Semantische opmaak begrijpen: Basisprincipes en invloed op SEO
Hallo allemaal! In dit artikel gaan we het hebben over semantische opmaak en waarom het belangrijk is voor je website als je van plan bent om aan zoekmachine optimalisatie te doen.
Laten we beginnen met dit screenshot van een Reddit thread:
De laatste tijd vind je veel websites waarvan de ontwikkelaars gewoon geen semantische HTML-tags gebruiken. Sommigen denken dat hun site al SEO-vriendelijk is. Sommigen willen gewoon geen moeite doen. En sommigen gebruiken nog steeds <div id=”nav”> terwijl de HTML5-documentatie dit aanbeveelt: <nav>.
Maar daar gaat het nu niet om. Veel programmeurs gebruiken traditioneel constructies als
<div id=”nav”> om navigatie of andere structurele elementen van een pagina aan te duiden. Dus voordat
we naar het probleem en de oplossing gaan, laten we eerst naar de basis kijken.
Wat is semantische opmaak?
Semantische HTML, ook bekend als semantische opmaak, houdt het gebruik in van HTML-tags die de betekenis van hun eigen inhoud overbrengen, zoals kopteksten, navigatie, paginadelen, lijsten en paragrafen.
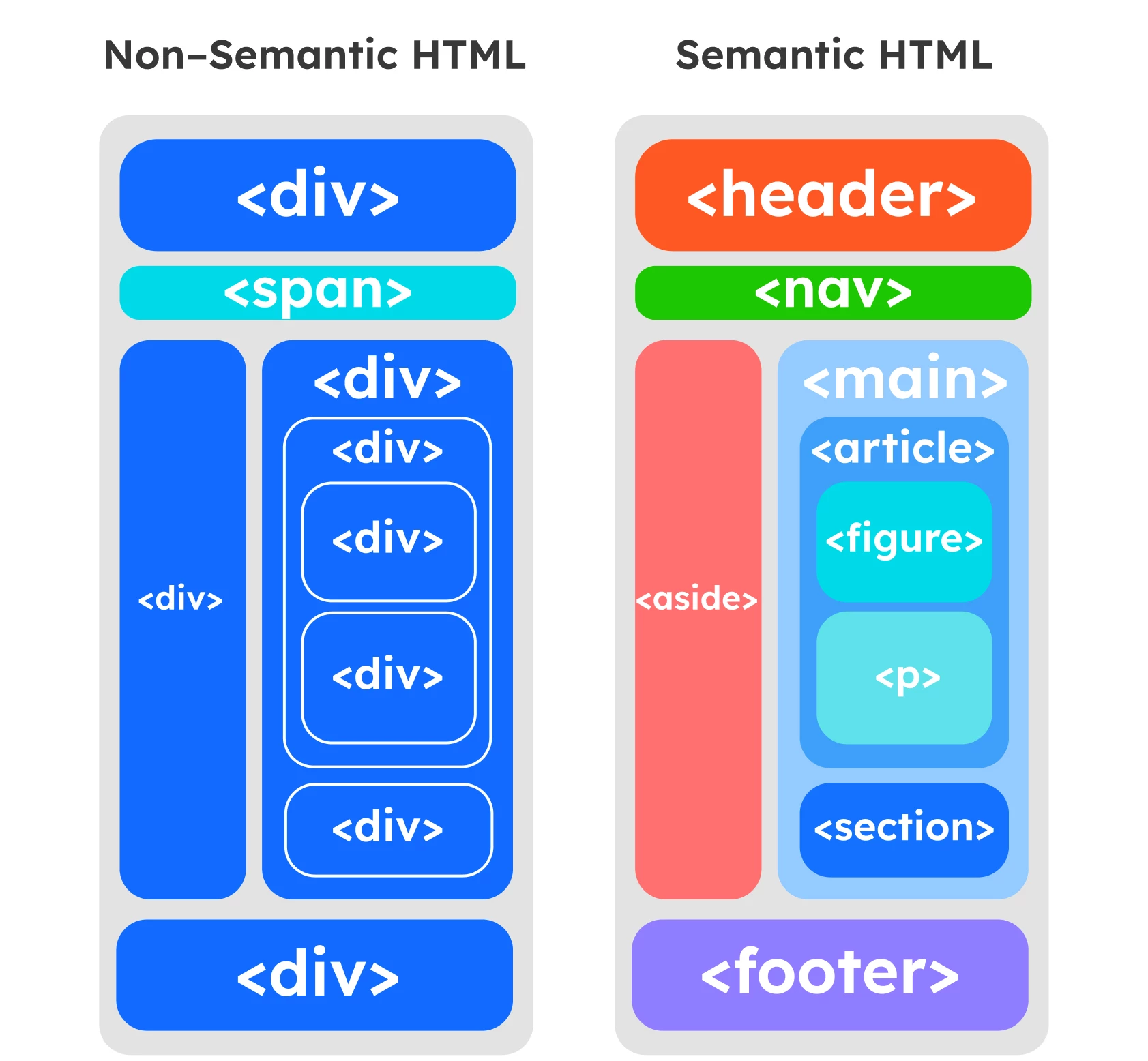
Voor de duidelijkheid volgt hier een vergelijking van een website met en zonder semantische opmaak.
In het algemeen dient dit type opmaak twee belangrijke functies:
De eerste is om het leven van zoekrobots te vereenvoudigen.
Wat betekent dit? Als een zoekrobot semantische HTML-tags ziet, begrijpt hij precies waar de inhoud van de tag verantwoordelijk voor is. Daarom zal tussen twee websites met hetzelfde thema in de zoekresultaten de voorkeur worden gegeven aan de site met semantische opmaak (uiteraard op voorwaarde dat de andere parameters zich ongeveer op hetzelfde niveau bevinden).
De tweede is het vergroten van de toegankelijkheid van je website.
Als je denkt dat mensen met een visuele beperking het internet niet gebruiken, heb je het mis, ze doen het gewoon anders. Ze gebruiken speciale programma’s, screenreaders genaamd, die de inhoud van de pagina “lezen” en uitspreken. Hoe beter de site semantisch is gemarkeerd in termen van HTML, hoe beter (duidelijker) het wordt uitgesproken voor de gebruiker.
Hier is een visuele video die laat zien hoe een schermlezer werkt:
“Hoe een schermlezergebruiker een toegankelijke en ontoegankelijke website ervaart”.
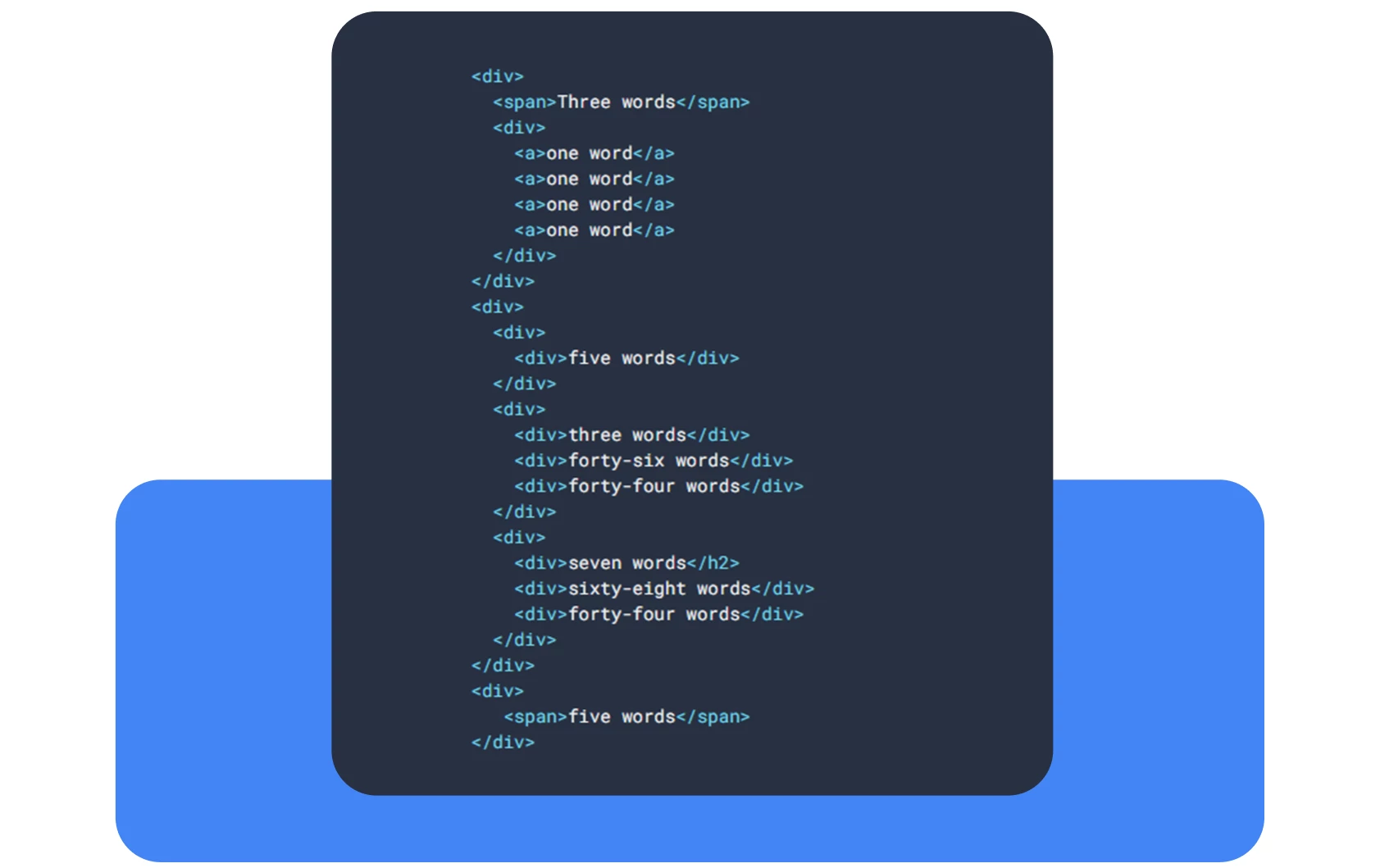
Hetzelfde gebeurt met zoekrobots bij het indexeren van je pagina’s als je niet de benodigde HTML-tags gebruikt. Hier is nog een voorbeeld van de web.dev website (een site om ontwikkelaars van Google te helpen). Kijk eerst eens naar dit stukje code dat alleen gebruik maakt van
de codes <div> en <span> gebruikt.
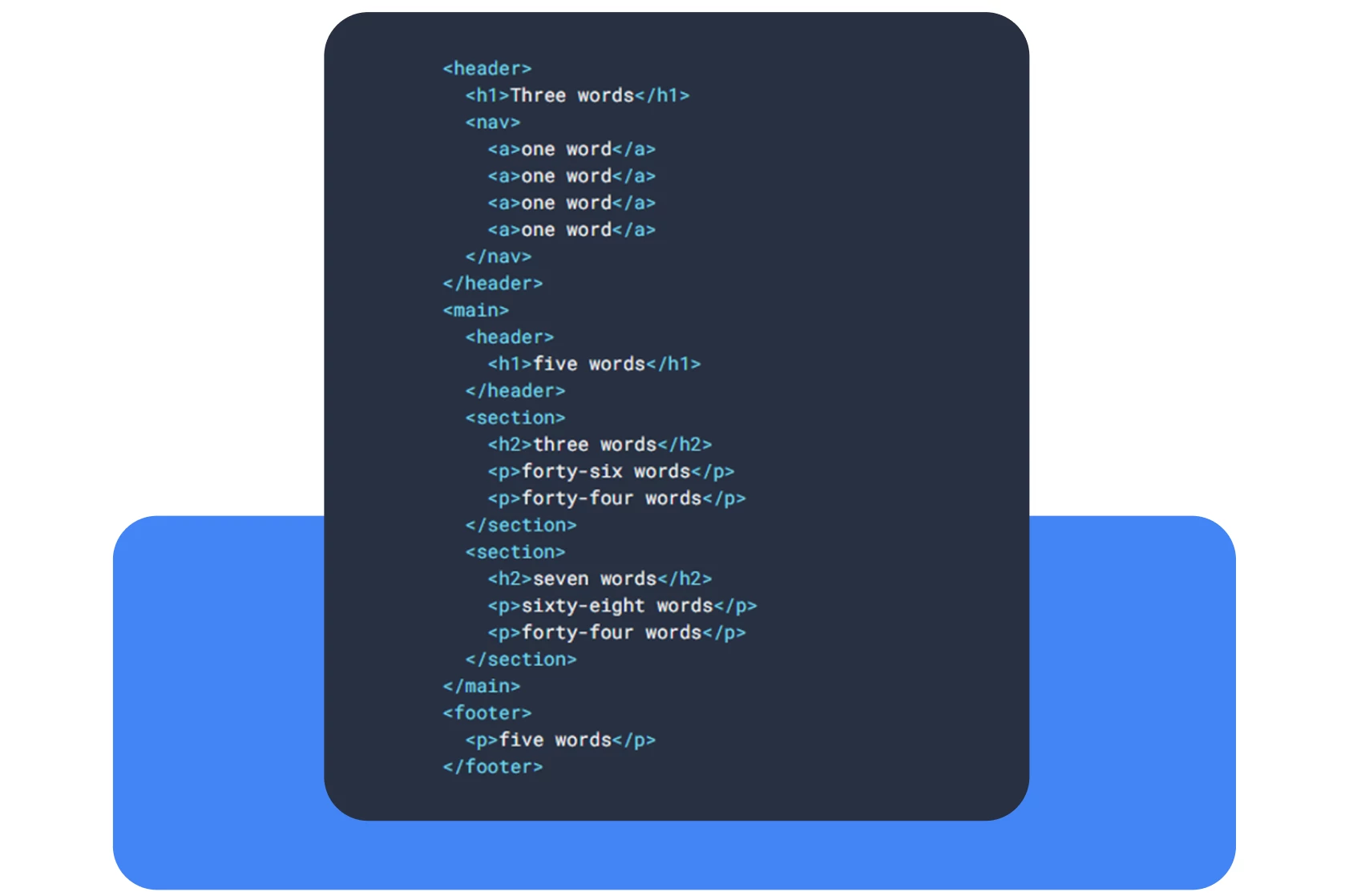
Bekijk nu het tweede stuk code, maar deze keer met semantische tags.
Natuurlijk kun je in het tweede scenario de architectuur van de website begrijpen, zelfs als je de taal die op de site wordt gebruikt niet kent. Hier is een nog interessanter voorbeeld. Browsers en zoekmachines gebruiken modellen om de inhoud van de site te ‘lezen’. De hoofdinhoud via het DOM (Document Object Model) en de stylesheets via het CSSOM (CSS Object Model).
En toegankelijkheidsprogramma’s zoals schermlezers gebruiken het Accessibility Object Model (AOM).
En zo ziet het er in de praktijk uit:
In het eerste geval, zonder semantische opmaak, ziet het eruit als een verzameling statische tekst. Bovendien, als de site niet heeft gezorgd voor het structureren van de tekst en het leesbaar maken voor mensen, dan zijn er weinig kansen voor de zoekmachine of schermlezer.
Semantische HTML heeft verschillende voordelen:
✅ Semantische markup vergemakkelijkt het maken van adaptief ontwerp.
✅ Semantische opmaak maakt het gemakkelijker om Schema.org microdata te implementeren.
✅ Schone en geoptimaliseerde code, typisch voor semantische opmaak, draagt bij aan het sneller laden van pagina’s. Zoals we uit eerdere artikelen weten, is dit altijd een goede zaak.
En de kers op de taart, de reden waarom dit artikel is geschreven:
✅ Google gebruikt semantische tags om de relevantie van pagina-inhoud te bepalen, wat de paginaranking in SERP’s positief kan beïnvloeden.
Semantische HTML-elementen
Laten we het hebben over belangrijke semantische tags, basisvoorbeelden van hun gebruik en veelgemaakte fouten. Ze kunnen worden onderverdeeld in twee typen:
Ten eerste, diegene die de structuur van de pagina bepalen.
Ten tweede, die de tekstopmaak op de pagina definiëren.
Eerst markeren we de inhoud in logische blokken en dan markeren we de tekst binnen die blokken.
Structurele Semantische HTML Tags
<header> – definieert inhoud die moet worden beschouwd als inleidende informatie voor de pagina of een sectie.
<nav> – wordt gebruikt voor navigatiekoppelingen. Deze kan in de <header> tag worden geplaatst, maar secundaire <nav> tags voor navigatie worden ook vaak in andere delen van de pagina gebruikt, zoals in de zijbalk.
<main> – bevat de hoofdinhoud (ook wel de body genoemd) van de pagina. Er mag maar één <main> tag per pagina zijn.
<article> – een onafhankelijke, op zichzelf staande eenheid van inhoud, bijvoorbeeld een commentaar, tweet, artikel, post, enz.
<section> – een manier om nauw verwante inhoud te groeperen op basis van een vergelijkbaar thema.
<aside> – definieert minder belangrijke inhoud. Het wordt vaak gebruikt voor sidebars.
<footer> – wordt onderaan de pagina gebruikt. Bevat meestal contactinformatie, copyright en bepaalde sitenavigatie.
Veel voorkomende fouten en aanbevelingen.
Hier versterken we het materiaal voor elke tag, waarvan de afwezigheid je leven in de toekomst sterk zal vereenvoudigen.
◼️ <header>.
Het verdient de voorkeur om een titel erin te hebben, hoewel verwarring met het gebruik van <section>- en <div>-tags vaak is toegestaan.<main>.
Het is belangrijk dat de tag in één instantie op de pagina aanwezig is, op basis van zijn definitie, en een veelgemaakte fout is dat hij niet-unieke elementen kan bevatten die op andere pagina’s worden herhaald – zoals navigatie, auteursrechten en dergelijke.
◼️ <nav>
Wordt gebruikt voor hoofdnavigatie, niet voor alle mogelijke groepen links. De ontwikkelaar bepaalt echter of de navigatie als hoofdnavigatie wordt beschouwd of niet. Als je bijvoorbeeld een menu in de voettekst van de site hebt, is het niet nodig dit in <nav> te verpakken. De voettekst bevat meestal een korte lijst met links, zoals een link naar de homepage, copyright en voorwaarden.
Interlinking van dit formaat wordt niet beschouwd als hoofdnavigatie. Voor dergelijke informatie is vanuit semantisch oogpunt de code <footer> bedoeld.
Wat veelgemaakte fouten betreft, denken velen ten onrechte dat alleen een lijst met navigatiekoppelingen is toegestaan in de code <nav>, maar volgens de specificatie kan deze code navigatie in elke vorm bevatten.
◼️ <main>
Het is belangrijk dat de tag aanwezig is in één instantie op de pagina, gebaseerd op de definitie. Een veelgemaakte fout is om er niet-unieke elementen in op te nemen, zoals navigatie en copyrights, die op andere pagina’s worden herhaald.
◼️ <artikel>
Deze tag bevat bij voorkeur een kop en wordt vaak verward met de codes <section> en <div>.
◼️ <sectie>
Een semantische sectie van het document (pagina), apart, in tegenstelling tot <article>. Het heeft de voorkeur dat het, net als <artikel>, een kop bevat. Een veelgemaakte fout is het verwarren met de <article> en <div> tags.
◼️ <aside>
Deze tag kan een eigen titel hebben en kan meerdere keren op een pagina voorkomen. Het wordt echter vaak ten onrechte alleen gezien als een tag voor de zijbalk en wordt gebruikt om de hoofdinhoud te markeren die verband houdt met de omringende elementen.
◼️ <footer>
Dit element kan meerdere keren op een pagina voorkomen en de tag hoeft niet aan het einde van de sectie te staan. Een veelgemaakte fout is echter om het uitsluitend als voettekst van de website te gebruiken.
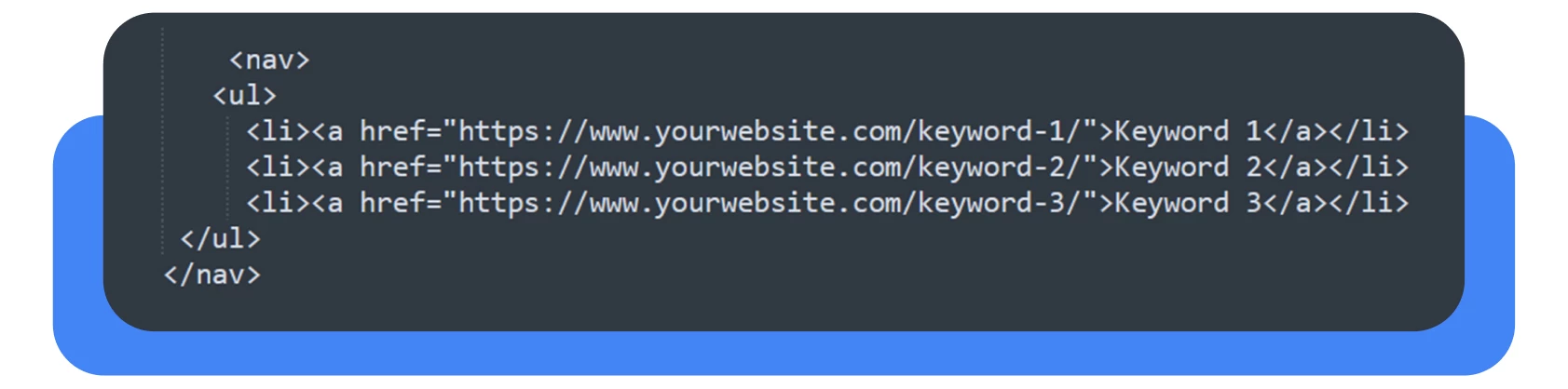
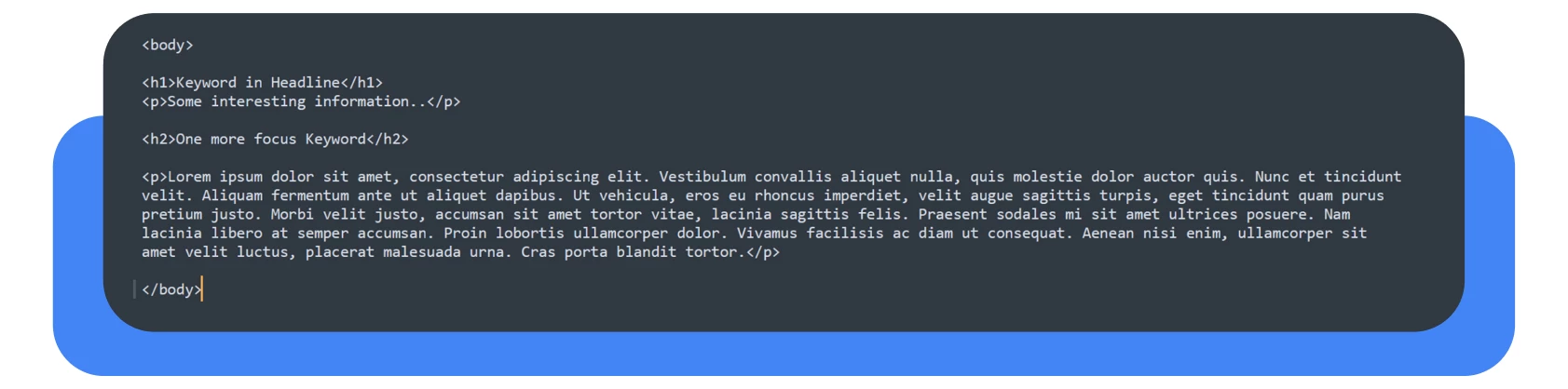
Nu we het toch over fouten hebben, volgt hier een vergelijking van de structuur van de twee tags <nav>en <body> aan de hand van eenvoudige voorbeelden met semantische opmaak en zonder.
Met deze codestructuur is het vrij schoon en leesbaar. Elk punt in onze lijst bevat de nodige trefwoorden.
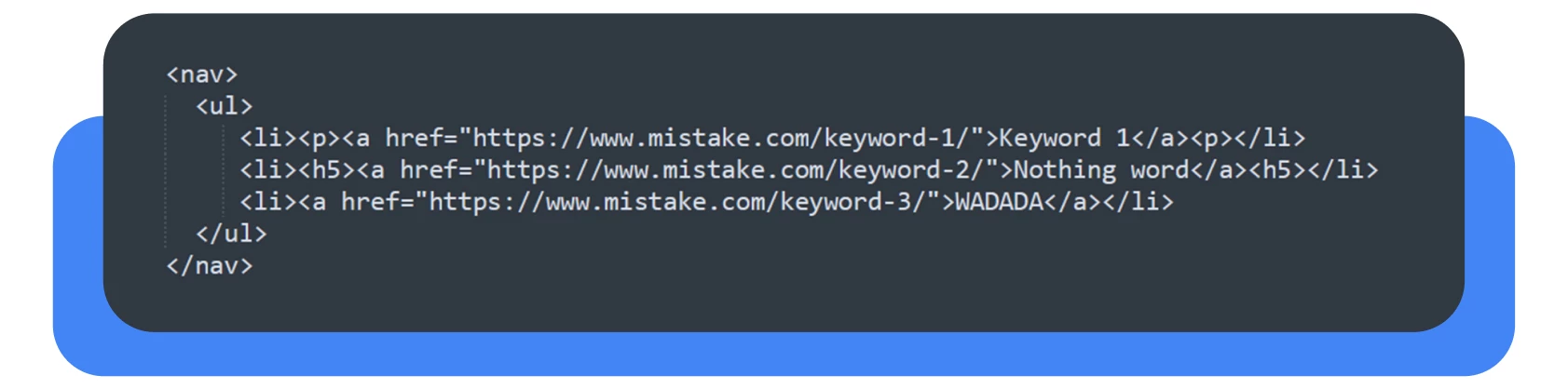
Dit is een voorbeeld van hoe je navigatie op een website niet moet markeren:
Binnen de lijst worden vaak header-tags (h1, h2, h3) of <p>(alinea)-tags gebruikt in de <nav>-tag. Beide tags horen thuis in de <body>-tag om de hoofdinhoud te markeren.
*Extra informatie:
Het gebruik van trefwoorden in menu-itemnamen is een zeer goede SEO-praktijk die vaak over het hoofd wordt gezien. Gebruik het waar mogelijk alleen voor de belangrijkste trefwoorden.
“Het lichaam van de site
Nogmaals, schone en leesbare code. De tag bevat inhoud met trefwoorden. Idealiter zou de tag alle semantische elementen met betrekking tot de inhoud moeten “inkapselen”.
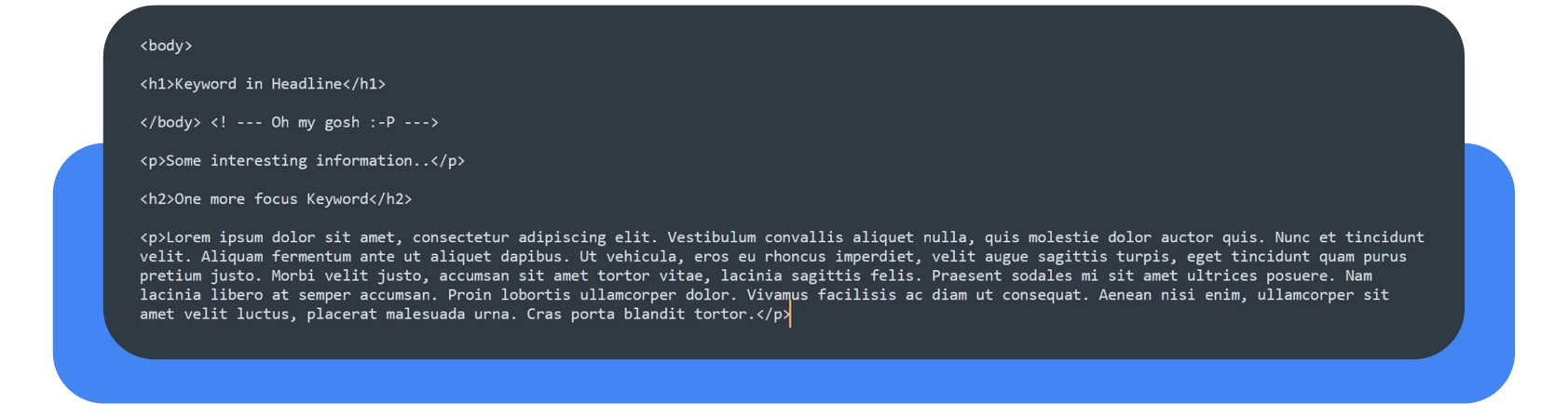
Helaas komen deze problemen vaker voor dan je zou denken. Probeer op dergelijke fouten te letten, vooral als de pagina-inhoud verder reikt dan de </body>-tag, vooral als je werkt met paginabouwers zoals Elementor of Bakery.
Semantische HTML Tags voor tekst
<h1> (koptekst)
De tag H1 geeft een koptekst op het hoogste niveau aan. Meestal is er maar één H1-titel op een pagina.
<h2> tot <h6> (subkoppen)
Subkoppen van verschillende niveaus van belangrijkheid. Er kunnen meerdere koppen van hetzelfde niveau op één pagina staan.
<p> (alinea)
Een aparte paragraaf met tekst.
<a> (anker)
Wordt gebruikt om hyperlinks te maken van de ene pagina naar de andere.
<ol> (geordende lijst)
Een lijst met items die in een bepaalde volgorde worden weergegeven, beginnend met markeringen. De <li> tag (lijstitem) bevat een enkel lijstitem.
<ul> (ongeordende lijst)
Een lijst met items die niet noodzakelijk een specifieke volgorde volgen, beginnend met markeringen. De <li> (list item) tag bevat een enkel lijstitem.
<q> (blockquote)
Citeren van tekst. Gebruik <blockquote> voor lange, meerregelige aanhalingstekens en <q> voor korte inline aanhalingstekens.
<em> (nadruk)
Gebruikt voor tekst die benadrukt moet worden.
<strong>(sterke nadruk)
Wordt gebruikt voor tekst die extra nadruk moet krijgen.
<code>
Blok computercode.
Gebruik geen semantische HTML-tags voor opmaak. Ondanks het feit dat bij gebruik van dergelijke tags automatisch stijlen worden toegepast in de browser (tekst binnen de <a>-tag wordt bijvoorbeeld meestal blauw en onderstreept), betekent dit niet dat semantische HTML-tags bedoeld zijn voor tekstopmaak.
Hier zijn een paar typische voorbeelden van onjuist gebruik van semantische tags:
1. De codes <h1> tot <h6> gebruiken voor tekst die geen koptekst is, gewoon om de lettergrootte te wijzigen.
2. Meer dan één <h1>-tag op een pagina gebruiken. De regel is eenvoudig: één pagina, één <h1>.
3. <blockquote> alleen gebruiken om tekst uit te lijnen die geen citaat is.
4. <strong> of <em> gebruiken om vet of cursief toe te voegen aan tekst die geen nadruk nodig heeft.
Gebruik voor opmaak altijd stylesheets – CSS.
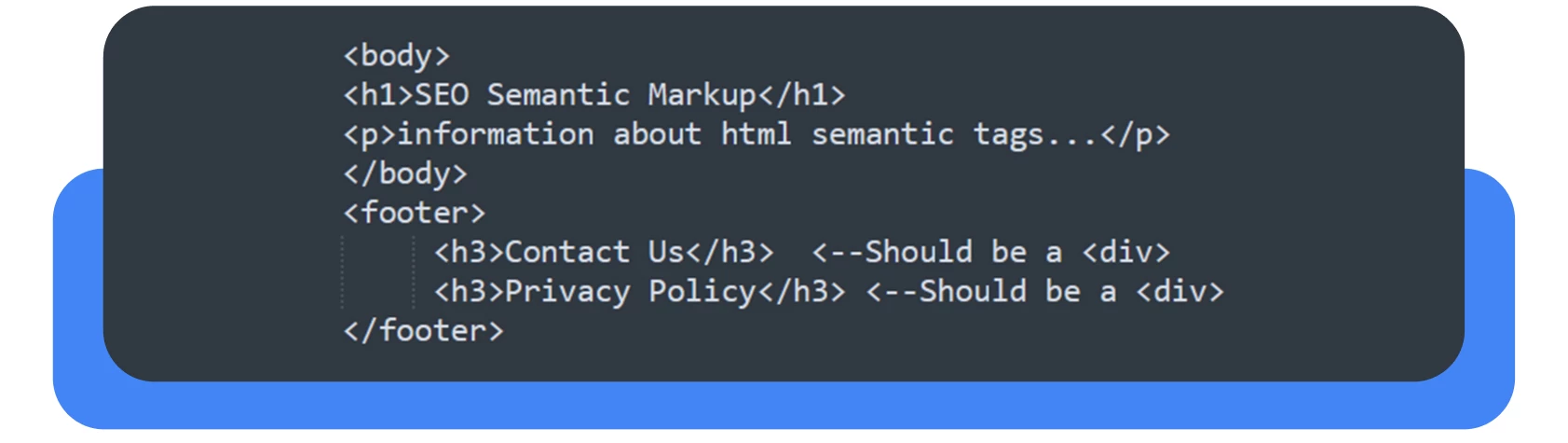
Overigens kun je bepaalde semantische elementen beter niet gebruiken in <nav> en <footer>. Vooral header-tags, bijvoorbeeld <h2>- dit is een krachtig HTML-element voor SEO en als het in de voettekst of navigatie staat, raakt de zoekmachinecrawler in de war.
Laten we een eenvoudig voorbeeld bekijken:
De crawler ziet een <h1>-element, ervan uitgaande dat de pagina is geoptimaliseerd voor zoekmachines, en ziet vervolgens een reeks H3-tags in voetbalklinks. Als header-tags ergens terechtkomen waar ze geen relatie hebben met de inhoud die je probeert te promoten via SEO, dan verspil je bronnen.
Het uiteindelijke doel bij het werken met semantische markup is om zinvolle beslissingen te nemen, verwarring te verminderen en daardoor zoekresultaten te verbeteren.
Hoe controleer je semantische tags op een pagina
We zullen in dit artikel drie opties bekijken, in oplopende complexiteit. Er kunnen echter veel meer opties zijn, afhankelijk van de tools die je gebruikt.
De eerste methode is om de code van de pagina te bekijken.
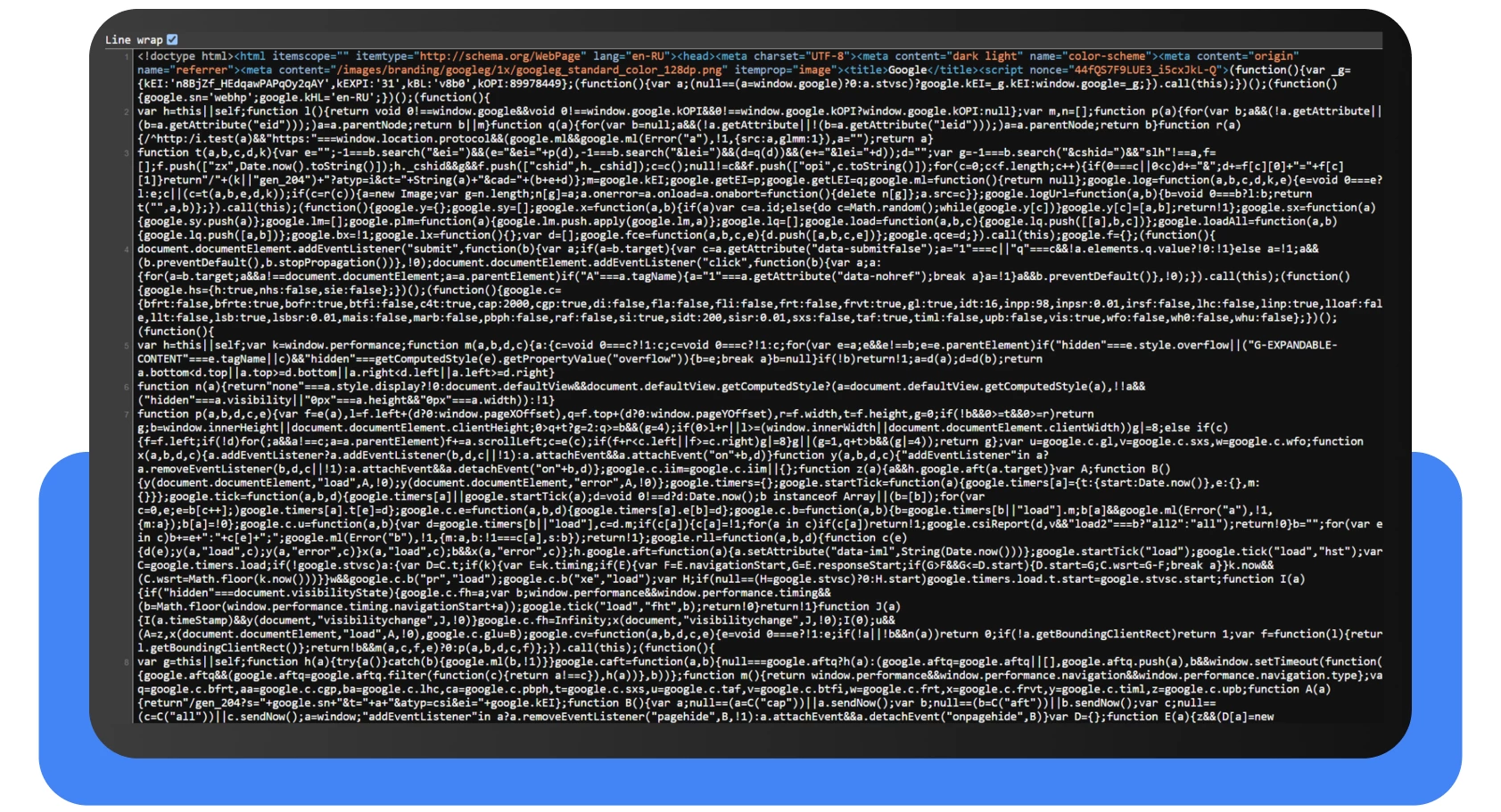
Het is heel eenvoudig. Ga naar de pagina die je nodig hebt, laten we als voorbeeld Google.com nemen.
Beweeg de cursor nu naar een lege ruimte zonder elementen en klik met de rechtermuisknop. Selecteer vervolgens “Paginabron weergeven” of gebruik de sneltoets Ctrl + U. En voilà:
Je hebt de volledige HTML-code van de pagina die je nodig hebt. Bestudeer deze en controleer de juistheid van de benodigde tags. Het is het makkelijkst om ze te vinden met Ctrl + F (zoeken op de pagina).
De tweede methode is Chrome Dev Tool
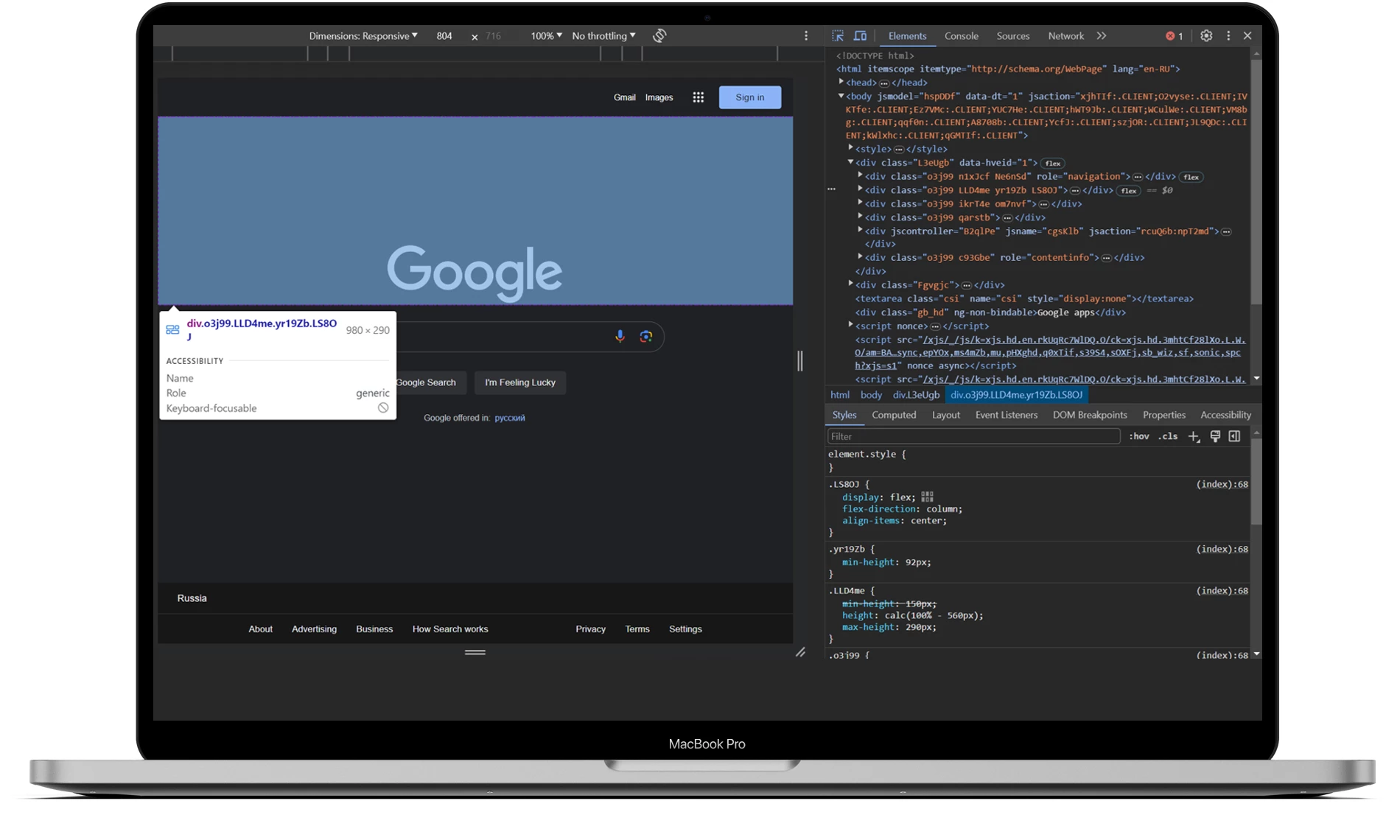
Over het algemeen lijkt het erg op de eerste methode, maar er zijn enkele verschillen. Om te beginnen is het hetzelfde. Ga naar de pagina die je nodig hebt, verplaats de cursor naar een lege ruimte zonder elementen, klik met de rechtermuisknop, maar kies dit keer “Inspecteer” of gebruik de sneltoets F12.
Selecteer “Elementen” in het bovenste menu en druk op Ctrl + Shift + C om de cursormodus te openen. Beweeg nu de cursor over een willekeurig element op de pagina en de code wordt automatisch gemarkeerd in het rechterdeel van het scherm.
De derde methode is analyse in Semrush
Dit is de meest complexe methode. Als je niet regelmatig met SEO bezig bent, is het onwaarschijnlijk dat je een betaald abonnement aanschaft. Toch kun je in Semrush een gratis proefversie gebruiken. De tool vereenvoudigt het zoeken naar fouten aanzienlijk.
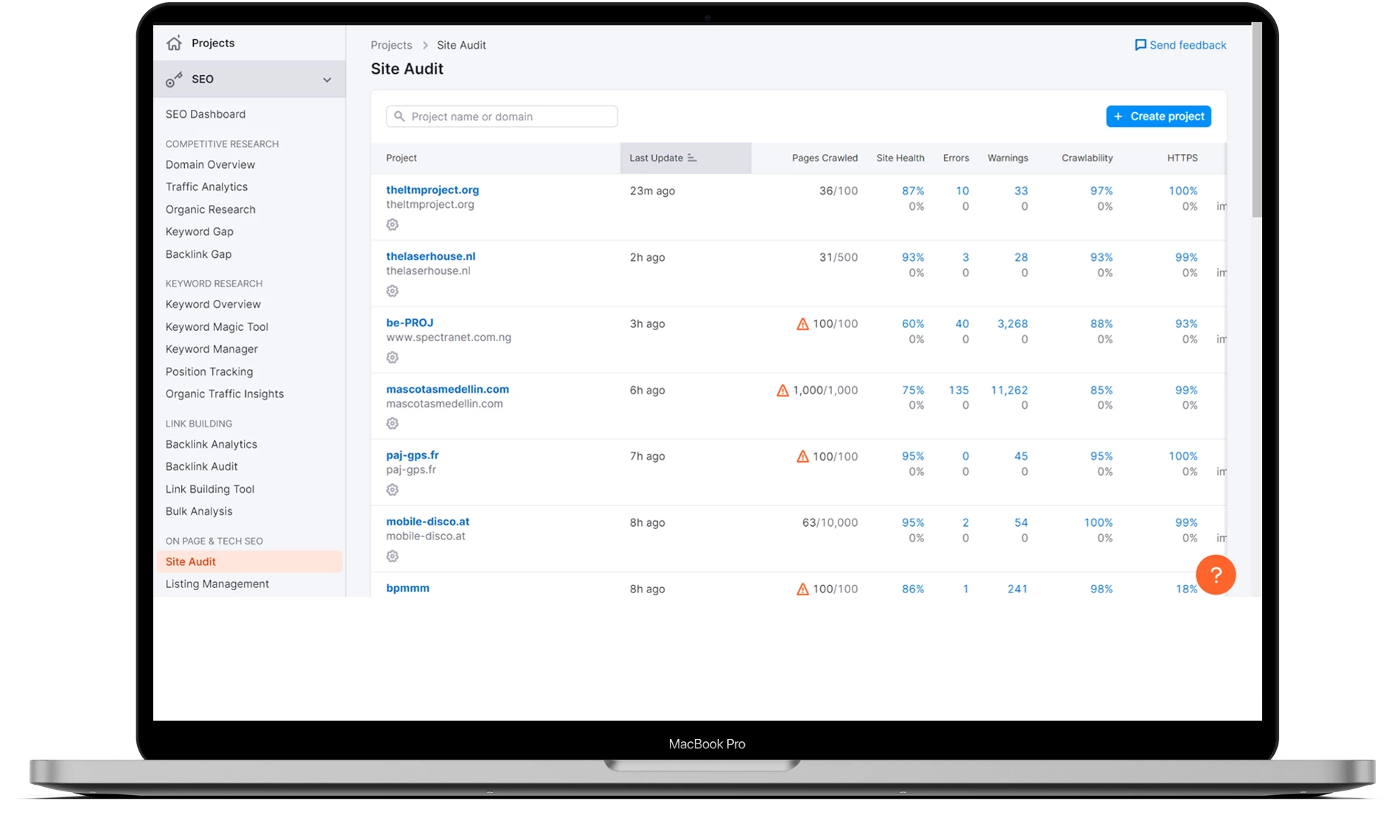
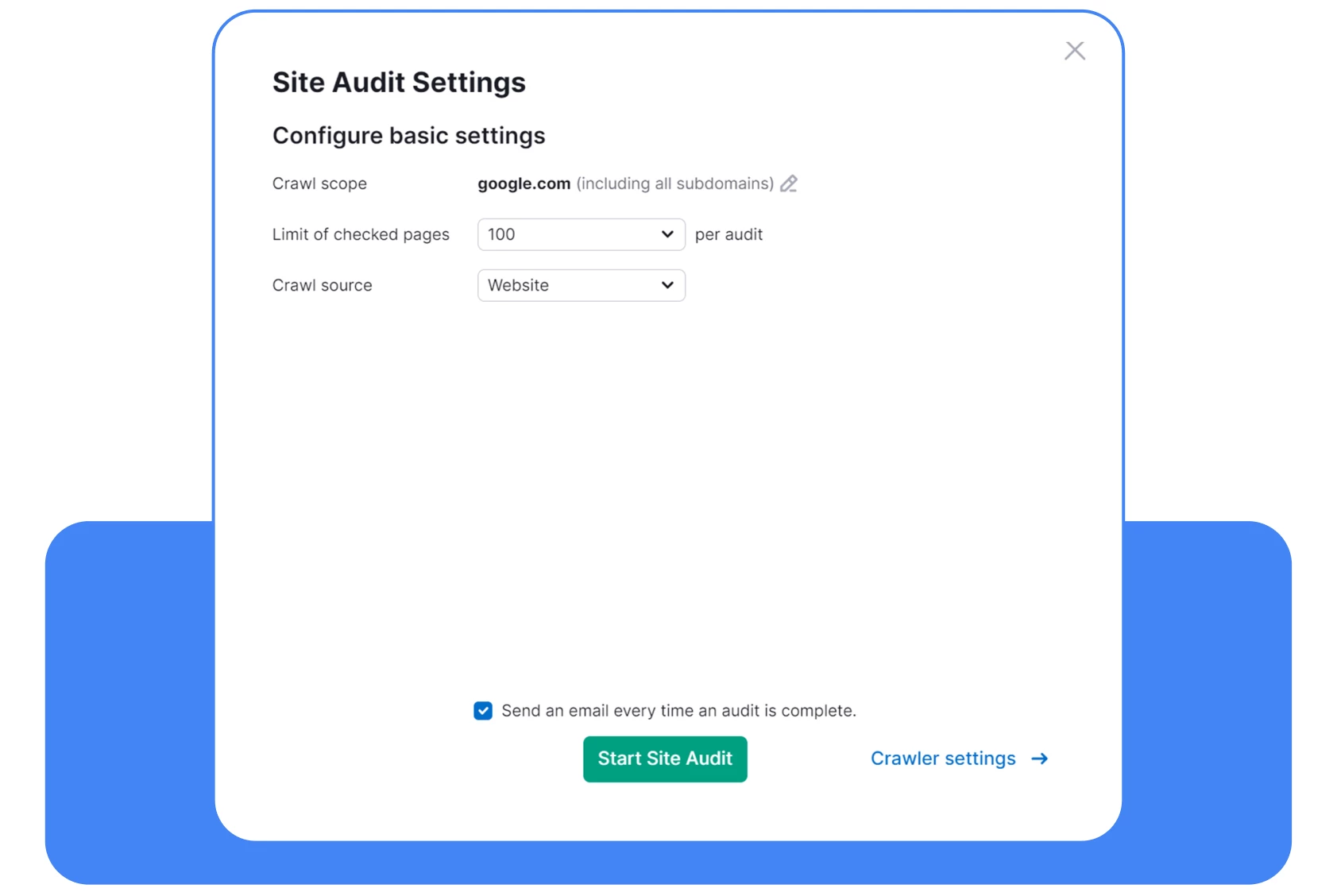
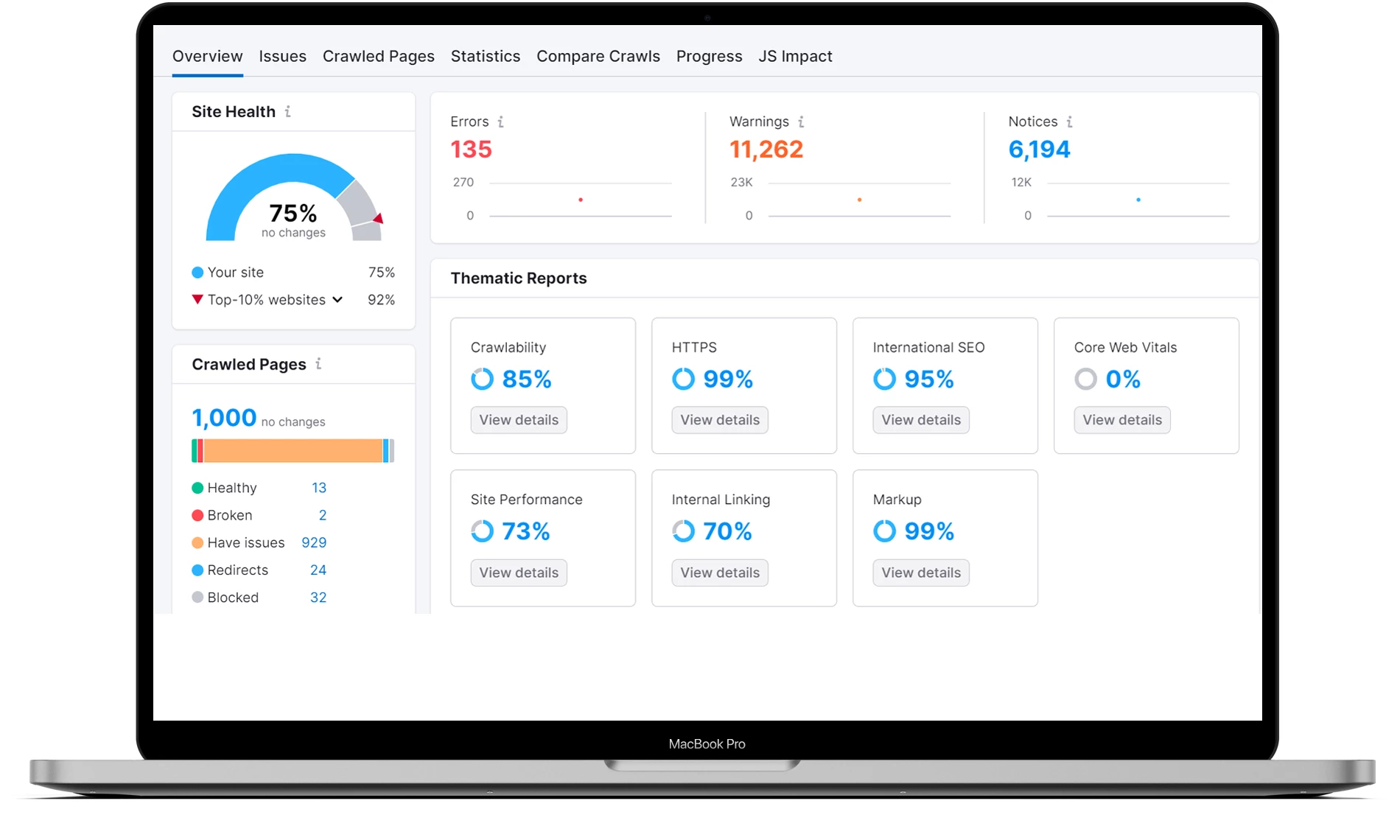
We hebben de tool Site Audit nodig. Maak een project aan en voer de URL van je site in.
Kies nu het aantal pagina’s dat de service zal scannen als onderdeel van de audit.
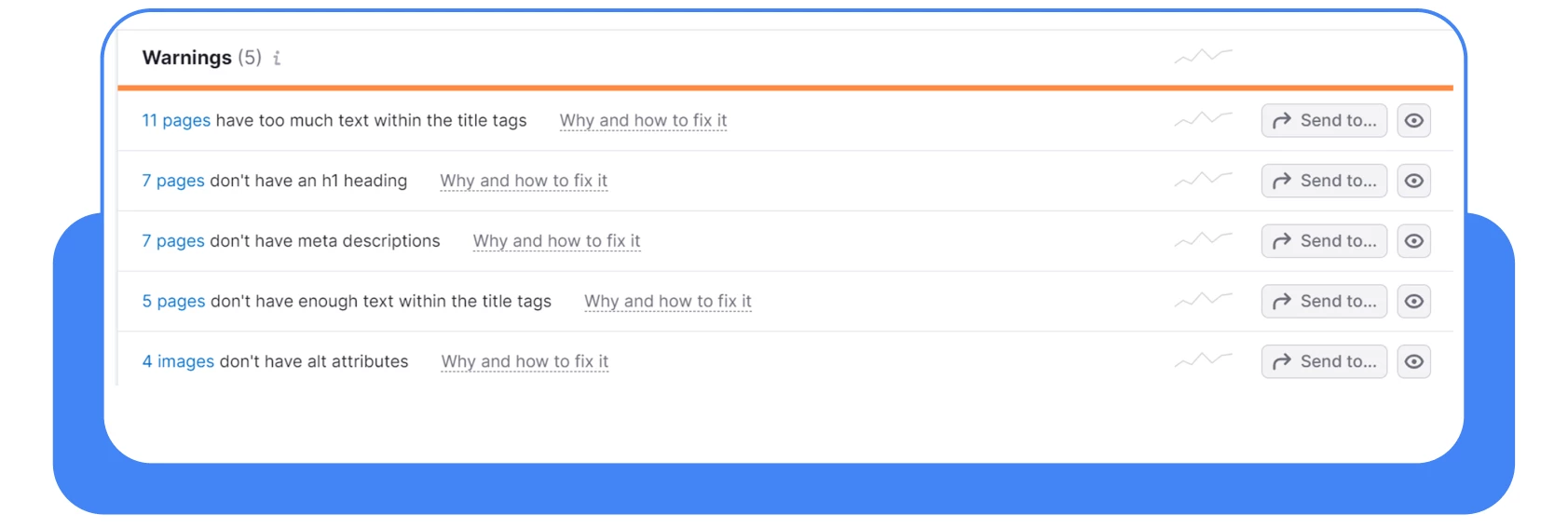
Nadat alle pagina’s zijn gescand, gaat u naar het project en selecteert u de sectie “Issues”.
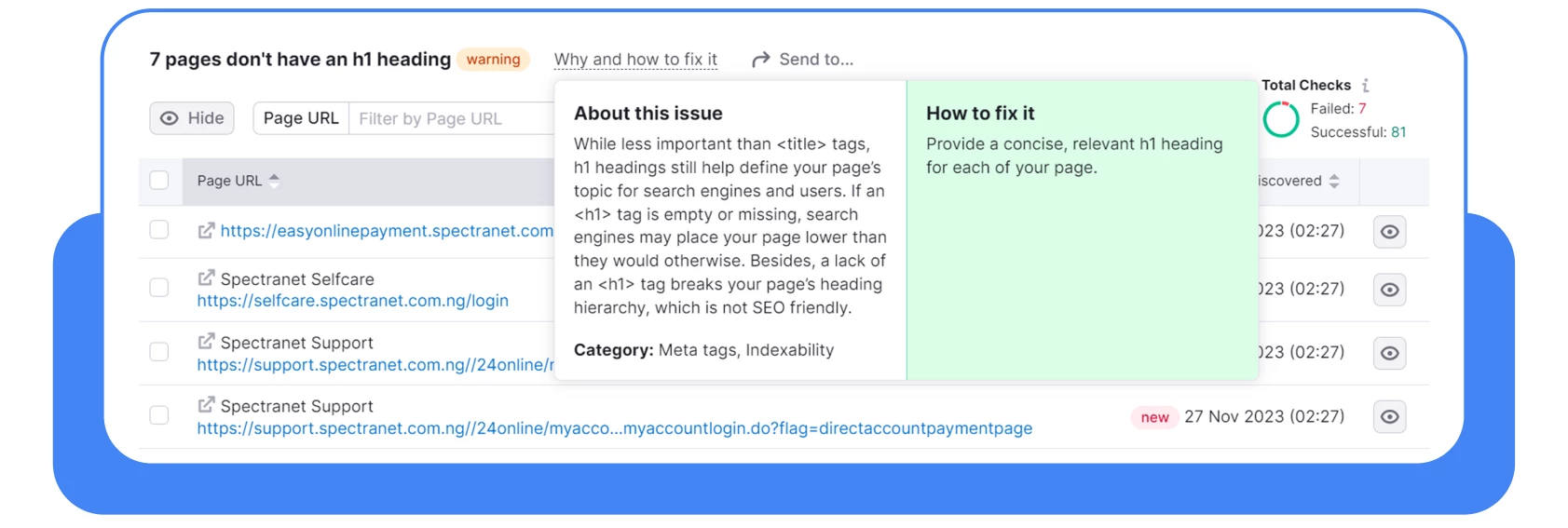
Mogelijk ziet u de volgende fout onder de problemen – “7 pagina’s hebben geen h1-titel.”
Klik op “Waarom en hoe repareren” en volg de aanbevelingen. Zo eenvoudig en snel is het.
Verder naar beneden zie je de pagina’s waar deze fouten zijn geïdentificeerd.
Conclusie
Beste vrienden, bedankt voor het lezen van ons artikel tot het einde! Ik wil zeggen dat semantische markup misschien geen rankingfactor is, maar dat het nog steeds invloed heeft op de relevantie van het indexeren van je pagina’s en de perceptie van de inhoud ervan.
Het onderwerp is vrij eenvoudig en vereist geen diepgaande programmeerkennis; basiskennis van HTML is voldoende en gelukkig zijn er online talloze video’s en gratis HTML5-cursussen beschikbaar.