Come implementare correttamente la paginazione senza impattare sulla SEO
Salve, cari amici esperti di SEO!
Oggi vorrei scrivere un articolo sulla paginazione. Perché dovreste prestare attenzione ad essa, il suo impatto sulla SEO e perché deve essere eseguita correttamente.
Cos’è la paginazione e perché è importante?
La paginazione si riferisce alla suddivisione del contenuto del sito web in più pagine. È comunemente utilizzata nei siti con una grande quantità di contenuti, come i siti di notizie, i blog, i forum e quasi tutto il settore dell’e-commerce. La paginazione è uno dei metodi più diffusi per distribuire i contenuti tra le pagine di un sito web. Tuttavia, non è così semplice come sembra. Per la SEO è fondamentale che la paginazione sia implementata correttamente.
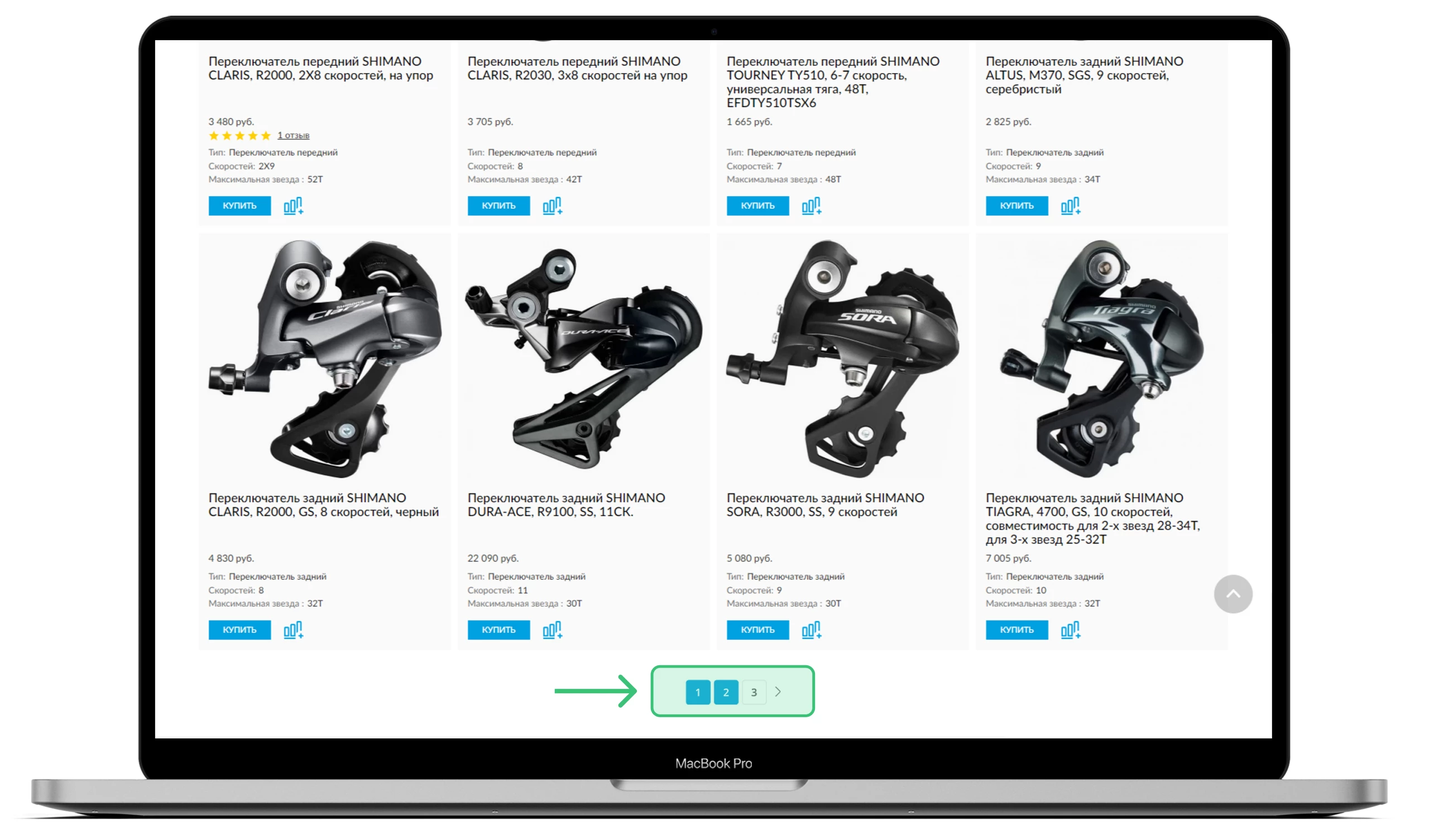
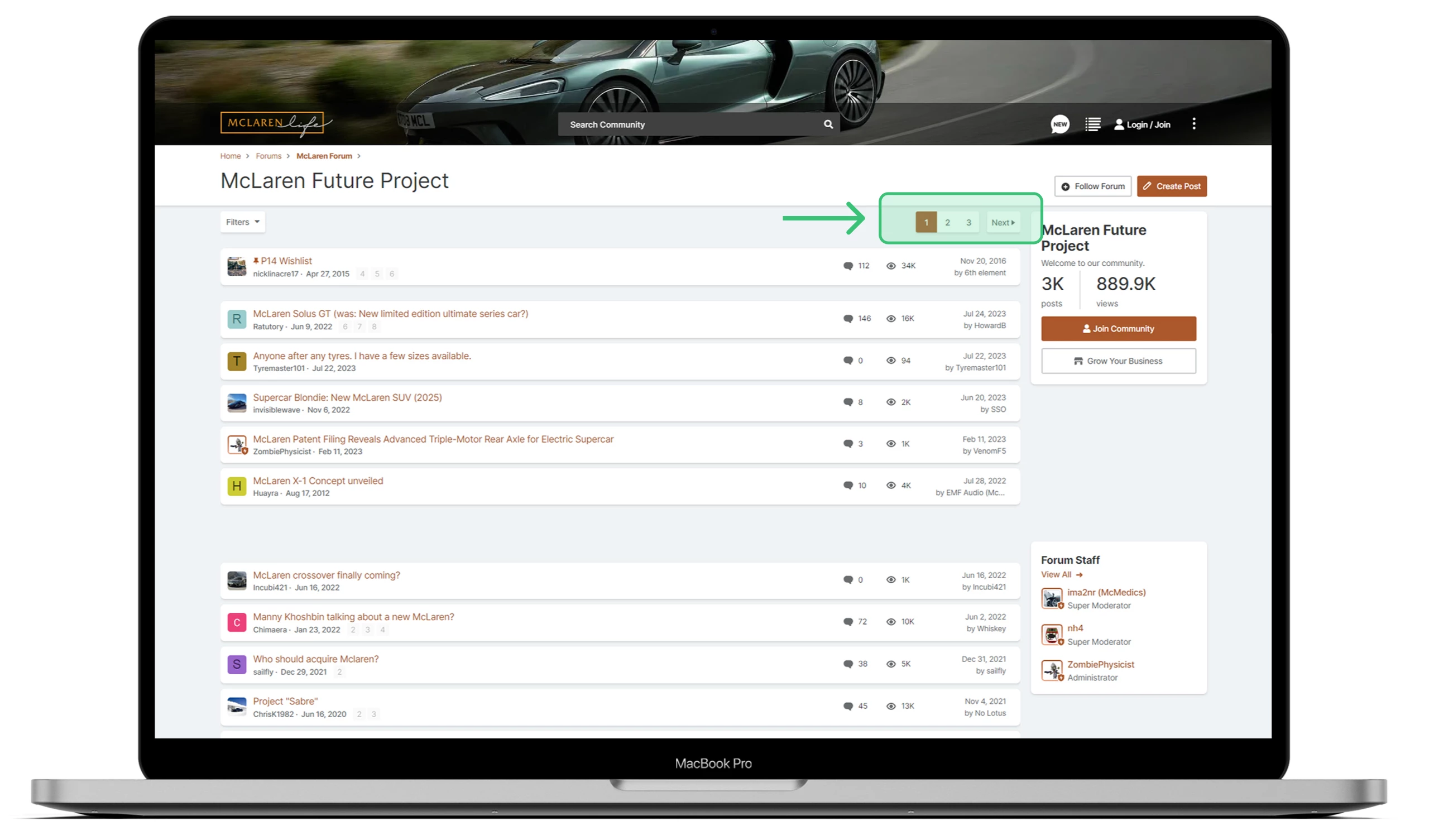
Il problema principale è che la qualità della paginazione configurata influisce sull’indicizzazione delle pagine con quella paginazione, nonché sull’indicizzazione di tutti i contenuti presenti in essa: link, articoli, prodotti, ecc. Ecco un esempio di paginazione su un forum.
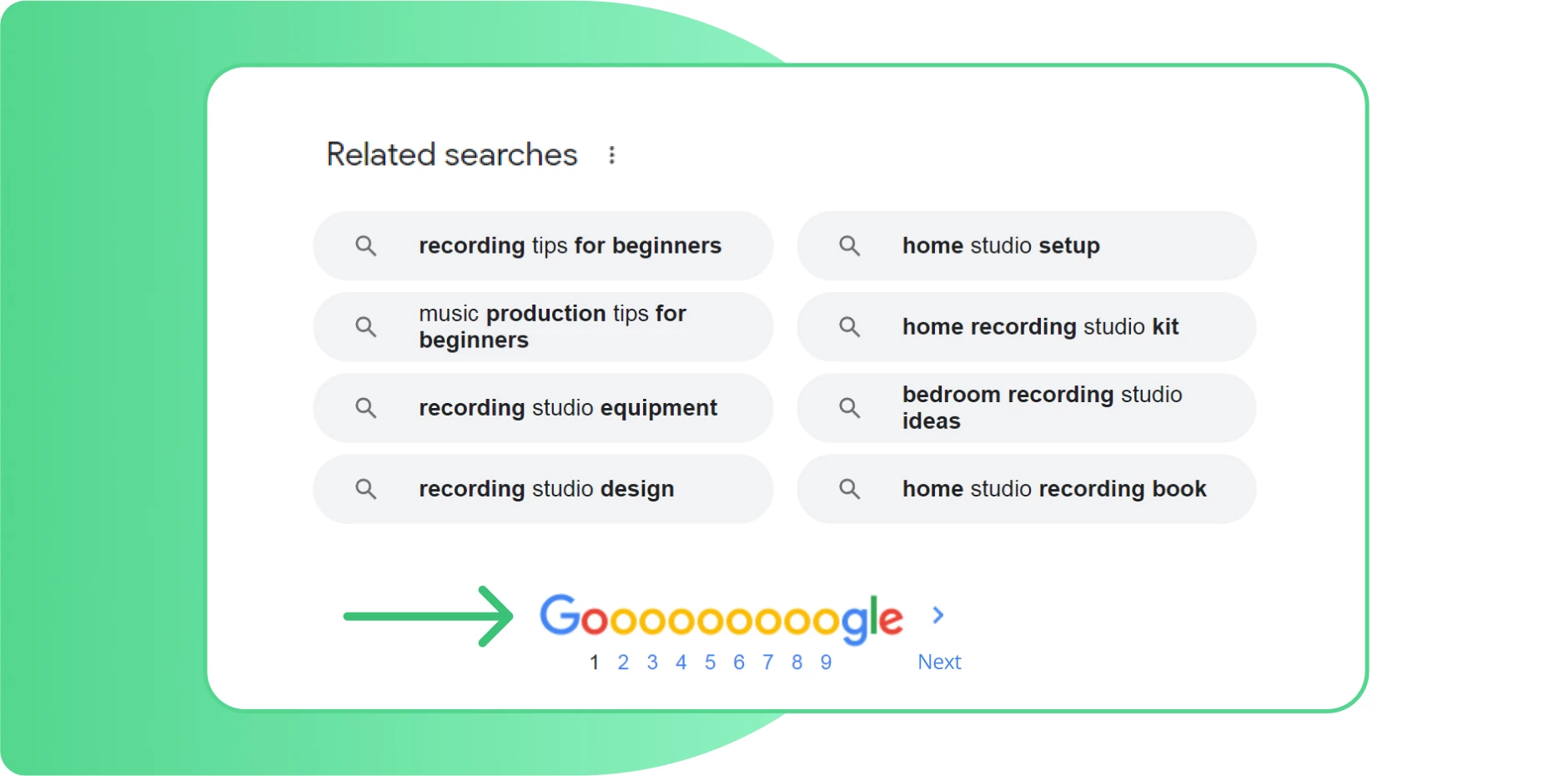
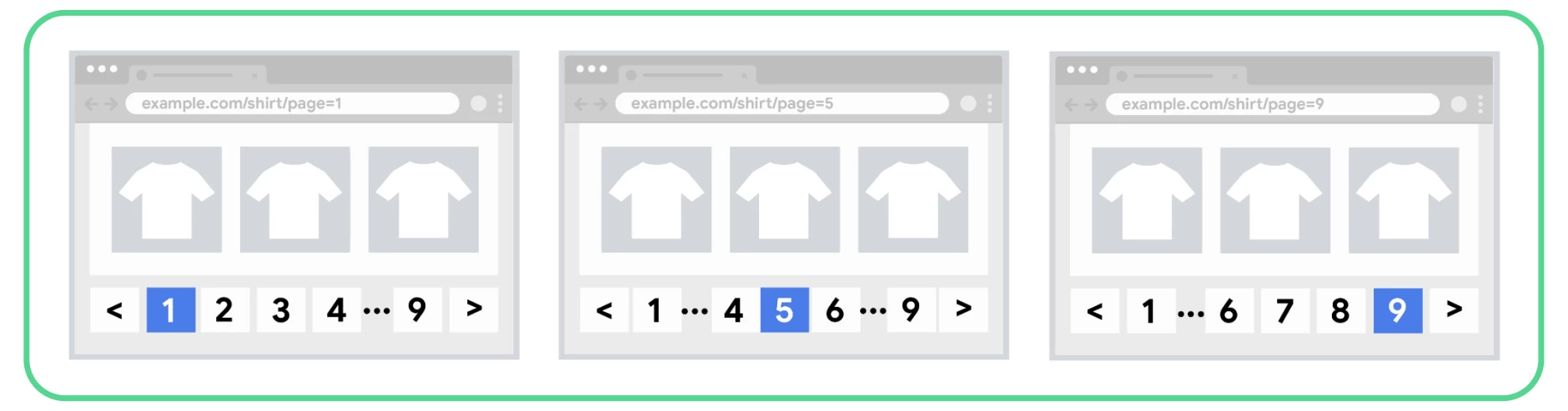
E comunque, l’esempio più elementare di paginazione è rappresentato dai risultati della ricerca di Google.
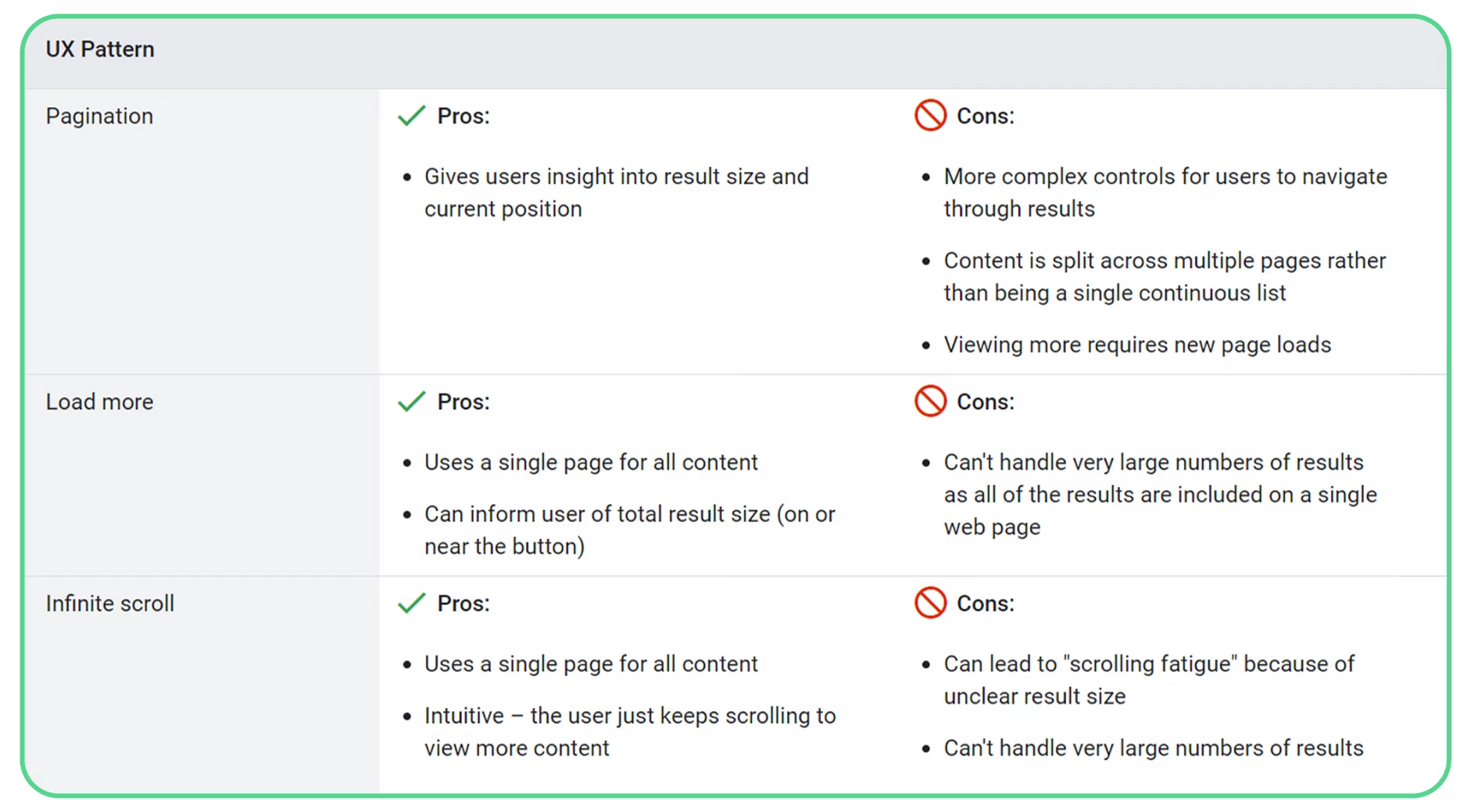
Allora, cos’è meglio, la paginazione o lo scroll infinito?
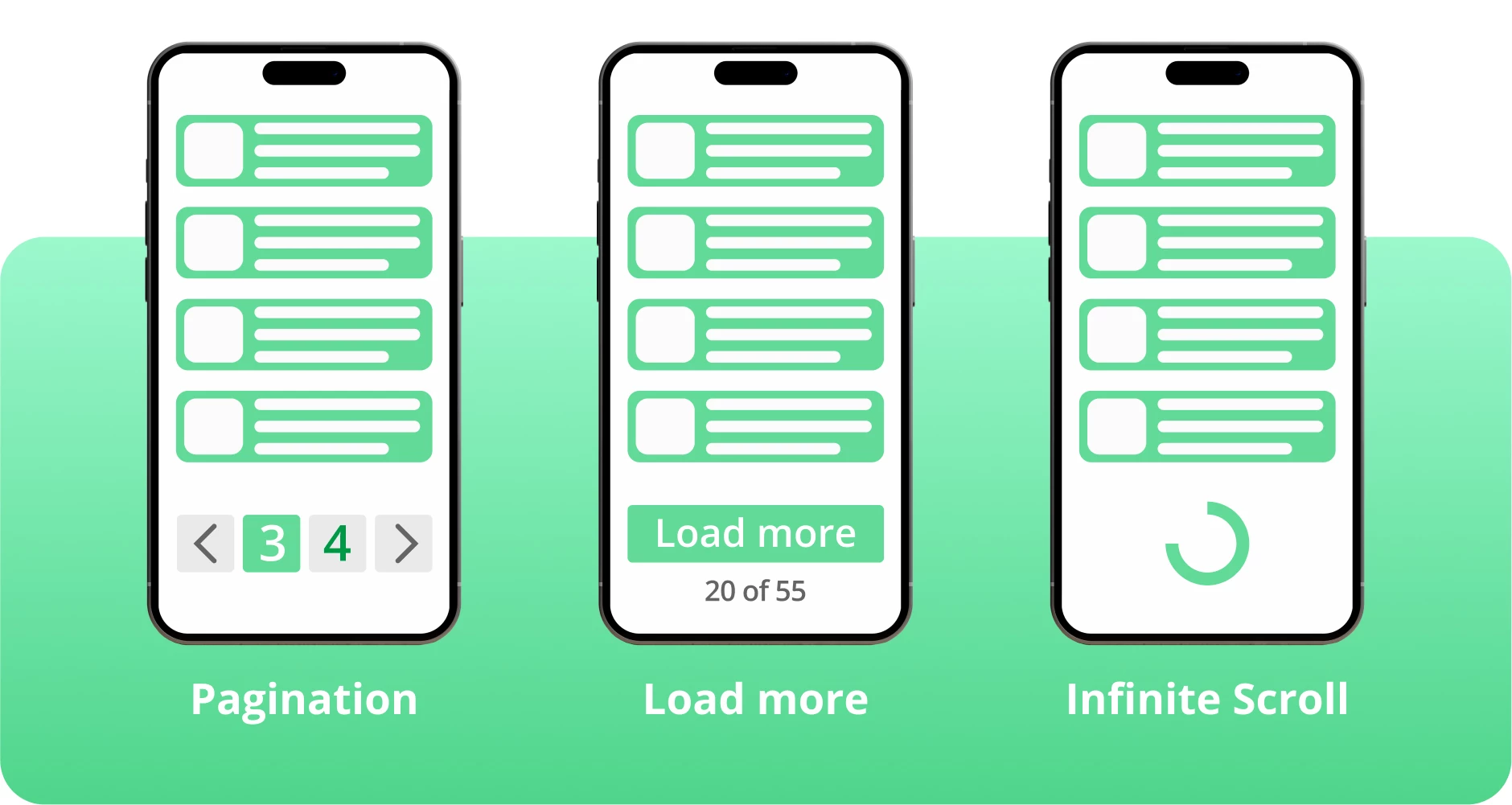
Lo scroll infinito è l’esatto contrario della paginazione. Invece di suddividere una grande quantità di contenuti in diverse pagine, tutti i contenuti vengono inseriti in un’unica pagina che gli utenti possono scorrere continuamente fino a quando non raggiungono la fine (o si annoiano).
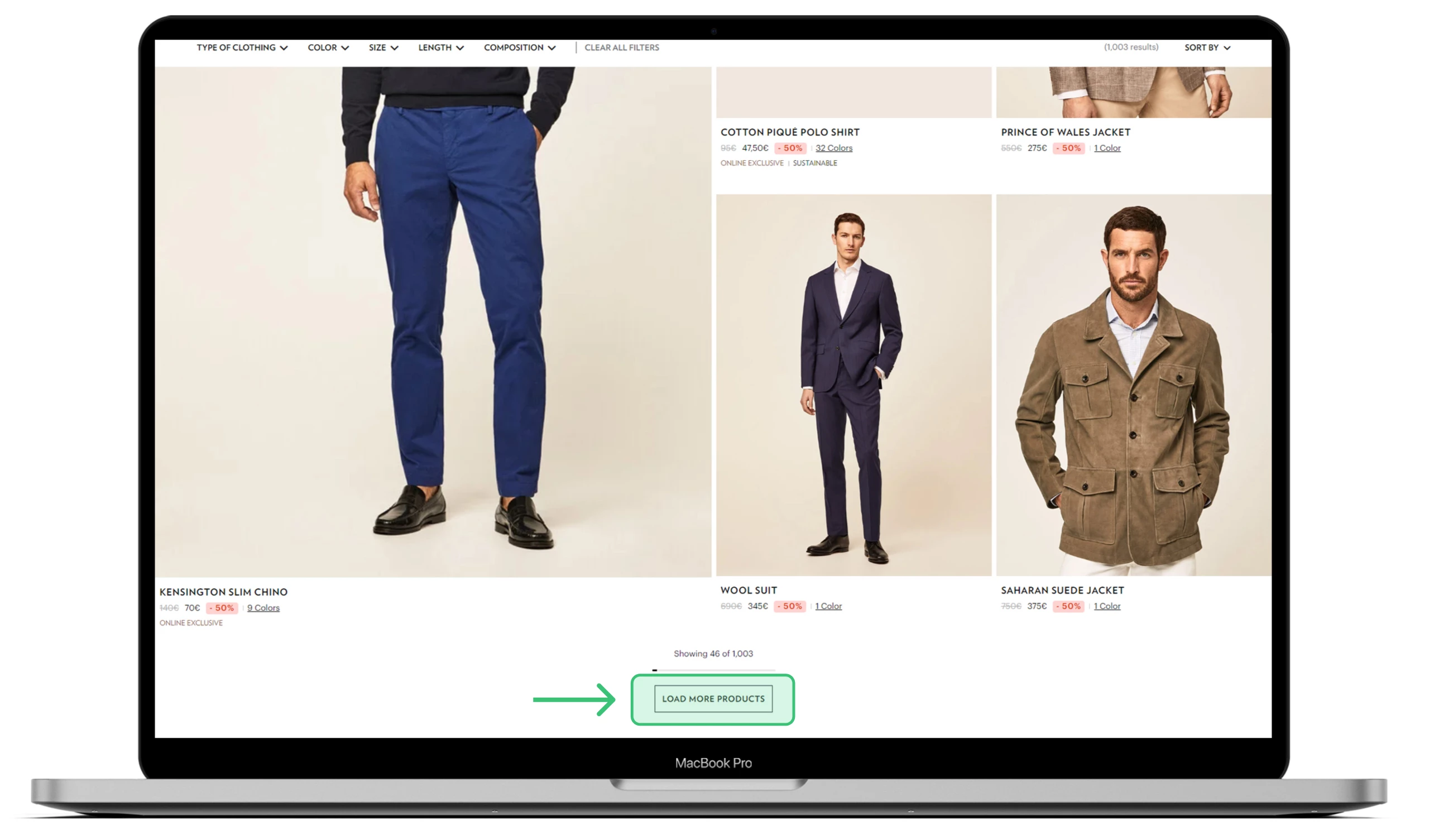
A volte le pagine a scorrimento infinito sono divise in sezioni da un pulsante “Carica altro”. Facendo clic su di esso si apre la porzione di contenuto successiva (ma tecnicamente si tratta ancora di una pagina).
Entrambe le opzioni vengono percepite dai motori di ricerca come un’unica pagina.
Certo, lo scorrimento infinito presenta una serie di vantaggi, come l’aspetto estetico e la comodità di utilizzo sui dispositivi mobili. Ma nonostante la grande popolarità di questo approccio, dal punto di vista dell’ottimizzazione SEO, la tecnologia non è ideale.
In primo luogo, Googlebot non può emulare il comportamento di scorrimento. E naturalmente non può cliccare sul pulsante “Carica di più”. Di conseguenza, i motori di ricerca non possono valutare e indicizzare efficacemente tutti i contenuti della pagina.
La situazione è simile per i crawler, che non impiegheranno risorse per visualizzare un’intera pagina con scorrimento infinito. Possono invece scattare un’istantanea della pagina. Tale istantanea conterrà più di quello che si vede sullo schermo, ma non tutto il contenuto presentato. In questo modo ci si dà la zappa sui piedi con la SEO e si perde l’opportunità di indicizzare la maggior parte dei contenuti del sito. Utilizzando la paginazione, questi problemi non si presentano perché i crawler considerano ogni pagina con paginazione come un oggetto separato.
Le raccomandazioni di Google per la paginazione
Nella pagina ufficiale di Google relativa alla paginazione dei contenuti, vengono fornite le seguenti raccomandazioni:
Sequenza dei collegamenti alle pagine
Per semplificare la vita dei motori di ricerca, includete in ogni pagina un link alla pagina successiva utilizzando il tag <a href>. Non dimenticate di inserire in ogni pagina un link alla prima pagina della paginazione, in modo che il robot dia la preferenza al vostro risultato di destinazione quando viene visualizzato nella SERP.
Come riferimento. Informazioni di Google:
Di norma, si consiglia di assegnare alle pagine web titoli distinti per aiutarle a differenziarsi. Tuttavia, le pagine in una sequenza di pagine non sono obbligate a seguire questa raccomandazione. È possibile utilizzare gli stessi titoli e descrizioni per tutte le pagine della sequenza. Google cerca di riconoscere le pagine in una sequenza e le indicizza di conseguenza.
Come creare un URL corretto
URL unico. Utilizzate il parametro ?page=n per visualizzare il numero della pagina corrente nell’URL;
Non fare riferimento alla prima pagina come canonica. Utilizzate i tag canonici con collegamenti autonomi per ogni pagina, anziché i collegamenti canonici alla prima pagina della categoria. Per la pagina news.com/world?page=2, il link canonico sarebbe
<link rel=”canonical” href=”news.com/world?page=2″ />
Struttura dei dati. Utilizzate i micro-marcatori per indicare al motore di ricerca che il vostro sito utilizza la paginazione.
Ecco un esempio di schema markup di paginazione.org:
</p>
<div itemscope itemtype=”http://schema.org/Series”>
<span itemprop=”name”>Titolo della serie di articoli</span>
<link itemprop=”url” href=”https://example.com/article-series”>.
<link itemprop=”immagine” href=”https://example.com/article-series-thumbnail.jpg”>
<div itemprop=”hasPart” itemscope itemtype=”http://schema.org/WebPage”>
<a itemprop=”url” href=”https://example.com/article-series/page/1″><br />
<span itemprop=”name”>Titolo della serie di articoli – Pagina 1</span><br />
</a><br />
<meta itemprop=”position” content=”1″>.
</div>
<div itemprop=”hasPart” itemscope itemtype=”http://schema.org/WebPage”>
<a itemprop=”url” href=”https://example.com/article-series/page/2″><br />
<span itemprop=”name”>Titolo della serie di articoli – Pagina 2</span><br />
</a><br />
<meta itemprop=”position” content=”2″>.
</div>
<p> <!– Aggiungi altre pagine qui –><br />
<meta itemprop=”numberOfPages” content=”5″><br />
<meta itemprop=”pageStart” content=”1″><br />
<meta itemprop=”pageEnd” content=”5″><br />
<meta itemprop=”currentPage” content=”1″>.
</div>
<p>
Cercate di non duplicare il testo. Se nella categoria è presente del testo introduttivo durante la paginazione, è meglio collocarlo nella prima pagina.
Non utilizzate gli identificatori di frammenti di URL (il testo che segue il simbolo # nell’URL) per i numeri di pagina. Google non presta attenzione agli identificatori di frammenti. Inoltre, Googlebot potrebbe non seguire il link se trova un URL per la pagina a cui il link conduce, che differisce solo nel testo dopo il simbolo #.
I tag rel=”next” e rel=”prev”. La dichiarazione ufficiale di Google è che non è più necessario usare il tag
<link rel=”next” href=”…”> e <link rel=”prev” href=”…”>
che sono apparsi nel 2011. È sufficiente utilizzare il micro-markup (dati strutturati).
Se volete che tutto sia fatto al posto vostro, non esitate a fare outsourcing con noi!
In passato, Google utilizzava
<link rel=”next” href=”…”>
e
<link rel=”prev” href=”…”>
per identificare la pagina successiva e le relazioni precedenti. Google non utilizza più questi tag, anche se questi collegamenti possono ancora essere utilizzati da altri motori di ricerca.
Inoltre:
Se volete rendere più veloce per l’utente il passaggio alla pagina successiva, utilizzate metodi come preload, preconnect o prefetch. Questi tag migliorano le prestazioni del sito web memorizzando nella cache stili, contenuti e caratteri in anticipo. In questo modo si garantisce che gli utenti, quando utilizzano la paginazione, non riscontrino problemi nel caricamento delle pagine successive.
Per saperne di più, potete cliccare su questo link.
Ulteriori raccomandazioni:
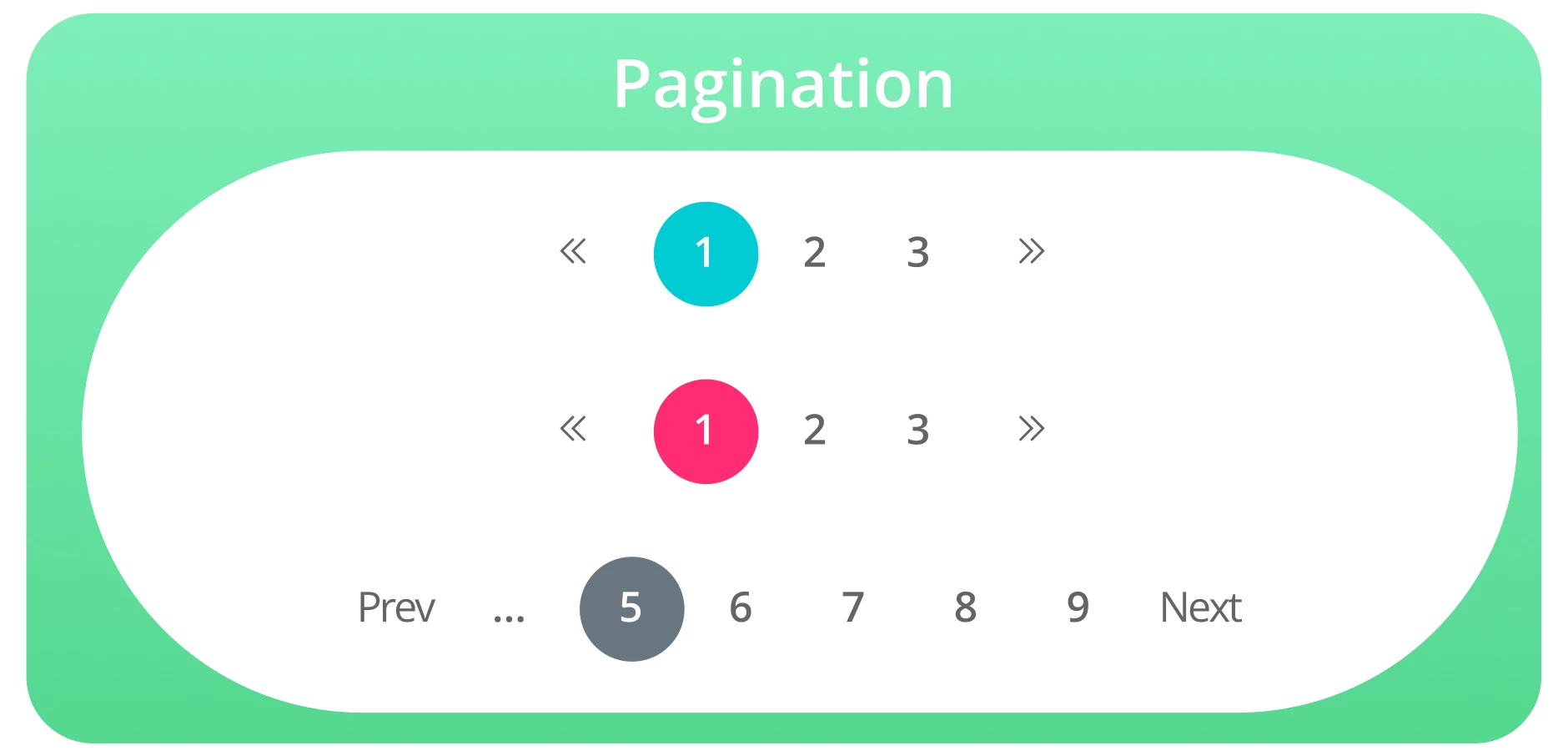
Esistono due tipi di paginazione visiva: “Successivo/Precedente” e “Numerazione delle pagine” + Tipo combinato (che combina i primi due).
Se il vostro sito web ha una quantità ridotta di contenuti con più pagine, potete utilizzare la paginazione “Successivo/Precedente”.
Tuttavia, per volumi di contenuti maggiori, come nel caso di un sito web di notizie in cui i contenuti vengono aggiunti costantemente, si consiglia di utilizzare la “numerazione delle pagine” o di combinare la numerazione delle pagine con la paginazione “Successiva/Precedente”.
Implementazione della paginazione per Load more e Scroll infinito:
Se, per qualche motivo, si decide di utilizzare uno dei metodi sopra citati, è importante sapere che la paginazione dinamica (Load more e Scorrimento infinito) è spesso implementata utilizzando la tecnologia AJAX. Ciò significa che il motore di ricerca potrebbe non indicizzare tutto il contenuto, perché sarà nascosto nel codice fino a quando l’utente non scorrerà o cliccherà per caricare di più.
A proposito, ecco un esempio di funzione JavaScript per lo scroll infinito in forma di codice:
<br />
window.onscroll = function(ev) {<br />
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {<br />
// sei in fondo alla pagina, carica altri contenuti qui.<br />
}<br />
};</p>
<p>// da stackoverflow<br />
(stackoverflow.com/question/9439725/javascript-how-to-detect-<br />
if-browser-window-is-scrolled-to-bottom)<br />
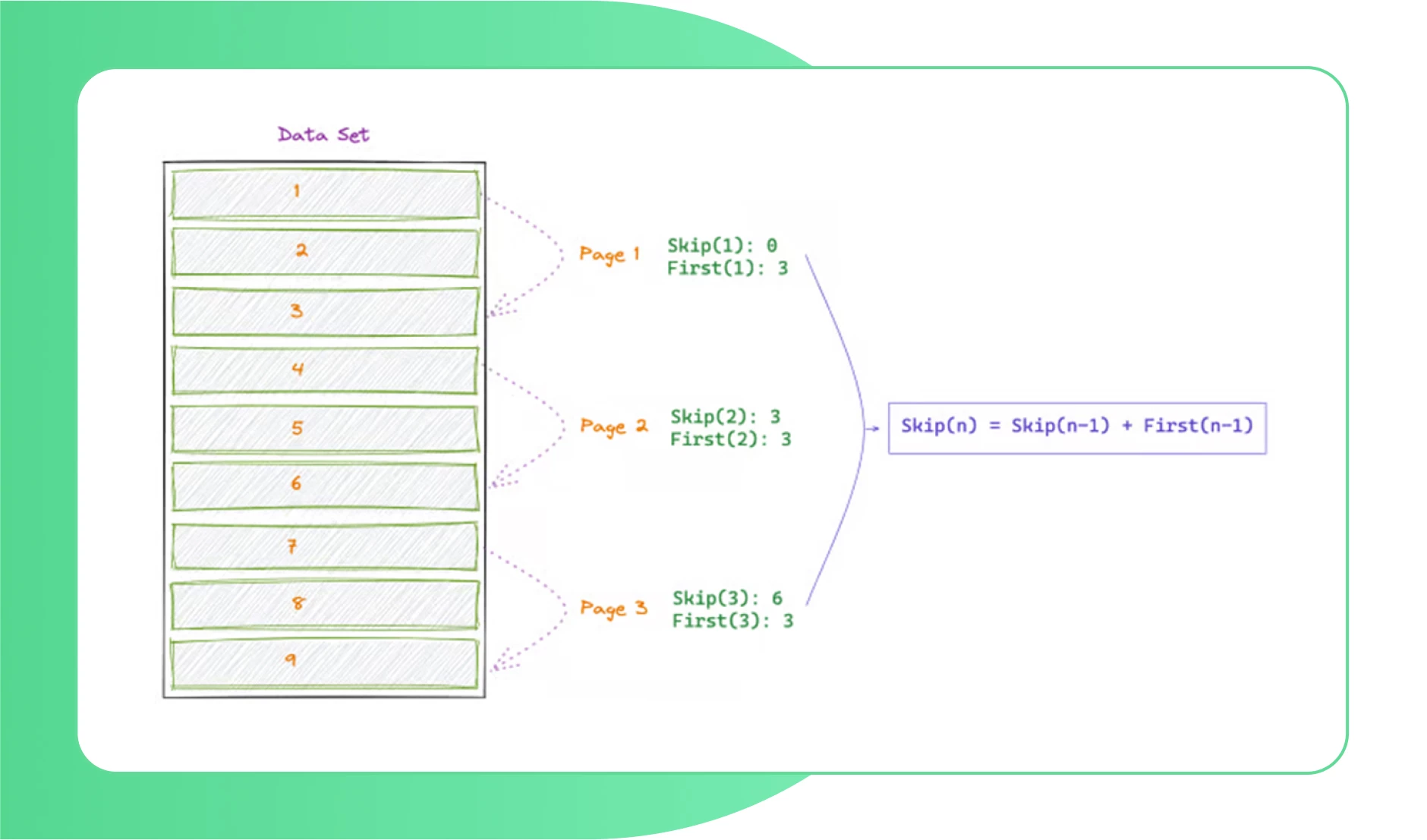
Se parliamo di azioni logiche, ecco una rappresentazione più visiva. In questo caso, un certo numero di blocchi di contenuto simula una pagina, che viene caricata quando l’utente scorre fino all’ultimo blocco visibile.
Andiamo avanti. Se volete semplificare le cose per l’ottimizzazione SEO, utilizzate link accessibili ai crawler per la navigazione. Utilizzate link strisciabili alle pagine con paginazione.
Dividete il contenuto a scorrimento infinito in sezioni o pagine più piccole, accessibili anche con JavaScript disabilitato. Assicuratevi che queste pagine non si sovrappongano l’una all’altra. Ricordiamo le raccomandazioni fornite in precedenza e consideriamole con degli esempi:
Eccellente: news.com/world&page=1
Eccellente: news.com/world?lastid=123
Soddisfacente: news.com/world#1
Assicurarsi poi che l’URL sia unico e funzionale e che si possa fare riferimento a esso indipendentemente dai cookie dell’utente o dalla cronologia di navigazione.
E l’ultimo punto: utilizzare replaceState e pushState. È possibile utilizzare uno o entrambi i metodi a seconda del comportamento dell’utente sul sito web, ad esempio:
Quando il comportamento dell’utente è simile a un clic del mouse o a uno scorrimento attivo;
Per consentire all’utente di tornare al contenuto precedentemente scrollato.
L’elenco completo delle raccomandazioni di Google è disponibile a questo link.
Inoltre:
Assicuratevi che tutti i contenuti del vostro sito web siano visibili senza l’uso di AJAX, ovvero che tutti i contenuti siano presenti nel codice HTML. Potete verificarlo in Google Search Console.
Se avete un sito di e-commerce, assicuratevi di utilizzare una sitemap o un feed di Google Merchant Center per garantire che i crawler indicizzino tutti i prodotti del vostro sito.
Attivate il caricamento pigro dei contenuti della pagina per migliorare le prestazioni del vostro sito web.
Errori comuni nell’implementazione della paginazione:
A volte, invece di usare il tag canonical, si usa il tag noindex. Secondo i recenti cambiamenti nell’interpretazione di Google, ogni pagina di paginazione viene considerata dai motori di ricerca come una pagina separata. L’uso della direttiva “noindex” per gli URL canonici può far sì che i motori di ricerca non indicizzino tali pagine, il che può influire negativamente sull’indicizzazione dei contenuti che hanno collegamenti interni a pagine di livello più profondo (come URL di prodotti, articoli di notizie, ecc.).
Evitate di utilizzare URL statici per la paginazione. Utilizzate parametri dinamici nell’URL per aumentare le possibilità e la velocità di indicizzazione delle pagine.
Errore 404. Assicuratevi che le pagine non incluse nella categoria corrente restituiscano un errore 404.
Conclusione
In conclusione, il problema principale di un’implementazione non corretta della paginazione è la mancanza di accesso ai contenuti. Per evitarlo, seguite le linee guida seguenti:
Utilizzare per la paginazione link href facili da usare e accessibili ai crawler. Inoltre, non dimenticate il linking interno, che fa riferimento a pagine di livello superiore.
Assicuratevi che solo la prima pagina della sequenza sia ottimizzata, eliminate qualsiasi “contenuto SEO” dall’URL di paginazione e includete il numero di pagina nei tag di intestazione.
Ricordate che i bot di ricerca di Google non possono scorrere o cliccare, quindi tutti i vostri contenuti devono essere accessibili anche senza JavaScript. È possibile verificare l’accessibilità dei contenuti utilizzando…
Assicuratevi di controllare l’accessibilità degli URL delle vostre pagine in Google Search Console.
Grazie per aver letto l’articolo fino alla fine! In uno dei prossimi articoli tratteremo sicuramente l’implementazione della paginazione in WordPress come esempio.