Cos’è il markup SEO e come influisce sulla promozione di un sito web?
Salve cari amici ed esperti SEO! In questo articolo parleremo del markup di un sito web e dei suoi elementi per la promozione SEO: quali tipi di markup esistono, come vengono applicati in pratica e quali effetti ci si può aspettare dopo l’implementazione.
I microdati sono un insieme di tag e attributi che facilitano la “percezione” delle informazioni del sito web da parte dei motori di ricerca durante l’indicizzazione delle pagine. In questo modo, strutturiamo e ottimizziamo le informazioni per i robot di ricerca, facilitando la visualizzazione di risultati migliori da parte dei giganti della ricerca, la creazione di snippet e la fornitura di link a varie risorse (come i social network).
I microdati non hanno un impatto diretto sui risultati di ricerca. Tuttavia, nella maggior parte dei casi, influenzano sicuramente la conversione dei clic verso il vostro sito web nella SERP. Perché? Poiché i microdati del vostro sito web sono configurati meglio di quelli dei vostri concorrenti, le informazioni e gli elementi visualizzati nella SERP sono più rilevanti per l’utente.
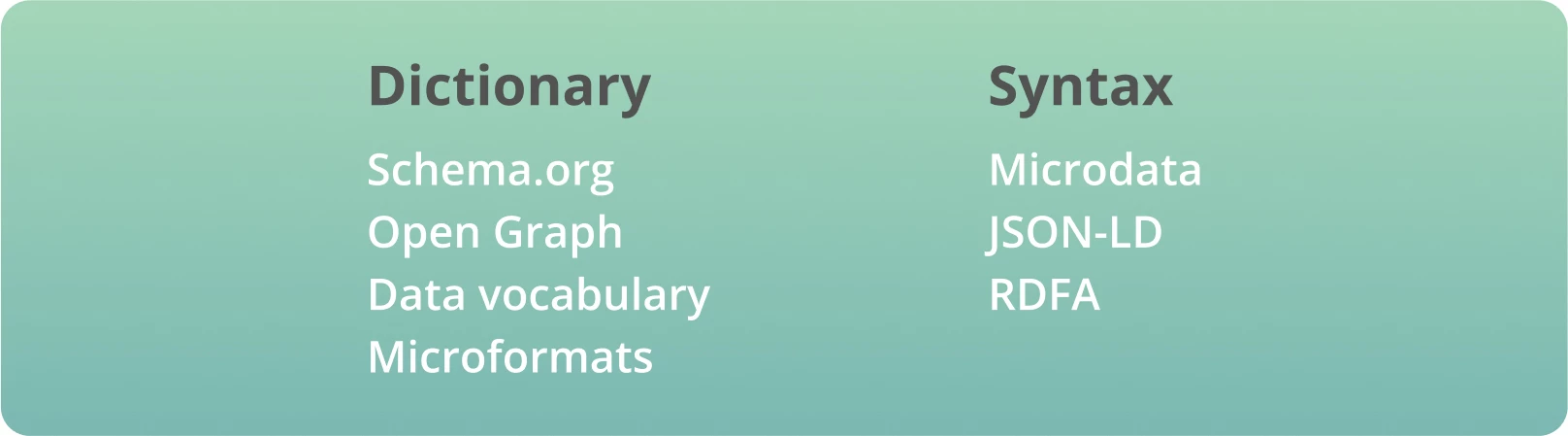
Dizionari
Schema.org – senza dubbio uno dei dizionari più diffusi per i microdati dei siti web. È applicabile a motori di ricerca come Google, Bing, Yahoo e Yandex. Ne raccomandiamo l’uso e condividiamo alcuni suggerimenti.
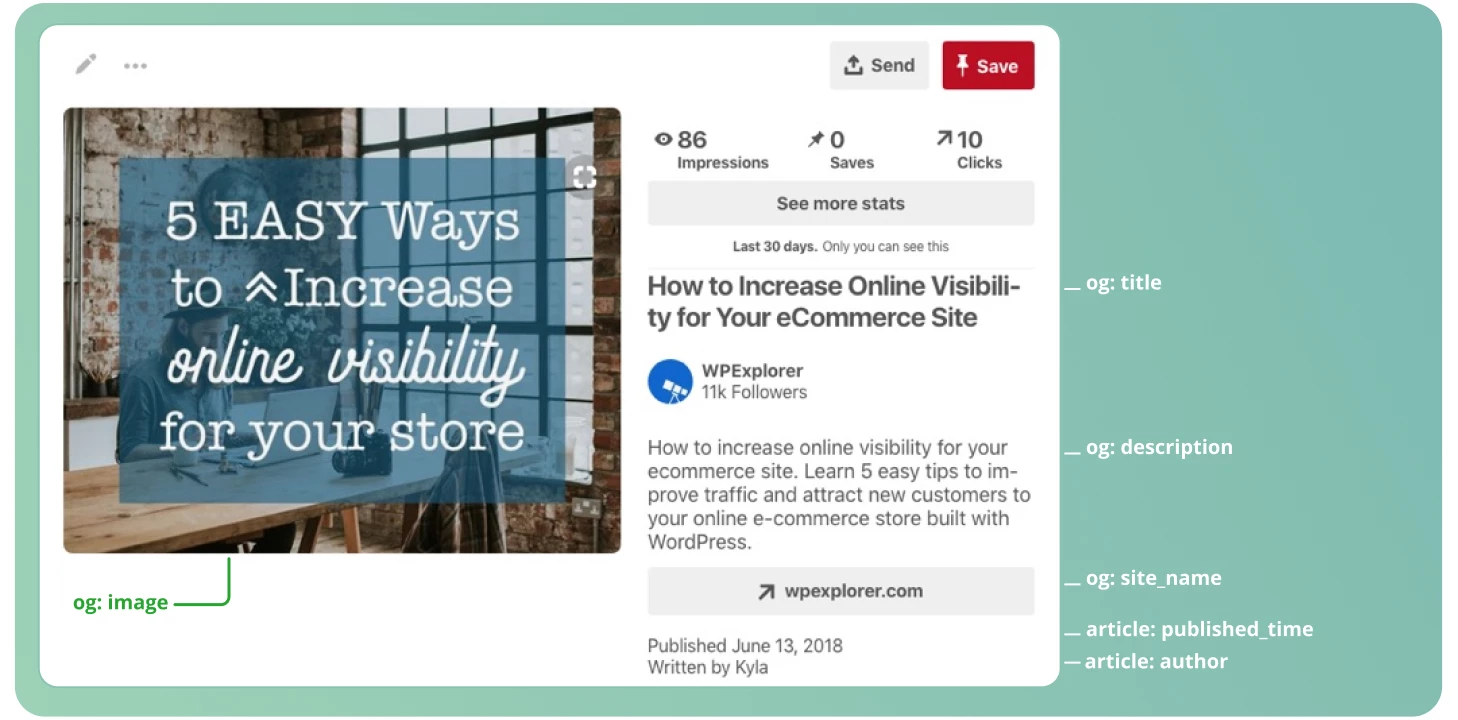
Open Graph – un tipo di microdati sviluppato da Facebook (ora Meta). Influenza la visualizzazione dell’anteprima quando i link al vostro sito web vengono utilizzati sui social media.
Ecco altri due dizionari di microdati deprecati che sono gradualmente scomparsi, ma che meritano comunque una breve menzione:
Vocabolario dei dati – un dizionario obsoleto di Google che non è più supportato dall’aprile 2020. Google ha deciso di concentrare la propria attenzione su schema.org.
Microformats – uno dei formati obsoleti per i microdati su pagine e documenti web. È stato sviluppato nel 2007 e ha una limitazione: non può essere utilizzato insieme ad altri dizionari.
Microdata – inizialmente questa sintassi era utilizzata insieme a schema.org. Tuttavia, a differenza di JSON-LD, non consente di specificare le condizioni per un gruppo di oggetti HTML in una sola volta. Di conseguenza, è necessario contrassegnare manualmente ogni oggetto HTML separatamente. È ancora utilizzato per i motori di ricerca che non supportano JSON-LD.
Ad esempio, il gigante russo della ricerca Yandex afferma quanto segue nella sua documentazione:
RDFA – utilizzato in Open Graph per configurare lo snippet del link nei social network (Facebook, Pinterest, ecc.).
JSON-LD – la sintassi più attuale per schema.org. È utilizzata nei motori di ricerca occidentali e in parte in Yandex (Yandex.Mail e i risultati della ricerca mobile “Domande e risposte”). A differenza della sintassi HTML, tutti i dati vengono specificati nel corpo dello script e applicati a tutti i tipi di oggetti specificati nello script.
Come sbloccare il potenziale del vostro sito web utilizzando i microdati?
Bene, vi abbiamo dato una breve panoramica, ora addentriamoci nello specifico markup di schema.org che vi sarà utile se volete ottimizzare il vostro sito web per Google.
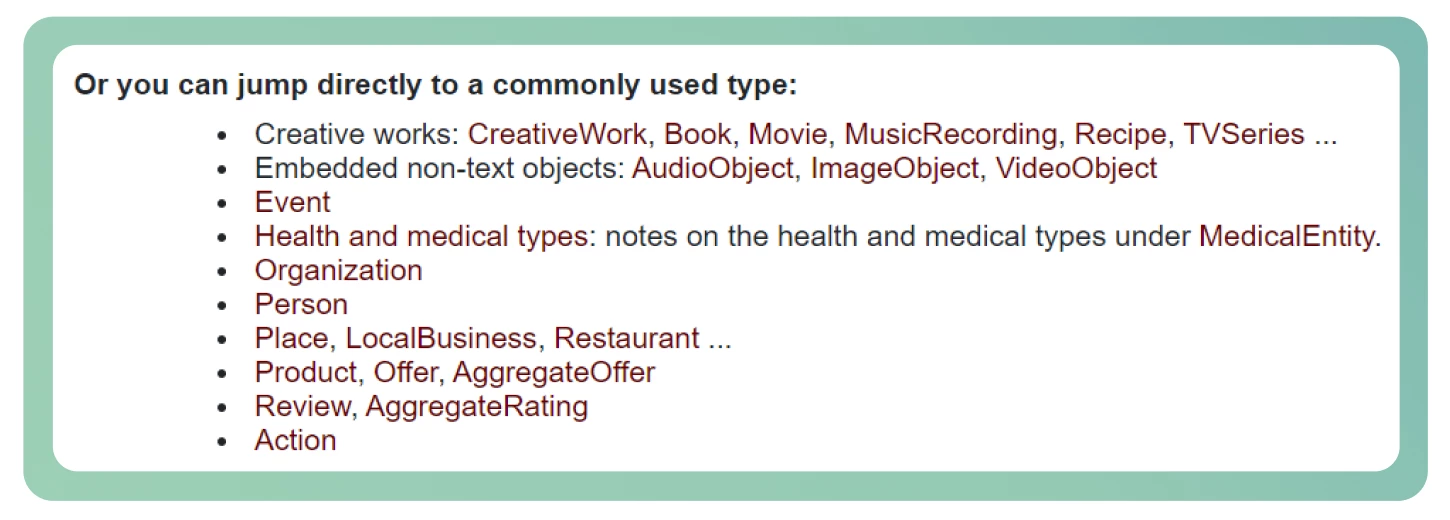
Per quali oggetti si può usare schema.org? Ecco un breve elenco: vari tipi di aziende, eventi, personaggi, prodotti, ricette, recensioni, contenuti video, briciole di pane e altro ancora. Ecco le informazioni tratte dal sito web del progetto.
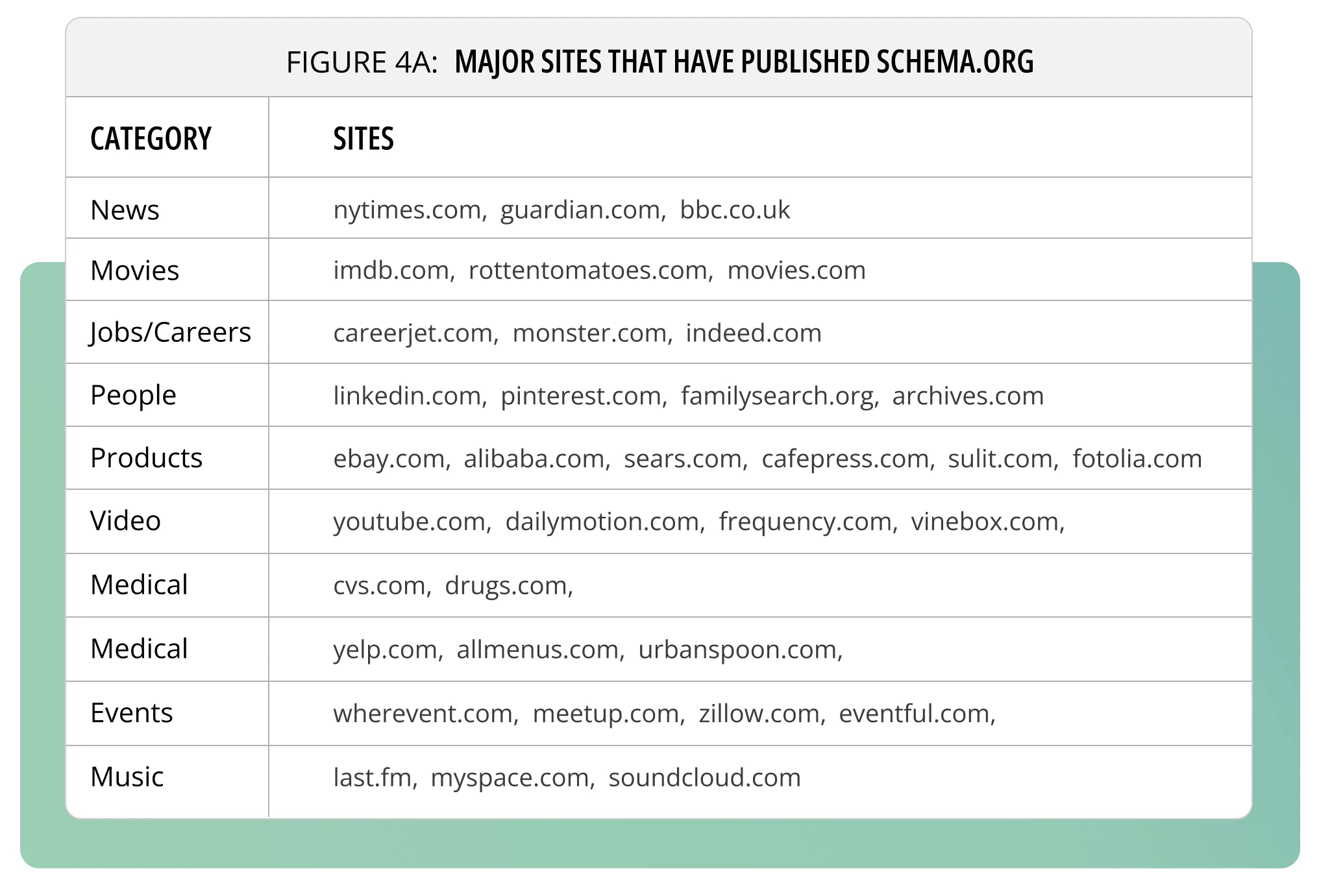
Diamo un’occhiata ad alcuni popolari siti web internazionali che utilizzano schema.org.
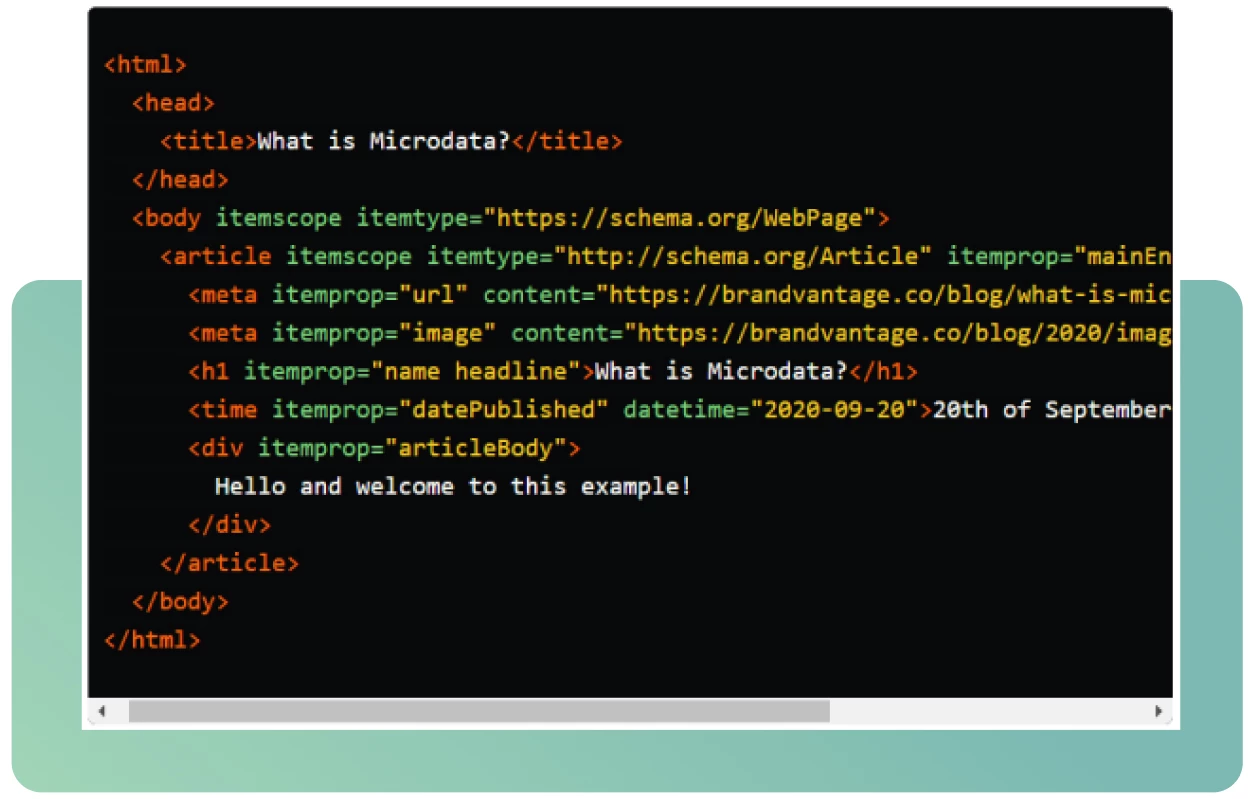
Come iniziare con i microdati
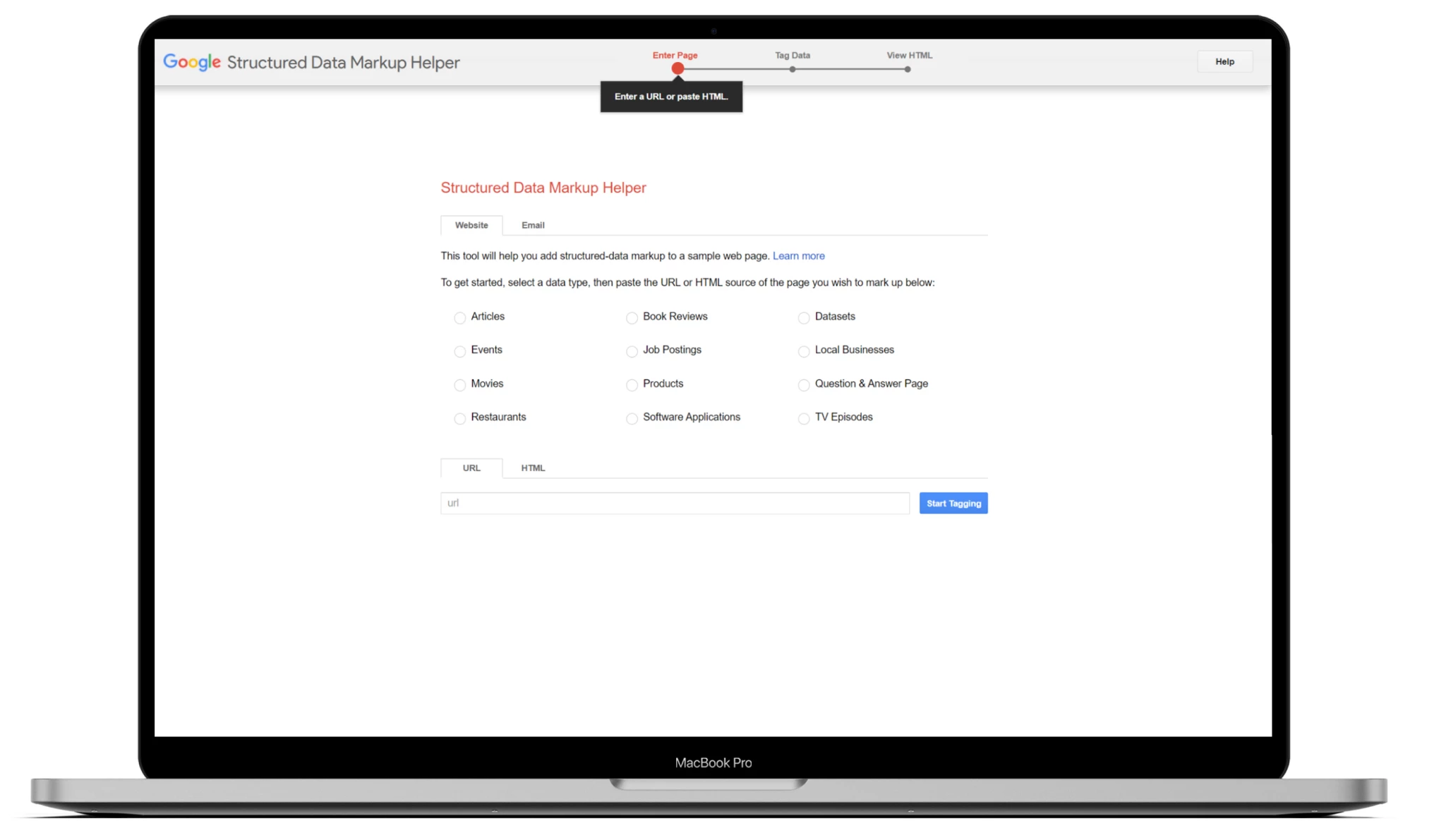
Per iniziare con il markup, visitate lo Structured Data Markup Helper di Google. Una piccola correzione: questo strumento utilizza il markup HTML o JSON-LD (a scelta). Quando si ottimizza il sito web per Google, Bing e/o Yahoo, è meglio utilizzare JSON-LD. Se non siete abbastanza pronti o esperti per farlo manualmente, sarebbe meglio trovare uno specialista o un team (a seconda dell’entità del lavoro). Questo metodo è ottimo per i principianti, perché genera codice pronto all’uso. Ma se volete che tutto sia fatto al posto vostro, siete i benvenuti nell’outsourcing con noi!
Il nostro esempio si concentrerà sull’oggetto “Articoli”, perché lavoriamo spesso con questo tipo di contenuti su siti web di notizie e blog commerciali.
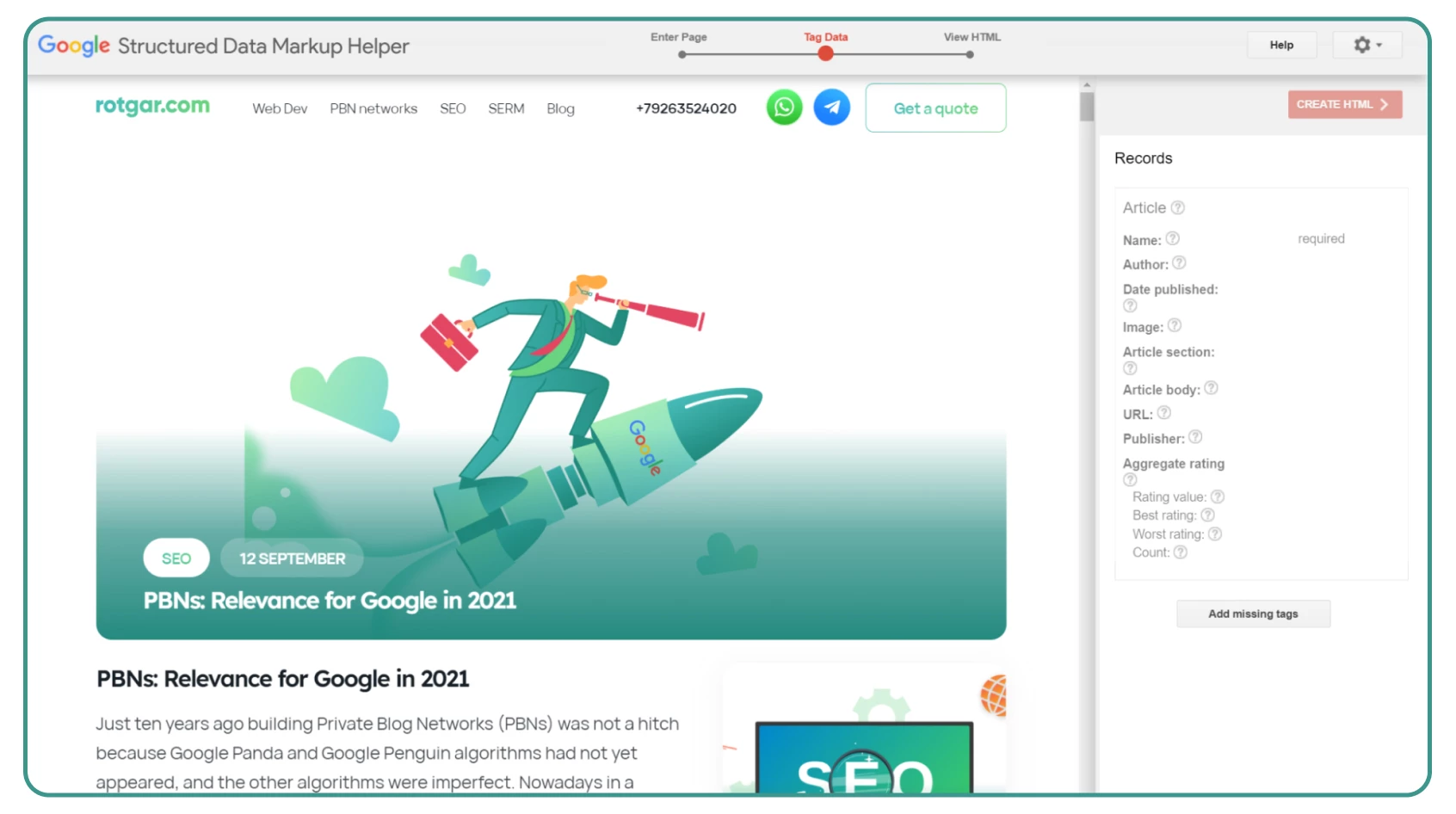
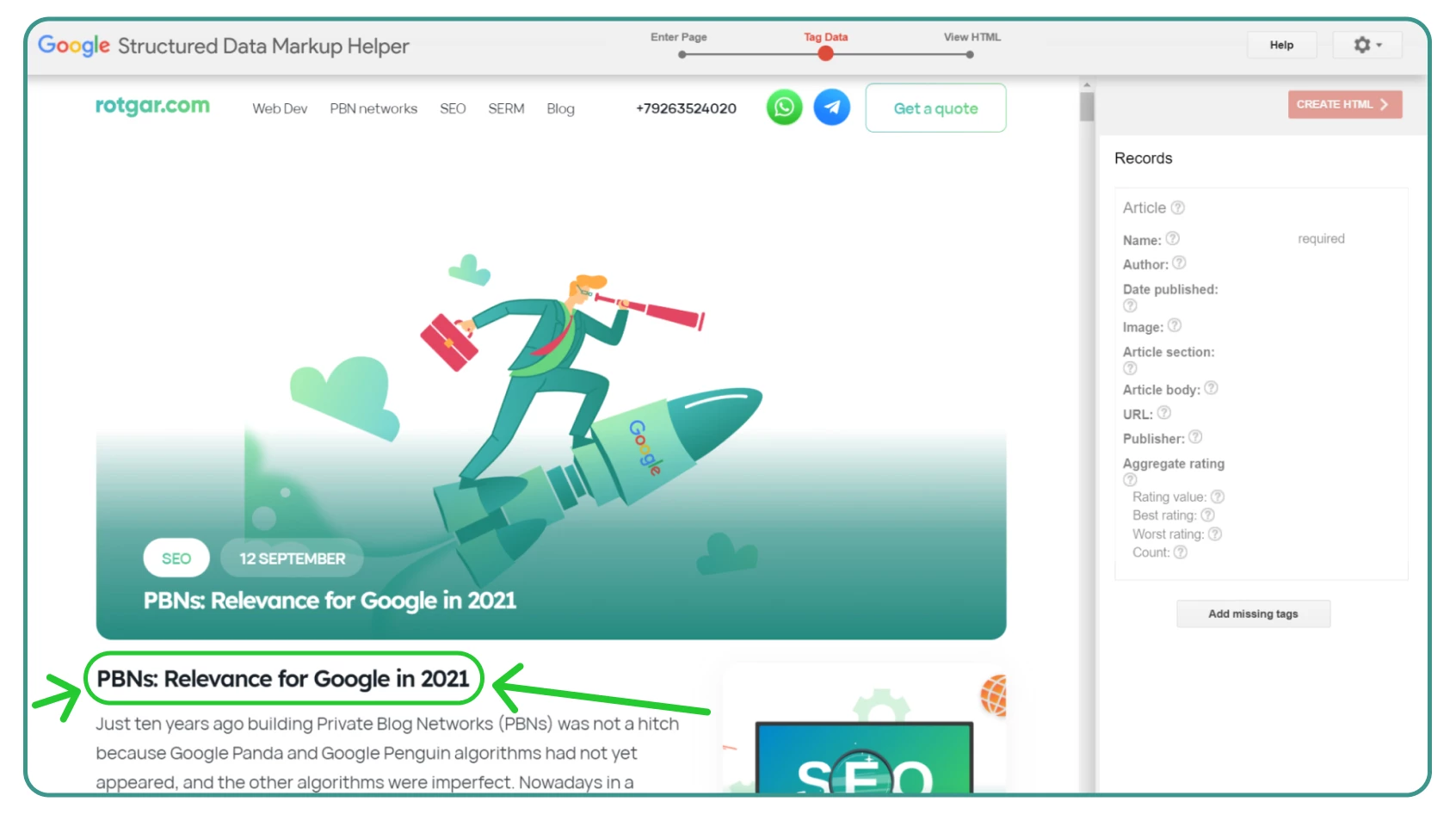
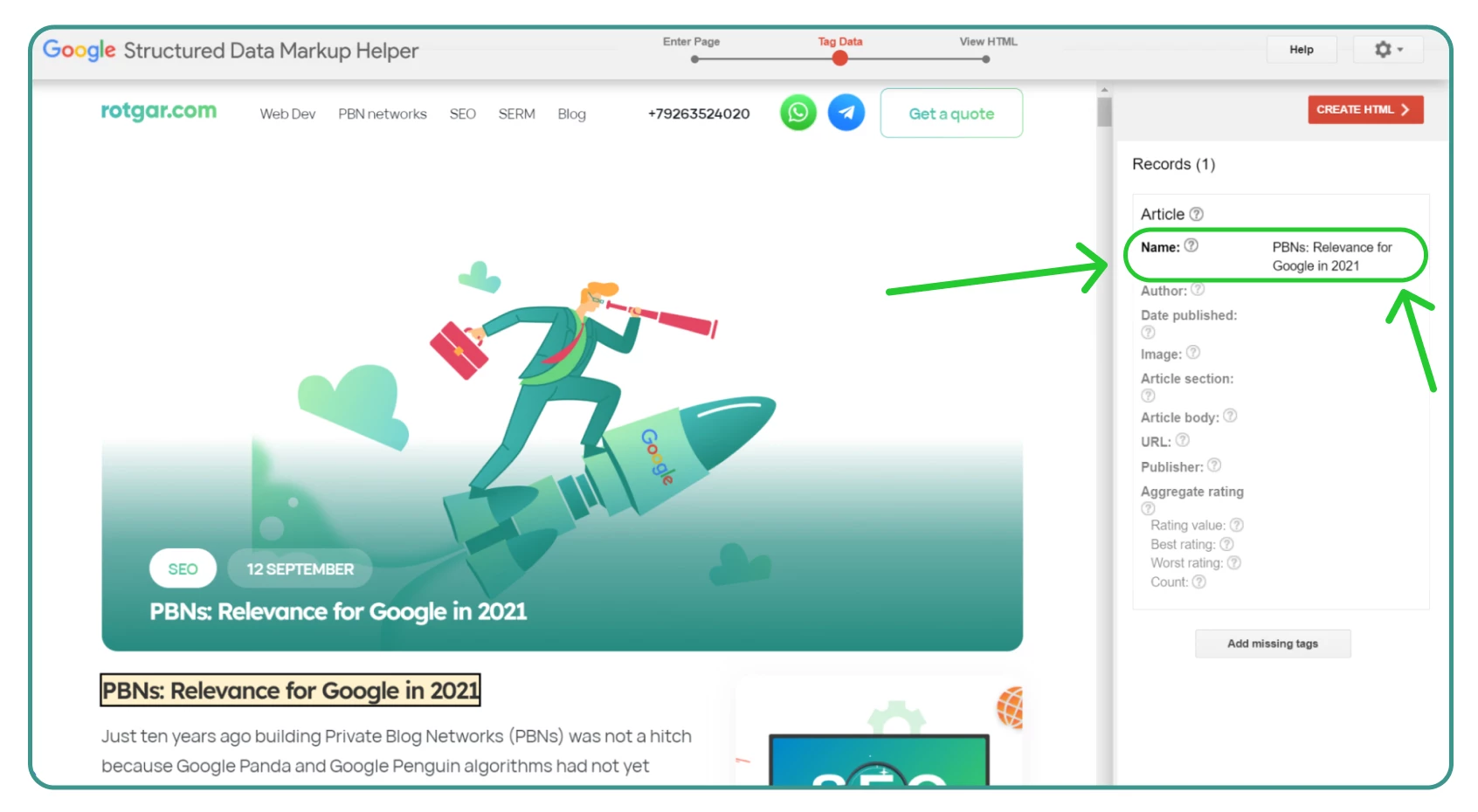
Selezionate l’oggetto a cui volete aggiungere del testo e, nel pop-up dell’oggetto, scegliete il tag appropriato.
E voilà, l’oggetto è automaticamente contrassegnato. Procedere alla marcatura di tutti gli oggetti importanti.
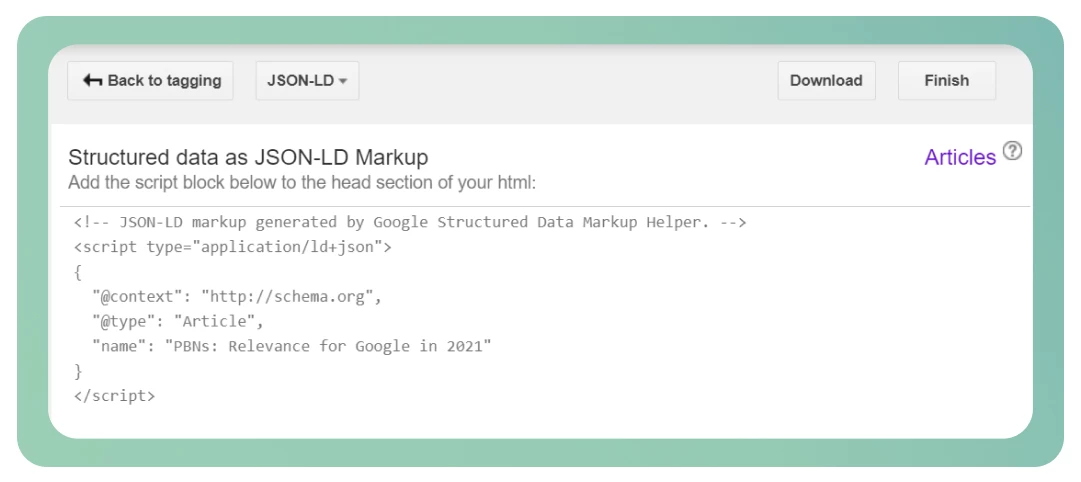
Quindi, fare clic sul pulsante “Crea HTML” e generare il codice. Nel nostro caso, si tratta di una singola intestazione in formato JSON-LD.
Naturalmente è possibile scegliere il formato dei microdati e inserirlo nella pagina, ma per esperienza personale è meglio usare subito JSON-LD. Basta inserirlo nel CMS o nel codice sorgente all’interno del tag <head>.
Verifica del markup
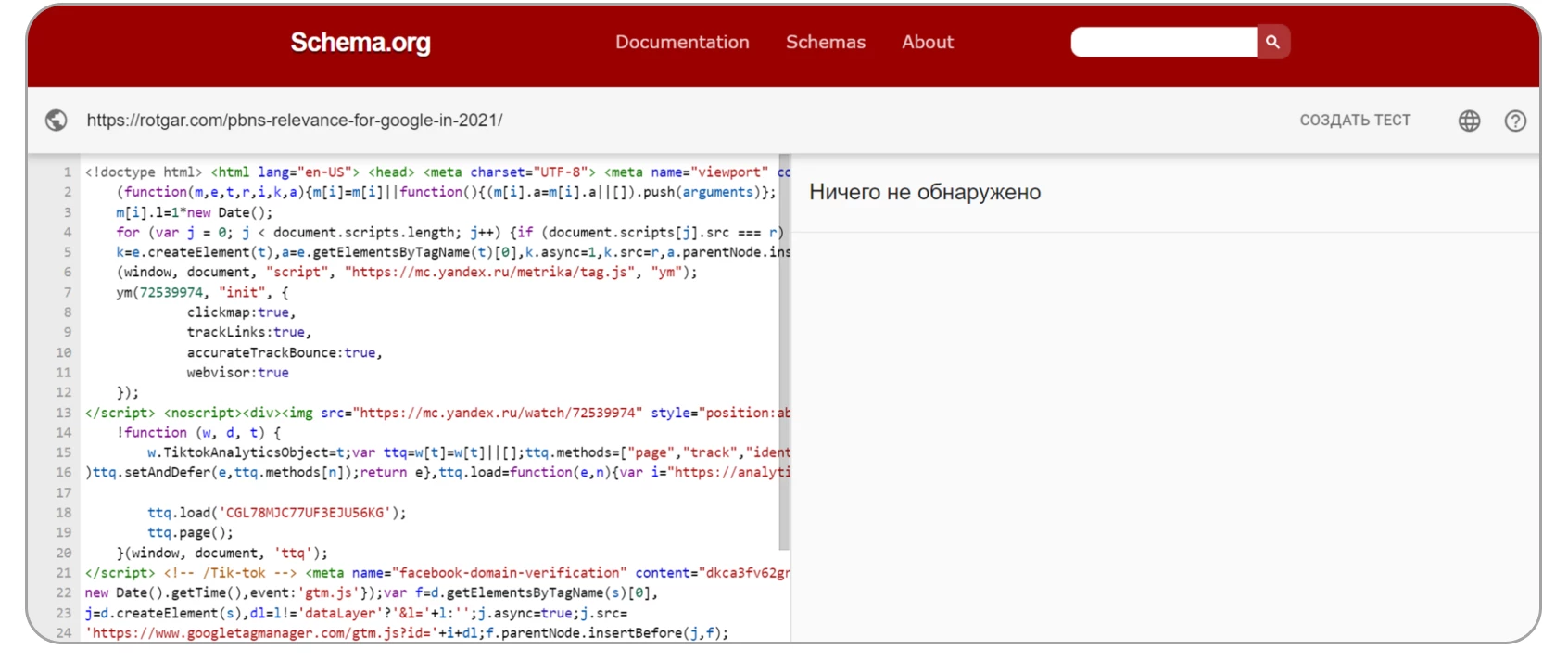
Dopo tutte le manipolazioni della sezione precedente dell’articolo, verifichiamo la correttezza delle nostre azioni. Utilizzeremo nuovamente lo strumento di Google – Structured Data Testing Tool. Dopo aver fatto clic sul link, non allarmatevi: saranno disponibili due strumenti:
Google Rich Results Test per verificare i risultati avanzati.
Validatore Schema.org.
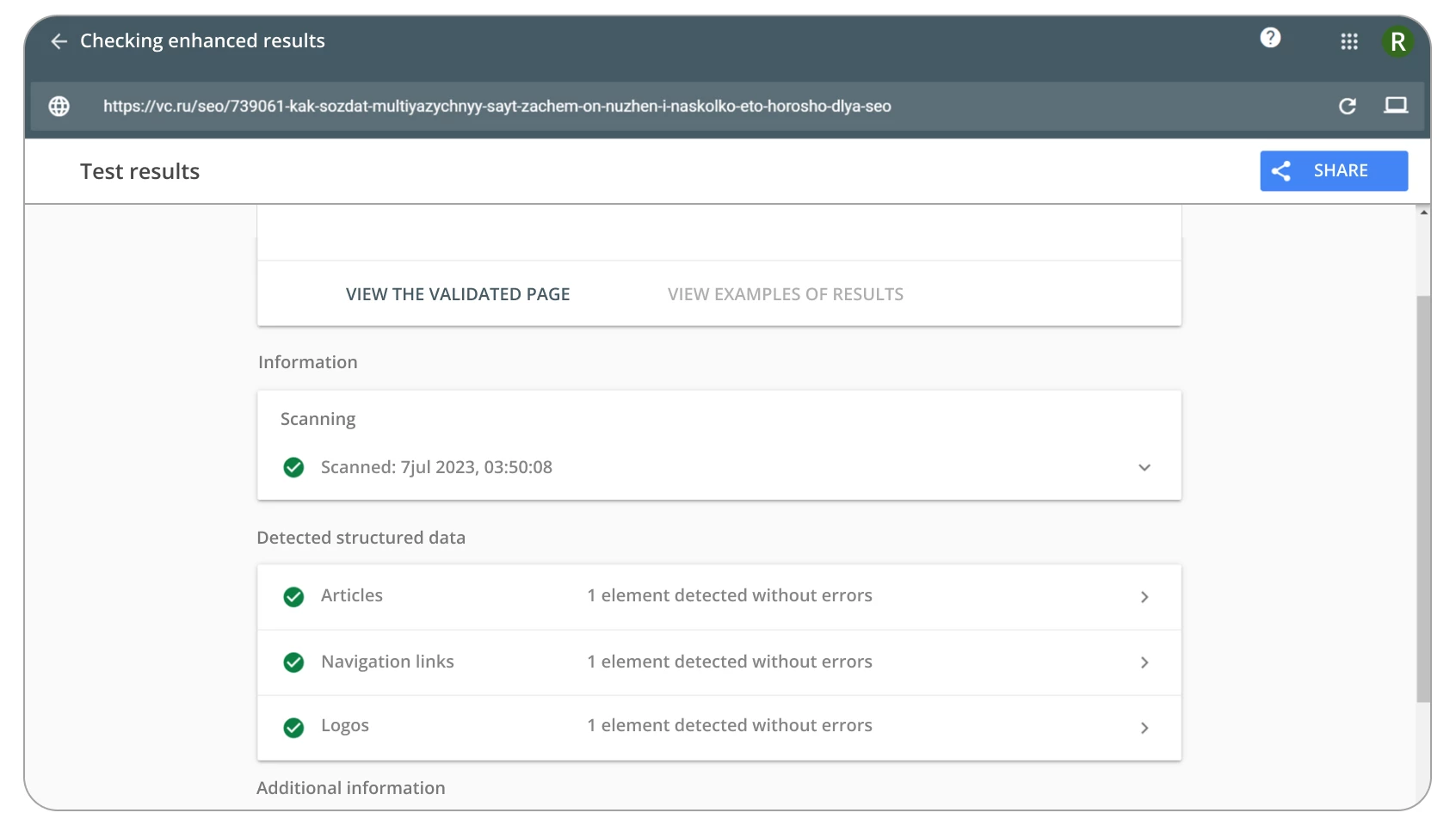
Poiché non abbiamo caricato lo script, il risultato sarà “Nulla rilevato”. Nel vostro caso, dovrebbero essere specificati gli elementi che avete marcato nel codice. Per variare, diamo un’occhiata a uno dei nostri recenti articoli su Medium: Come creare un sito web multilingue, perché è necessario e quanto è utile per la SEO?
E qui possiamo vedere che sono presenti elementi di risultati migliorati:
Articoli
Briciole di pane
Loghi
Suggerimenti per l’utilizzo di Schema.org
È possibile utilizzare i microdati? Certamente, usateli!
Anche se pensate che la vostra pagina non apparirà nei risultati avanzati, vale comunque la pena di utilizzare il markup. Perché? Ecco la risposta di John Mueller, Webmaster Trends Analyst di Google:
Ciò porta alla conclusione che quanto meglio il motore di ricerca comprende il vostro contenuto, tanto maggiori sono le possibilità che venga visualizzato in modo più pertinente.
Qualsiasi evento globale può avere un impatto significativo sulla SERP e sulla rilevanza delle informazioni durante l’indicizzazione. La pandemia COVID è un esempio eccellente del perché l’uso dei microdati è importante.
Immaginate di avere un piccolo servizio auto e un sito web con una funzione di programmazione. A causa delle restrizioni imposte dalla pandemia, avete dovuto modificare gli orari di apertura dell’azienda, anche sul vostro sito web. Tuttavia, se la pagina non è contrassegnata, i motori di ricerca potrebbero non capire dove sono indicati gli orari di funzionamento specifici. Questo può avere un impatto negativo sull’esperienza d’uso dei vostri potenziali clienti.
Importante: Ricordate di rimanere aggiornati sugli aggiornamenti del progetto Schema.org. Il team del progetto aggiorna periodicamente la documentazione, aggiungendo nuove caratteristiche e modificando la funzionalità di quelle esistenti.
Esempi di utilizzo
Articoli
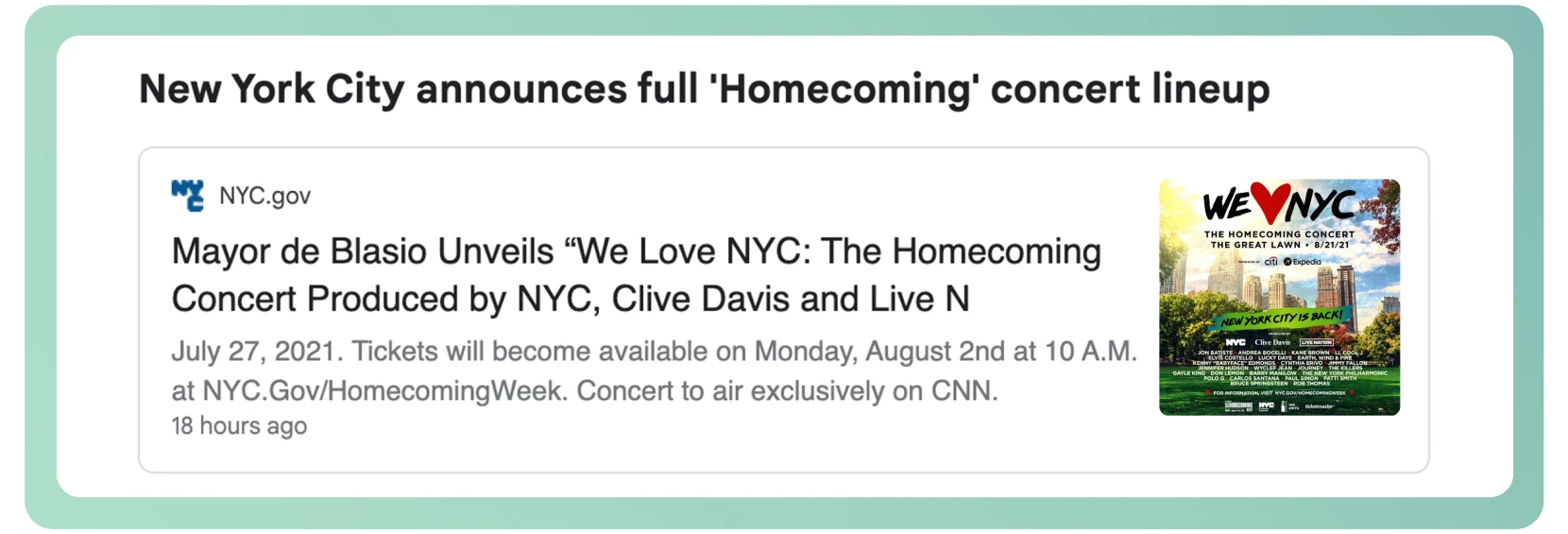
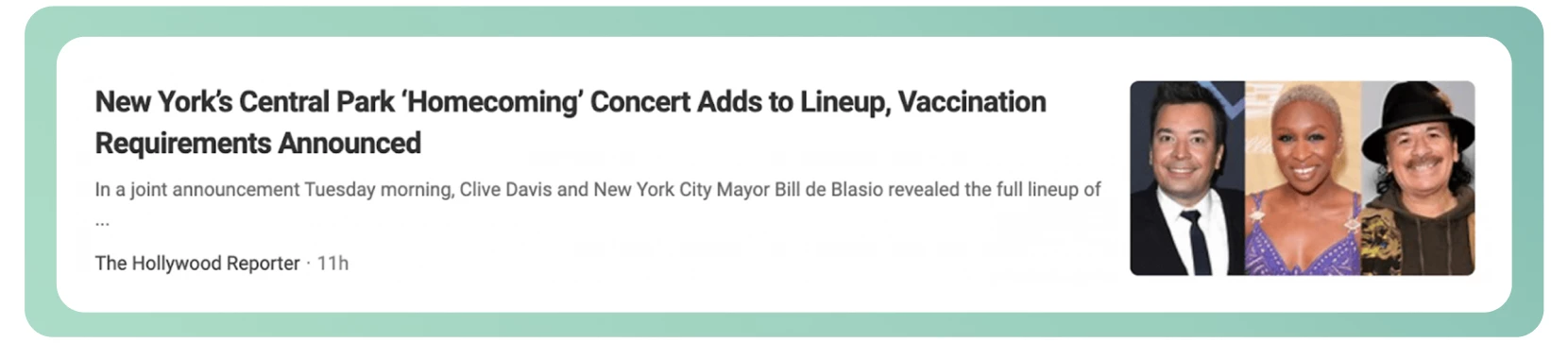
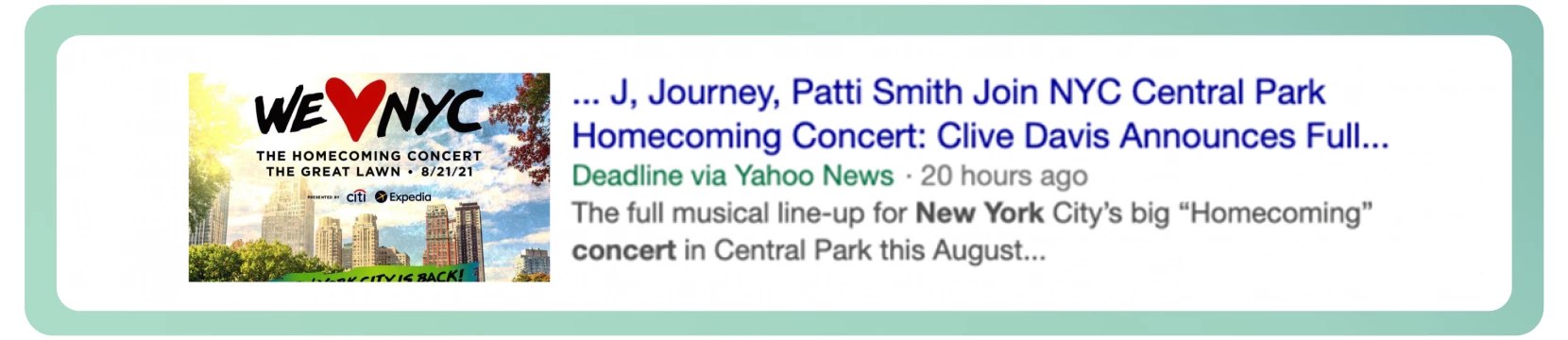
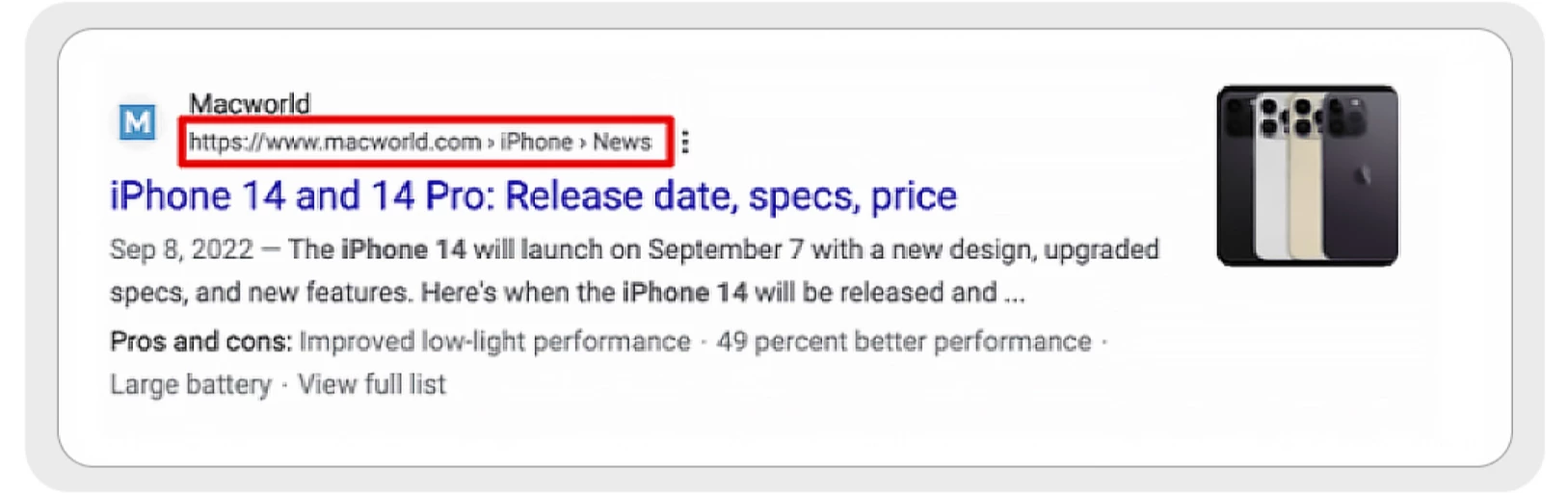
Oltre ai valori di base come titolo e descrizione, un articolo nella SERP può includere un’immagine di anteprima, la data di aggiornamento o la data di pubblicazione (poiché gli utenti spesso decidono se leggere un articolo in base alla sua freschezza). Ecco come appare l’anteprima dell’articolo nei diversi motori di ricerca:
GOOGLE
BING
YAHOO
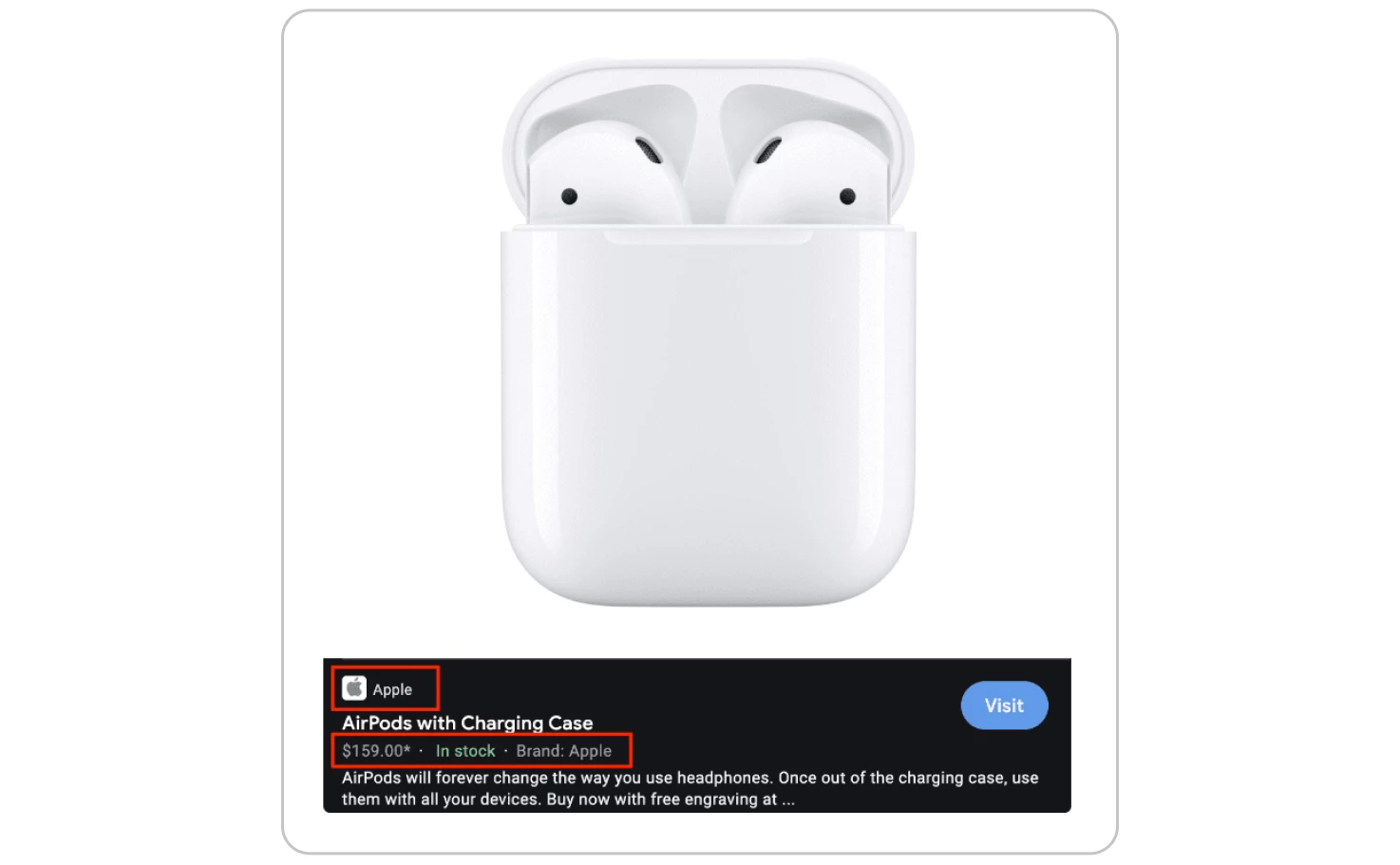
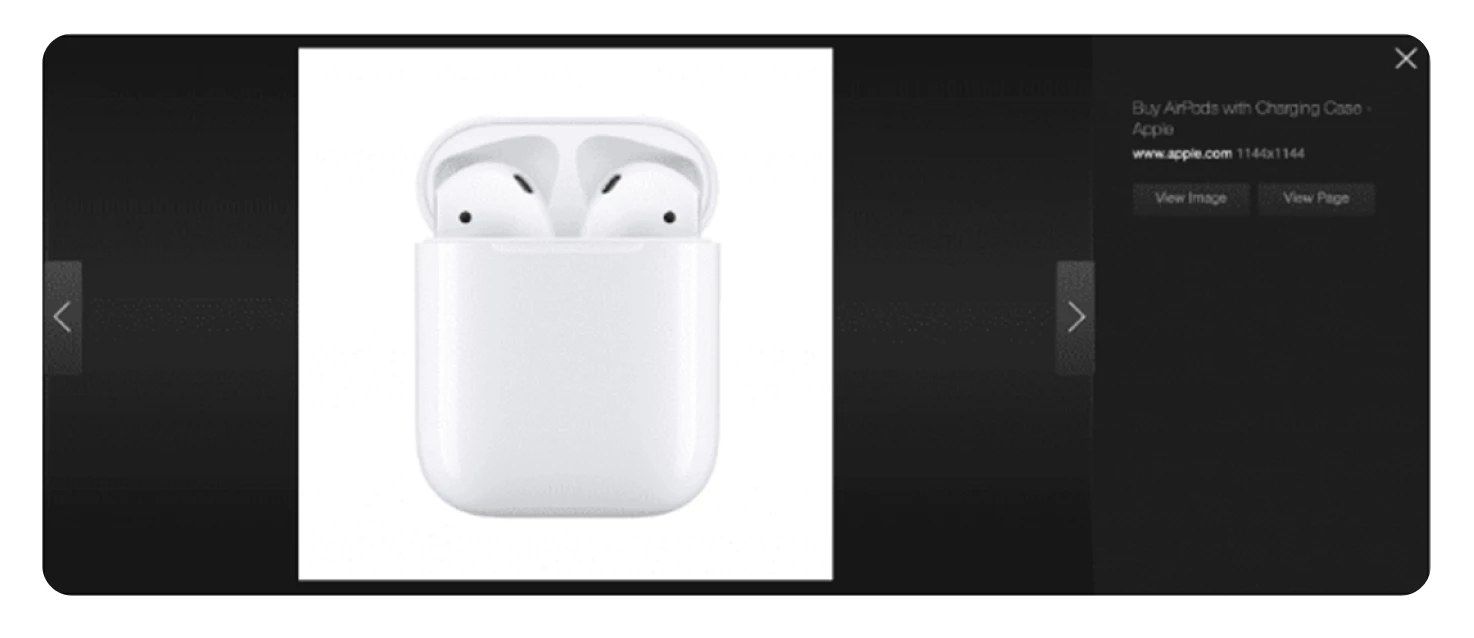
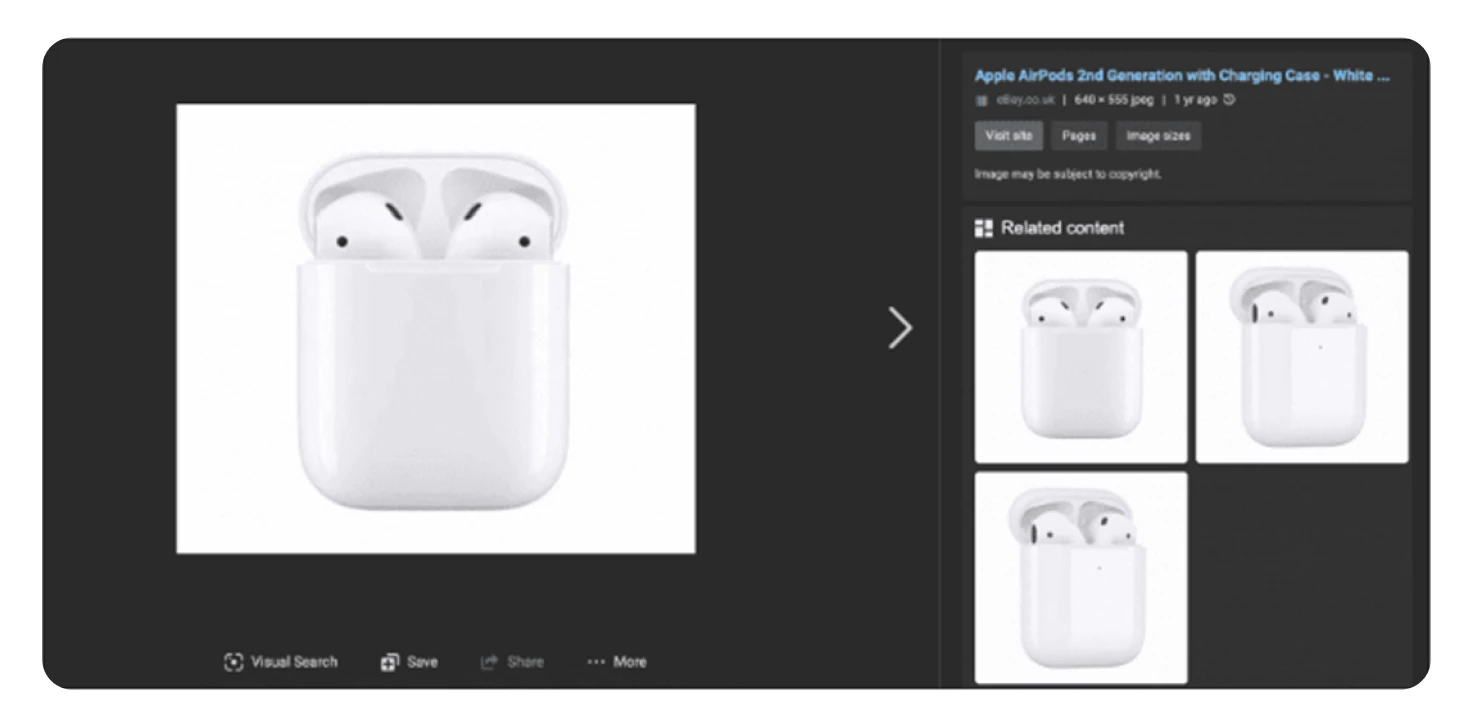
Immagini
Oltre al classico link all’immagine, è possibile utilizzare altri attributi dell’immagine. L’esempio seguente mostra il titolo, la descrizione, il prezzo, la disponibilità, la marca e altre informazioni necessarie.
GOOGLE
BING
YAHOO
A differenza di Google, Bing e Yahoo non visualizzano informazioni aggiuntive, ma gli attributi aggiuntivi delle immagini aiutano comunque i robot di ricerca a percepire le informazioni in modo più accurato.
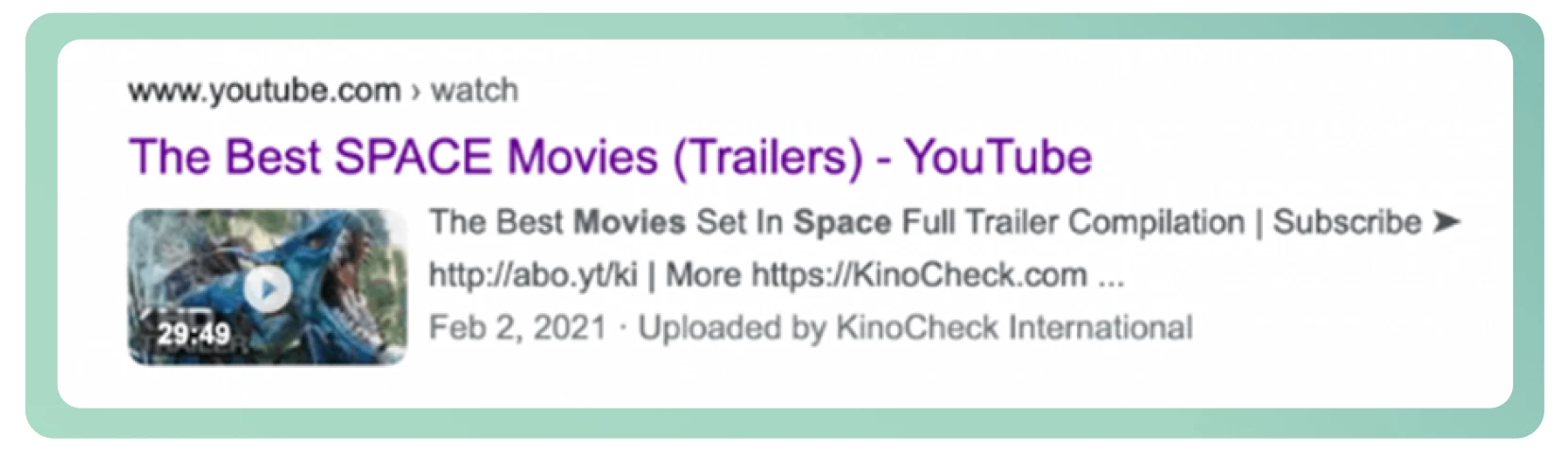
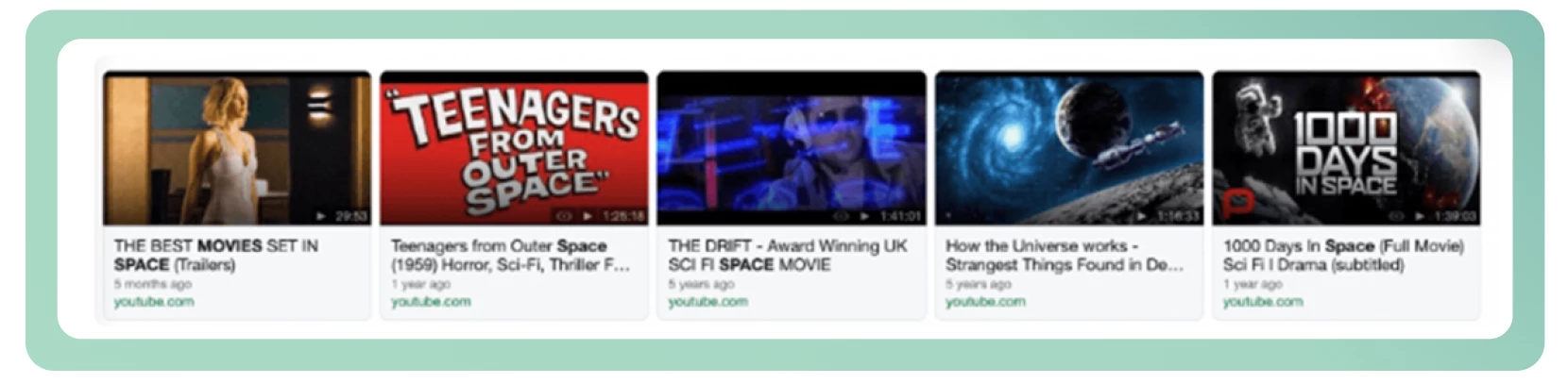
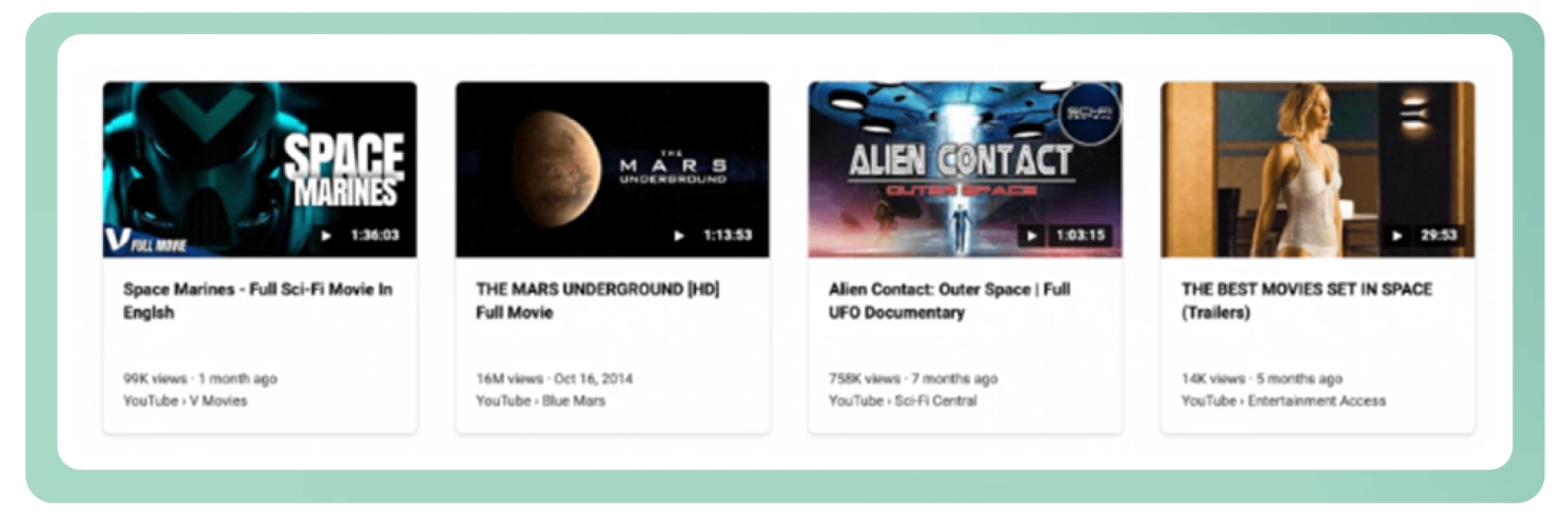
Risultati ricchi di video
La situazione è più o meno la stessa delle immagini. Grazie al markup, nel risultato della ricerca vengono visualizzate informazioni aggiuntive come il canale, il numero di visualizzazioni, la miniatura, ecc.
Come per le immagini, solo Google supporta questi attributi di dati.
GOOGLE
BING
YAHOO
Snippet e altri elementi
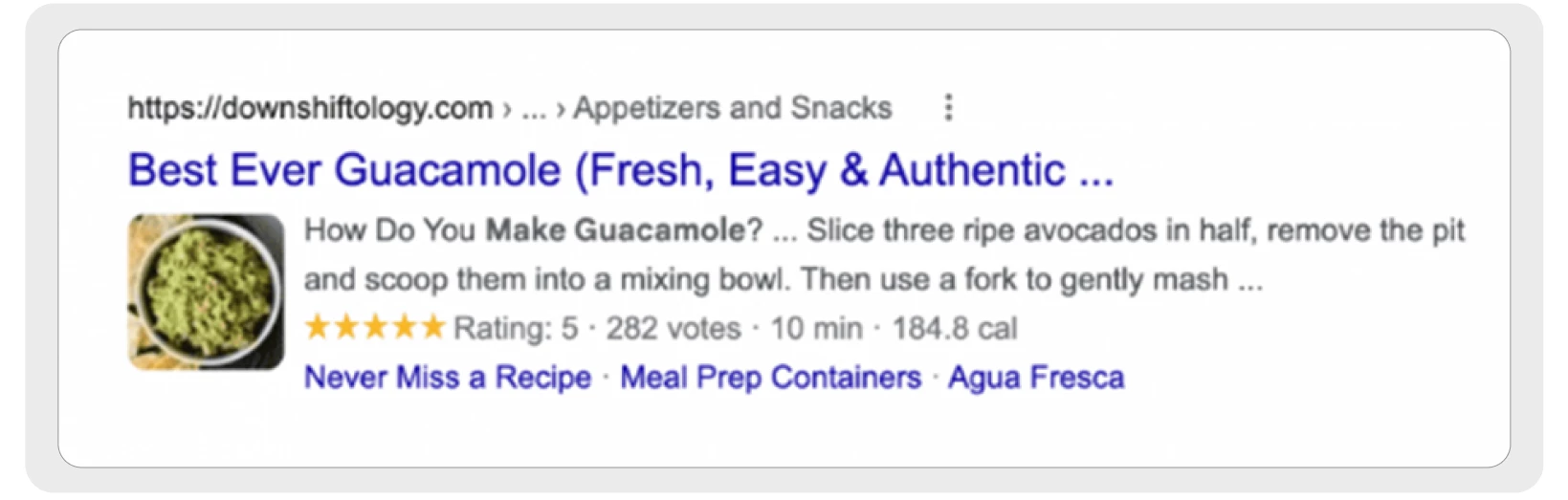
Avete un blog culinario? Ottimizzate le vostre ricette per i risultati di ricerca in modo che gli utenti possano vedere il tempo di cottura, le valutazioni, i macronutrienti e il conteggio delle calorie.
Prodotti, libri e film.
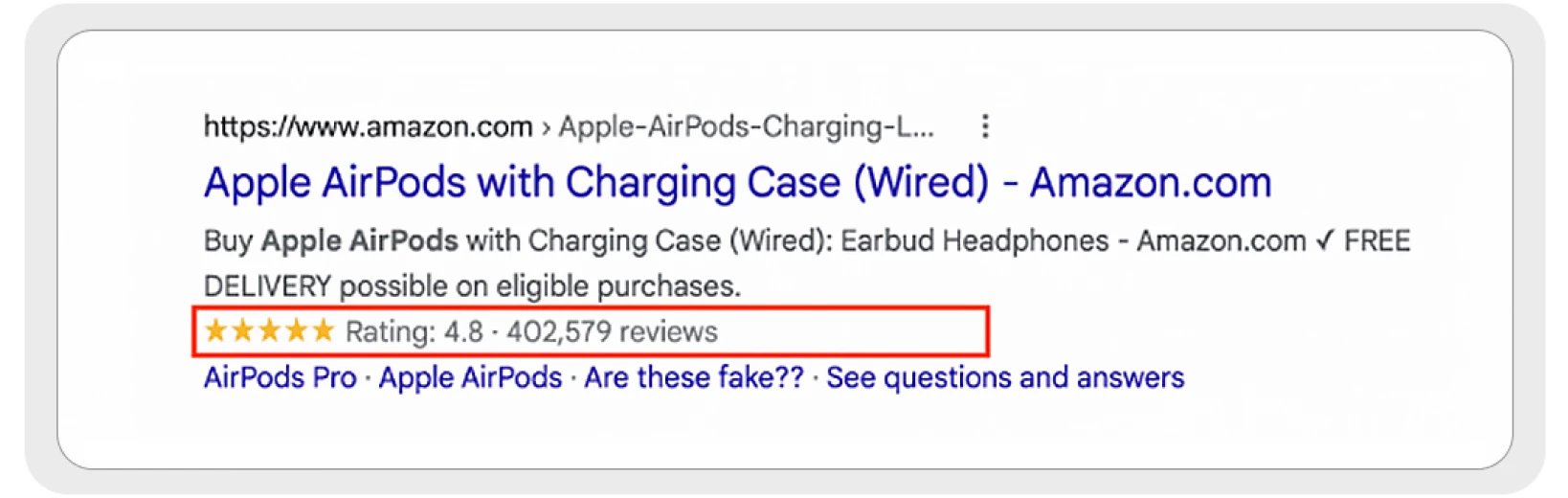
È possibile ottimizzare anche le pagine dei prodotti. Consideriamo l’esempio del gigante americano Amazon. Il prodotto mostra la valutazione del venditore e il numero di recensioni.
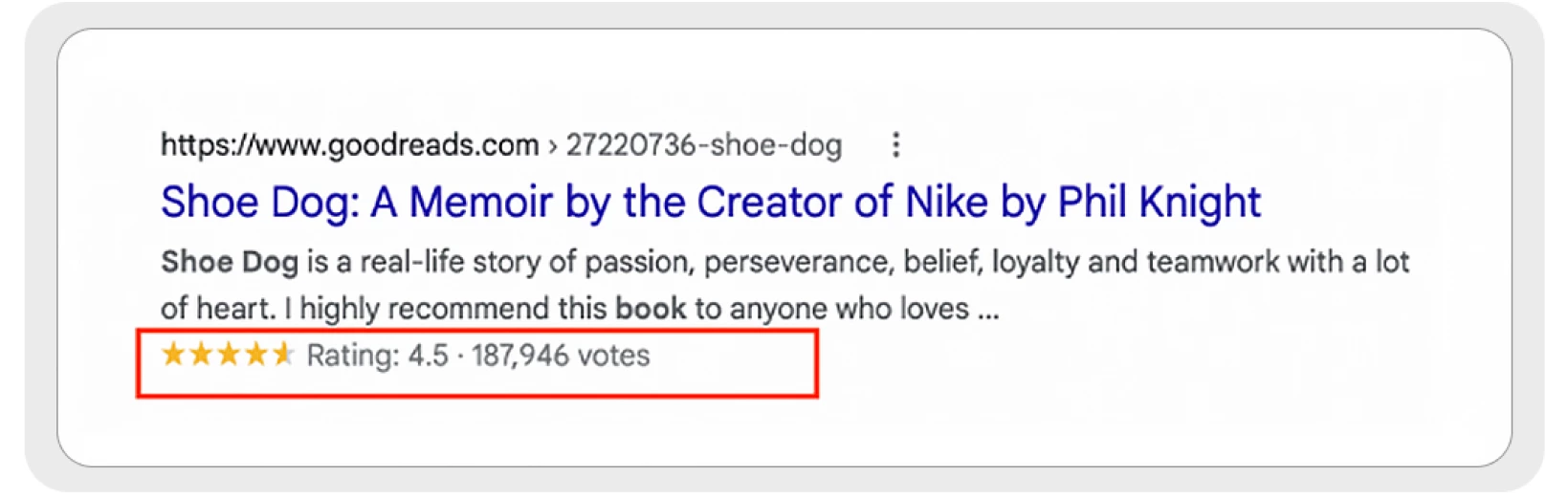
La stessa storia vale per i libri.
Anche i film e gli spettacoli televisivi rientrano in questa categoria, con una visualizzazione quasi identica, ma con sezioni aggiuntive.
Questo tipo di markup è supportato da tutti e tre i motori di ricerca: Google, Bing e Yahoo.
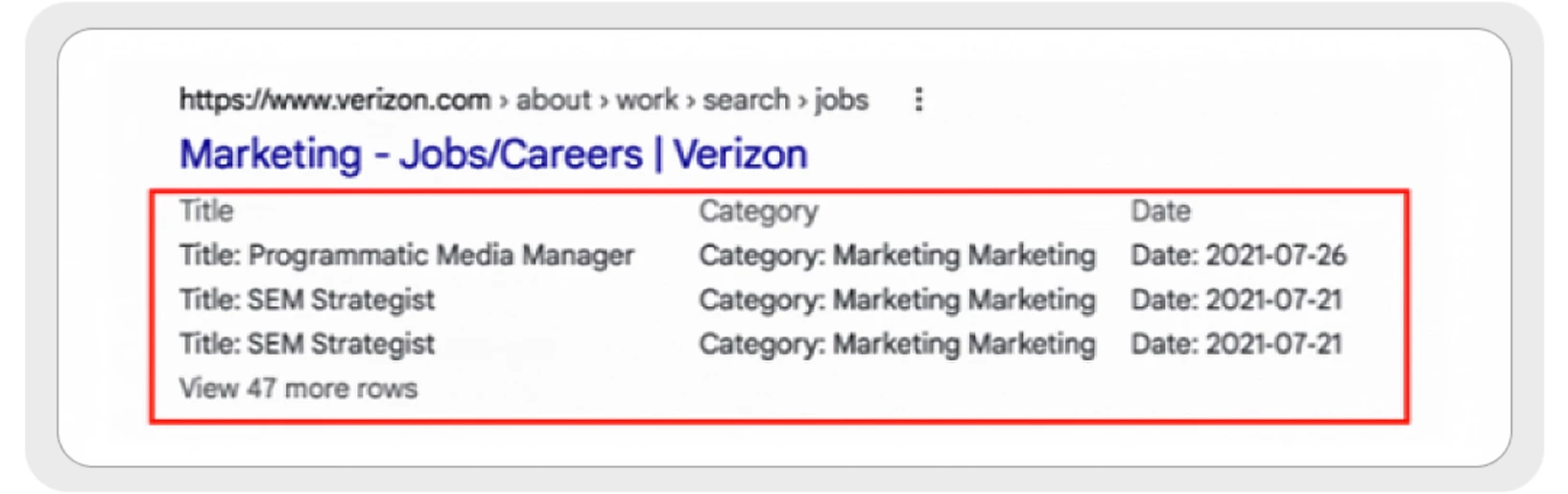
Annunci di lavoro
Se il vostro sito web include una pagina di carriera con annunci di lavoro o se avete un vostro servizio di risorse umane, questo oggetto vi sarà molto utile. I potenziali candidati vedranno immediatamente gli annunci di lavoro attivi e la data in cui sono stati pubblicati.
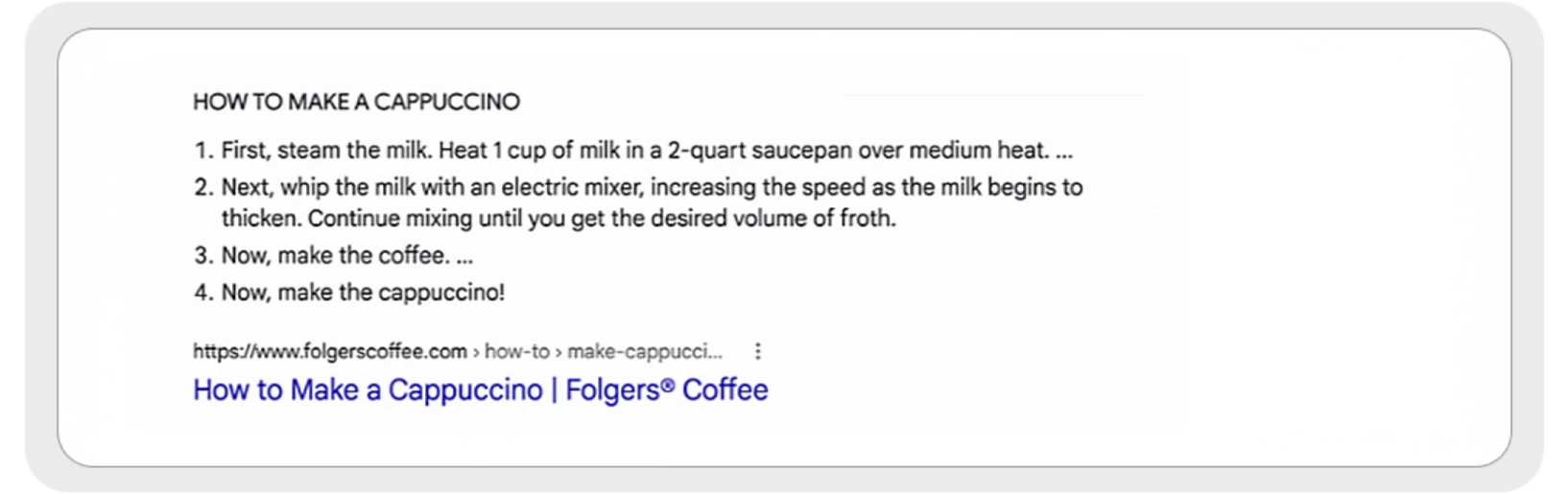
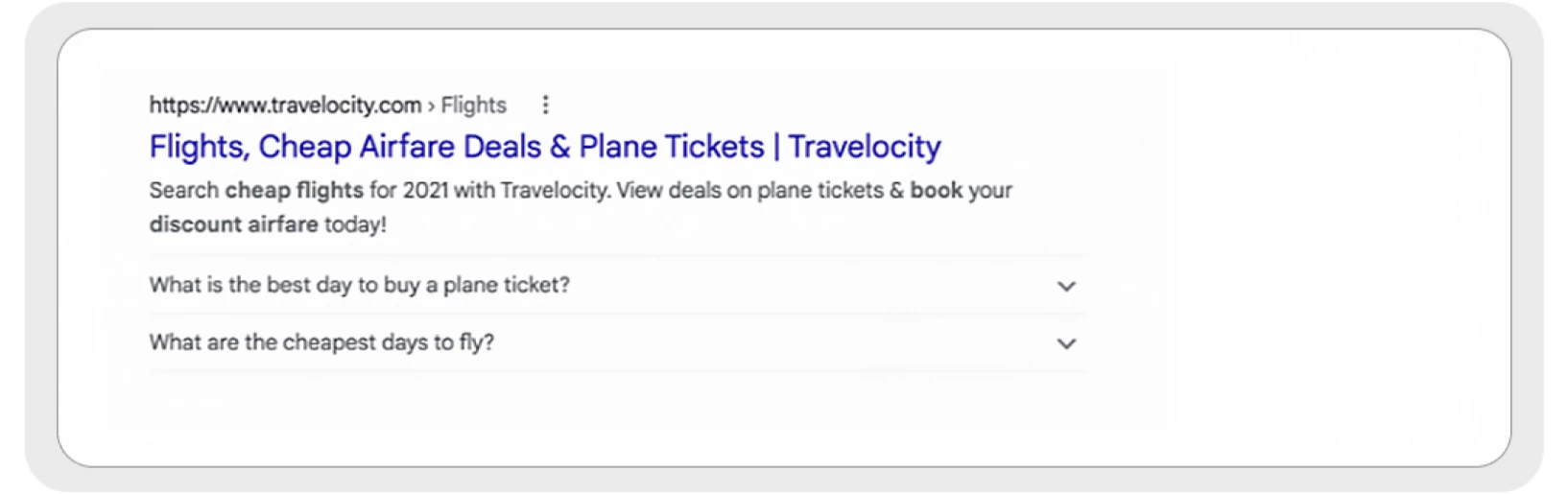
Come fare e FAQ
Se scrivete spesso guide, suggerimenti e istruzioni sul vostro sito web, assicuratevi di utilizzare gli attributi di theseschema.org. Potete rispondere in modo proattivo alle domande dei potenziali clienti e influenzare la loro decisione a vostro favore. In questo caso, i risultati migliorati sono i seguenti:
Come fare
FAQ
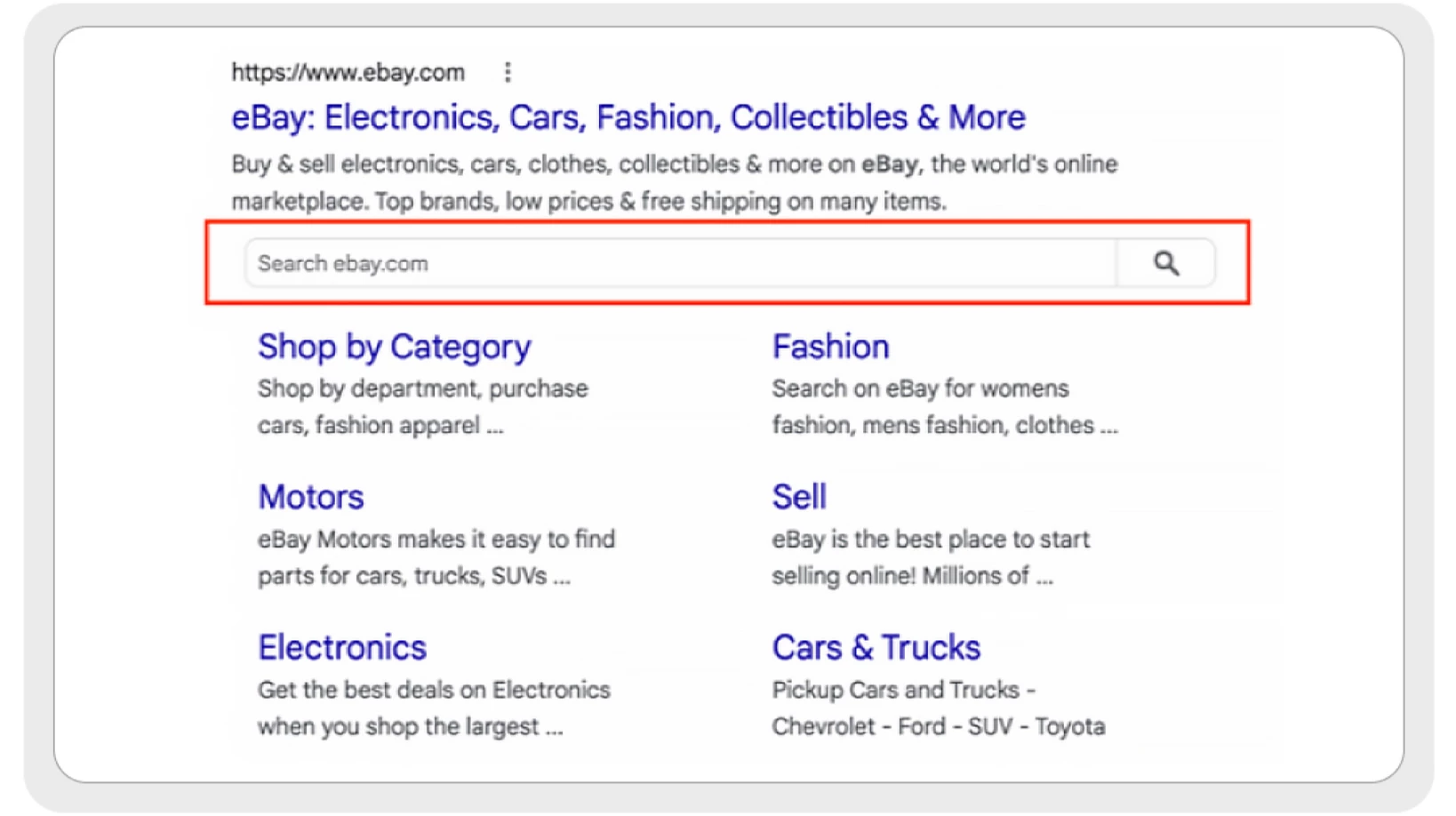
Ricerca e briciole di pane
Infine, gli ultimi due candidati per una breve panoramica.
La prima è la barra di ricerca nei risultati avanzati, utilizzata soprattutto nei marketplace e nei grandi siti di e-commerce. Senza nemmeno visitare il sito, gli utenti possono trovare il prodotto che stanno cercando.
Il secondo candidato è la visualizzazione dell’URL nell’elenco, nota come briciole di pane.
Grazie alle briciole di pane, gli utenti possono vedere immediatamente a quale sezione del sito web stanno navigando e se risponde alle loro esigenze. Inoltre, i motori di ricerca capiscono come mettere in relazione la pagina con le query di ricerca in base al contesto (commerciale, informativo, ecc.).
Requisiti per i microdati
I dati strutturati per i microdati devono essere completamente in linea con il contesto della pagina marcata.
I bot di ricerca devono avere pieno accesso alla pagina. Verificare che non vi siano restrizioni nel file robots.txt e che il tag no-index non sia presente nel codice della pagina.
Marcare solo i contenuti che gli utenti vedranno nella pagina.
I dati marcati devono essere in linea con i tipi di dati supportati dai motori di ricerca. Nel nostro caso, si tratta di Google, Bing e Yahoo.
Niente spamming. I contenuti per il markup devono essere unici e conformi alle regole dei motori di ricerca.
I dati devono essere conformi agli standard di Schema.org e dei motori di ricerca. Se si sta contrassegnando un “how-to”, questo deve essere etichettato come “how-to”.
Casi di implementazione interessanti
Concludiamo il nostro articolo con interessanti casi di implementazione della tecnologia dei microdati provenienti da tutto il mondo.
Jobrapido
Nel 2017, Google ha introdotto una nuova funzionalità chiamata “Google for Jobs” con l’obiettivo di mostrare in modo evidente gli annunci di lavoro attivi di aziende e servizi di ricerca di lavoro nei risultati di ricerca.
Poco dopo la sua introduzione, Schema.org ha rilasciato un aggiornamento con una nuova classe di microdati per gli annunci di lavoro.
La prima grande azienda a implementare ampiamente i microdati sul proprio sito web è stata jobrapido.com. Si tratta di un servizio internazionale di ricerca di lavoro che da tempo è partner di Google in termini di soluzioni tecnologiche e sperimentazioni. Per saperne di più, visitate questo link.
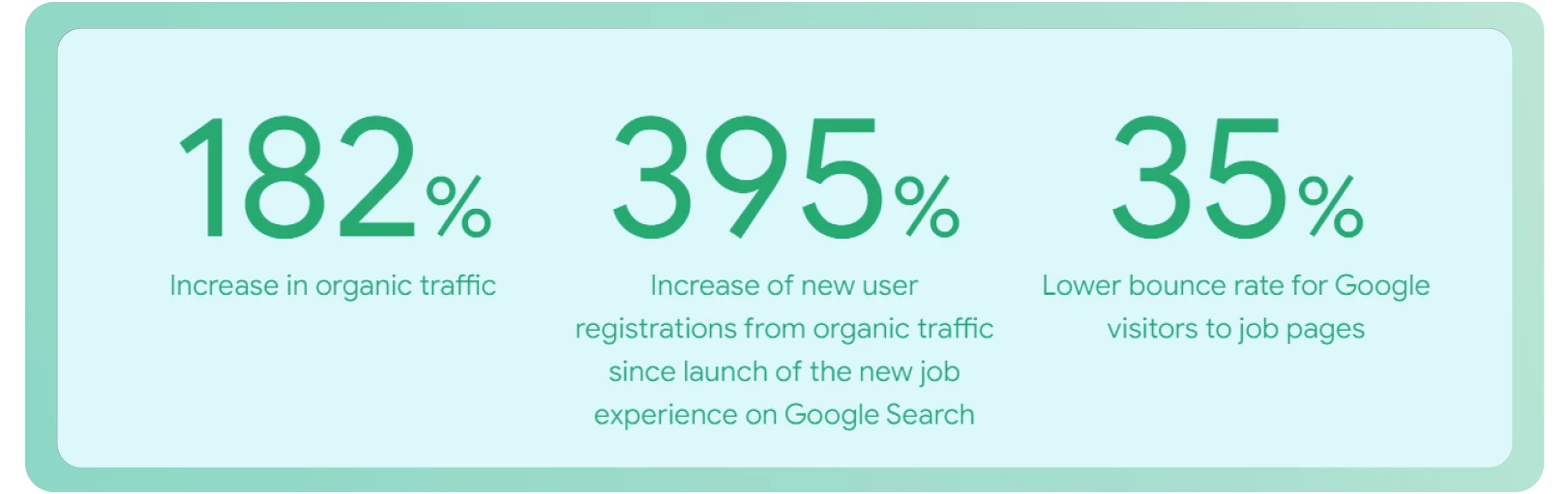
Dopo l’implementazione dei microdati, le prestazioni organiche del servizio hanno registrato una crescita significativa:
Il traffico organico è aumentato di quasi il 200%. La frequenza di rimbalzo è stata ridotta del 35% e il numero di registrazioni di nuovi utenti provenienti dai risultati di ricerca è aumentato di quasi il 400%.
Beh, siamo d’accordo, questo è un risultato davvero impressionante che piace a tutti noi! ?
Brainly
Il servizio di Q&A brainly.com (simile a Quora) ha iniziato a implementare i microdati sulle proprie pagine a metà 2018 e ha annunciato ufficialmente l’uso dei microdati Q&A secondo il dizionario schema.org entro la fine del 2018.
L’amministratore delegato dell’azienda ha riferito un aumento del 15-20% del CTR delle pagine di domande nei risultati di ricerca dopo l’implementazione dei microdati.
Il CEO dell’azienda ha riferito un aumento del 15-20% del CTR delle pagine di domande nei risultati di ricerca dopo l’implementazione dei microdati.
Rakuten
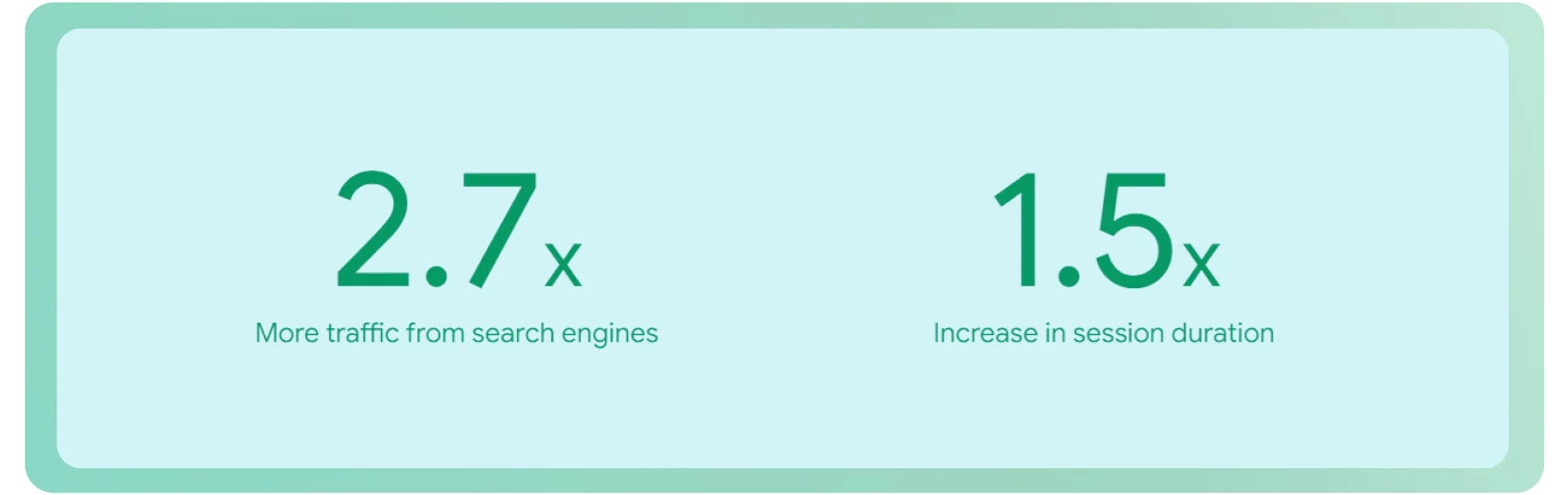
Il gigante giapponese Rakuten utilizza i microdati per le ricette dal 2012, ma nel 2017 ha iniziato a collaborare con il motore di ricerca Google per implementare un markup compatibile con il gigante della ricerca. Potete saperne di più su questo caso in questa pagina.
Sono riusciti a ottenere risultati sorprendenti! Dopo aver implementato dati strutturati compatibili con Google, la quantità di dati provenienti dai motori di ricerca è aumentata di quasi tre volte. Inoltre, la durata delle sessioni utente è aumentata di 1,5 volte.
Conclusione
Infine, a conclusione di questo articolo, vale la pena ricordare che i microdati (dati strutturati) possono essere un eccellente e, in alcuni casi, persino conveniente strumento per migliorare le prestazioni SEO del vostro sito web.
Scegliete la sintassi da utilizzare.
Familiarizzate con i tipi di dati adatti alle vostre esigenze.
Seguire le linee guida ufficiali di Google per il markup.
Testate e verificate i dati marcati.
Aggiornare la pagina aggiungendo il codice generato.
Monitorare i risultati in Google Search Console.
Cari amici! Grazie per aver letto l’articolo fino alla fine! Spero che le informazioni di cui sopra vi abbiano aiutato a capire i microdati e il loro impatto sull’ottimizzazione SEO.