Uw website heeft een slechte INP-score: wat moet ik doen?
Introductie
Hallo vrienden! Vandaag gaan we het hebben over de INP-score en wat je moet doen als deze niet is waar hij zou moeten zijn. Deze zomer stuurde Google vrolijke e-mails waarin stond: “Uw website heeft het volgende INP-probleem: De “INP”-waarde is te hoog: meer dan 200 ms (mobiele apparaten).” Wat betekent dit en hoe moet je ermee omgaan?
Wat is INP?
INP (Interaction to Next Paint) is een nieuwe metriek die de reactiesnelheid van websites weergeeft. Vanaf maart 2024 zal het de FID-metriek vervangen in de Core Web Vitals-familie.
INP evalueert hoe snel een pagina reageert op gebruikersinteractie. Het meet de langst waargenomen interactie zonder rekening te houden met drop-downwaarden.
INP houdt alleen rekening met de volgende soorten interactie:
Muisklik
Aanraken op een apparaat met een aanraakscherm
Een toets indrukken op een fysiek of schermtoetsenbord
INP wordt niet beïnvloed door muisbewegingen of scrollen van de pagina. Echter, scrollen met het toetsenbord (bijv. “spatie”, “pagina omhoog”, “pagina omlaag”, enz.) vereist het indrukken van toetsen, die op hun beurt andere gebeurtenissen kunnen triggeren die worden geregistreerd en verwerkt in INP. Maar het feit dat er gescrold wordt, heeft geen invloed op de INP-berekening en met scrollen wordt geen rekening gehouden bij het bepalen van de totale invoervertraging.
Wat INP onderscheidt van FID
Als het gaat om het meten van gebruikersinteractie met een webpagina, zijn er twee meetmethoden:
1. Totale invoervertraging (INP)
2. Eerste invoervertraging (FID)
INP omvat alle gebruikersinteracties op de pagina en analyseert de vertragingstijd die optreedt bij elke actie. FID daarentegen richt zich alleen op de eerste gebruikersinteractie en meet de tijd tussen deze actie en de reactie van de browser. Het is belangrijk op te merken dat FID niet de verwerkingstijd van gebeurtenissen of de vertraging bij het weergeven van het volgende frame meet, maar zich alleen richt op de invoervertraging op het moment van de eerste interactie.
Voor algemene informatie kunt u in de onderstaande video uitleg horen van ingenieurs van het Chrome webplatformteam, Annie Sullivan en Michael McNee, over waarom de INP-metriek is geïntroduceerd en hoe deze het leven van eindgebruikers eenvoudiger maakt.
Hoe u de reactiesnelheid van het web kunt optimaliseren met Interaction to Next Paint
Hoe je webresponsiviteit optimaliseert
Hoe INP wordt berekend
Interactie verwijst naar een combinatie van event handlers die worden geactiveerd door dezelfde logische actie van de gebruiker. Interactie kan worden geregeld met JavaScript, CSS, standaard browserbesturingselementen (zoals formulierelementen) of een combinatie daarvan.
De interactievertraging is de tijdsperiode die bestaat uit de langste uitvoeringstijd van een groep event-handlers die is gekoppeld aan een specifieke interactie, vanaf het moment dat de gebruiker de interactie initieert tot het moment dat de browser het volgende frame met visuele feedback weergeeft.
Wanneer een gebruiker bijvoorbeeld op een element klikt, voert de browser een reeks event-handlers uit en de interactievertraging wordt bepaald door de tijd die de langste handler nodig heeft om uit te voeren voordat de visuele status van de pagina wordt bijgewerkt.
De betekenis van INP
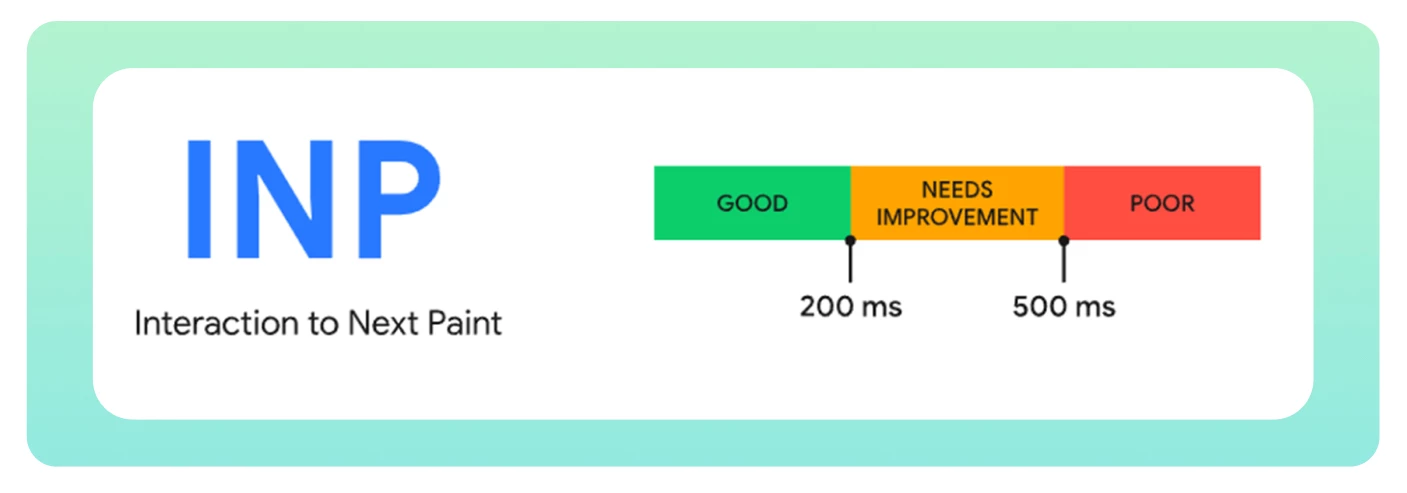
INP wordt ingedeeld in drie categorieën: “Goed”, “Verbetering nodig” en “Slecht”.
-Een reactietijd van minder dan 200 milliseconden wordt als goed beschouwd,
-200 tot 500 milliseconden vereist verbetering,
-en meer dan 500 milliseconden wordt als slecht beschouwd.
De actie van de gebruiker wordt gemeten door een enkel getal voor deze metric, en het varieert elke keer. Tools die rapporteren over de veldscores van Core Web Vitals gebruiken het 75e percentiel.
INP optimalisatie
De strategie voor het optimaliseren van INP is gericht op het verminderen van de wachttijd die optreedt bij het laden van scripts, het laden van bronnen en het parsen van HTML/CSS om nauwkeuriger en snellere rendering van webpagina’s te bereiken. Het INP-optimalisatiemechanisme bestaat uit de volgende stappen:
– Probleemgebieden identificeren
– De verkregen resultaten analyseren
– Probleemgebieden versnellen tijdens het laden van pagina’s
Om probleemgebieden te identificeren, beginnen we met het analyseren van Field Data. Field Data verwijst naar echte gegevens die we ontvangen van gebruikers, ook wel Real User Monitoring (RUM) genoemd.
Deze gegevens worden verzameld door de acties te volgen van alle gebruikers die een bepaalde webpagina bezoeken. Chrome-hulpprogramma’s die rapporteren over veldgegevens verkrijgen deze gegevens meestal van het
Chrome User Experience Report (CrUX).
PageSpeed Insights kan ook worden gebruikt.
Om de waarde van de INP-metriek te bekijken, kunt u naar het gedeelte “Core Web Vitals” in Google Search Console gaan. Als een website problemen ondervindt met INP, wordt daar een waarschuwing weergegeven.
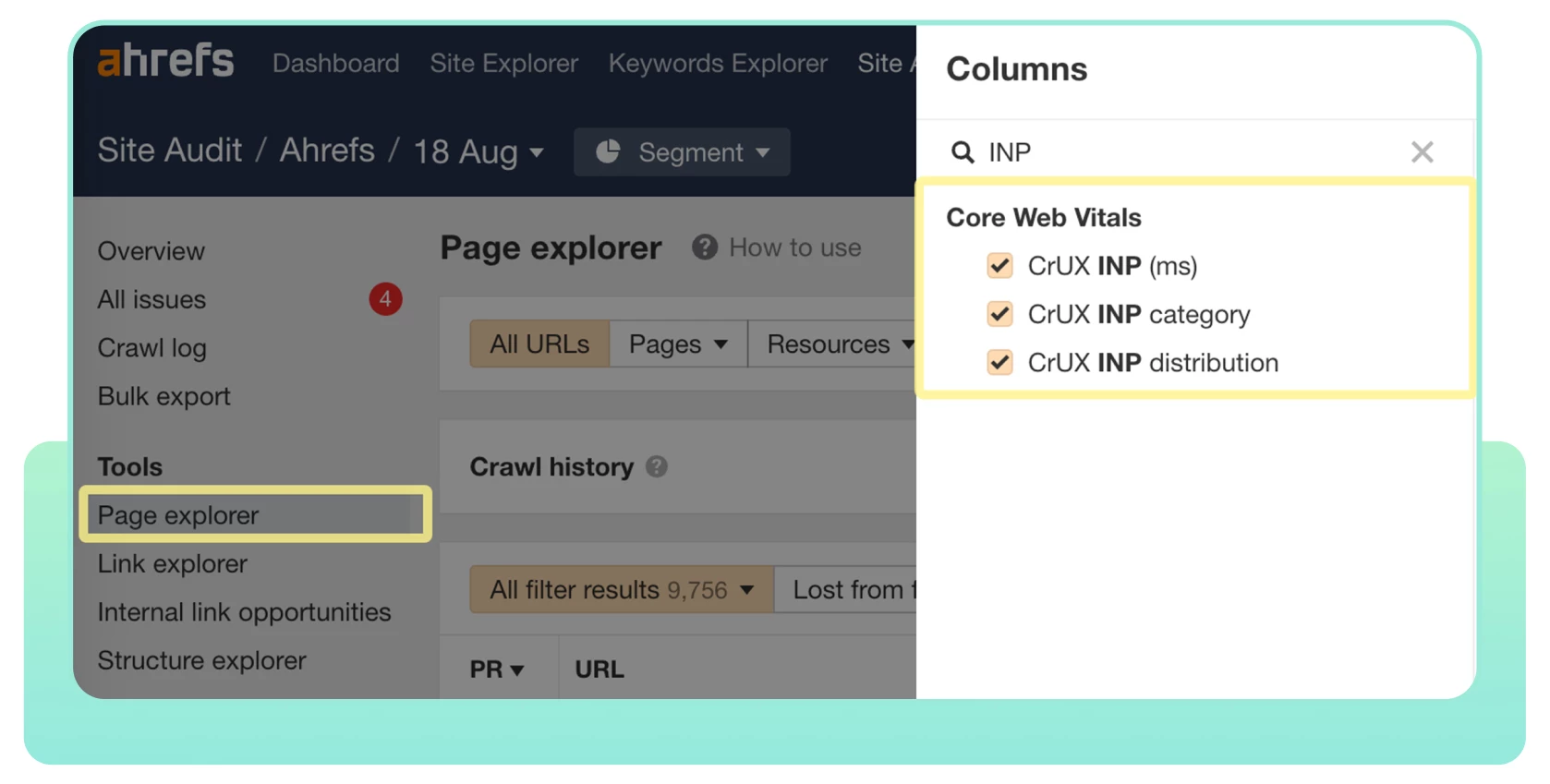
Op 6 september 2023 kondigde Ahrefs in hun blog de introductie aan van een metriek voor webautoriteit: INP. Om pagina’s met lage INP-scores te vinden tijdens het scannen, selecteer je “Paginaverkenner” in het linkermenu, klik je op “Kolommen” en voeg je kolommen met betrekking tot INP toe via de zoekfunctie.
Afbeelding van Ahrefs blog
Na het identificeren van pagina’s met een slechte INP (Input Delay) score, is de volgende stap om te begrijpen welke gebruikersactie specifiek de trage paginarespons veroorzaakt en hoe de reactiesnelheid kan worden verhoogd. In de meeste gevallen helpen standaardmethoden om websitepagina’s sneller te maken:
-Afbeeldingen optimaliseren;
CSS- en JS-bestanden verkleinen of comprimeren;
-Asynchroon laden;
-trage pagina’s cachen;
-code opschonen;
-Overstappen naar een snellere hostingprovider;
-een Content Delivery Network gebruiken.
Het komt echter regelmatig voor dat een webmaster met een uitstekende FID plotseling problemen ondervindt met INP. Meestal betekent dit dat een door de gebruiker geïnitieerd script traag werkt, in plaats van het laden van de pagina. Het bestuderen van de logica van dergelijke scripts zal meestal helpen om een dergelijk probleem op te lossen.
Een van de methoden om het probleem op te lossen is bijvoorbeeld de mogelijkheid om de uitvoering van een deel van de code handmatig uit te stellen met de functie setTimeout(). Zelfs als je de time-out op nul instelt, zal deze functie een aparte taak aanmaken en deze verwijderen van de hoofd thread, wat de reactietijd zal verminderen.
De belangrijkste uitdagende problemen worden meestal veroorzaakt door externe scripts waar webmasters geen toegang toe hebben, zoals iframes met spelers. De laadsnelheid van zulke scripts kan de INP-indicator merkbaar beïnvloeden. In zulke gevallen is het de moeite waard om je eigen oplossingen te zoeken om de indicator te verbeteren.
Conclusie
Ondanks de luidruchtige verklaringen van Google, kunnen we tot maart 2024, wanneer INP invloed begint te krijgen op de ranking, niet precies zeggen hoe belangrijk de factor Overall Input Latency (INP) zal zijn. Omdat INP zal worden gebruikt in plaats van FID, kan worden aangenomen dat de invloed op de ranking vergelijkbaar zal zijn, maar we weten het niet zeker: het zijn nog steeds verschillende factoren.
Terwijl een slechte FID-score duidelijk wijst op trage paginaprestaties en dus op een website van lage kwaliteit, kan een slechte INP-score alleen wijzen op het gebruik van een script dat veel bronnen gebruikt en een belangrijke taak uitvoert. Bovendien kunnen er nog aanpassingen worden gedaan aan deze metriek voordat hij wordt geïmplementeerd – hij is niet voor niets meteen geïntroduceerd.
Beste vrienden, bedankt voor het lezen van het artikel tot het einde! Ik hoop dat het artikel nuttig voor jullie was en dat jullie websites verbeterde INP statistieken zullen hebben! ?