What is SEO markup and how does it affect website promotion?
Hello dear friends and SEO experts! In this article, we will talk about website markup and its elements for SEO promotion: what types of markup exist, how they are applied in practice, and what effect can be expected after implementation.
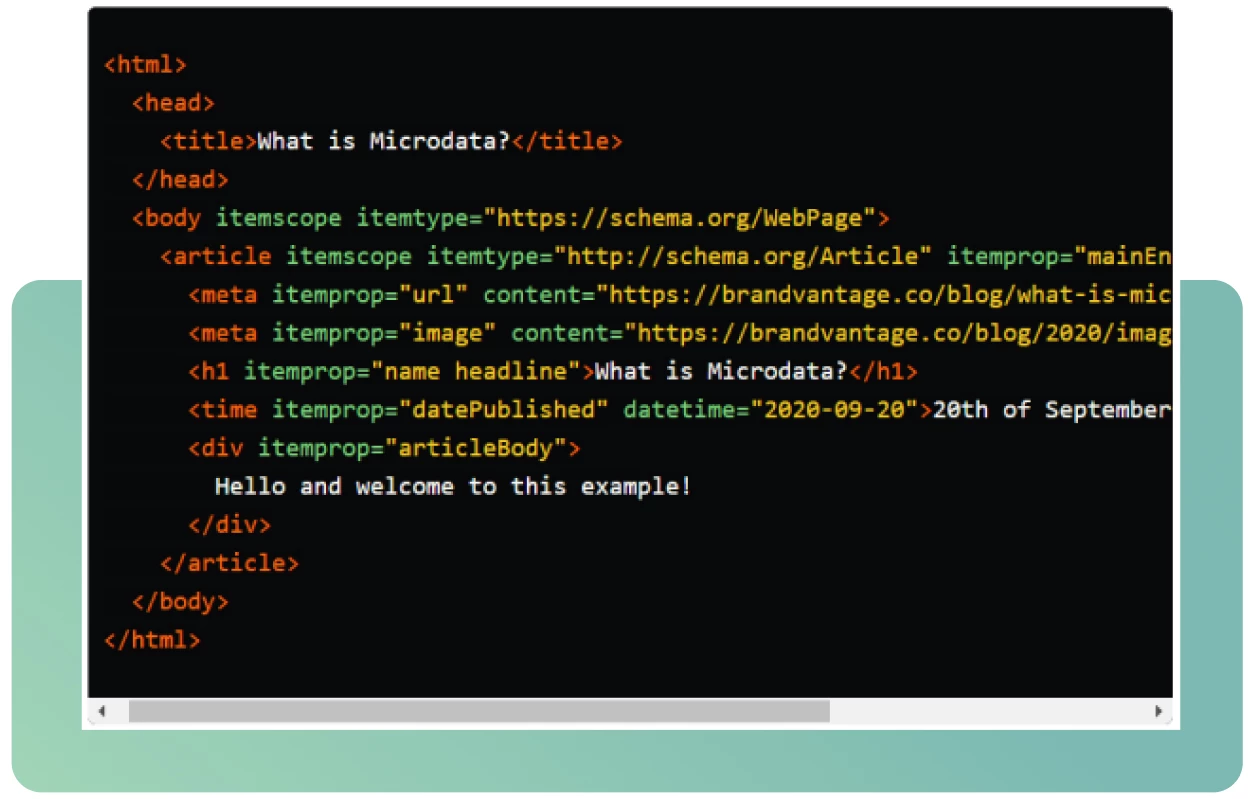
Microdata is a set of tags and attributes that facilitate the “perception” of information on your website by search engines during page indexing. By doing so, we structure and optimize information for search robots, making it easier for search giants to display enhanced results, create snippets, and provide links to various resources (such as social networks).
Microdata does not have a direct impact on search results. However, in most cases, it certainly influences the click-through conversion to your website in the SERP. Why is that? Because the microdata on your website is configured better than that of your competitors, the information and elements displayed in the SERP are more relevant to the user.
Dictionaries
- Schema.org — undoubtedly one of the most popular dictionaries for website microdata. It is applicable to search engines like Google, Bing, Yahoo, and Yandex. We recommend using it and will share a few tips.
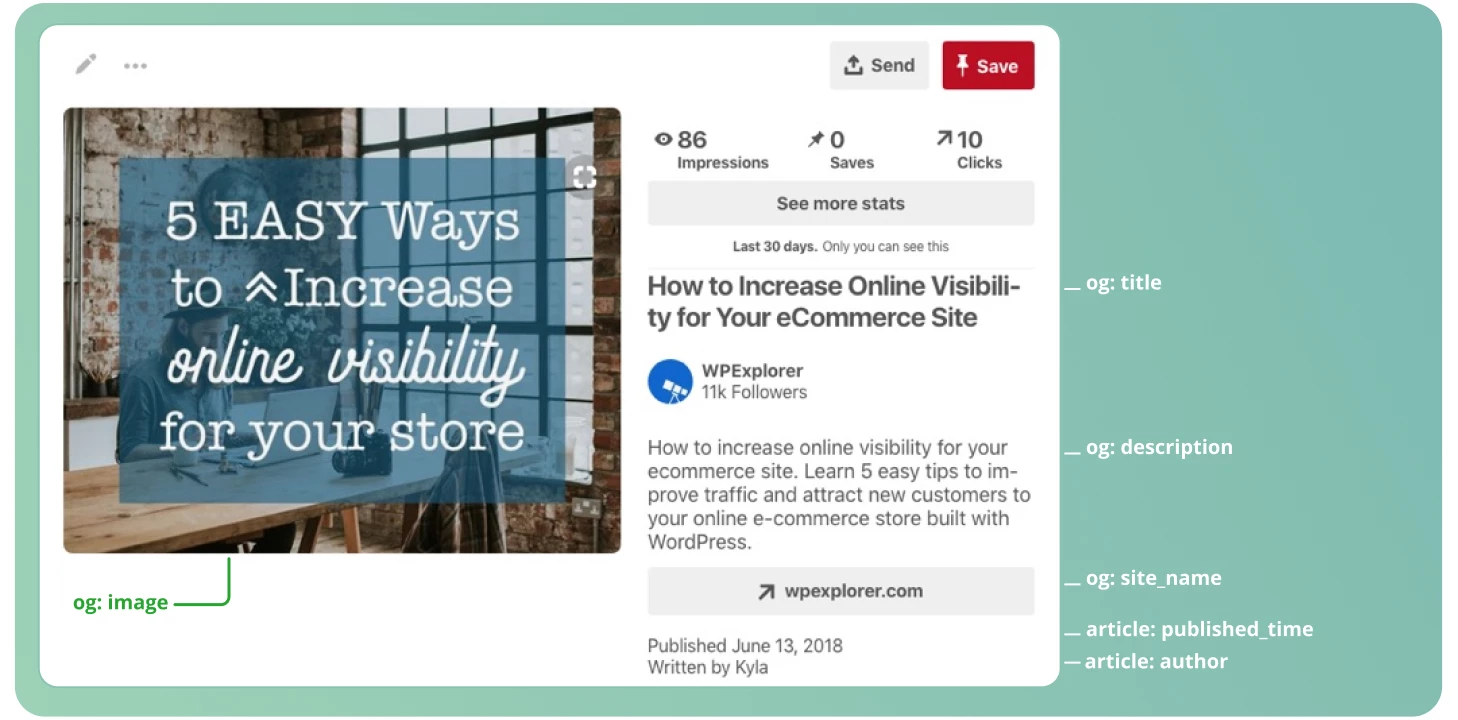
- Open Graph — a type of microdata developed by Facebook (now Meta). It influences the preview display when links to your website are used on social media.
And here are two additional deprecated microdata dictionaries that have gradually faded away but still deserve a brief mention:
- Data vocabulary — an outdated dictionary from Google that has not been supported since April 2020. Google decided to focus their attention on schema.org.
- Microformats — one of the outdated formats for microdata on web pages and documents. It was developed in 2007 and has one limitation: it cannot be used in conjunction with other dictionaries.
Microdata — initially, this syntax was used in conjunction with schema.org. However, unlike JSON-LD, it does not allow you to specify conditions for a group of HTML objects at once. As a result, you need to manually mark each HTML object separately. It is still used for search engines that do not support JSON-LD.
For example, the russian search giant Yandex states the following in their documentation:
RDFA — used in Open Graph to configure the link snippet in social networks (Facebook, Pinterest, etc.).
JSON-LD — the most current syntax for schema.org. It is used in Western search engines and partially in Yandex (Yandex.Mail and mobile “Question-Answer” search results). Unlike HTML syntax, all data is specified within the script body and applied to all specified object types in the script.
How to unlock the potential of your website using microdata?
Great, we have given you a brief overview, now let’s dive into the specific schema.org markup that will be useful to you if you want to optimize your website for Google.
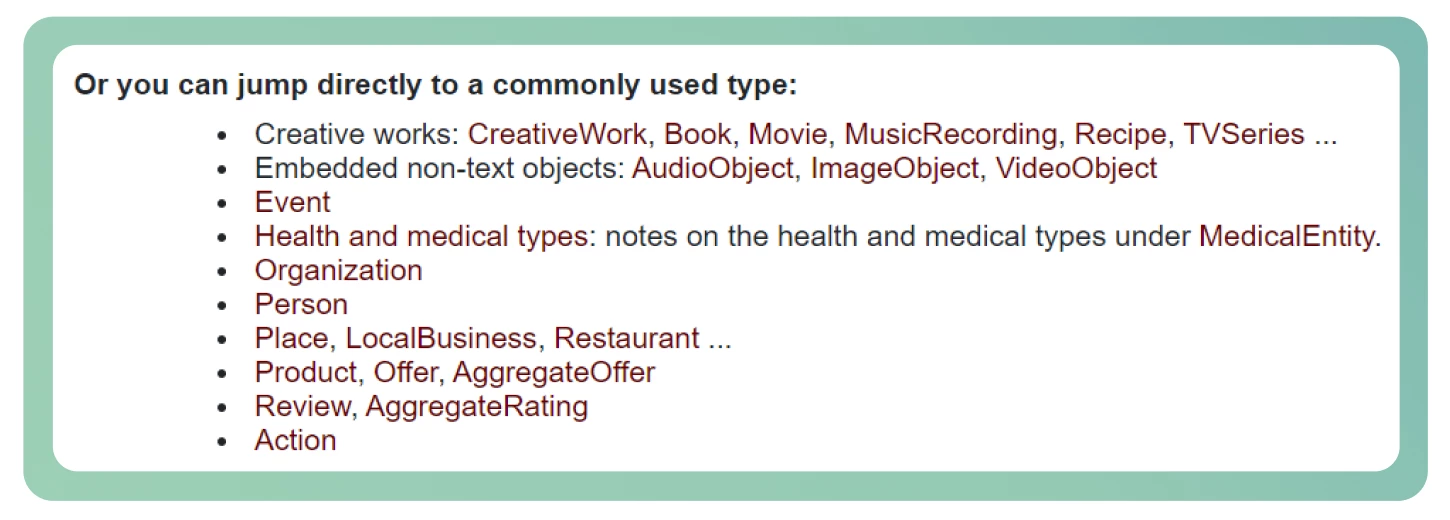
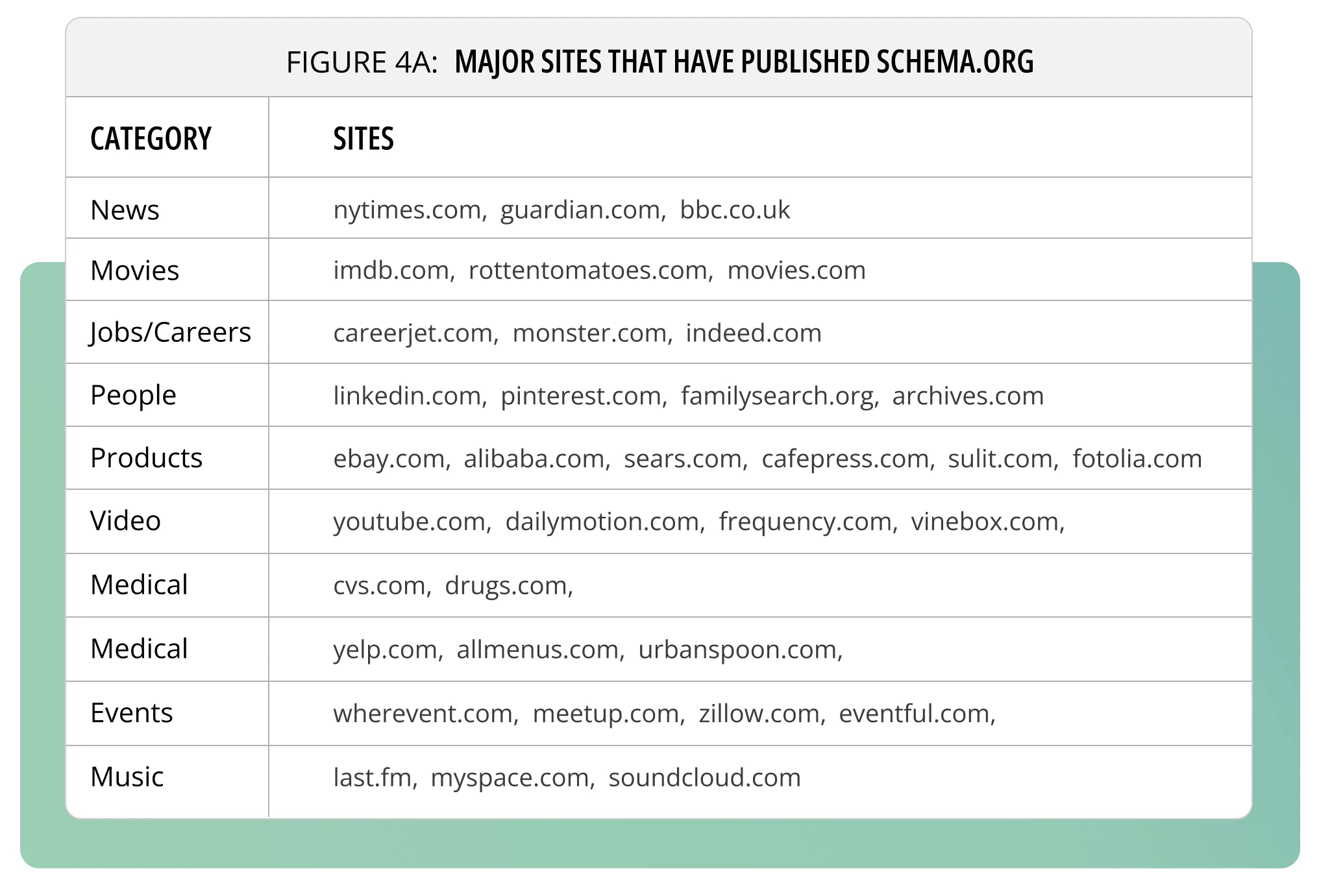
Which objects can you use schema.org for? Here is a brief list: various types of companies, events, personalities, products, recipes, reviews, video content, breadcrumbs, and more. Here is the information from the project’s website, by the way.
Let’s take a look at some popular international websites that use schema.org.
How to get started with microdata
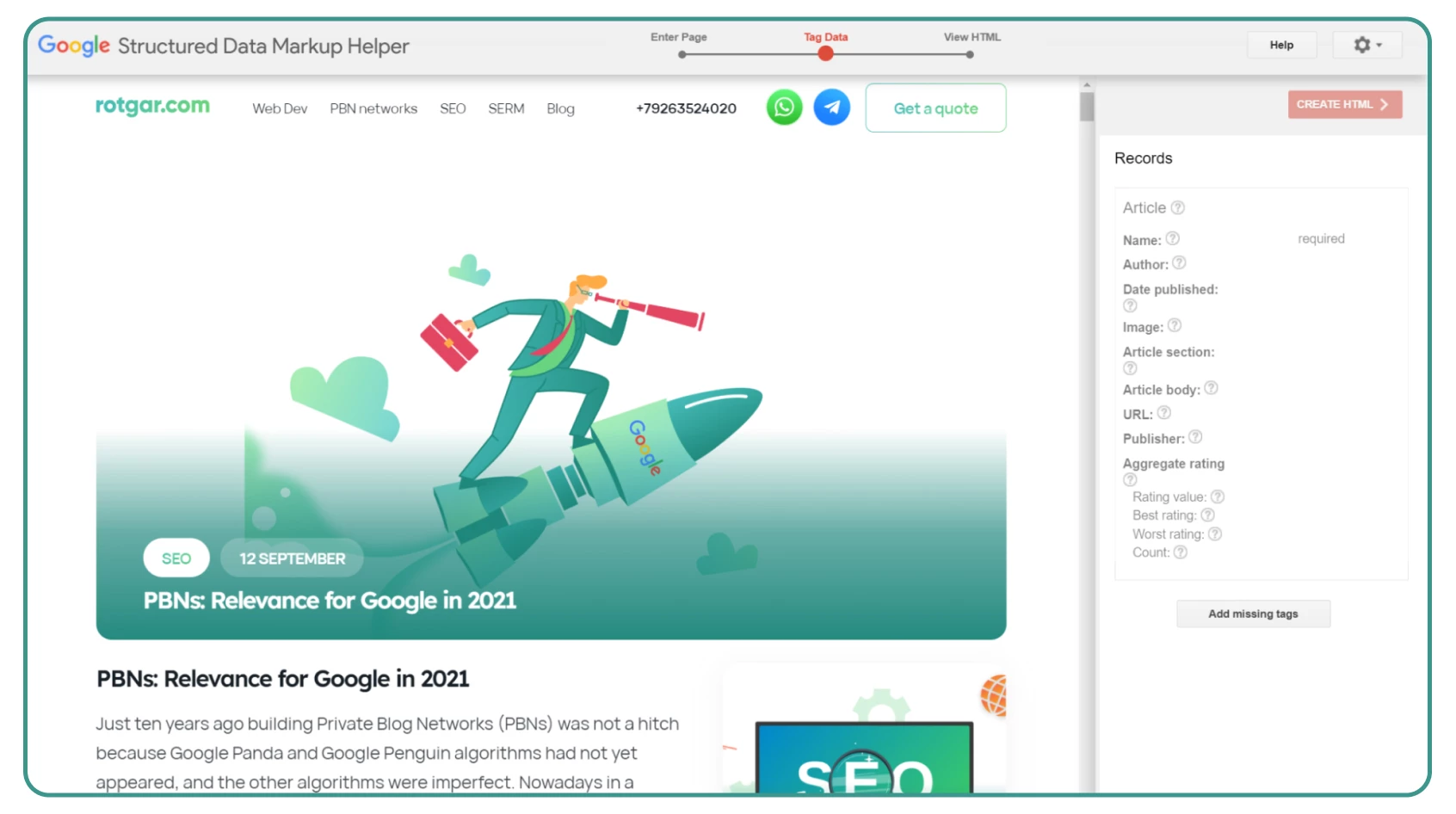
To get started with markup, go to Google’s Structured Data Markup Helper. One slight correction, this tool uses HTML markup or JSON-LD (your choice). When optimizing your website for Google, Bing, and/or Yahoo, it is better to use JSON-LD. If you are not ready or experienced enough to do it manually, it would be best to find a specialist or a team (depending on the scale of work). This method is great for beginners, as it generates ready-to-use code for you. But if you want everything to be done for you, welcome to outsourcing with us!
Our example will focus on the “Articles” object because we often work with this type of content on news websites and commercial blogs.
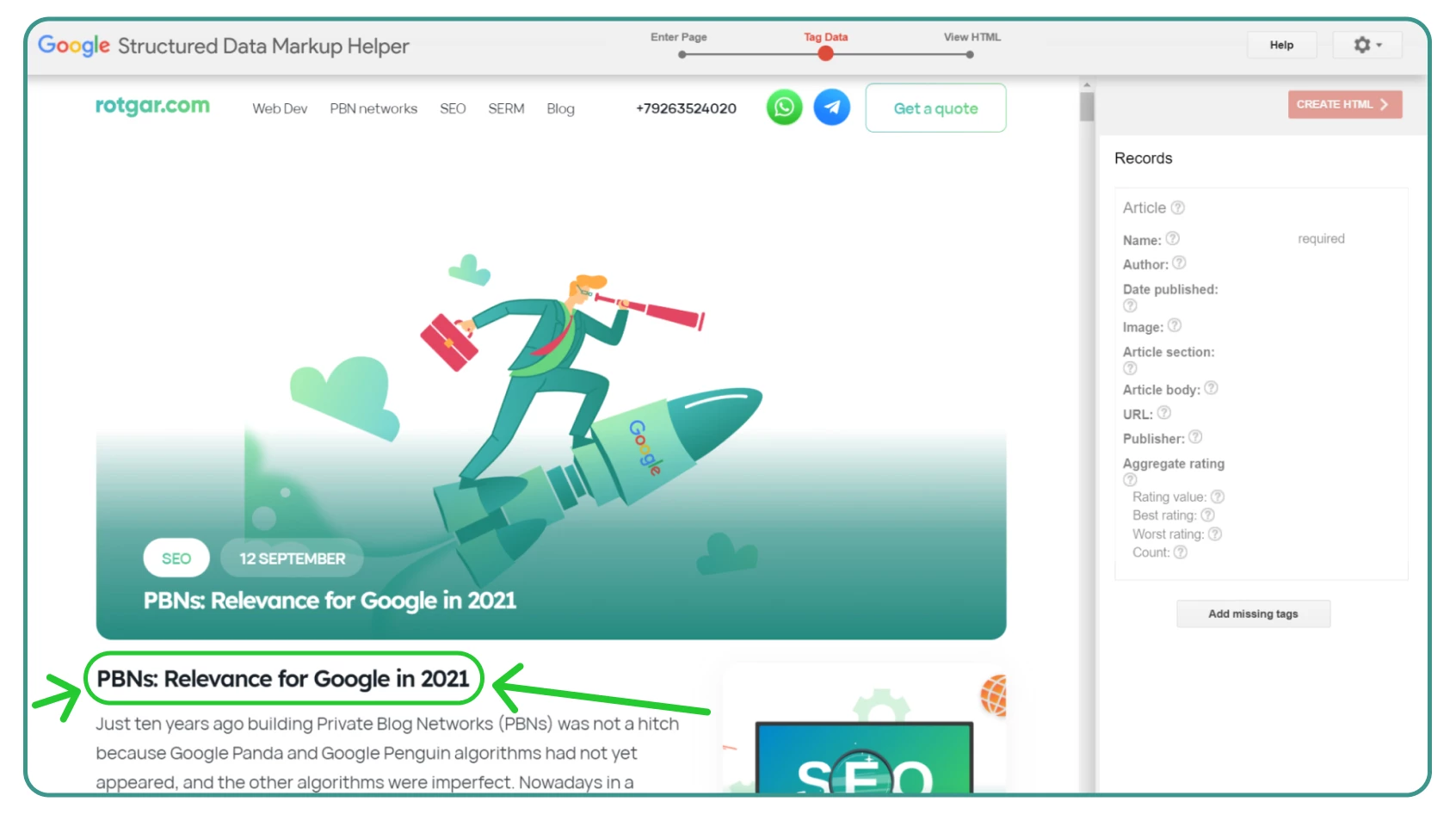
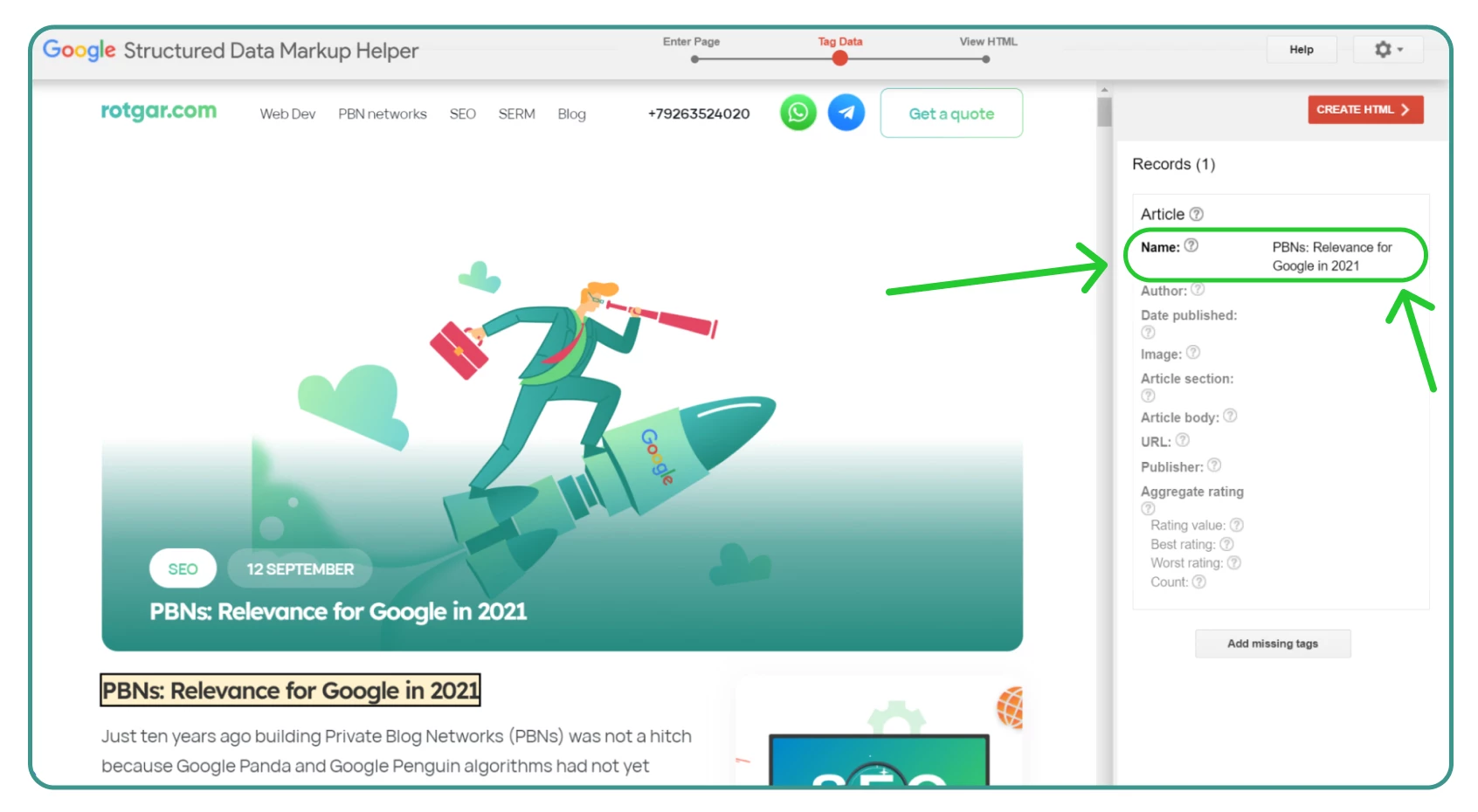
Select the object to which you want to add text, and in the pop-up object, choose the appropriate tag.
And voila, your object is automatically marked up. Proceed to mark up all the important objects.
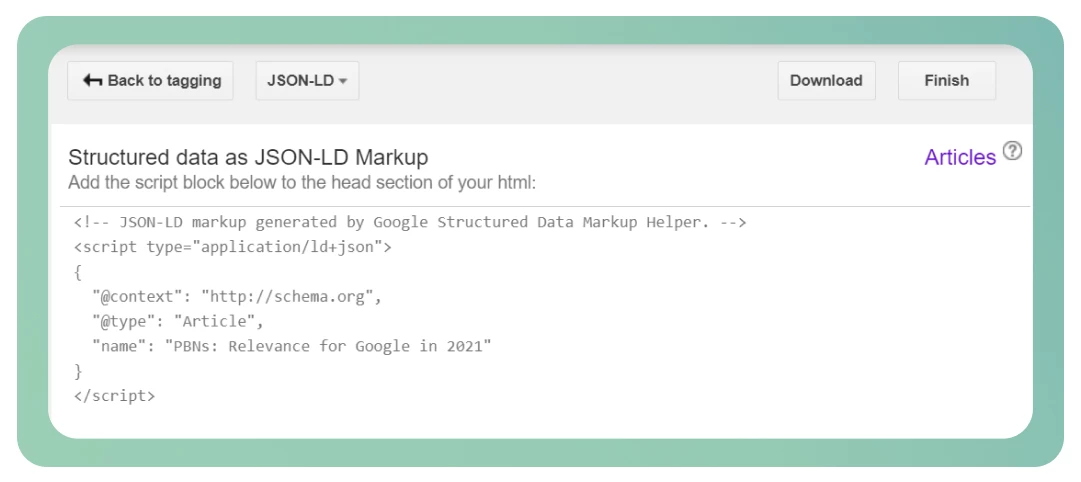
Next, click on the “Create HTML” button and generate the code. In our case, it will be a single heading in JSON-LD format.
Of course, you can choose the microdata format and place it on your page, but from personal experience, it’s better to use JSON-LD right away. Simply place it in your CMS or in the source code within the <head> tag.
Checking your markup
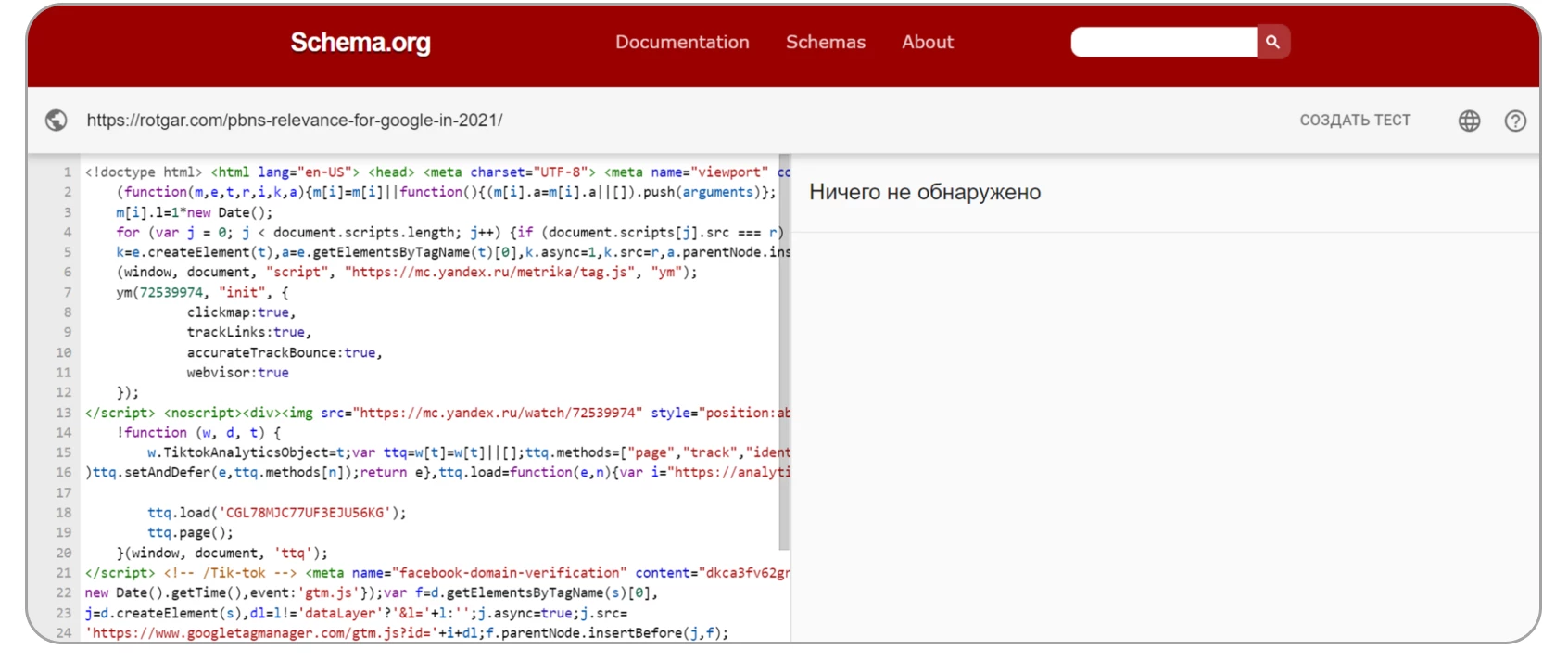
After all the manipulations from the previous section of the article, let’s verify the correctness of our actions. We will use the Google tool again — Structured Data Testing Tool. After clicking on the link, don’t be alarmed, there will be two tools available:
- Google Rich Results Test for checking enhanced results.
- Schema.org Validator.
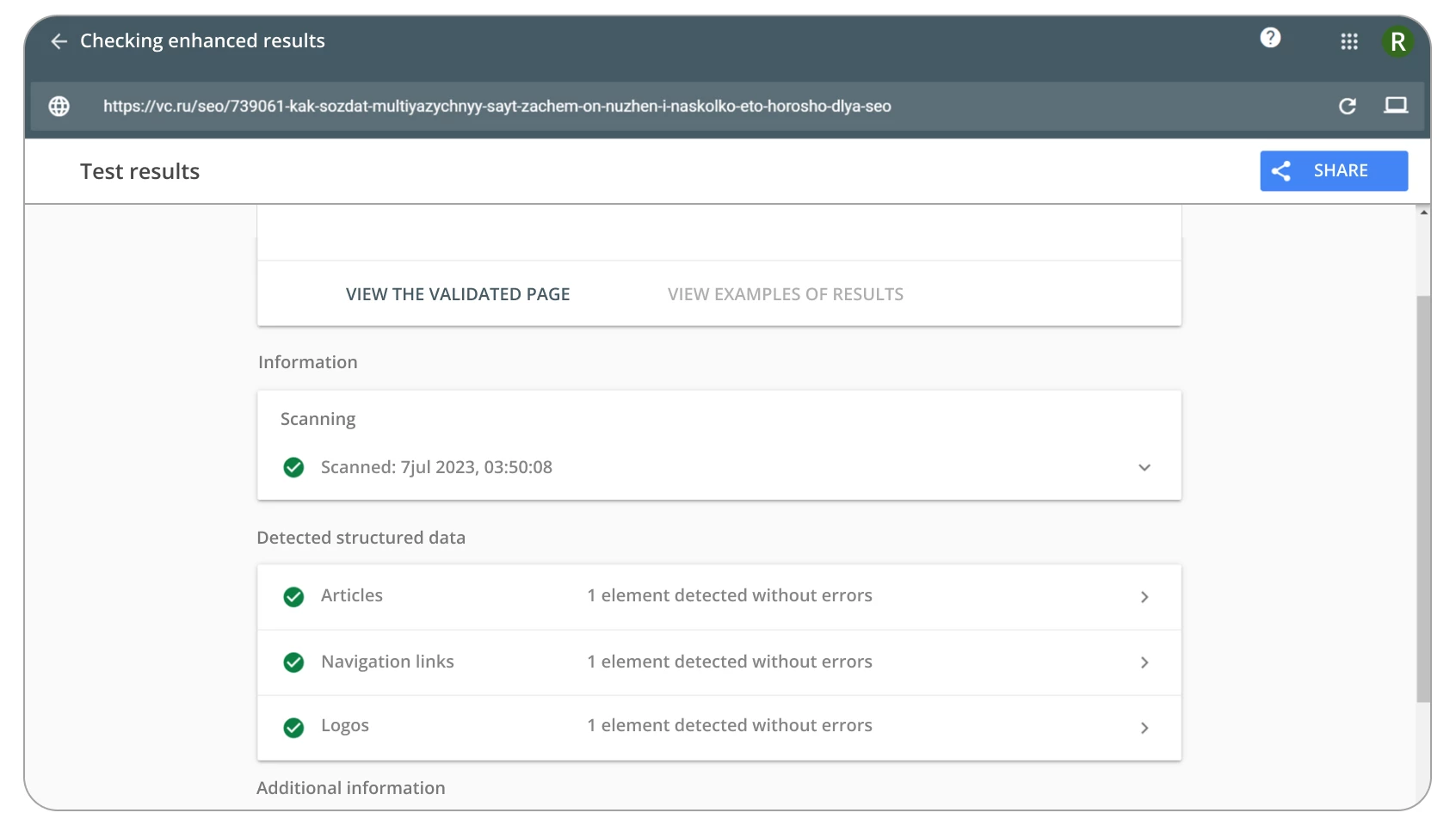
Since we haven’t loaded the script, our result will be “Nothing detected.” In your case, there should be elements specified that you marked up in the code. For variety, let’s check one of our recent articles on Medium:How to create a Multilingual website, why is it needed and how good is it for SEO?
And here we can see that there are elements of enhanced results present:
- Articles
- Breadcrumbs
- Logos
Tips for using Schema.org
Is it possible to use microdata? Definitely, use it!
Even if you think your page won’t appear in the enhanced results, it is still worth using markup. Why? Here’s the answer from Google’s Webmaster Trends Analyst, John Mueller:
This leads to the conclusion that the better the search engine understands your content, the higher the chances that it will be displayed more relevantly.
Any global events can significantly impact SERP and the relevance of information during indexing. The COVID pandemic is an excellent example of why using microdata is important.
Imagine you have a small auto service and a website with a scheduling feature. Due to pandemic restrictions, you had to change your company’s operating hours, including on your website. However, if your page isn’t marked up, search engines may not understand where the specific operating hours are indicated. This can negatively impact the user experience of your potential clients.
Important: Remember to stay updated with Schema.org project updates. The project team periodically updates the documentation, adding new features and adjusting the functionality of existing ones.
Examples of usage
Articles
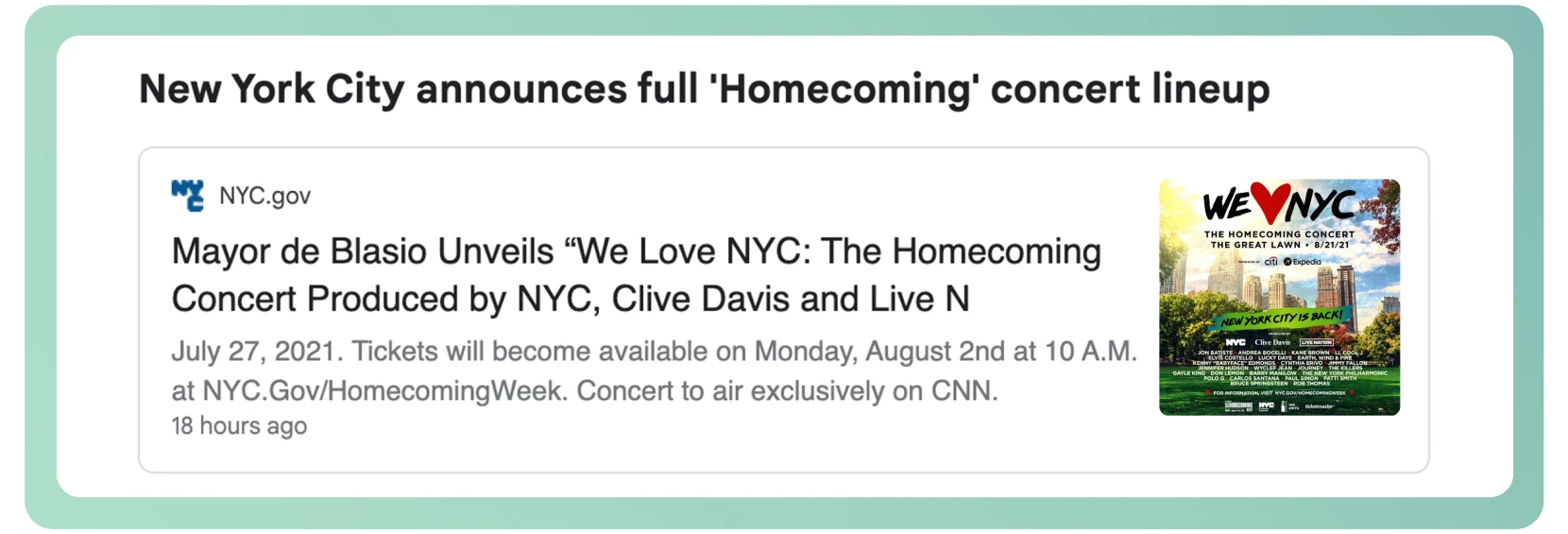
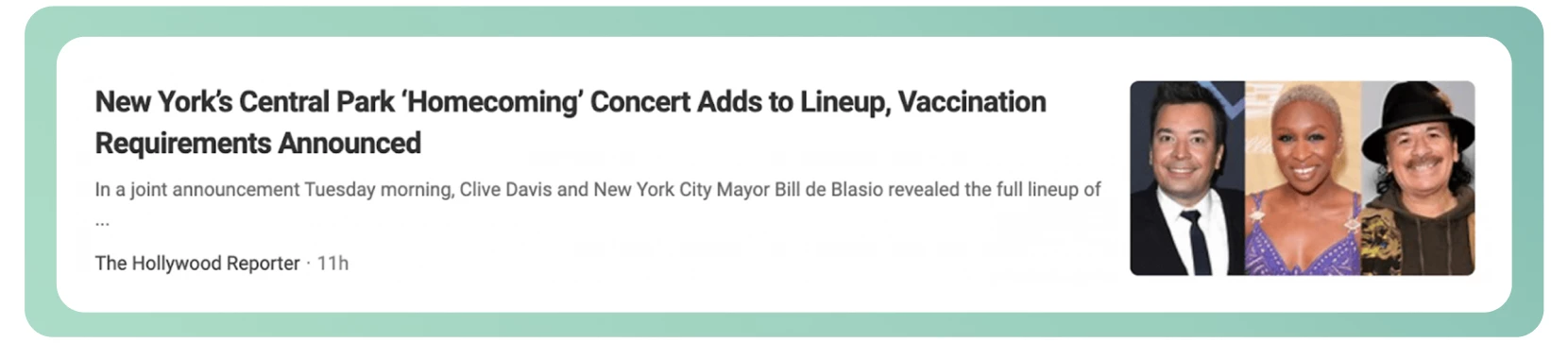
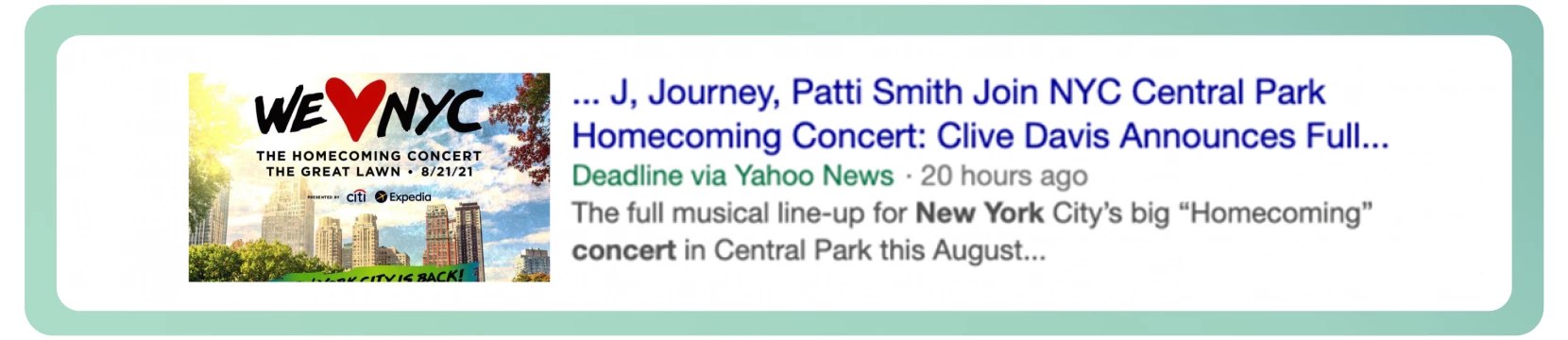
In addition to basic values like title and description, an article in the SERP can include a preview image, update date, or publication date (as users often decide whether to read an article based on its freshness). Here’s how the article preview looks in different search engines:



Images
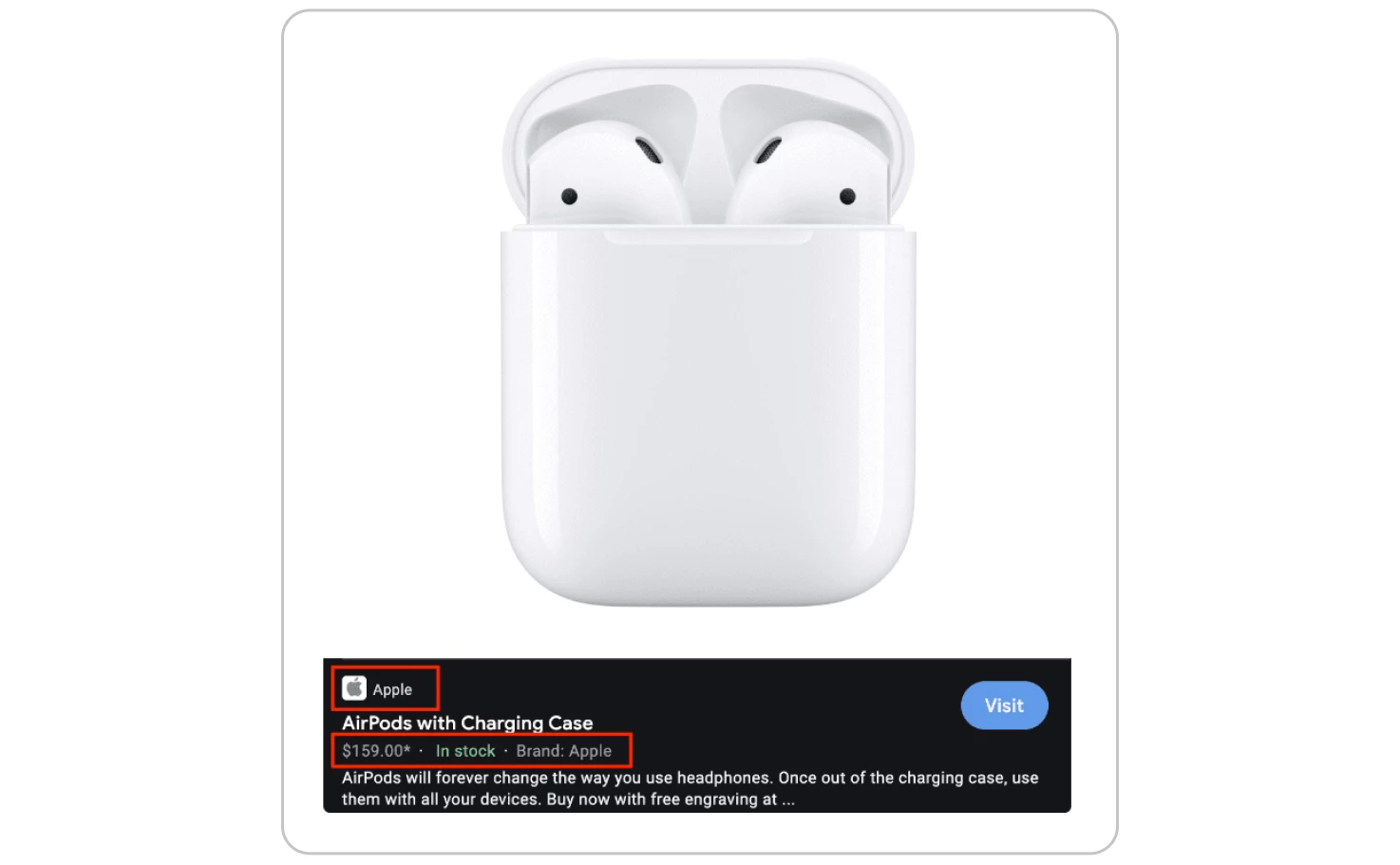
Apart from the classic image link, you can use other image attributes. The example below shows the title, description, price, availability, brand, and other necessary information.



Unlike Google, Bing and Yahoo do not display additional information, but the additional image attributes still help search robots perceive the information more accurately.
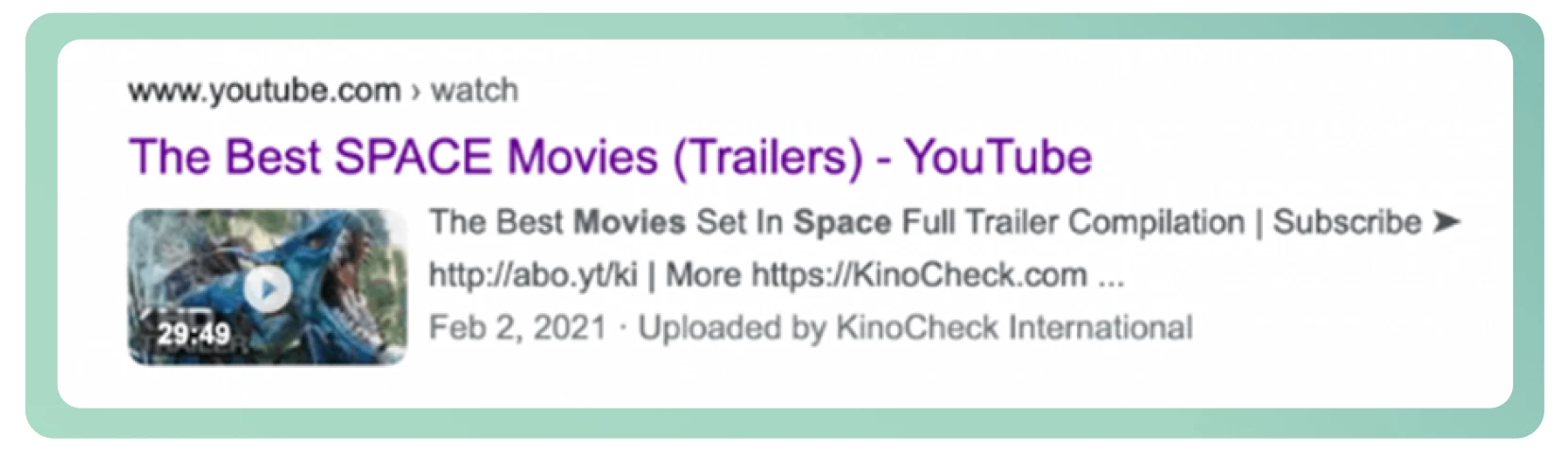
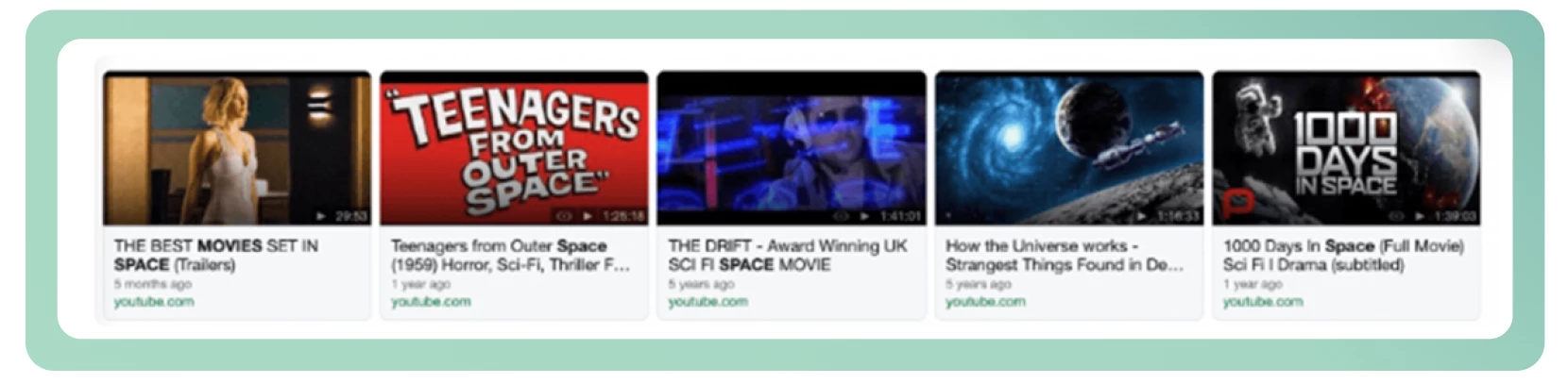
Video rich results
The situation is more or less the same as with images. Thanks to the markup, additional information such as the channel, view count, thumbnail, etc., is displayed in the search result
Similarly to images, only Google supports these data attributes.



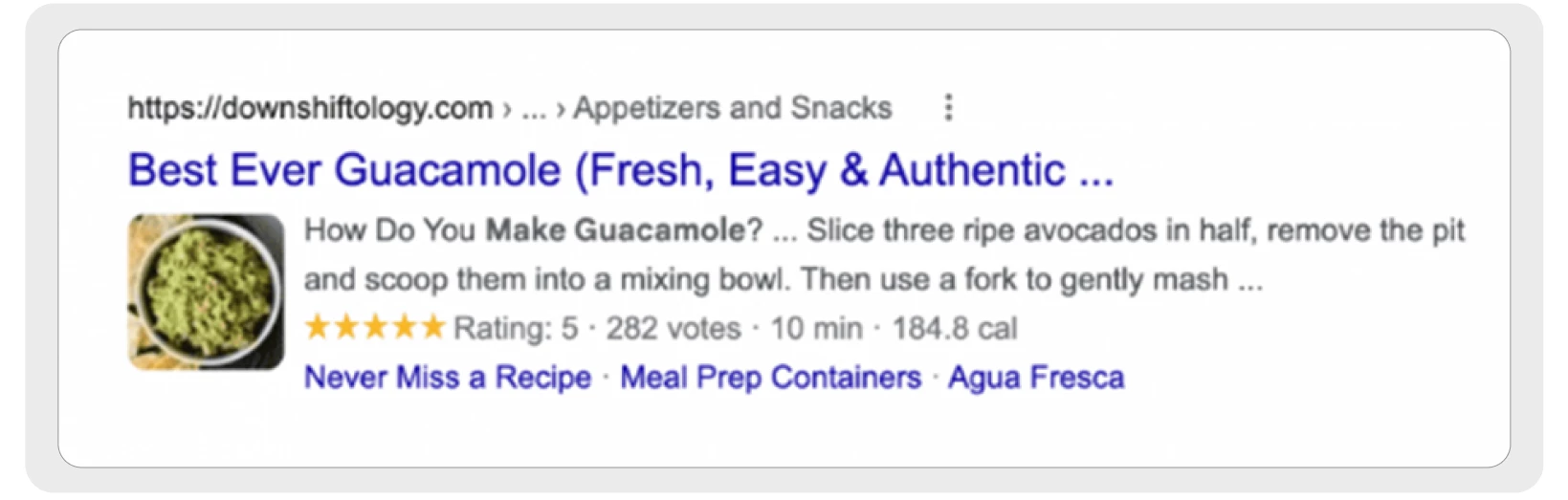
Snippets and other elements
Do you have a culinary blog? Optimize your recipes for search results so that users can see cooking time, ratings, macronutrients, and calorie counts.

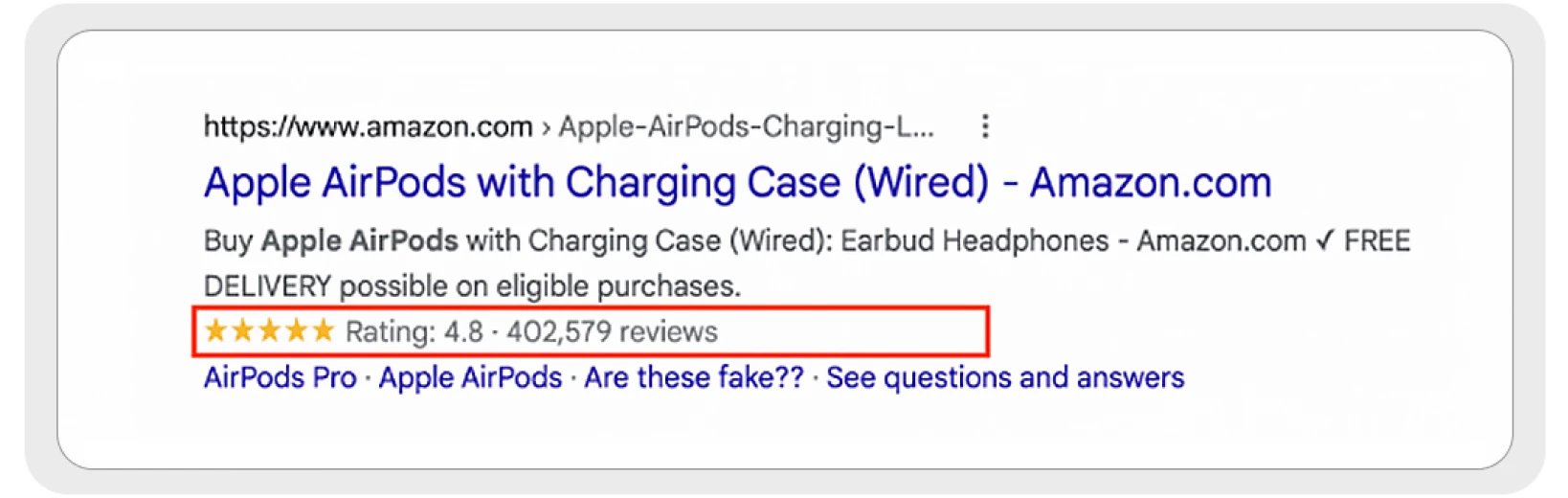
You can also optimize product pages. Let’s consider the example of the American giant Amazon. The product displays the seller rating and the number of reviews.
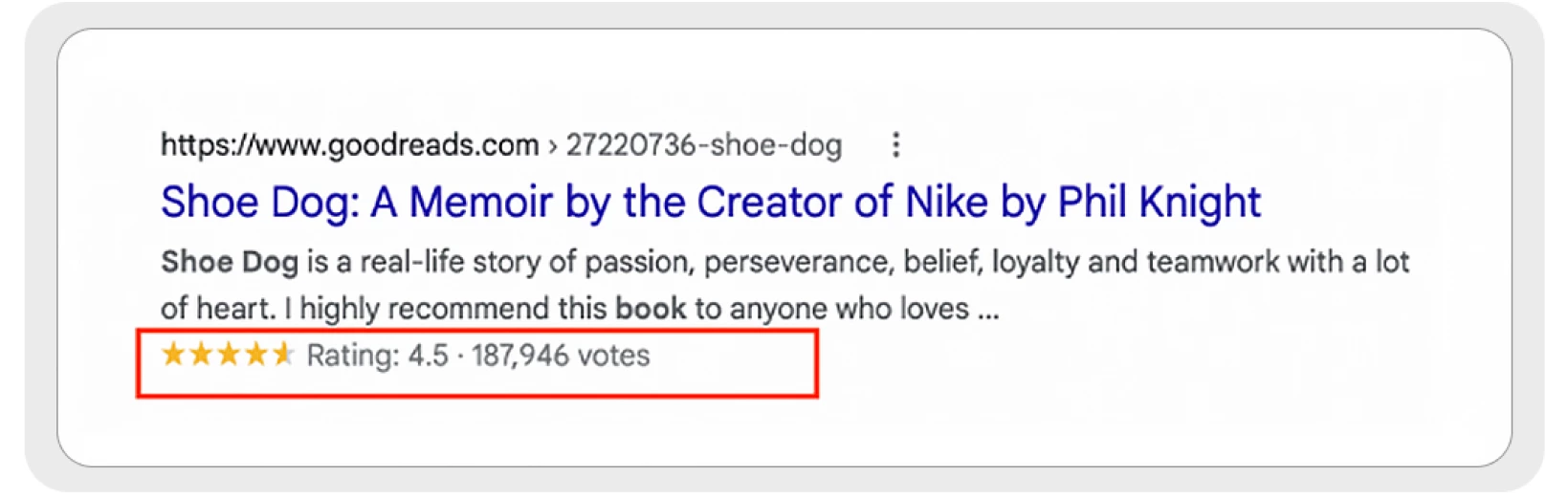
The same story applies to books.
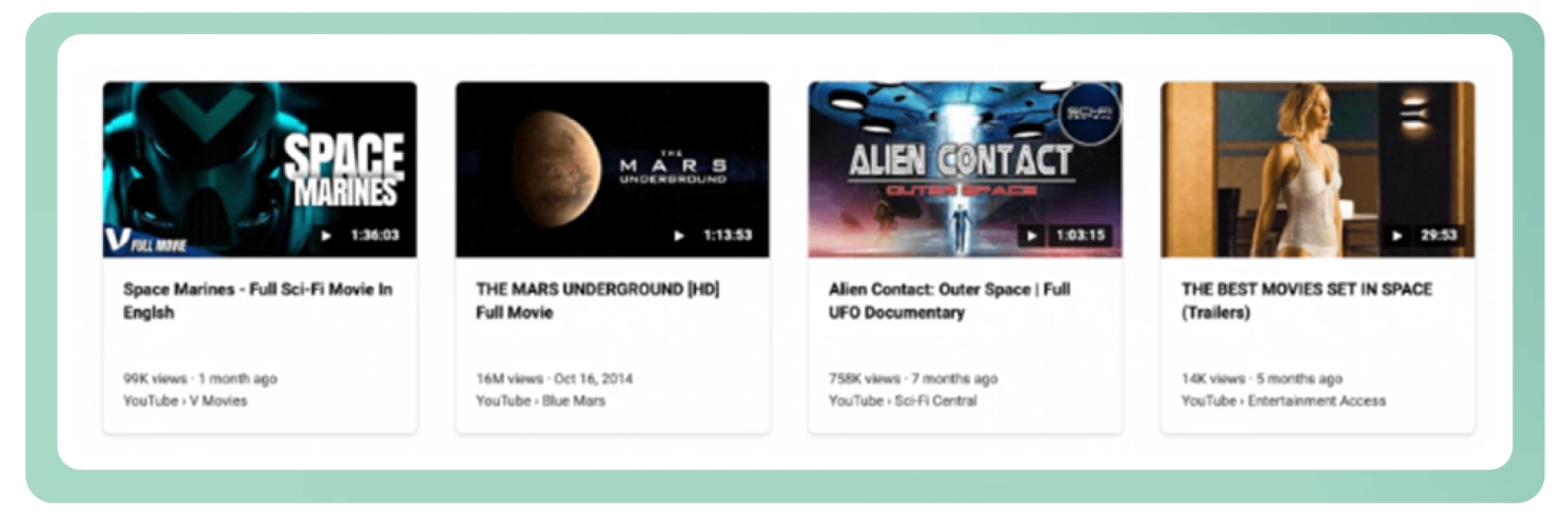
Movies and TV shows fall into this category as well, with a nearly identical display, but with additional sections.
This type of markup is supported by all three search engines — Google, Bing, and Yahoo.
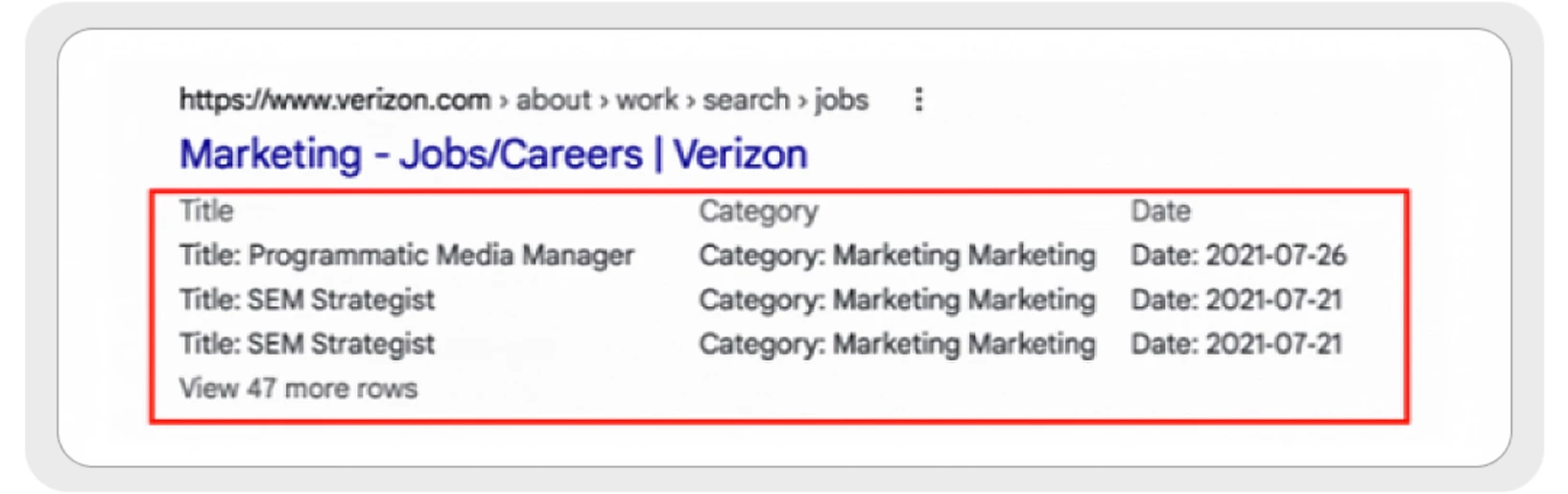
Job Listings
If your website includes a career page with job listings or if you have your own HR service, this object will be very useful for you. Potential applicants will immediately see active job postings and the date they were posted.
How-to and FAQ
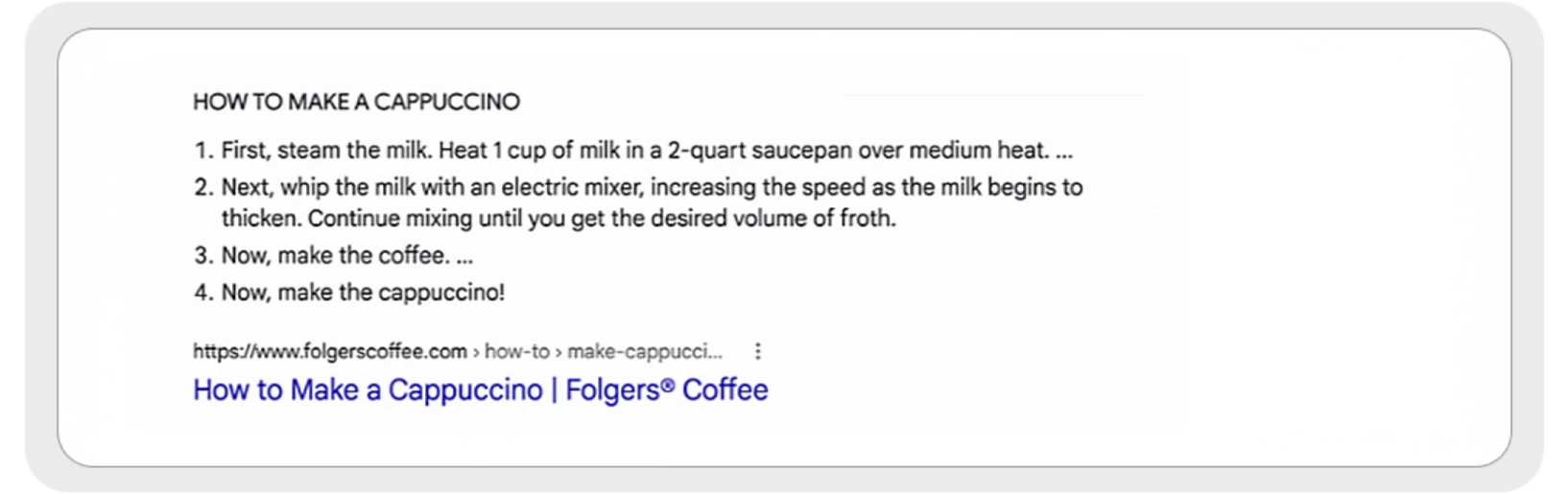
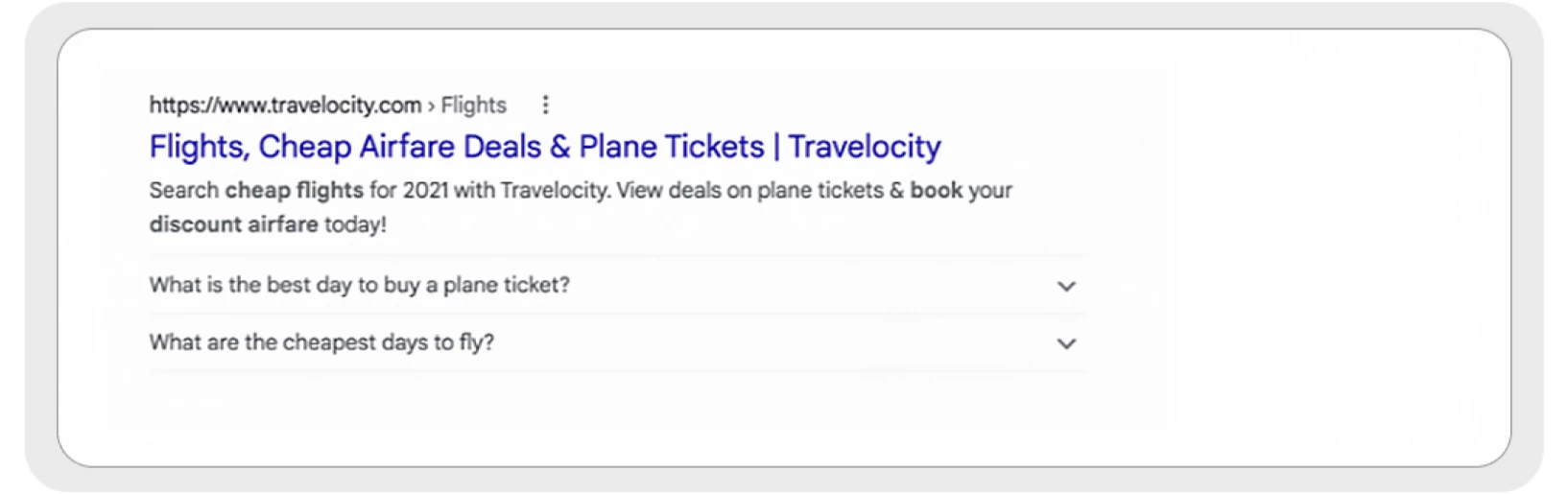
If you often write guides, tips, and instructions on your website, be sure to use theseschema.org attributes. You can proactively answer potential customer questions and influence their decision in your favor. The enhanced results in this case look like this:


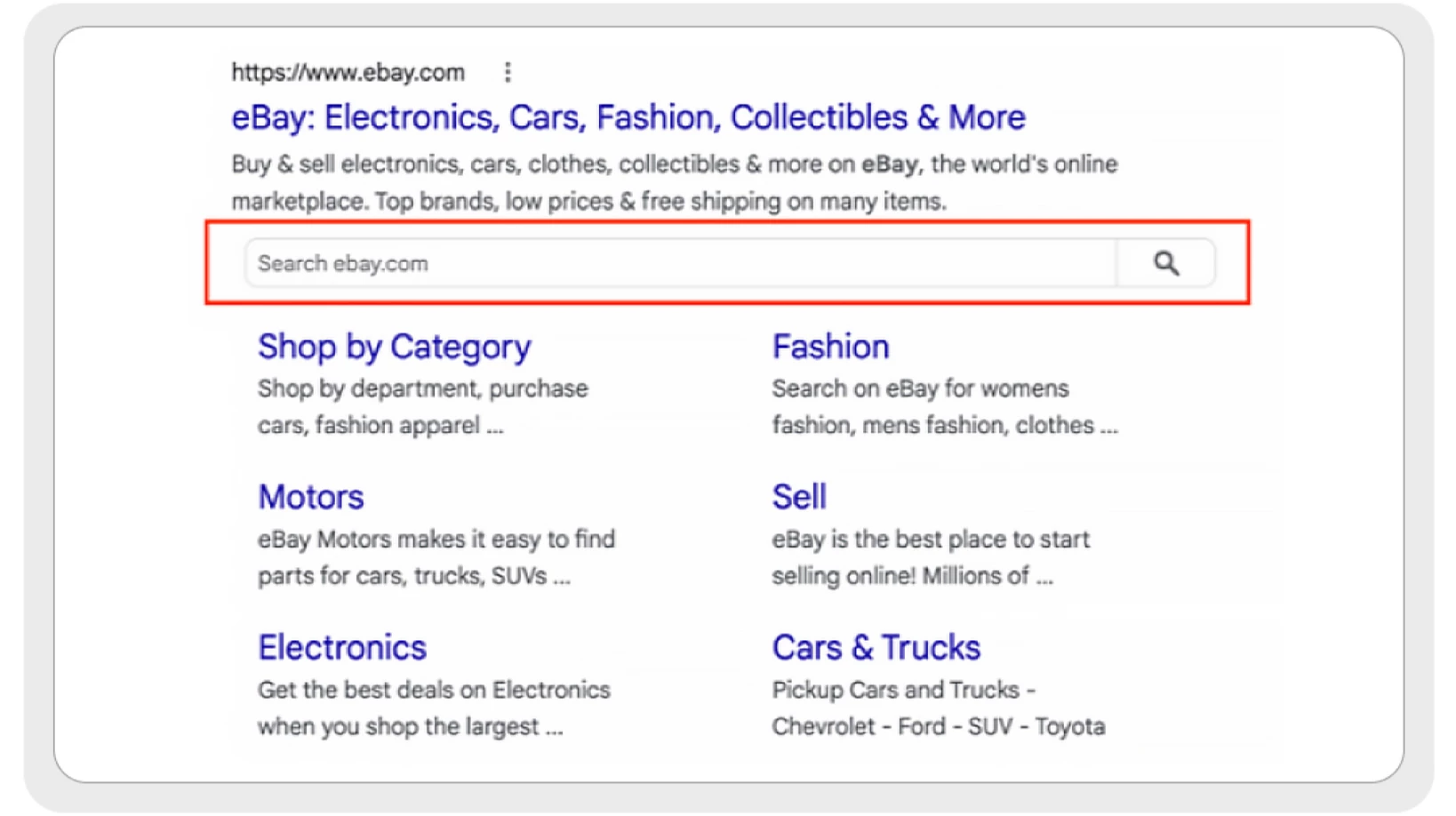
Search and Breadcrumbs
And finally, the last two candidates for a brief overview.
The first is the search bar in the enhanced results, which is most commonly used on marketplaces and large e-commerce websites. Without even visiting the site, users can find the product they are looking for.
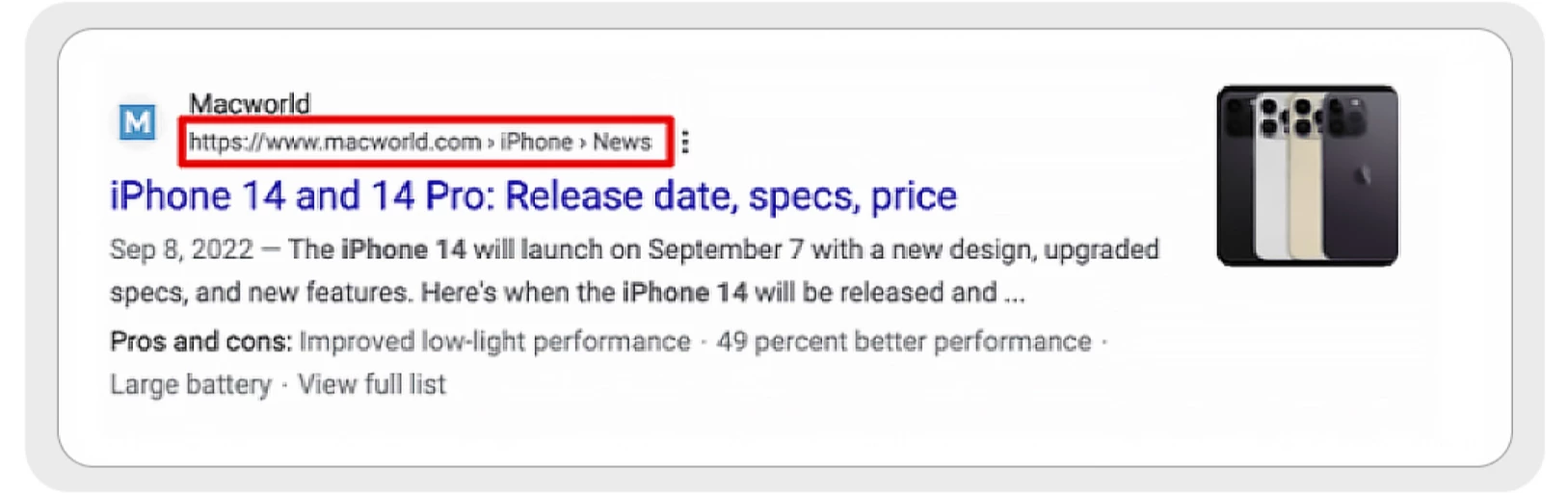
The second candidate is the display of the URL in the listing, known as breadcrumbs.
Thanks to breadcrumbs, users can immediately see which section of the website they are navigating to and whether it meets their needs. Additionally, search engines understand how to relate your page to search queries based on context (commercial, informational, etc.).
Requirements for microdata
- Structured data for microdata should fully align with the context of the marked-up page.
- Search bots must have full access to the page. Check that there are no restrictions in the robots.txt file and that the no-index tag is not present in the page’s code.
- Markup only the content that users will see on the page.
- The marked-up data should align with the data types supported by search engines. In our case, this includes Google, Bing, and Yahoo.
- No spamming. The content for markup should be unique and comply with search engine rules.
- Data should adhere to the standards of Schema.org and search engines. If you are marking up a how-to, it should be labeled as a how-to.
Interesting implementation cases
Let’s conclude our article with interesting implementation cases of microdata technology from around the world.
Jobrapido
In 2017, Google introduced a new feature called “Google for Jobs” with the aim of prominently displaying active job listings from companies and job search services in the search results.
Shortly after its introduction, Schema.org released an update with a new class of microdata for job listings.
The first major company to widely implement microdata on its website was jobrapido.com. It is an international job search service that has long been a partner of Google in terms of technological solutions and experiments. You can read more about it at this link.
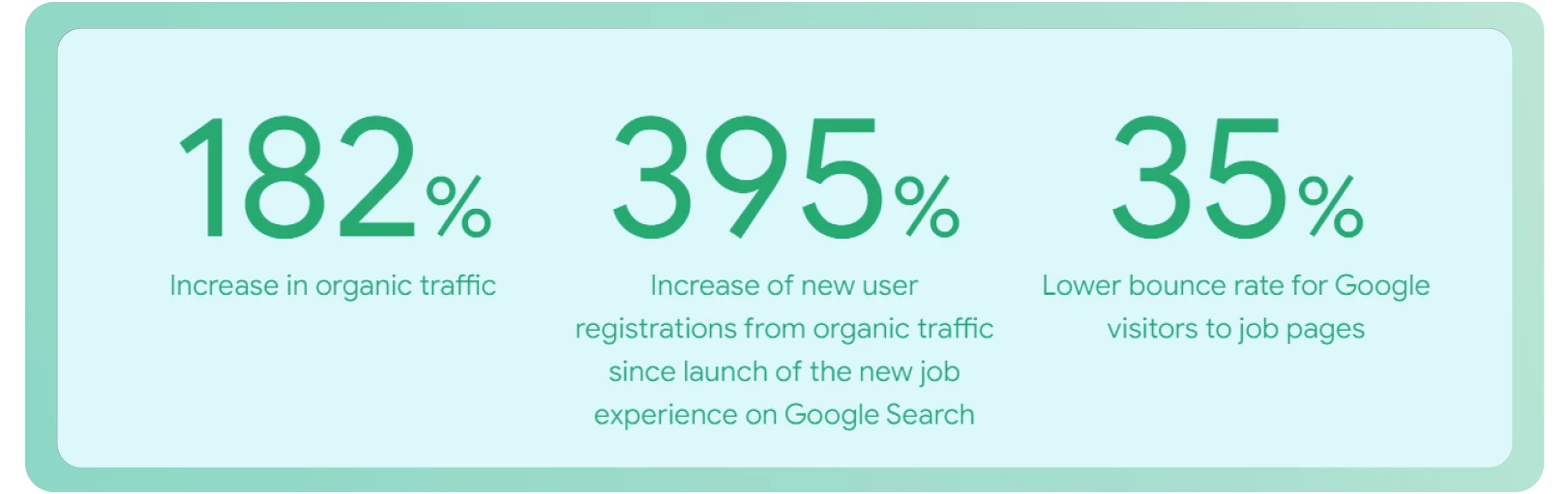
After implementing microdata, the organic performance of the service saw significant growth:
Organic traffic increased by almost 200%. The bounce rate was reduced by 35%, and the number of registrations from new users coming from search results increased by almost 400%.
Well, let’s agree, that’s a very impressive result that we all love so much! 🙂
Brainly
Q&A service brainly.com (similar to Quora) started implementing microdata on their pages in mid-2018, and officially announced the use of Q&A microdata according to the schema.org dictionary by the end of 2018.
The CEO of the company reported a 15–20% increase in CTR for question pages in search results after implementing microdata.
The CEO of the company reported a 15–20% increase in CTR for question pages in search results after implementing microdata.
Rakuten
The Japanese giant Rakuten has been using microdata for recipes since 2012, but in 2017, the company started collaborating with the search engine Google to implement markup compatible with the search giant. You can learn more about this case on this page.
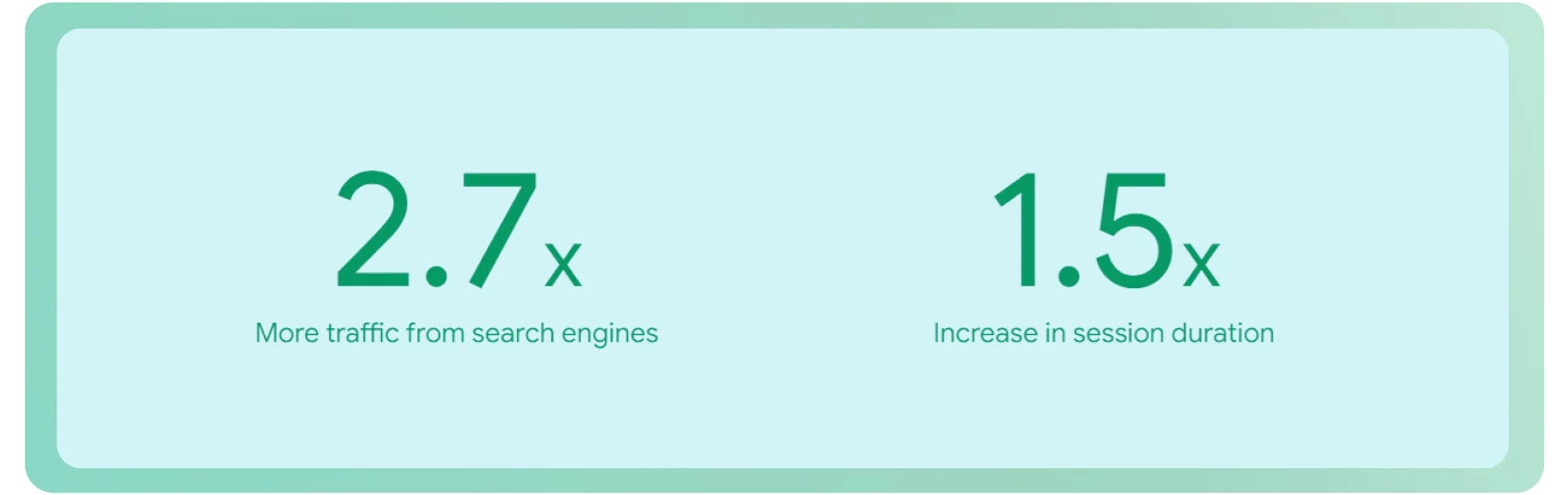
They were able to achieve amazing results! After implementing structured data compatible with Google, the amount of data from search engines increased nearly threefold. Additionally, the duration of user sessions increased by 1.5 times.
Conclusion
And finally, in conclusion of this article, it is worth mentioning that microdata (structured data) can be an excellent, and in some cases, even a cost-effective driver for improving the SEO performance of your website.
- Choose the syntax you will use.
- Familiarize yourself with the data types that are suitable for your needs.
- Follow the official Google guidelines for markup.
- Test and verify the marked-up data.
- Update your page by adding the generated code.
- Monitor the results in Google Search Console.
Dear friends! Thank you for reading the article until the end! I hope the information above has helped you gain insights into microdata and how it impacts SEO optimization.