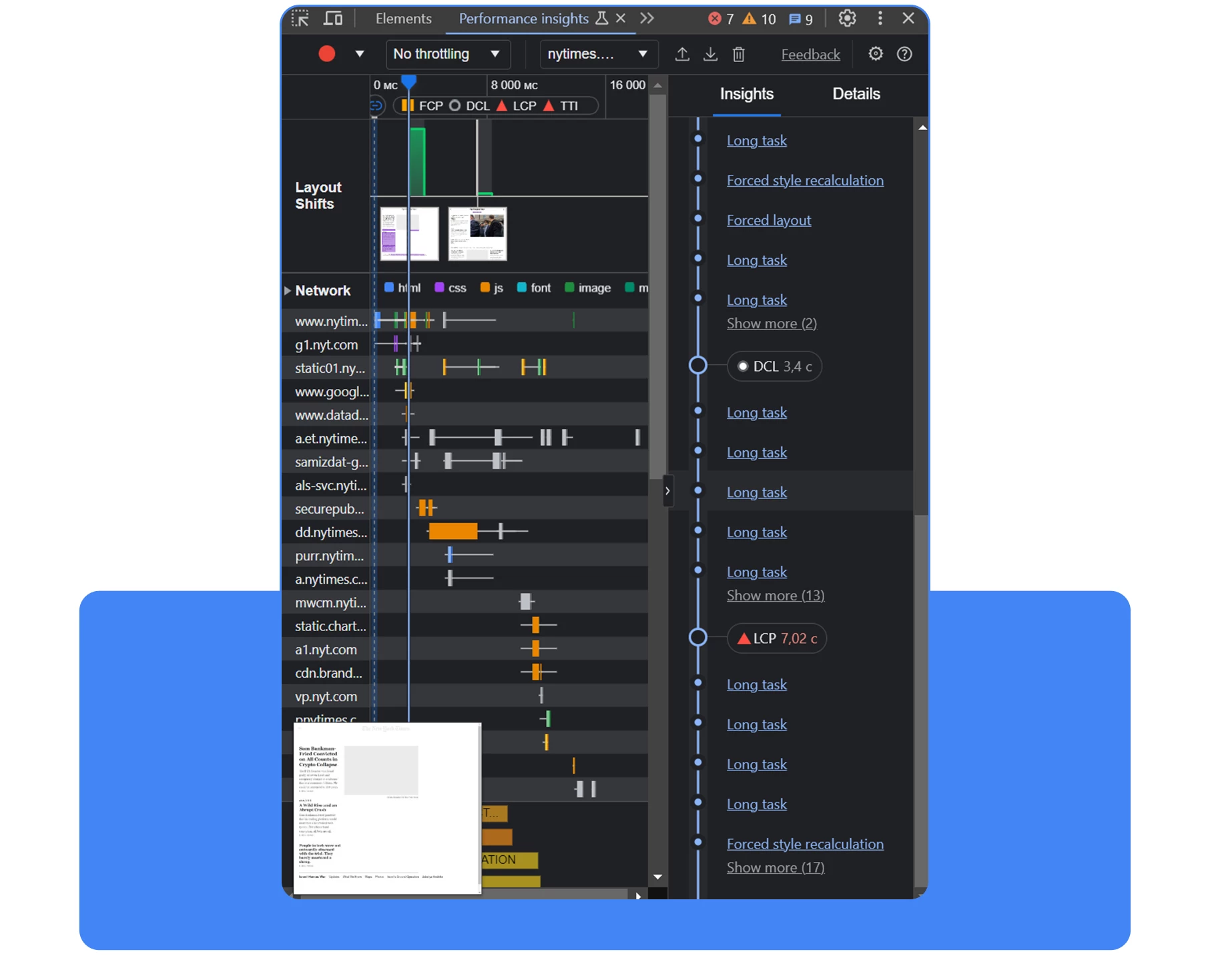
Étape 3. Cliquez sur Performance insights et attendez que DevTools traite les informations.
Voici le résultat. Ensuite, en utilisant une navigation intuitive, vous pouvez étudier les moments nécessaires afin d’améliorer encore la performance de votre site web. Cette méthode s’applique non seulement à LCP, mais aussi à d’autres indicateurs Web fondamentaux.
CLS (Cumulative Layout Shift)
Le paramètre CLS (Cumulative Layout Shift) reflète la stabilité visuelle de la page pendant son chargement. Il tient compte de la taille des éléments et de leur décalage.
Cas d’utilisation courant : vous naviguez sur une page qui est encore en cours de chargement, vous cliquez sur l’élément souhaité et, à ce moment-là, en raison du chargement de la page, une publicité ou un autre élément parasite apparaît à la place du bouton. Agaçant, n’est-ce pas ?
Voici les principaux problèmes qui ont un impact négatif sur CLS :
● Images sans dimensions spécifiées ;
● Les publicités, les embeds et les iframes sans dimensions spécifiées ;
● L’injection de contenu dans des scripts JS ;
● les styles CSS appliqués tardivement dans le processus de chargement de la page.
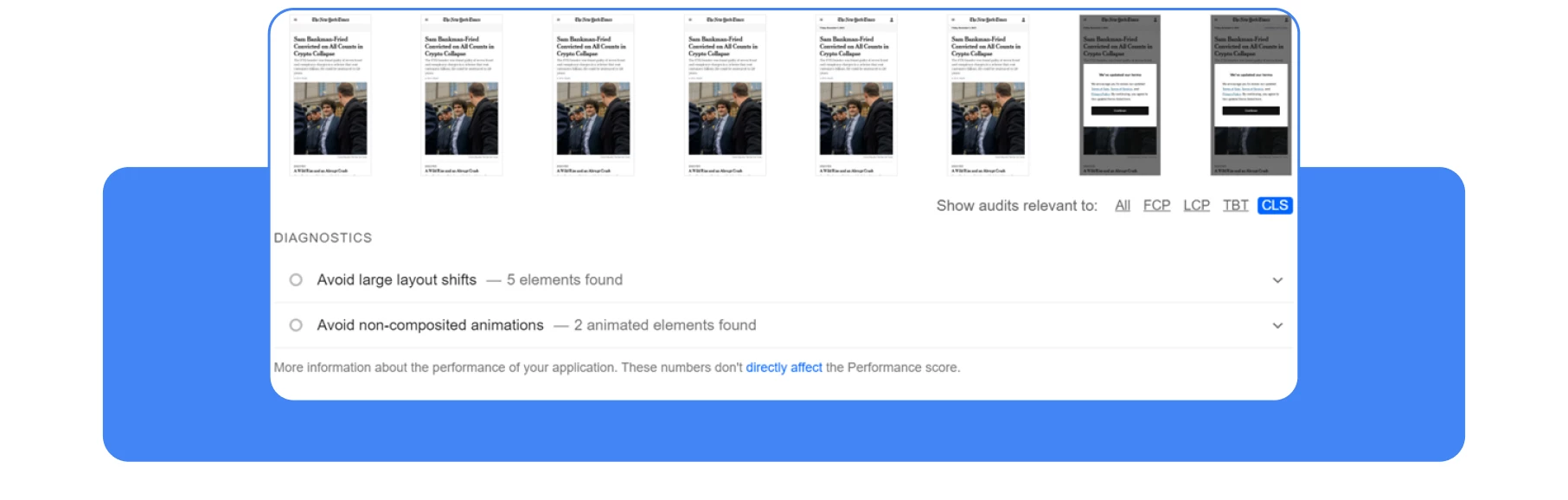
Lorsqu’il s’agit de vérifier les CLS, PageSpeed Insights ne sera pas particulièrement utile. Le résultat que vous obtiendrez ne sera pas très informatif, comme le montre la capture d’écran ci-dessus. Tout au plus, vous verrez un avertissement : « Évitez les grands changements de mise en page ».
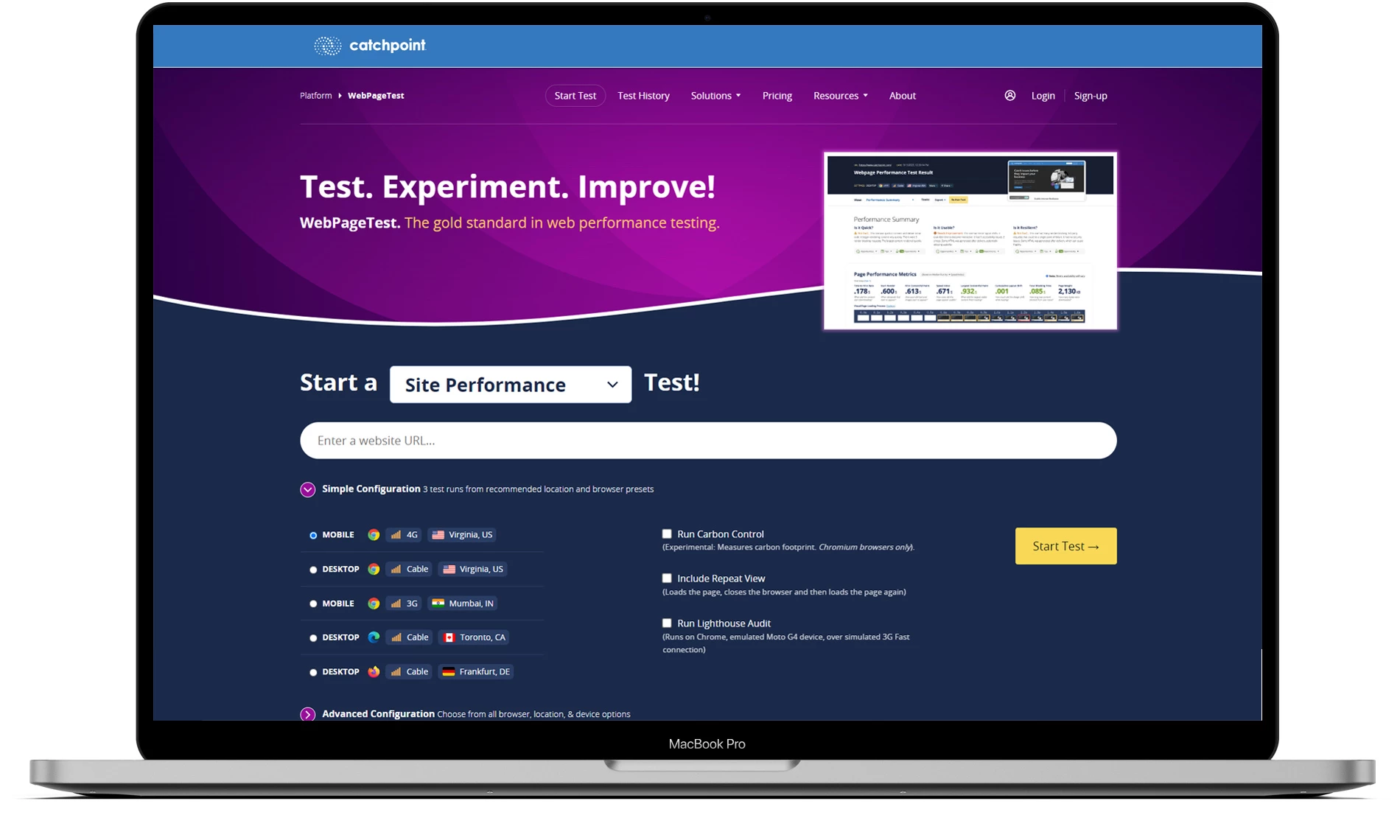
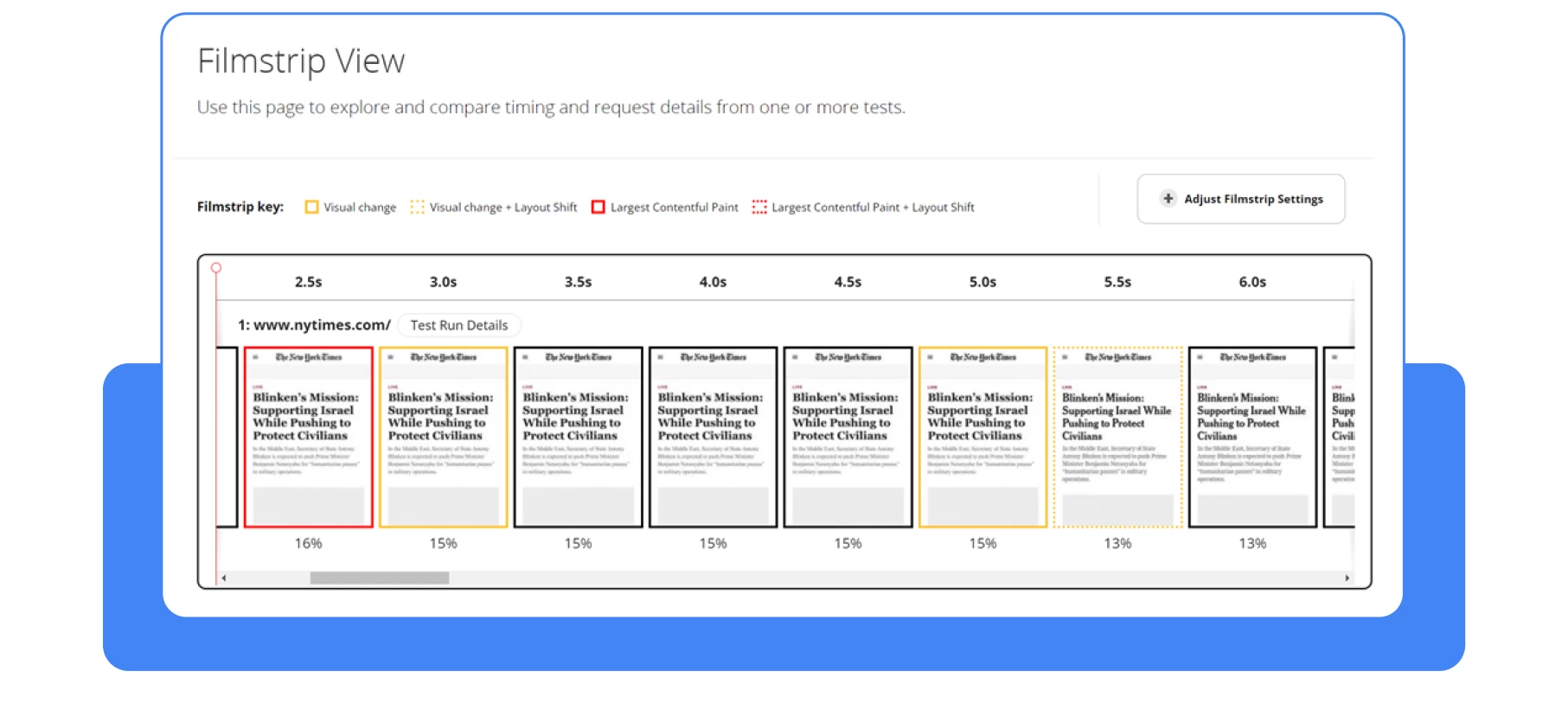
Voici un conseil de nos collègues d’Ahrefs sur la manière d’étudier les changements de présentation sur votre site. Rendez-vous sur webpagetest.org et entrez l’URL du site que vous souhaitez tester.
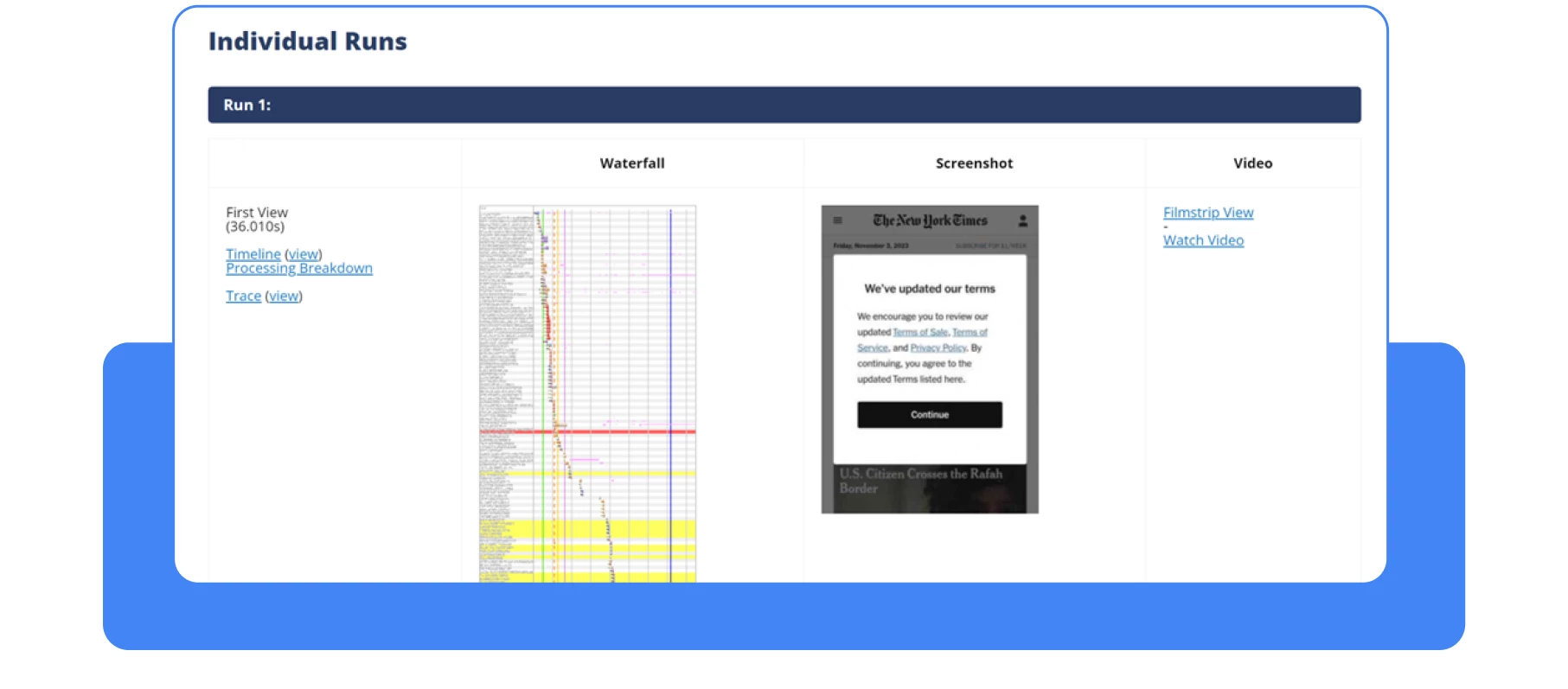
Ensuite, attendez que le test se charge et allez dans la section Individuals Runs, puis sélectionnez Filmstrip View.
Vous devrez ensuite définir les paramètres suivants dans Adjust Filmstrip Settings (Ajuster les paramètres de la bande de film) :
● Mettre en évidence les décalages de mise en page ;
● Taille de la vignette : Énorme ;
● Intervalle entre les vignettes : 0,1 sec.
Grâce à cette approche, vous serez en mesure d’identifier les décalages de mise en page image par image qui s’écartent de la norme.
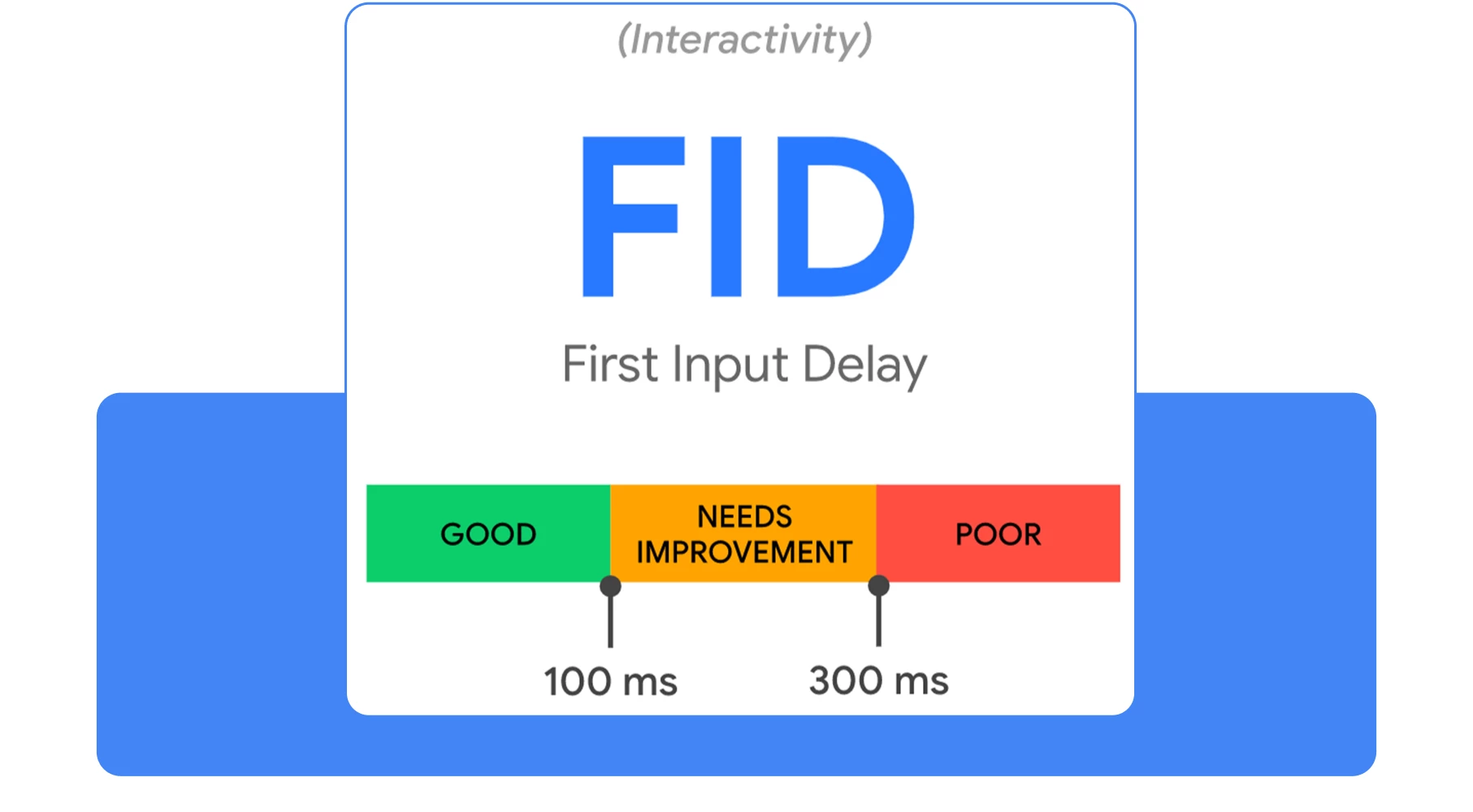
FID (délai de première entrée)
Le délai de première entrée (DPI) est le temps qui s’écoule entre le moment où un utilisateur interagit pour la première fois avec votre page et le moment où la page répond. En d’autres termes, il s’agit d’un indicateur fondamental de la réactivité de votre site.
Remarque importante : en mars 2024, cette mesure sera remplacée par l’INP (Interaction to Next Paint). Contrairement à la FID, l’INP définit le temps qui s’écoule entre toutes les interactions de l’utilisateur et la prochaine image avec retour d’information, en tenant compte de l’ensemble de la session de l’utilisateur plutôt que du seul chargement initial.
Les exemples d’interactions primaires comprennent généralement :
● Cliquer sur un bouton ou un lien hypertexte,
● Interaction avec un champ de saisie ou une liste déroulante.
Les actions telles que le défilement de la page ou le zoom ne relèvent pas de ce paramètre.
Tout irait bien s’il n’y avait pas un MAIS : tous les utilisateurs qui visitent votre site n’interagissent pas avec toutes les pages, c’est pourquoi il n’est pas toujours pertinent de tester ces paramètres.
Pour les tests techniques, il est préférable d’utiliser le TBT (Total Blocking Time).
Qu’est-ce qui affecte le délai ?
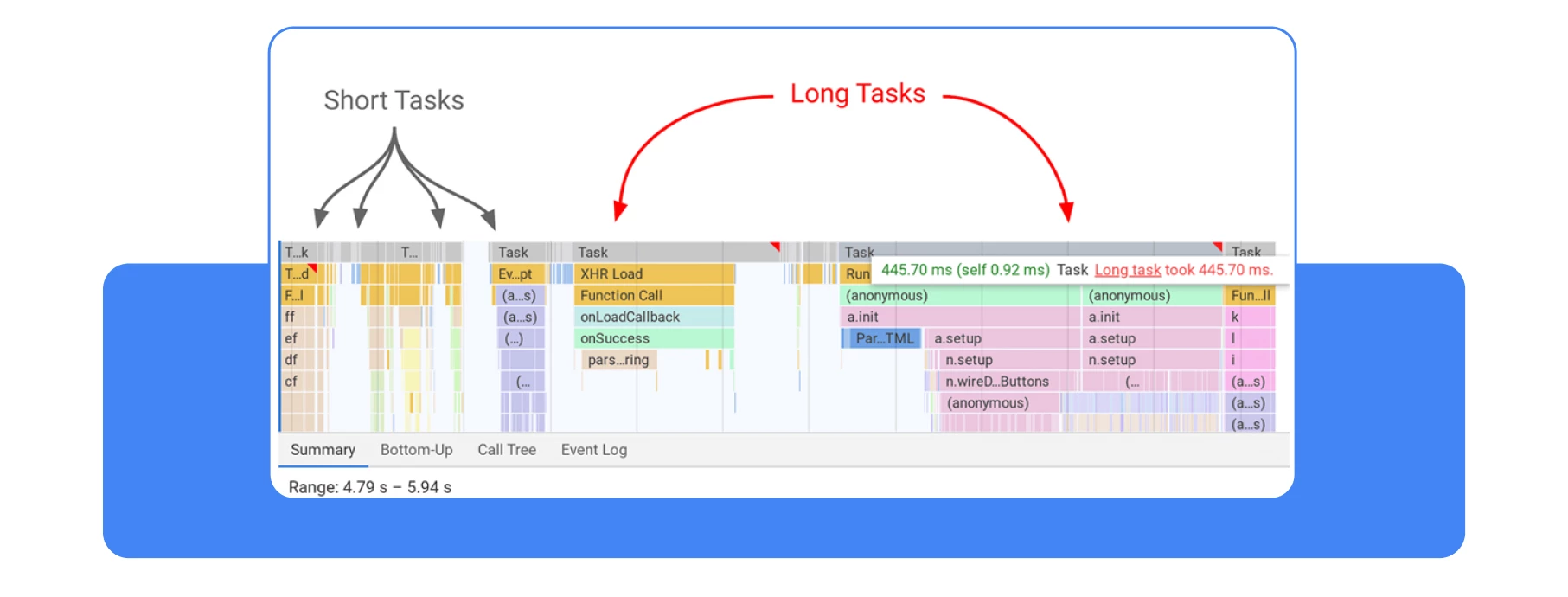
La principale raison de la lenteur de la réponse du site web à la saisie est l’exécution de scripts JS. Plus le nombre de scripts exécutés successivement est important, plus le délai est long. C’est pourquoi la plupart des webmasters s’efforcent d’optimiser ces processus au maximum.
Core Web Vitals comme facteur de classement
Nous allons donner quelques exemples de la raison pour laquelle les CWV peuvent être considérés comme un facteur de classement, mais en réalité, c’est beaucoup plus simple. Les CWV sont responsables de la vitesse de chargement des pages web. La vitesse de chargement est un facteur de classement dans les SERP. Voilà pour la réponse.
Mais approfondissons un peu la question.
En 2021, Google a organisé une session « Ask me anything » consacrée aux Web Vitals. Au cours de cette session, la question suivante a été posée « Web Vitals est-il un facteur de classement ? »
Philip Walton, un ingénieur de Google travaillant sur les questions de performance des sites web, a répondu que les indicateurs Web Vitals ne sont pas le principal facteur de classement. Cependant, John Mueller a déclaré par la suite que CWV influence toujours le classement, mais dans une moindre mesure que la pertinence pour l’utilisateur.
Voici un exemple : si le site A fonctionne plus rapidement que le site B, mais que le site B est plus pertinent par rapport à la requête de l’utilisateur, le site B sera toujours mieux classé que le site A.
M. Mueller a également noté que les sites web qui sont passés de la catégorie « à améliorer » à la catégorie « bon » peuvent voir leur classement s’améliorer. Il s’avère que des changements positifs significatifs dans les paramètres de Web Vitals peuvent effectivement affecter vos positions dans les SERP.
En 2022, M. Müller mentionne à nouveau le facteur « expérience de la page », qui comprend la vitesse de chargement des pages sur Reddit.
Et en 2023, une vidéo contenant les mises à jour de juillet 2023 est publiée, indiquant que malgré les changements d’algorithme, « l’expérience de la page » reste un facteur de classement complet.
Top 3 des mises à jour de Google SEO
Comment améliorer les mesures de Core Web Vitals
Pour obtenir le très convoité « passed » de CWV, il est nécessaire de travailler sur chaque métrique séparément, en suivant les recommandations de PageSpeedInsights.
Toutefois, il existe des recommandations générales pour chaque facteur. Le facteur le plus difficile à optimiser est le LCP, et nous pourrions même publier un article séparé sur ce sujet.
Utilisez les recommandations suivantes lors de l’optimisation de LCP :
● Définissez une priorité pour le chargement des ressources sur votre site web ;
● Compresser les fichiers d’images et de vidéos chaque fois que cela est possible ;
● Utiliser un CDN pour améliorer la vitesse de diffusion du contenu ;
● Héberger les ressources sur le même serveur que le site web ;
● Mettre en cache les fichiers pour optimiser les sessions ultérieures des utilisateurs.
Quant à CLS, c’est un peu plus trivial. Améliorez les polices, les images, etc. grâce à ces points :
● Spécifier la taille des objets à l’avance (images, vidéos et iframes) ;
● Optimiser le chargement des polices sur les pages ;
● Si vous souhaitez utiliser des animations, veillez à ce qu’elles n’affectent pas la mise en page ;
● S’assurer que les pages utilisent la méthode bfcache.
En ce qui concerne le DIF, il n’y a rien à craindre. La plupart des pages d’un site web bien conçu passent généralement le test, au moins au seuil minimal.
Mais si vous souhaitez tout de même le faire vous-même, voici quelques conseils :
● Désactivez tous les scripts JS inutiles, ou définissez la priorité de chargement la plus faible si vous ne pouvez pas les désactiver ;
● Si possible, divisez les longues tâches en plusieurs parties ;
● Utilisez les web workers et les technologies SSR.
Conclusion
Chers amis ! Je vous remercie de votre lecture et du temps que vous m’avez consacré ! En conclusion de l’article, j’aimerais mentionner que Core Web Vitals reste un facteur de classement complexe. Cela signifie qu’il faut avant tout corriger les erreurs techniques graves avant de passer à l’optimisation de CWV.