Как создать многоязычный сайт, зачем он нужен и насколько он полезен для SEO?
Дорогие, друзья! Я рад приветствовать вас сегодня и хотел бы рассказать немного о многоязычных сайтах. Эта статья — лишь малая часть того, что вас ожидает при разработке и оптимизации многоязычного сайта.
На сайте Reddit есть замечательный комментарий, который мы приберегли для этого дня.
В нем прекрасно сказано, что простой перевод контента и добавление второго, третьего или даже четвертого языка на ваш сайт не делает его SEO-оптимизированным.
Да, тенденции развития многоязычия постоянно меняются, но, как и в любом другом техническом аспекте, здесь есть определенная основа, которую необходимо знать и понимать.
Поэтому в этой статье мы сначала рассмотрим основные этапы, а затем обсудим современные тенденции и примеры из практики, которые можно использовать в вашей SEO-стратегии.
Сайт Apple на немецком языке
Итак, зачем и кому нужна многоязычность?
Начнем с того, что далеко не каждому бизнесу нужен многоязычный сайт. Как бы сильно вы ни хотели привлечь трафик из других регионов или стран, стоит признать, что многоязычие должно быть чем-то оправдано. Постоянная поддержка многоязычного контента требует много времени и усилий, поэтому многоязычные сайты чаще всего создают крупные B2B-компании. Новостные ресурсы, интернет-магазины и блоги реже имеют многоязычные сайты.
Прежде чем рассмотреть несколько интересных примеров, давайте рассмотрим возможные пути реализации многоязычности. Мы будем ориентироваться только на Google, поэтому будем ссылаться на официальную документацию.
Изображение Alex Dudar_Unsplash
А что же с терминологией?
В области поисковой оптимизации и разработки сайтов существует два термина:
Многоязычный сайт — сайт, содержащий контент на нескольких языках без привязки к конкретному региону. Например, если вы занимаетесь ремонтом и детализацией автомобилей в Германии, ваш сайт может быть выполнен на двух языках — английском и немецком. Технически ваш сайт по-прежнему относится к региону Германия, но теперь SERP может продвигать релевантные запросы на двух языках.
Мультирегиональный сайт — сайт, который не только содержит многоязычный контент, но и обладает способностью распознавать регион в первую очередь. Такие сайты имеют более сложную структуру. Давайте изменим пример: у вас есть интернет-магазин автохимии, которую вы продаете по всей Европе. Теперь используется мультирегиональный сайт, который сначала распознает регион, например, Испанию, а внутри региона уже содержит несколько языков — испанский и английский. Аналогичная ситуация с Германией — регион другой, но языков тоже два, немецкий и английский.
Как это выглядит для поисковой системы?
Если предположить, что все технические аспекты соблюдены, то краулеры считают ваш сайт во всех регионах по продвигаемым ключевым словам. Это значительно увеличивает входящий трафик. Ведь теперь вы присутствуете в SERP в двух странах и на двух языках в каждой.
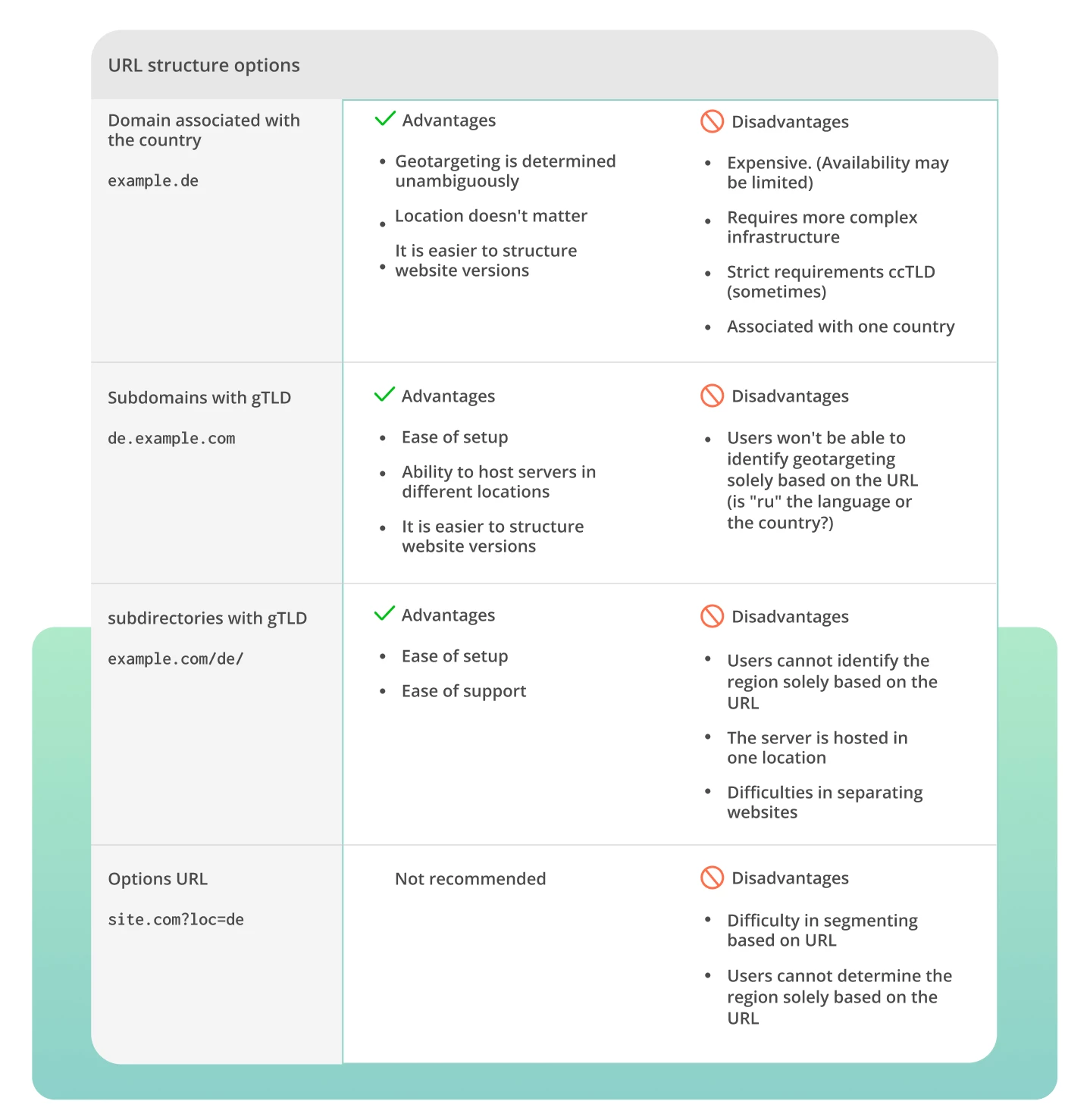
Еще один момент, на странице документации Google Webmasters можно найти таблицу с методами управления языками на вашем ресурсе.
Рассмотрим первые три варианта, так как четвертый формат медленно, но верно устаревает из форматов URL.
Приобретение региональных доменов верхнего уровня (ccTLD)
Приобретение региональных доменов верхнего уровня (ccTLD)
Первый и наиболее очевидный способ — это покупка доменов верхнего уровня. Отличным и узнаваемым примером является ресторан быстрого питания KFC (Kentucky Fried Chicken). Любимый всеми куриный ресторан использует структуру различных доменов.
**********
Россия — https://www.kfc.ru/
Канада — https://www.kfc.ca/
Великобритания — https://www.kfc.co.uk/
Германия — https://www.kfc.de/
**********
Преимущества
Первое преимущество — простота технической реализации. В зависимости от страны, в которой ведется торговля, к определенным видам бизнеса могут предъявляться различные требования. Например, разные требования к платформам реализации, юридическим аспектам и т.д. В реальности каждый из ваших доменов — это отдельный сайт со своим собственным контентом.
Второе преимущество метода — доверие пользователей, обусловленное наличием знакомого домена. В отличие от различных поддоменов или поддиректорий, которые не всегда понятны людям, — здесь все просто. Буквы после точки в имени сайта — это ваша региональная принадлежность, легко узнаваемая невооруженным глазом. По сути, вы сразу отвечаете на вопросы из раздела — «Доставляете ли вы в мою страну?».
Недостатки
Первое преимущество, связанное с отдельными сайтами, является и первым недостатком. Все ресурсы и усилия, которые вы вложите в сайт в Германии, никак не отразятся на продвижении вашего сайта в Канаде. Это означает, что бюджет на SEO-оптимизацию придется планировать отдельно для каждого региона.
Второй недостаток можно предвидеть, но он все равно вполне объясним — высокие затраты. Как уже говорилось, увеличение количества сайтов напрямую влияет на бюджеты и количество собственных SEO-специалистов или сторонних подрядчиков.
Кроме того, если вы не позаботились о покупке доменов заранее, то после того, как ваш первый домен станет успешным и ваш бизнес будет процветать, вы можете столкнуться с очень неприятной ситуацией — ушлые брокеры скупят аналогичные региональные домены и продадут их вам в три раза дороже.
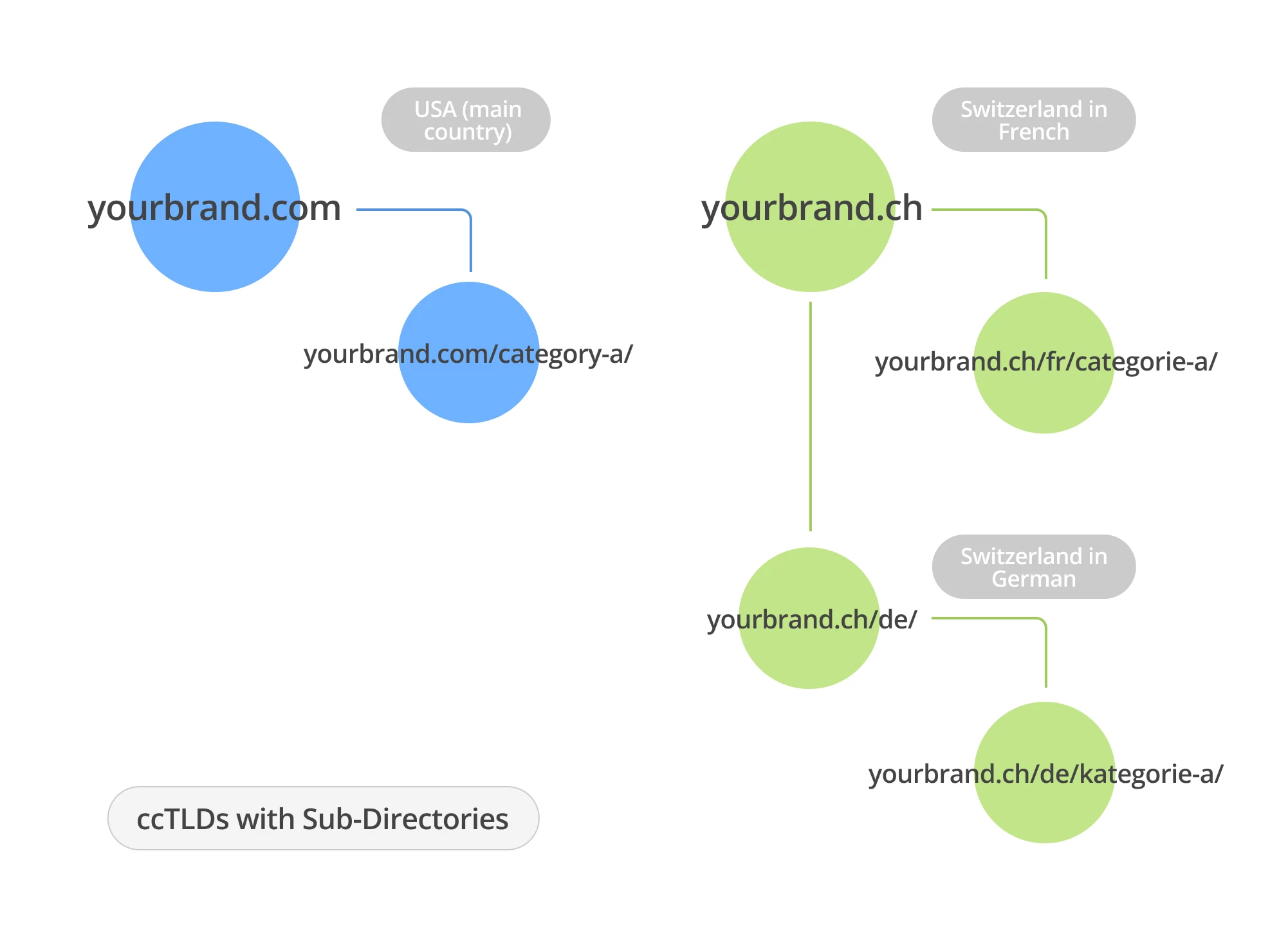
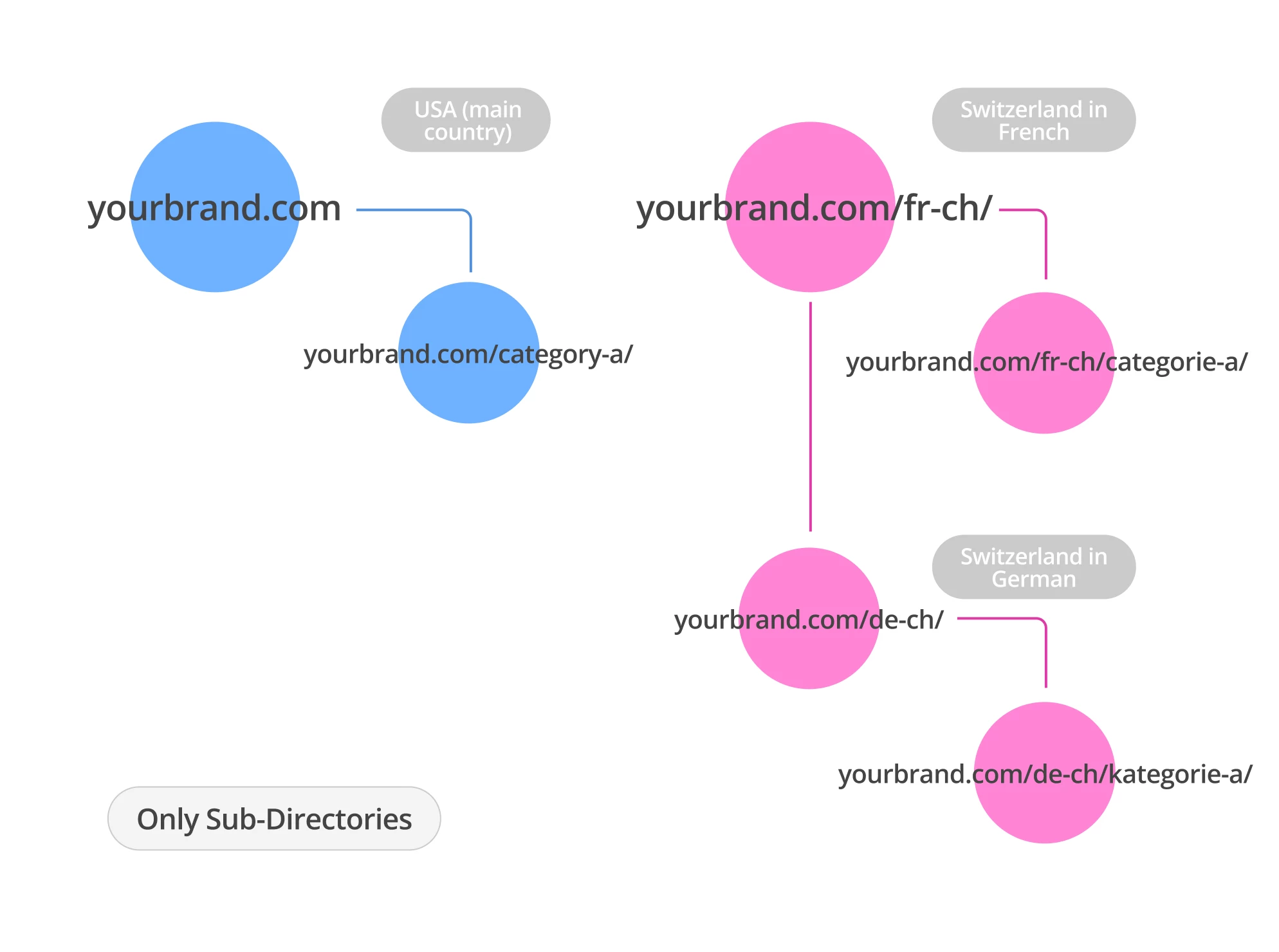
Различные подпапки под регионами (подпапки с gTLD)
Второй способ реализации, который вы наверняка видели не раз. Одним из ярких примеров может служить сайт известной компании из Купертино.
Сайт компании Apple на немецком языке
Вот как выглядит URL для разных регионов:
Германия — https://www.apple.com/de/
Канада — https://www.apple.com/ca/
Франция — https://www.apple.com/fr/
Великобритания — https://www.apple.com/uk/
А вот как выглядит URL для Канады, но на французском языке:
https://www.apple.com/ca/fr/imac-24/
Это относится к любым регионам, где будет более одной локализации. Если углубиться в техническую часть реализации, то каждому региону или комбинации «регион+язык» соответствует свой раздел на сайте. В приведенном примере использовались коды ISO, но вы можете использовать любые названия, лишь бы они были понятны вашим пользователям. Однако в идеале лучше всего, чтобы название совпадало с тем, которое будет использоваться в теге ahreflang.
Преимущества
В отличие от первого варианта с отдельными доменами, в данном случае все языковые версии страниц существуют в рамках одного сайта. Это означает, что все действия, направленные на SEO-оптимизацию в рамках одной локализации, так или иначе отразятся на других. Например, оптимизированная страница на французском языке для Канады может оказать большое влияние на страницу на французском языке для Франции. Есть и еще один плюс — все ваши ссылки будут распространяться на весь сайт.
Недостатки
Что касается недостатков, то здесь тоже не все так однозначно. Вся кодовая база будет находиться на одном ресурсе, поэтому если у какого-то региона есть «особые» требования, то выполнить их будет несколько сложнее.
Вторая проблема заключается в том, что для всех локализаций сайта используется один и тот же сервер. Скорость загрузки сайта из близлежащих регионов будет значительно выше, но удаленные регионы будут испытывать значительные задержки при потреблении контента. Для решения этой проблемы мы рекомендуем использовать CDN (в ближайшее время об этом будет отдельная статья).
**********
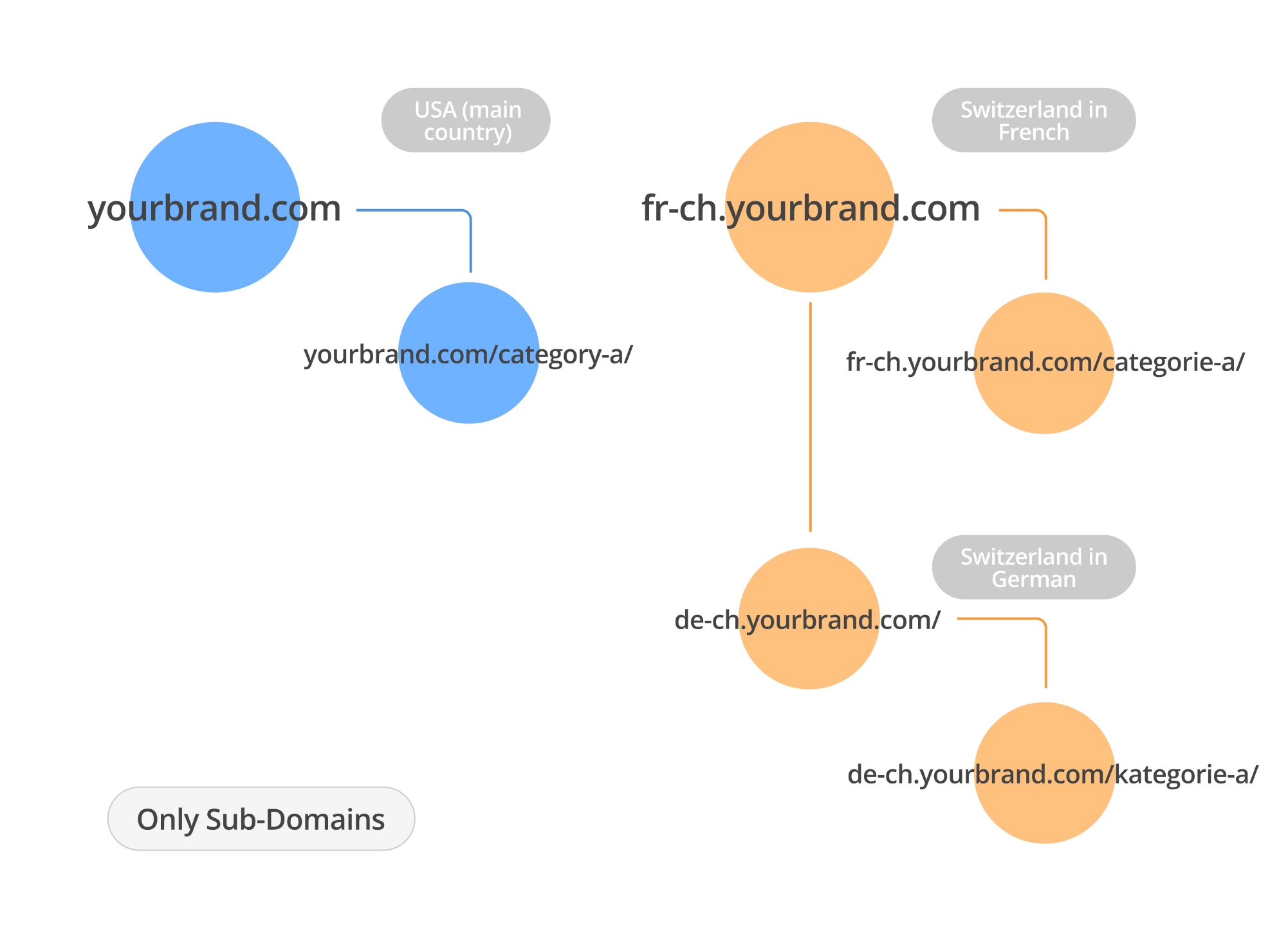
Использование поддоменов (поддомены с gTLD)
И, наконец, последний пример — создание поддоменов для страны/локализации. Вот как это выглядит на примере глобального бренда спортивной одежды.
Вот как это выглядит на примере глобального бренда спортивной одежды.
https://de.shop.gymshark.com/ — Германия
https://uk.shop.gymshark.com/- Великобритания
https://fr.gymshark.com/- Франция
Внедрение поддоменов проще, чем создание отдельных региональных доменов первого уровня, однако оно не дает тех же SEO-преимуществ, что оптимизация на уровне подпапок.
Преимущества
Одним из преимуществ данного метода является то, что для его реализации необходим лишь доступ к учетной записи провайдера доменов. По сути, этот метод практически идентичен покупке региональных доменов по структуре. Если вы решите использовать этот метод, то разделить такие URL на разные адреса не составит труда.
Недостатки
Ввиду большого сходства с первым методом, недостатки практически идентичны:
Ограниченная SEO-эффективность, поскольку каждый поддомен — это, по сути, отдельный сайт со своим языком. Однако поисковые системы все равно не считают поддомены одним и тем же доменом;
Если в регионе планируется использовать несколько языков, то для каждого языка необходимо создавать отдельный поддомен.
Мы рассмотрели три варианта реализации структуры URL для многоязычных сайтов. Но какой из них выбрать в итоге?
Все проще, чем кажется на первый взгляд. Если вы представляете крупную международную корпорацию, то можете реализовать вариант с отдельными доменами верхнего уровня. Для очень крупных компаний это наилучшая перспектива для масштабирования бизнеса в Интернете.
В любом другом случае мы рекомендуем использовать вложенные папки. Это простая реализация и более простая SEO-стратегия, столь необходимая малому бизнесу. Помните, что вложенные папки будут размещаться на одном сервере, что может привести к задержкам в потреблении контента для пользователей из удаленных регионов. Если вы хотите, чтобы все было сделано за вас, добро пожаловать к нам на аутсорсинг!
**********
Тег Hreflang
В приведенном выше тексте мы уже несколько раз упоминали тег hreflang. При работе с международным SEO этот тег станет неотъемлемой частью вашей жизни. Hreflang — это тег для указания страны и языка на странице для поисковых систем. На каждой отдельной странице вашего ресурса можно задать лингвистическую и региональную привязку страницы.
Вот как выглядит такая структура:
<link rel=»alternate» hreflang=»country-language-code» href=»alternative-url»>.
В коде страны — country-language-code — указывается ISO-код региона или комбинации региона и языка. Например, Канада — can, а Канада на французском языке — can-fr. Alternative-url — URL страницы с указанным кодом страны и языка.
Прежде чем рассматривать примеры написания тега, давайте смоделируем ситуацию. У вас есть страницы сайта, которые необходимо продвигать во Франции, Великобритании и Германии.
Вот как будет выглядеть URL:
https://www.test.com/en/uk — для Великобритании
https://www.test.com/fr/fr — для Франции
https://www.test.com/fr/fr — для Франции
<link rel=»alternate» hreflang=»en-uk» href=»https://www.test.com/en/uk»>
<link rel=»alternate» hreflang=»fr-fr» href=»https://www.test.com/fr/fr»>
<link rel=»alternate» hreflang=»de-de» href=»https://www.test.com/de/de»>.
Таким образом, вы заставляете поисковую систему индексировать страницу для определенного региона и языка. В качестве примера можно привести ситуацию, когда вы являетесь крупным дистрибьютором товаров для дома. У вас есть два региона с одинаковым языком — Великобритания и Австралия. Разница между двумя страницами заключается только в ценах и контактной информации магазина. Благодаря использованию этого тега поисковые системы не будут считать практически идентичный контент дубликатами.
Что еще стоит знать при работе с hreflang?
1. Этот тег необходим только при работе с многоязычным контентом. Если вы работаете в одной стране и на одном языке, то прописывать hreflang не обязательно.
2. Hreflang можно использовать не только для вложенных папок в рамках одного домена, но и для разных региональных доменов.
<link rel=»alternate» hreflang=»en-uk» href=»https://www.test.co.uk»>.
<link rel=»alternate» hreflang=»en-au» href=»https://www.test.com.au»>
<link rel=»alternate» hreflang=»de-de» href=»https://www.test.de»>.
3. Не забудьте указать саму страницу рядом со списком альтернативных страниц.
4. Альтернативный URL всегда должен быть полным, включая https:// и доменное имя. Не используйте относительные URL в hreflang, даже если страница, на которую вы ссылаетесь, находится на том же домене.
5. Тег hreflang работает только при двусторонней ссылке. Обе страницы должны указывать друг на друга, в противном случае метод не сработает.
6. Помните, что метод работает только с кодами ISO для стран и языков. Их можно найти по следующим ссылкам: countries, languages. Примечание: тег hreflang работает только в том случае, если указан код языка. Просто с кодом страны тег работать не будет!
7. Если у вас есть готовый контент для Англии, США и Канады, вы можете использовать его и для других англоязычных стран. Например, Австралии и Ирландии. Указываем код, как в примере ниже, и вуаля!
<link rel=»alternate» hreflang=»en» href=»https://www.test.com»>.
Вот как мы настраиваем для остальных англоязычных стран:
8. Не забудьте установить значение x-default. Этот тег отвечает за страны, с которыми вы еще не работали и не планируете локализовать. Вы считаете, что большинство вашей аудитории понимает английский язык? Укажите англоязычную страницу!
9. Альтернативой указанию локализации в HTML может быть также карта сайта (sitemap.xml):
<br />
<?xml version=»1.0″ encoding=»UTF-8″?><br />
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″ xmlns:xhtml=»http://www.w3.org/1999/xhtml»><br />
<url><br />
<loc>https://www.example.com</loc><br />
<xhtml:link rel=»alternate» hreflang=»en-ca» href=»https://www.moisait.ca/en»><br />
<xhtml:link rel=»alternate» hreflang=»fr-ca» href=»https://www.moisait.ca/fr»><br />
</url><br />
</urlset><br />
Интересный пример роста
Gaia — йога-видеосервис
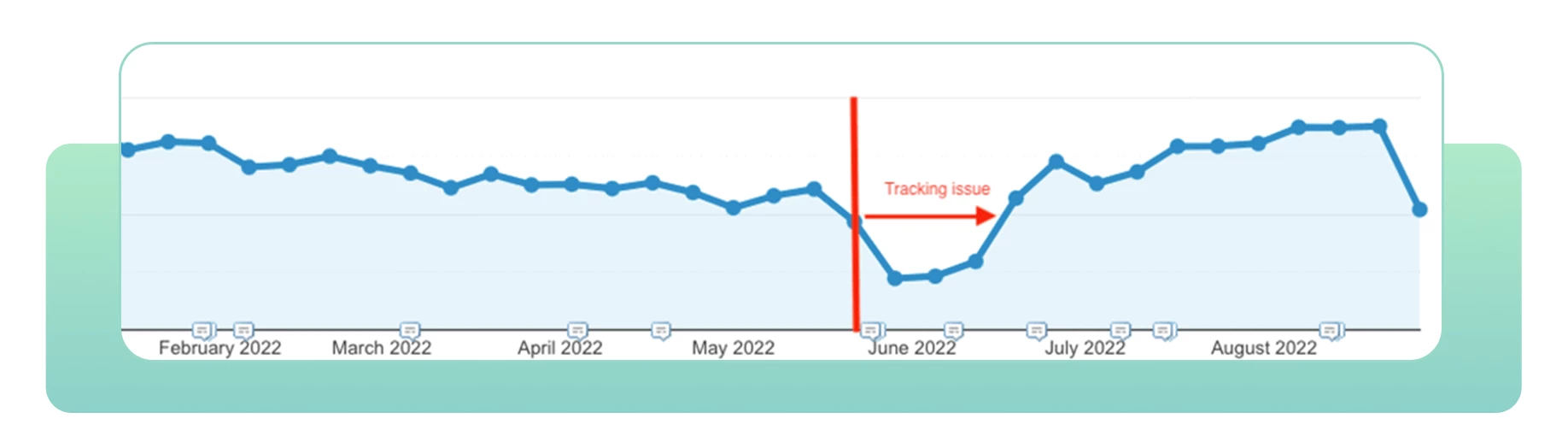
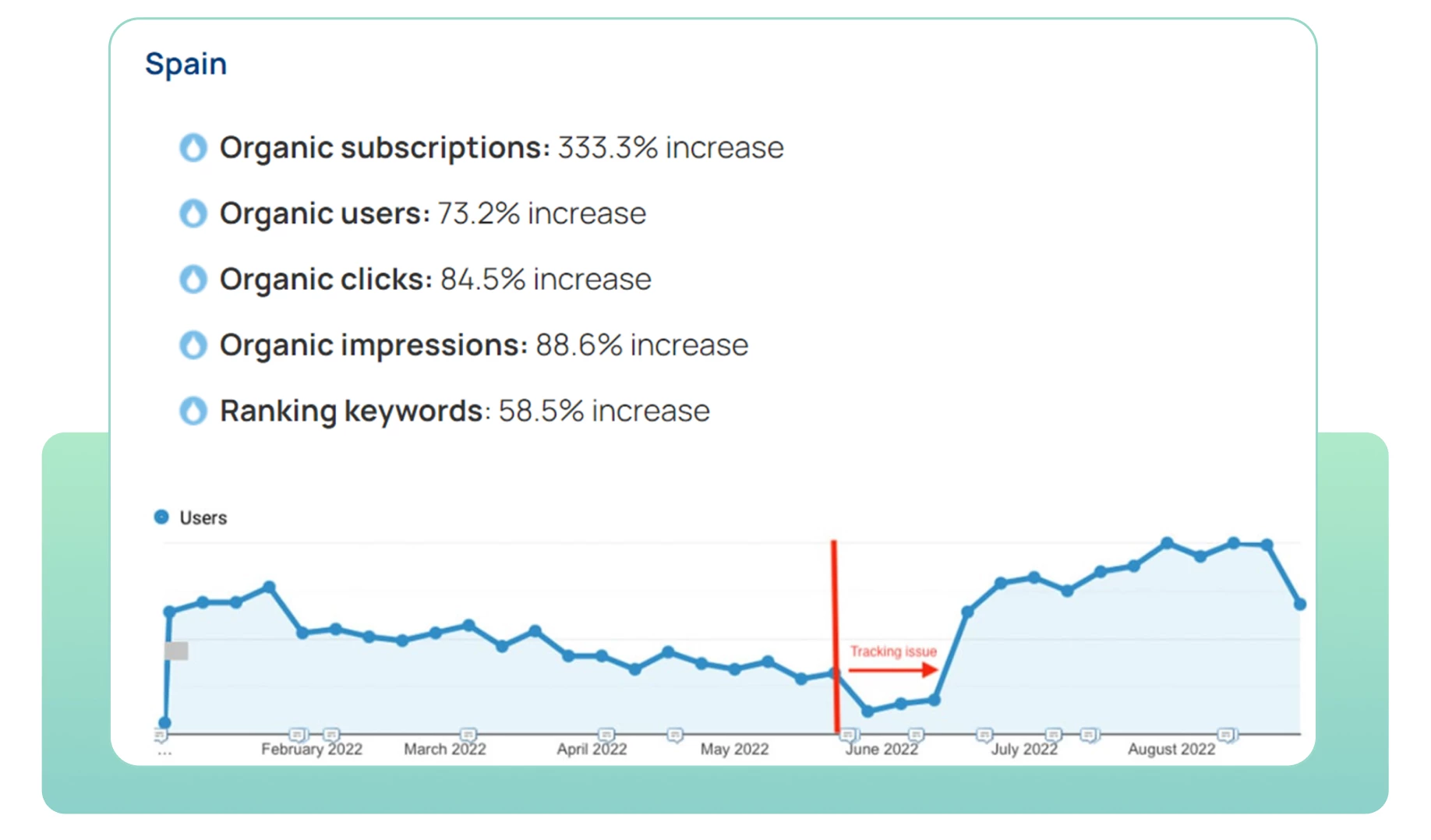
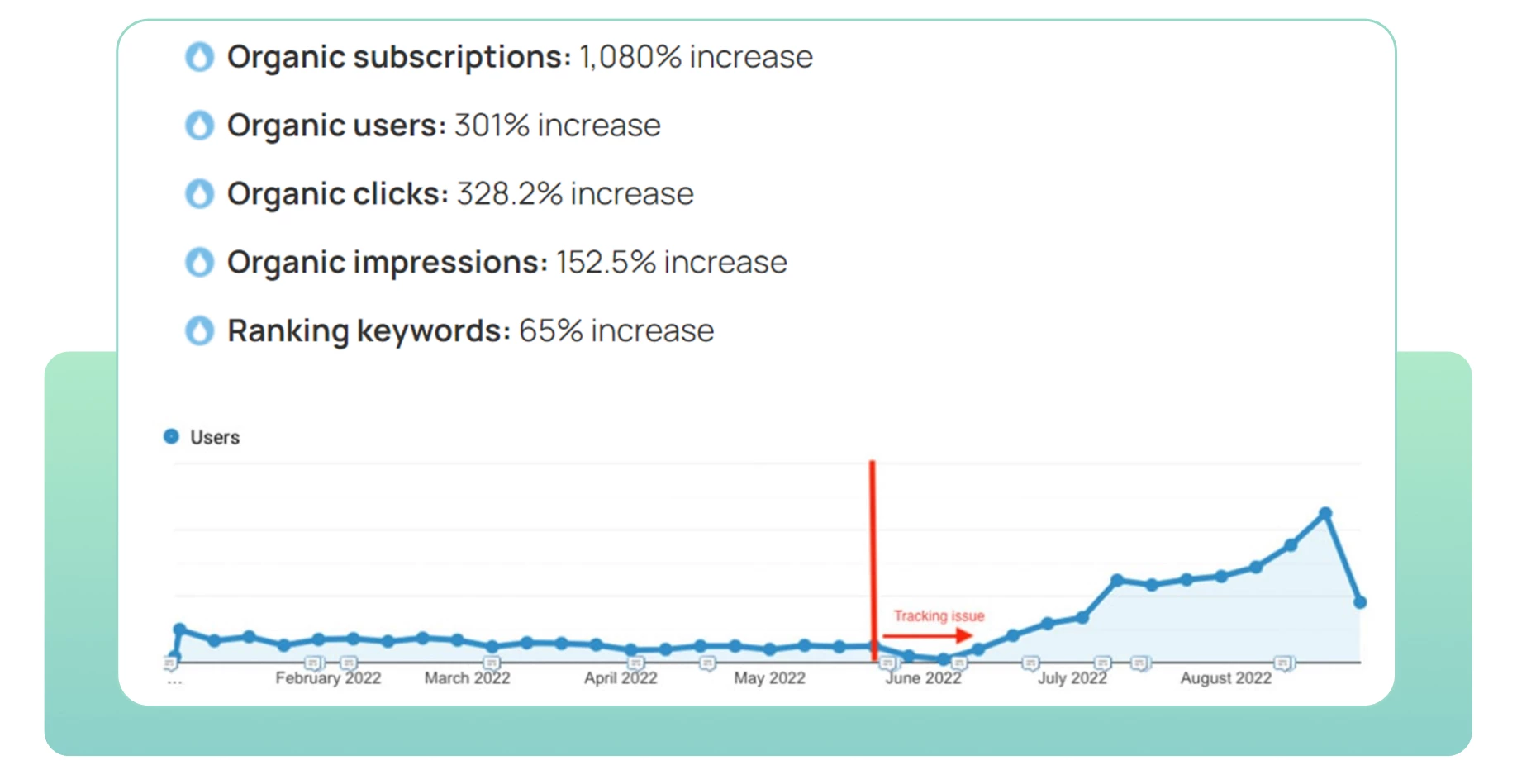
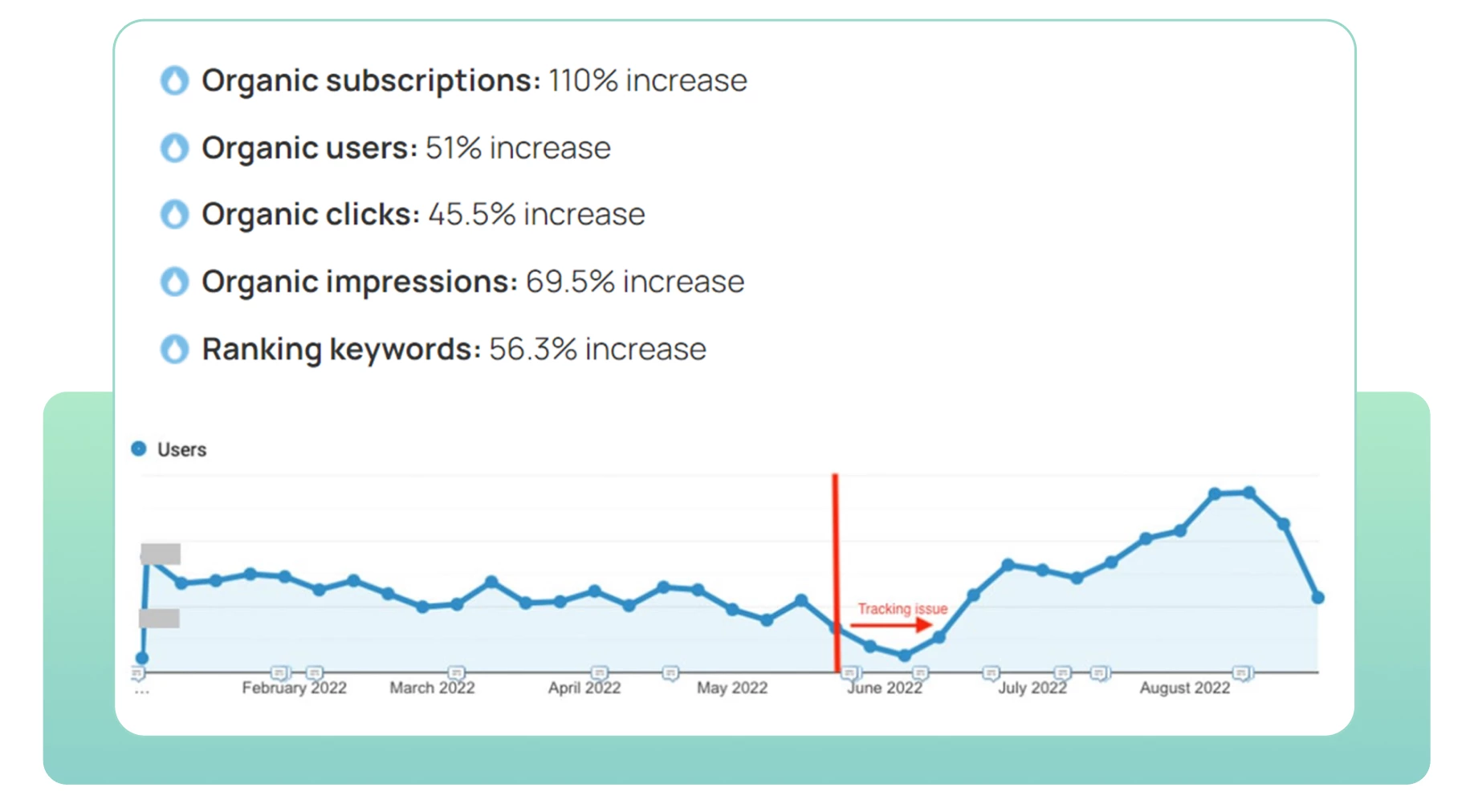
Опишем интересный опыт наших западных коллег по продвижению видеосервиса с уроками и различными видеоматериалами по йоге.
Что было сделано?
Были созданы подпапки для Испании, Германии и Франции;
Сформированы и добавлены все теги ahreflang для локализованного контента;
● Решены проблемы с переносом сайта от предыдущего подрядчика;
Составлено семантическое ядро и подготовлен контент для SEO;
По большому количеству запросов, касающихся различных сериалов и видеоуроков, связанных с временами года, была учтена их специфика для SEO, а также добавлена пагинация.
Каков результат? Отличный!
Органические подписки из других регионов выросли на 41%, а общий объем пользовательского трафика увеличился на 3,3%. (Все данные без учета основной страны — США).
Заключение
Если ваш бизнес ориентирован на международный рынок, а вы еще не включили в свою стратегию многоязычную и многорегиональную SEO-стратегию, то вы теряете свой потенциальный трафик.
Просто посмотрите на цифры гигантов рынка, они наверняка знают, как важно использовать возможности, предоставляемые поисковыми системами.
Более 60% продаж компании Apple приходится на международный рынок.
Ford продает 36,7% своих автомобилей на международном рынке.
Alphabet также продает более 50% на мировой арене.
И даже такой гигант, как Walmart, продает 23% своих продаж по всему миру.
Международное SEO — это ключ к увеличению органического трафика на ваш сайт со всего мира. Если вы готовы к росту и масштабированию своего бизнеса, обязательно воспользуйтесь этой возможностью.
Дорогие друзья, спасибо, что читаете! Надеюсь, что это было интересно, а главное — полезно для вас!