Guida ai dati fondamentali del web
Salve appassionati di SEO! Oggi vi proponiamo una guida su Core Web Vitals. Passeremo in rassegna le principali metriche e spiegheremo come migliorare gli indicatori.
Nel maggio 2021, Google ha rilasciato un aggiornamento introducendo un gruppo di nuovi indicatori chiamati Core Web Vitals (di seguito CWV). I CWV possono essere definiti come indicatori dello stato di salute del sito nell’ambito della valutazione della velocità.
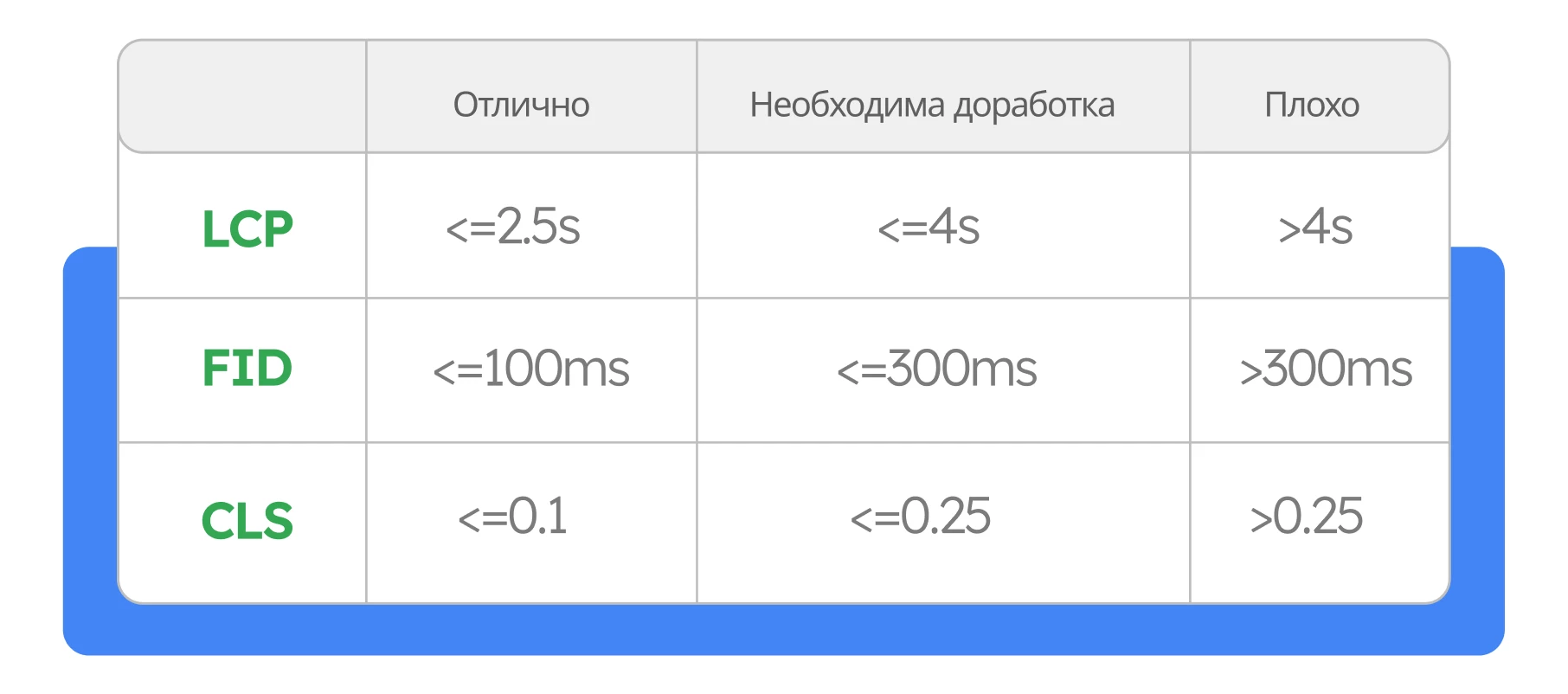
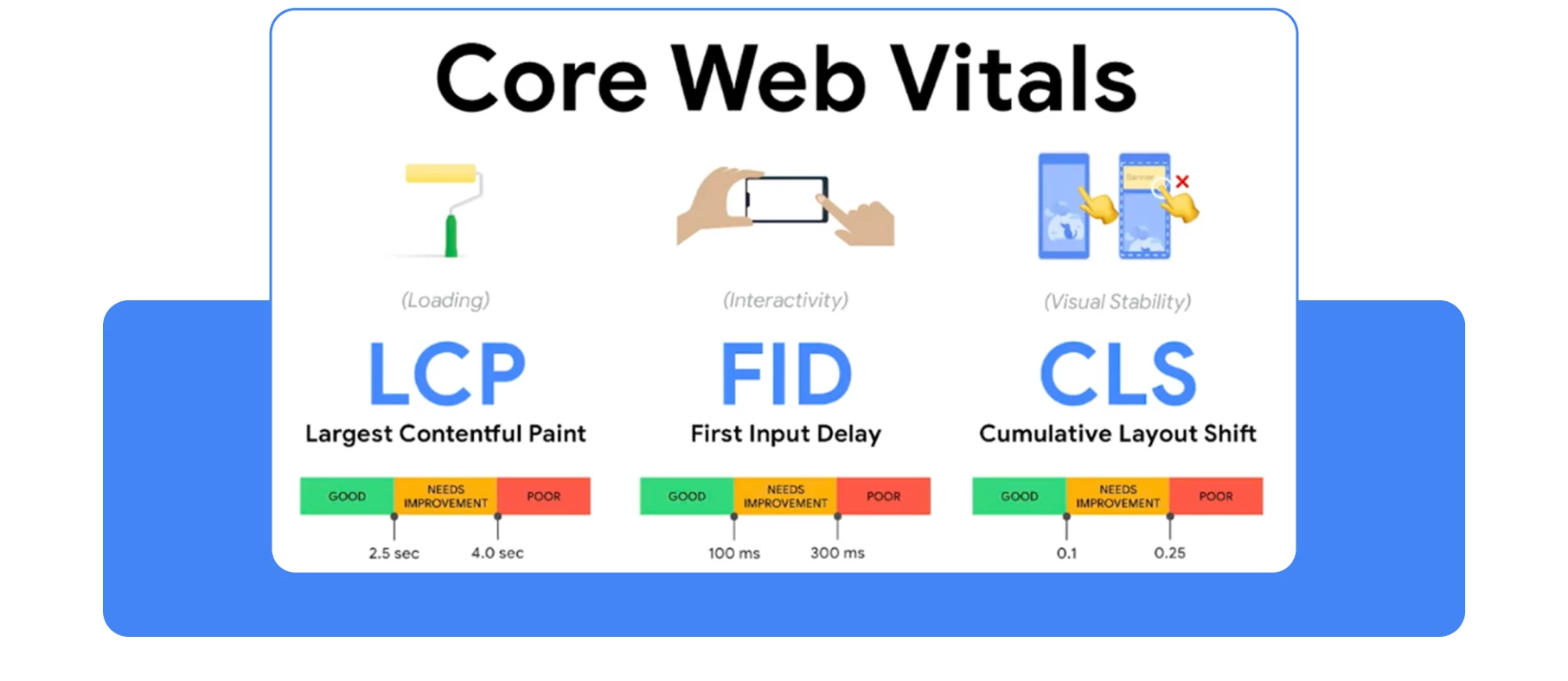
Ecco le tre metriche principali:
LCP (Largest Contentful Paint) – tempo/velocità di caricamento del contenuto principale della pagina (il contenuto principale si riferisce al contenuto multimediale più “pesante”, come video, immagini o grandi blocchi di testo);
FID (First Input Delay) – ritardo prima di interagire con il sito (quanto velocemente si può iniziare a cliccare sui link e interagire con i contenuti);
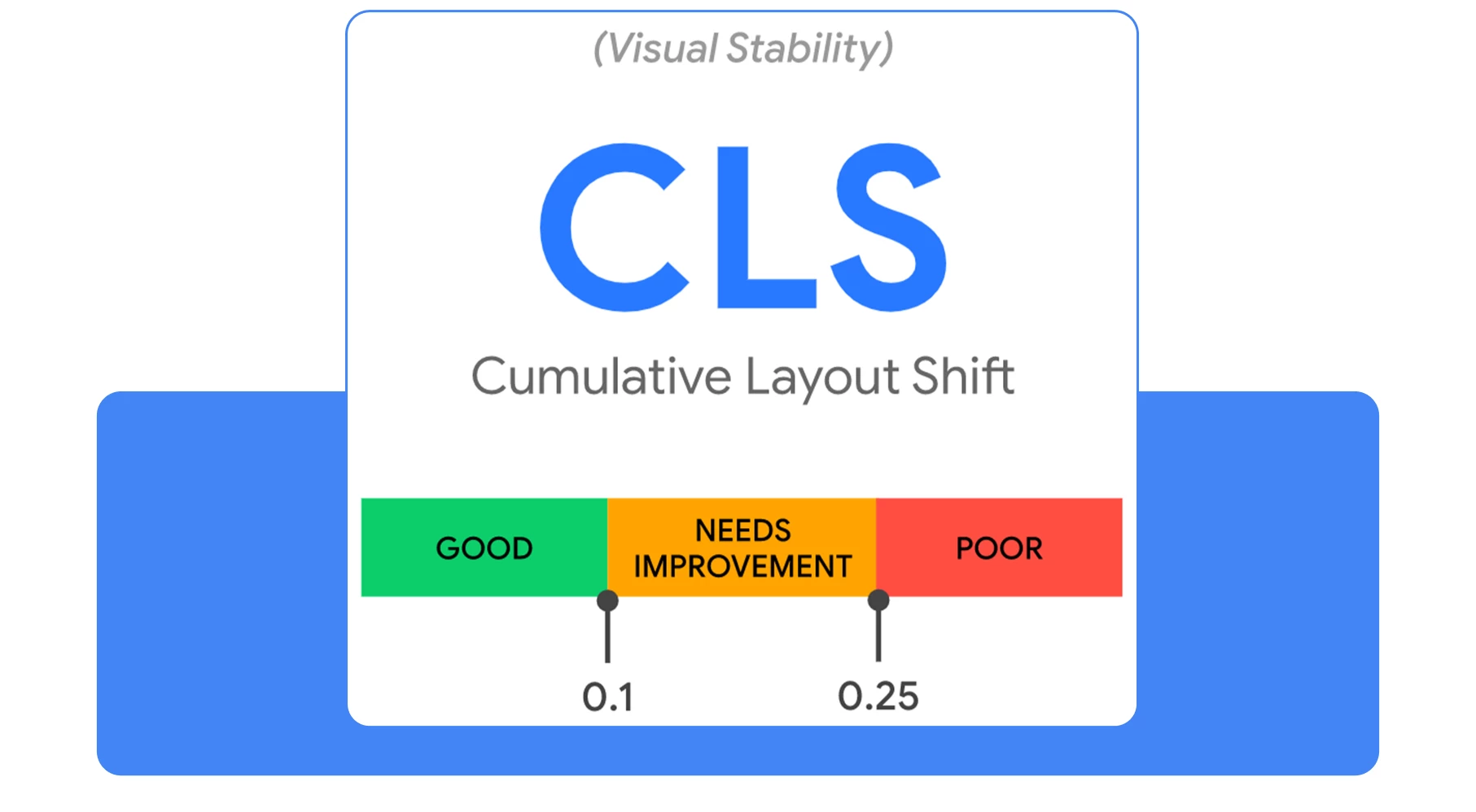
CLS (Cumulative Layout Shift) – la stabilità del layout quando il sito viene caricato (ad esempio, se un elemento si sposta e interferisce con l’interazione con il sito).
Idealmente, almeno il 70-75% delle pagine del sito dovrebbe soddisfare la soglia inferiore. In caso contrario, il motore di ricerca potrebbe abbassare il vostro posizionamento, con conseguente perdita di traffico organico.
Esaminiamo ogni parametro separatamente, per poi fornire alcune prove che Core Web Vitals è un fattore di ranking per Google.
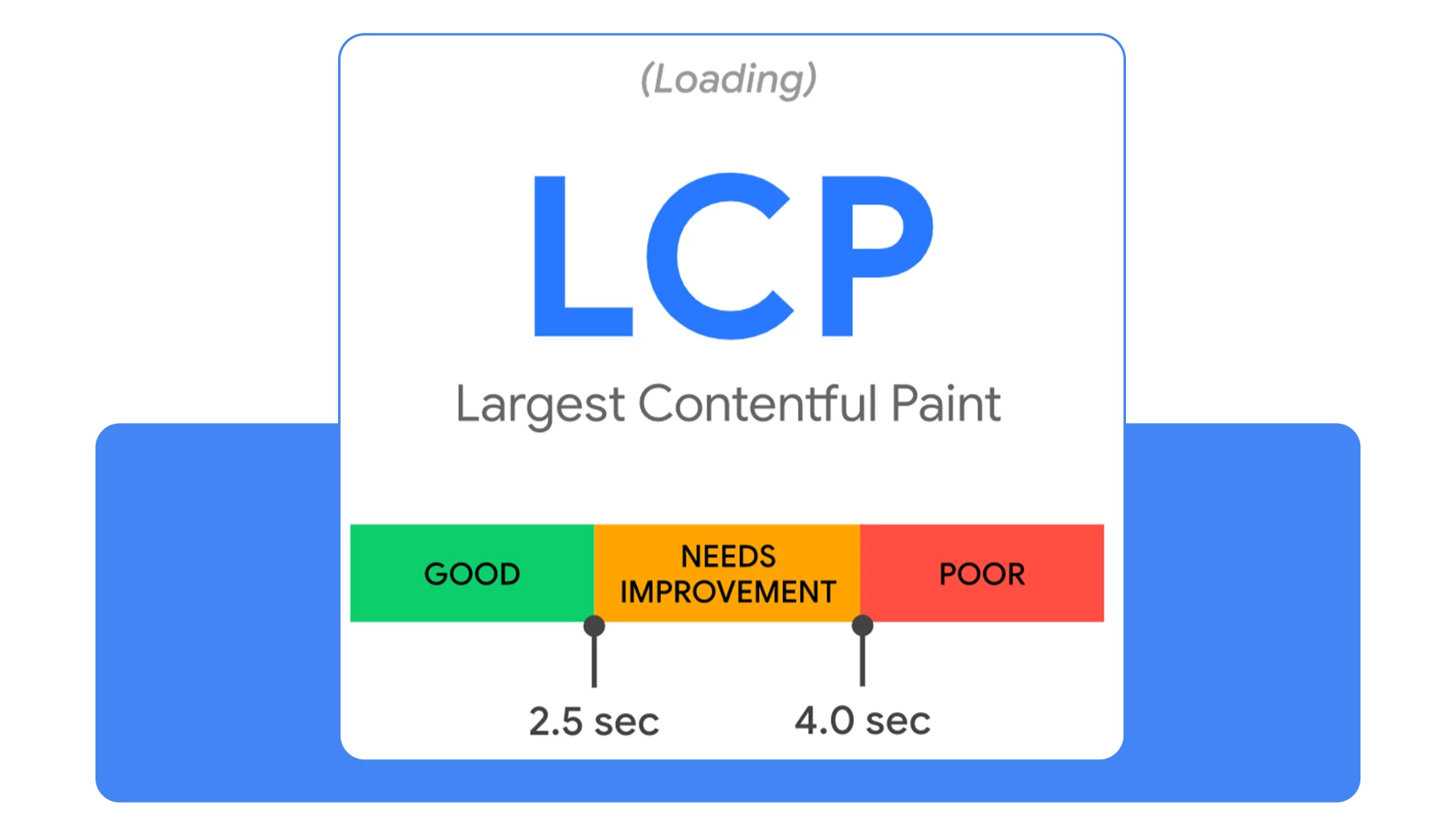
LCP (Largest Contentful Paint)
Il Largest Contentful Paint (LCP) è il tempo necessario per caricare l’elemento più grande nel viewport dell’utente. Indica all’utente che il sito è stato caricato.
Nell’attuale contesto di costruzione dei siti web, l’elemento più grande per impostazione predefinita è l’immagine principale di una pubblicazione o un HP.
immagine principale di una pubblicazione o un tag H1 in sua assenza. Questo include anche
<img>, <image> svg e anteprime video.
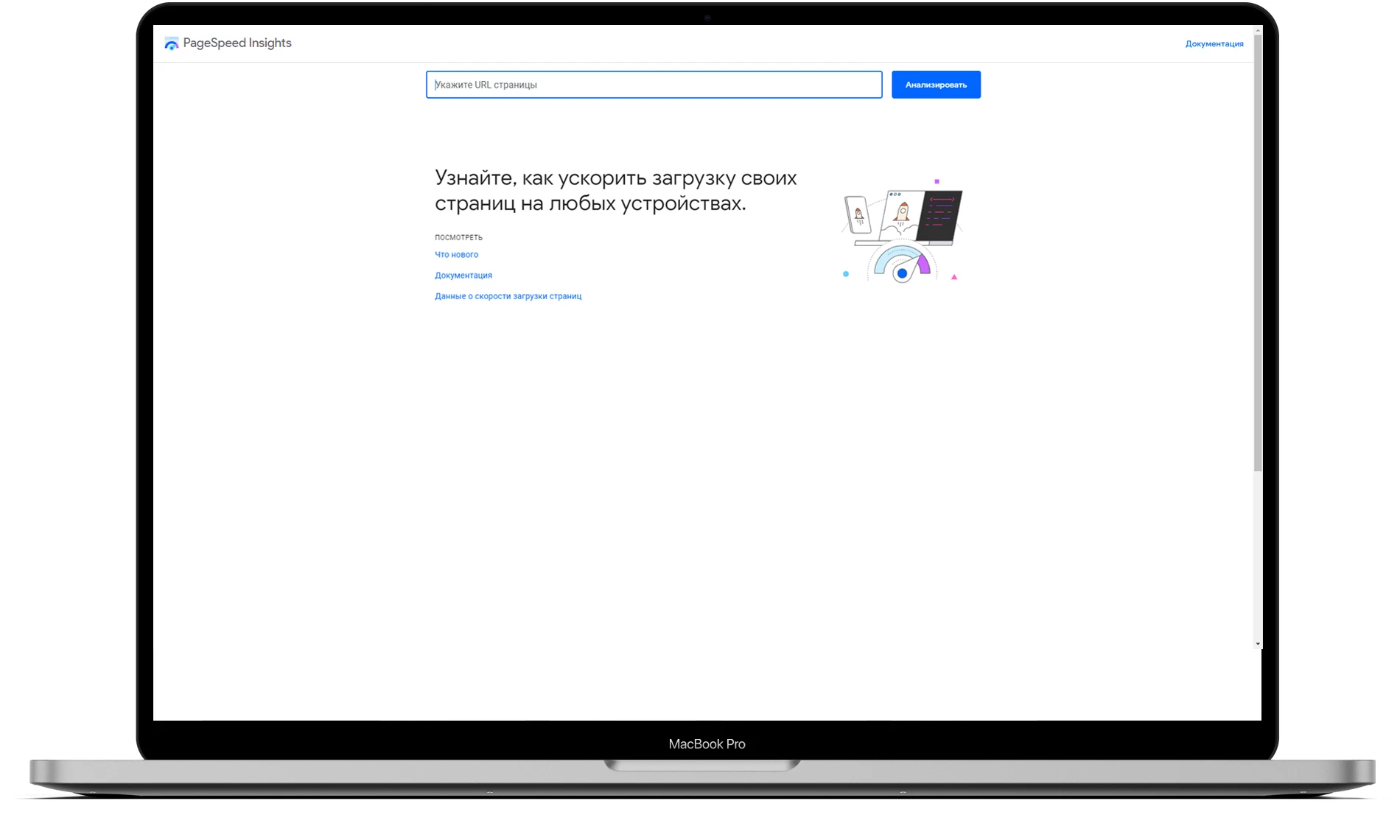
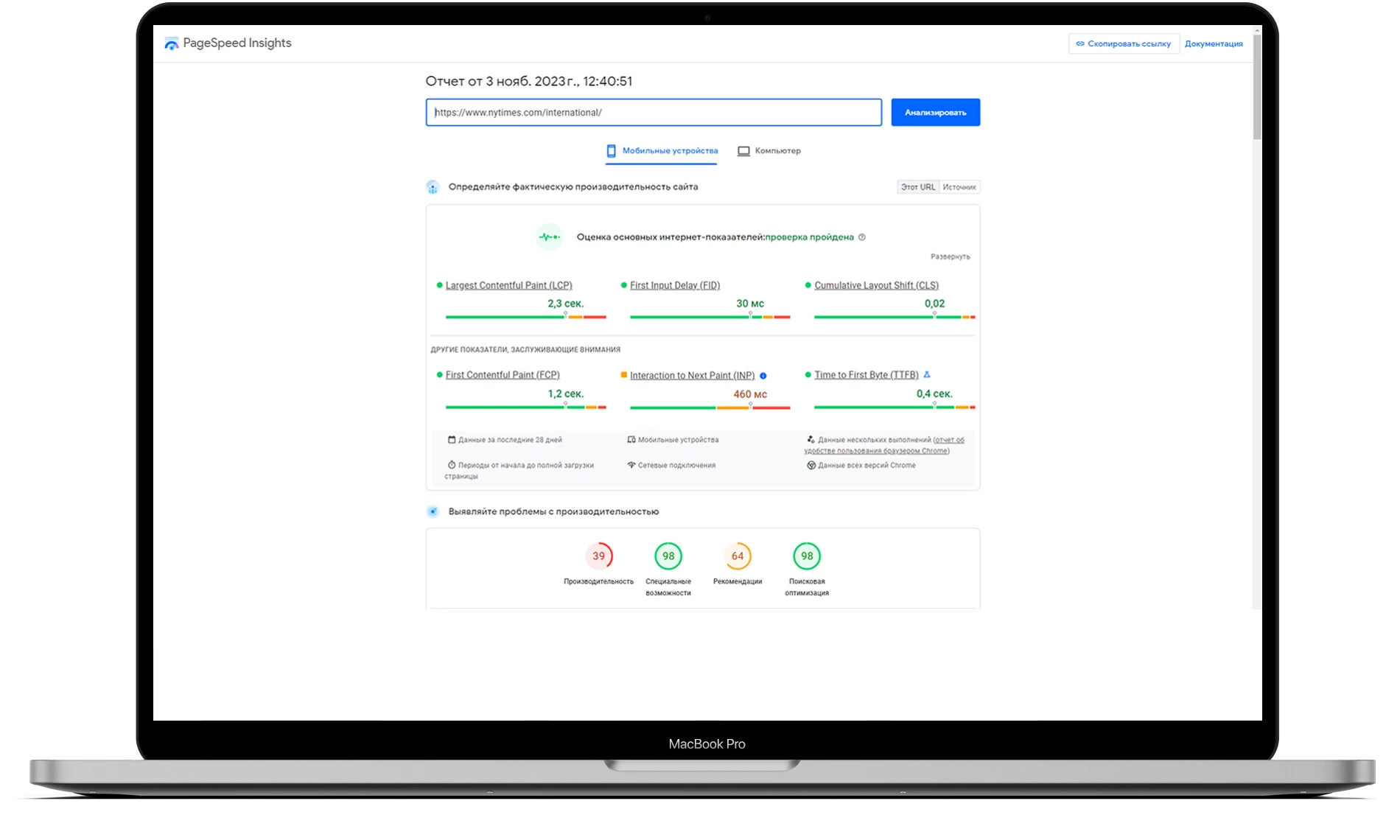
Per visualizzare le metriche LCP, è necessario andare su PageSpeed Insights, inserire l’URL del sito di interesse e fare clic sul pulsante Analizza.
A titolo di esempio, prendiamo il sito web della più grande pubblicazione, il New York Times. È necessario attendere un certo periodo di tempo mentre il servizio analizza il sito.
Il test complessivo del New York Times è stato superato a pieni voti, come dimostra lo stato “Passato”.
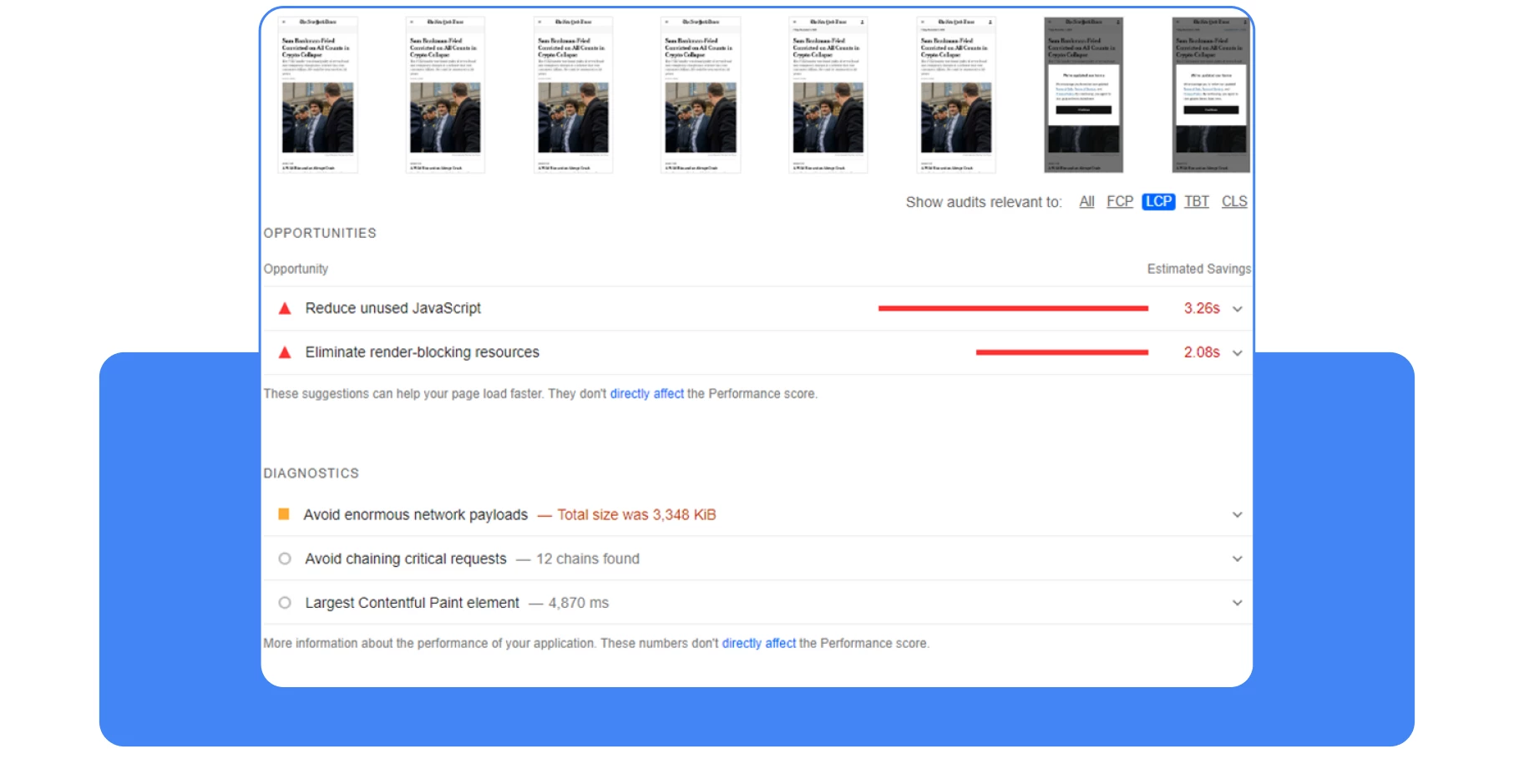
Tuttavia, al momento ci interessano le informazioni dettagliate sull’LCP, che si trovano di seguito nella sezione diagnostica. Si consiglia di selezionare immediatamente i dati relativi al solo LCP utilizzando un filtro.
Inoltre, è possibile visualizzare un grafico dettagliato utilizzando la console per sviluppatori nel browser; per farlo, seguire i passaggi seguenti.
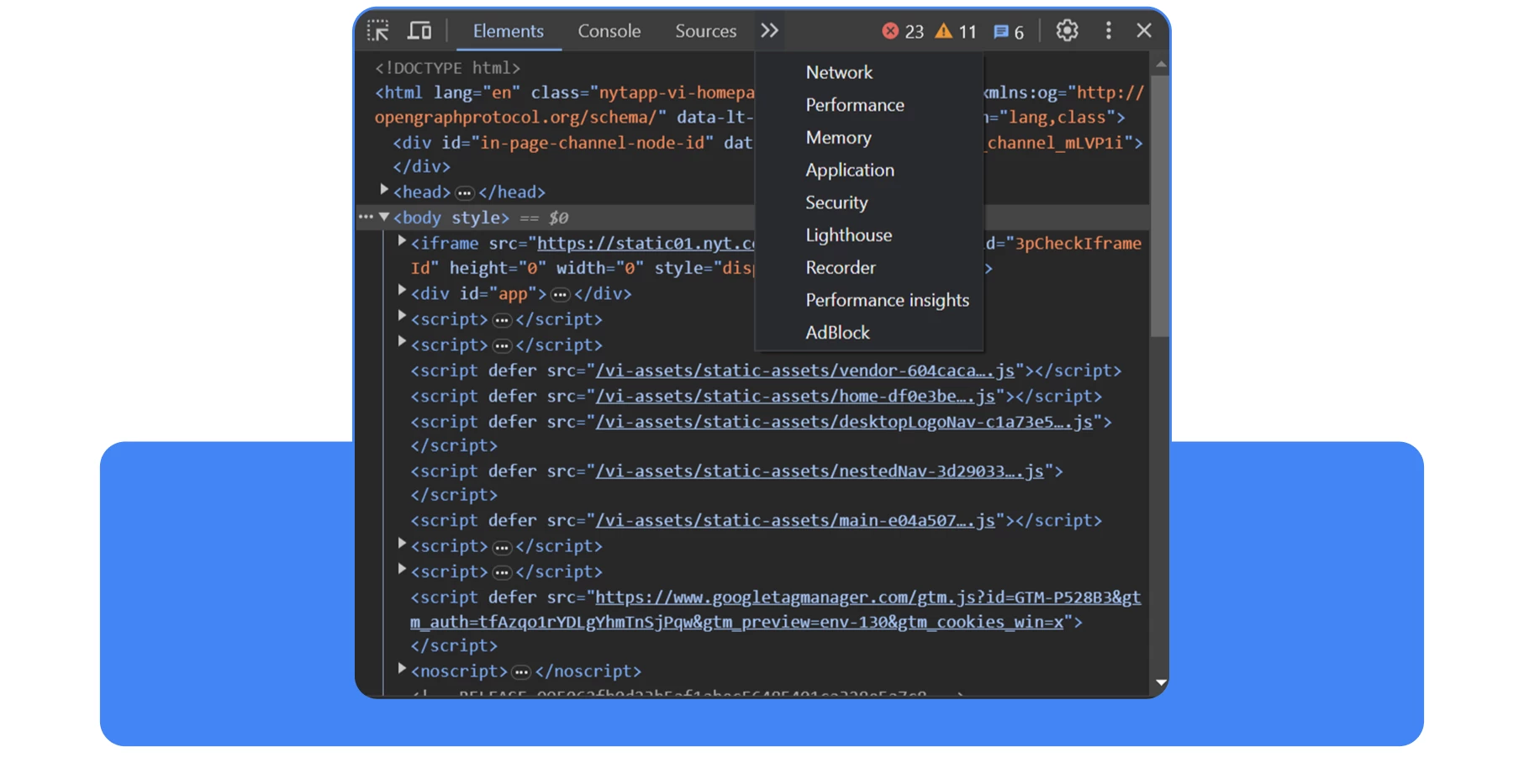
Passo 1. Accedere al sito web desiderato e premere F12 per aprire DevTools.
Passo 2. Passare quindi alla categoria Prestazioni utilizzando il menu di navigazione superiore.
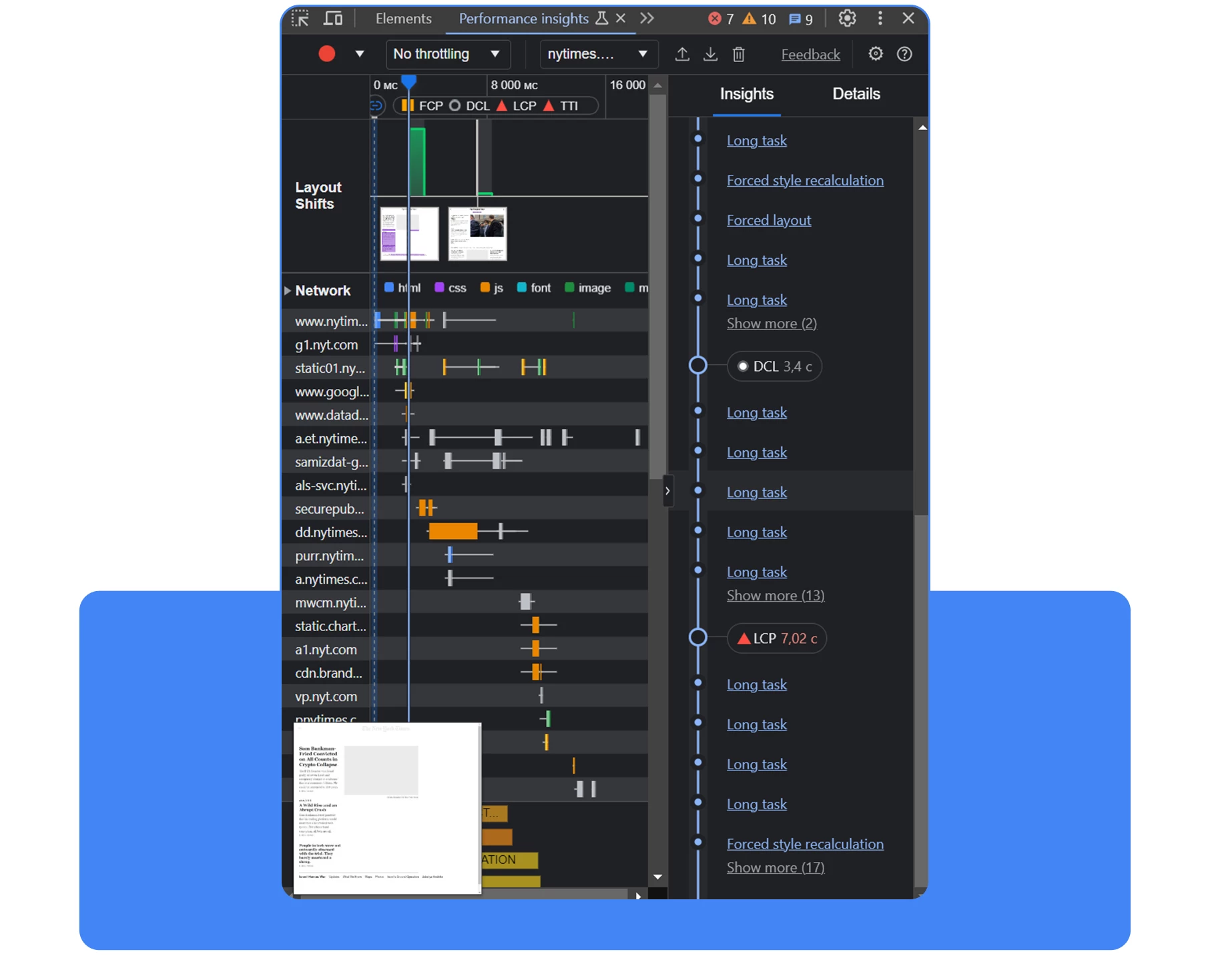
Passo 3. Fare clic su Performance insights e attendere che DevTools elabori le informazioni.
Ecco il risultato. Quindi, utilizzando una navigazione intuitiva, è possibile studiare i momenti necessari per migliorare ulteriormente le prestazioni del sito web. Questo metodo è rilevante non solo per LCP, ma anche per altri indicatori Core Web.
CLS (Cumulative Layout Shift)
Il parametro Cumulative Layout Shift (CLS) riflette la stabilità visiva della pagina durante il suo caricamento. Tiene conto delle dimensioni degli elementi e del loro spostamento.
Caso comune: si naviga in una pagina ancora in fase di caricamento, si fa clic sull’elemento desiderato e in quel momento, a causa del caricamento della pagina, al posto del pulsante compare un annuncio o un altro elemento di disturbo. Fastidioso, vero?
Ecco i principali problemi che influiscono negativamente sul CLS:
● Immagini senza dimensioni specificate;
Pubblicità, embed e iframe senza le dimensioni specificate;
Iniezione di contenuto negli script JS;
stili CSS applicati in ritardo nel processo di caricamento della pagina.
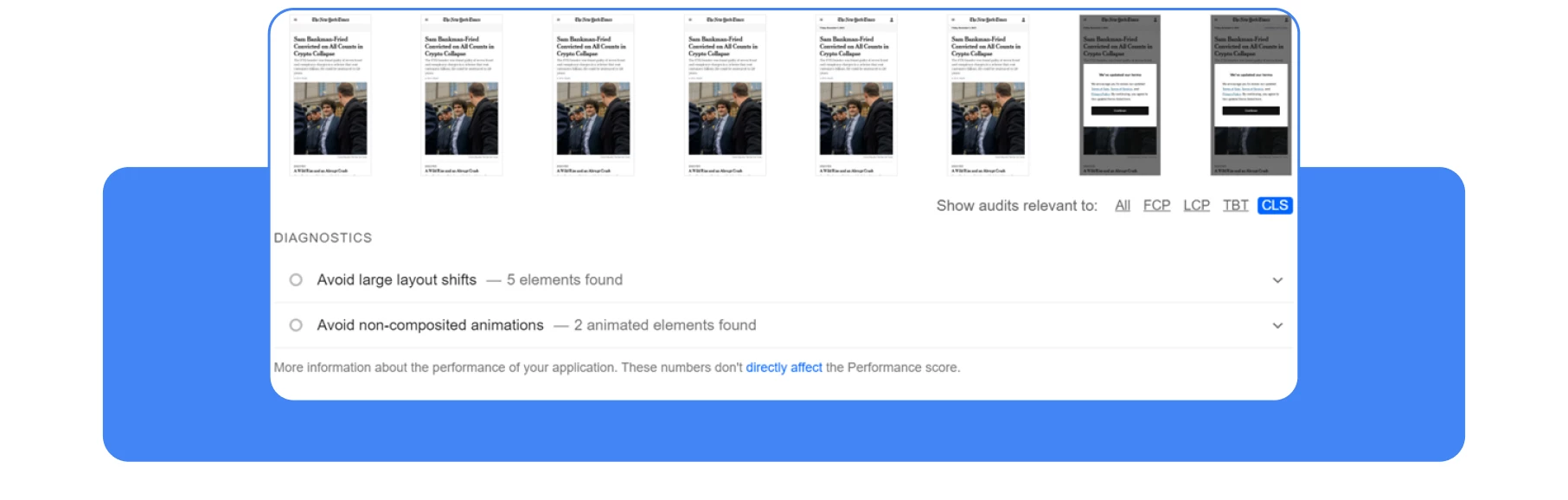
Quando si tratta di verificare il CLS, PageSpeed Insights non è particolarmente utile. Il risultato che si ottiene non è molto informativo, come mostra lo screenshot qui sopra. Al massimo, vedrete un avviso: “Evitare grandi spostamenti di layout”.
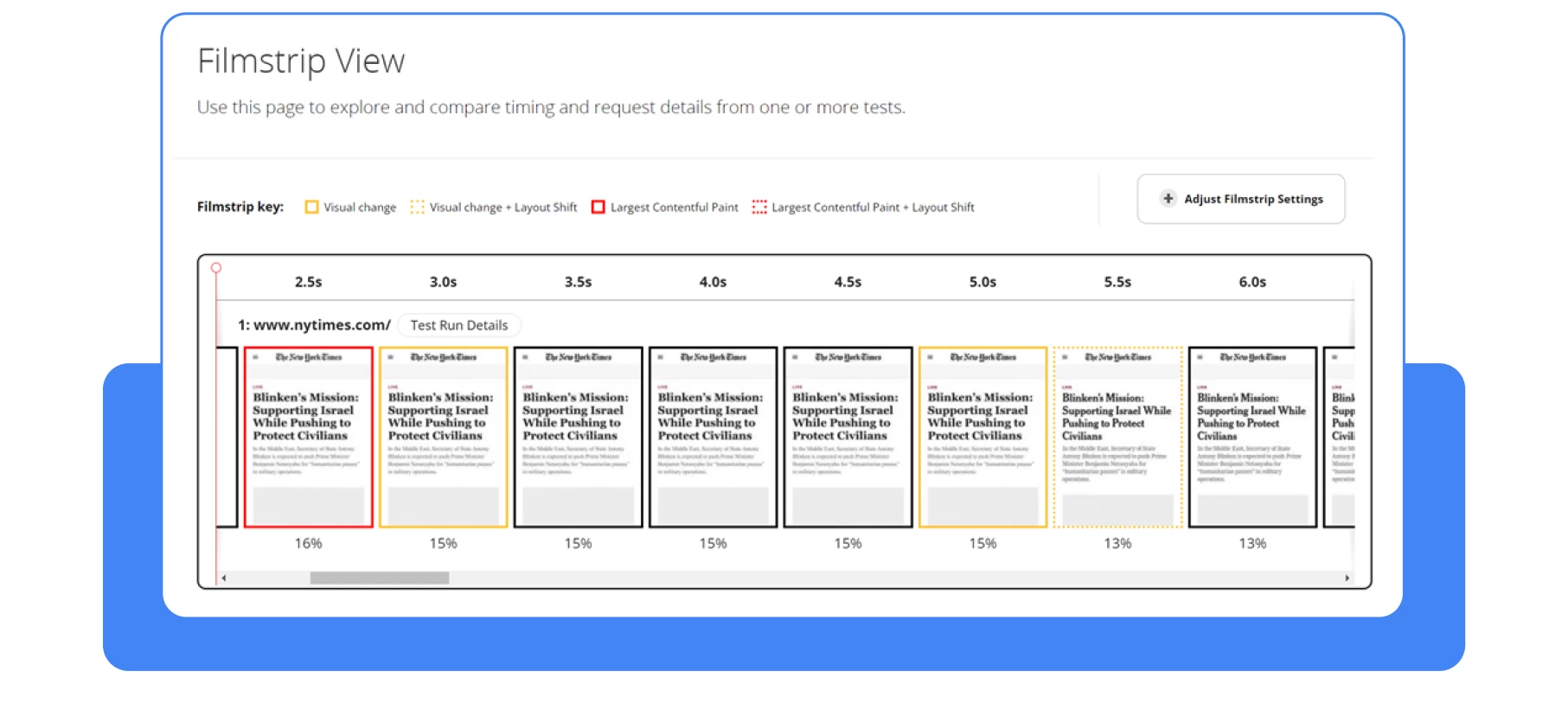
Ecco un suggerimento dei nostri colleghi di Ahrefs su come studiare le variazioni di layout sul vostro sito. Andate su webpagetest.org e inserite l’URL del sito che volete testare.
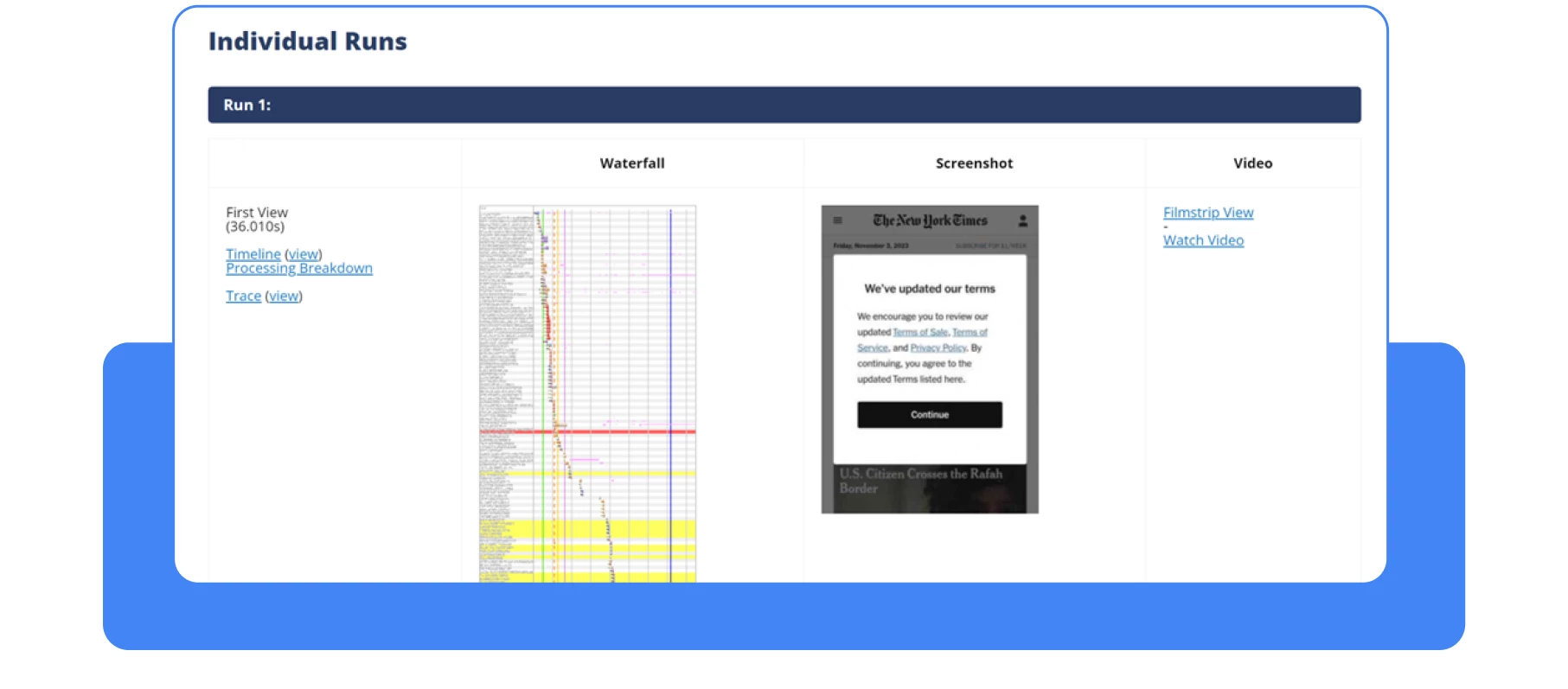
Quindi, attendete il caricamento del test e andate alla sezione Singole corse, quindi selezionate Vista filmstrip.
Quindi è necessario impostare i seguenti parametri in Regola impostazioni filmstrip:
● Spostamenti del layout in evidenza;
Dimensione miniatura: enorme;
Intervallo miniature: 0,1 sec.
Con questo approccio è possibile identificare gli spostamenti di layout fotogramma per fotogramma che si discostano dalla norma.
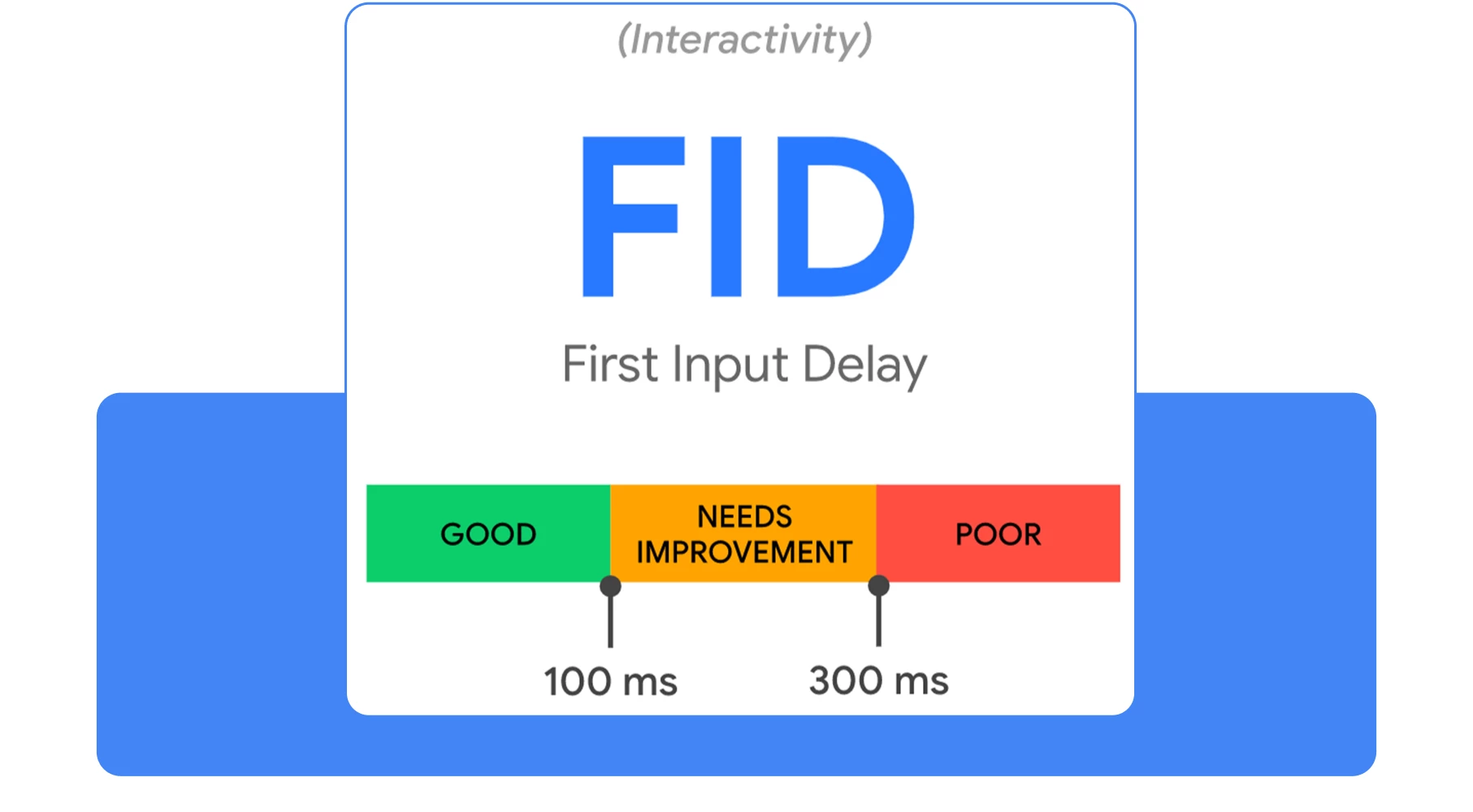
FID (ritardo del primo ingresso)
Il First Input Delay (FID) è il tempo che intercorre tra la prima interazione dell’utente con la pagina e la risposta della pagina stessa. In altre parole, è un indicatore fondamentale della reattività del sito.
Nota importante: nel marzo 2024, questa metrica sarà sostituita da INP (Interaction to Next Paint). A differenza del FID, l’INP definisce il tempo che intercorre tra tutte le interazioni dell’utente e il successivo riquadro con feedback, prendendo in considerazione l’intera sessione dell’utente e non solo il caricamento iniziale.
Esempi di interazioni primarie sono in genere:
● Fare clic su un pulsante o su un collegamento ipertestuale,
Interazione con un campo di input o un elenco a discesa.
Azioni come lo scorrimento della pagina o lo zoom non rientrano in questo parametro.
Tutto andrebbe bene se non fosse che non tutti gli utenti che visitano il sito interagiscono con tutte le pagine, per cui non è sempre opportuno testare questi parametri.
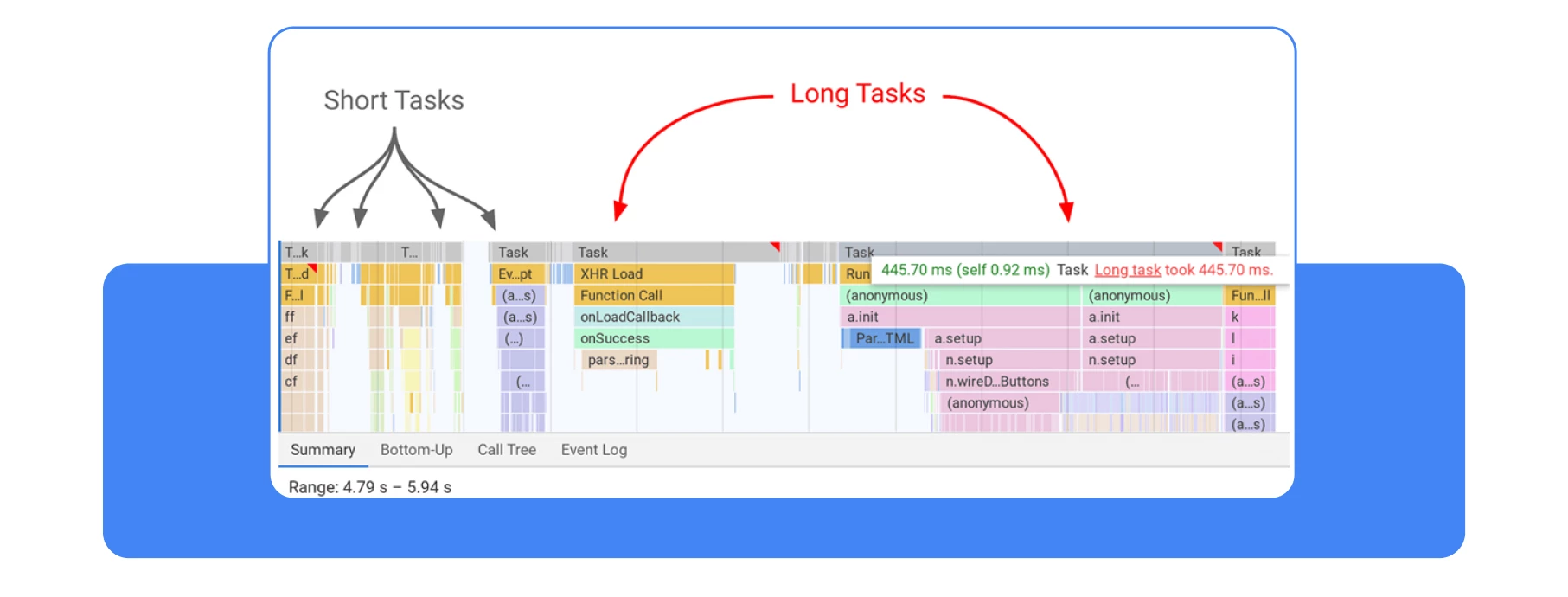
Per i test tecnici, è meglio utilizzare il TBT (Total Blocking Time).
Cosa influenza il ritardo?
La ragione principale della lentezza della risposta del sito web agli input è l’esecuzione di script JS. Più script vengono eseguiti in successione, più lungo sarà il ritardo. Pertanto, la maggior parte dei webmaster cerca di ottimizzare al massimo questi processi.
Core Web Vitals come fattore di ranking
Facciamo alcuni esempi del perché i CWV possono essere considerati un fattore di ranking, ma in realtà è molto più semplice. I CWV sono responsabili della velocità di caricamento delle pagine web. La velocità di caricamento è un fattore di ranking nella SERP. Questa è la risposta completa.
Ma andiamo un po’ più a fondo nella questione.
Nel 2021, Google ha tenuto una sessione “Ask me anything” dedicata ai Web Vitals. Durante la sessione è stata posta la domanda “Web Vitals è un fattore di ranking?”.
Philip Walton, un ingegnere di Google che si occupa di problemi di prestazioni dei siti web, ha risposto che gli indicatori Web Vitals non sono il fattore primario di ranking. Tuttavia, John Mueller ha successivamente dichiarato che il CWV influenza comunque il ranking, ma in misura minore rispetto alla rilevanza per l’utente.
Ecco un esempio: se il sito A funziona più velocemente del sito B, ma il sito B è più rilevante per la domanda dell’utente, il sito B sarà comunque superiore ad A.
Mueller ha anche osservato che i siti web che sono passati dalla categoria “da migliorare” alla categoria “buono” possono vedere un miglioramento nel loro posizionamento. Risulta che cambiamenti positivi significativi nei parametri di Web Vitals possono effettivamente influenzare le posizioni nelle SERP.
Passando alla sequenza cronologica, nel 2022 Müller cita nuovamente il fattore “esperienza della pagina”, che include la velocità di caricamento della pagina su Reddit.
Nel 2023 viene pubblicato un video con gli aggiornamenti di luglio 2023, in cui si afferma che, nonostante le modifiche all’algoritmo, l'”esperienza di pagina” rimane ancora un fattore di ranking completo.
I 3 principali aggiornamenti SEO di Google
Come migliorare le metriche di Core Web Vitals
Per ottenere l’ambito “superato” da CWV, è necessario lavorare su ogni metrica separatamente, seguendo le raccomandazioni di PageSpeedInsights.
Tuttavia, esistono raccomandazioni generali per ogni fattore. Il fattore più impegnativo da ottimizzare è l’LCP, e potremmo anche pubblicare un articolo separato su questo argomento.
Per l’ottimizzazione dell’LCP, utilizzare le seguenti raccomandazioni:
● Impostare la priorità per il caricamento delle risorse sul sito web;
● Comprimere i file immagine e video quando possibile;
Utilizzare un CDN per migliorare la velocità di distribuzione dei contenuti;
Ospitare le risorse sullo stesso server del sito web;
cache dei file per ottimizzare le sessioni successive degli utenti.
Per quanto riguarda il CLS, è un po’ più banale. Migliorate i font, le immagini e così via con questi punti:
● Specificare in anticipo le dimensioni degli oggetti (immagini, video e iframe);
Ottimizzare il caricamento dei caratteri nelle pagine;
Se si desidera utilizzare animazioni, assicurarsi che non influiscano sul layout;
Assicurarsi che le pagine utilizzino il metodo bfcache.
Passando al FID, non c’è nulla da temere. La maggior parte delle pagine di un sito web ben progettato di solito supera il test, almeno alla soglia minima.
Ma se volete comunque farlo da soli, ecco alcuni suggerimenti:
● Disattivate tutti gli script JS non necessari, o impostate la priorità di caricamento più bassa se non potete disattivarli;
Se possibile, suddividere le attività più lunghe in parti;
Utilizzare web worker e tecnologie SSR.
Conclusione
Cari amici! Grazie per aver letto e per il vostro tempo! In conclusione dell’articolo, vorrei ricordare che Core Web Vitals è ancora un fattore di ranking complesso. Ciò significa che, prima di passare all’ottimizzazione di CWV, è necessario risolvere i gravi errori tecnici.