Kern Web Vitals Gids
Hallo SEO-enthousiastelingen! Vandaag hebben we een gids over Core Web Vitals. We nemen de belangrijkste statistieken door en leggen uit hoe je de indicatoren kunt verbeteren.
In mei 2021 bracht Google een update uit door een groep nieuwe indicatoren te introduceren die Core Web Vitals (hierna CWV’s) worden genoemd. CWV’s kunnen worden aangeduid als indicatoren voor de gezondheid van je site in het kader van snelheidsbeoordeling.
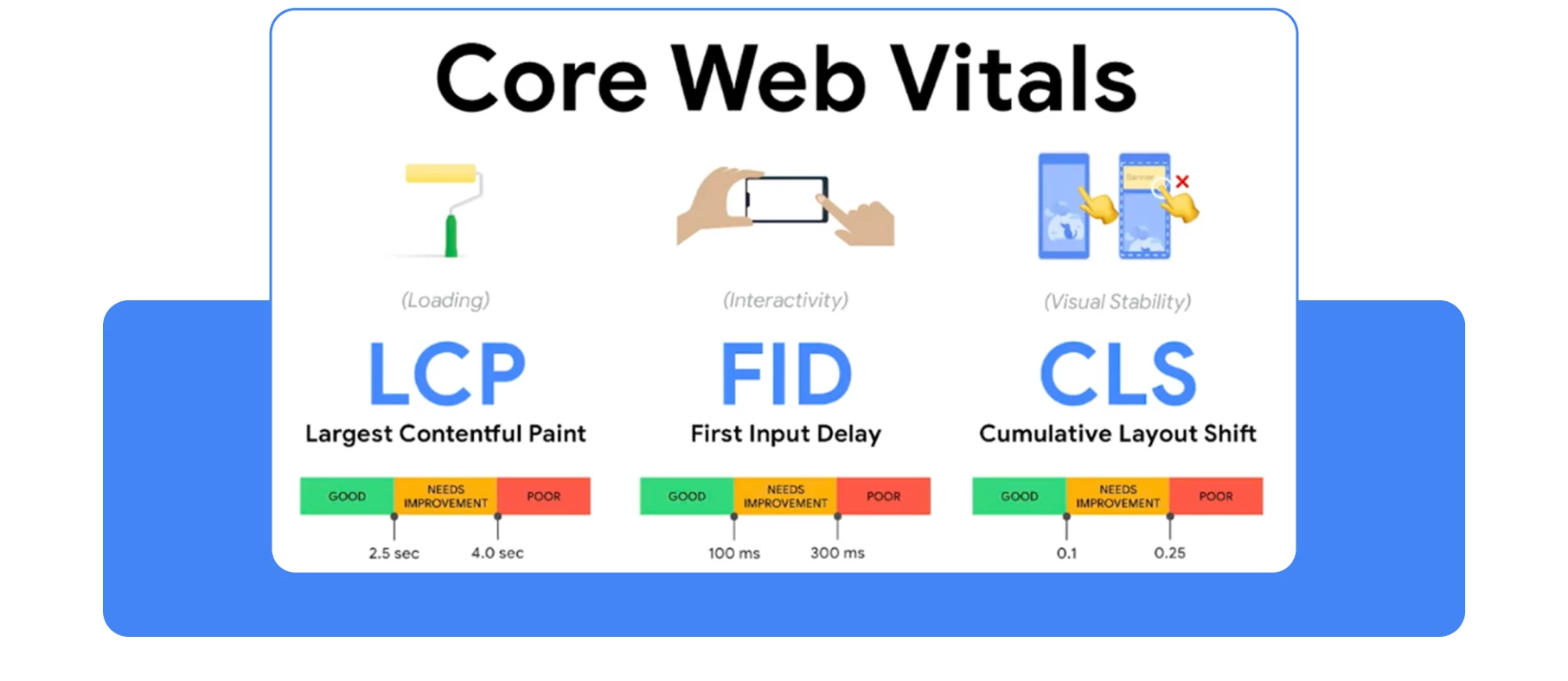
Dit zijn de drie belangrijkste indicatoren:
LCP (Largest Contentful Paint)-tijd/snelheid van het laden van de belangrijkste inhoud op de pagina (de belangrijkste inhoud verwijst naar de “zwaarste” multimedia-inhoud, zoals video, afbeeldingen of grote blokken tekst);
FID (First Input Delay)-vertraging voor interactie met de site (hoe snel je kunt beginnen met klikken op links en interactie met de inhoud);
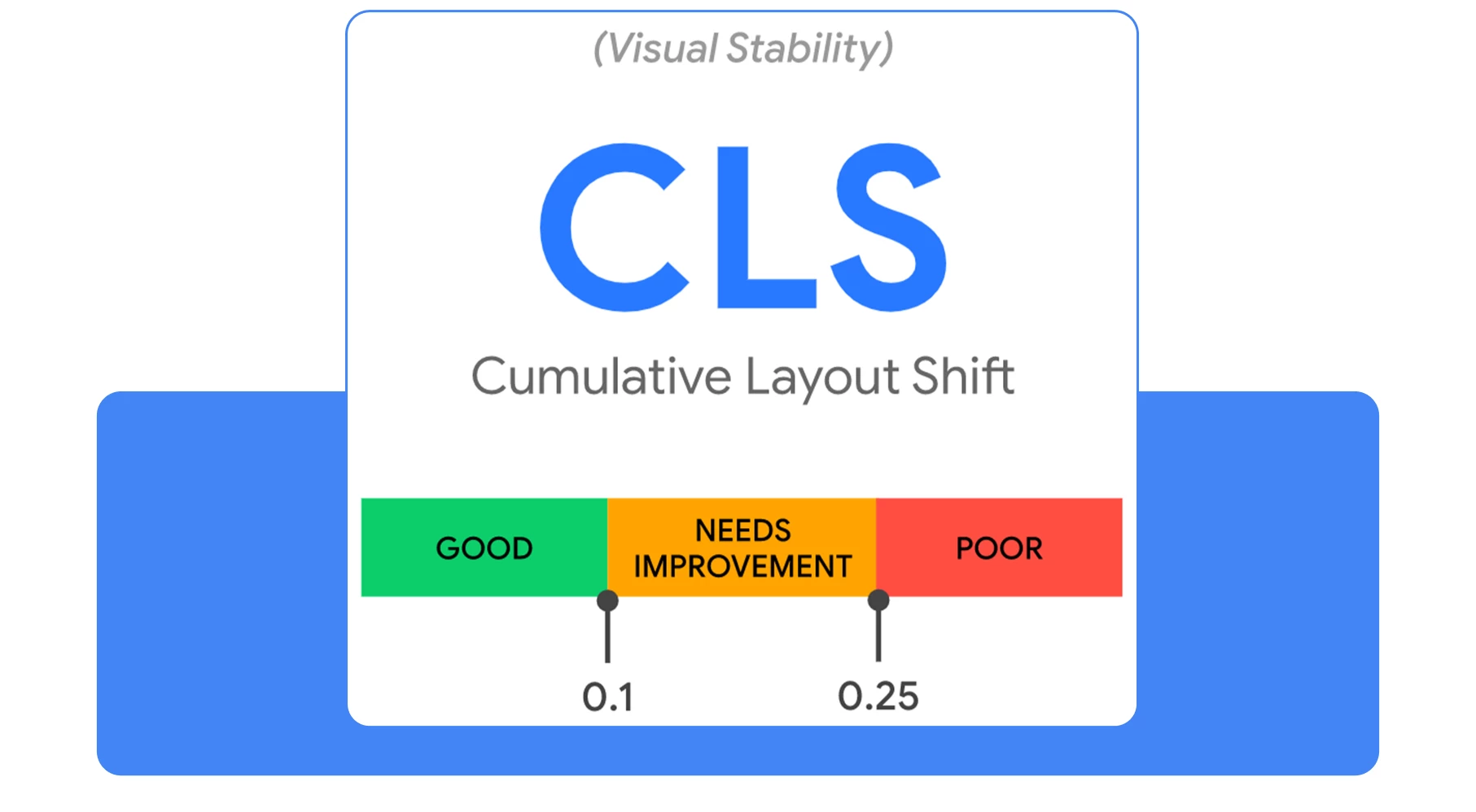
CLS (Cumulative Layout Shift)- de stabiliteit van je lay-out als de site geladen wordt (bijvoorbeeld als een element verschuift en je interactie met de site verstoort).
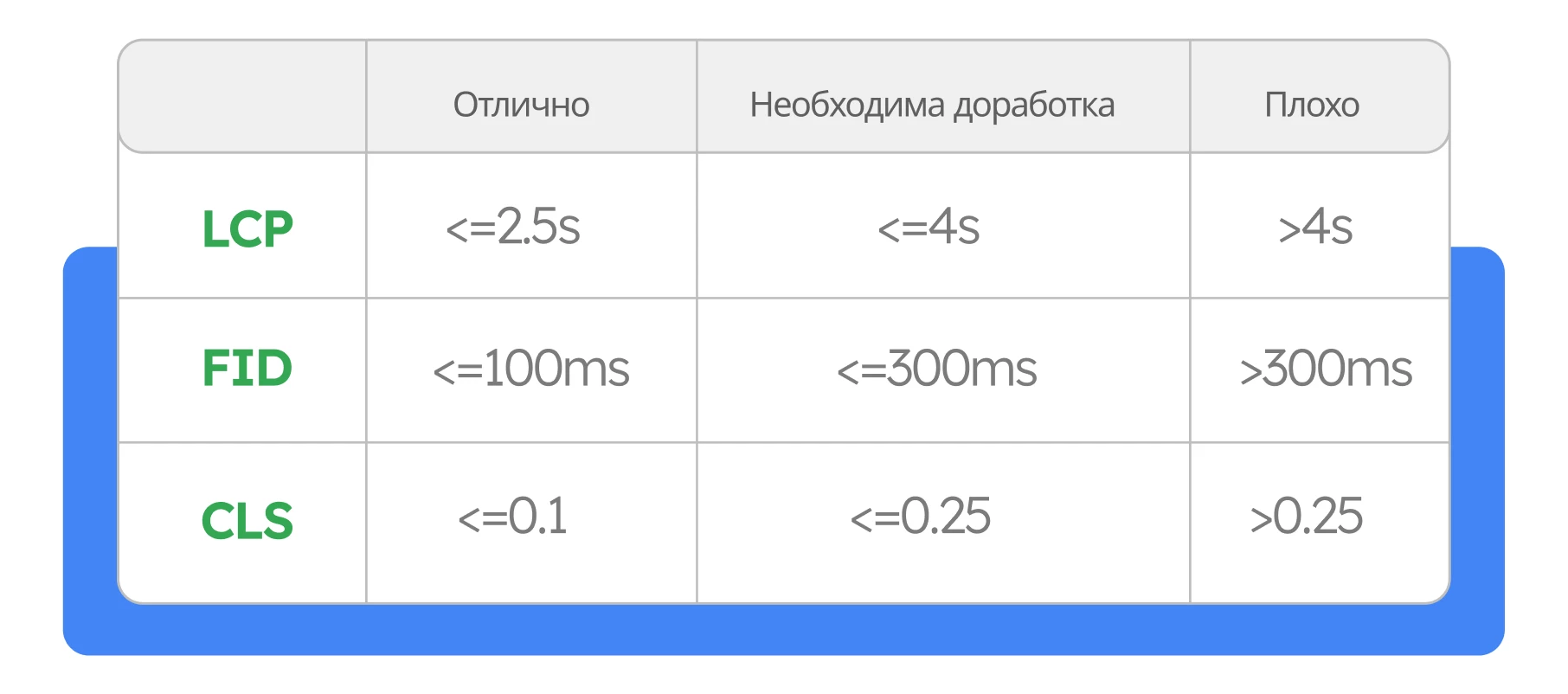
Idealiter moet ten minste 70-75% van de pagina’s op uw site aan de onderste drempelwaarde voldoen. Anders kan de zoekmachine je ranking verlagen, wat leidt tot een verlies aan organisch verkeer.
Laten we elke parameter afzonderlijk bekijken en dan wat bewijs leveren dat Core Web Vitals een rankingfactor is voor Google.
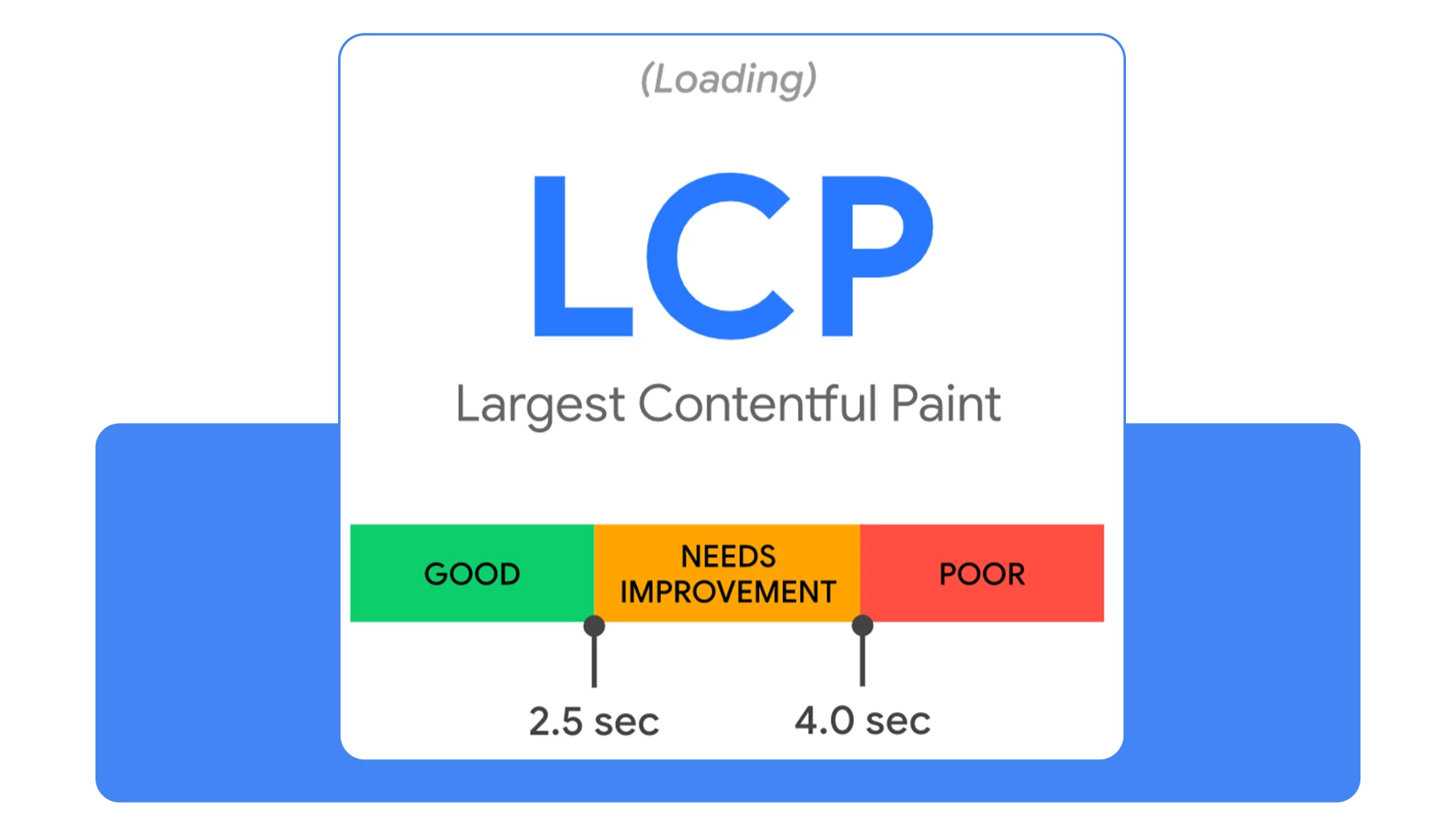
LCP (Grootste Contentvolle Verf)
Largest Contentful Paint (LCP) is de tijd die nodig is om het grootste element in de viewport van de gebruiker te laden. Het geeft aan de gebruiker aan dat je site geladen is.
In de huidige context van websitebouw is het grootste element standaard de
belangrijkste afbeelding in een publicatie of een H1-tag bij afwezigheid daarvan. Hieronder vallen ook
<img>,<image> svg, en video previews.
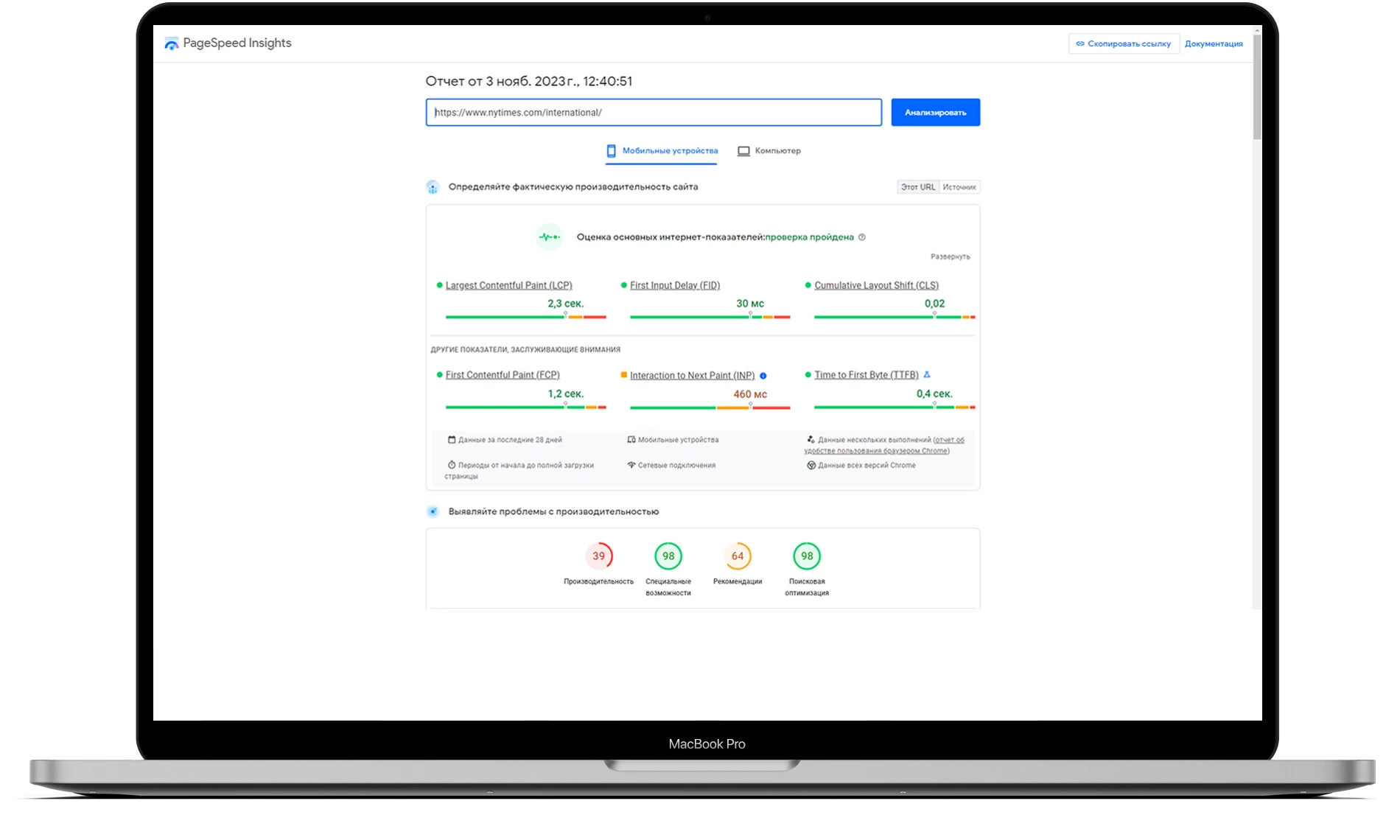
Om uw LCP statistieken te bekijken, moet u naar PageSpeed Insights gaan, de URL invoeren van de site waarin u geïnteresseerd bent en op de knop Analyseren klikken.
Als voorbeeld nemen we de website van de grootste publicatie, de New York Times. Je moet een bepaalde tijd wachten terwijl de service de site analyseert.
De algemene test voor de New York Times slaagde met vlag en wimpel, zoals blijkt uit de status “Geslaagd”.
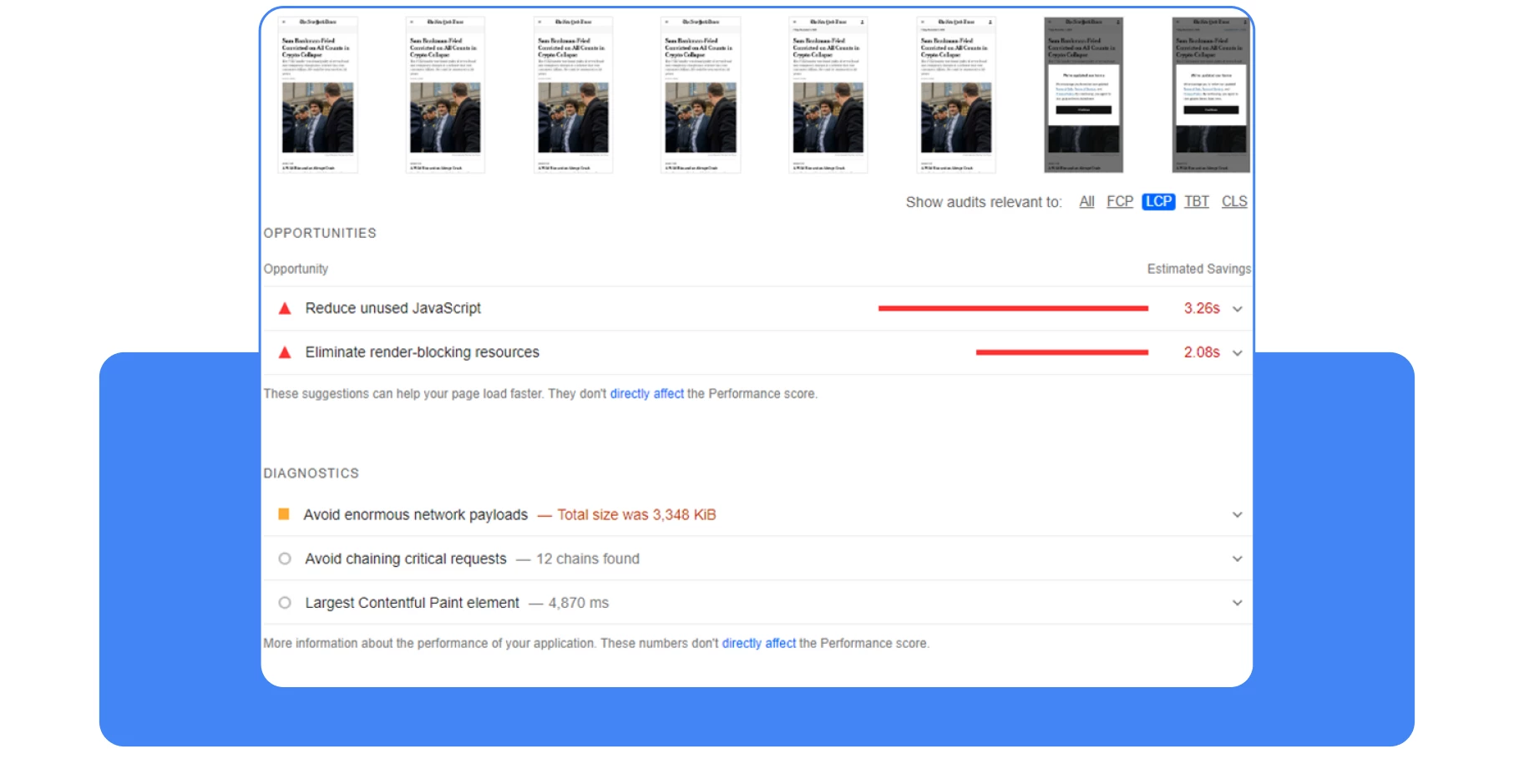
Op dit moment zijn we echter geïnteresseerd in gedetailleerde informatie over LCP, die je hieronder kunt vinden in het gedeelte Diagnostics. We raden aan om meteen de gegevens te selecteren die alleen betrekking hebben op LCP met behulp van een filter.
Je kunt ook een gedetailleerde grafiek bekijken met de ontwikkelaarsconsole in de browser. Volg hiervoor de onderstaande stappen.
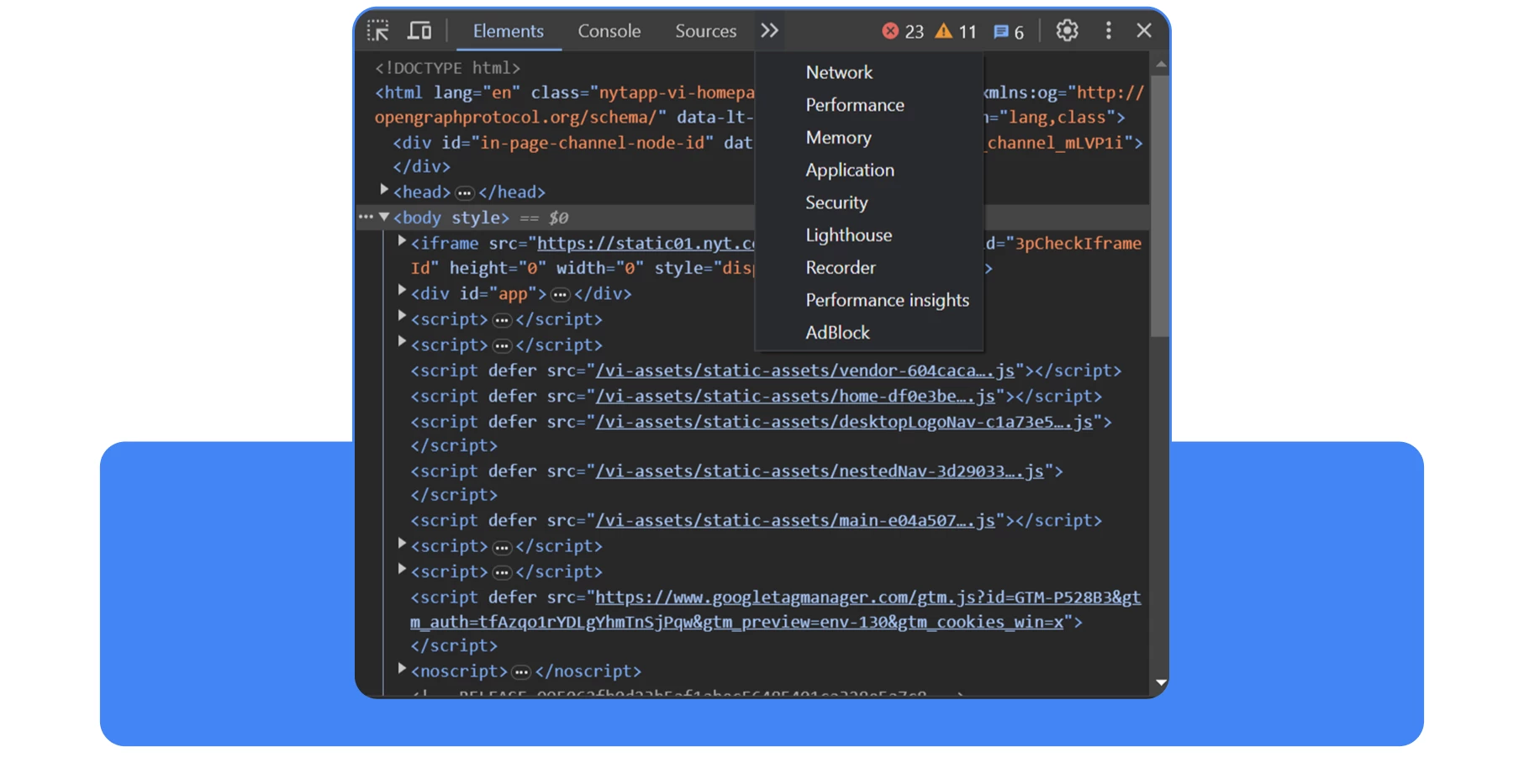
Stap 1. Ga naar de gewenste website en druk op F12 om DevTools te openen.
Stap 2. Ga vervolgens naar de categorie Prestaties via het bovenste navigatiemenu.
Stap 3. Klik op Prestatie-inzichten en wacht tot DevTools de informatie heeft verwerkt.
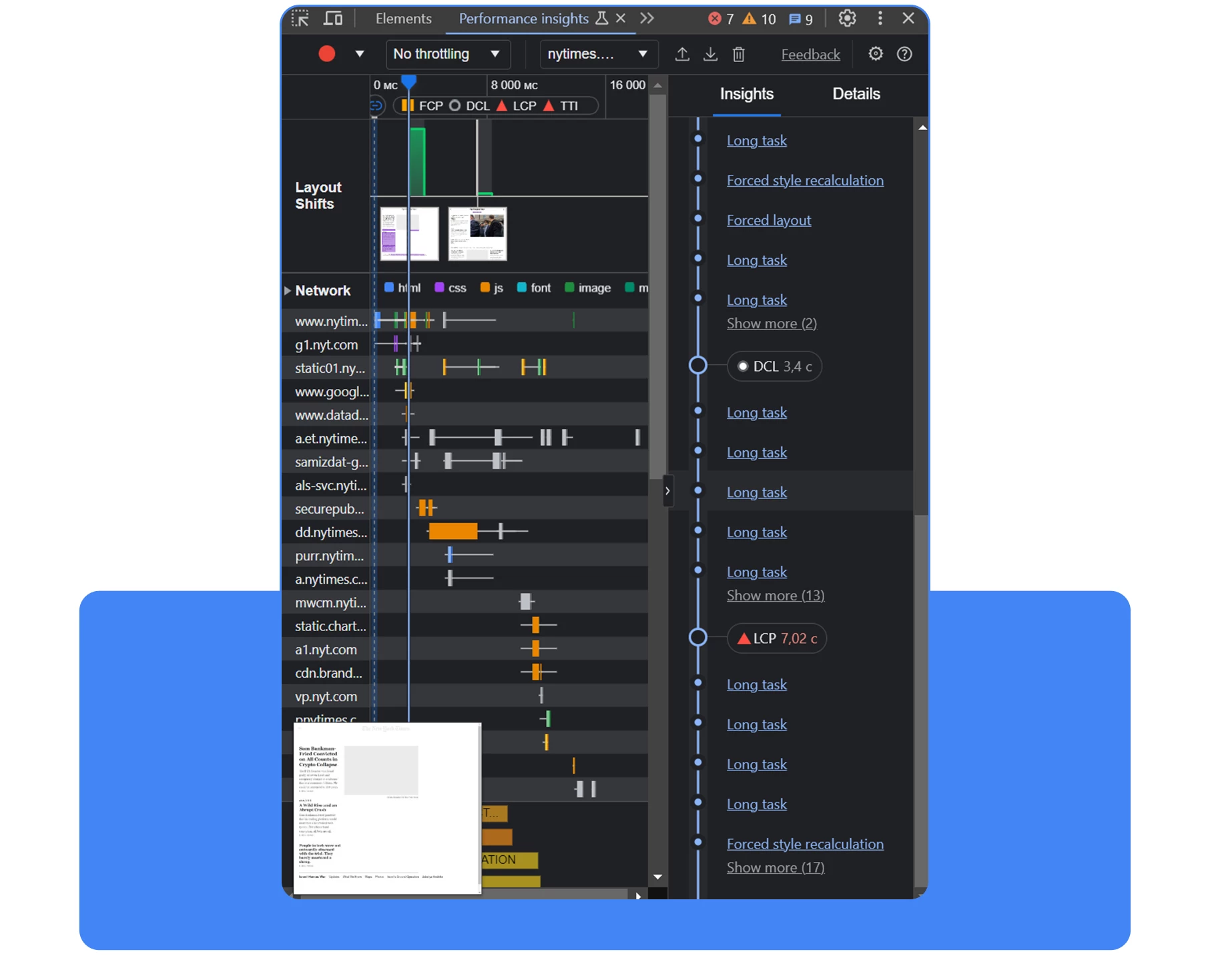
Voila, hier is het resultaat. Vervolgens kunt u met behulp van intuïtieve navigatie de nodige momenten bestuderen om de prestaties van uw website verder te verbeteren. Deze methode is niet alleen relevant voor LCP, maar ook voor andere Core Web-indicatoren.
CLS (Cumulatieve Lay-out Verschuiving)
De parameter Cumulative Layout Shift (CLS) geeft de visuele stabiliteit van de pagina weer tijdens het laden. Het houdt rekening met de grootte van elementen en hoe ver ze verschuiven.
Veel voorkomend geval: je navigeert naar een pagina die nog aan het laden is, klikt op het gewenste element en op dat moment verschijnt er, door het laden van de pagina, een advertentie of een ander storend element op de plaats van de knop. Vervelend, toch?
Dit zijn de belangrijkste problemen die CLS negatief beïnvloeden:
● Afbeeldingen zonder opgegeven afmetingen;
Advertenties, embeds en iframes zonder opgegeven afmetingen;
Inhoud injectie binnen JS scripts;
CSS stijlen die laat in het laadproces van de pagina worden toegepast.
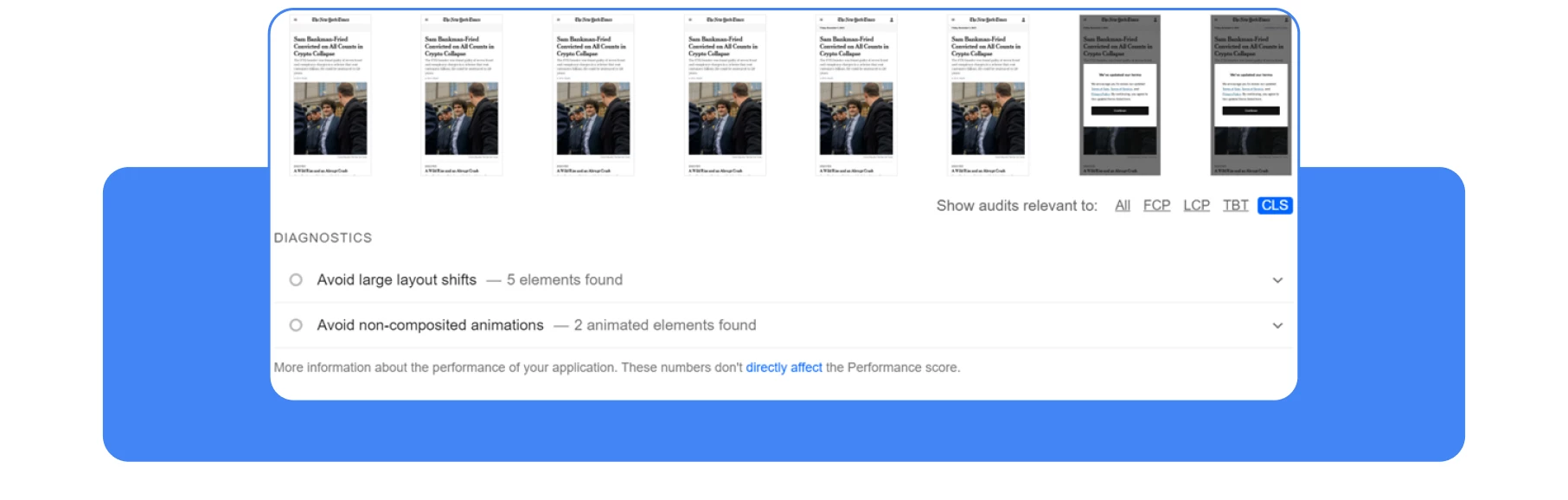
Als het aankomt op het controleren van CLS, zal PageSpeed Insights niet bijzonder nuttig zijn. Het resultaat dat je krijgt zal niet erg informatief zijn, zoals te zien is in de schermafbeelding hierboven. Je ziet hooguit een waarschuwing: “Vermijd grote verschuivingen in de lay-out.”
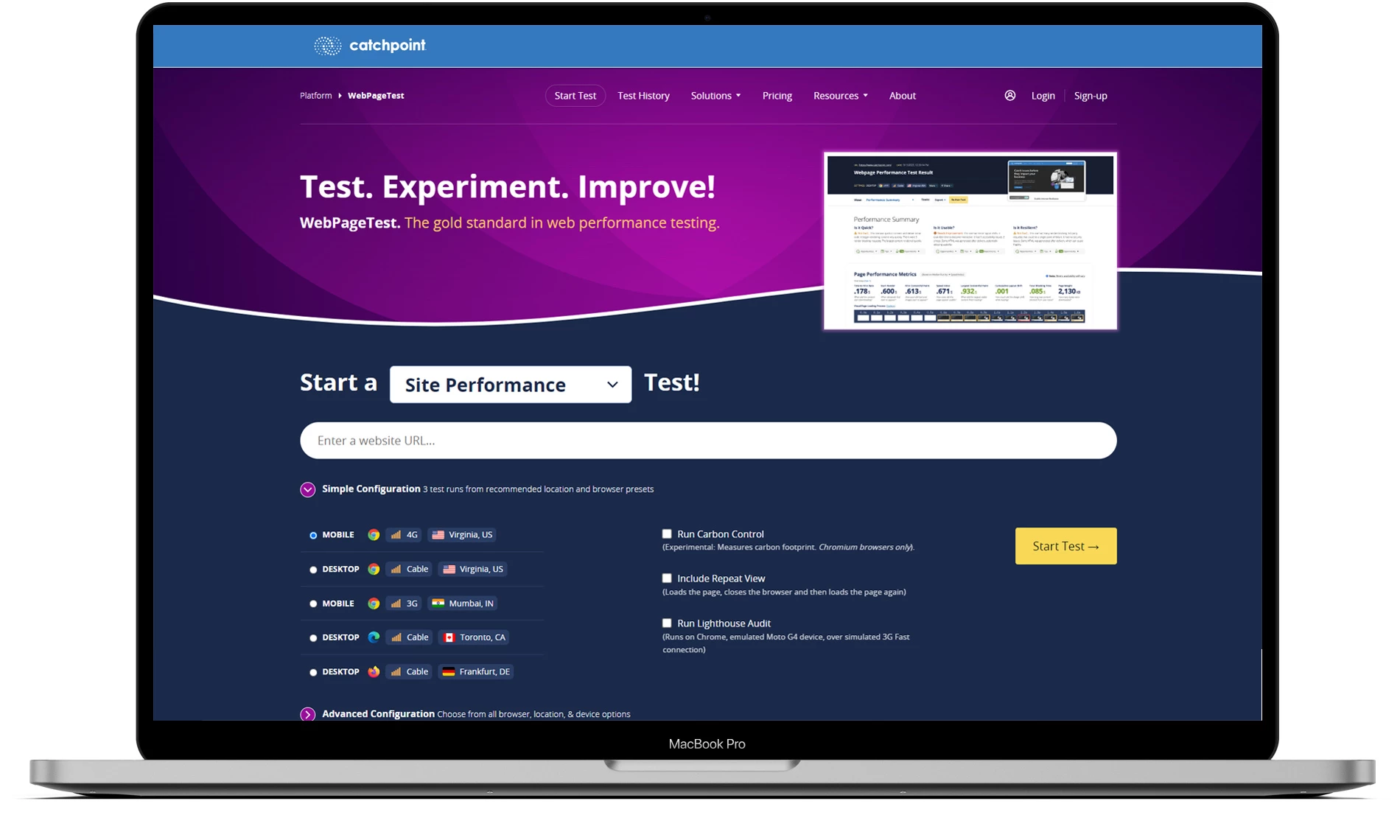
Hier is een tip van onze collega’s bij Ahrefs over hoe je lay-outverschuivingen op je site kunt bestuderen. Ga naar webpagetest.org en voer de URL in van de site die u wilt testen.
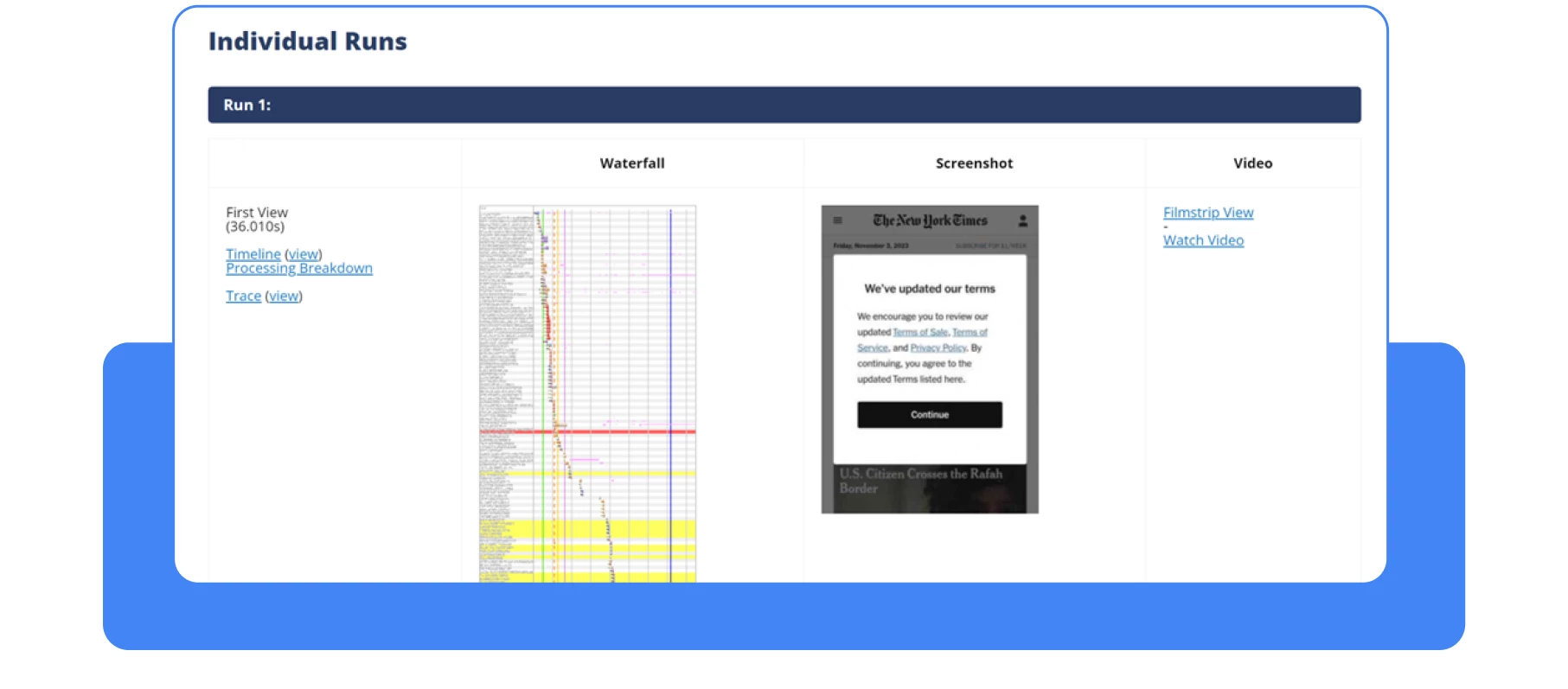
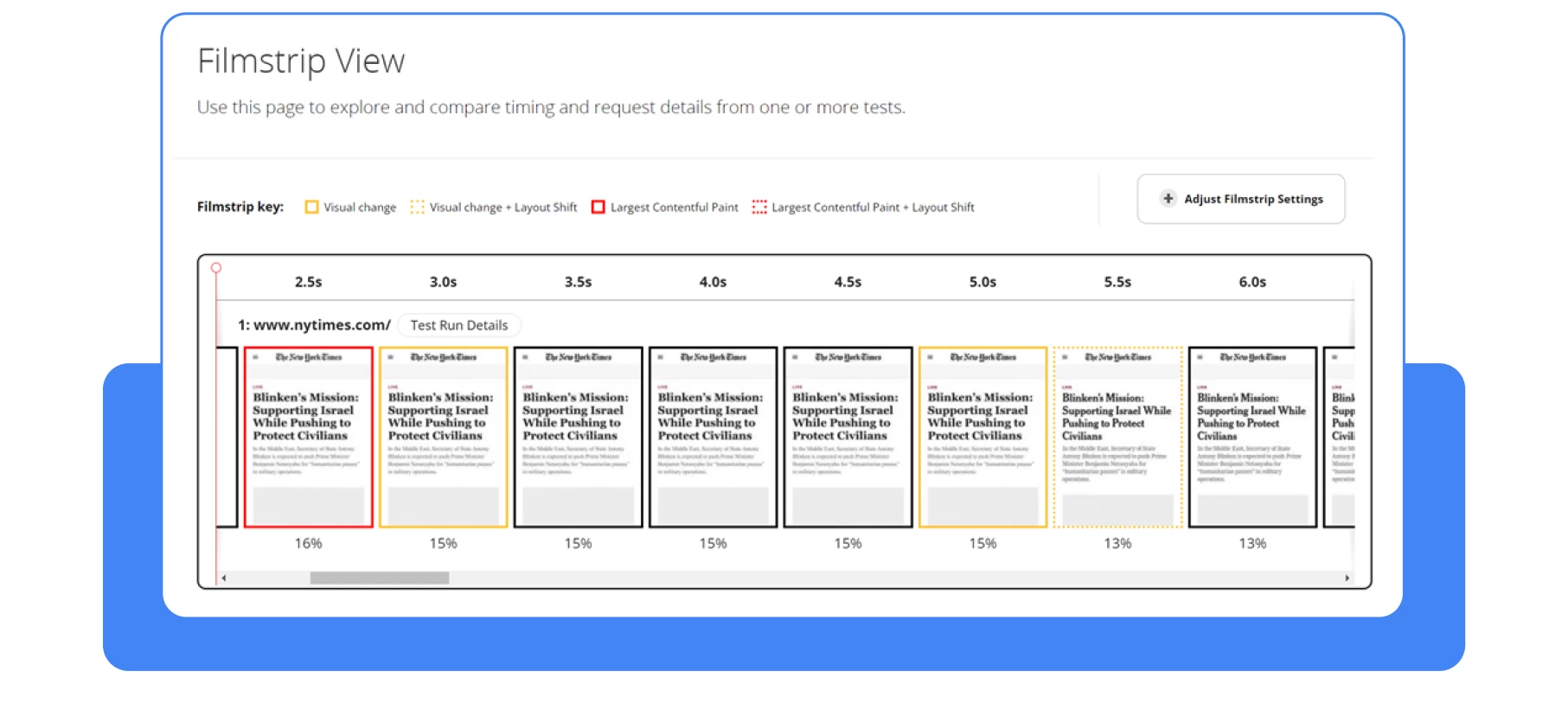
Wacht vervolgens tot de test is geladen en ga naar de sectie Individuals Runs (Individuele runs) en selecteer Filmstrip View (Filmstripweergave).
Dan moet je de volgende parameters instellen in Adjust Filmstrip Settings:
Markeer Lay-out verschuivingen;
Miniatuurgrootte: Groot;
Miniatuurinterval: 0,1 sec.
Op deze manier kun je frame voor frame lay-outverschuivingen identificeren die afwijken van de norm.
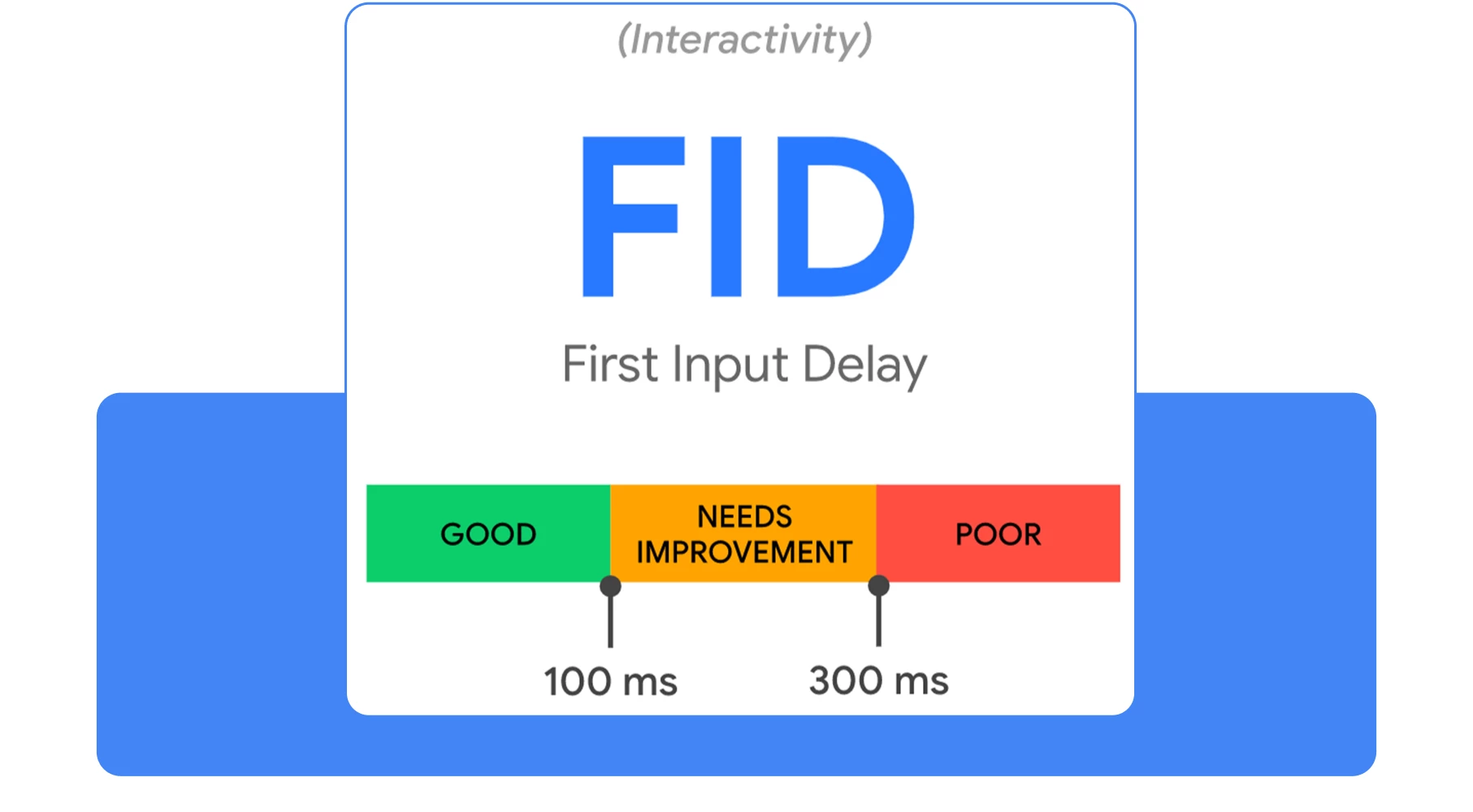
FID (Eerste invoervertraging)
De eerste invoervertraging (FID) is de tijd die verstrijkt tussen de eerste interactie van een gebruiker met je pagina en de reactie van de pagina. Met andere woorden, het is een fundamentele indicator van de reactiesnelheid van je site.
Belangrijke opmerking: In maart 2024 wordt deze meetwaarde vervangen door INP (Interaction to Next Paint). In tegenstelling tot FID, definieert INP de tijd van alle gebruikersinteracties tot het volgende frame met feedback, waarbij rekening wordt gehouden met de volledige gebruikerssessie in plaats van alleen de initiële lading.
Voorbeelden van primaire interacties zijn onder andere:
● Het klikken op een knop of hyperlink,
● Interactie met een invoerveld of keuzelijst.
Acties zoals het scrollen van de pagina of inzoomen vallen niet onder deze parameter.
Alles zou in orde zijn, ware het niet dat er één MAAR is. Niet alle gebruikers die uw site bezoeken zullen op elke pagina interageren, dus het testen van deze parameters is niet altijd relevant.
Voor technische tests is het beter om TBT (Total Blocking Time) te gebruiken.
Wat beïnvloedt de vertraging?
De belangrijkste reden voor de trage reactie van de website op invoer is de uitvoering van JS-scripts. Hoe meer scripts na elkaar worden uitgevoerd, hoe langer de vertraging zal zijn. Daarom streven de meeste webmasters ernaar om deze processen maximaal te optimaliseren.
Core Web Vitals als rankingfactor
Laten we een paar voorbeelden geven van waarom CWV’s kunnen worden beschouwd als een rankingfactor, maar in werkelijkheid is het veel eenvoudiger. CWV’s zijn verantwoordelijk voor de snelheid waarmee webpagina’s worden geladen. Laadsnelheid is een rankingfactor in SERP. Dat is het hele antwoord.
Maar laten we iets dieper in de vraag duiken.
In 2021 hield Google een “Ask me anything” sessie gewijd aan Web Vitals. Tijdens de sessie werd de vraag gesteld: “Is Web Vitals een rankingfactor?”
Philip Walton, een Google-ingenieur die werkt aan problemen met websiteprestaties, antwoordde dat Web Vitals-indicatoren niet de primaire rankingfactor zijn. John Mueller verklaarde vervolgens echter dat CWV nog steeds van invloed is op de ranking, maar in mindere mate dan relevantie voor de gebruiker.
Hier is een voorbeeld: als site A sneller werkt dan site B, maar site B relevanter is voor de zoekopdracht van de gebruiker, zal site B nog steeds beter scoren dan A.
Mueller merkte ook op dat websites die zijn overgegaan van de categorie “voor verbetering vatbaar” naar de categorie “goed” een verbetering in hun ranking kunnen zien. Het blijkt dat significante positieve veranderingen in de Web Vitals-parameters inderdaad van invloed kunnen zijn op uw posities in de SERP.
In de chronologische volgorde noemt Müller in 2022 opnieuw de factor “pagina-ervaring”, waaronder de laadsnelheid van pagina’s op Reddit.
En in 2023 verschijnt er een video met updates voor juli 2023, waarin staat dat ondanks algoritmewijzigingen, “page experience” nog steeds een uitgebreide rankingfactor is.
Top 3 Google SEO-updates
Hoe de statistieken van Core Web Vitals te verbeteren
Om de felbegeerde “geslaagd” van CWV te behalen, is het noodzakelijk om aan elke metriek afzonderlijk te werken, volgens de aanbevelingen van PageSpeedInsights.
Er zijn echter algemene aanbevelingen voor elke factor. De meest uitdagende factor om te optimaliseren is LCP, en we kunnen zelfs een apart artikel over dit onderwerp uitbrengen.
Gebruik de volgende aanbevelingen bij het optimaliseren van LCP:
Stel prioriteit in voor het laden van bronnen op je website;
Comprimeer beeld- en videobestanden waar mogelijk;
Gebruik een CDN om de leveringssnelheid van content te verbeteren;
Host bronnen op dezelfde server als de website;
Bestanden in cache plaatsen om volgende gebruikerssessies te optimaliseren.
Voor CLS is het iets trivialer. Verbeter lettertypen, afbeeldingen, enz. met deze punten:
● Geef de grootte van objecten van tevoren op (afbeeldingen, video’s en iframes);
Optimaliseer het laden van lettertypen op pagina’s;
Als je animaties wilt gebruiken, zorg er dan voor dat ze de lay-out niet beïnvloeden;
Zorg ervoor dat pagina’s de bfcache methode gebruiken.
Nu, over naar FID, er is niets om bang voor te zijn. De meeste pagina’s op een goed ontworpen website doorstaan de test meestal, tenminste op de minimumdrempel.
Maar als je het toch zelf wilt doen, zijn hier wat tips:
● Schakel alle onnodige JS-scripts uit, of stel de laagste laadprioriteit in als je ze niet kunt uitschakelen;
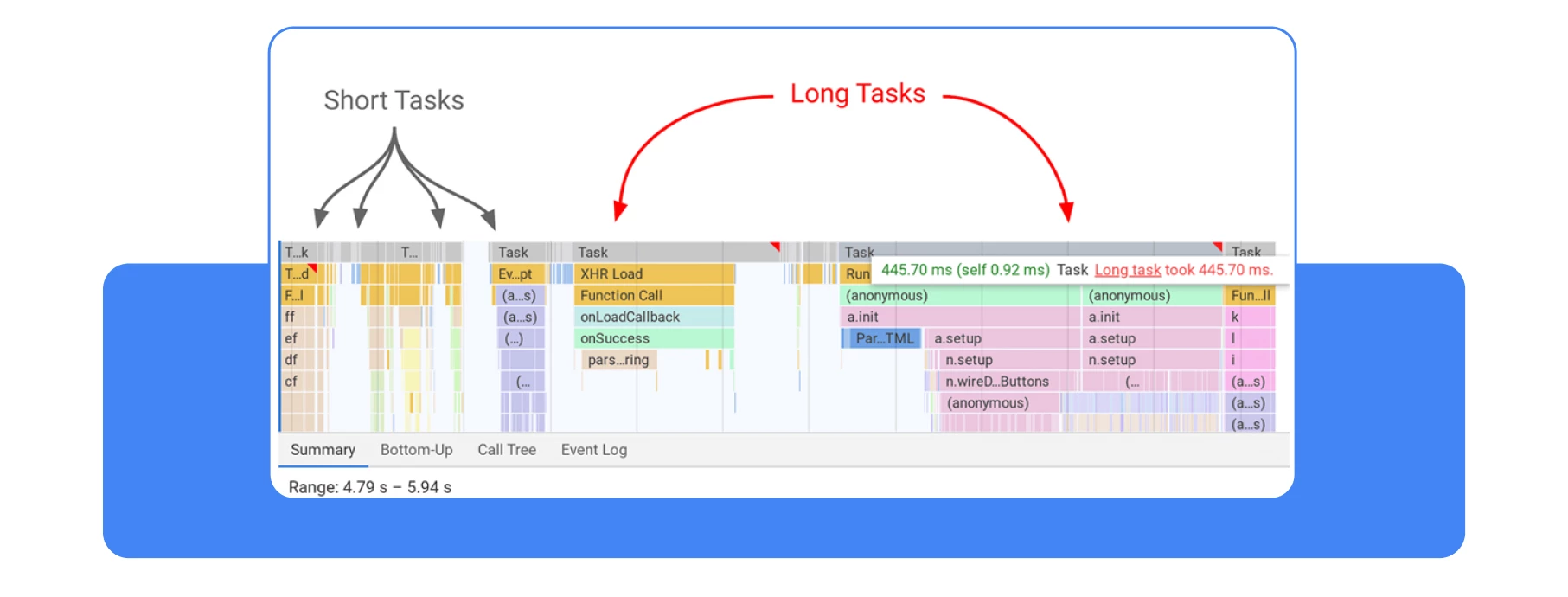
● Breek lange taken indien mogelijk op in delen;
● Gebruik web workers en SSR technologieën.
Conclusie
Beste vrienden! Bedankt voor het lezen en jullie tijd! Ter afsluiting van dit artikel wil ik nog vermelden dat Core Web Vitals nog steeds een complexe rangschikkingsfactor is. Dit betekent dat eerst en vooral ernstige technische fouten moeten worden aangepakt voordat we verder gaan met het optimaliseren van CWV.