Verlies je hoofd niet: alles over de head tag en de optimalisatie ervan
Aloha, vrienden! In dit artikel kijken we in detail naar wat de <head> vertegenwoordigt, welke elementen erin kunnen worden gebruikt en hoe ze van invloed zijn op websitepromotie in zoekmachines.
De <head>-tag in HTML-code is een onzichtbaar maar belangrijk onderdeel van elke webpagina, cruciaal voor zoekmachines en browsers. Hoewel het niet direct zichtbaar is op de pagina, speelt dit element een cruciale rol bij het optimaliseren en correct weergeven van de inhoud.
In de context van SEO spelen metatags een belangrijke rol bij het optimaliseren van inhoud voor zoekmachines. Goed geoptimaliseerde metatags kunnen de zichtbaarheid van een website in de zoekresultaten verbeteren, waardoor meer organisch verkeer wordt aangetrokken.
Paginatitel:
De <title>-tag stelt de titel van de webpagina in, die wordt weergegeven in het browsertabblad en door zoekmachines kan worden gebruikt om de titel van de snippet te genereren.
Meta-tags
Een metatag is een tag die begint met het woord meta.
Laten we eens kijken naar de belangrijkste soorten metatags.
<meta charset=”utf-8″>
Deze meta tag specificeert de tekencodering van de pagina. UTF-8 is de meest gebruikte codering die verschillende talen en tekens ondersteunt. Het zorgt voor een correcte weergave van tekst op de pagina.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Deze meta tag definieert de weergave-instellingen voor de pagina op mobiele apparaten. Het instrueert de browser hoe de pagina op de juiste manier op verschillende schermen moet worden geschaald.
<meta name=”description” content=”Beschrijving van je pagina”>
De meta description tag wordt gebruikt om een korte beschrijving te geven van de inhoud van de pagina. Deze beschrijving wordt vaak weergegeven in zoekresultaten en helpt gebruikers te begrijpen waar de pagina over gaat.
<meta name=”keywords” content=”trefwoorden, voor, robots”>
Deze metatag bevat een lijst met trefwoorden of zinnen die verband houden met de inhoud van de pagina. De meeste zoekmachines, waaronder Google, houden echter geen rekening met deze metatag bij het bepalen van de ranking.
<meta http-equiv=”content-language” content=”en”>
Deze metatag bevat informatie over de taal waarin de inhoud van de pagina is geschreven.
<meta name=”robots” content=”index, follow”>
De “robots” meta tag instrueert zoekrobots hoe ze de pagina moeten indexeren. Bijvoorbeeld, “index” staat indexering toe, terwijl “nofollow” indexering van links op de pagina voorkomt.
<meta name=”author” content=”Naam auteur”>
Deze meta tag geeft informatie over de auteur van de pagina. Het kan nuttig zijn om het auteurschap van de inhoud aan te geven.
<meta name=”copyright” content=”Naam eigenaar auteursrecht”>
Deze meta tag geeft informatie over de eigenaar van het auteursrecht op het materiaal dat op de pagina is geplaatst.
<meta http-equiv=”refresh” content=”5;url=new-page.html”>
De refresh meta tag wordt gebruikt voor automatische doorverwijzing naar een andere pagina na een bepaalde tijd (hier 5 seconden).
Metatags voor sociale media
<meta name=”og:title” content=”Titel voor sociale media”>
De Open Graph (OG) metatag wordt gebruikt om te bepalen hoe de inhoud van een pagina wordt weergegeven op sociale platforms zoals Facebook. Het bevat de titel, beschrijving en afbeelding van de pagina.
<meta name=”twitter:card” content=”summary”>
Deze meta tag specificeert de Twitter Card, die bepaalt hoe de link wordt weergegeven op Twitter. Met “Summary” kun je de titel, beschrijving en afbeelding weergeven.
Andere elementen
In de <head>-sectie van een HTML-document zijn er naast de titel- en metatags nog andere elementen die niet zichtbaar zijn op de webpagina, maar wel belangrijke functies vervullen. Hier volgt een lijst met elementen die in het <head>-blok kunnen worden gevonden:
<link>
Deze tag wordt gebruikt om externe bronnen aan te sluiten, zoals stylesheets (CSS) en pictogrammen (favicon). Hiermee kunnen koppelingen worden gemaakt met extra bestanden die van invloed zijn op het visuele uiterlijk en gedrag van de pagina, en kan het canonieke adres van de pagina worden opgegeven.
<style>
Het <style> element kan inline CSS stijlregels bevatten die worden toegepast op de huidige pagina. Dit is handig als je stijlen direct op de pagina moet definiëren.
<script>
De <script>-tag wordt gebruikt om JavaScript-code aan de pagina te koppelen. Met JavaScript kun je interactieve en dynamische elementen op de pagina maken. Scripts in het blok kunnen extern of inline zijn.
<base>
Het <base>-element wordt gebruikt om de basis-URL in te stellen voor relatieve links op de pagina. Dit helpt de browser de links correct te interpreteren als de pagina zich in verschillende directory’s bevindt.
<noscript>
Het <noscript>-element wordt gebruikt om alternatieve inhoud te bieden die wordt weergegeven als de browser van de gebruiker geen JavaScript ondersteunt of als JavaScript is uitgeschakeld.
Headers, metatags en andere elementen in het hoofdblok optimaliseren voor Google
Kopteksten en metatags worden door SEO-specialisten meestal bekeken in de context van interactie met Google.
Dit zijn belangrijke elementen die de zoekmachine helpen inhoud te evalueren, zoekresultaten kwalitatief te rangschikken en een relevante snippet te maken. In dit gedeelte bekijken we de kenmerken van Google’s interactie met de paginatitel, metatags en het basiselement.
Er zijn twee hoofdregels voor deze interactie:
Er wordt geen rekening gehouden met tekens in de metatags van Google (behalve voor google-site-verificatie).
Metatags die onbekend zijn voor de robots van Google worden genegeerd.
Het is ook belangrijk om te onthouden dat een grote hoeveelheid geladen scripts en stijlen het laden van de pagina aanzienlijk kan vertragen, wat een negatieve invloed heeft op de positie van die pagina in de zoekresultaten.
Titel:
Het belangrijkste voordeel van de title-tag is dat Google deze standaard gebruikt om de titel van de snippet te maken. Het is echter belangrijk om te onthouden dat de titel van de uitsnede niet alleen overeen moet komen met de inhoud van de pagina, maar ook met de intentie – de zoekintentie van de gebruiker die wordt uitgedrukt in de zoekopdracht.
In sommige gevallen creëert Google de snippertitel op basis van zijn eigen gevoel voor esthetiek (H1-tag of gewoon relevante tekst van de pagina). Als we dus willen dat de titel in de snippertitel verschijnt, moeten we de zoekopdracht van de gebruiker voorspellen en deze tag dienovereenkomstig schrijven, op basis van de semantische kern waarmee de huidige pagina werkt.
Hoe kiest Google titels voor zoekresultaten?
Titels moeten uniek zijn voor elke pagina van de website. De inhoud van de title-tag moet betekenisvolle tekst zijn die gericht is op de gebruiker, geen keyword stuffing. Door de websitenaam in de title-tag te vermelden, kunt u de naam van de site instellen in de zoekresultaten van Google, hoewel microdata gemakkelijker te gebruiken is voor dit doel.
De naam van uw site wijzigen in Google Zoeken
De inhoud van de title-tag mag niet langer zijn dan 50-60 tekens. Underscore mag niet worden gebruikt als scheidingsteken in de title-tag.
De title-tag moet worden gesloten.
Is een komma een scheidingsteken in een title-tag?
Beschrijving:
Het belangrijkste voordeel van de description metatag is dat Google deze standaard gebruikt om de inhoud van de snippet te vormen. Maar omdat de beschrijving relevant moet zijn voor de zoekopdracht, kan deze net als de titel van de pagina worden gehaald. De aanbeveling hier is hetzelfde: neem deze tag op in overeenstemming met de semantische kern waar de huidige pagina mee werkt.
De metatag description moet uniek zijn voor elke pagina (of helemaal ontbreken voor minder belangrijke pagina’s). Duplicaten zijn niet toegestaan.
“Voor belangrijke pagina’s is het zinvol om ervoor te zorgen dat je een unieke, handgemaakte, met liefde gemaakte meta description hebt.”-zegt Matthew Cutts.
Moet elke pagina een meta description hebben?
“Als je een goede SEO specialist bent die zich richt op conversie in plaats van alleen keyword rankings, wil je misschien wat aandacht besteden aan het testen van verschillende meta descriptions die kunnen leiden tot meer clicks en mogelijk meer conversies.”
Hoeveel tijd moet ik besteden aan meta tags, en welke zijn belangrijk?
De inhoud van de meta description moet 150-160 tekens lang zijn. Het is geen magie, het is de limiet van de grootte van de zoeksnippet.
Trefwoorden:
Google maakt al lang geen gebruik meer van de meta keywords tag voor ranking.
Moet ik tijd besteden aan meta keywords tags?
Om specifieker te zijn, de meta keywords tag is noch een positieve noch een negatieve ranking factor, Google merkt het gewoon niet op.
“Je kunt de meta keywords tag gebruiken als je hem ergens voor wilt gebruiken. Het veroorzaakt geen problemen met Google search. Meestal is het klein genoeg om de totale grootte van de pagina niet te veranderen. Er is dus geen dwingende reden om ze van de pagina te verwijderen.”-zegt John Mueller
Zijn metatags met trefwoorden belangrijk voor Google Search?
Informatie voor robots:
“De meta tag robots kan aangeven hoe een specifieke pagina moet worden weergegeven, moet worden weergegeven in zoekopdrachten of helemaal niet moet worden weergegeven. Deze metatag is alleen nodig als je de standaardweergave van de pagina in de zoekresultaten wilt wijzigen. Als je bijvoorbeeld de grootte van de snippets wilt beperken, kun je de metatag robots max snippets gebruiken.”
Heb ik een robots metatag nodig?
Het equivalent van de robots metatag voor Google is de googlebot metatag. Als robots wordt gebruikt voor alle zoekmachines, dan is googlebot alleen voor Google.
Wanneer verschillende instellingen zijn opgegeven voor de robots en googlebot attributen in de metatags van de pagina, gebruikt Google de instellingen die de strengste beperkingen opleggen. De standaardwaarden die worden gebruikt zijn index en volgen, dus het is niet nodig om deze afzonderlijk op te geven.
Codering (charset):
De metatag die de tekenset van de pagina specificeert. Deze moet bovenaan de headsectie worden geplaatst (volgens de specificatie moeten meta-elementen die tekencodering aangeven volledig binnen de eerste 1024 bytes van het document staan).
Voor HTML5-documenten is UTF-8 de enige aanvaardbare codering, dus de meta-tag moet er als volgt uitzien:
<<br />
<meta charset=”utf-8″><br />
Optimalisatie voor mobiele apparaten (viewport):
De viewport meta tag geeft gedetailleerde instructies aan de browser over hoe om te gaan met de afmetingen van de webpagina en welke schaal te gebruiken.
Deze tag speelt een sleutelrol bij het garanderen van een optimale weergave van webinhoud op verschillende apparaten.
De tag moet bovenaan de headsectie worden geplaatst (idealiter direct na de meta charset).
Viewport meta tag kan de volgende attributen hebben, gescheiden door komma’s:
● width;
● height;
initial-scale (beginschaal van de pagina, variërend van 0.1 tot 1.0);
● user-scalable (mogelijkheid voor de gebruiker om te schalen, 0 – nee, 1 – ja);
● orientation (oriëntatiecontrole);
● minimum-scale (minimale schaal);
maximum-scale (maximale schaal).
De aanwezigheid van de viewport meta tag is een van de vier belangrijkste eisen van Google (samen met lettergrootte, ruimte tussen interactieve elementen en inhoudsbreedte) op het gebied van mobielvriendelijkheid.
Deze indicator werd in 2016 geïntroduceerd. Momenteel is het rapport “Mobiele bruikbaarheid” te zien in Search Console, maar de ondersteuning voor dit rapport wordt op 1 december 2023 beëindigd. De factor mobielvriendelijkheid heeft echter nog steeds een grote invloed op de ranking van websites.
“Wat het hebben van een viewport meta tag betekent, is dat we het niet zullen zien als een mobiele versie en dat we niet zullen zoeken naar andere beschikbare versies. Vooral als je aparte mobiele URL’s hebt, raden we aan om een verbinding tussen de twee versies te hebben,” – “Dat is één ding. En iets anders wat ik sterk adviseer is om redirects in te stellen zodat desktopgebruikers die naar de mobiele site gaan, worden doorgestuurd naar de desktopsite.
En wanneer mobiele gebruikers naar uw desktopsite gaan, worden ze doorgestuurd naar de mobiele site. En met beide mechanismen laat je ons echt weten dat dit geen mobiele versie is, maar een desktopversie. En we kunnen ze verbinden om ze correct te gebruiken voor indexering, maar je geeft ons een duidelijke definitie van wat deze versies zijn. En met deze duidelijke definitie maakt het niet uit of je een viewport meta tag hebt of dat de desktopversie ook geschikt is voor gebruik op mobiele apparaten.”-zegt John Mueller
Verificatie (google-site-verificatie):
Deze meta-tag wordt gebruikt om de eigendomsrechten van een website te verifiëren in Google Search Console. In de onderstaande video legt Daniel Weissberg uit hoe je dit snel en effectief kunt doen.
HTML-tag om site-eigendom te bevestigen – Google Search Console Training
Taal (content-taal):
Het bepalen van de hoofdtaal van een pagina voor Google gebeurt door het analyseren van de tekst op de pagina. Google negeert dus informatie in taaltags en vertrouwt alleen op de inhoud van de tekst om de taal van de pagina te bepalen.
“Er is geen metatag die je moet gebruiken om zoekmachines te informeren over de taalselectie, maar het HTML lang-attribuut wordt aanbevolen voor schermlezers.”-zegt
John Mueller
Moet mijn webpagina meerdere talen tonen?
Auteur
De meta-tag auteur werd door Google actief gebruikt om de inhoud van een pagina te koppelen aan de pagina van de auteur op het sociale netwerk Google+. Met de sluiting van Google+ gebruikt Google de author meta-tag niet meer.
Inhoud voor volwassenen (classificatie):
Als een gebruiker liever geen inhoud voor volwassenen tegenkomt in de zoekmachine van Google, heeft hij de optie om veilig zoeken te activeren.
Deze modus is een speciaal hulpmiddel dat ongepaste inhoud uitfiltert om ervoor te zorgen dat deze niet wordt weergegeven in de zoekresultaten. Gebruikers kunnen deze modus activeren om acceptabele zoekresultaten voor zichzelf en hun dierbaren te garanderen.
Als uw website de volgende inhoud bevat:
● Materiaal van seksuele aard, inclusief pornografie;
● Naaktheid;
Fotorealistische afbeeldingen van seksspeeltjes;
Materiaal gerelateerd aan het zoeken naar seksuele partners en escortservices;
Scènes van geweld of wreedheid;
Links naar pagina’s die seksueel expliciet materiaal bevatten;
dan moet de volgende meta-tag worden toegevoegd aan de pagina’s waar het is geplaatst:
<<br />
<meta name=”rating” content=”adult”><br />
Zonder een dergelijke labeling kunnen de zoekalgoritmen van Google aannemen dat alle pagina’s op de website bedoeld zijn voor een volwassen publiek, zelfs als dit niet het geval is. Als gevolg hiervan kan de site worden uitgesloten van zoekresultaten.
Basis-URL:
In HTML wordt de code <base> gebruikt om de absolute (basis) URL in te stellen die wordt toegepast op alle relatieve URL’s in het document. De code bepaalt ook hoe links moeten worden behandeld wanneer ze in het document worden geopend, in een nieuw browservenster of in het huidige venster. De <base> tag moet een of beide href of target attributen bevatten.
Google behandelt absolute en relatieve URL’s gelijk, wat betekent dat het geen verschil ziet tussen beide. Het enige dat moet worden vermeden, is een onjuiste configuratie van de richtlijn. Als links naar een 404-pagina leiden, wordt dit beschouwd als een fout.
Absolute of relatieve URL’s, wat is beter?
Canonieke pagina (canonical):
De canonical tag is een HTML-element dat wordt gebruikt om de canonieke (hoofd)versie van een pagina op een website aan te geven. Het helpt zoekmachines begrijpen welke pagina als de belangrijkste moet worden beschouwd en voorkomt problemen met duplicatie van inhoud.
<
<link rel=”canonical” href=”https://example.com/basic”>
Google kiest echter niet altijd de pagina die door de webmaster in de canonieke tag is opgegeven als de hoofdpagina.
“We kiezen de canonieke URL volgens twee algemene regels. Ten eerste de voorkeur van de site. En ten tweede, welke URL nuttiger is voor de gebruiker. Als het gaat om de voorkeur van de site, houden we rekening met een aantal dingen, waaronder de canonieke paginalink, redirects, interne links en links uit het sitemap-bestand. We geven ook de voorkeur aan HTTPS-URL’s boven HTTP-URL’s en proberen waar mogelijk gebruiksvriendelijkere URL’s te kiezen.”- John Mueller
Canonieke URL’s: Hoe kiest Google de juiste?
Meta-tags optimaliseren voor Baidu
Laten we niet uitweiden over Chinese SEO, maar alleen drie belangrijke kenmerken van dit opmerkelijke land noemen.
Chinese taal: Houd in gedachten dat Baidu een Chinese zoekmachine is, dus de metatags en inhoud van uw pagina moeten in het Chinees zijn.
Titel en beschrijving: Maak kwalitatieve titels en beschrijvingen in het Chinees met vereenvoudigde Chinese karakters om een Chinees publiek aan te trekken.
Vermijd censuur: Vermijd het gebruik van gevoelige woorden of informatie die in China gecensureerd kan worden.
Meta Tag-kenmerken voor sociale media (Open Graph, Twitter Cards)
Een manier om bezoekers naar een website te trekken is via links op sociale media. Gebruikers die de website bezoeken kunnen uw inhoud delen op hun sociale media, wat helpt om nieuwe bezoekers aan te trekken omdat vrienden en volgers van degenen die de inhoud hebben gedeeld geïnteresseerd kunnen raken in uw site.
Hiervoor moet het gedeelde bericht echter wel aantrekkelijk zijn. Maar zonder speciale markup weet het sociale netwerk niet welke afbeelding het van uw site moet halen, wat resulteert in een onaantrekkelijk bericht. Metatags voor sociale media bieden een unieke kans om aan te passen hoe uw inhoud wordt weergegeven wanneer gebruikers deze delen op sociale platforms.
Dit protocol is ontwikkeld door Facebook en wordt door veel sociale netwerken gebruikt om te bepalen hoe uw inhoud wordt weergegeven wanneer een link in de feed wordt geplaatst.
Facebook, Pinterest, X (ervan uitgaande dat er geen Twitter Cards-tags worden gevonden), LinkedIn, Telegram, Viber, Slack en andere sociale netwerken en boodschappers gebruiken Open Graph.
Open Graph tags begrijpen <base> niet en moeten absolute URL’s bevatten.
Belangrijke Open Graph metadata:
● og:title – objecttitel;
● og:type – objecttype;
● og:image – URL van de afbeelding;
● og:url – canonieke URL van het object (permanente identificatiecode).
Aanvullende Open Graph Metagegevens
● og:audio – de URL van een audiobestand dat het object aanvult;
● og:description – een korte beschrijving van het object;
● og:determinator – het woord dat voor de naam van het object staat in een zin
(a, an, de, “”, auto);
● og:locale – de taalstandaard (standaard is en_US);
● og:locale:alternate – andere talen waarin deze pagina beschikbaar is;
● og:site_name – als het object deel uitmaakt van een grotere website, de naam van de website die getoond moet worden;
● og:video – de URL van een videobestand dat het object aanvult.
Elk sociaal netwerk heeft specifieke eisen voor afbeeldingsformaten. Idealiter zou het het beste zijn om een aparte afbeelding te maken met de juiste afmetingen voor elk sociaal netwerk.
Als je bijvoorbeeld van plan bent om een artikel op een website te publiceren en het vervolgens op meerdere sociale netwerken te plaatsen, moet je voor elk van deze netwerken een speciale afbeelding voorbereiden. Om ervoor te zorgen dat elk sociaal netwerk de juiste afbeelding uploadt, moet je de juiste tags gebruiken in de Open Graph opmaak:
fb:afbeelding voor Facebook
● twitter:afbeelding voor Twitter
Bij het reposten op Facebook zal het sociale netwerk alleen rekening houden met de fb:image-tag en de rest negeren. Andere sociale netwerken doen hetzelfde en houden alleen rekening met hun overeenkomstige tags. Hierdoor kun je precies bepalen welke afbeeldingen worden weergegeven bij het publiceren op verschillende sociale netwerken.
CMS en Open Graph
Grote CMS-platforms hebben plugins ontwikkeld om Open Graph toe te voegen. Je kunt ze vinden via de volgende links:
WordPress;
Joomla;
Drupal;
Magento.
De wereld van sociale media wordt steeds visueler en interactiever, en het Open Graph-protocol is onverwacht een belangrijk hulpmiddel geworden om snel verbluffende posts te maken. Met behulp hiervan kun je bepalen hoe je inhoud verschijnt op Facebook, Twitter en andere platforms. Door dit protocol te gebruiken, creëer je een sleutel om je inhoud te laten opvallen in de zee van informatie, om de aandacht te trekken en het publiek te boeien.
Twitter-kaarten
Twitter Cards is een tool ontwikkeld door Twitter (nu X) waarmee gebruikers informatievere en interessantere tweets kunnen maken. Door speciale metatags op te nemen in de code van hun webpagina en deze te associëren met een specifiek type kaart, kunnen gebruikers multimedia-inhoud toevoegen aan hun tweets. Zo kunnen ze hun inhoud in een aantrekkelijker formaat presenteren, wat de zichtbaarheid en verspreiding ervan op X kan verhogen.
Twitter Cards zijn er in verschillende soorten, elk ontworpen voor verschillende soorten inhoud. De belangrijkste soorten Twitter Cards zijn
Overzichtskaart: Dit type geeft basisinformatie over de pagina, inclusief de titel, korte beschrijving en afbeelding. Dit geeft gebruikers extra informatie voordat ze op de link klikken.
Overzichtskaart met grote afbeelding: Dit type geeft ook basisinformatie, maar met een grotere afbeelding, waardoor de tweet visueel aantrekkelijker en aantrekkelijker wordt.
● App Kaart: Dit type is ontworpen om mobiele applicaties te promoten en bevat informatie over de app zoals naam, pictogram en beschrijving.
● Speler kaart: De Player Card maakt het mogelijk om media-inhoud zoals video’s en audio direct in tweets op te nemen.
Het gebruik van Twitter Cards biedt een scala aan voordelen en mogelijkheden voor website-eigenaren en merken:
– Verhoogde visuele aantrekkingskracht: Twitter Cards zorgen voor een kleurrijkere en informatievere presentatie van content, waardoor de aandacht van gebruikers wordt getrokken.
– Verhoogde CTR: Met een meer informatieve en opvallende weergave van tweets die Twitter Cards bevatten, is er een grotere kans dat gebruikers op de link zullen klikken.
– Verhoogde betrokkenheid: Twitter Cards helpen om interessantere en boeiendere tweets te maken, wat kan leiden tot een grotere betrokkenheid van het publiek.
-Analyse: Twitter biedt analytische gegevens over welke Twitter Cards het best presteren, wat helpt bij het optimaliseren van de gebruiksstrategie.
In het algemeen zijn Twitter Cards een krachtig hulpmiddel om de aanwezigheid en betrokkenheid op Twitter te vergroten, waardoor tweets aantrekkelijker en informatiever worden voor gebruikers.
De juistheid van het kopblok controleren met hulpmiddelen voor webontwikkelaars
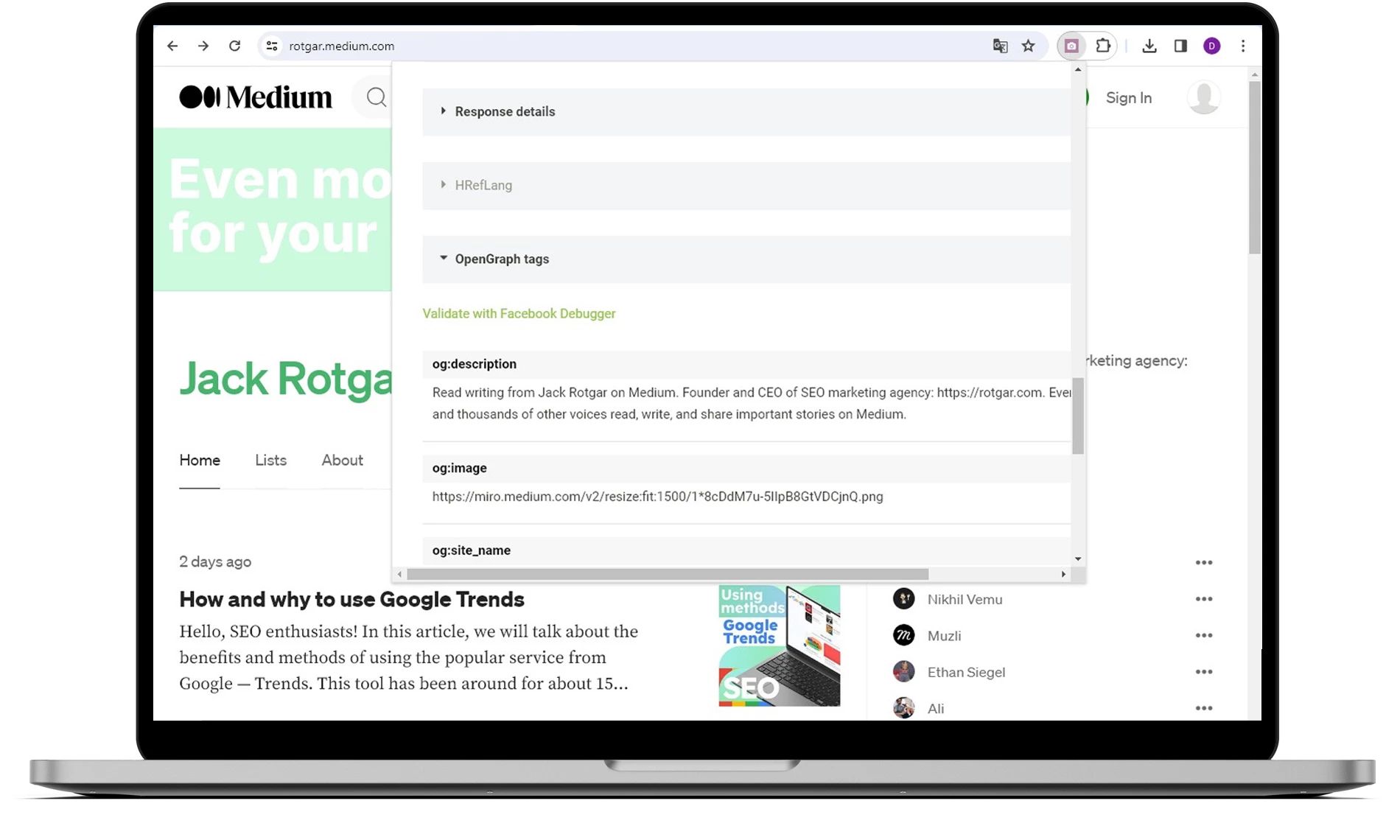
Om de juistheid van de kop- en metatags van een specifieke pagina te controleren, is het het makkelijkst om browser-extensies te gebruiken. Hier zijn drie voorbeelden
van zulke extensies, die vrij gemakkelijk te vinden zijn in de Google Chrome webstore.
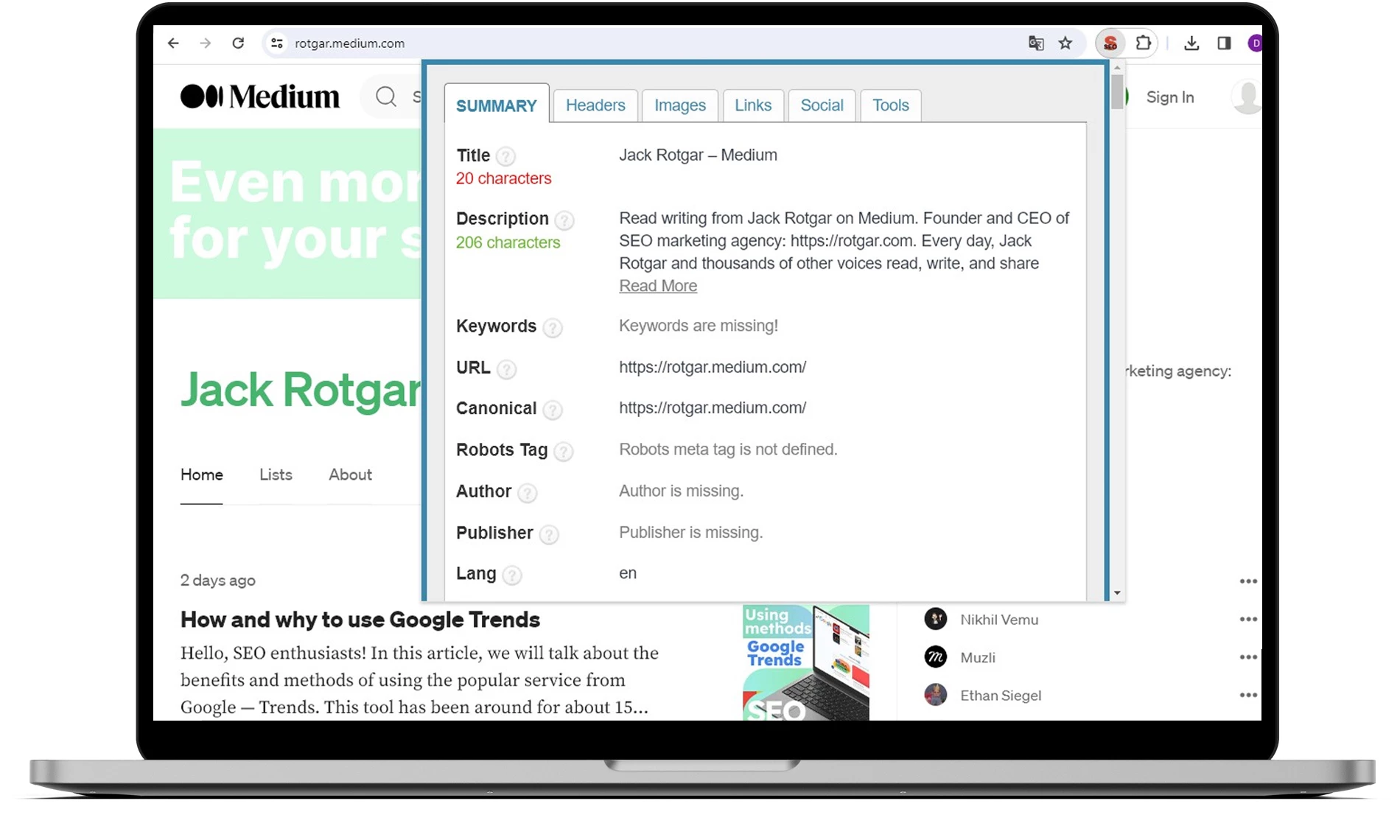
SEO META in 1 CLICK – een extensie die is ontworpen om te werken in de Google Chrome browser. Het bevat informatie over metatags in het gedeelte Samenvatting.
SEO Tool Uitbreiding
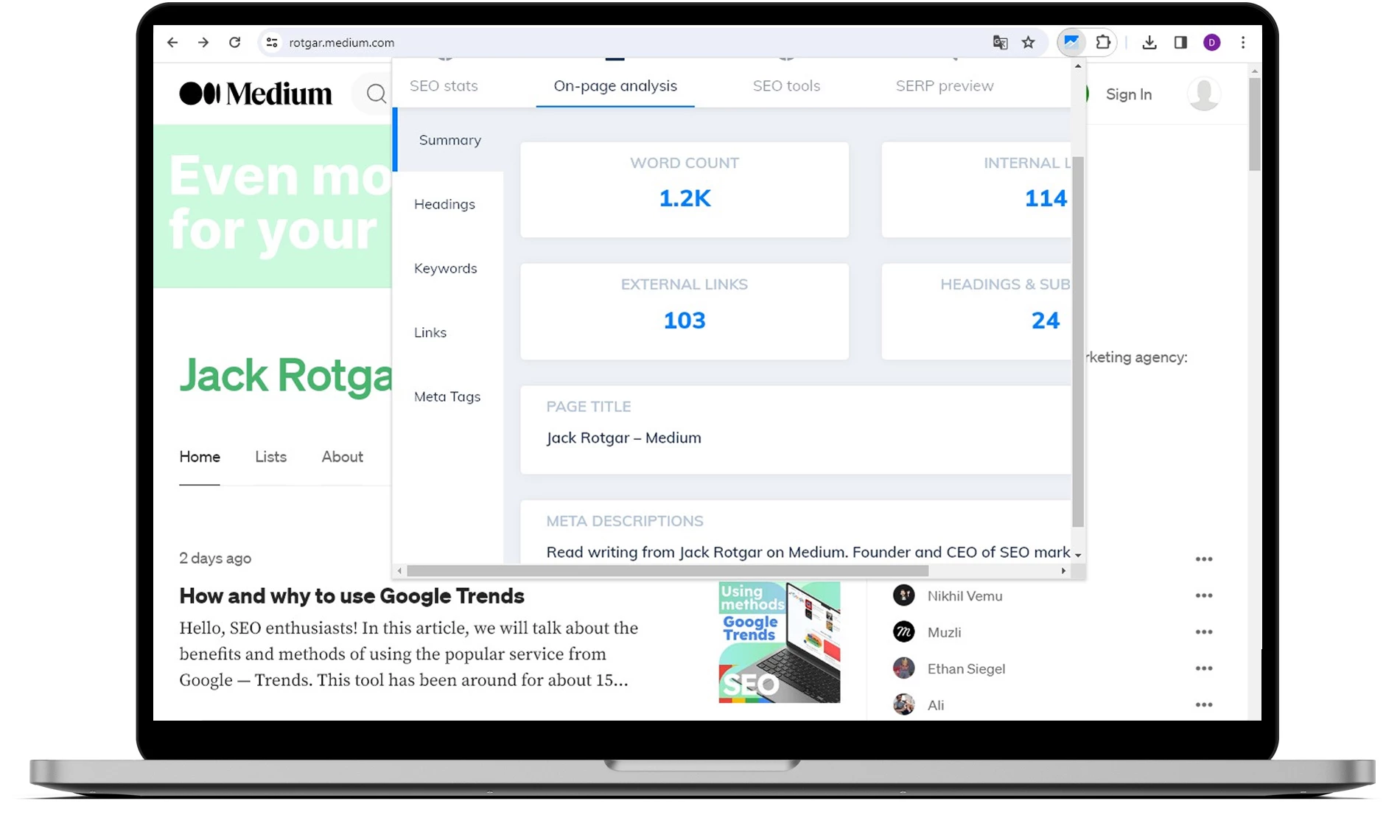
SEO Tool Extension is een andere multifunctionele SEO-extensie voor Google Chrome waarmee je de titel en belangrijkste metatags kunt bekijken.
SEO-info
Deze plugin helpt ook bij het identificeren van problemen met on-page optimalisatie. Vergelijkbaar met de SEO META in 1 CLICK plugin, geeft het informatie over metatags, gestructureerde gegevens en canonieke pagina’s.
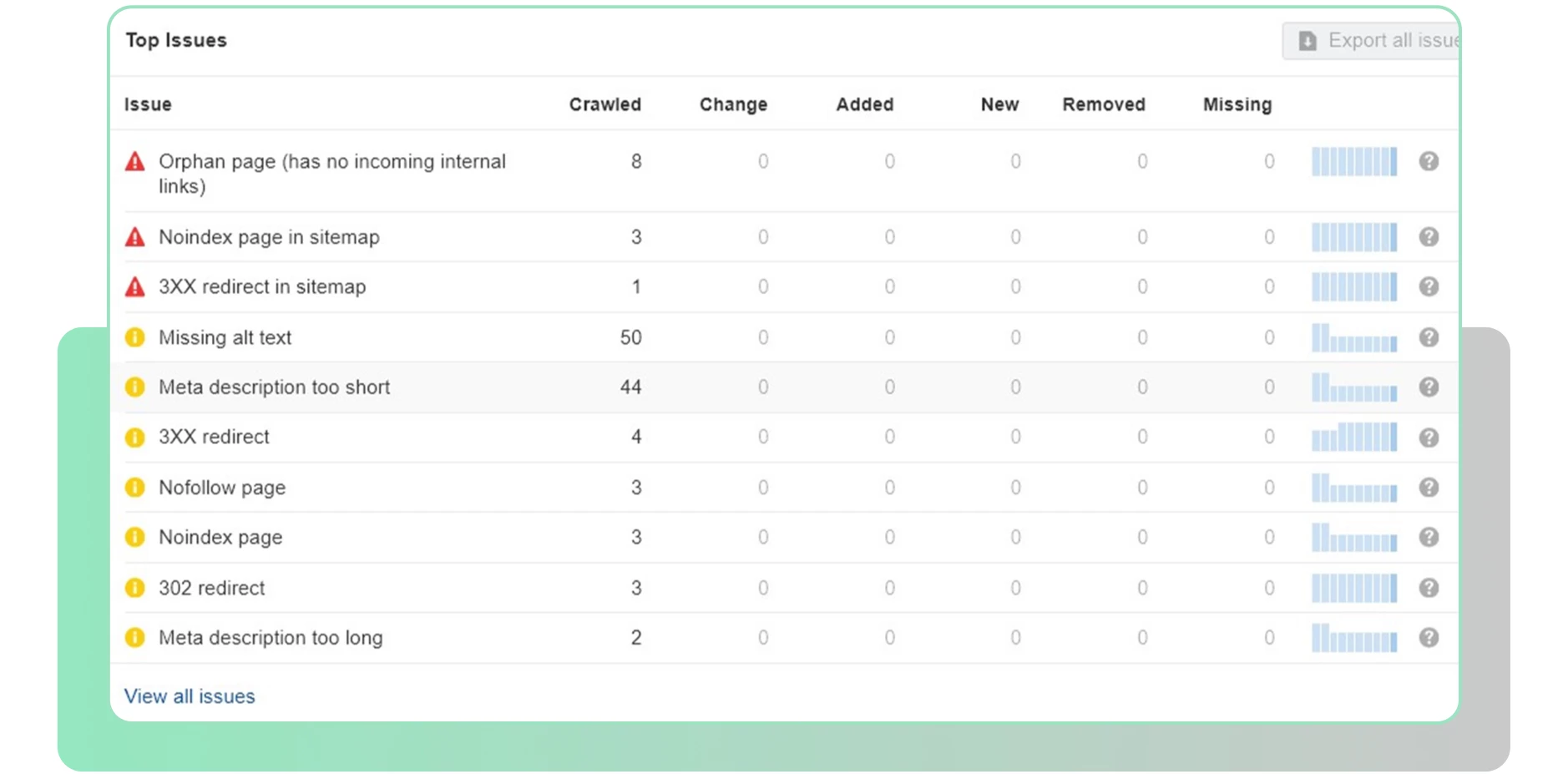
Als je meerdere pagina’s tegelijk moet controleren, is het aan te raden om diensten zoals Ahrefs te gebruiken. In de “site audit” sectie toont de service regelmatig de belangrijkste problemen met metatags op alle ontdekte pagina’s van de website.
Conclusie
Het optimaliseren van tags in de sectie HTML-code is een integraal onderdeel van een zoekmachineoptimalisatiestrategie die een sleutelrol speelt bij het vergroten van de zichtbaarheid van een website in de zoekresultaten.
Voor SEO-specialisten die werken aan het verbeteren van rankings en het aantrekken van organisch verkeer, wordt het correct gebruiken van tags in de <head>-sectie een cruciale factor voor succes.
Canonieke pagina’s, met behulp van het rel=canonical element, helpen problemen met duplicatie van inhoud te voorkomen door te verwijzen naar de hoofdversie van de pagina. Dit vermindert het risico op een slechtere ranking als gevolg van duplicatie en zorgt voor duidelijkheid in de indexering van zoekmachines.
Het is belangrijk om te onthouden dat het goed omgaan met tags in de <head>-sectie geen eenmalige actie is, maar een continu proces. SEO-specialisten moeten veranderingen in de algoritmen van zoekmachines in de gaten houden, evenals de evolutie van tags en metadata zelf. Zo kan de website op de lange termijn concurrerend en effectief blijven.