Comment implémenter correctement la pagination sans impacter le référencement
Bonjour, chers amis spécialistes du référencement !
Aujourd’hui, j’aimerais écrire un article sur la pagination. Pourquoi vous devriez y prêter attention, son impact sur le référencement, et pourquoi elle doit être faite correctement.
Qu’est-ce que la pagination et pourquoi est-elle importante ?
La pagination consiste à diviser le contenu de votre site web en plusieurs pages. Elle est couramment utilisée sur les sites à fort contenu, tels que les sites d’information, les blogs, les forums et la quasi-totalité du secteur du commerce électronique. La pagination est l’une des méthodes les plus populaires pour répartir le contenu entre les pages d’un site web. Cependant, elle n’est pas aussi simple qu’il n’y paraît. Il est essentiel pour le référencement que la pagination soit mise en œuvre correctement.
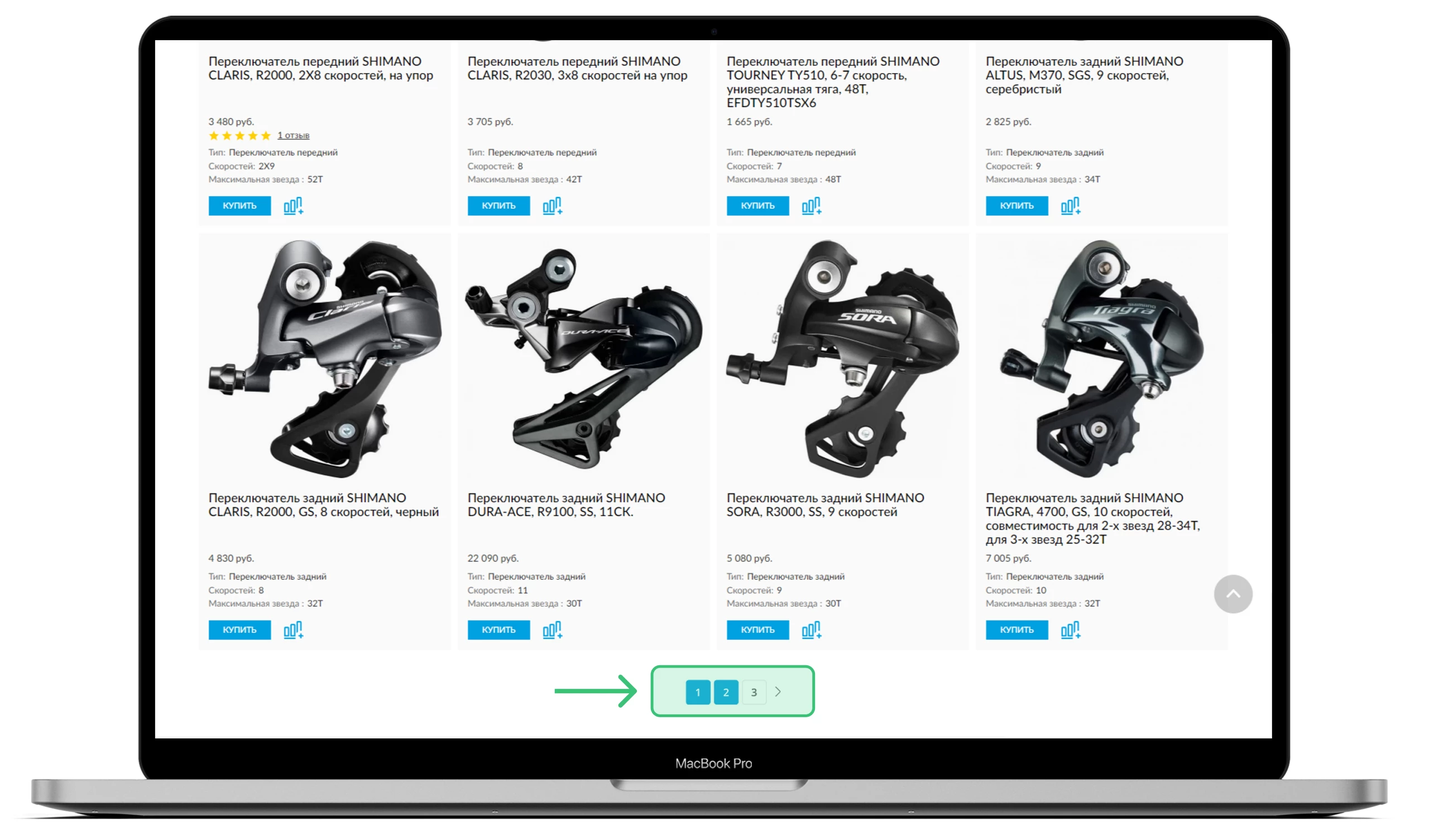
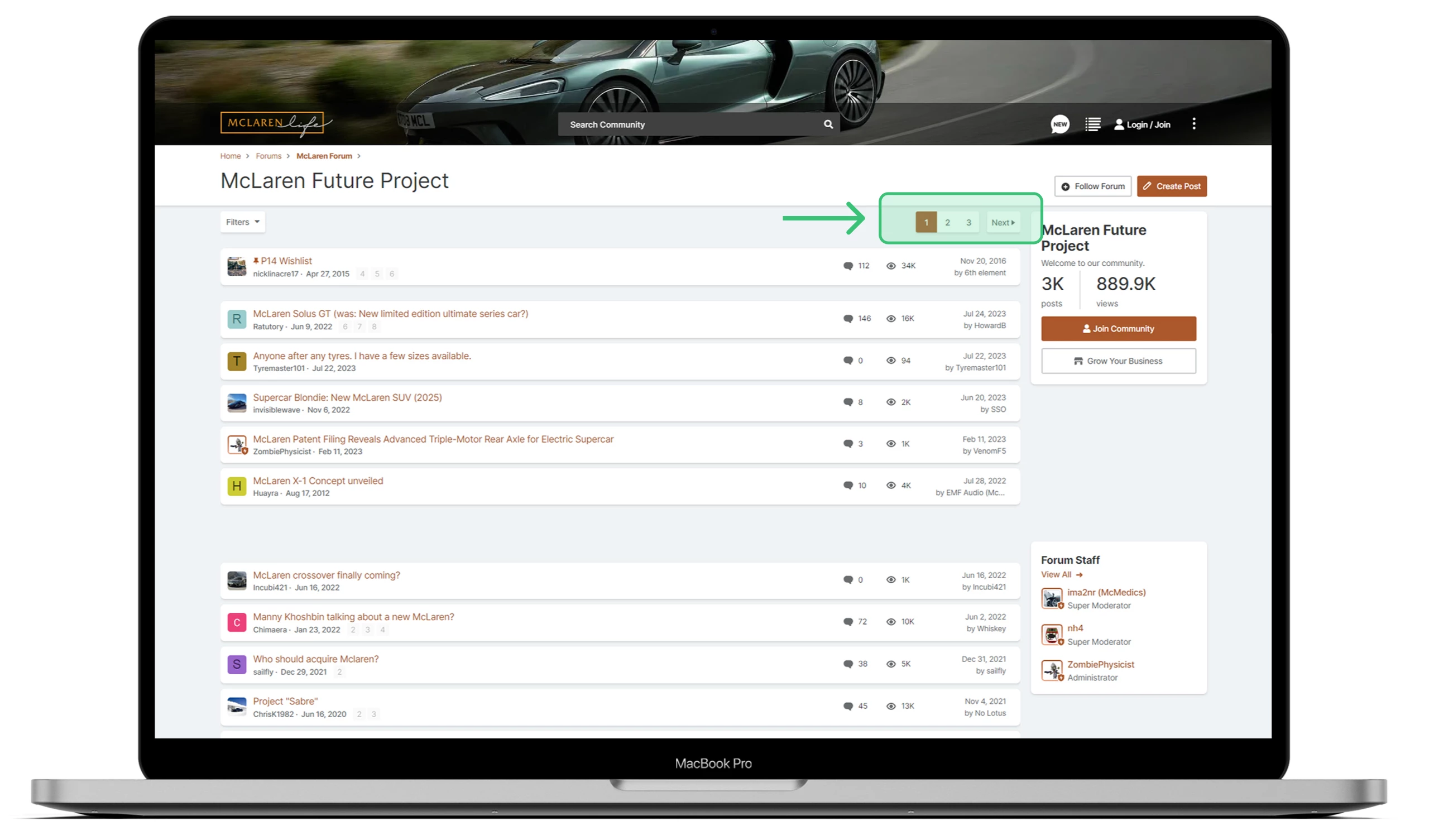
Le principal problème est que la qualité de la pagination configurée affecte l’indexation des pages avec cette pagination, ainsi que l’indexation de tout le contenu qui s’y trouve – liens, articles, produits, etc. Voici un exemple de pagination sur un forum.
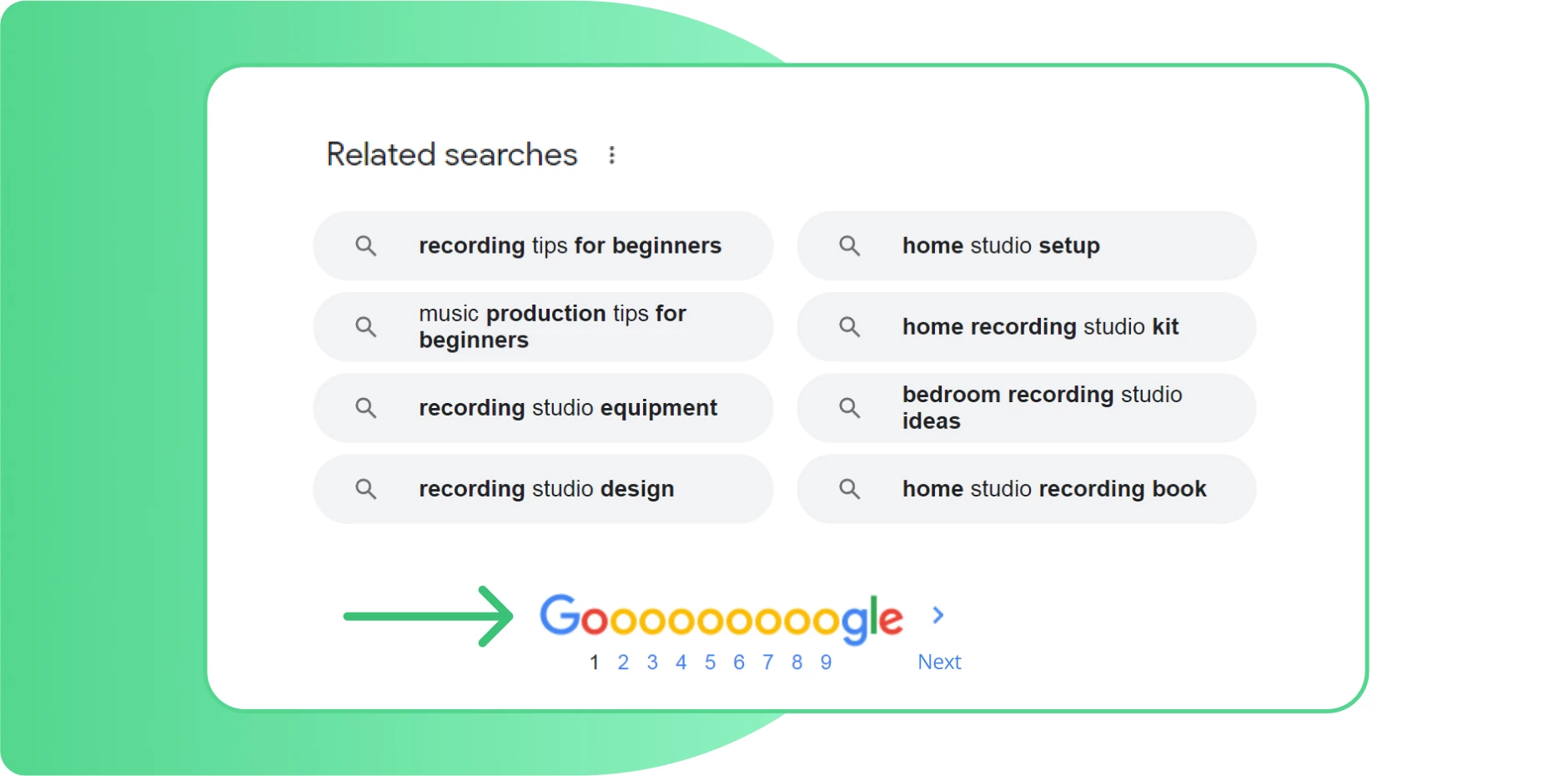
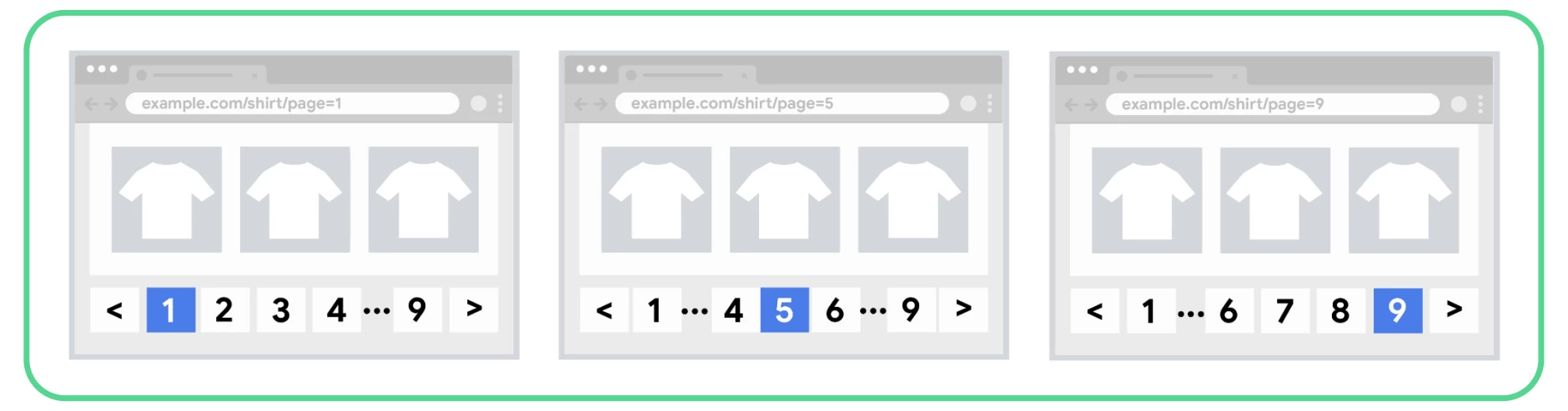
D’ailleurs, l’exemple le plus basique de pagination est celui des résultats de recherche de notre bien-aimé Google.
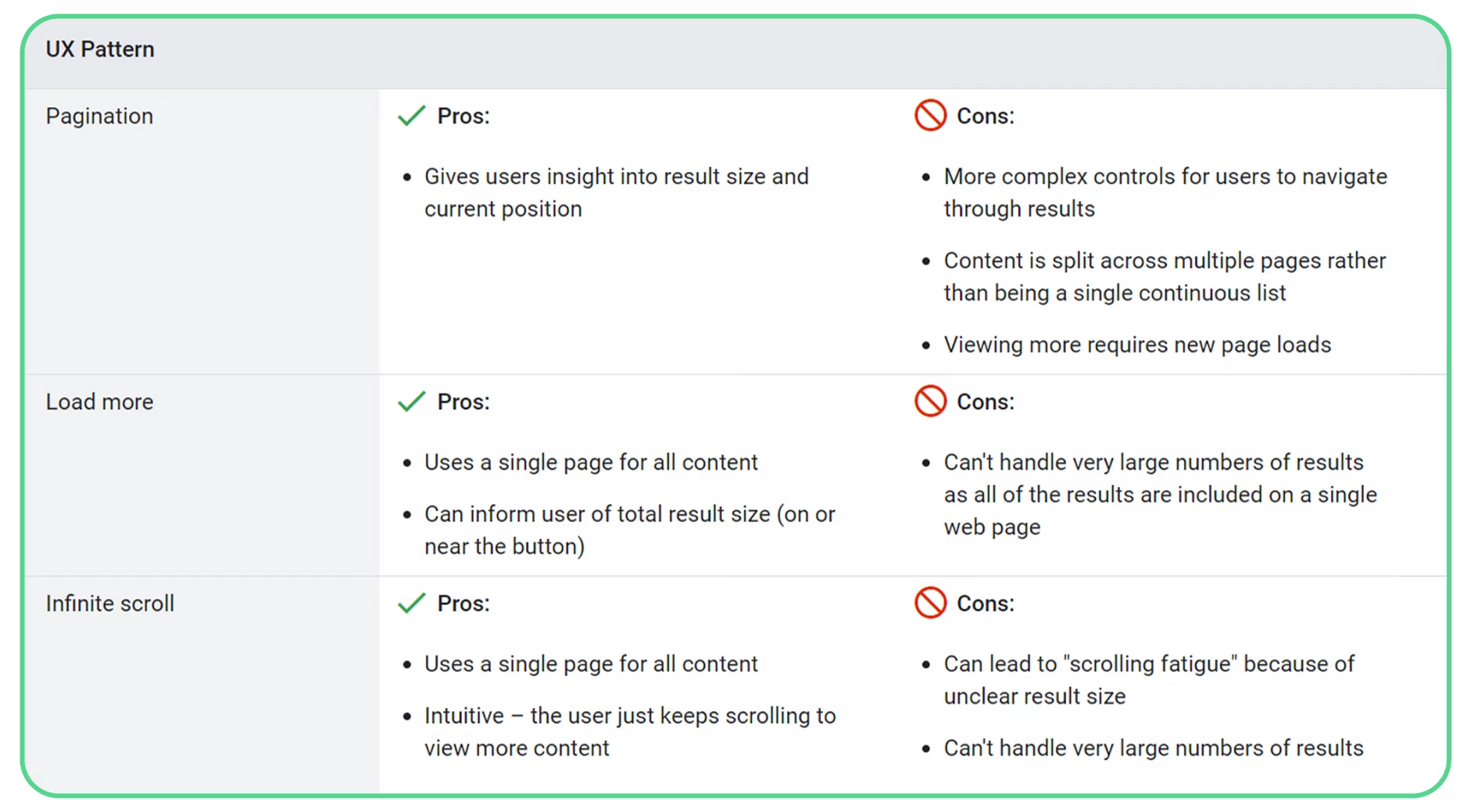
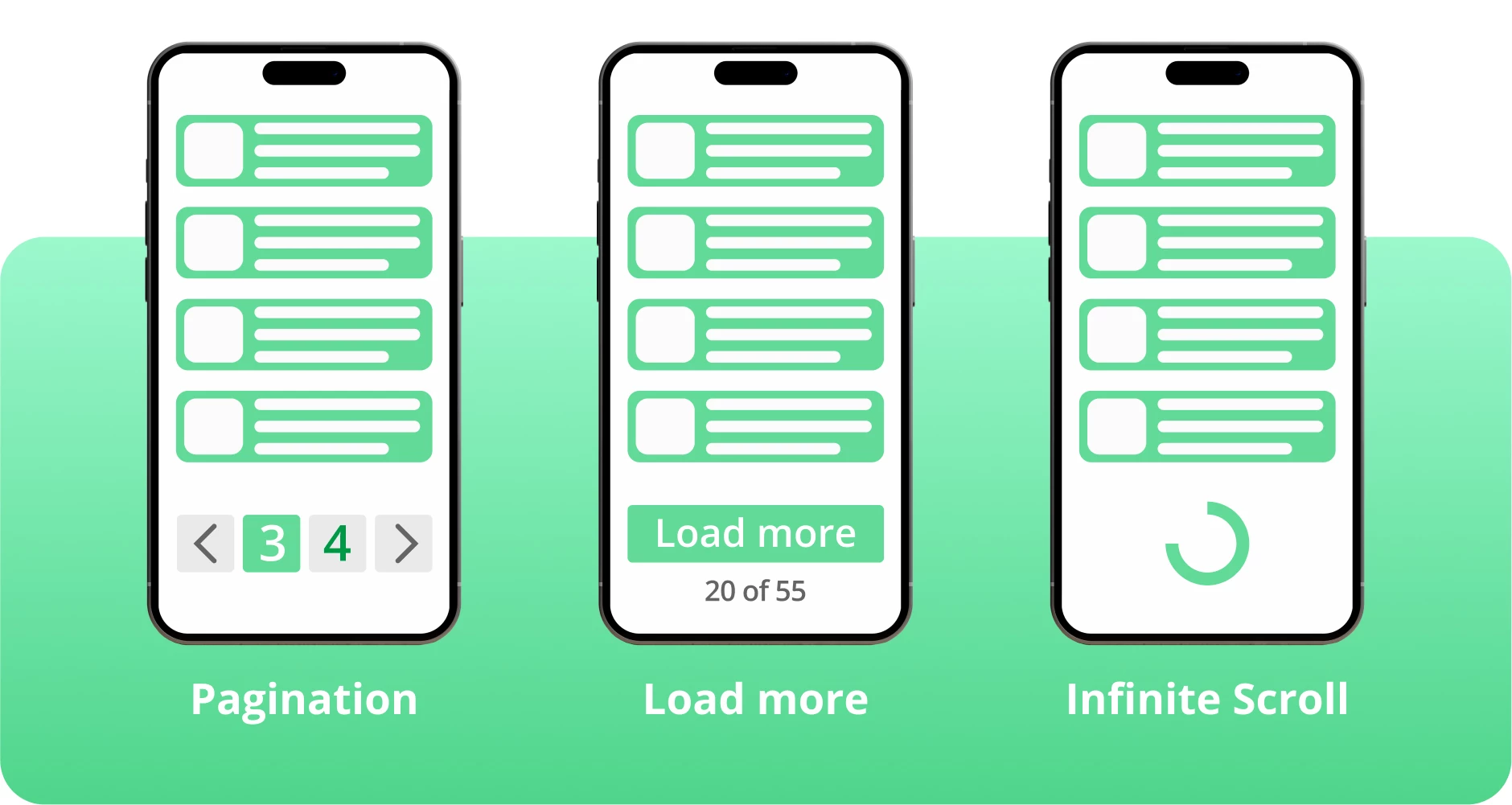
Alors, qu’est-ce qui est mieux, la pagination ou le défilement infini ?
Le défilement infini est tout le contraire de la pagination. Au lieu de diviser une grande quantité de contenu en plusieurs pages, tout le contenu est placé sur une seule page que les utilisateurs peuvent faire défiler en continu jusqu’à ce qu’ils atteignent la fin (ou qu’ils s’ennuient).
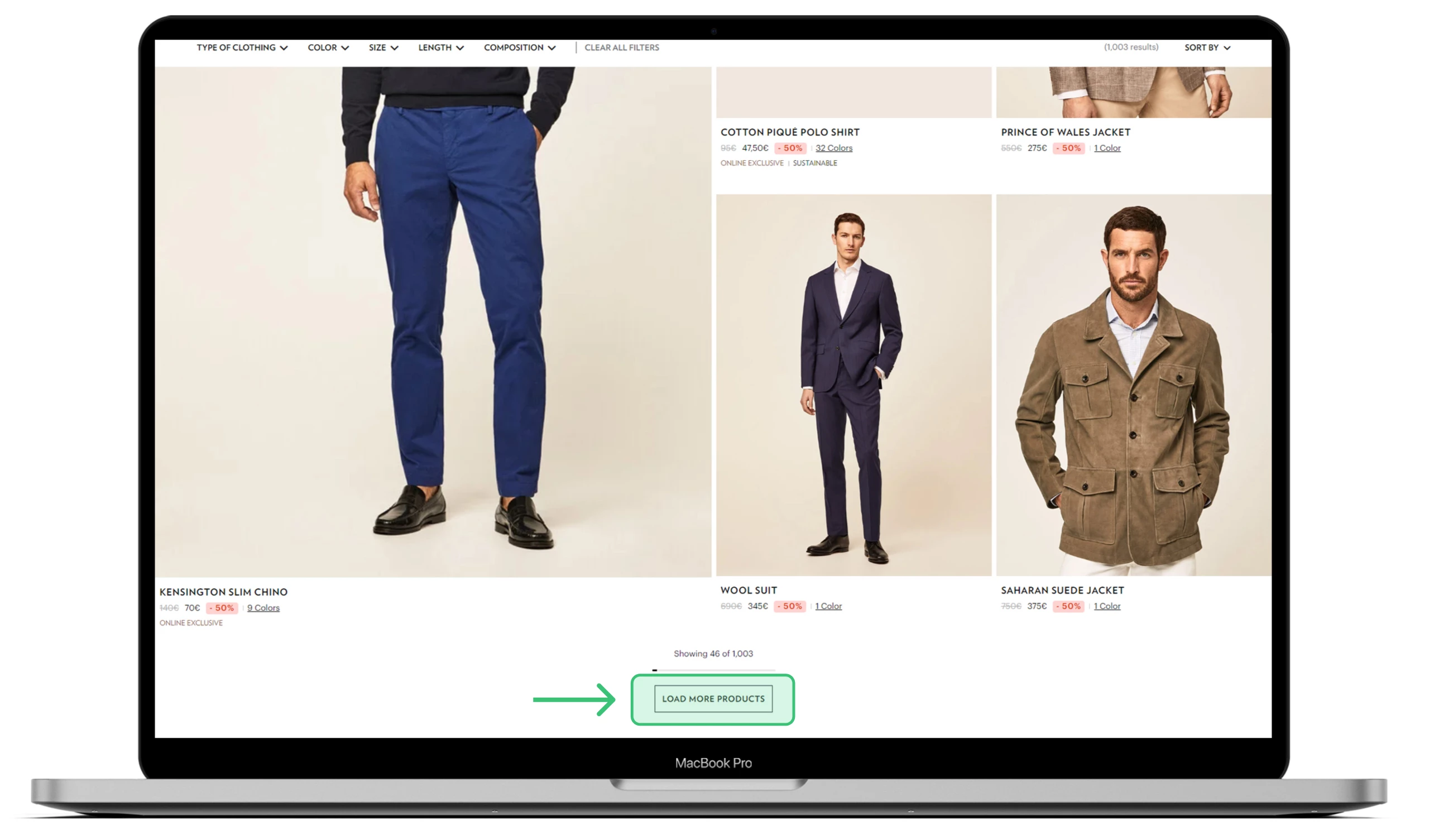
Parfois, les pages à défilement infini sont divisées en sections à l’aide d’un bouton « Charger plus ». En cliquant sur ce bouton, l’utilisateur accède à la partie suivante du contenu (mais techniquement, il s’agit toujours d’une seule page).

Dans les deux cas, les moteurs de recherche considèrent qu’il s’agit d’une seule page.
Oui, le défilement infini présente un certain nombre d’avantages, tels qu’une apparence esthétique et une utilisation pratique sur les appareils mobiles. Cependant, malgré la grande popularité de cette approche, du point de vue de l’optimisation du référencement, cette technologie n’est pas idéale.
Tout d’abord, Googlebot ne peut pas imiter le comportement du défilement. Et bien sûr, il ne peut pas cliquer sur le bouton « Charger plus ». Par conséquent, les moteurs de recherche ne peuvent pas évaluer et indexer efficacement tout le contenu de la page.
La situation est similaire pour les robots d’indexation : ils ne consacreront pas de ressources à l’affichage d’une page entière avec un défilement infini. Au lieu de cela, ils peuvent prendre un instantané de la page. Cet instantané contiendra plus que ce que vous voyez sur votre écran, mais pas encore tout le contenu présenté. Vous vous tirez donc une balle dans le pied en matière de référencement et vous perdez l’occasion d’indexer la majeure partie du contenu de votre site. L’utilisation de la pagination ne pose pas ce type de problème, car les robots d’indexation considèrent chaque page paginée comme un objet distinct.
Recommandations de Google concernant la pagination
Sur la page officielle de Google relative à la pagination du contenu, les recommandations suivantes sont données :
Séquence des liens vers les pages
Pour simplifier la vie des moteurs de recherche, incluez un lien vers la page suivante sur chaque page à l’aide de la balise <a href>. Et n’oubliez pas de placer un lien vers la première page de la pagination sur chaque page afin que le robot privilégie votre résultat cible lors de l’affichage dans les SERP.
À titre de référence. Information de Google :
Normalement, nous recommandons de donner des titres distincts aux pages web afin de les différencier. Toutefois, il n’est pas nécessaire de suivre cette recommandation pour les pages d’une séquence paginée. Vous pouvez utiliser les mêmes titres et descriptions pour toutes les pages de la séquence. Google essaie de reconnaître les pages d’une séquence et de les indexer en conséquence.
Comment créer l’URL correcte
URL unique. Utilisez le paramètre ?page=n pour afficher le numéro de la page actuelle dans l’URL ;
Ne faites pas référence à la première page en tant que page canonique. Utilisez des balises canoniques avec des liens autonomes pour chaque page au lieu de liens canoniques vers la première page de la catégorie. Pour la page news.com/world?page=2, le lien canonique serait le suivant
<link rel= »canonical » href= »news.com/world?page=2″ />
Structure des données. Utilisez le micro-marquage pour indiquer au moteur de recherche que votre site utilise la pagination.
Voici un exemple de balisage de pagination schema.org :
</p>
<div itemscope itemtype= »http://schema.org/Series »>
<span itemprop= »name »>Titre de la série d’articles</span>
<link itemprop= »url » href= »https://example.com/article-series »>
<link itemprop= »image » href= »https://example.com/article-series-thumbnail.jpg »>
<div itemprop= »hasPart » itemscope itemtype= »http://schema.org/WebPage »>
<a itemprop= »url » href= »https://example.com/article-series/page/1″><br />
<span itemprop= »name »>Titre de la série d’articles – Page 1</span><br />
</a><br />
<meta itemprop= »position » content= »1″>
</div>
<div itemprop= »hasPart » itemscope itemtype= »http://schema.org/WebPage »>
<a itemprop= »url » href= »https://example.com/article-series/page/2″><br />
<span itemprop= »name »>Titre de la série d’articles – Page 2</span><br />
</a><br />
<meta itemprop= »position » content= »2″>
</div>
<p> <!– Ajoutez d’autres pages ici –><br />
<meta itemprop= »numberOfPages » content= »5″><br /> <meta itemprop= »numberOfPages » content= »5″><br />
<meta itemprop= »pageStart » content= »1″><br /> <meta itemprop= »pageStart » content= »1″><br />
<meta itemprop= »pageEnd » content= »5″><br /> <meta itemprop= »pageEnd » content= »5″><br />
<meta itemprop= »currentPage » content= »1″>
</div>
<p>
Essayez de ne pas dupliquer le texte. Si vous avez un texte d’introduction dans la catégorie pendant la pagination, il est préférable de le placer sur la première page.
N’utilisez pas d’identificateurs de fragments d’URL (texte suivant le symbole # dans l’URL) pour les numéros de page. Google ne prête pas attention aux identificateurs de fragments. Et Googlebot risque de ne pas suivre le lien s’il trouve une URL pour la page à laquelle le lien mène, qui ne diffère que par le texte qui suit le symbole #.
Les balises rel= »next » et rel= »prev ». La déclaration officielle de Google est qu’il n’est plus nécessaire d’utiliser la balise
<link rel= »next » href= »… »> et <link rel= »prev » href= »… »>
apparues en 2011. Il suffit d’utiliser le micro-markup (données structurées).
Si vous voulez que tout soit fait pour vous, nous vous invitons à faire appel à nos services d’externalisation !
Dans le passé, Google utilisait
<link rel= »next » href= »… »>
et
<link rel= »prev » href= »… »>
pour identifier la page suivante et les relations précédentes. Google n’utilise plus ces balises, mais ces liens peuvent encore être utilisés par d’autres moteurs de recherche.
En outre :
Si vous souhaitez accélérer le passage à la page suivante pour l’utilisateur, utilisez des méthodes telles que preload, preconnect ou prefetch. Ces balises améliorent les performances de votre site web en mettant en cache les styles, le contenu et les polices à l’avance. Cela permet de s’assurer que les utilisateurs, lorsqu’ils utilisent la pagination, ne rencontrent pas de problèmes lors du chargement des pages suivantes.
Pour en savoir plus, vous pouvez cliquer sur ce lien.
Recommandations supplémentaires :
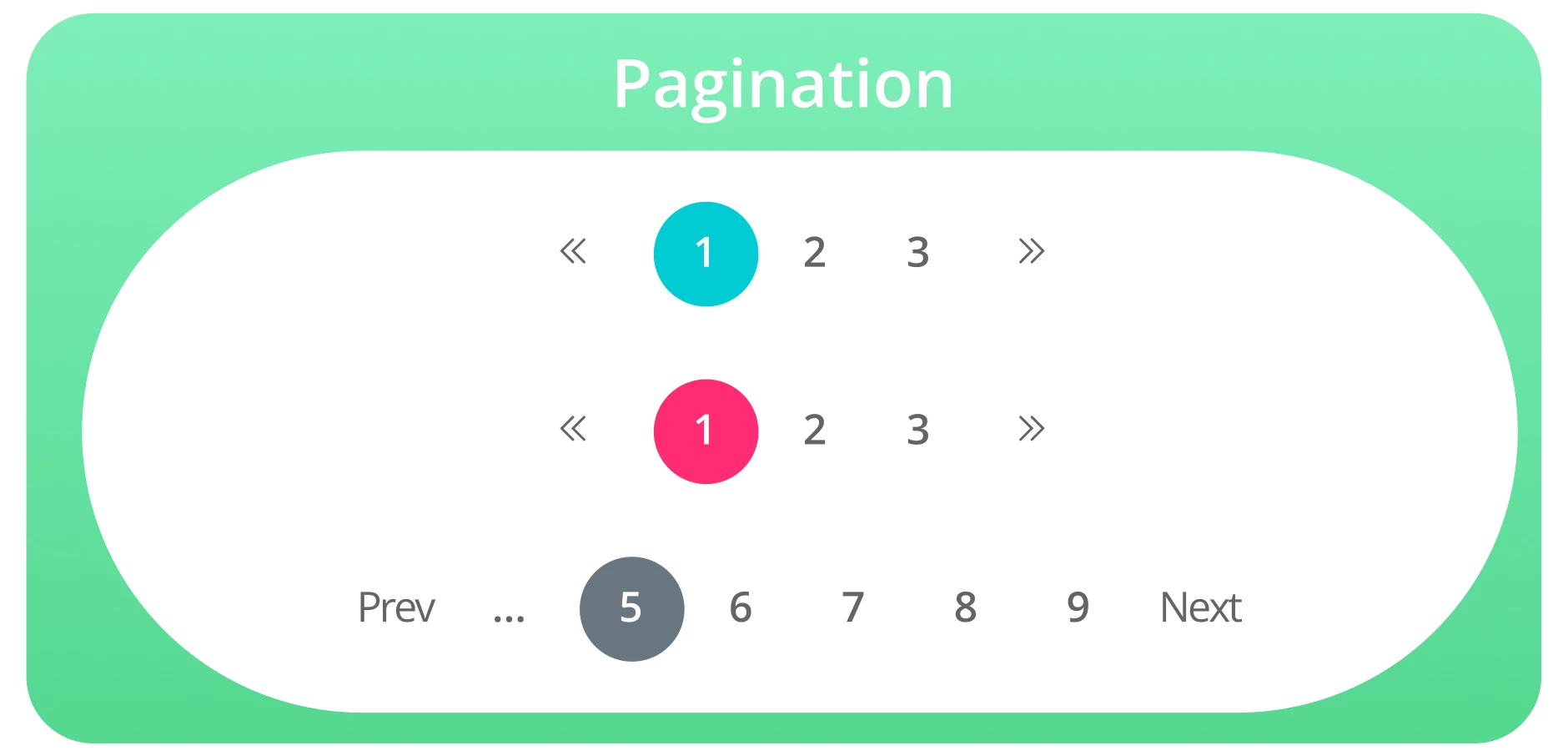
Il existe deux types visuels de pagination : « Suivant/précédent » et « Numérotation des pages » + type combiné (combinant les deux premiers).
Si votre site web contient un petit volume de contenu avec plusieurs pages, n’hésitez pas à utiliser la pagination « Suivant/Précédent ».
Cependant, pour des volumes de contenu plus importants, comme un site d’actualités où le contenu est constamment ajouté, il est recommandé d’utiliser la « numérotation des pages » ou de combiner la numérotation des pages avec la pagination « Suivant/Précédent ».
Mise en œuvre de la pagination pour Load more et Infinite scroll :
Si, pour une raison ou une autre, vous décidez d’utiliser l’une des méthodes susmentionnées, il est important de savoir que la pagination dynamique (Load more et Infinite scroll) est souvent mise en œuvre à l’aide de la technologie AJAX. Cela signifie que le moteur de recherche peut ne pas indexer tout le contenu parce qu’il sera caché dans le code jusqu’à ce que l’utilisateur fasse défiler ou clique pour charger davantage.
Voici d’ailleurs un exemple de fonction JavaScript pour le défilement infini sous forme de code :
<br />
window.onscroll = function(ev) {<br />
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {<br />
// vous êtes au bas de la page, chargez plus de contenu ici.<br />
}<br />
};</p>
<p>// de stackoverflow<br />
(stackoverflow.com/questions/9439725/javascript-how-to-detect-<br />
if-browser-window-is-scrolled-to-bottom)<br />
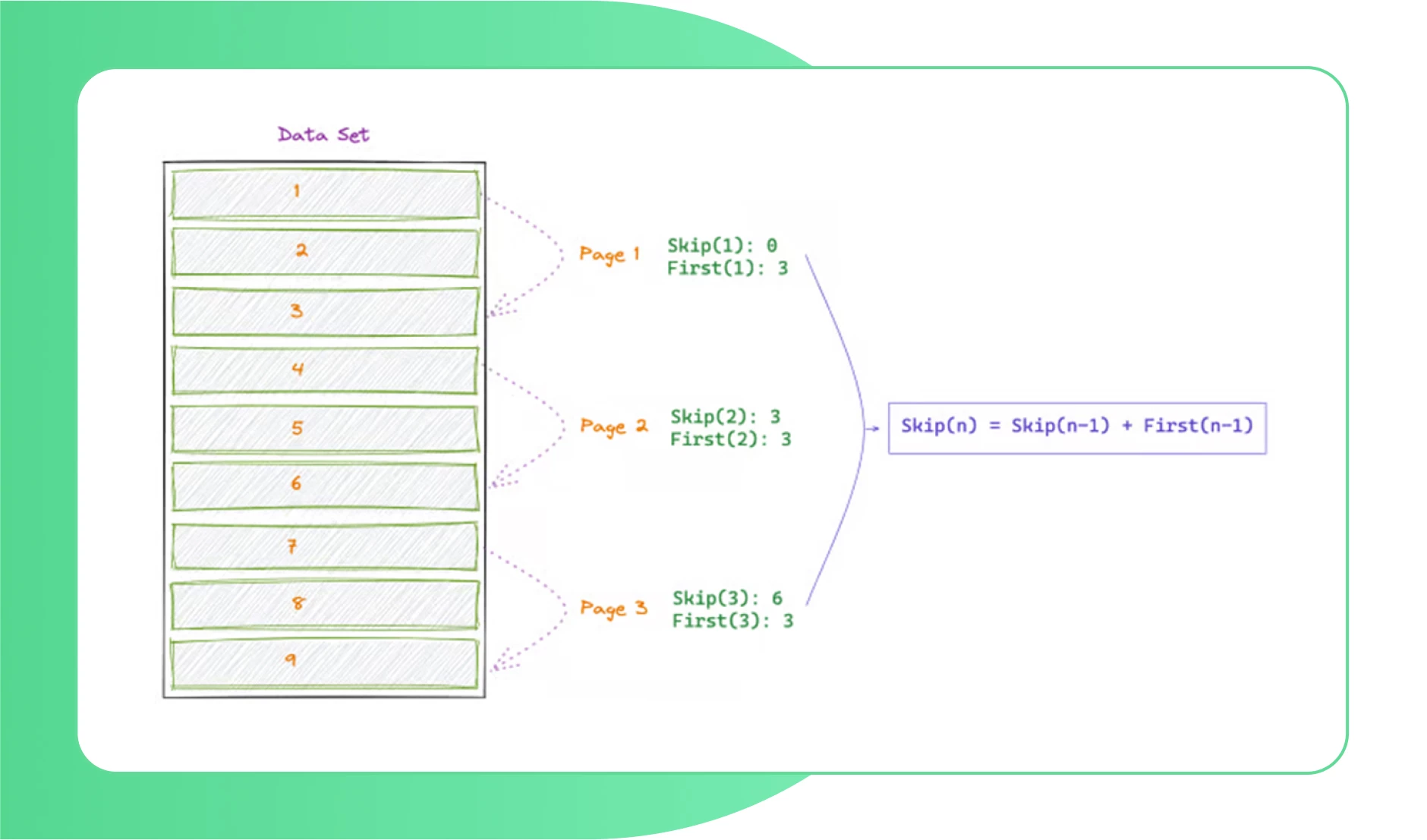
Si nous parlons d’actions logiques, voici une représentation plus visuelle. Dans ce cas, un certain nombre de blocs de contenu simulent une page, qui est chargée lorsque l’utilisateur fait défiler la page jusqu’au dernier bloc visible.
Poursuivons. Si vous voulez faciliter l’optimisation du référencement, utilisez des liens accessibles aux robots d’indexation. Utilisez des liens accessibles aux robots d’indexation vers des pages avec pagination.
Divisez le contenu à défilement infini en sections ou pages plus petites qui sont accessibles même si JavaScript est désactivé. Veillez à ce que ces pages ne fassent pas double emploi. Rappelons les recommandations que nous avons formulées précédemment et examinons-les à l’aide d’exemples :
Excellent : news.com/world&page=1
Excellent : news.com/world?lastid=123
Satisfaisant : news.com/world#1
Ensuite, assurez-vous que l’URL est unique et fonctionnelle, et que vous pouvez y faire référence indépendamment des cookies ou de l’historique de navigation de l’utilisateur.
Enfin, utilisez replaceState et pushState. Vous pouvez utiliser l’une ou l’autre méthode, ou les deux, en fonction du comportement de l’utilisateur sur votre site web, par exemple :
Lorsque le comportement de l’utilisateur est similaire à un clic de souris ou à un défilement actif ;
pour permettre à l’utilisateur de revenir au contenu précédemment défilé.
Vous trouverez la liste complète des recommandations de Google sur ce lien.
En outre :
Assurez-vous que tout le contenu de votre site web est visible sans l’utilisation d’AJAX, c’est-à-dire que tout le contenu est présent dans le code HTML. Vous pouvez vérifier cela dans Google Search Console.
Si vous avez un site de commerce électronique, veillez à utiliser un sitemap ou un flux Google Merchant Center pour vous assurer que les robots d’indexation indexent tous les produits de votre site.
Activez le chargement paresseux du contenu de la page pour améliorer les performances de votre site web.
Erreurs courantes lors de la mise en œuvre de la pagination :
Parfois, au lieu d’utiliser la balise canonique, on utilise la balise noindex. Selon les récents changements dans l’interprétation de Google, chaque page de pagination est considérée par les moteurs de recherche comme une page distincte. L’utilisation de la directive « noindex » pour les URL canoniques peut avoir pour conséquence que les moteurs de recherche n’indexent pas ces pages, ce qui peut avoir un effet négatif sur l’indexation du contenu comportant des liens internes vers des pages plus profondes (telles que les URL de produits, les articles d’actualité, etc.)
Évitez d’utiliser des URL statiques pour la pagination. Utilisez des paramètres dynamiques dans l’URL pour augmenter les chances et la vitesse d’indexation de la page.
Erreur 404. Assurez-vous que les pages qui ne sont pas incluses dans la catégorie actuelle renvoient une erreur 404.
Conclusion
En conclusion, le principal problème lié à une mauvaise mise en œuvre de la pagination est l’impossibilité d’accéder au contenu. Pour éviter cela, suivez les lignes directrices ci-dessous :
Utilisez des liens href conviviaux pour la pagination, accessibles aux robots d’indexation. N’oubliez pas non plus les liens internes, qui renvoient à des pages plus profondes.
Veillez à ce que seule la première page de la séquence soit optimisée, supprimez tout « contenu SEO » de l’URL de pagination et incluez le numéro de page dans les balises d’en-tête.
N’oubliez pas que les robots de recherche de Google ne peuvent pas faire défiler ou cliquer, de sorte que tout votre contenu doit être accessible, même sans JavaScript. Vous pouvez vérifier l’accessibilité de votre contenu en utilisant…
N’oubliez pas de vérifier l’accessibilité des URL de vos pages dans Google Search Console.
Merci d’avoir lu l’article jusqu’au bout ! Dans l’un de nos prochains articles, nous aborderons certainement l’implémentation de la pagination dans WordPress à titre d’exemple.