Ne perdez pas la tête : tout sur la balise head et son optimisation
Bonjour, chers amis ! Dans cet article, nous allons voir en détail ce que représente la balise <head>, quels éléments peuvent être utilisés à l’intérieur de celle-ci et comment ils affectent la promotion du site web dans les moteurs de recherche.
La balise <head> du code HTML est un élément invisible mais important de toute page web, crucial pour les moteurs de recherche et les navigateurs. Bien qu’il ne soit pas directement visible sur la page, cet élément joue un rôle crucial dans l’optimisation et l’affichage correct de son contenu.
Dans le contexte du référencement, les balises méta jouent un rôle important dans l’optimisation du contenu pour les moteurs de recherche. Des balises méta correctement optimisées peuvent améliorer la visibilité d’un site web dans les résultats de recherche et attirer davantage de trafic organique.
Titre de la page :
La balise <title> définit le titre de la page web, qui est affiché dans l’onglet du navigateur et peut être utilisé par les moteurs de recherche pour générer le titre de l’extrait.
Balises méta
Une balise méta est une balise qui commence par le mot meta.
Examinons les principaux types de balises méta.
<meta charset= »utf-8″>
Cette balise méta spécifie l’encodage des caractères de la page. UTF-8 est l’encodage le plus courant, qui prend en charge plusieurs langues et caractères. Il garantit l’affichage correct du texte sur la page.
<meta name= »viewport » content= »width=device-width, initial-scale=1.0″>
Cette balise méta définit les paramètres d’affichage de la page sur les appareils mobiles. Elle indique au navigateur comment dimensionner correctement la page sur différents écrans.
<meta name= »description » content= »Description de votre page »>
La balise meta description est utilisée pour fournir une brève description du contenu de la page. Cette description est souvent affichée dans les résultats de recherche et aide les utilisateurs à comprendre le contenu de la page.
<meta name= »keywords » content= »keywords, for, robots »>
Cette balise méta contient une liste de mots-clés ou d’expressions liés au contenu de la page. Cependant, la plupart des moteurs de recherche, y compris Google, ne tiennent pas compte de cette balise méta dans le classement.
<meta http-equiv= »content-language » content= »en »>
Cette balise méta contient des informations sur la langue dans laquelle le contenu de la page est rédigé.
<meta name= »robots » content= »index, follow »>
La balise méta « robots » indique aux robots de recherche comment indexer la page. Par exemple, « index » permet l’indexation, tandis que « nofollow » empêche l’indexation des liens sur la page.
<meta name= »author » content= »Nom de l’auteur »>
Cette balise méta fournit des informations sur l’auteur de la page. Elle peut être utile pour indiquer la paternité du contenu.
<meta name= »copyright » content= »Nom du propriétaire du copyright »>
Cette balise méta fournit des informations sur le détenteur du droit d’auteur pour le matériel publié sur la page.
<meta http-equiv= »refresh » content= »5;url=new-page.html »>
La balise méta refresh est utilisée pour la redirection automatique vers une autre page au bout d’un certain temps (ici, 5 secondes).
Balises méta pour les médias sociaux
<meta name= »og:title » content= »Titre pour les médias sociaux »>
La balise méta Open Graph (OG) est utilisée pour déterminer comment le contenu d’une page sera affiché sur les plateformes sociales telles que Facebook. Elle comprend le titre, la description et l’image de la page.
<meta name= »twitter:card » content= »summary »>
Cette balise méta spécifie la Twitter Card, qui détermine comment le lien sera affiché sur Twitter. « Summary » permet d’afficher le titre, la description et l’image.
Autres éléments
Dans la section <head> d’un document HTML, outre les balises title et meta, il existe d’autres éléments qui ne sont pas visibles sur la page web mais qui remplissent des fonctions importantes. Voici une liste d’éléments que l’on peut trouver dans le bloc <head> :
<link>
Cette balise est utilisée pour connecter des ressources externes, telles que des feuilles de style (CSS) et des icônes (favicon). Elle permet d’établir des liens avec des fichiers supplémentaires qui affectent l’aspect visuel et le comportement de la page, ainsi que de spécifier l’adresse canonique de la page.
<style>
L’élément <style> peut contenir des règles de style CSS en ligne qui sont appliquées à la page en cours. Cet élément est utile lorsque vous devez définir des styles directement sur la page.
<script>
La balise <script> est utilisée pour lier le code JavaScript à la page. JavaScript permet de créer des éléments interactifs et dynamiques sur la page. Les scripts dans le bloc peuvent être externes ou en ligne.
<base>
L’élément <base> est utilisé pour définir l’URL de base des liens relatifs de la page. Cela permet au navigateur d’interpréter correctement les liens si la page se trouve dans différents répertoires.
<noscript>
L’élément <noscript> est utilisé pour fournir un contenu alternatif qui sera affiché si le navigateur de l’utilisateur ne prend pas en charge JavaScript ou si JavaScript est désactivé.
Optimisation des en-têtes, des métabalises et des autres éléments du bloc d’en-tête pour Google
Les spécialistes du référencement considèrent généralement les en-têtes et les métabalises dans le contexte de l’interaction avec Google.
Ce sont des éléments clés qui aident le moteur de recherche à évaluer le contenu, à classer les résultats de recherche de manière qualitative et à créer un extrait pertinent. Dans cette section, nous examinerons les caractéristiques de l’interaction de Google avec le titre de la page, les balises méta et l’élément de base.
Cette interaction obéit à deux règles principales :
● Le cas des caractères dans les balises méta de Google n’est pas pris en compte (sauf pour google-site-verification).
● Les balises méta inconnues des robots de Google seront ignorées.
Il est également important de se rappeler qu’une grande quantité de scripts et de styles chargés peut ralentir considérablement le chargement de la page, ce qui aura un impact négatif sur la position de cette page dans les résultats de recherche.
Titre :
Le principal avantage de la balise title est que Google l’utilise par défaut pour créer le titre de l’extrait. Cependant, il est important de se rappeler que le titre de l’extrait ne doit pas seulement correspondre au contenu de la page, mais aussi à l’intention – l’intention de recherche de l’utilisateur exprimée dans la requête de recherche.
Dans certains cas, Google crée le titre de l’extrait en se basant sur son propre sens de l’esthétique (balise H1 ou simplement texte pertinent extrait de la page). Par conséquent, si nous voulons que le titre apparaisse dans l’extrait de titre, nous devons prédire la requête de recherche de l’utilisateur et écrire cette balise en conséquence, sur la base du noyau sémantique avec lequel la page actuelle travaille.
Comment Google choisit-il les titres des résultats de recherche ?
Les titres doivent être uniques pour chaque page du site web. Le contenu de la balise title doit être un texte significatif axé sur l’utilisateur, et non un bourrage de mots-clés. En mentionnant le nom du site web dans la balise title, vous pouvez définir le nom du site dans les résultats de recherche de Google, bien que les microdonnées soient plus faciles à utiliser à cette fin.
Comment modifier le nom de votre site dans la recherche Google
Le contenu de la balise title ne doit pas dépasser 50 à 60 caractères. Le trait de soulignement ne doit pas être utilisé comme séparateur dans la balise title.
La balise title doit être fermée.
La virgule est-elle un séparateur dans une balise de titre ?
Description :
Le principal avantage de la métabalise de description est que Google l’utilise par défaut pour former le contenu de l’extrait. Toutefois, comme elle doit être pertinente par rapport à la requête de recherche, elle peut être extraite de la page, tout comme le titre. La recommandation ici est la même : inclure cette balise conformément au noyau sémantique avec lequel la page actuelle travaille.
La métabalise de description doit être unique pour chaque page (ou complètement absente pour les pages moins importantes). Les doublons ne sont pas autorisés.
« Pour les pages importantes, il est judicieux de s’assurer que la méta-description est unique, faite à la main et élaborée avec soin », déclare Matthew Cutts.
Est-il nécessaire que chaque page ait une méta-description ?
« Si vous êtes un bon spécialiste du référencement qui se concentre sur la conversion plutôt que sur le classement des mots clés, vous pouvez tester différentes méta-descriptions susceptibles d’augmenter le nombre de clics et, éventuellement, de conversions.
Combien de temps dois-je consacrer aux méta-tags, et lesquels sont importants ?
Le contenu de la méta-description doit être compris entre 150 et 160 caractères. Ce n’est pas de la magie, c’est la limite de taille de l’extrait de recherche.
Mots-clés :
Google n’utilise plus depuis longtemps la balise méta keywords pour le classement.
Dois-je consacrer du temps aux balises meta keywords ?
Pour être plus précis, la balise meta keywords n’est ni un facteur de classement positif ni un facteur négatif, Google ne la remarque tout simplement pas.
« Vous pouvez utiliser la balise meta keywords si vous voulez l’utiliser pour quelque chose. Elle ne pose aucun problème à la recherche Google. En général, elle est suffisamment petite pour ne pas modifier la taille globale de la page. Il n’y a donc pas de raison impérieuse de les supprimer de la page », déclare John Mueller.
Les métabalises de mots-clés sont-elles importantes pour la recherche Google ?
Informations pour les robots :
« La balise méta robots permet de spécifier comment une page spécifique doit s’afficher, s’afficher dans la recherche ou ne pas s’afficher du tout. Cette balise méta n’est nécessaire que si vous souhaitez modifier l’apparence par défaut de la page dans les résultats de recherche. Par exemple, si vous souhaitez limiter la taille des extraits, vous pouvez utiliser la balise méta robots max snippets ».
Ai-je besoin d’une balise méta robots ?
L’équivalent de la balise méta robots pour Google est la balise méta googlebot. Si robots est utilisé pour tous les moteurs de recherche, googlebot est réservé à Google.
Lorsque des paramètres différents sont spécifiés pour les attributs robots et googlebot dans les balises méta de la page, Google utilise les paramètres qui imposent les restrictions les plus strictes. Les valeurs par défaut utilisées sont index et follow, il n’est donc pas nécessaire de les spécifier séparément.
Encodage (charset) :
La balise méta qui spécifie le jeu de caractères de la page. Elle doit être placée en tête de la section head (selon la spécification, les métaéléments déclarant l’encodage des caractères doivent se trouver entièrement dans les 1024 premiers octets du document).
Pour les documents HTML5, le seul encodage acceptable est UTF-8, de sorte que la balise méta devrait ressembler à ceci :
<<br />
<meta charset= »utf-8″><br />
Optimisation pour les appareils mobiles (viewport) :
La balise méta viewport fournit des instructions détaillées au navigateur sur la manière de gérer les dimensions de la page web et sur l’échelle à utiliser.
Cette balise joue un rôle clé dans l’affichage optimal du contenu web sur différents appareils.
Elle doit être placée en haut de la section « head » (idéalement juste après la balise meta charset).
La balise méta Viewport peut avoir les attributs suivants, listés séparés par des virgules :
● width ;
● hauteur ;
● initial-scale (échelle initiale de la page, comprise entre 0,1 et 1,0) ;
● user-scalable (capacité pour l’utilisateur de mettre à l’échelle, 0 – non, 1 – oui) ;
● l’orientation (contrôle de l’orientation) ;
● minimum-scale (échelle minimale) ;
● maximum-scale (échelle maximale).
La présence de la balise méta viewport est l’une des quatre principales exigences de Google (avec la taille de la police, l’espacement entre les éléments interactifs et la largeur du contenu) en matière de convivialité mobile.
Cet indicateur a été introduit en 2016. Actuellement, le rapport « Mobile Usability » est visible dans la Search Console, mais la prise en charge de ce rapport sera supprimée le 1er décembre 2023. Cependant, le facteur de convivialité mobile continue d’avoir un impact significatif sur le classement des sites.
« Le fait d’avoir une balise méta viewport signifie que nous ne verrons pas qu’il s’agit d’une version mobile et que nous ne chercherons pas d’autres versions disponibles. En particulier, si vous avez des URL mobiles distinctes, nous recommandons d’établir une connexion entre les deux versions » – « C’est une chose. Et une autre chose que je recommande fortement est de mettre en place des redirections de sorte que les utilisateurs d’ordinateurs de bureau qui vont sur le site mobile soient redirigés vers le site d’ordinateurs de bureau.
Et lorsque les utilisateurs mobiles se rendent sur votre site de bureau, ils sont redirigés vers le site mobile. Ces deux mécanismes nous permettent de savoir qu’il ne s’agit pas d’une version mobile, mais d’une version de bureau. Et nous pouvons les connecter pour les utiliser correctement pour l’indexation, mais vous nous donnez une définition claire de ce que sont ces versions. Et avec cette définition claire, peu importe que vous ayez une balise méta viewport ou que la version de bureau soit également utilisable sur des appareils mobiles », explique John Mueller.
Vérification (google-site-verification) :
Cette balise méta est utilisée pour vérifier les droits de propriété d’un site web dans Google Search Console. Dans la vidéo ci-dessous, Daniel Weissberg explique comment procéder rapidement et efficacement.
Balise HTML pour confirmer la propriété du site – Google Search Console Training
Langue (content-language) :
La détermination de la langue principale d’une page pour Google se fait en analysant le texte qui s’y trouve. Ainsi, Google ignore les informations contenues dans les balises de langue et se base uniquement sur le contenu du texte pour déterminer la langue de la page.
« Il n’y a pas de balise méta à utiliser pour informer les moteurs de recherche sur le choix de la langue, mais l’attribut HTML lang est recommandé pour les lecteurs d’écran.
John Mueller
Ma page web doit-elle afficher plusieurs langues ?
L’auteur
La métabalise auteur était activement utilisée par Google pour relier le contenu d’une page à la page de l’auteur sur le réseau social Google+. Avec la fermeture de Google+, Google n’utilise plus la métabalise auteur.
Contenu pour adultes (classification) :
Si un utilisateur préfère ne pas rencontrer de contenu pour adultes dans le moteur de recherche Google, il a la possibilité d’activer la recherche sécurisée.
Ce mode est un outil spécial qui filtre les contenus inappropriés pour s’assurer qu’ils n’apparaissent pas dans les résultats de recherche. Les utilisateurs peuvent activer ce mode pour garantir des résultats de recherche acceptables pour eux-mêmes et leurs proches.
Si votre site web contient les contenus suivants :
● Du matériel à caractère sexuel, y compris de la pornographie ;
● Nudité ;
● Des images photoréalistes de jouets sexuels ;
● Du matériel lié à la recherche de partenaires sexuels et aux services d’escorte ;
● Des scènes de violence ou de cruauté ;
● Des liens vers des pages contenant du matériel sexuellement explicite ;
alors la métabalise suivante doit être ajoutée aux pages où elle est publiée :
<<br />
<meta name= »rating » content= »adult »><br />
En l’absence d’un tel étiquetage, les algorithmes de recherche de Google peuvent supposer que toutes les pages du site web sont destinées à un public adulte, même si ce n’est pas le cas. En conséquence, le site peut être exclu des résultats de recherche.
URL de base :
En HTML, la balise <base> est utilisée pour définir l’URL absolue (de base) qui sera appliquée à toutes les URL relatives dans le document. Elle détermine également la manière dont les liens doivent être traités lorsqu’ils sont ouverts dans le document, que ce soit dans une nouvelle fenêtre du navigateur ou dans la fenêtre actuelle. La balise <base> doit inclure l’un des attributs href ou target, ou les deux.
Google traite les URL absolues et relatives de la même manière, c’est-à-dire qu’il ne voit aucune différence entre elles. La seule chose à éviter est une mauvaise configuration de la directive. Si les liens mènent à une page 404, cela est considéré comme une erreur.
URL absolues ou relatives, qu’est-ce qui est préférable ?
Page canonique (canonical) :
La balise canonique est un élément HTML utilisé pour indiquer la version canonique (principale) d’une page sur un site web. Elle aide les moteurs de recherche à comprendre quelle page doit être considérée comme la principale et évite les problèmes de duplication de contenu.
<
<link rel= »canonical » href= »https://example.com/basic »>
Cependant, Google ne choisit pas toujours la page spécifiée par le webmaster dans la balise canonique comme page principale.
« Nous choisissons l’URL canonique en suivant deux règles communes. Premièrement, la préférence du site. Ensuite, l’URL la plus utile pour l’utilisateur. En ce qui concerne les préférences du site, nous prenons en compte un certain nombre d’éléments, notamment le lien canonique de la page, les redirections, les liens internes et les liens du fichier sitemap. Nous préférons également les URL HTTPS aux URL HTTP et essayons de choisir des URL plus conviviales lorsque nous le pouvons » -John Mueller
URL canoniques : Comment Google choisit-il la bonne ?
Optimiser les métabalises pour Baidu
Ne nous attardons pas sur le référencement chinois, mais mentionnons simplement trois caractéristiques principales de ce pays remarquable.
La langue chinoise : Gardez à l’esprit que Baidu est un moteur de recherche chinois, et que les balises méta et le contenu de votre page doivent donc être rédigés en chinois.
Titre et description : Créez des titres et des descriptions de qualité en chinois, en utilisant les caractères chinois simplifiés, afin d’attirer un public chinois.
Éviter la censure : Évitez d’utiliser des mots ou des informations sensibles susceptibles d’être censurés en Chine.
Caractéristiques des balises méta pour les médias sociaux (Open Graph, Twitter Cards)
L’un des moyens d’attirer des visiteurs sur un site web est de créer des liens sur les médias sociaux. Les utilisateurs qui visitent le site web peuvent partager votre contenu sur leurs médias sociaux, ce qui contribue à attirer de nouveaux visiteurs, car les amis et les suiveurs de ceux qui ont partagé le contenu peuvent s’intéresser à votre site.
Toutefois, pour que cela se produise, l’article partagé doit être attrayant. Or, sans balisage spécifique, le réseau social ne sait pas quelle image extraire de votre site, ce qui se traduit par un message peu attrayant. Les balises méta pour les médias sociaux offrent une occasion unique de personnaliser la façon dont votre contenu apparaîtra lorsque les utilisateurs le partageront sur les plateformes sociales.
Ce protocole a été développé par Facebook et est utilisé par de nombreux réseaux sociaux pour déterminer comment votre contenu apparaîtra lorsqu’un lien est publié dans le flux.
Facebook, Pinterest, X (si aucune balise Twitter Cards n’est trouvée), LinkedIn, Telegram, Viber, Slack et d’autres réseaux sociaux et messageries utilisent Open Graph.
Les balises Open Graph ne comprennent pas <base> et doivent inclure des URL absolues.
Métadonnées clés d’Open Graph :
● og:title – titre de l’objet ;
● og:type – type d’objet ;
● og:image – URL de l’image ;
● og:url – URL canonique de l’objet (identifiant permanent).
Métadonnées Open Graph supplémentaires
● og:audio – l’URL d’un fichier audio qui complète l’objet ;
● og:description – une brève description de l’objet ;
● og:déterminant – le mot qui apparaît avant le nom de l’objet dans une phrase.
(a, an, the, « », auto) ;
● og:locale – la norme linguistique (la valeur par défaut est en_US) ;
● og:locale:alternate – les autres langues dans lesquelles cette page est disponible ;
● og:site_name – si l’objet fait partie d’un site web plus vaste, le nom du site web à afficher ;
● og:video – l’URL d’un fichier vidéo qui complète l’objet.
Chaque réseau social a des exigences spécifiques en matière de taille des images. L’idéal serait de créer une image distincte avec les dimensions appropriées pour chaque réseau social.
Par exemple, si vous prévoyez de publier un article sur un site web et de le rediffuser ensuite sur plusieurs réseaux sociaux, vous devez préparer une image spéciale pour chacun d’entre eux. Pour vous assurer que chaque réseau social télécharge l’image exacte que vous préférez, vous devez utiliser les balises appropriées dans le balisage Open Graph :
● fb:image pour Facebook
● twitter:image pour Twitter
Lors du repostage sur Facebook, le réseau social ne prendra en compte que la balise fb:image, ignorant le reste. Les autres réseaux sociaux feront de même, en ne prenant en compte que leurs balises correspondantes. Cela vous permet de contrôler précisément les images qui seront affichées lors de la publication sur différents réseaux sociaux.
CMS et Open Graph
Les principales plateformes CMS ont développé des plugins pour ajouter Open Graph. Vous pouvez les trouver en utilisant les liens suivants :
● WordPress ;
● Joomla ;
● Drupal ;
● Magento.
Le monde des médias sociaux devient de plus en plus visuel et interactif, et le protocole Open Graph est devenu de manière inattendue un outil important pour créer rapidement des posts époustouflants. Avec son aide, vous pouvez contrôler la façon dont votre contenu apparaît sur Facebook, Twitter et d’autres plateformes. En utilisant ce protocole, vous créez une clé pour faire ressortir votre contenu dans la mer d’informations, en attirant l’attention et en engageant le public.
Cartes Twitter
Twitter Cards est un outil développé par Twitter (aujourd’hui X) qui permet aux utilisateurs de créer des tweets plus informatifs et plus attrayants. En incluant des balises méta spéciales dans le code de leur page web et en l’associant à un type de carte spécifique, les utilisateurs peuvent joindre un contenu multimédia à leurs tweets. Ils peuvent ainsi présenter leur contenu dans un format plus attrayant, ce qui peut accroître sa visibilité et sa diffusion sur X.
Il existe plusieurs types de cartes Twitter, chacune conçue pour des types de contenu différents. Les principaux types de Twitter Cards comprennent :
● Carte de résumé : Ce type fournit des informations de base sur la page, notamment le titre, une brève description et une image. Les utilisateurs disposent ainsi d’informations supplémentaires avant de cliquer sur le lien.
● Carte récapitulative avec grande image : Ce type fournit également des informations de base, mais avec une image plus grande, ce qui rend le tweet plus attractif et visuellement attrayant.
● App Card : Ce type est conçu pour promouvoir les applications mobiles et comprend des informations sur l’application telles que le nom, l’icône et la description.
● Player Card : La Player Card permet d’intégrer du contenu média tel que des vidéos et du son directement dans les tweets.
L’utilisation des Twitter Cards offre une série d’avantages et d’opportunités pour les propriétaires de sites web et les marques :
– Augmentation de l’attrait visuel : Les Twitter Cards permettent une présentation plus colorée et plus informative du contenu, attirant ainsi l’attention des utilisateurs.
– Augmentation du CTR : avec un affichage plus informatif et plus visible des tweets contenant des Twitter Cards, il y a plus de chances que les utilisateurs cliquent sur le lien.
– Augmentation de l’engagement : Les Twitter Cards permettent de créer des tweets plus intéressants et plus engageants, ce qui peut conduire à une plus grande implication de l’audience.
-Analyse : Twitter fournit des données analytiques sur les Twitter Cards les plus performantes, ce qui permet d’optimiser leur stratégie d’utilisation.
Dans l’ensemble, les Twitter Cards sont un outil puissant pour améliorer la présence et l’engagement sur Twitter, en rendant les tweets plus attrayants et plus informatifs pour les utilisateurs.
Vérification de l’exactitude du bloc d’en-tête à l’aide d’outils pour développeurs web
Pour vérifier l’exactitude de l’en-tête et des balises méta d’une page spécifique, le plus simple est d’utiliser des extensions de navigateur. Voici trois exemples
de telles extensions, qui sont assez faciles à trouver dans la boutique en ligne de Google Chrome.
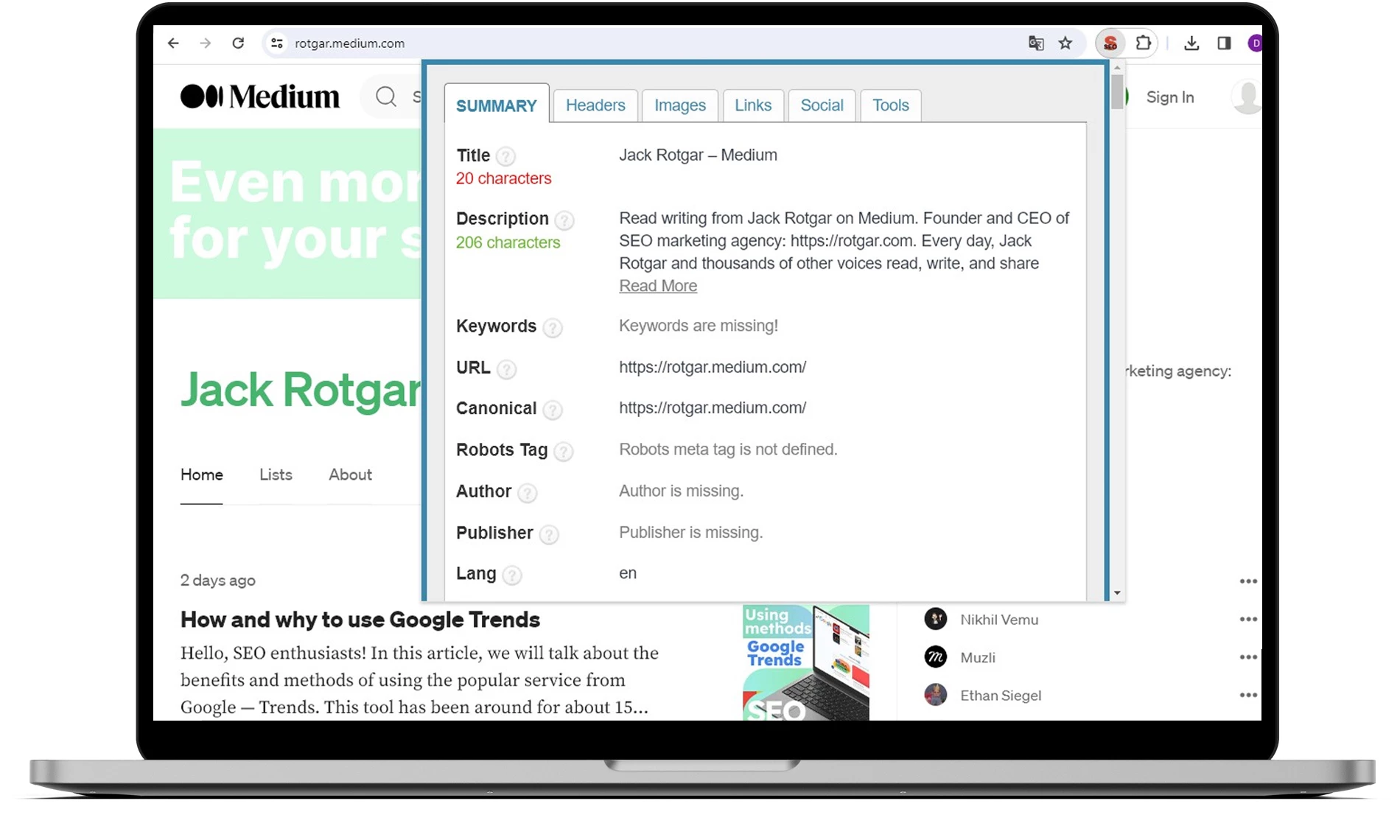
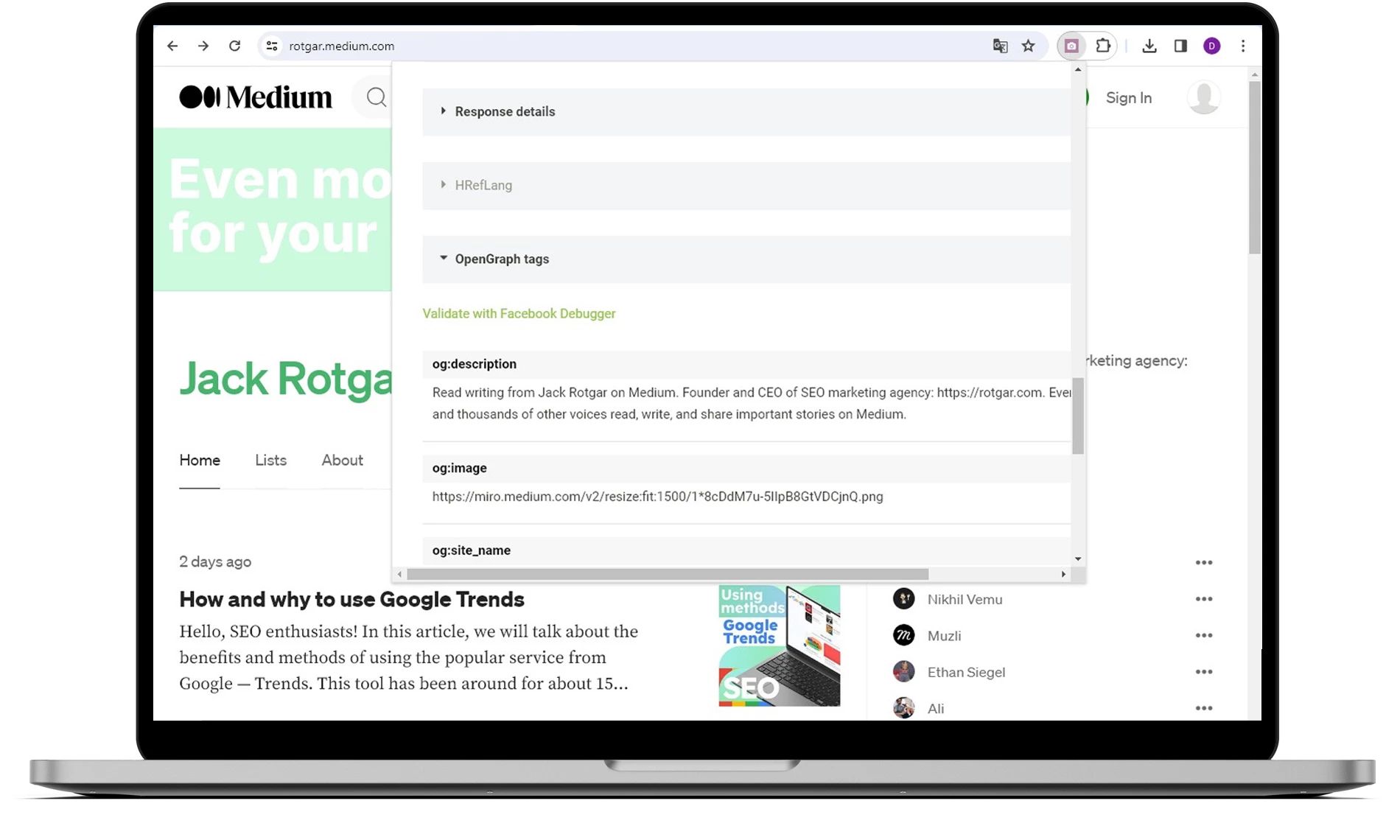
SEO META in 1 CLICK – une extension conçue pour fonctionner dans le navigateur Google Chrome. Elle contient des informations sur les balises méta dans la section Résumé.
Extension SEO Tool
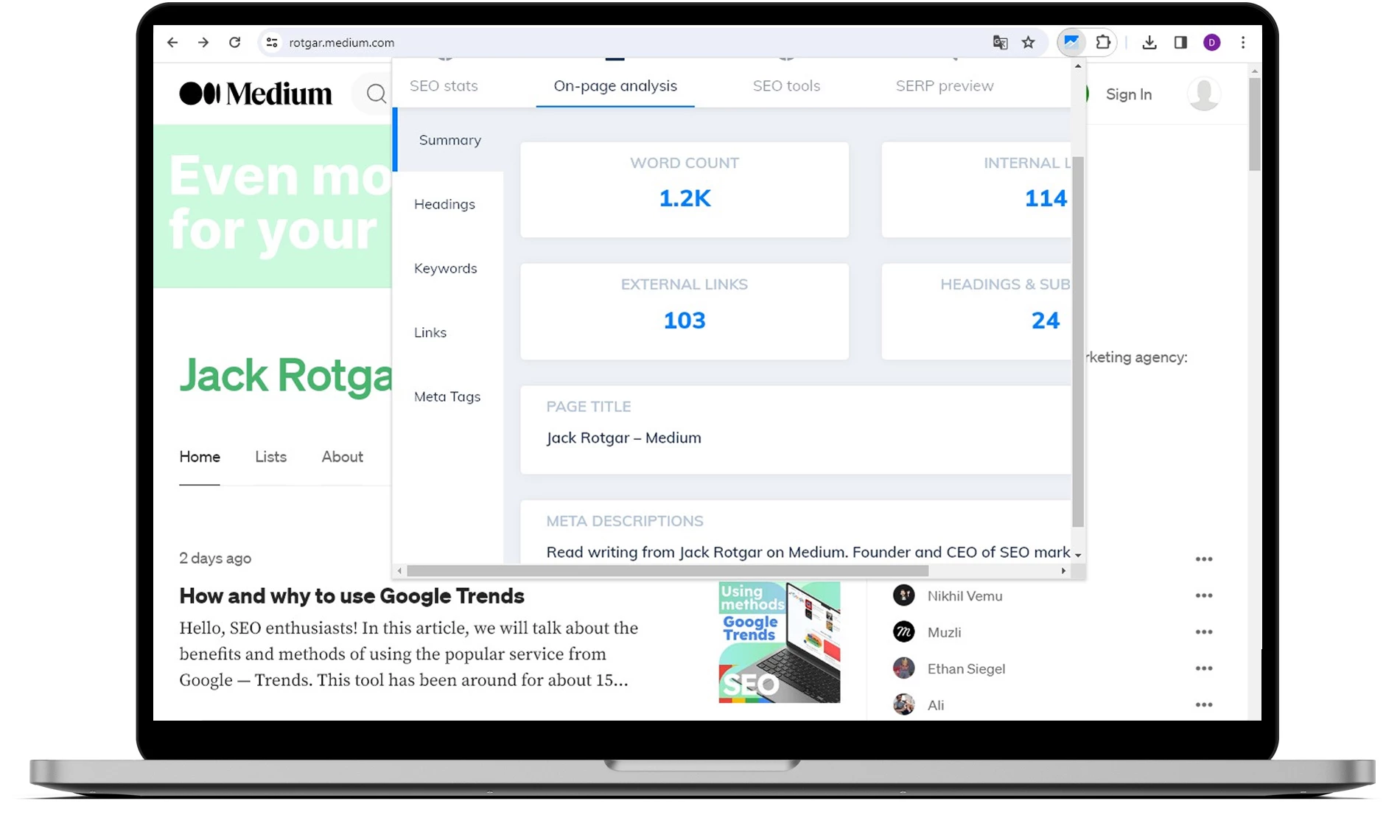
SEO Tool Extension est une autre extension SEO multifonctionnelle pour Google Chrome qui vous permet d’afficher le titre et les principales balises méta.
Info SEO
Ce plugin permet également d’identifier les problèmes liés à l’optimisation des pages. Similaire au plugin SEO META in 1 CLICK, il fournit des informations sur les balises méta, les données structurées et les pages canoniques.
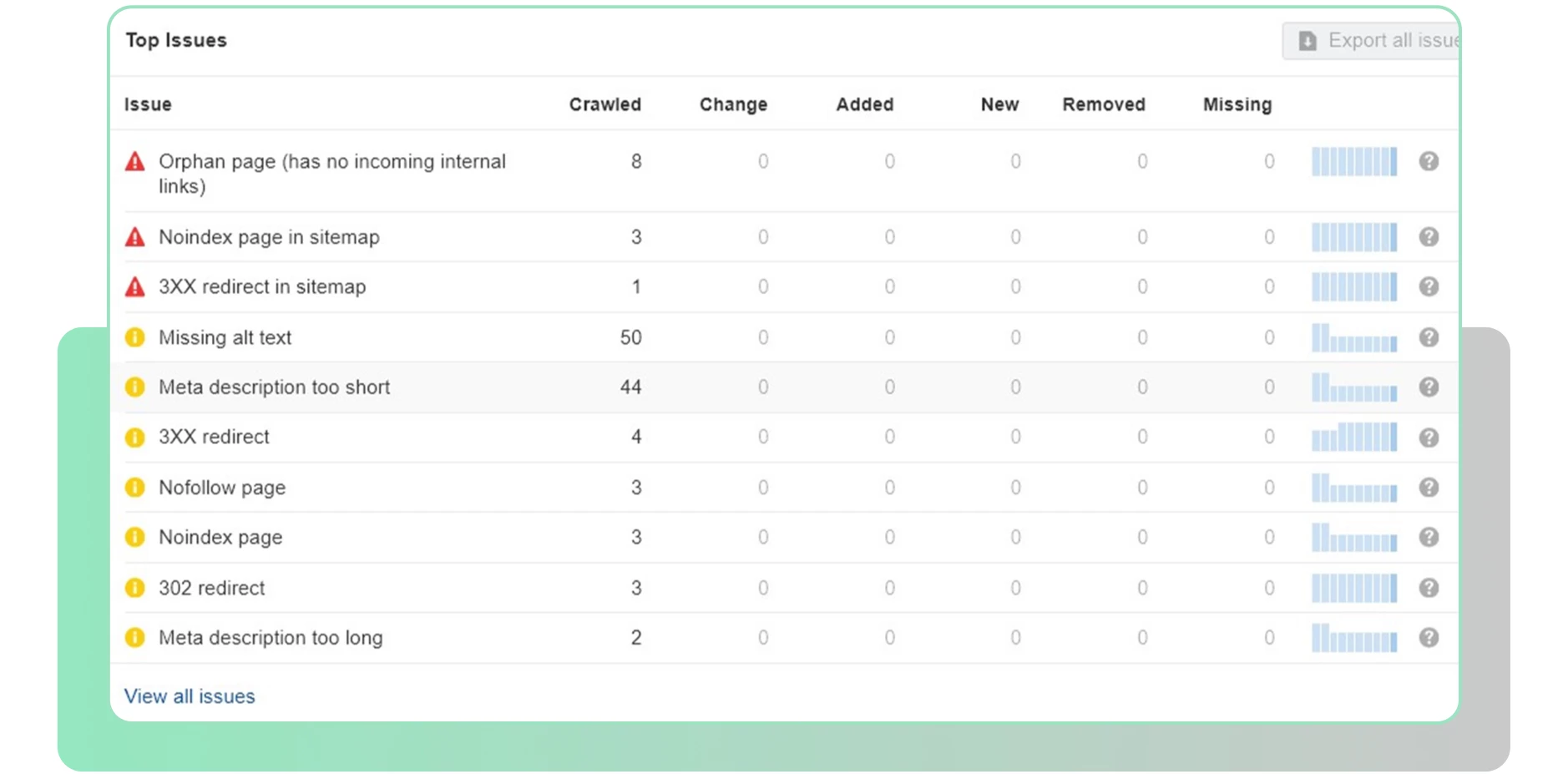
Si vous devez vérifier plusieurs pages à la fois, il est recommandé d’utiliser des services comme Ahrefs. Dans la section « audit du site », le service affiche régulièrement les principaux problèmes liés aux balises méta sur toutes les pages découvertes du site web.
Conclusion
L’optimisation des balises dans la section du code HTML fait partie intégrante d’une stratégie d’optimisation pour les moteurs de recherche qui joue un rôle clé dans l’augmentation de la visibilité d’un site web dans les résultats de recherche.
Pour les spécialistes du référencement qui s’efforcent d’améliorer leur classement et d’attirer du trafic organique, l’utilisation correcte des balises dans la section <head> devient un facteur crucial de réussite.
Les pages canoniques, avec l’aide de l’élément rel=canonical, contribuent à éliminer les problèmes de duplication de contenu en pointant vers la version principale de la page. Cela réduit le risque de détérioration du classement dû à la duplication et garantit la clarté de l’indexation par les moteurs de recherche.
Il est important de se rappeler que l’utilisation correcte des balises dans la section <head> n’est pas une action ponctuelle, mais un processus continu. Les spécialistes du référencement doivent surveiller les changements dans les algorithmes des moteurs de recherche, ainsi que l’évolution des balises et des métadonnées elles-mêmes. Cela permettra au site web de rester compétitif et efficace à long terme.