Hoe je paginering correct implementeert zonder de SEO te beïnvloeden
Hallo, beste SEO-vrienden!
Vandaag wil ik een artikel schrijven over paginering. Waarom je er aandacht aan moet besteden, wat de invloed ervan is op SEO en waarom het correct moet worden gedaan.
Wat is pagineren en waarom is het belangrijk?
Paginering verwijst naar het verdelen van de inhoud van je website over meerdere pagina’s. Het wordt vaak gebruikt op sites met veel inhoud, zoals nieuwswebsites, blogs, forums en bijna de hele e-commerce branche. Paginering is een van de populairste methoden om inhoud te verdelen over pagina’s op een website. Het is echter niet zo eenvoudig als het lijkt. Het is cruciaal voor SEO dat paginering correct wordt geïmplementeerd.
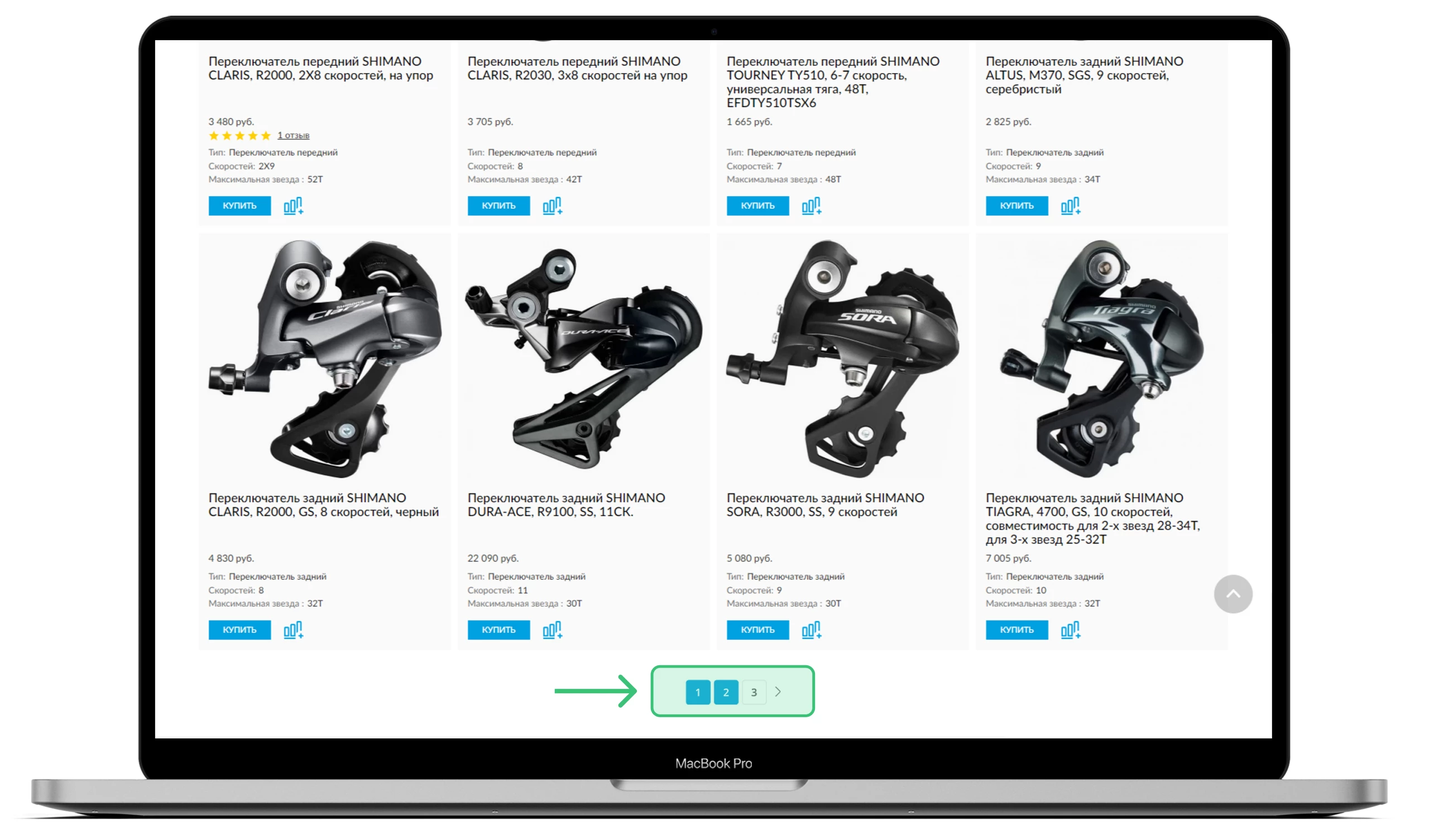
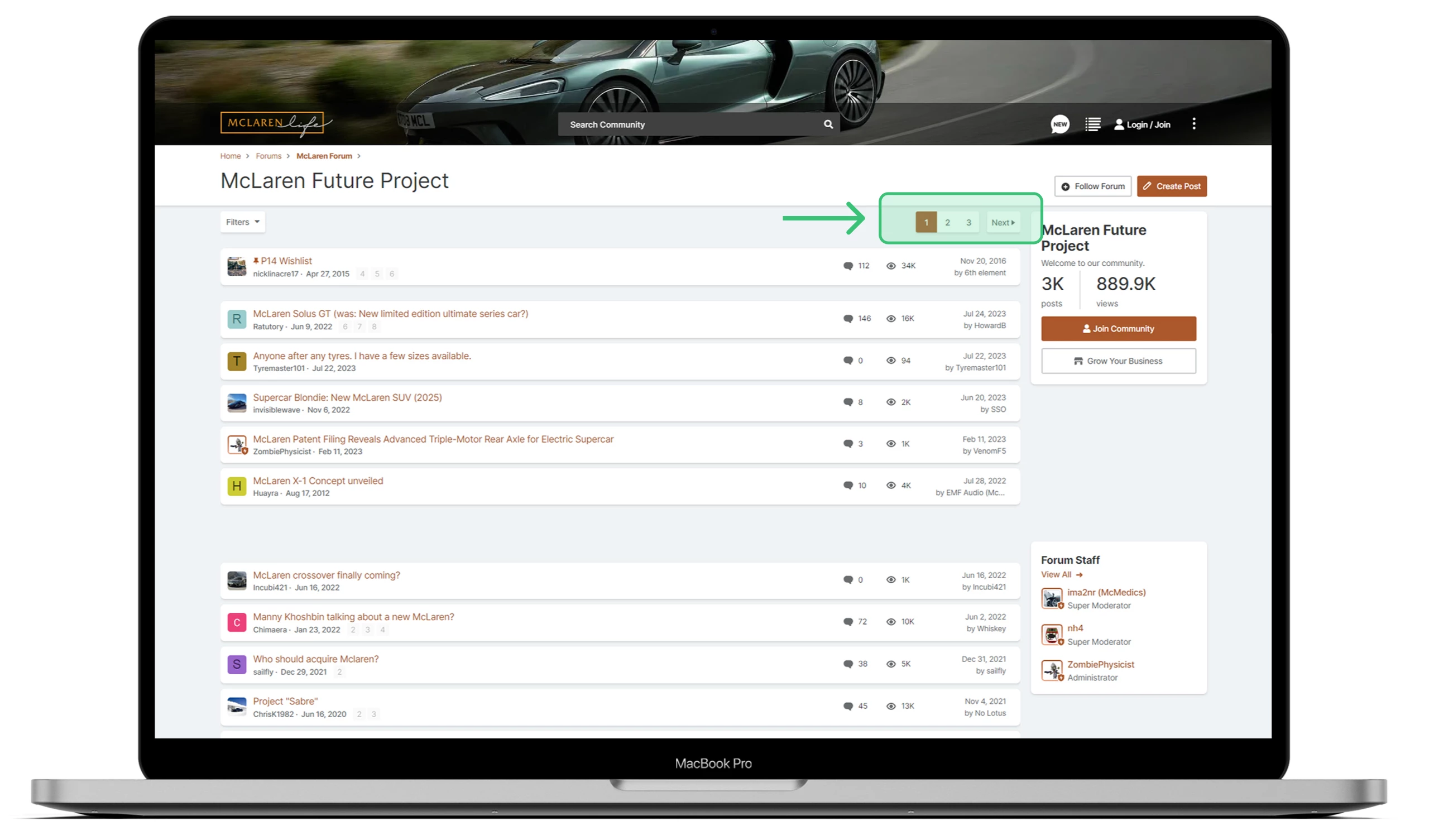
Het grootste probleem is dat de kwaliteit van de geconfigureerde paginering de indexering van pagina’s met die paginering beïnvloedt, evenals de indexering van alle inhoud op die pagina – links, artikelen, producten, enz. Hier is een voorbeeld van paginering op een forum.
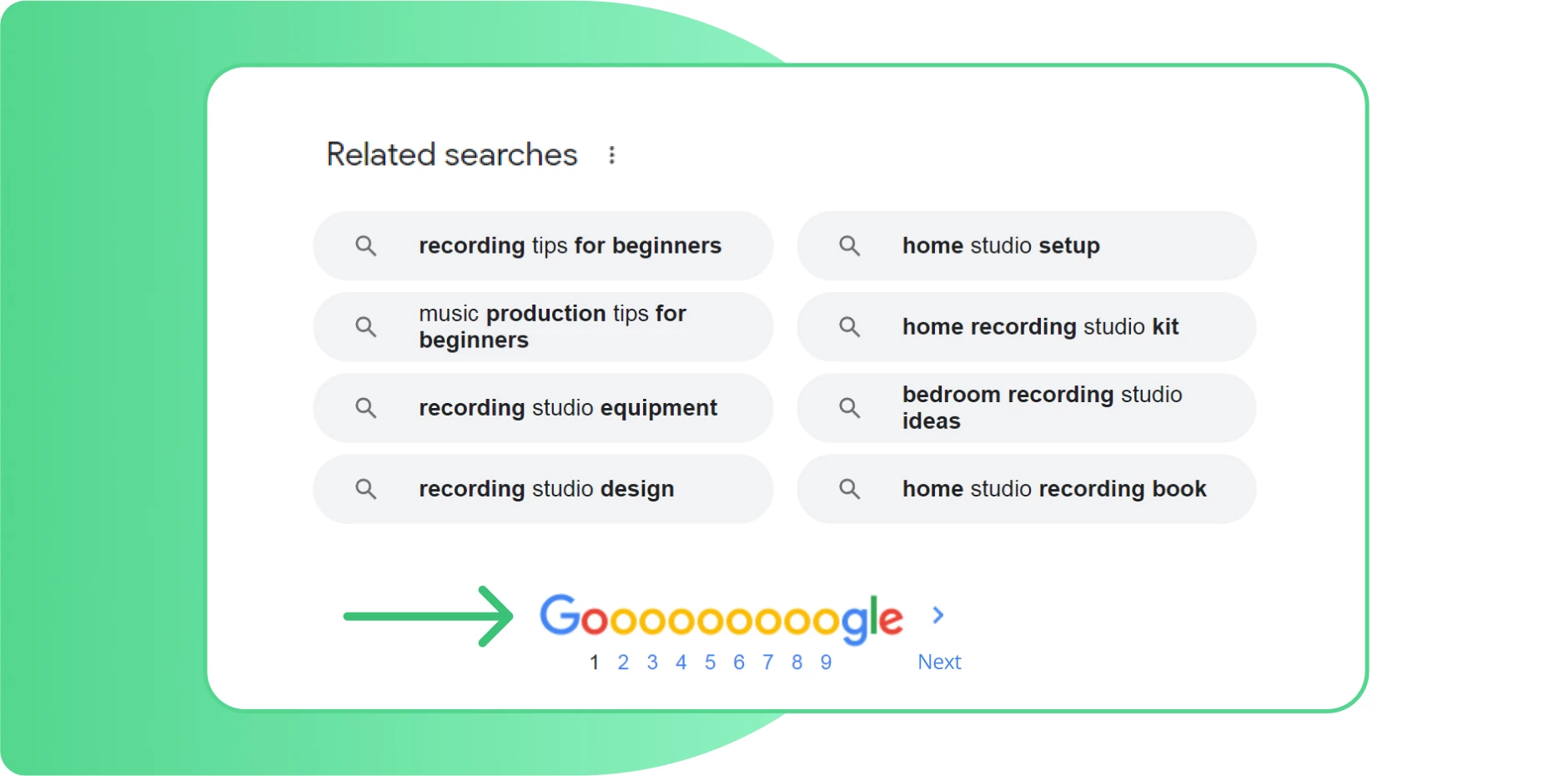
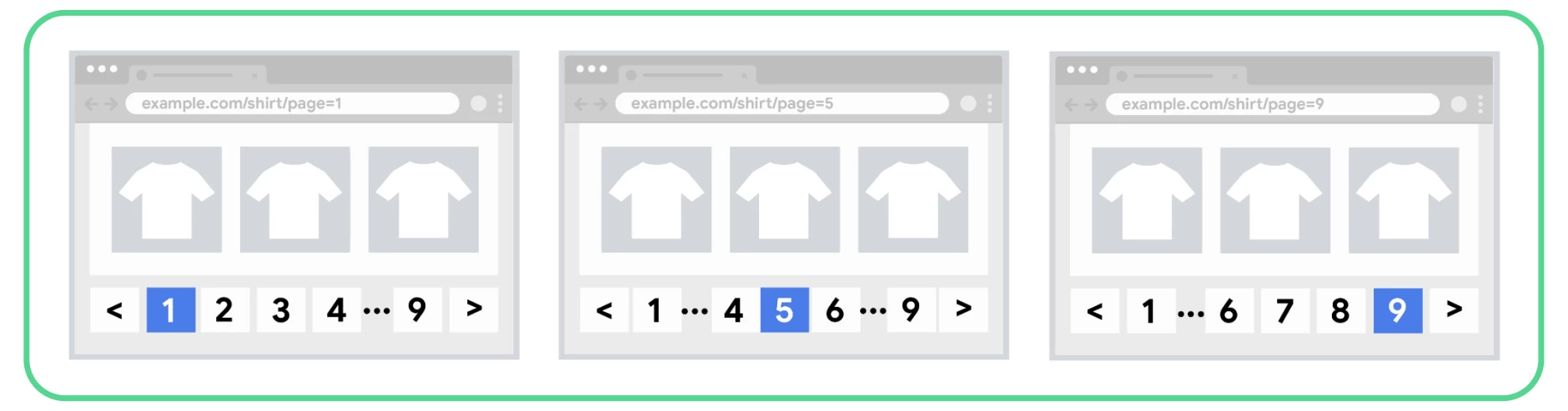
En trouwens, het meest eenvoudige voorbeeld van paginering is onze geliefde Google zoekresultaten.
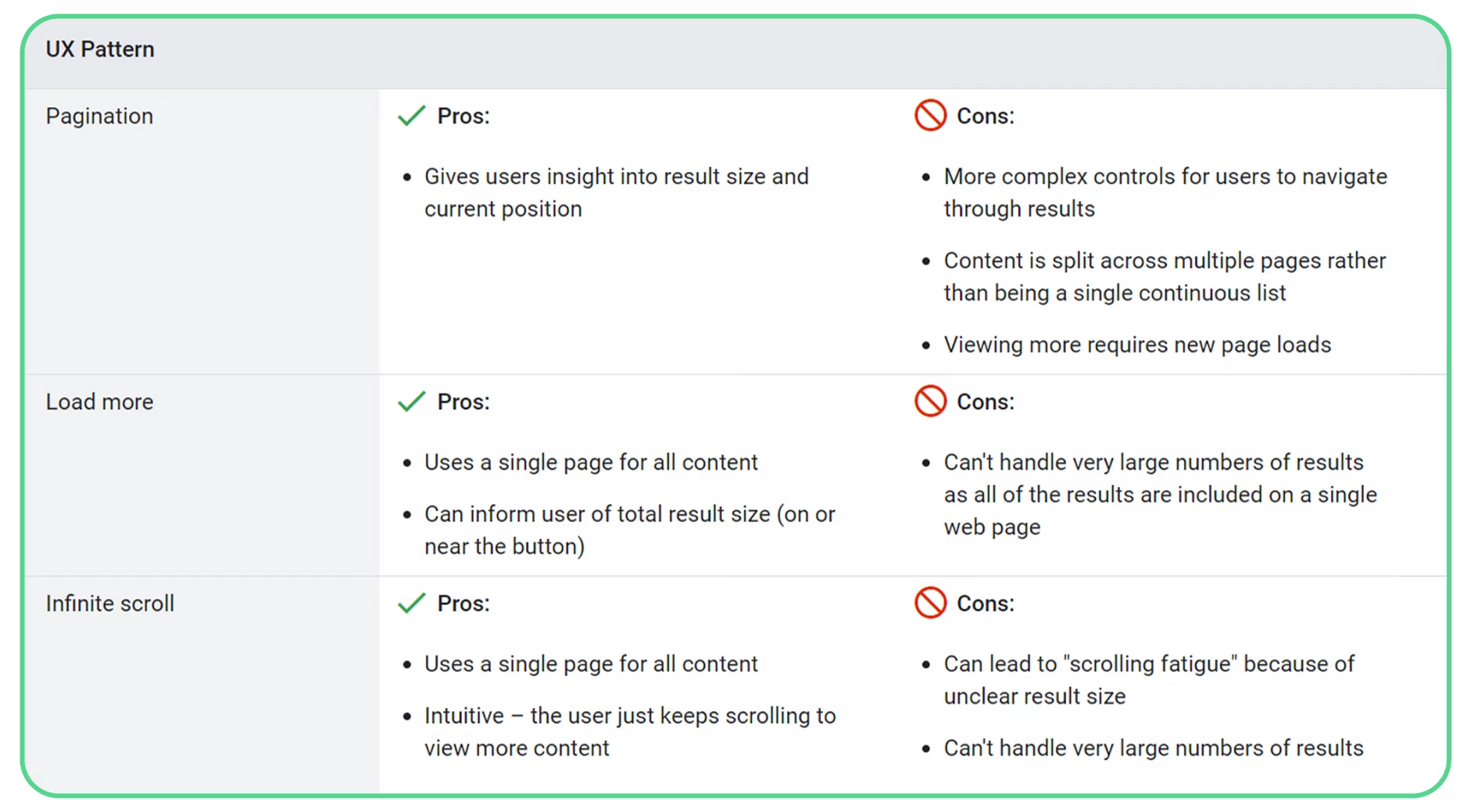
Dus wat is beter, pagineren of oneindig scrollen?
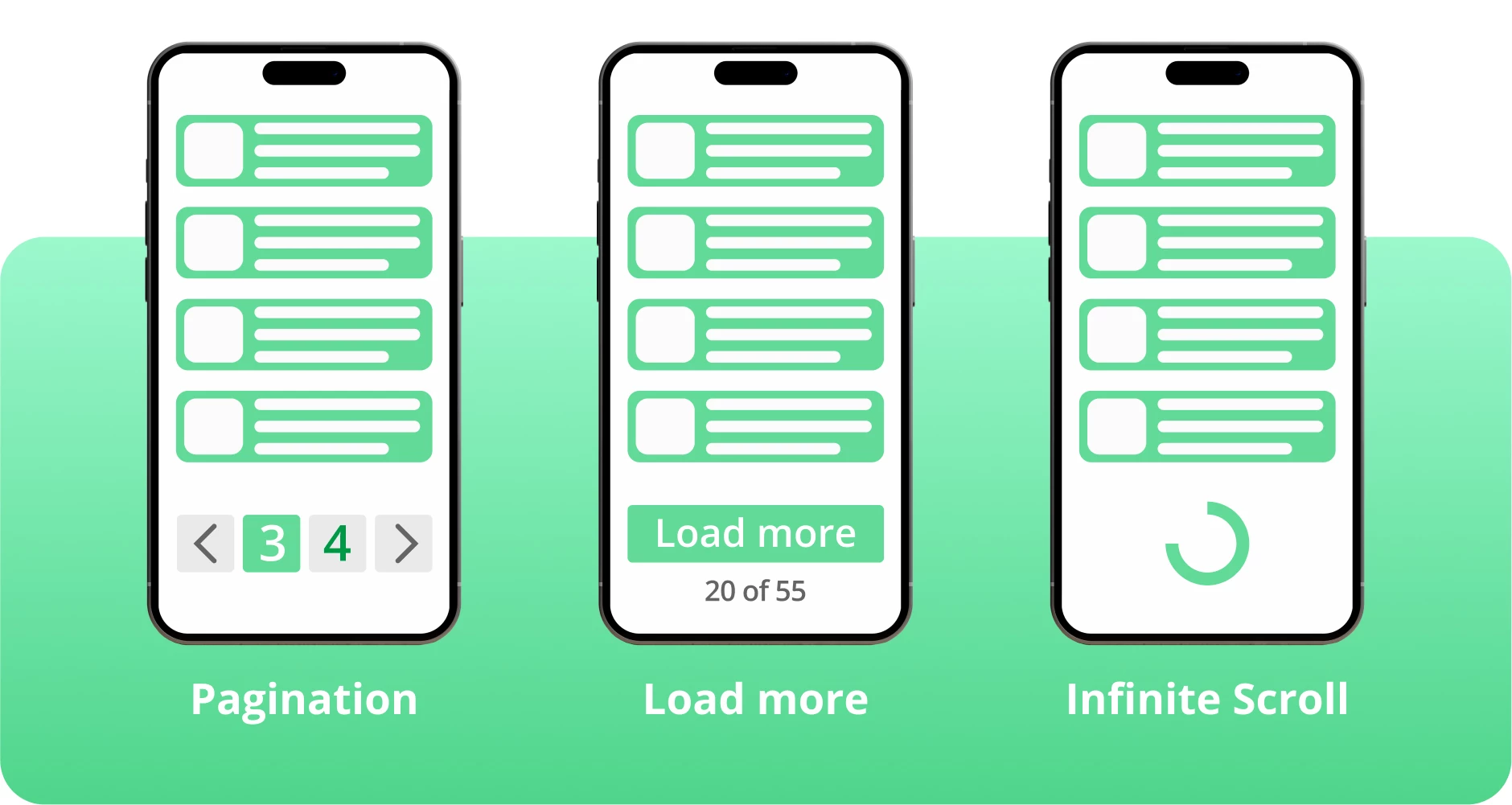
Oneindig scrollen is het tegenovergestelde van pagineren. In plaats van een grote hoeveelheid inhoud te verdelen over verschillende pagina’s, wordt alle inhoud op één pagina geplaatst waar gebruikers continu doorheen kunnen scrollen tot ze het einde bereiken (of zich vervelen).
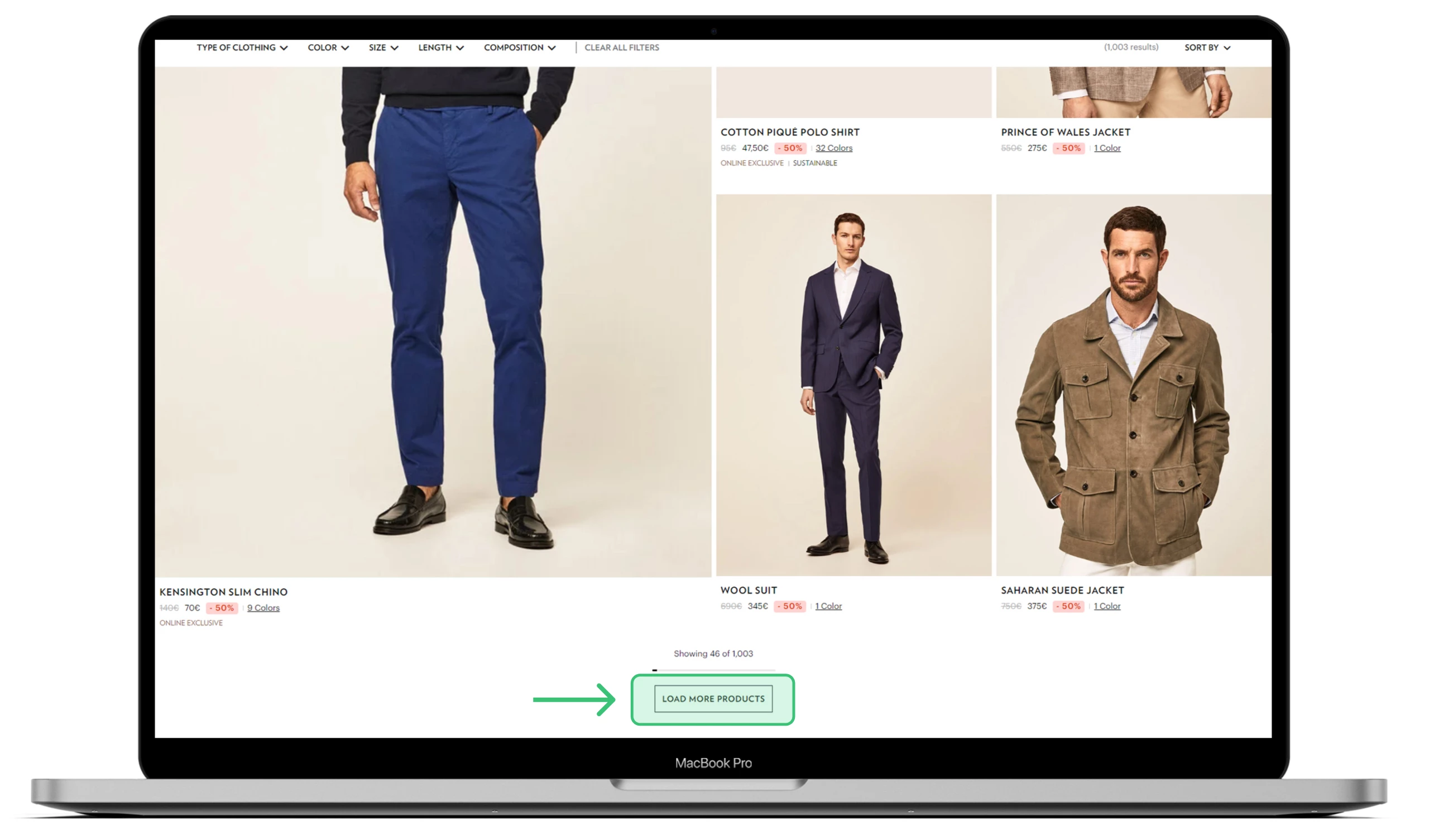
Soms worden pagina’s met oneindig scrollen onderverdeeld in secties met behulp van een knop “Meer laden”. Als je daarop klikt, wordt het volgende deel van de inhoud geopend (maar technisch gezien is het nog steeds één pagina).
Beide opties worden door zoekmachines gezien als één pagina.
Ja, oneindig scrollen heeft een aantal voordelen, zoals een esthetisch uiterlijk en handig gebruik op mobiele apparaten. Maar ondanks de grote populariteit van deze aanpak, is de technologie vanuit het oogpunt van SEO-optimalisatie niet ideaal.
Ten eerste kan Googlebot het scrollgedrag niet nabootsen. En hij kan natuurlijk niet op de knop “Meer laden” klikken. Als gevolg daarvan kunnen zoekmachines niet effectief alle inhoud op de pagina evalueren en indexeren.
De situatie is vergelijkbaar met crawlers; zij zullen geen middelen besteden aan het bekijken van een hele pagina met oneindig scrollen. In plaats daarvan kunnen ze er een momentopname van maken. Zo’n momentopname bevat meer dan wat je op je scherm ziet, maar nog steeds niet alle inhoud die daar wordt gepresenteerd. U schiet uzelf dus in de voet met uw SEO en verliest de kans om het grootste deel van de inhoud op uw site te indexeren. Als u paginering gebruikt, doen dergelijke problemen zich niet voor omdat crawlers elke pagina met paginering als een afzonderlijk object beschouwen.
Google’s aanbevelingen voor paginering
Op de officiële pagina van Google over paginering van content worden de volgende aanbevelingen gegeven:
Volgorde van links naar pagina’s
Om het leven van zoekmachines te vereenvoudigen, moet je op elke pagina een link naar de volgende pagina opnemen met behulp van de tag <a href>. En vergeet niet om op elke pagina een link naar de eerste pagina in de paginering te plaatsen, zodat de robot de voorkeur geeft aan uw doelresultaat wanneer dit wordt weergegeven in SERP.
Ter referentie. Informatie van Google:
Normaal gesproken raden we aan om webpagina’s verschillende titels te geven om ze te helpen onderscheiden. Pagina’s in een gepagineerde reeks hoeven deze aanbeveling echter niet op te volgen. Je kunt dezelfde titels en beschrijvingen gebruiken voor alle pagina’s in de reeks. Google probeert pagina’s in een reeks te herkennen en ze dienovereenkomstig te indexeren.
Hoe maak je de juiste URL
Unieke URL. Gebruik de parameter ?page=n om het huidige paginanummer weer te geven in de URL;
Verwijs niet naar de eerste pagina als canonieke pagina. Gebruik canonieke tags met op zichzelf staande links voor elke pagina in plaats van canonieke links naar de eerste categoriepagina. Voor de pagina news.com/world?page=2 zou de canonieke koppeling zijn
<link rel=”canonical” href=”news.com/world?page=2″ />
Gegevensstructuur. Gebruik micro-markup om aan de zoekmachine aan te geven dat uw site paginering gebruikt.
Hier is een voorbeeld van pagination markup schema.org:
</p>
<div itemcope itemtype=”http://schema.org/Series”>
<span itemprop=”name”>Artikel Serie Titel</span>
<link itemprop=”url” href=”https://example.com/article-series”>
<link itemprop=”image” href=”https://example.com/article-series-thumbnail.jpg”>
<div itemprop=”hasPart” itemscope itemtype=”http://schema.org/WebPage”>
<a itemprop=”url” href=”https://example.com/article-series/page/1″><br />
<span itemprop=”name”>Artikel Reeks Titel – Pagina 1</span><br />
</a><br />
<meta itemprop=”position” content=”1″>
</div>
<div itemprop=”hasPart” itemscope itemtype=”http://schema.org/WebPage”>
<a itemprop=”url” href=”https://example.com/article-series/page/2″><br />
<span itemprop=”name”>Artikel Serie Titel – Pagina 2</span><br />
</a><br />
<meta itemprop=”position” content=”2″>
</div>
<p> <!– Voeg hier meer pagina’s toe –><br />
<meta itemprop=”numberOfPages” content=”5″><br />
<meta itemprop=”pageStart” content=”1″><br />
<meta itemprop=”pageEnd” content=”5″><br />
<meta itemprop=”currentPage” content=”1″>
</div>
<p>
Probeer tekst niet te dupliceren. Als je tijdens de paginering een inleidende tekst in de categorie hebt, kun je die beter op de eerste pagina plaatsen.
Gebruik geen URL-fragmentaanduidingen (tekst na het #-symbool in de URL) voor paginanummers. Google let niet op fragmentaanduidingen. En Googlebot volgt de link mogelijk niet als hij een URL vindt voor de pagina waar de link naartoe leidt die alleen verschilt in de tekst achter #.
Rel=”next” en rel=”prev” tags. De officiële verklaring van Google is dat het niet langer nodig is om de
<link rel=”next” href=”…”> en <link rel=”prev” href=”…”>
tags die lang geleden in 2011 verschenen. Het is voldoende om micro-markup (gestructureerde gegevens) te gebruiken.
Als je wilt dat alles voor je wordt gedaan, wees dan welkom om het met ons uit te besteden!
In het verleden gebruikte Google
<link rel=”next” href=”…”>
en
<link rel=”prev” href=”…”>
om relaties naar de volgende en vorige pagina te identificeren. Google gebruikt deze tags niet meer, hoewel deze links nog wel door andere zoekmachines kunnen worden gebruikt.
Daarnaast:
Als je de overgang naar de volgende pagina sneller wilt maken voor de gebruiker, gebruik dan methoden als preload, preconnect of prefetch. Deze tags verbeteren de prestaties van je website door stijlen, inhoud en lettertypen vooraf te cachen. Dit zorgt ervoor dat gebruikers bij het gebruik van paginering geen problemen ondervinden bij het laden van volgende pagina’s.
Klik op deze link voor meer informatie.
Extra aanbevelingen:
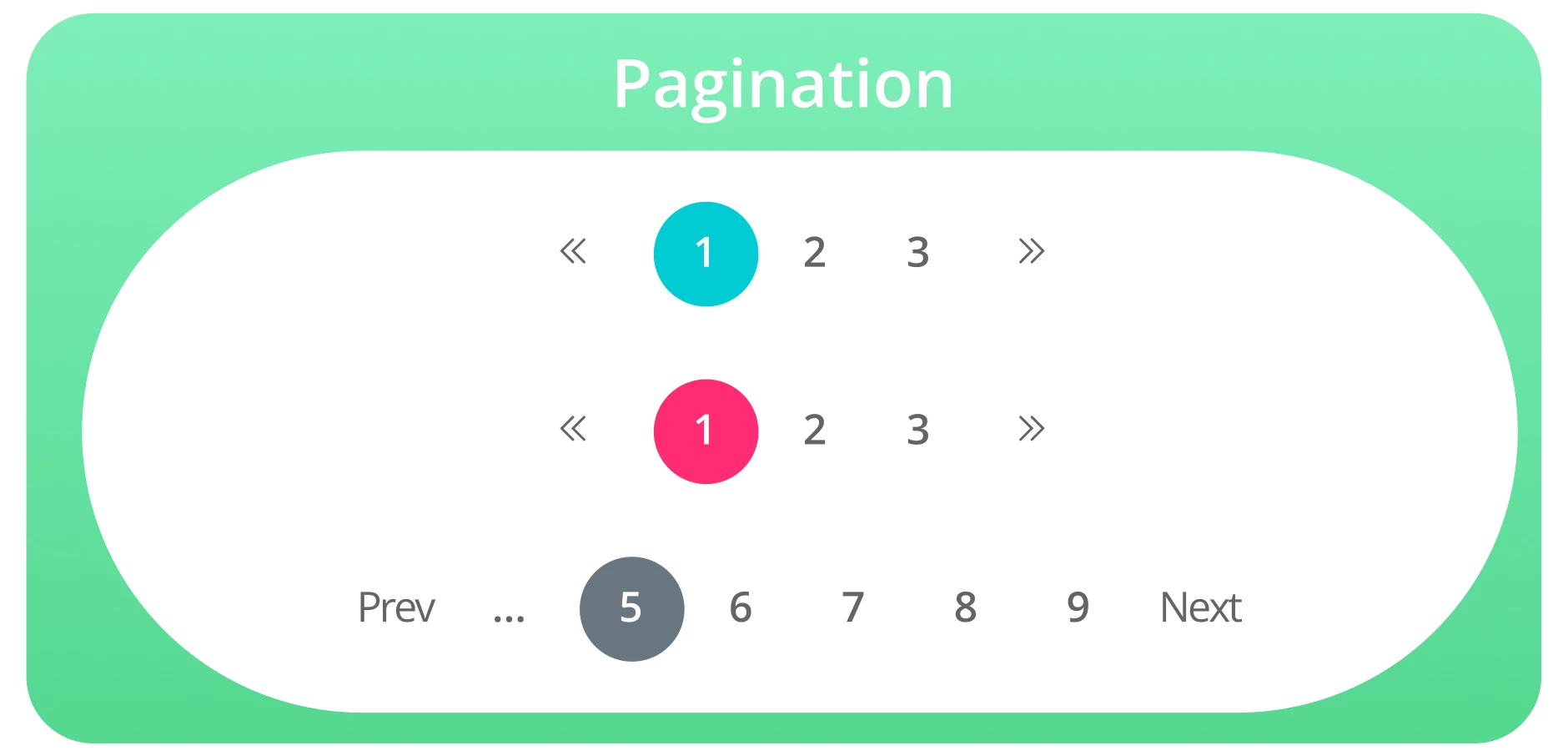
Er zijn twee visuele soorten paginering: “Volgende/Vorige” en “Paginanummering” + Gecombineerd type (een combinatie van de eerste twee).
Als je website een kleinere hoeveelheid inhoud heeft met meerdere pagina’s, gebruik dan gerust “Volgende/Vorige” paginering.
Voor grotere hoeveelheden inhoud, zoals een nieuwswebsite waar voortdurend inhoud wordt toegevoegd, is het echter aan te raden om “Paginanummering” te gebruiken of paginanummering te combineren met “Volgende/Vorige” paginering.
Implementatie van paginering voor Load more en Infinite scroll:
Als je om de een of andere reden besluit om een van de bovenstaande methoden te gebruiken, is het belangrijk om te weten dat dynamische paginering (Load more en Infinite scroll) vaak wordt geïmplementeerd met behulp van AJAX-technologie. Dit betekent dat de zoekmachine mogelijk niet alle inhoud indexeert omdat deze verborgen blijft in de code totdat de gebruiker scrolt of klikt om meer te laden.
Hier is trouwens een voorbeeld van een JavaScript-functie voor oneindig scrollen in codevorm:
<br />
window.onscroll = functie(ev) {<br />
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {<br />
// je bent onderaan de pagina, laad hier meer inhoud.<br />
}<br />
};</p>
<p>// van stackoverflow<br />
(stackoverflow.com/questions/9439725/javascript-hoe-opsporen-<br />
if-browser-window-is-scrolled-to-bottom)<br />
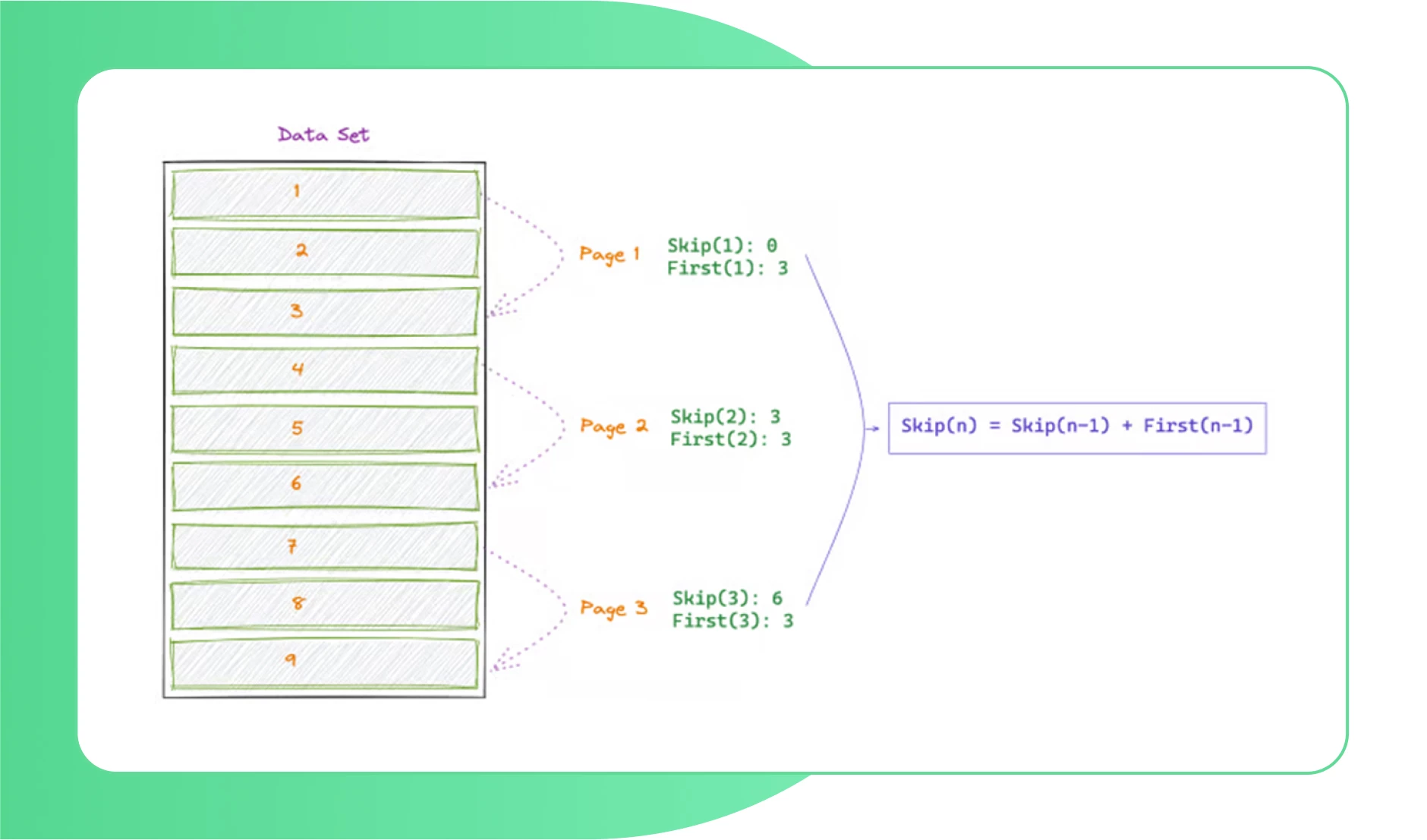
Als we het hebben over logische acties, is hier een meer visuele weergave. In dit geval simuleert een bepaald aantal inhoudsblokken een pagina, die wordt geladen als de gebruiker naar het laatst zichtbare blok scrollt.
Laten we verder gaan. Als je dingen gemakkelijker wilt maken voor SEO-optimalisatie, gebruik dan links die toegankelijk zijn voor crawlers om door te navigeren. Gebruik crawlable links naar pagina’s met paginering.
Splits de inhoud met oneindig scrollen op in kleinere secties of pagina’s die toegankelijk zijn, zelfs met JavaScript uitgeschakeld. Zorg ervoor dat deze pagina’s elkaar niet dupliceren. Laten we de aanbevelingen die we eerder hebben gegeven nog eens op een rijtje zetten en ze met voorbeelden bekijken:
Uitstekend: news.com/world&page=1
Uitstekend: news.com/world?lastid=123
Bevredigend: news.com/world#1
Zorg er vervolgens voor dat de URL uniek en functioneel is en dat je er onafhankelijk van gebruikerscookies of browsegeschiedenis naar kunt verwijzen.
En het laatste punt – gebruik replaceState en pushState. U kunt een van beide of beide methoden gebruiken, afhankelijk van bijvoorbeeld het gedrag van de gebruiker op uw website:
Wanneer het gebruikersgedrag vergelijkbaar is met een muisklik of actief scrollen;
Om de gebruiker terug te laten keren naar eerder gescrolde inhoud.
Je vindt de volledige lijst met aanbevelingen van Google op deze link.
Daarnaast:
Zorg ervoor dat alle inhoud op je website zichtbaar is zonder het gebruik van AJAX, wat betekent dat alle inhoud aanwezig is in de HTML-code. Je kunt dit controleren in Google Search Console.
Als je een e-commercewebsite hebt, zorg er dan voor dat je een sitemap of Google Merchant Center feed gebruikt om ervoor te zorgen dat crawlers alle producten op je site indexeren.
Activeer het lui laden van inhoud op de pagina om de prestaties van je website te verbeteren.
Veelgemaakte fouten bij het implementeren van paginering:
Soms wordt in plaats van de canonical tag de noindex tag gebruikt. Volgens recente wijzigingen in de interpretatie van Google wordt elke paginagrote pagina door zoekmachines als een aparte pagina beschouwd. Het gebruik van de ‘noindex’-richtlijn voor canonieke URL’s kan ertoe leiden dat zoekmachines deze pagina’s niet indexeren, wat een negatieve invloed kan hebben op de indexering van inhoud met interne links naar pagina’s op een dieper niveau (zoals product-URL’s, nieuwsartikelen, enz.).
Vermijd het gebruik van statische URL’s voor paginering. Gebruik dynamische parameters in de URL om de kans op en snelheid van het indexeren van pagina’s te verhogen.
404-fout. Zorg ervoor dat pagina’s die niet zijn opgenomen in de huidige categorie een 404-fout weergeven.
Conclusie
Concluderend kan worden gesteld dat het grootste probleem bij een onjuiste implementatie van paginering het gebrek aan toegang tot de inhoud is. Volg de onderstaande richtlijnen om dit te voorkomen:
Gebruik gebruiksvriendelijke href-links voor paginering die toegankelijk zijn voor crawlers. Vergeet ook interne links niet, die verwijzen naar pagina’s op een dieper niveau.
Zorg ervoor dat alleen de eerste pagina in de reeks is geoptimaliseerd, verwijder alle “SEO-inhoud” uit de paginering-URL en neem het paginanummer op in koptags.
Vergeet niet dat Google-zoekrobots niet kunnen scrollen of klikken, dus al je inhoud moet toegankelijk zijn, zelfs zonder JavaScript. Je kunt de toegankelijkheid van je inhoud controleren met…
Zorg ervoor dat je de toegankelijkheid van je pagina-URL’s controleert in Google Search Console.
Bedankt dat je het artikel tot het einde hebt gelezen! In een van onze volgende artikelen zullen we zeker de implementatie van paginering in WordPress als voorbeeld behandelen.