Руководство по основным веб-визиткам
Здравствуйте, любители SEO! Сегодня мы подготовили руководство по Core Web Vitals. Мы рассмотрим основные метрики и объясним, как улучшить показатели.
В мае 2021 года Google выпустил обновление, представив группу новых показателей под названием Core Web Vitals (далее CWVs). CWVs можно назвать индикаторами здоровья вашего сайта в рамках оценки скорости.
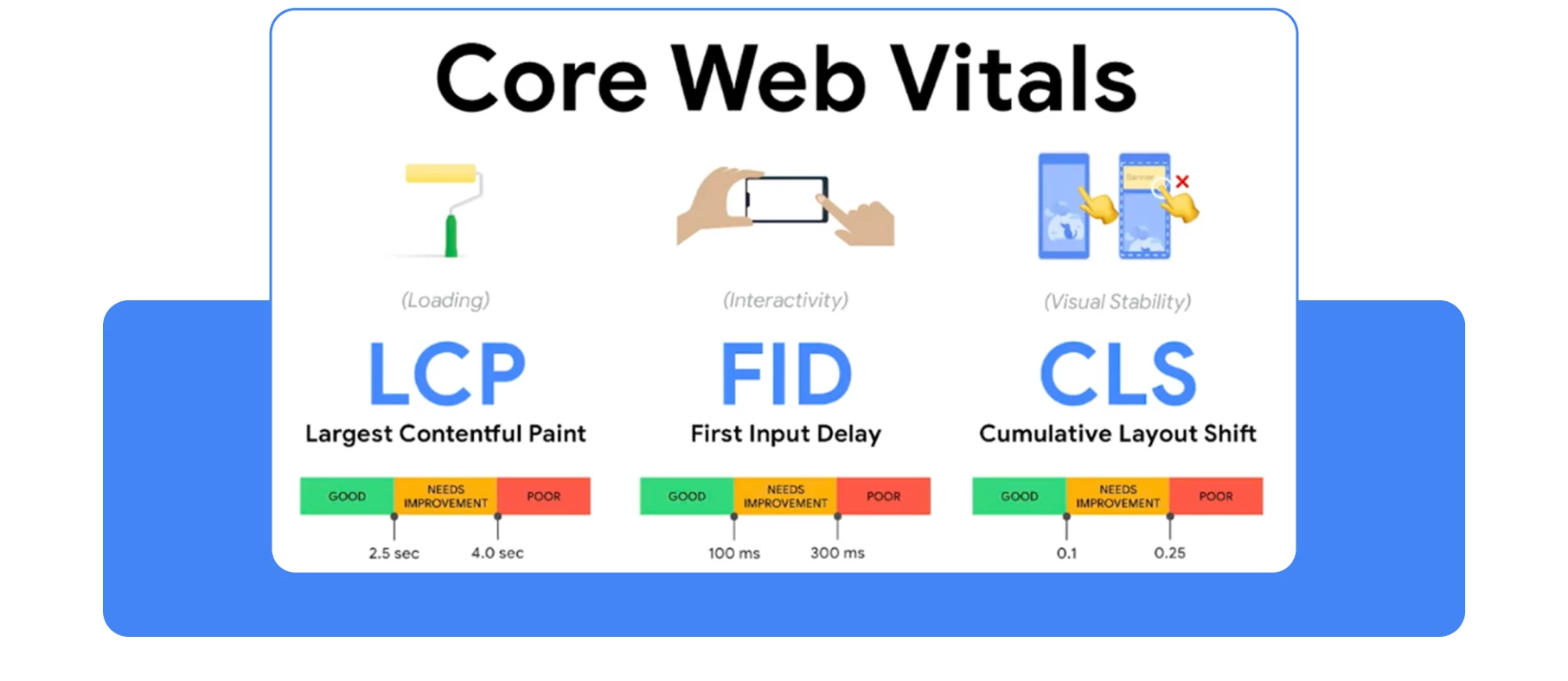
Вот три основные метрики:
● LCP (Largest Contentful Paint)- время/скорость загрузки основного контента на странице (под основным контентом понимается самый «тяжелый» мультимедийный контент, такой как видео, изображения или большие блоки текста);
● FID (First Input Delay)- задержка до начала взаимодействия с сайтом (как быстро вы можете начать кликать по ссылкам и взаимодействовать с контентом);
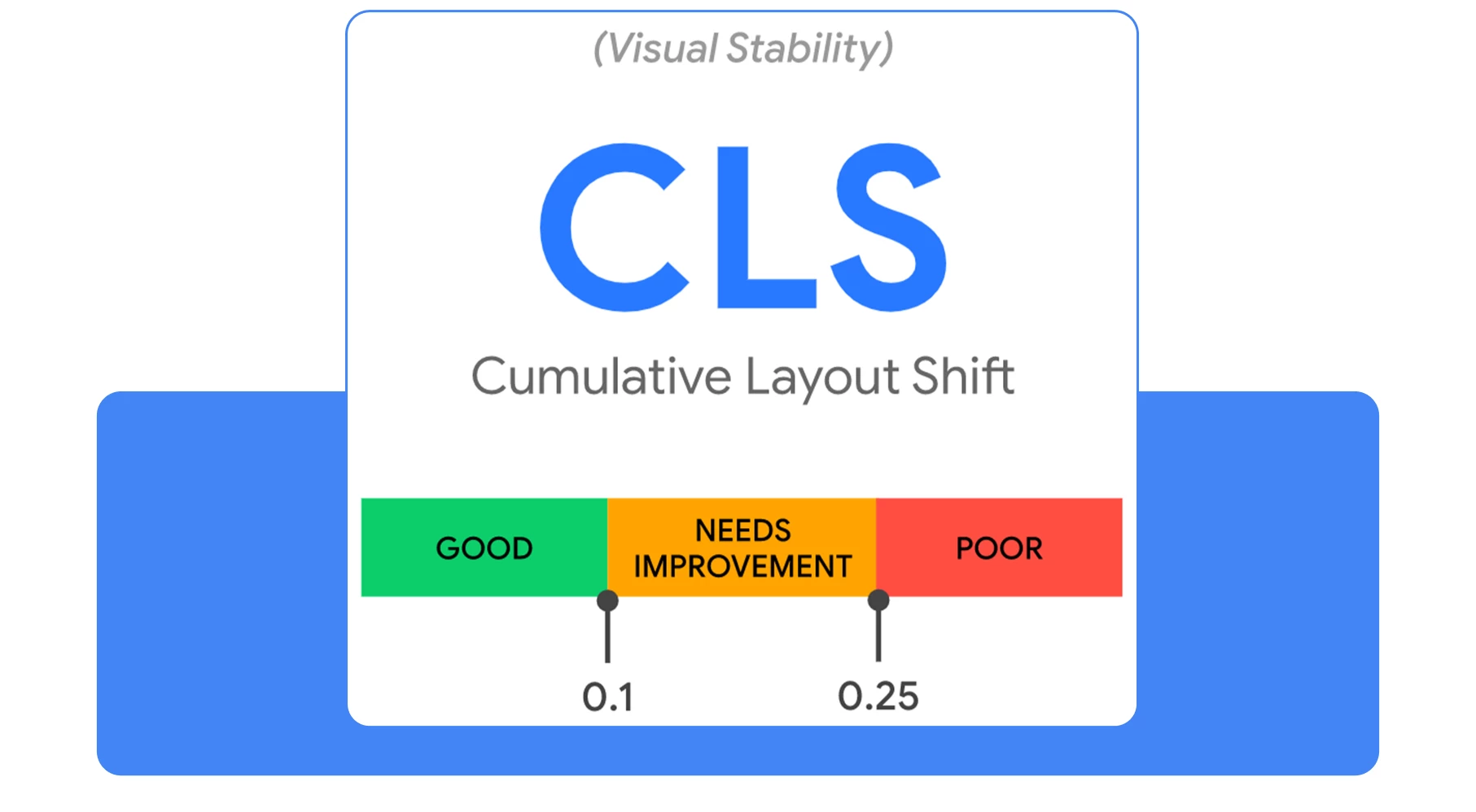
● CLS (Cumulative Layout Shift) — стабильность макета при загрузке сайта (например, если элемент смещается и мешает взаимодействию с сайтом).
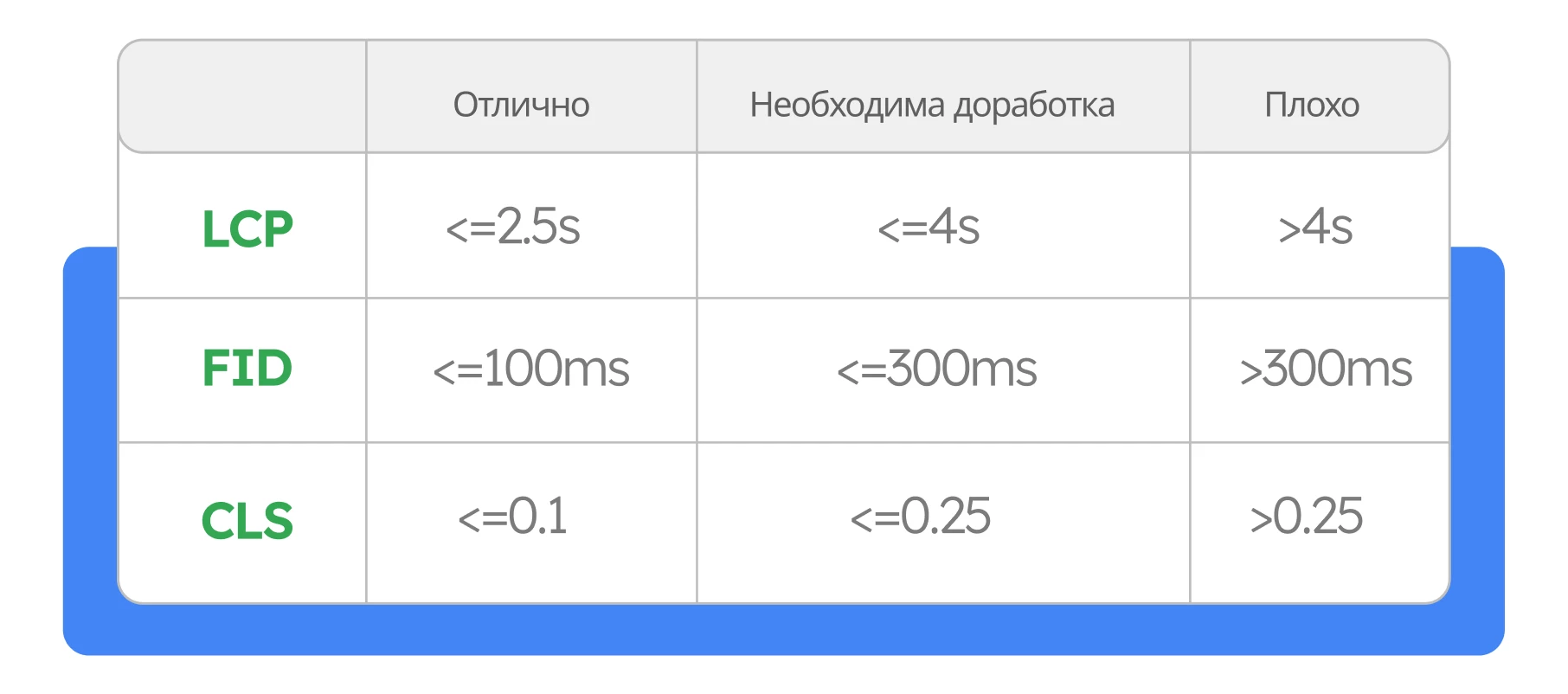
В идеале нижнему порогу должны соответствовать не менее 70-75 % страниц вашего сайта. В противном случае поисковая система может понизить ваш рейтинг, что приведет к потере органического трафика.
Давайте рассмотрим каждый параметр в отдельности, а затем приведем несколько доказательств того, что Core Web Vitals является фактором ранжирования для Google.
LCP (Largest Contentful Paint)
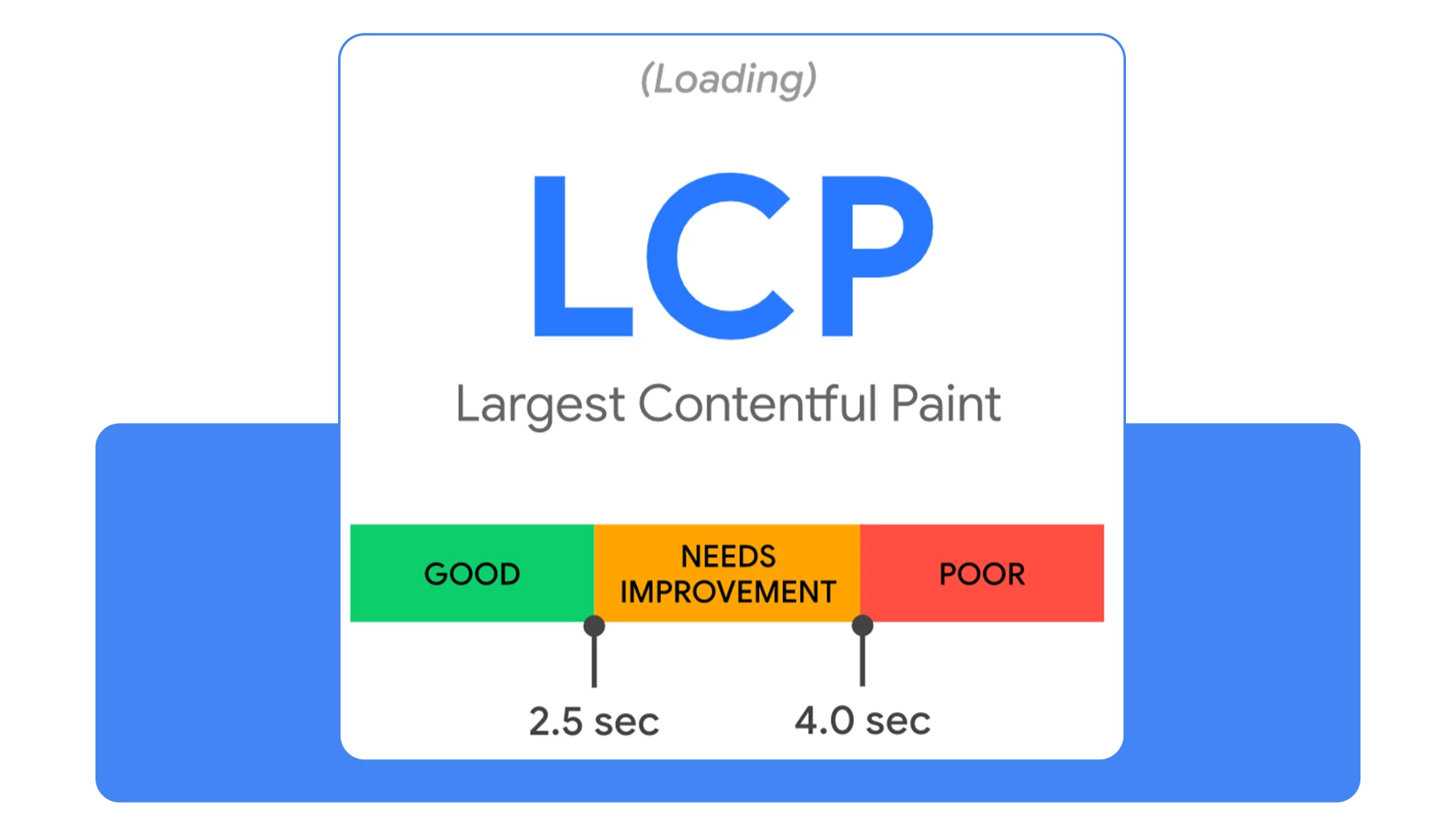
Largest Contentful Paint (LCP) — это время, необходимое для загрузки самого большого элемента в области просмотра пользователя. Он указывает пользователю на то, что ваш сайт загрузился.
В современном контексте построения сайтов самым большим элементом по умолчанию является
главное изображение в публикации или тег H1 в его отсутствие. Сюда же относятся
<img>, <image> svg и видеопревью.
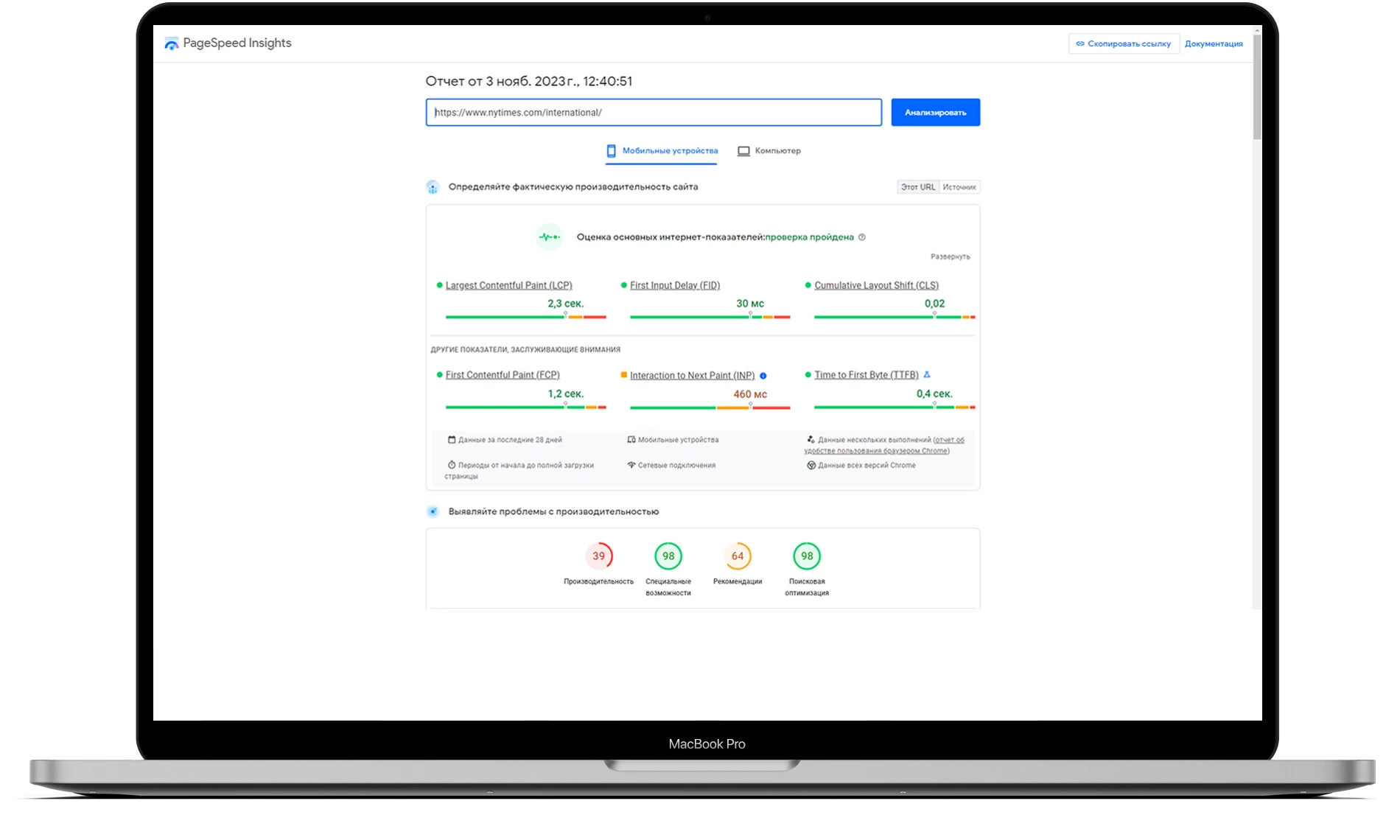
Чтобы просмотреть показатели LCP, необходимо перейти в PageSpeed Insights, ввести URL интересующего вас сайта и нажать кнопку Analyze.
В качестве примера возьмем сайт крупнейшего издания, New York Times. Вам нужно подождать определенное время, пока сервис проанализирует сайт.
Общий тест New York Times прошел блестяще, о чем свидетельствует статус «Пройден».
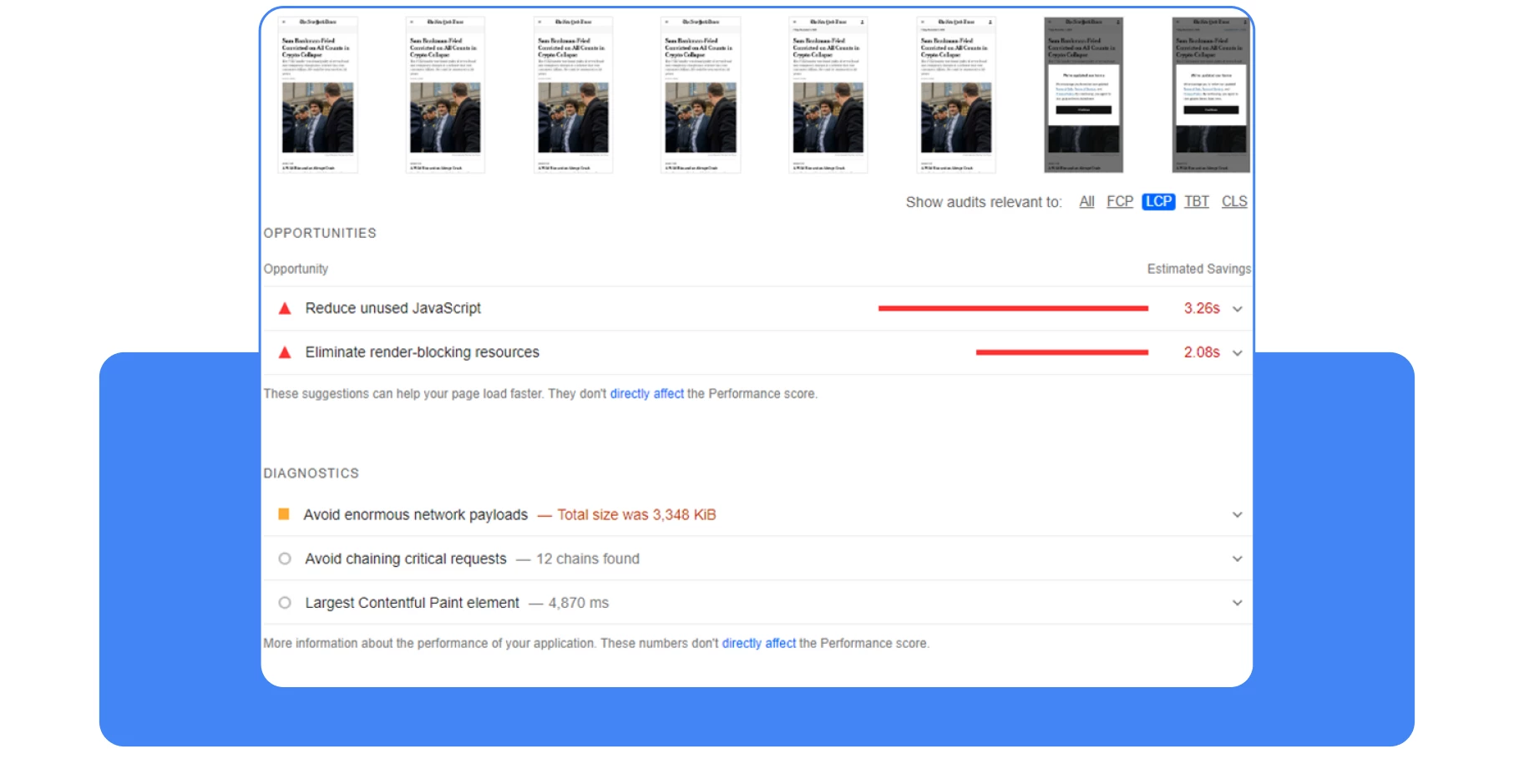
Однако в данный момент нас интересует подробная информация о LCP, которую можно найти ниже в разделе диагностики. Мы рекомендуем сразу выбрать данные, относящиеся только к LCP, используя фильтр.
Также вы можете посмотреть подробный график с помощью консоли разработчика в браузере, для этого выполните следующие действия.
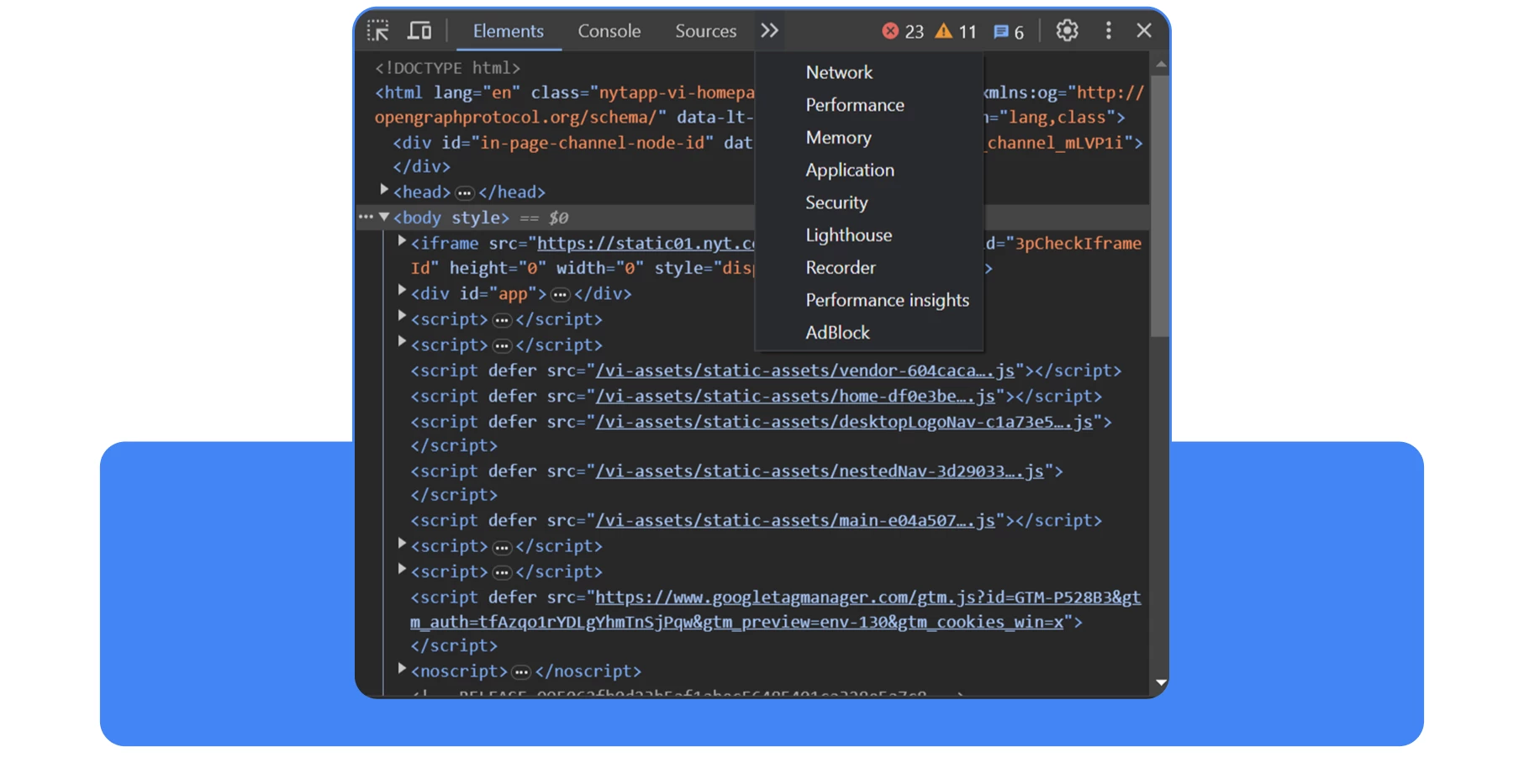
Шаг 1. Перейдите на нужный сайт и нажмите F12, чтобы открыть DevTools.
Шаг 2. Далее перейдите в категорию «Производительность» с помощью верхнего навигационного меню.
Шаг 3. Нажмите на Performance insights и подождите, пока DevTools обработает информацию.
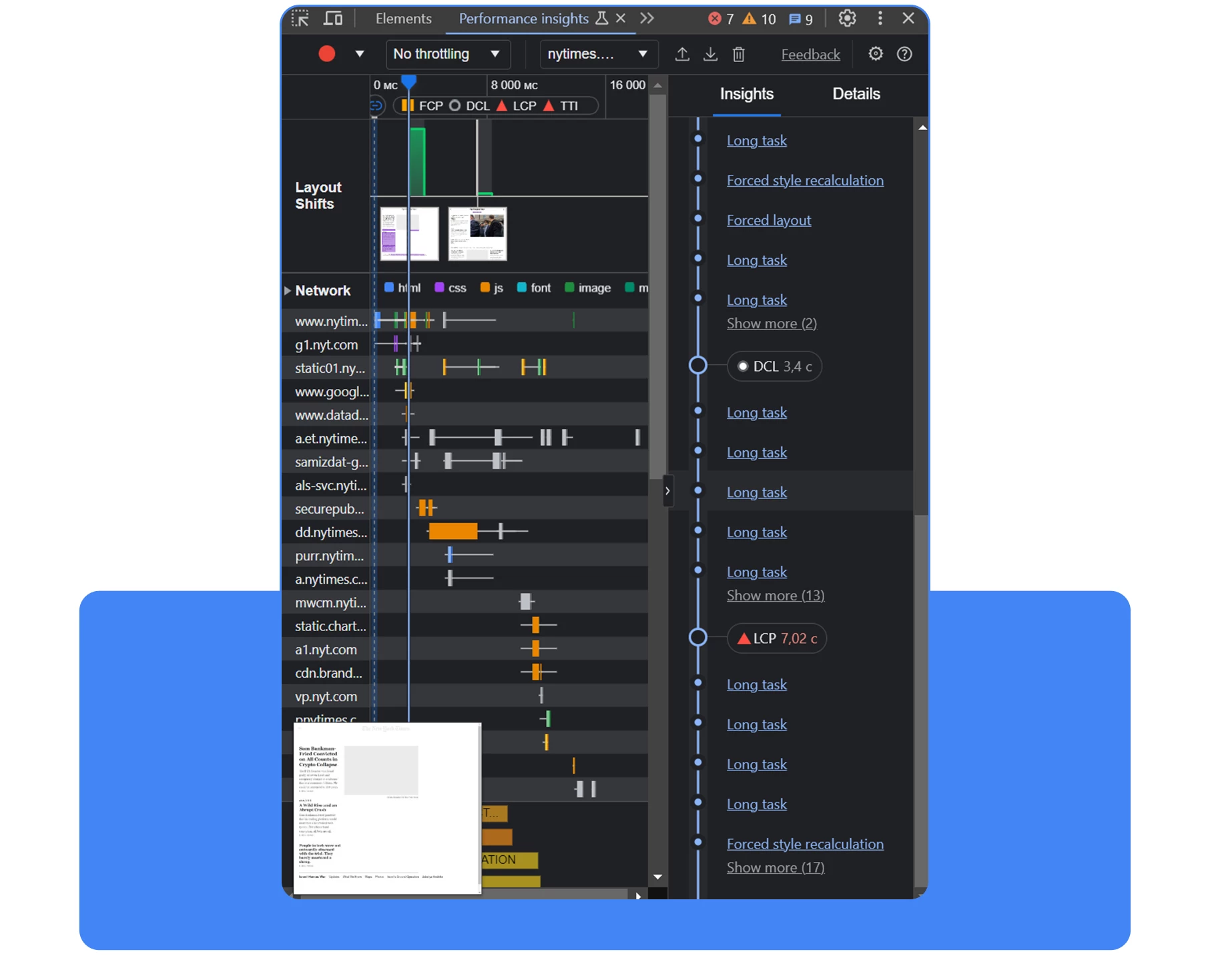
Вуаля, вот результат. Далее, используя интуитивно понятную навигацию, вы можете изучить необходимые моменты для дальнейшего улучшения производительности вашего сайта. Этот метод актуален не только для LCP, но и для других показателей Core Web.
CLS (Cumulative Layout Shift)
Параметр Cumulative Layout Shift (CLS) отражает визуальную стабильность страницы во время ее загрузки. Он учитывает размер элементов и степень их смещения.
Частый случай: вы переходите на страницу, которая еще загружается, нажимаете на нужный элемент, и в этот момент из-за загрузки страницы на месте кнопки появляется реклама или другой мешающий элемент. Раздражает, правда?
Вот основные проблемы, негативно влияющие на работу CLS:
● Изображения без заданных размеров;
● Реклама, вставки и iframe без заданных размеров;
● Инъекция содержимого в JS-скриптах;
● стили CSS, применяемые на поздних этапах загрузки страницы.
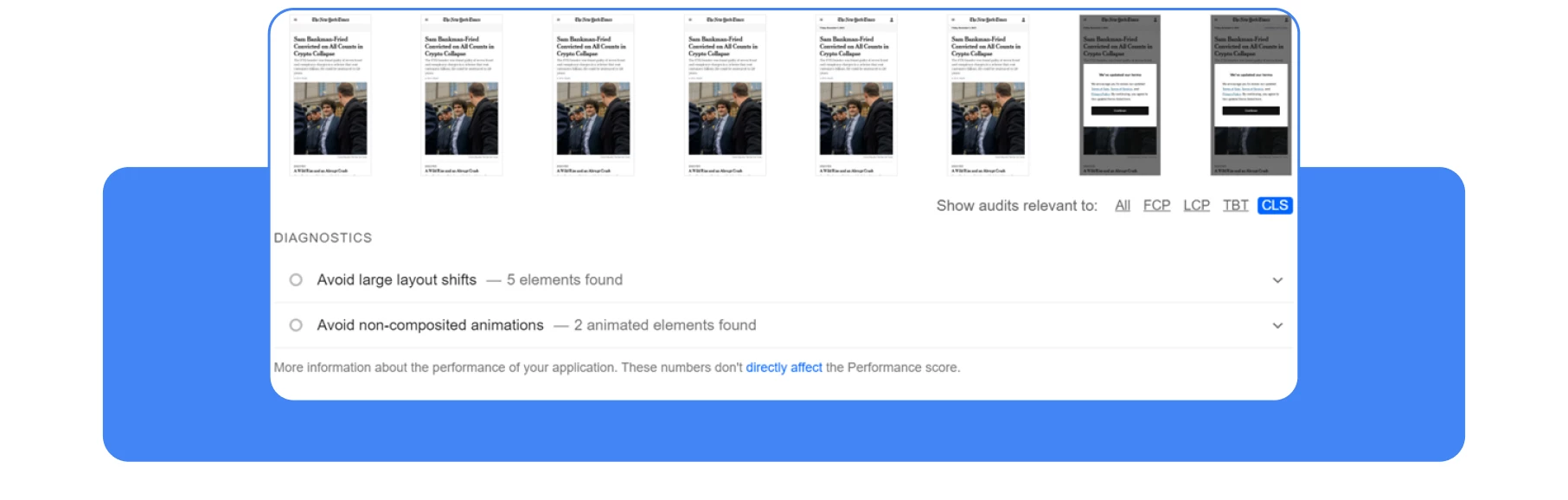
Когда дело доходит до проверки CLS, PageSpeed Insights не будет особенно полезен. Результат, который вы получите, будет не очень информативным, как показано на скриншоте выше. Максимум, что вы увидите, это предупреждение: «Избегайте больших смещений макета».
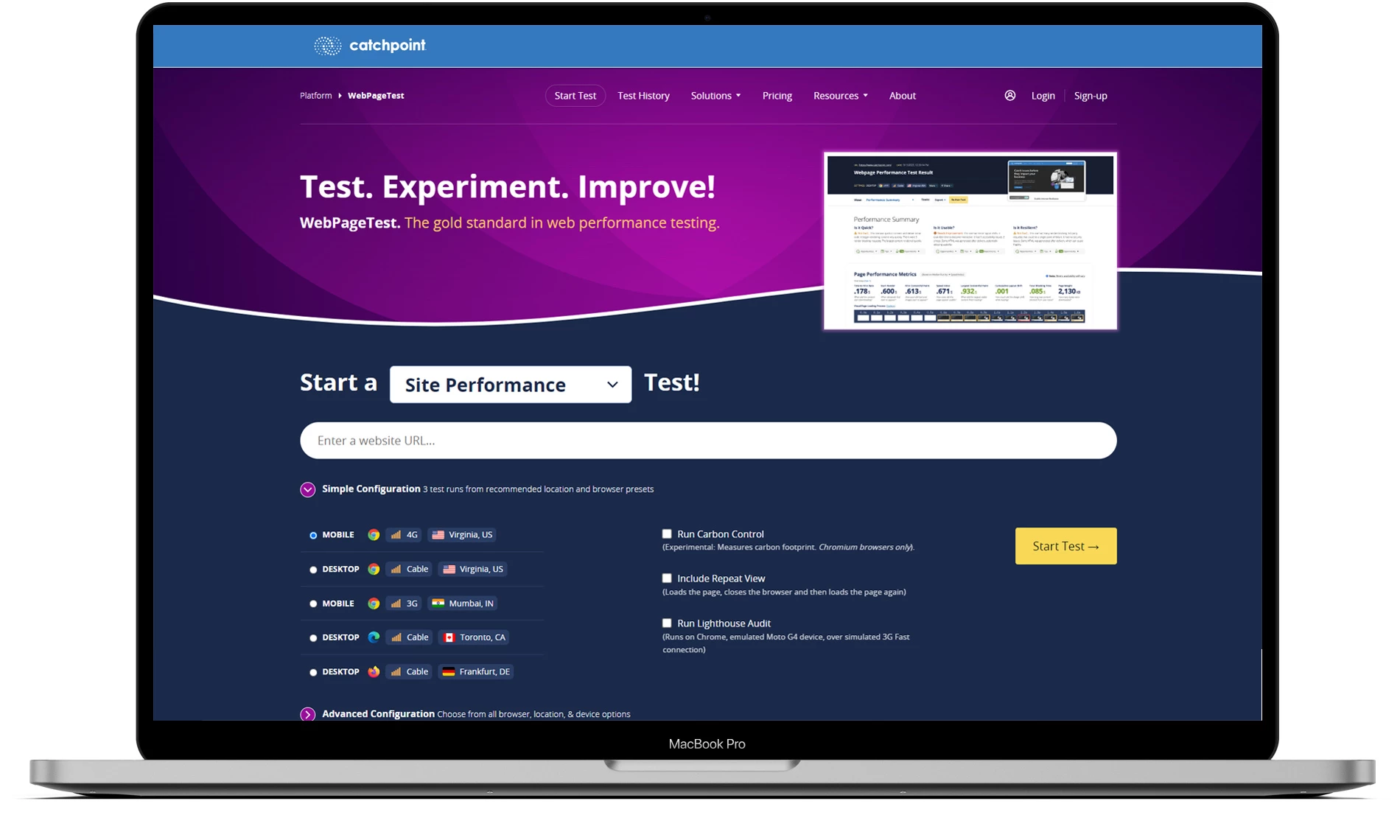
Вот совет от наших коллег из Ahrefs о том, как изучить смещение макета на вашем сайте. Перейдите на сайт webpagetest.org и введите URL-адрес сайта, который вы хотите протестировать.
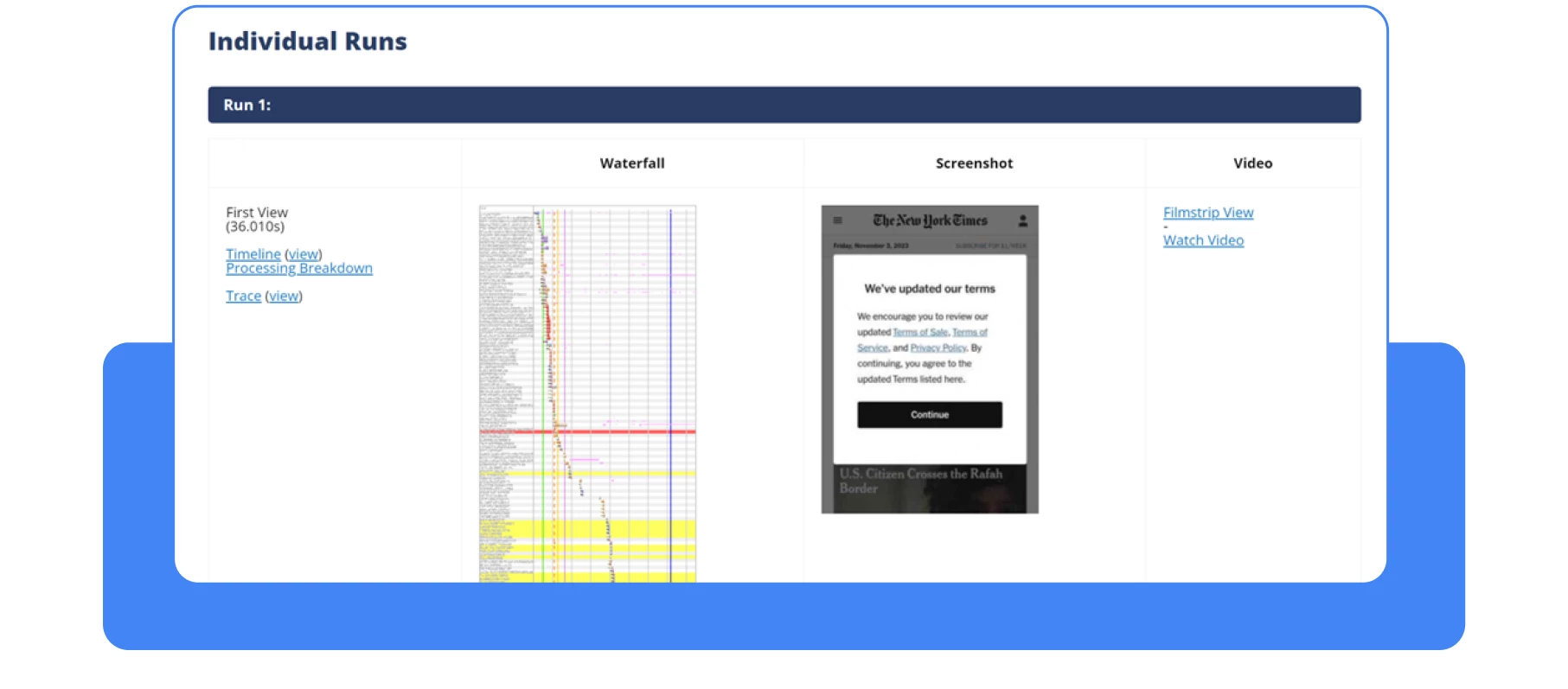
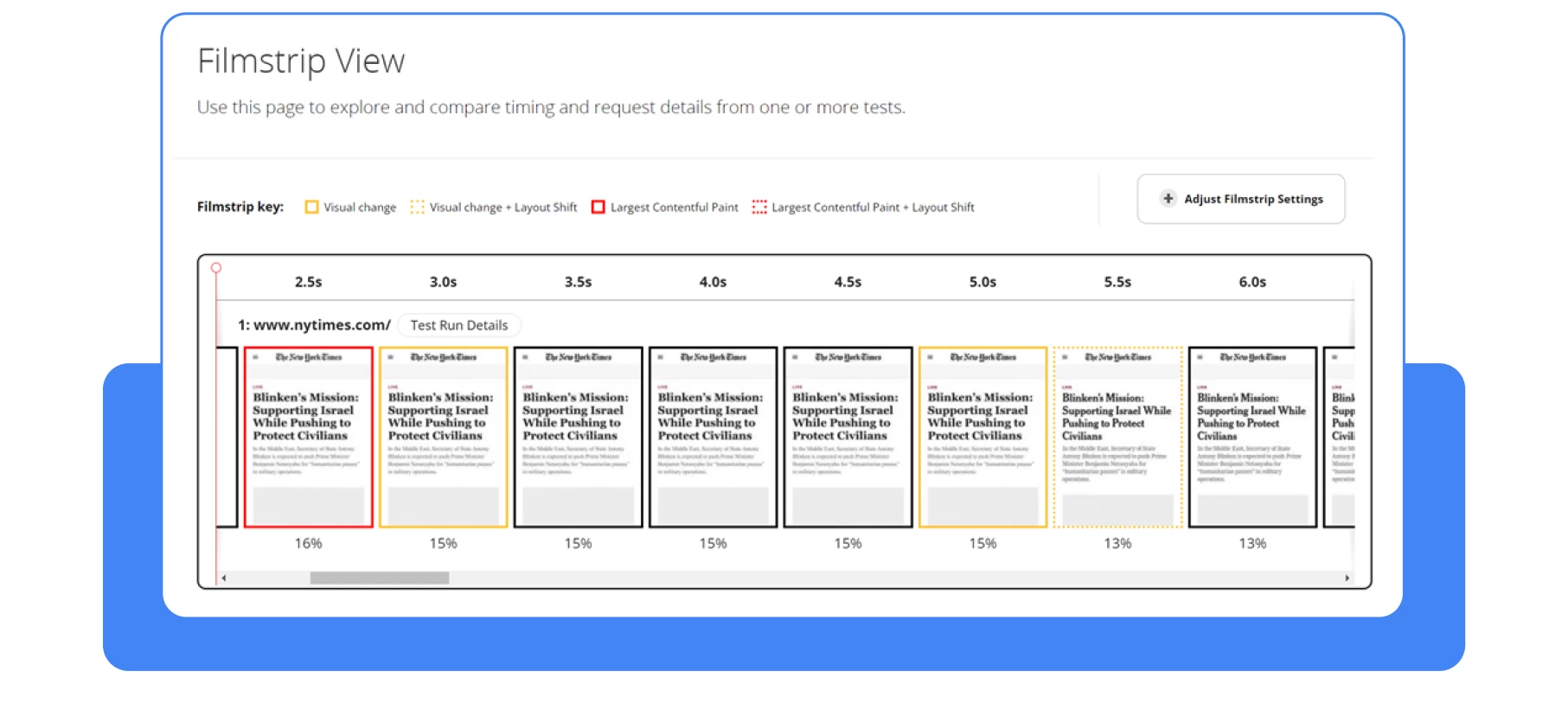
Далее дождитесь загрузки теста и перейдите в раздел Individuals Runs, затем выберите Filmstrip View.
Затем в разделе Adjust Filmstrip Settings вам нужно будет установить следующие параметры:
● Highlight Layout Shifts (Сдвиги макета);
● Размер миниатюры: Огромный;
● Интервал между миниатюрами: 0,1 сек.
Используя этот подход, вы сможете выявлять сдвиги макета кадр за кадром, которые отклоняются от нормы.
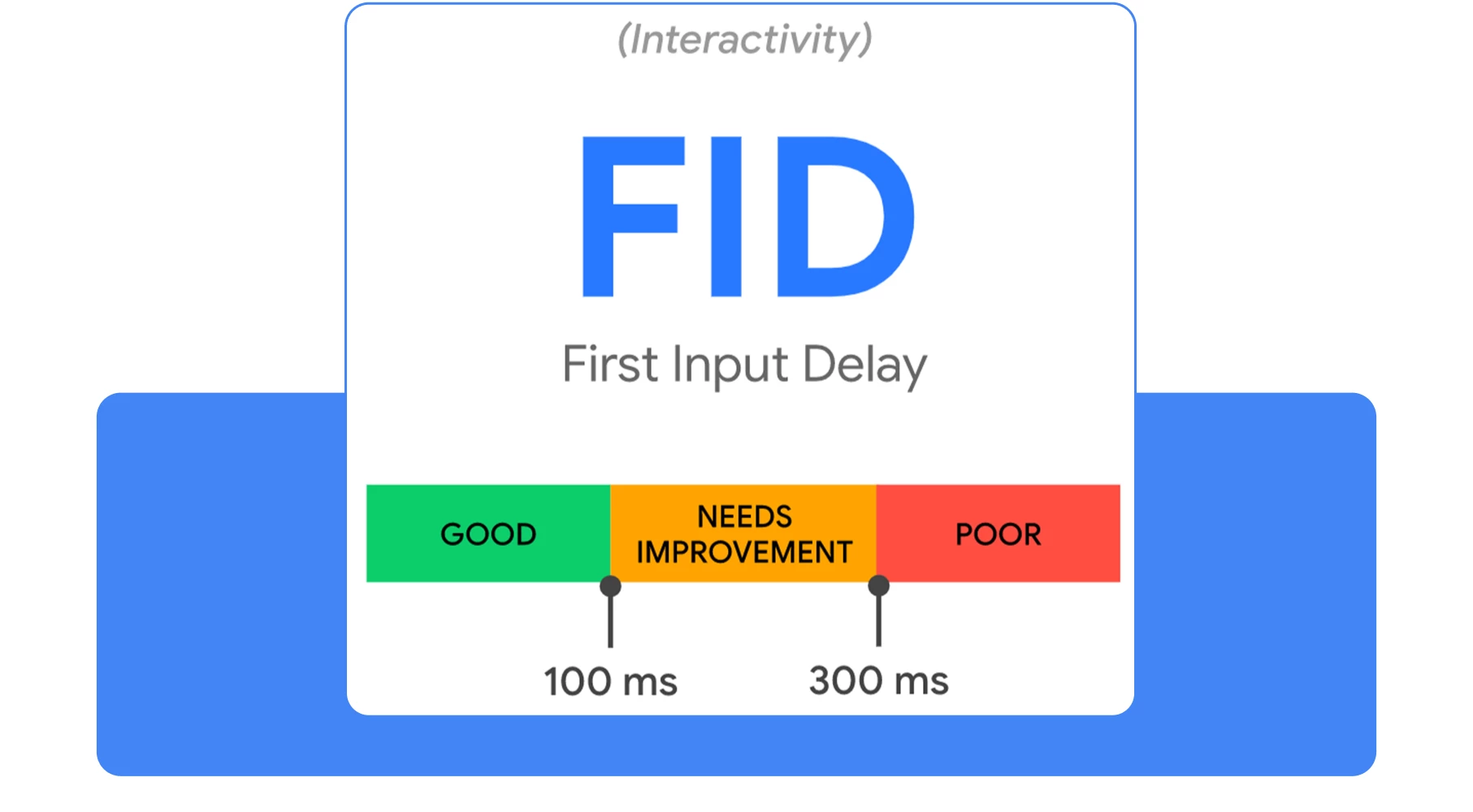
FID (первая входная задержка)
Первая задержка ввода (FID) — это время от момента первого взаимодействия пользователя с вашей страницей до момента ответа страницы. Другими словами, это фундаментальный показатель отзывчивости вашего сайта.
Важное замечание: в марте 2024 года эта метрика будет заменена на INP (Interaction to Next Paint). В отличие от FID, INP определяет время от всех взаимодействий пользователя до следующего кадра с обратной связью, принимая во внимание всю сессию пользователя, а не только начальную загрузку.
Примеры первичных взаимодействий обычно включают:
● нажатие кнопки или гиперссылки,
● взаимодействие с полем ввода или выпадающим списком.
Такие действия, как прокрутка страницы или увеличение масштаба, не подпадают под этот параметр.
Все было бы хорошо, если бы не одно НО: не все пользователи, посещающие ваш сайт, будут взаимодействовать с каждой страницей, поэтому тестирование этих параметров не всегда уместно.
Для технического тестирования лучше использовать TBT (Total Blocking Time).
Что влияет на задержку?
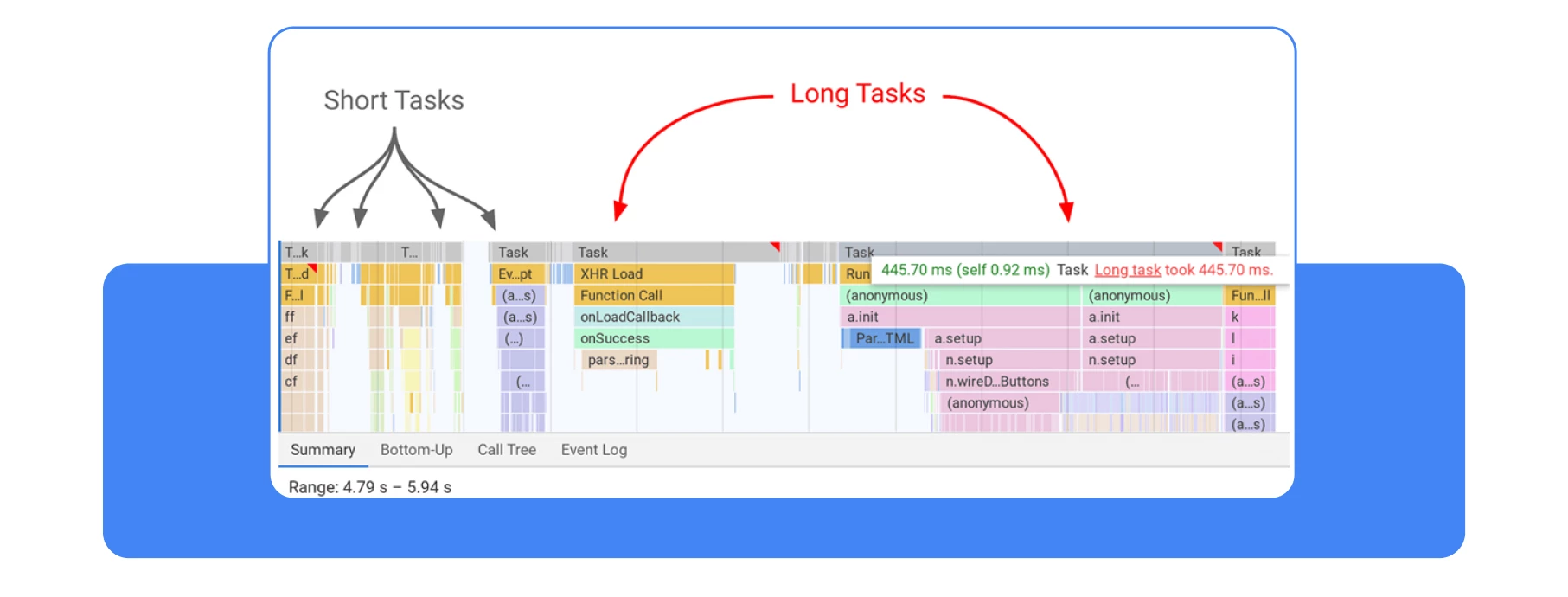
Основная причина медленного отклика сайта на ввод — выполнение JS-скриптов. Чем больше скриптов выполняется подряд, тем дольше будет задержка. Поэтому большинство веб-мастеров стремятся максимально оптимизировать эти процессы.
Показатели Core Web Vitals как фактор ранжирования
Приведем несколько примеров того, почему CWV можно считать фактором ранжирования, но на самом деле все гораздо проще. CWV отвечают за скорость загрузки веб-страниц. Скорость загрузки — это фактор ранжирования в SERP. Вот и весь ответ.
Но давайте погрузимся в вопрос немного глубже.
В 2021 году Google провел сессию «Спроси меня о чем угодно», посвященную Web Vitals. В ходе сессии был задан вопрос: «Является ли Web Vitals фактором ранжирования?».
Филипп Уолтон, инженер Google, занимающийся проблемами производительности сайтов, ответил, что показатели Web Vitals не являются основным фактором ранжирования. Однако впоследствии Джон Мюллер заявил, что CWV все же влияет на ранжирование, но в меньшей степени, чем релевантность для пользователя.
Вот пример: если сайт A работает быстрее, чем сайт B, но сайт B более релевантен запросу пользователя, сайт B все равно опередит A.
Мюллер также отметил, что сайты, перешедшие из категории «нуждается в улучшении» в категорию «хорошо», могут заметить улучшение своего рейтинга. Получается, что значительные положительные изменения в параметрах Web Vitals действительно могут повлиять на ваши позиции в SERP.
Двигаясь дальше в хронологической последовательности, в 2022 году Мюллер снова упоминает фактор «опыт страницы», который включает в себя скорость загрузки страниц на Reddit.
А в 2023 году выходит видео с обновлениями на июль 2023 года, в котором говорится, что, несмотря на изменения алгоритмов, «опыт страницы» по-прежнему остается всеобъемлющим фактором ранжирования.
Топ-3 обновлений Google SEO
Как улучшить показатели Core Web Vitals
Чтобы получить заветное «пройдено» от CWV, необходимо работать над каждой метрикой отдельно, следуя рекомендациям PageSpeedInsights.
Однако для каждого фактора существуют общие рекомендации. Наиболее сложным для оптимизации является фактор LCP, и мы даже можем выпустить отдельную статью на эту тему.
При оптимизации LCP используйте следующие рекомендации:
● Установите приоритет загрузки ресурсов на вашем сайте;
● По возможности сжимайте изображения и видеофайлы;
● Используйте CDN для повышения скорости доставки контента;
● Размещайте ресурсы на том же сервере, что и сайт;
● Кэшируйте файлы, чтобы оптимизировать последующие сеансы пользователей.
Что касается CLS, то здесь все гораздо проще. Улучшите шрифты, изображения и т. д. с помощью следующих пунктов:
● Заранее указывайте размер объектов (изображений, видео и iframes);
● Оптимизируйте загрузку шрифтов на страницах;
● Если вы хотите использовать анимацию, убедитесь, что она не влияет на макет;
● Убедитесь, что страницы используют метод bfcache.
Теперь, переходя к FID, можно сказать, что бояться нечего. Большинство страниц хорошо спроектированного сайта обычно проходят тест, по крайней мере, на минимальном пороге.
Но если вы все же хотите сделать это самостоятельно, вот несколько советов:
● Отключите все ненужные JS-скрипты или установите самый низкий приоритет загрузки, если не можете их отключить;
● По возможности разбивайте длинные задачи на части;
● Используйте веб-рабочие и технологии SSR.
Заключение
Дорогие друзья! Спасибо вам за чтение и потраченное время! В заключение статьи хотелось бы отметить, что Core Web Vitals по-прежнему является сложным фактором ранжирования. Это означает, что прежде всего необходимо устранить серьезные технические ошибки, прежде чем переходить к оптимизации CWV.