Wat is SEO-markup en hoe beïnvloedt het de websitepromotie?
Hallo beste vrienden en SEO-experts! In dit artikel zullen we het hebben over website markup en de elementen ervan voor SEO promotie: welke soorten markup bestaan er, hoe worden ze in de praktijk toegepast en welk effect kan worden verwacht na implementatie.
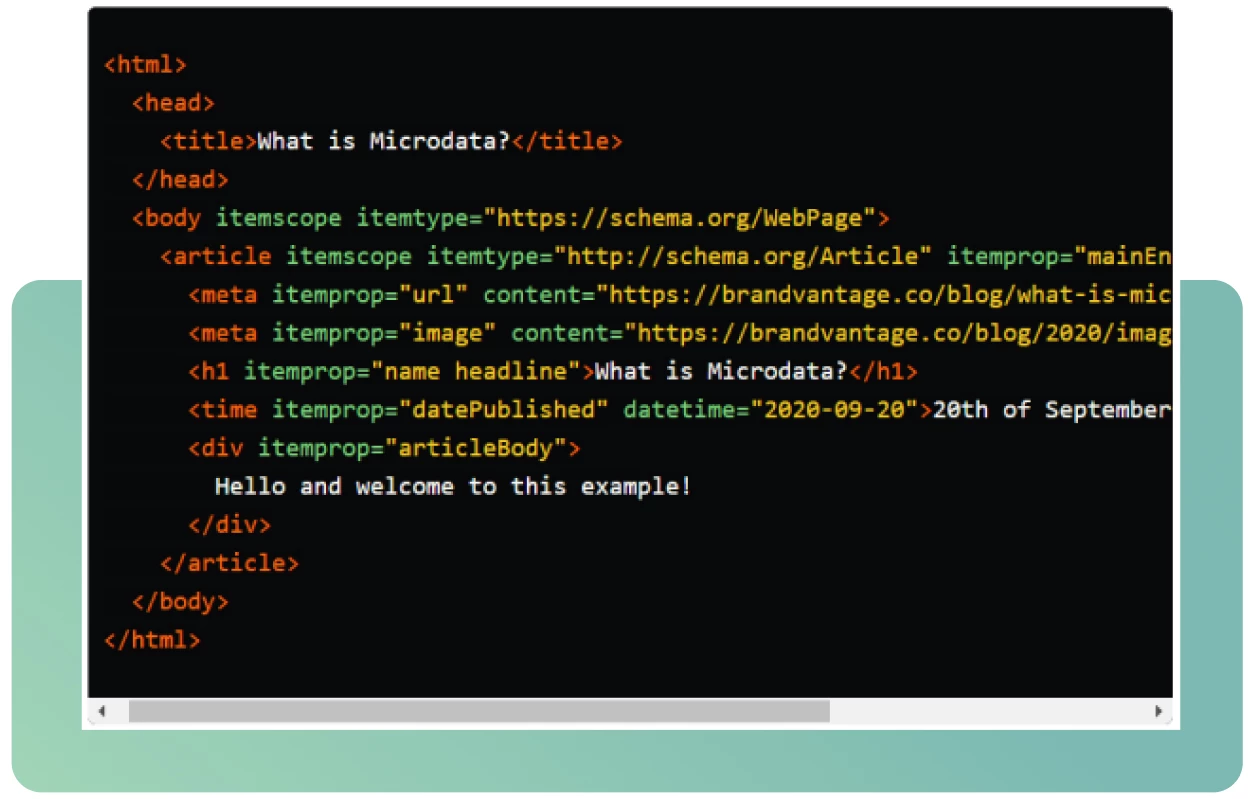
Microdata is een verzameling tags en attributen die de “perceptie” van informatie op uw website door zoekmachines tijdens het indexeren van pagina’s vergemakkelijken. Door dit te doen, structureren en optimaliseren we informatie voor zoekrobots, waardoor het voor zoekgiganten eenvoudiger wordt om verbeterde resultaten weer te geven, snippets te maken en links te bieden naar verschillende bronnen (zoals sociale netwerken).
Microdata heeft geen directe invloed op zoekresultaten. Maar in de meeste gevallen heeft het zeker invloed op de doorklikconversie naar je website in de SERP. Waarom? Omdat de microdata op je website beter is geconfigureerd dan die van je concurrenten, zijn de informatie en elementen die worden weergegeven in de SERP relevanter voor de gebruiker.
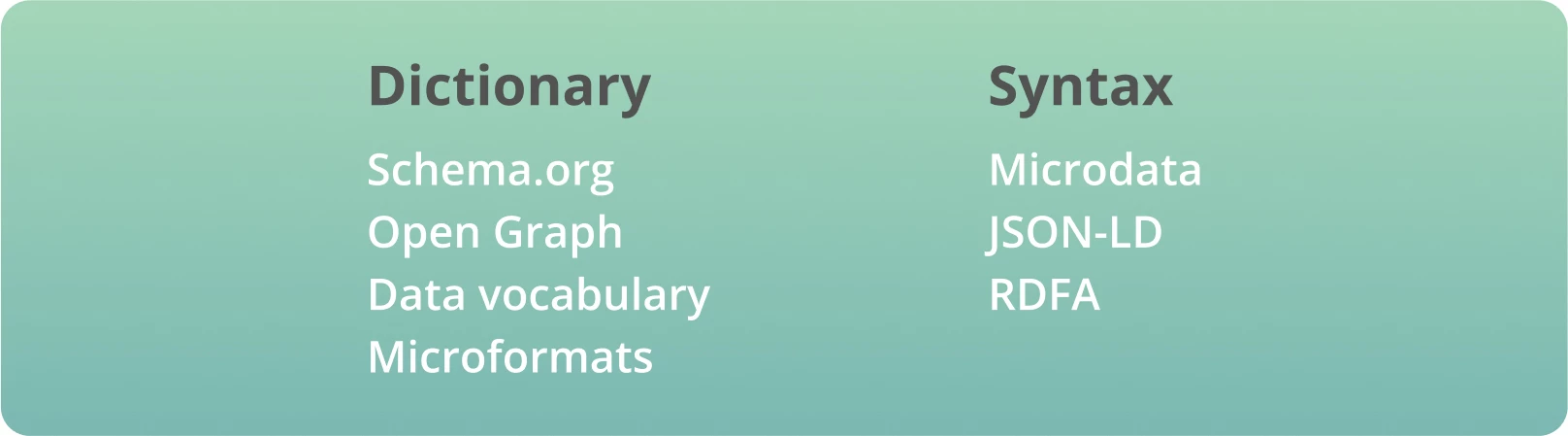
Woordenboeken
Schema.org – ongetwijfeld een van de populairste woordenboeken voor websitemicrodata. Het is van toepassing op zoekmachines zoals Google, Bing, Yahoo en Yandex. We raden het gebruik ervan aan en zullen een paar tips geven.
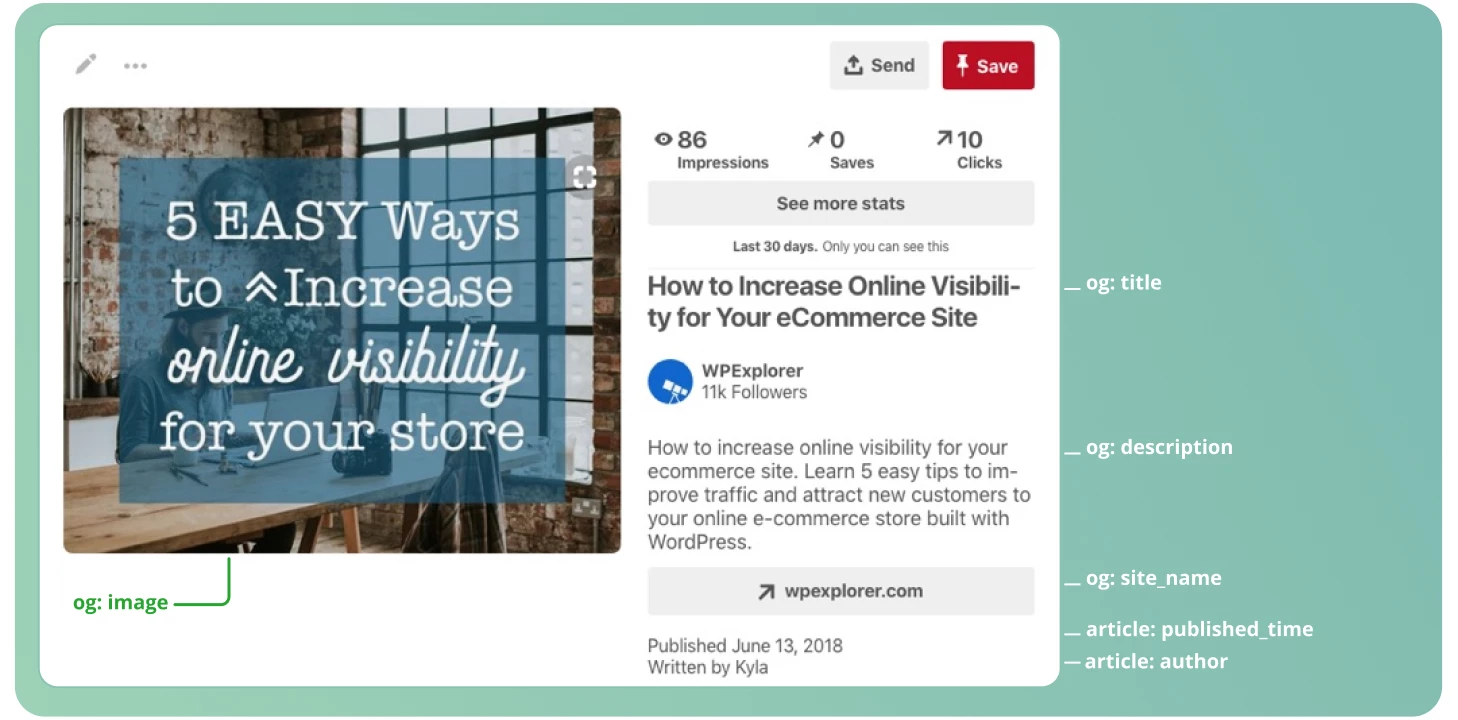
Open Graph – een type microdata ontwikkeld door Facebook (nu Meta). Het beïnvloedt de voorbeeldweergave wanneer links naar je website worden gebruikt op sociale media.
En hier zijn nog twee verouderde microdatawoordenboeken die geleidelijk aan zijn verdwenen, maar toch een korte vermelding verdienen:
Data vocabulary – een verouderd woordenboek van Google dat sinds april 2020 niet meer wordt ondersteund. Google besloot zijn aandacht te richten op schema.org.
Microformats – een van de verouderde formaten voor microdata op webpagina’s en documenten. Het werd ontwikkeld in 2007 en heeft één beperking: het kan niet worden gebruikt in combinatie met andere woordenboeken.
Microdata – aanvankelijk werd deze syntaxis gebruikt in combinatie met schema.org. In tegenstelling tot JSON-LD kun je hiermee echter geen voorwaarden specificeren voor een groep HTML-objecten tegelijk. Daarom moet je elk HTML-object afzonderlijk handmatig markeren. Het wordt nog steeds gebruikt voor zoekmachines die JSON-LD niet ondersteunen.
De Russische zoekgigant Yandex zegt bijvoorbeeld het volgende in hun documentatie:
RDFA – gebruikt in Open Graph om de link-snippet te configureren in sociale netwerken (Facebook, Pinterest, enz.).
JSON-LD – de meest actuele syntaxis voor schema.org. Het wordt gebruikt in westerse zoekmachines en gedeeltelijk in Yandex (Yandex.Mail en mobiele “Vraag-antwoord” zoekresultaten). In tegenstelling tot HTML-syntaxis worden alle gegevens gespecificeerd in de scripttekst en toegepast op alle gespecificeerde objecttypen in het script.
Hoe ontsluit je het potentieel van je website met microdata?
Geweldig, we hebben je een kort overzicht gegeven, laten we nu duiken in de specifieke schema.org markup die nuttig voor je zal zijn als je je website wilt optimaliseren voor Google.
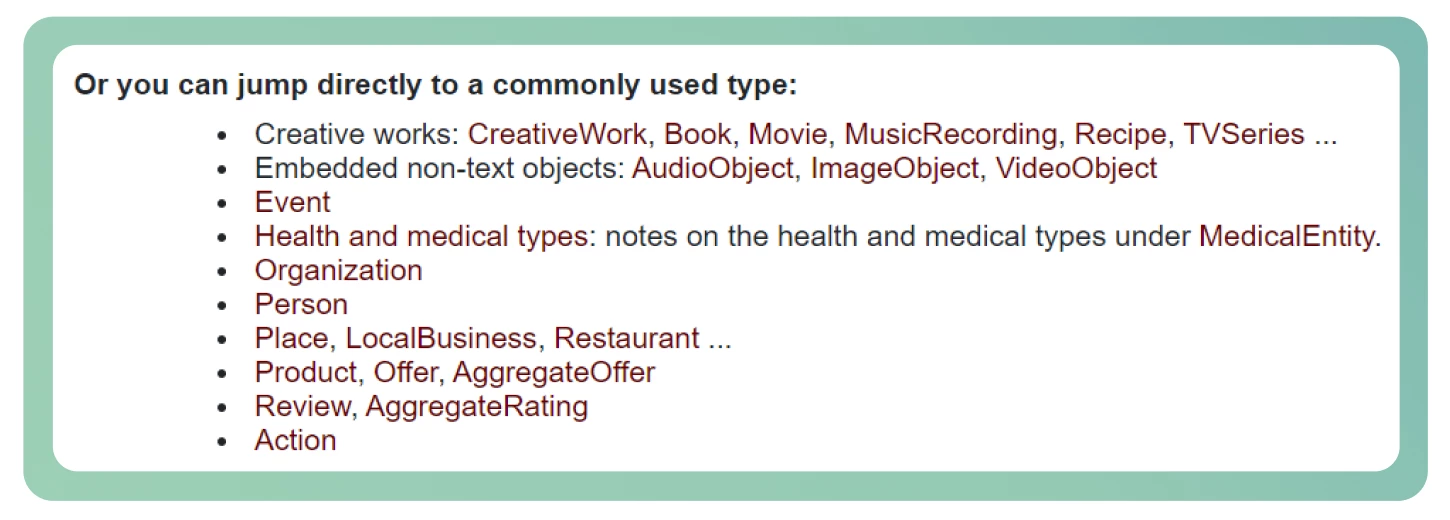
Voor welke objecten kun je schema.org gebruiken? Hier is een korte lijst: verschillende soorten bedrijven, evenementen, persoonlijkheden, producten, recepten, recensies, video-inhoud, broodkruimels en meer. Hier is trouwens de informatie van de website van het project.
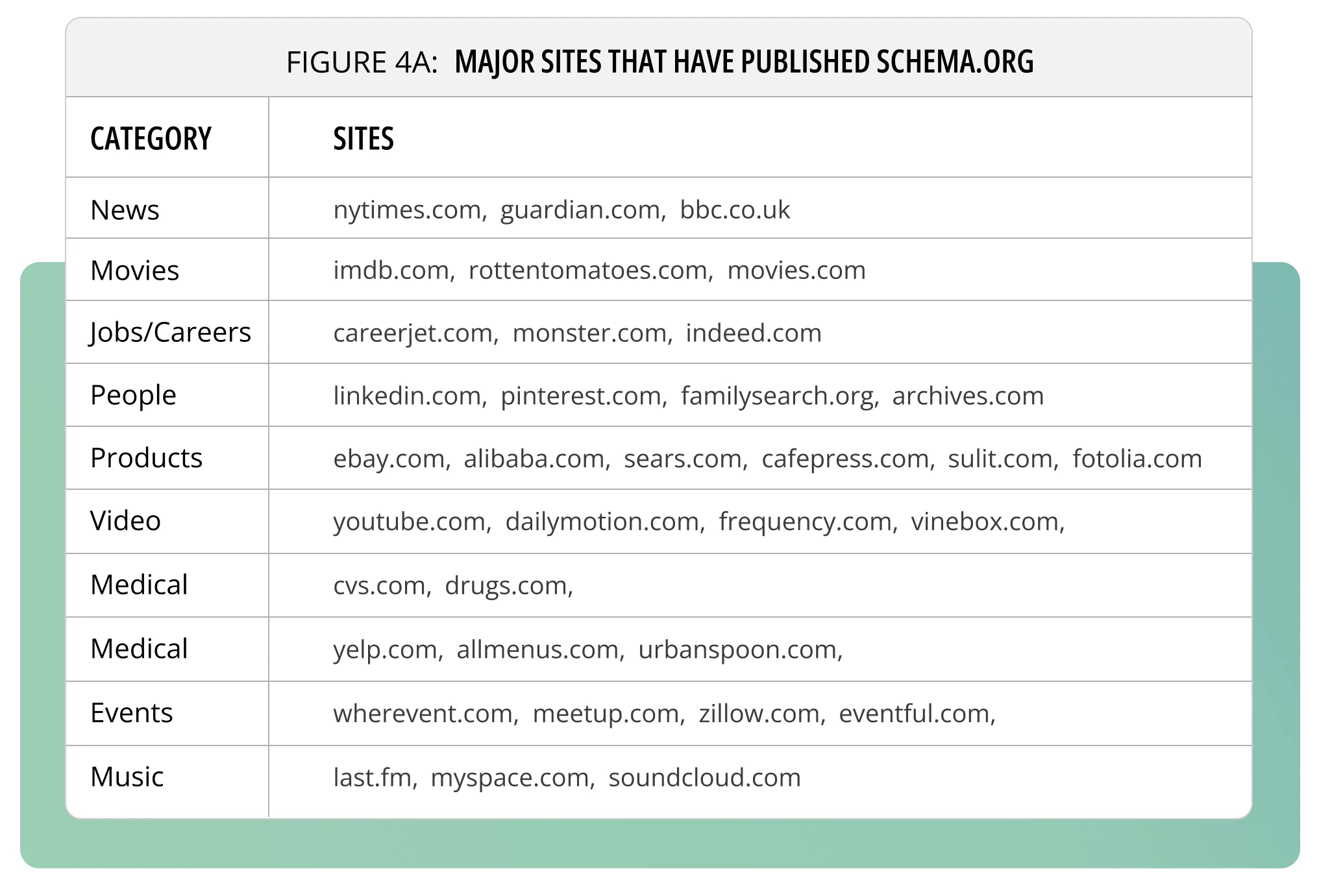
Laten we eens kijken naar enkele populaire internationale websites die schema.org gebruiken.
Aan de slag met microdata
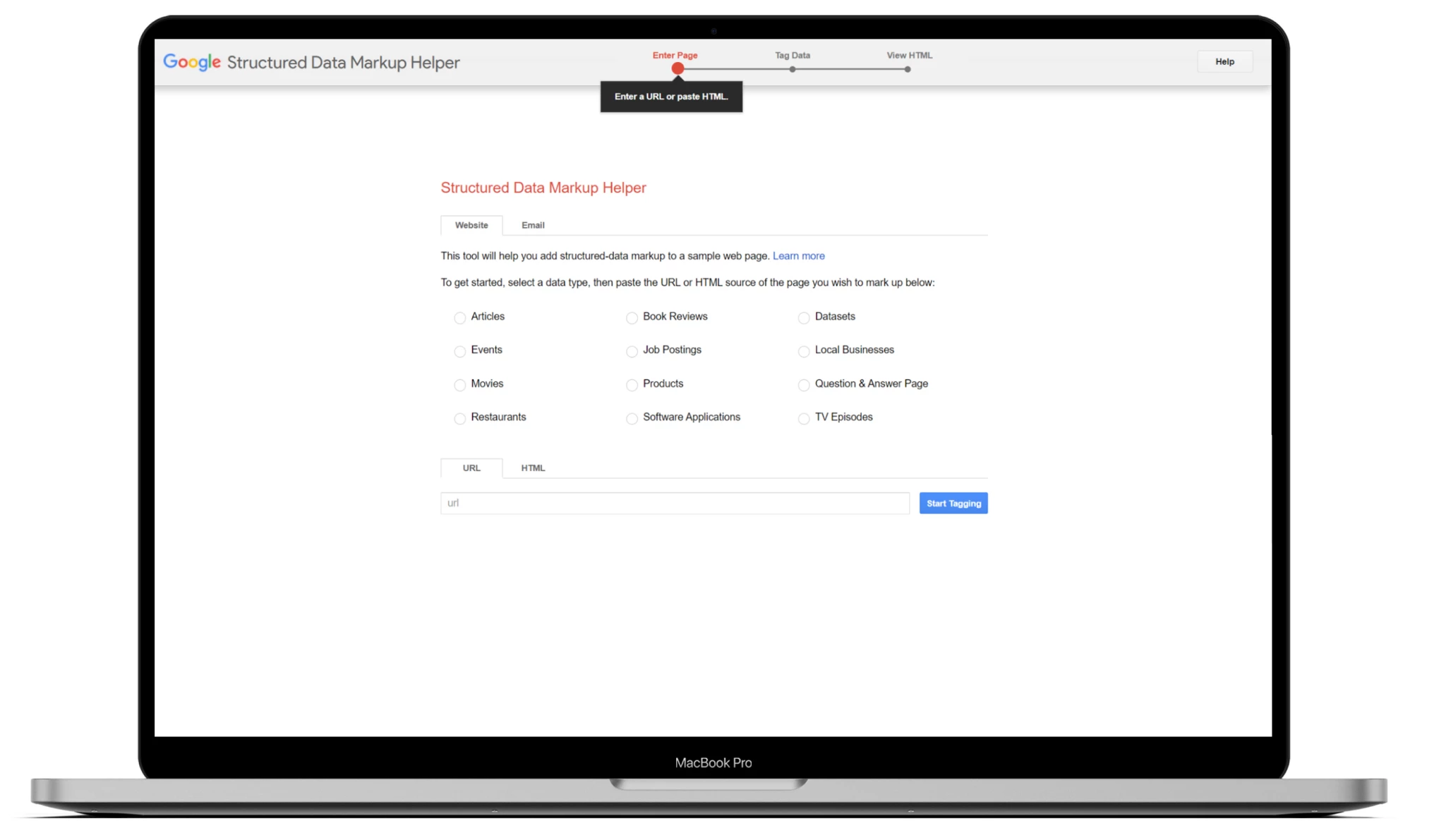
Om aan de slag te gaan met markup, ga je naar Google’s Structured Data Markup Helper. Een kleine correctie: deze tool gebruikt HTML-markup of JSON-LD (naar keuze). Als je je website optimaliseert voor Google, Bing en/of Yahoo, is het beter om JSON-LD te gebruiken. Als je niet klaar of ervaren genoeg bent om het handmatig te doen, kun je het beste een specialist of een team zoeken (afhankelijk van de omvang van het werk). Deze methode is geweldig voor beginners, omdat het kant-en-klare code voor je genereert. Maar als je wilt dat alles voor je wordt gedaan, dan is outsourcing bij ons welkom!
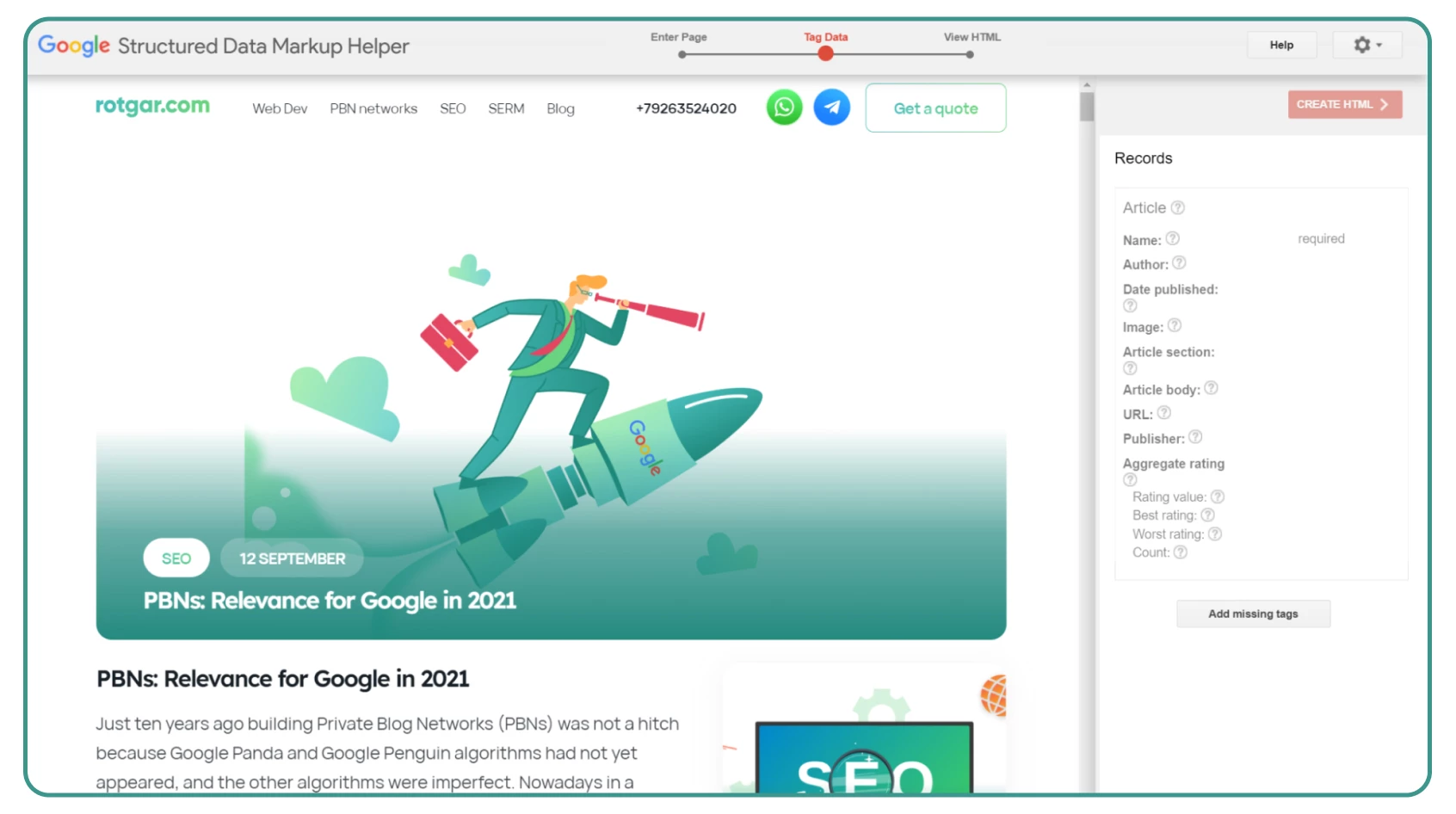
Ons voorbeeld richt zich op het “Articles” object omdat we vaak met dit type content werken op nieuwswebsites en commerciële blogs.
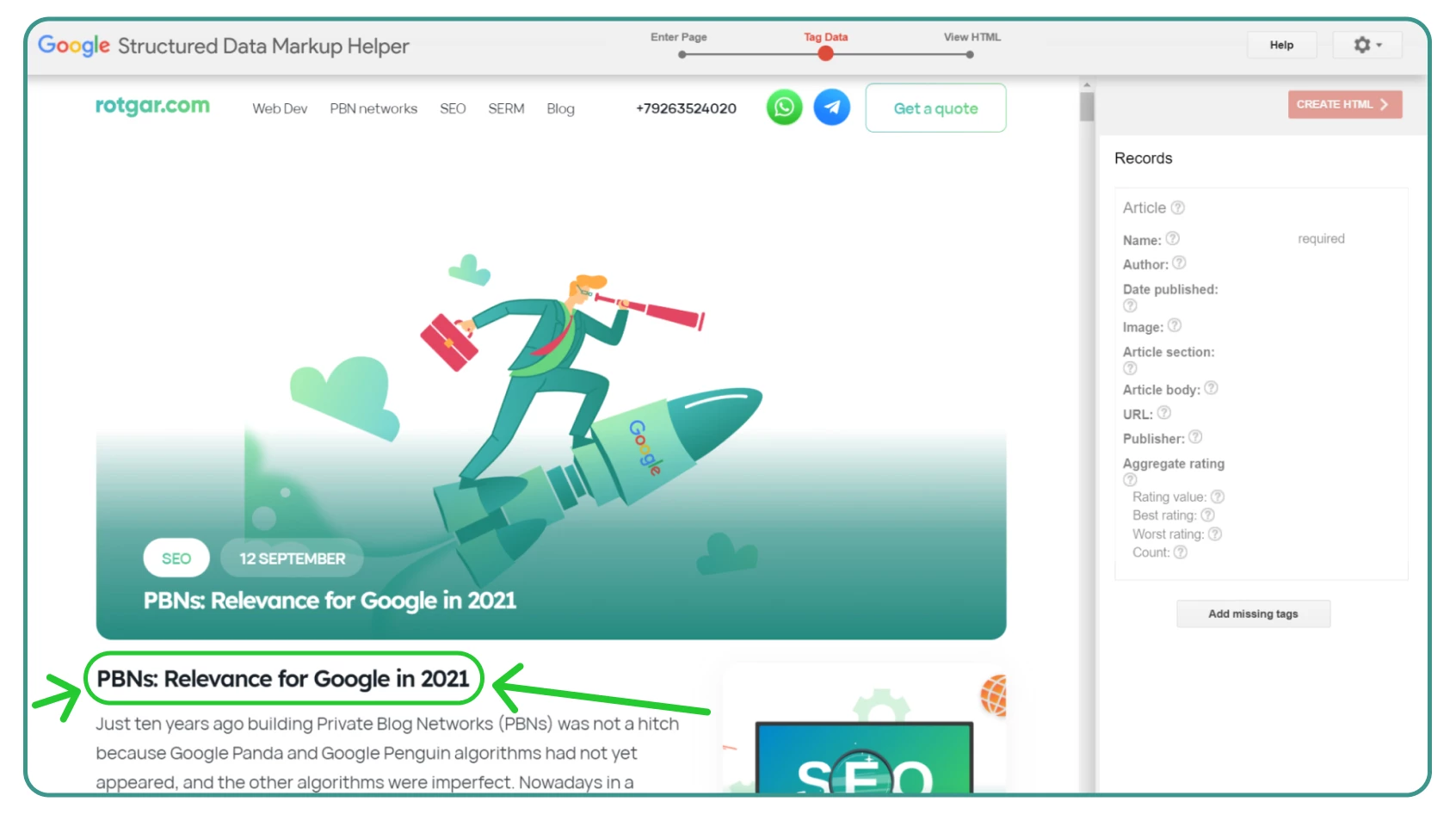
Selecteer het object waaraan je tekst wilt toevoegen en kies in het pop-up object de juiste tag.
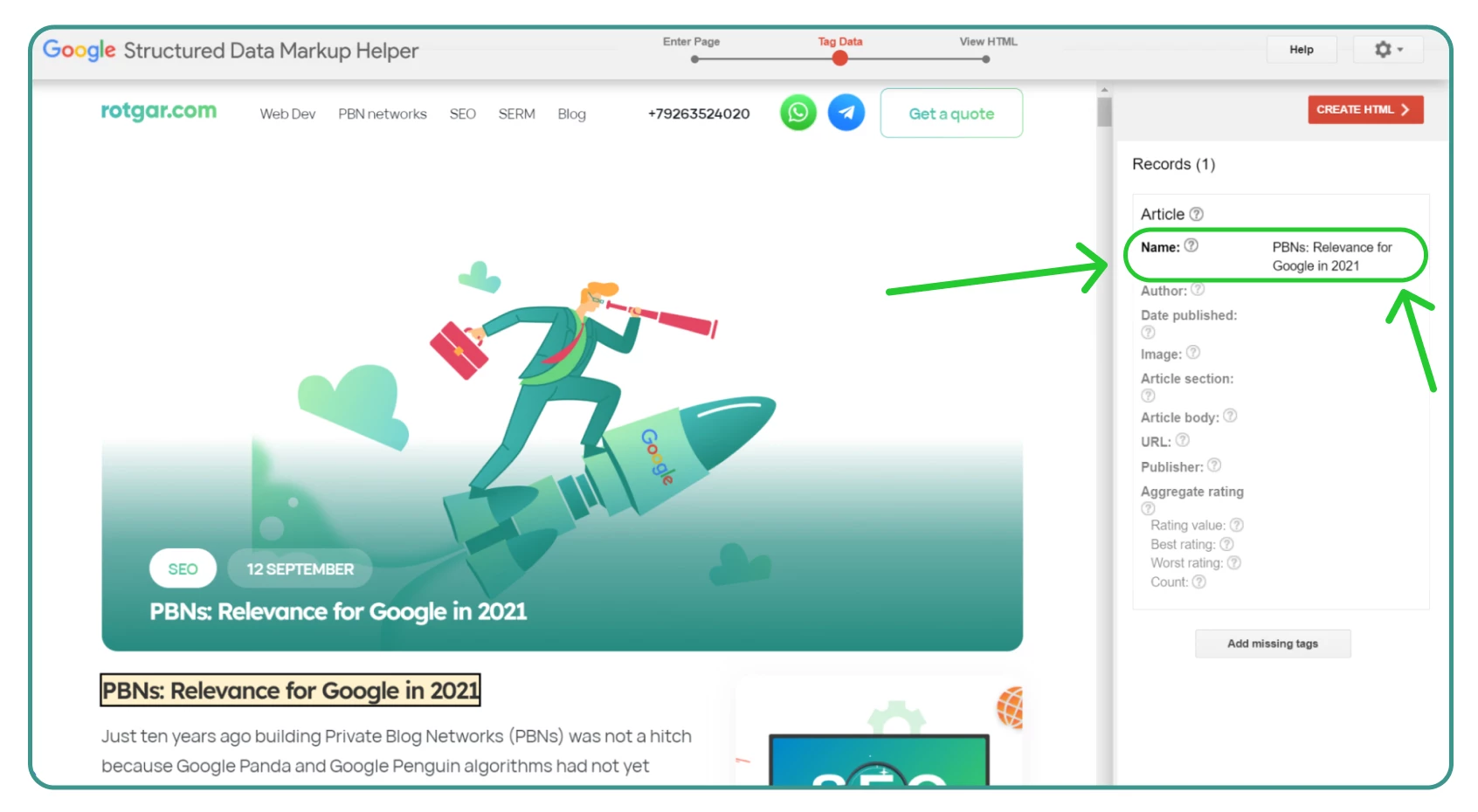
En voila, je object is automatisch gemarkeerd. Ga verder met het markeren van alle belangrijke objecten.
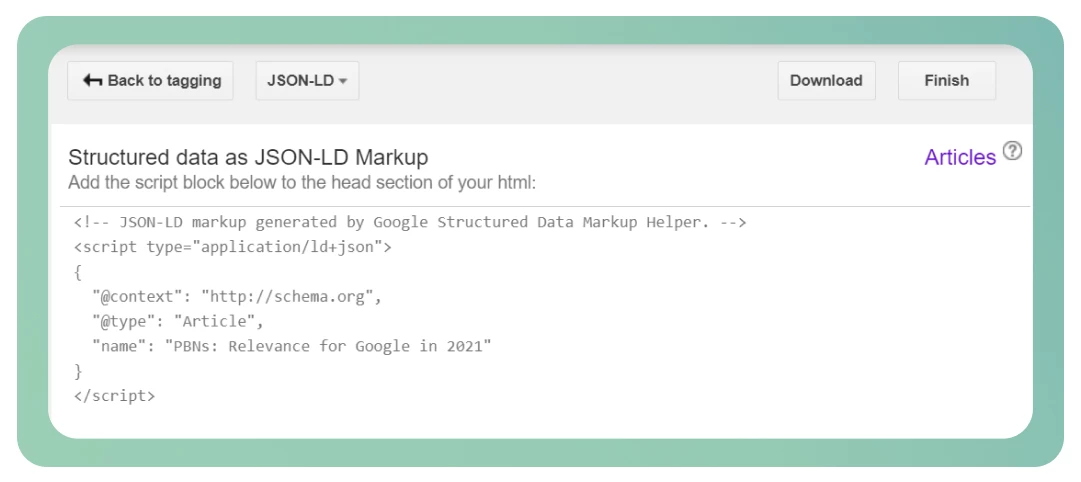
Klik vervolgens op de knop “HTML maken” en genereer de code. In ons geval wordt het een enkele kop in JSON-LD-indeling.
Je kunt natuurlijk het microdataformaat kiezen en het op je pagina plaatsen, maar uit eigen ervaring is het beter om meteen JSON-LD te gebruiken. Plaats het gewoon in je CMS of in de broncode binnen de <head> tag.
Je opmaak controleren
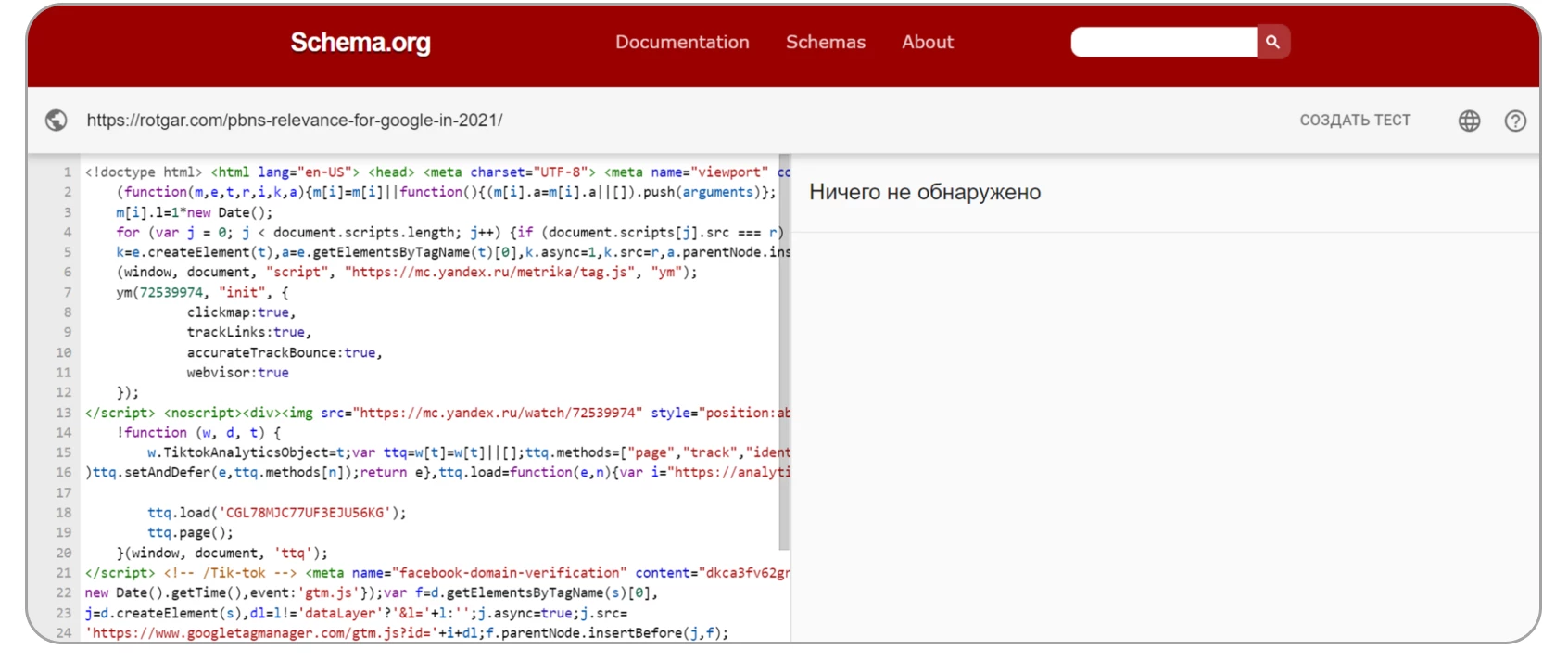
Na alle manipulaties uit het vorige deel van het artikel, gaan we nu de juistheid van onze acties controleren. We gebruiken opnieuw de tool van Google – Structured Data Testing Tool. Als je op de link klikt, schrik dan niet, er zijn twee tools beschikbaar:
Google Rich Results Test voor het controleren van verbeterde resultaten.
Schema.org-validator.
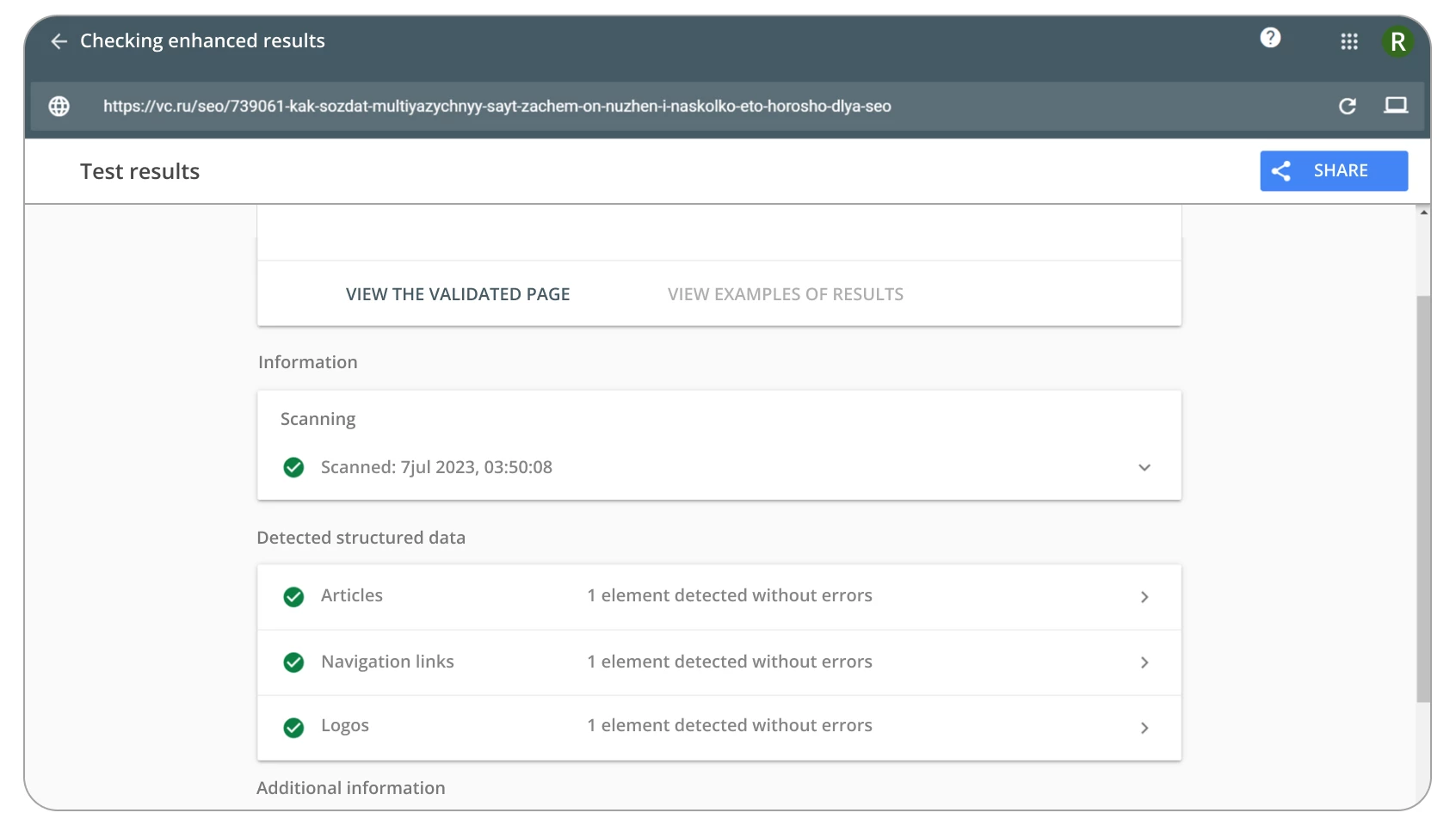
Aangezien we het script niet hebben geladen, zal ons resultaat “Niets gedetecteerd” zijn. In uw geval moeten er elementen worden gespecificeerd die u in de code hebt gemarkeerd. Laten we voor de afwisseling eens kijken naar een van onze recente artikelen op Medium: Hoe maak je een meertalige website, waarom is het nodig en hoe goed is het voor SEO?
En hier kunnen we zien dat er elementen van verbeterde resultaten aanwezig zijn:
Artikelen
Broodkruimels
Logo’s
Tips voor het gebruik van Schema.org
Is het mogelijk om microdata te gebruiken? Zeker, gebruik het!
Zelfs als je denkt dat je pagina niet in de verbeterde resultaten zal verschijnen, is het nog steeds de moeite waard om markup te gebruiken. Waarom? Hier is het antwoord van Google’s Webmaster Trends Analist, John Mueller:
Dit leidt tot de conclusie dat hoe beter de zoekmachine je inhoud begrijpt, hoe groter de kans is dat deze relevanter wordt weergegeven.
Wereldwijde gebeurtenissen kunnen de SERP en de relevantie van informatie tijdens het indexeren aanzienlijk beïnvloeden. De COVID-pandemie is een uitstekend voorbeeld van waarom het gebruik van microdata belangrijk is.
Stel je voor dat je een kleine autoservice hebt en een website met een planningsfunctie. Vanwege de pandemie heb je de openingstijden van je bedrijf moeten aanpassen, ook op je website. Als uw pagina echter niet is gemarkeerd, begrijpen zoekmachines mogelijk niet waar de specifieke openingstijden worden aangegeven. Dit kan een negatieve invloed hebben op de gebruikerservaring van uw potentiële klanten.
Belangrijk: Vergeet niet om op de hoogte te blijven van Schema.org project updates. Het projectteam werkt de documentatie regelmatig bij, voegt nieuwe functies toe en past de functionaliteit van bestaande functies aan.
Voorbeelden van gebruik
Artikelen
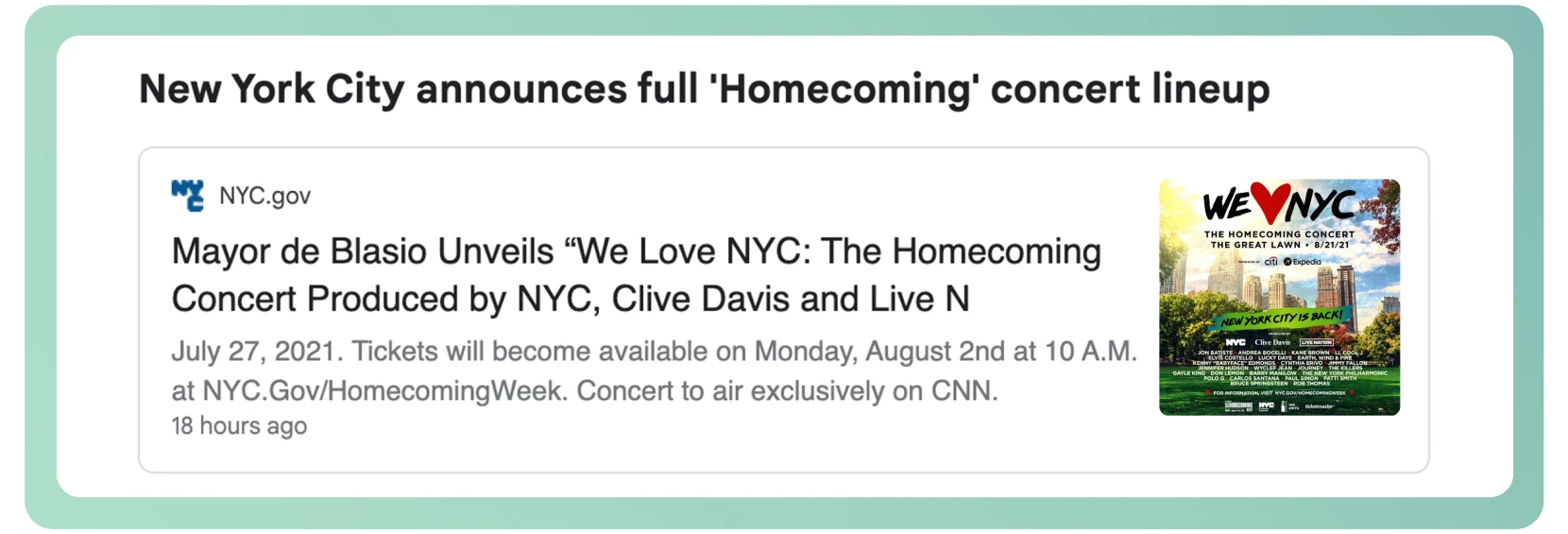
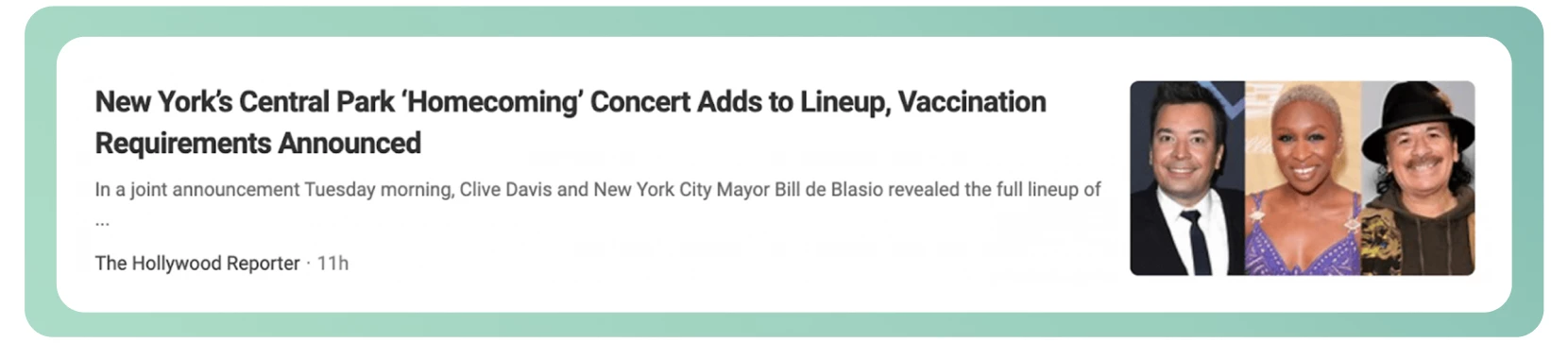
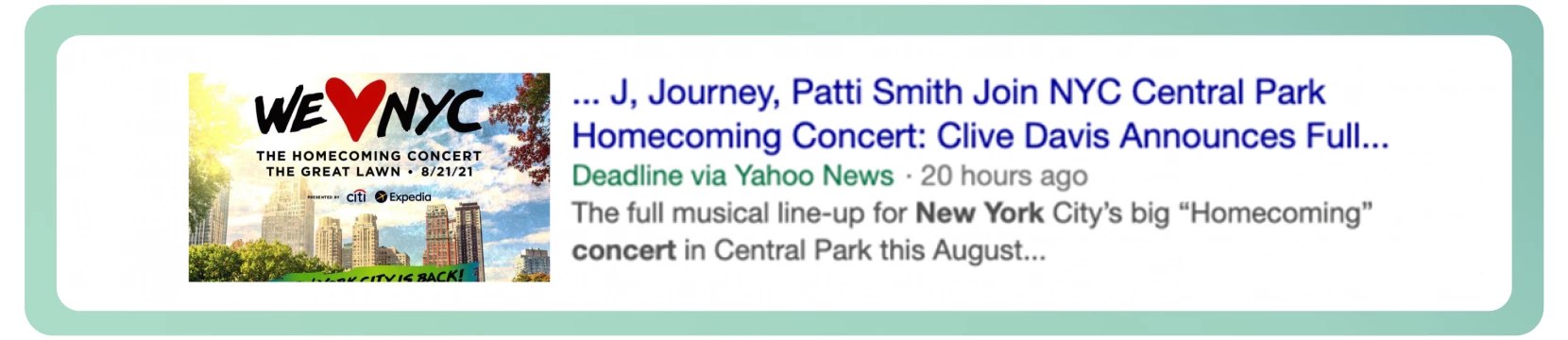
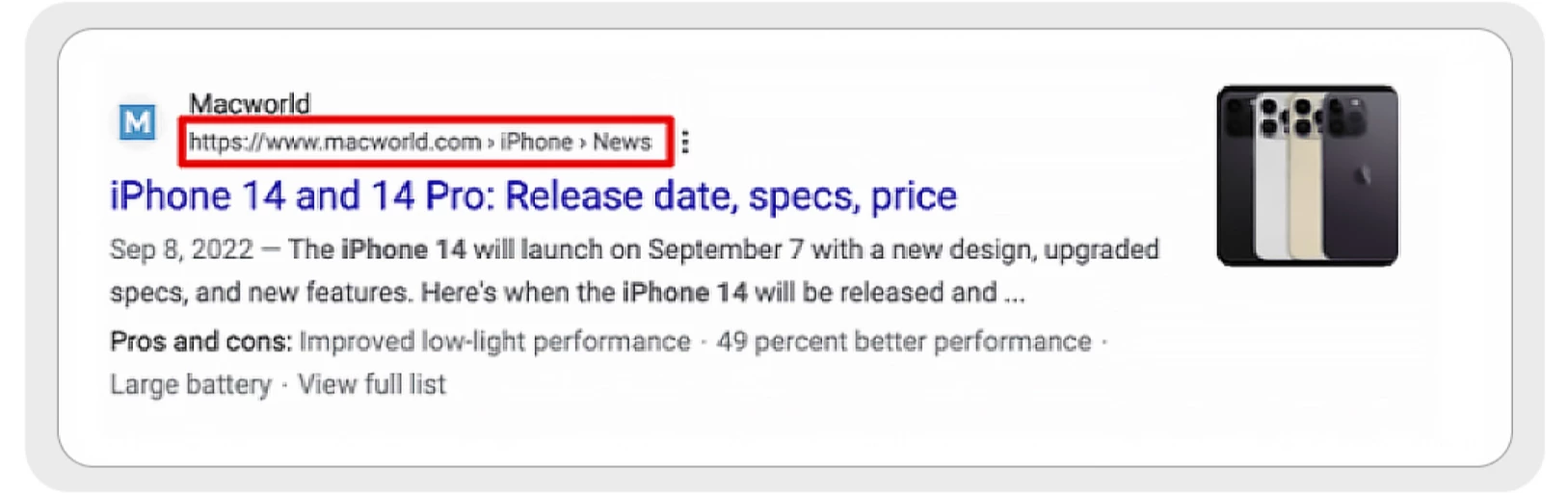
Naast basiswaarden zoals titel en beschrijving kan een artikel in de SERP een voorbeeldafbeelding, updatedatum of publicatiedatum bevatten (omdat gebruikers vaak beslissen of ze een artikel lezen op basis van de actualiteit). Hier ziet u hoe de preview van een artikel er in verschillende zoekmachines uitziet:
GOOGLE
BING
YAHOO
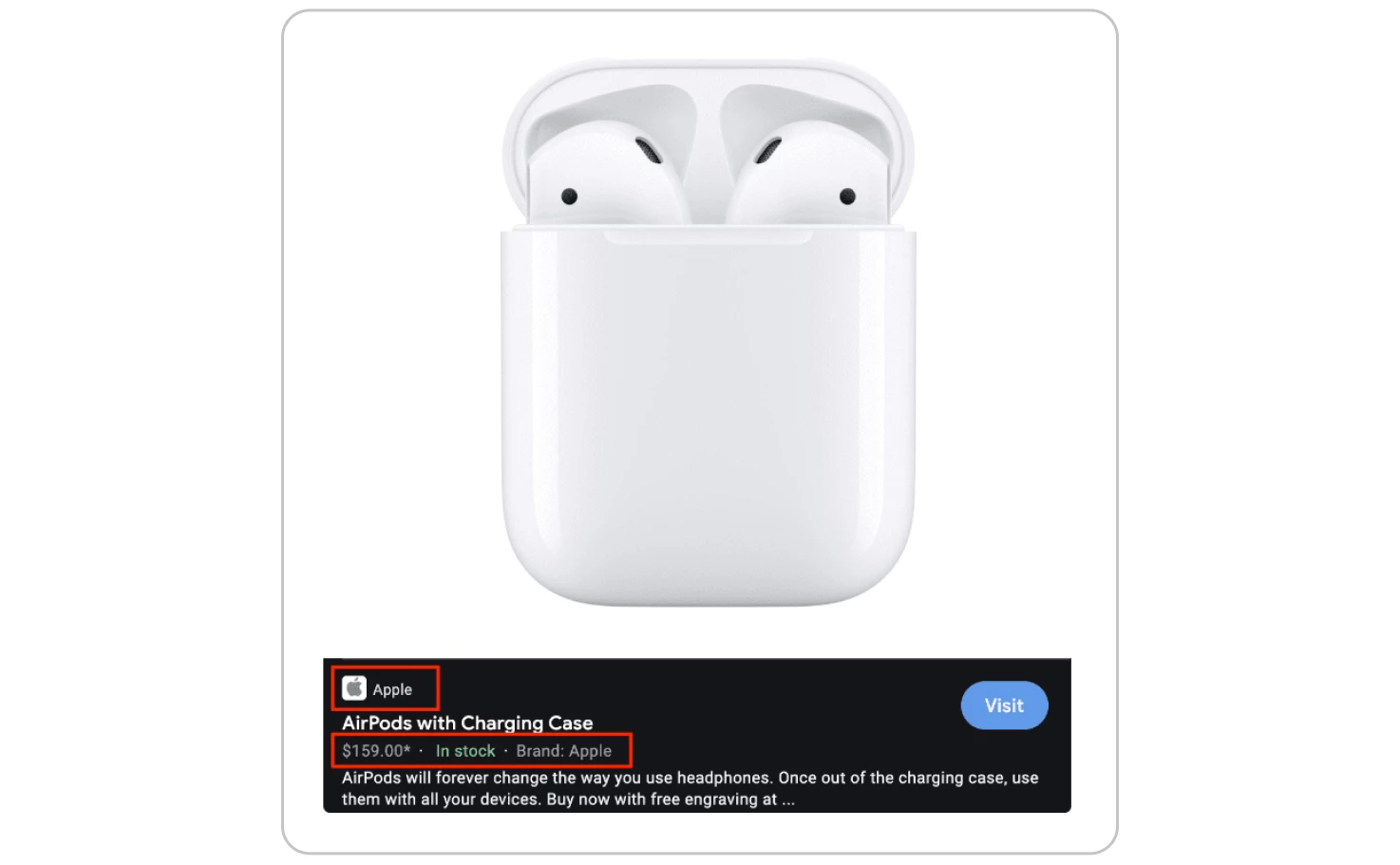
Afbeeldingen
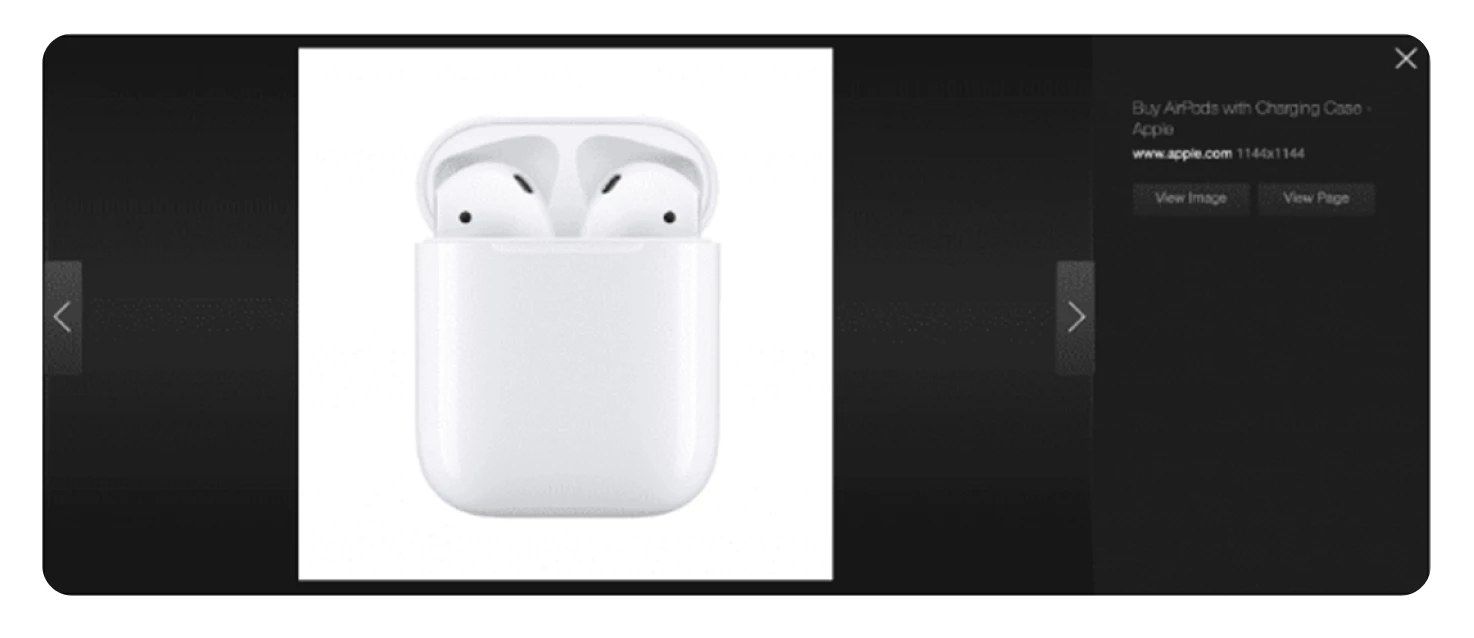
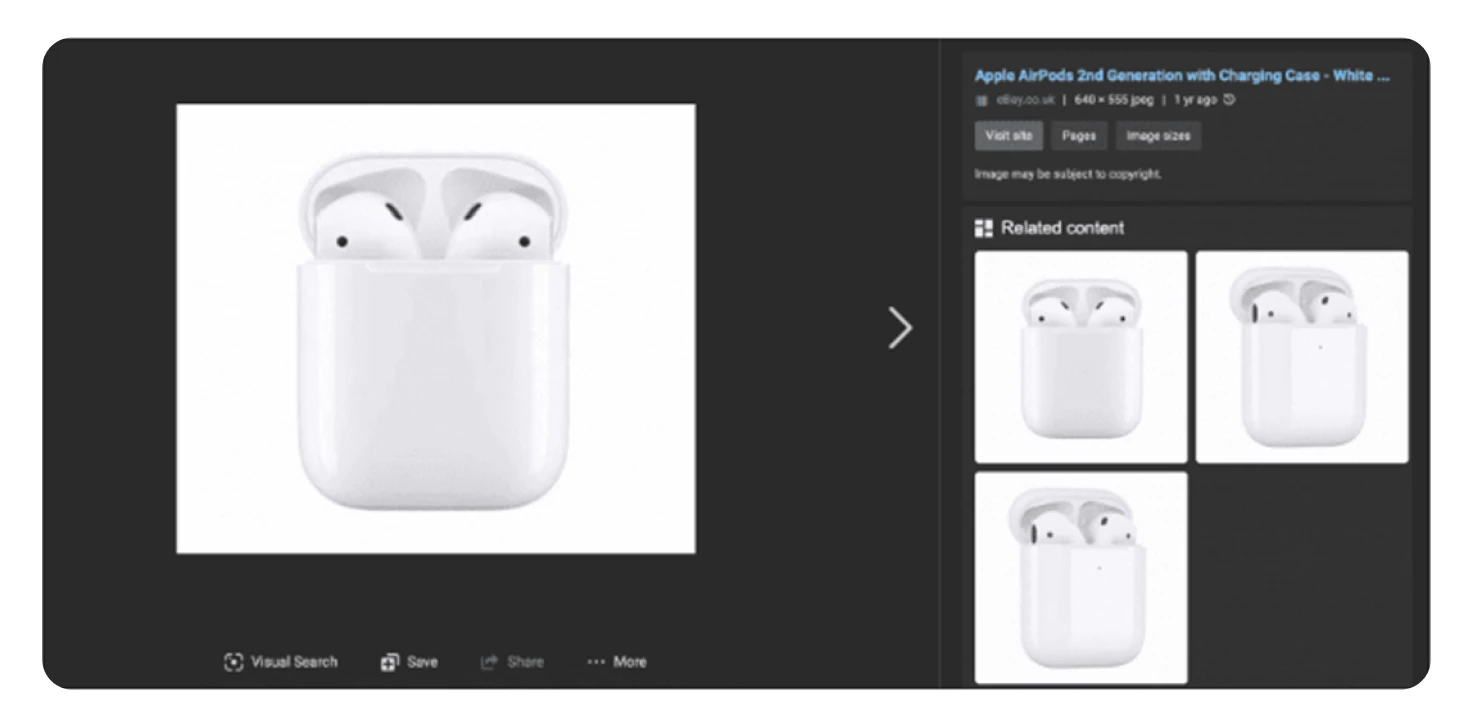
Naast de klassieke afbeeldingslink kun je ook andere afbeeldingsattributen gebruiken. Het onderstaande voorbeeld toont de titel, beschrijving, prijs, beschikbaarheid, merk en andere noodzakelijke informatie.
GOOGLE
BING
YAHOO
In tegenstelling tot Google geven Bing en Yahoo geen extra informatie weer, maar de extra afbeeldingskenmerken helpen zoekrobots wel om de informatie nauwkeuriger waar te nemen.
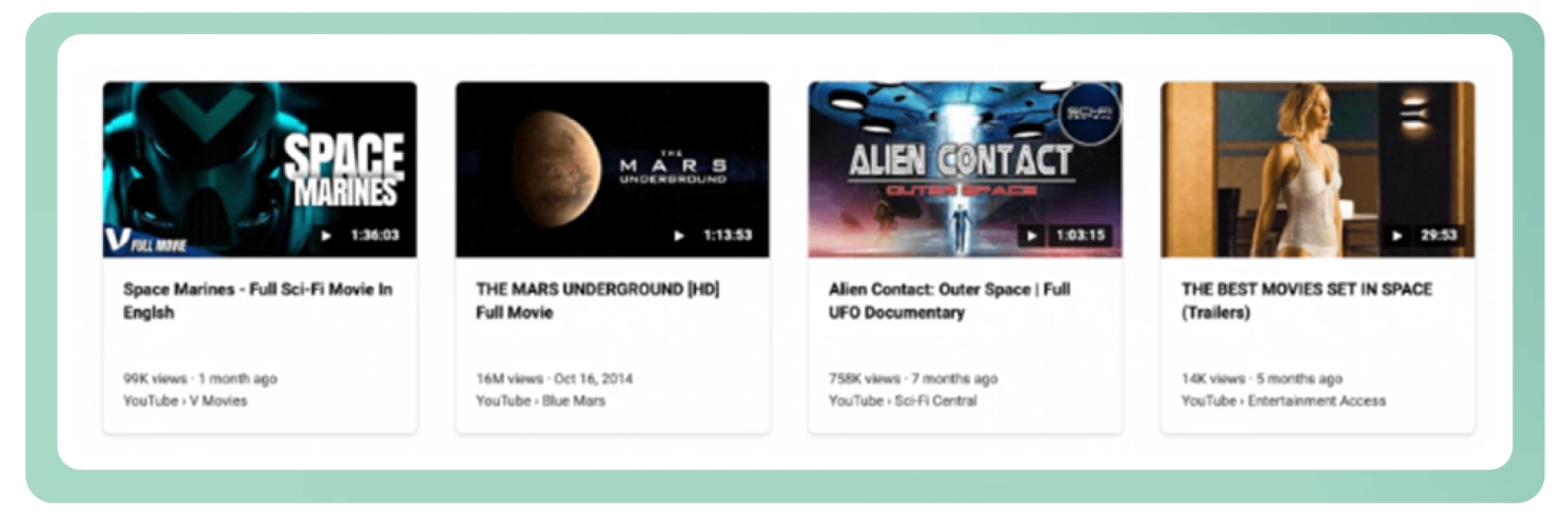
Video rijke resultaten
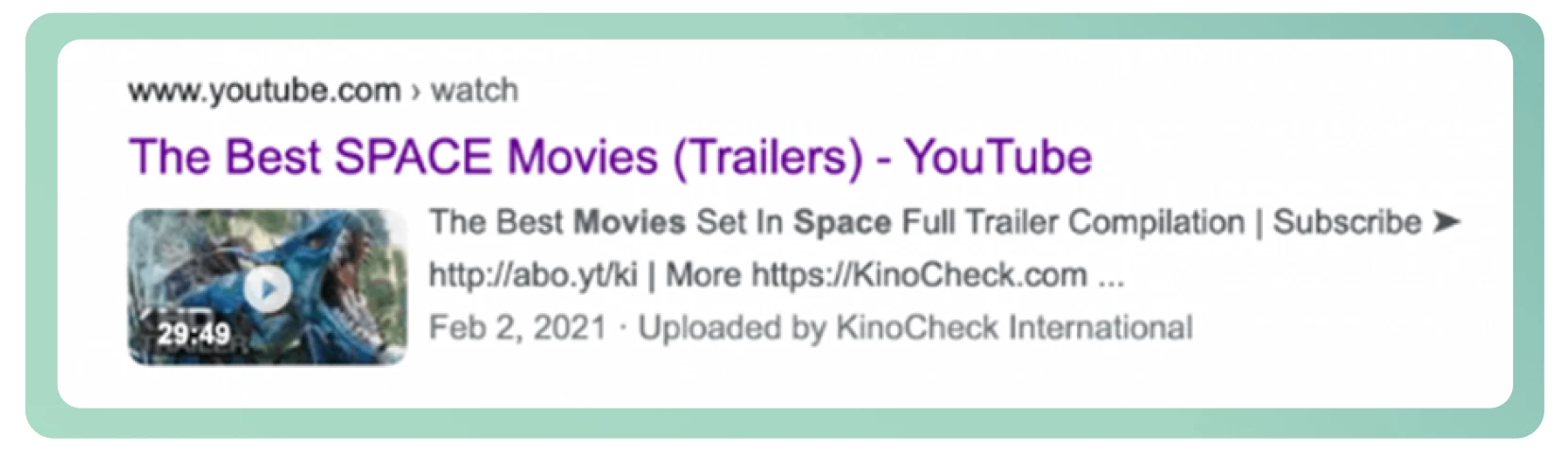
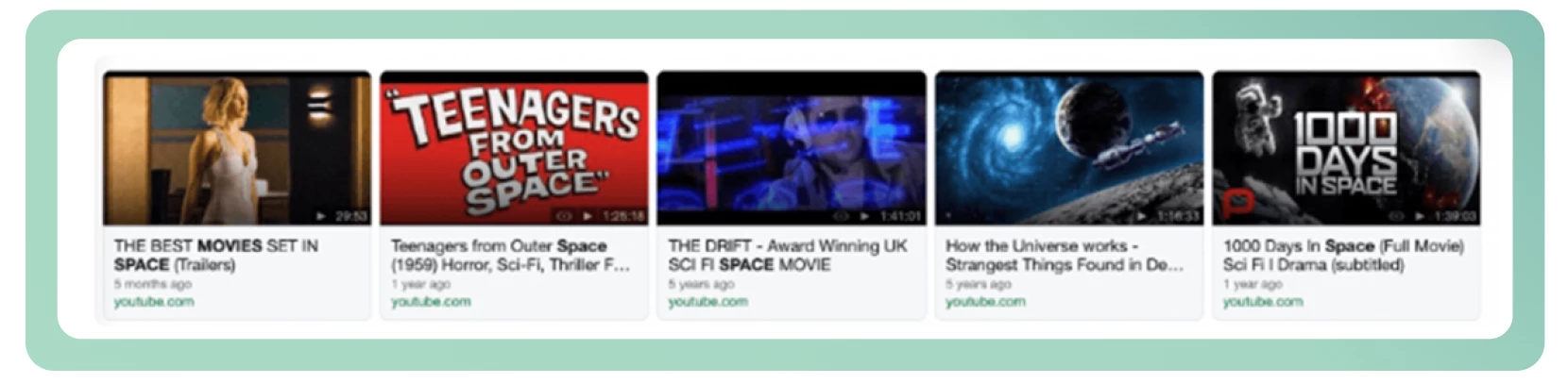
De situatie is min of meer hetzelfde als met afbeeldingen. Dankzij de markup wordt aanvullende informatie, zoals het kanaal, het aantal weergaven, miniaturen, enz. weergegeven in het zoekresultaat.
Net als bij afbeeldingen ondersteunt alleen Google deze gegevensattributen.
GOOGLE
BING
YAHOO
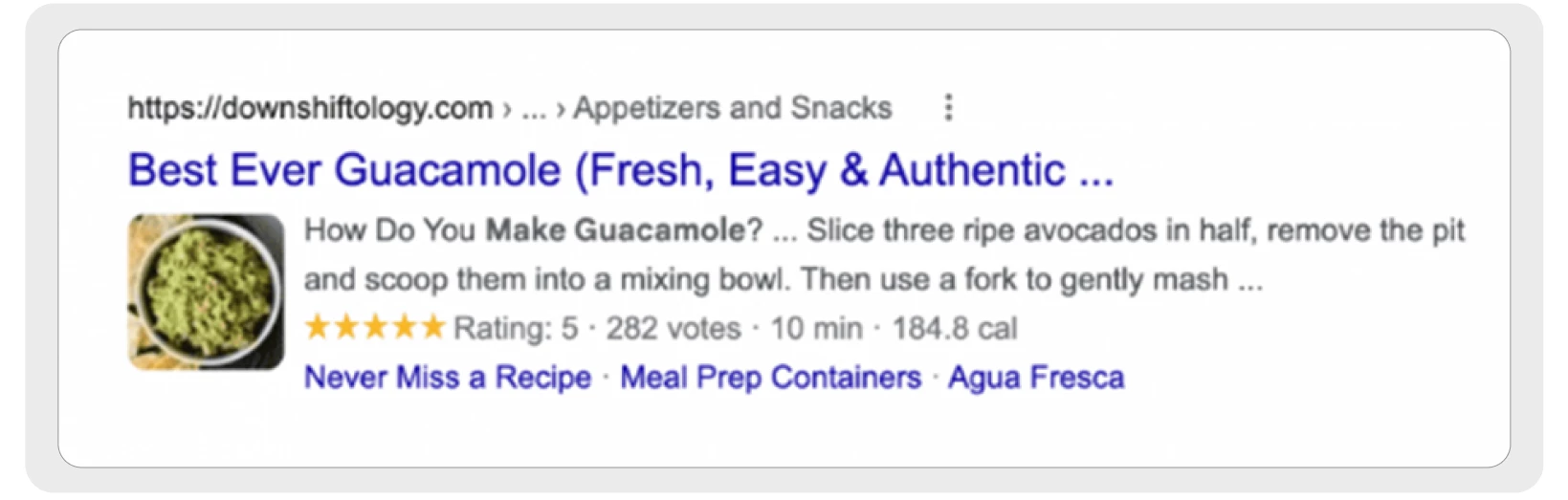
Knipsels en andere elementen
Heb je een culinaire blog? Optimaliseer je recepten voor zoekresultaten zodat gebruikers de bereidingstijd, beoordelingen, macronutriënten en het aantal calorieën kunnen zien.
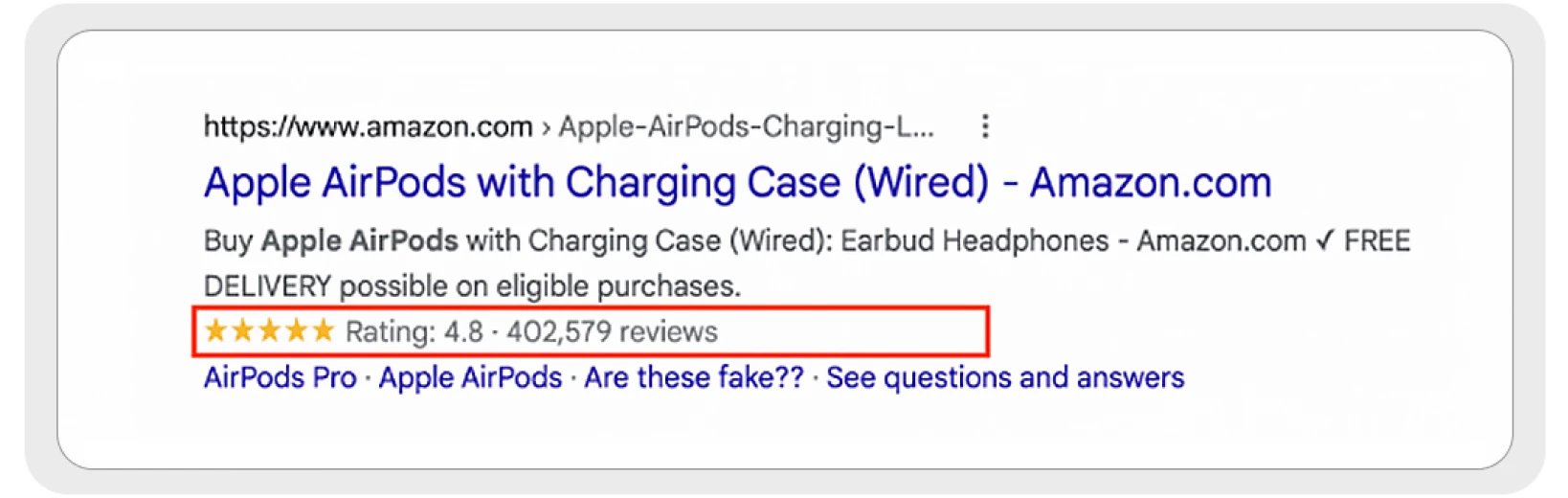
Producten, boeken en films.
Je kunt ook productpagina’s optimaliseren. Laten we eens kijken naar het voorbeeld van de Amerikaanse gigant Amazon. Het product geeft de verkopersbeoordeling en het aantal beoordelingen weer.
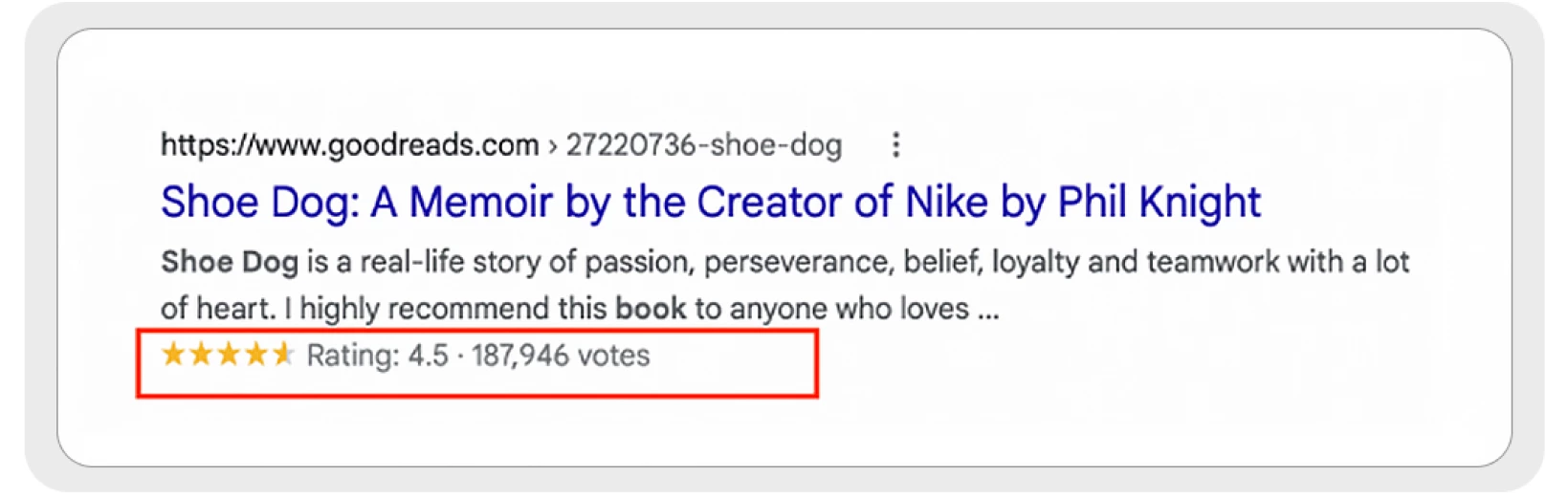
Hetzelfde verhaal geldt voor boeken.
Films en tv-programma’s vallen ook in deze categorie, met een bijna identieke weergave, maar met extra secties.
Dit type opmaak wordt ondersteund door alle drie zoekmachines – Google, Bing en Yahoo.
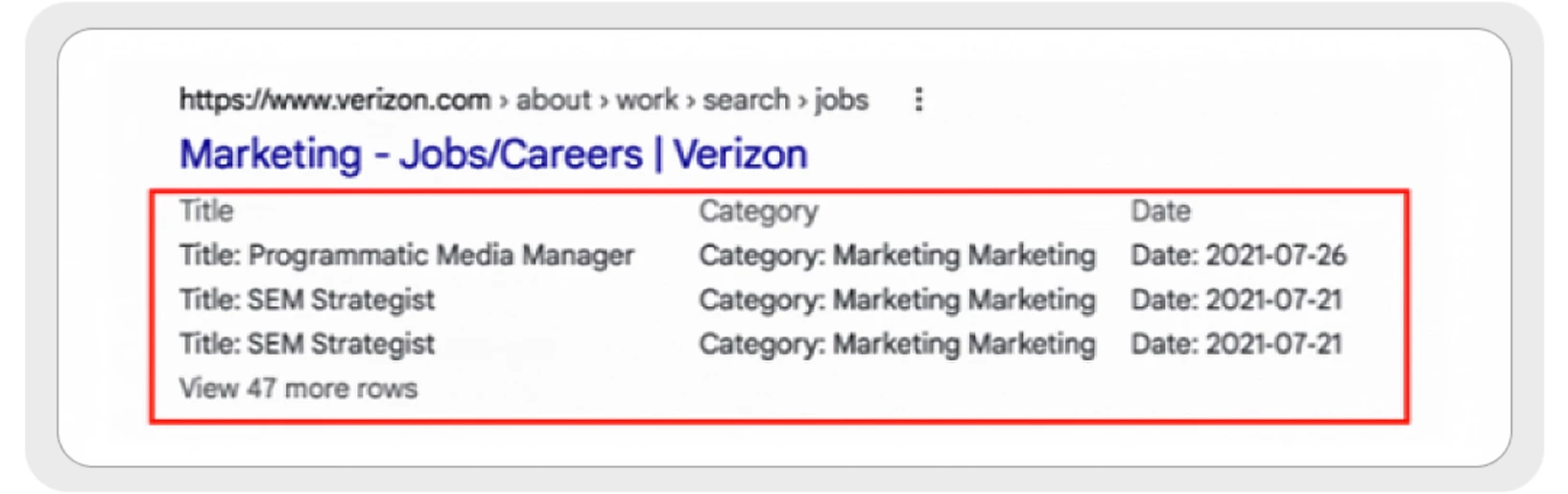
Vacatures
Als je website een carrièrepagina met vacatures bevat of als je een eigen HR-dienst hebt, is dit object erg nuttig voor je. Potentiële sollicitanten zien direct actieve vacatures en de datum waarop ze zijn geplaatst.
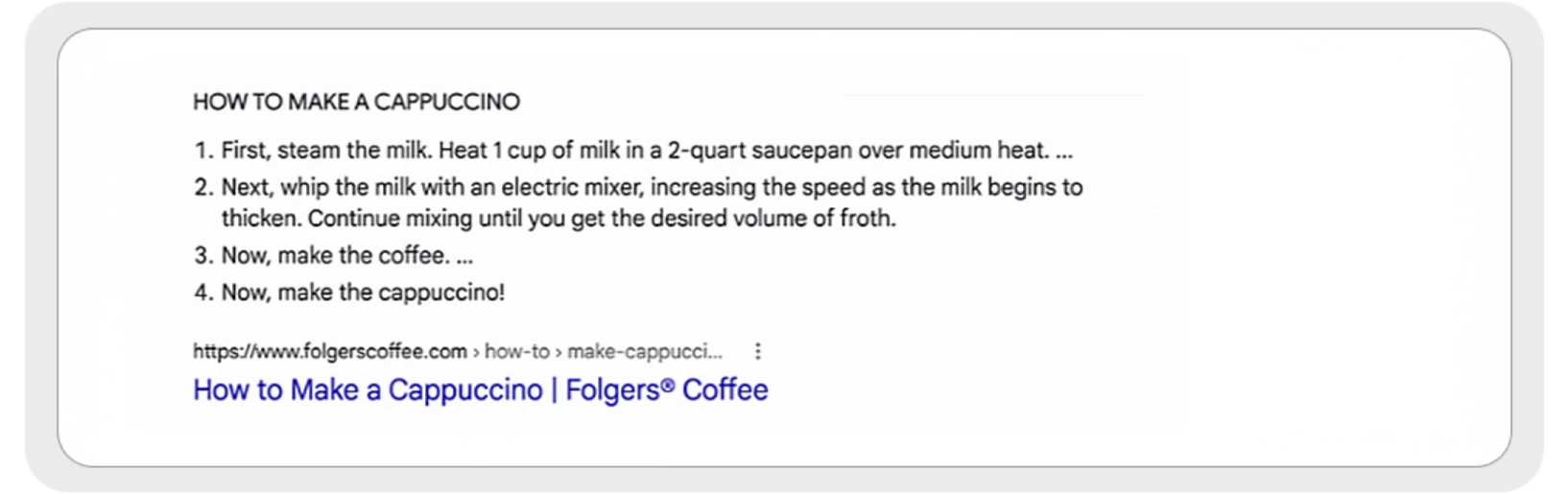
How-to’s en FAQ’s
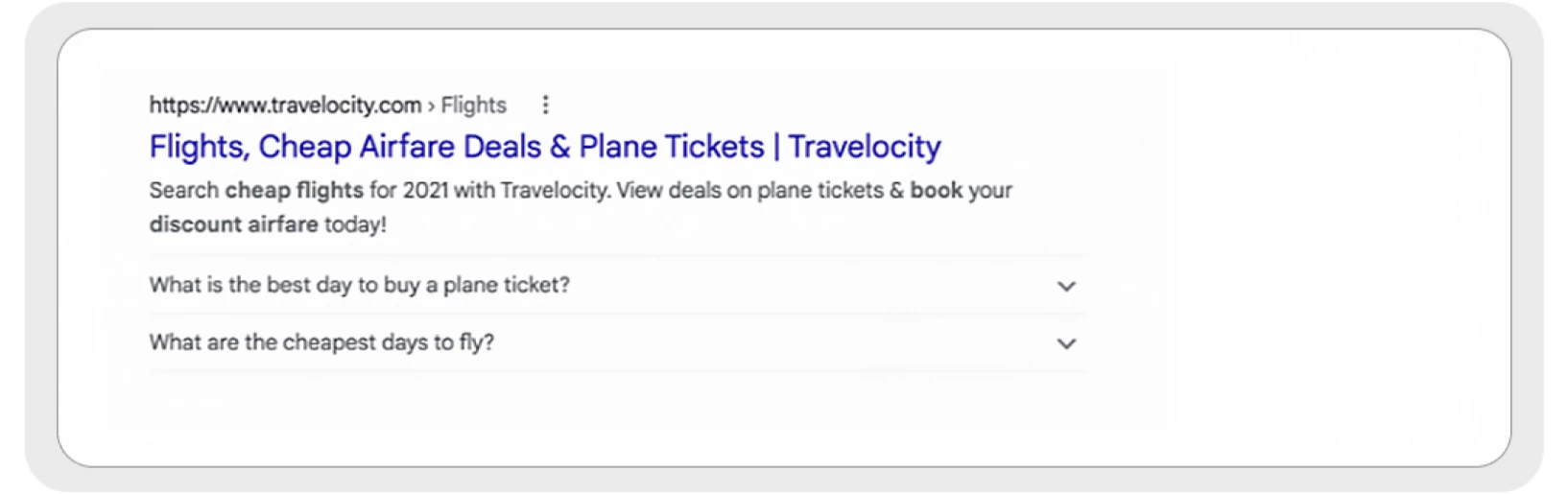
Als je vaak handleidingen, tips en instructies schrijft op je website, gebruik dan zeker de attributen van theseschema.org. Je kunt proactief vragen van potentiële klanten beantwoorden en hun beslissing in jouw voordeel beïnvloeden. De verbeterde resultaten zien er in dit geval als volgt uit:
Hoe te
FAQ
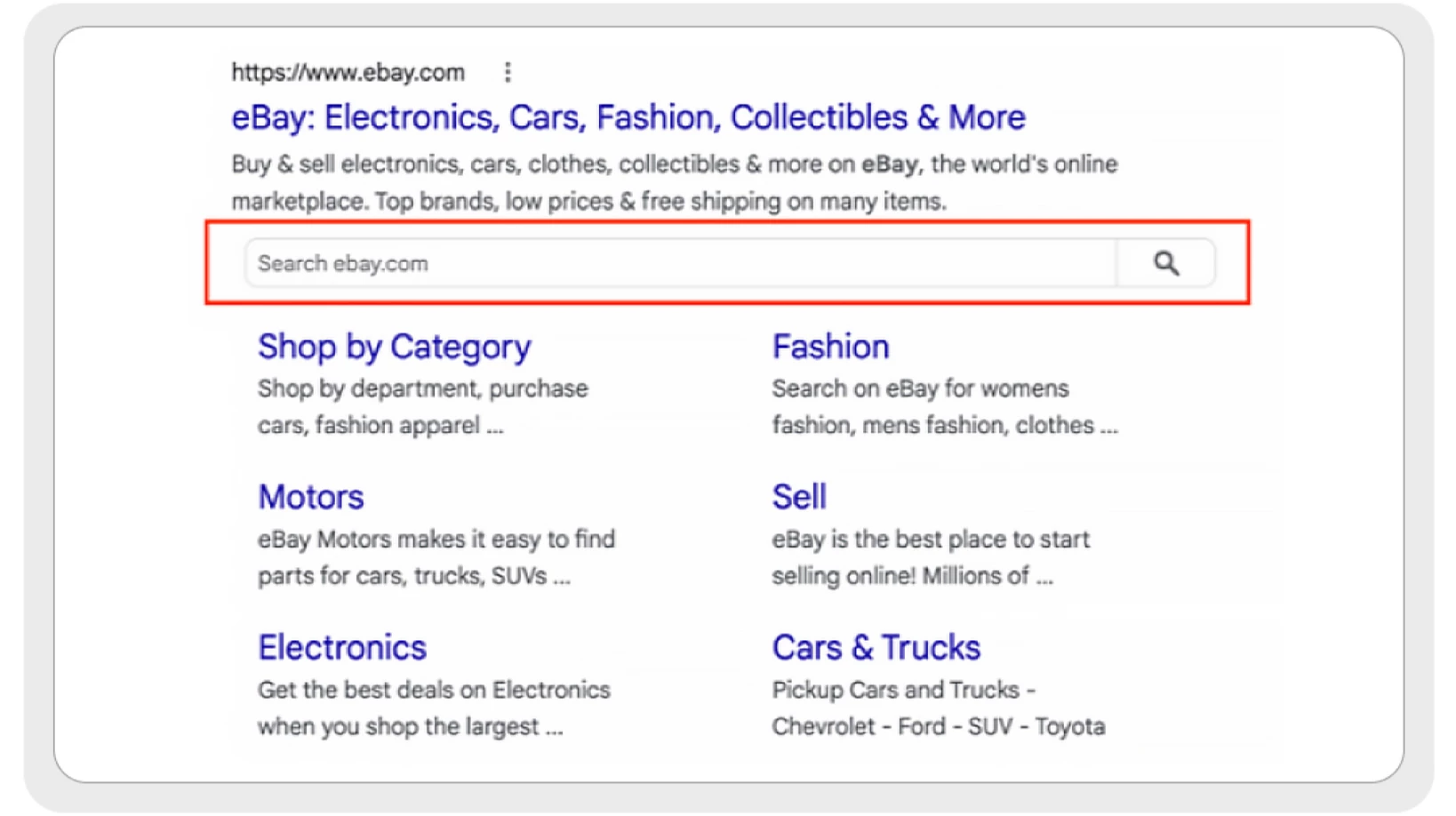
Zoeken en broodkruimels
En tot slot de laatste twee kandidaten voor een kort overzicht.
De eerste is de zoekbalk in de verbeterde resultaten, die het meest wordt gebruikt op marktplaatsen en grote e-commerce websites. Zonder de site te bezoeken, kunnen gebruikers het product vinden dat ze zoeken.
De tweede kandidaat is de weergave van de URL in de lijst, bekend als broodkruimels.
Dankzij broodkruimels kunnen gebruikers meteen zien naar welk deel van de website ze navigeren en of het aan hun behoeften voldoet. Bovendien begrijpen zoekmachines hoe ze uw pagina moeten koppelen aan zoekopdrachten op basis van context (commercieel, informatief, enz.).
Vereisten voor microdata
Gestructureerde gegevens voor microdata moeten volledig overeenkomen met de context van de gemarkeerde pagina.
Zoekbots moeten volledige toegang hebben tot de pagina. Controleer of er geen beperkingen zijn in het robots.txt-bestand en of de tag no-index niet aanwezig is in de code van de pagina.
Markeer alleen de inhoud die gebruikers op de pagina zullen zien.
De gemarkeerde gegevens moeten overeenkomen met de gegevenstypen die door zoekmachines worden ondersteund. In ons geval zijn dat Google, Bing en Yahoo.
Geen spam. De inhoud voor markup moet uniek zijn en voldoen aan de regels van zoekmachines.
Gegevens moeten voldoen aan de standaarden van Schema.org en zoekmachines. Als je een how-to markeert, moet deze worden gelabeld als een how-to.
Interessante implementatiegevallen
Laten we ons artikel afsluiten met interessante praktijkvoorbeelden van microdatatechnologie uit de hele wereld.
Jobrapido
In 2017 introduceerde Google een nieuwe functie genaamd “Google for Jobs” met als doel actieve vacatures van bedrijven en zoekservices voor vacatures prominent weer te geven in de zoekresultaten.
Kort na de introductie bracht Schema.org een update uit met een nieuwe klasse microdata voor vacatures.
Het eerste grote bedrijf dat microdata op grote schaal implementeerde op zijn website was jobrapido.com. Het is een internationale zoekservice voor vacatures die al lange tijd een partner van Google is op het gebied van technologische oplossingen en experimenten. Je kunt er meer over lezen op deze link.
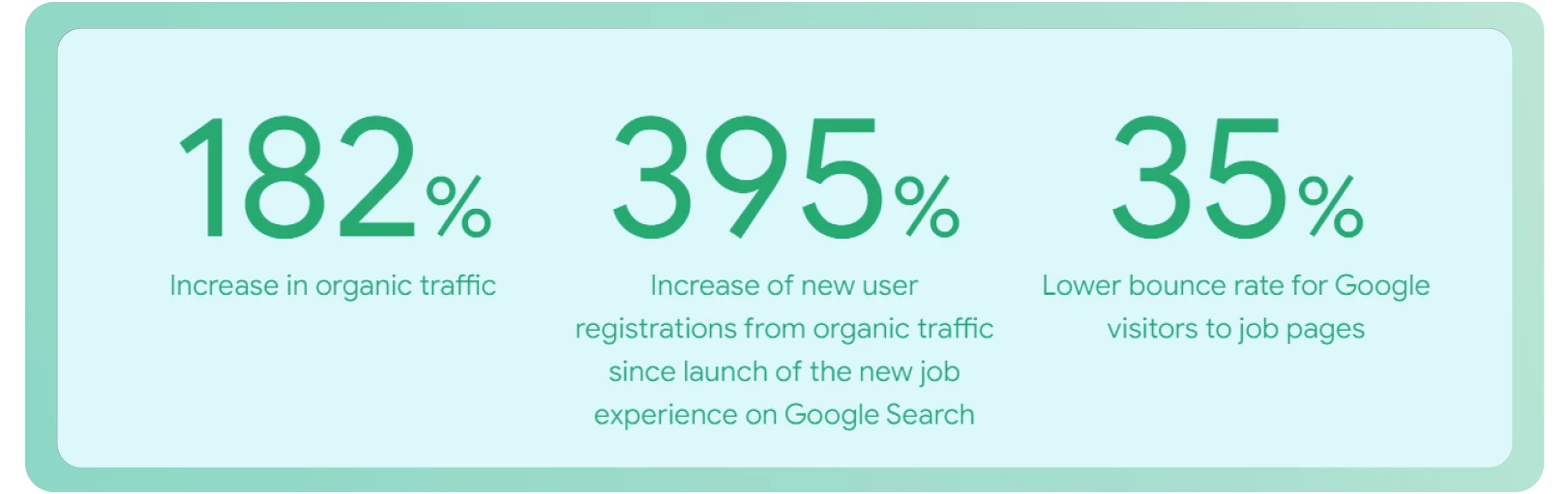
Na de implementatie van microdata vertoonden de organische prestaties van de dienst een aanzienlijke groei:
Het organische verkeer steeg met bijna 200%. Het bouncepercentage daalde met 35% en het aantal registraties van nieuwe gebruikers afkomstig van zoekresultaten steeg met bijna 400%.
Nou, laten we het eens zijn, dat is een zeer indrukwekkend resultaat waar we allemaal zo van houden! ?
Brainly
Q&A service brainly.com (vergelijkbaar met Quora) begon halverwege 2018 met het implementeren van microdata op hun pagina’s, en kondigde eind 2018 officieel het gebruik van Q&A microdata volgens het schema.org woordenboek aan.
De CEO van het bedrijf meldde een toename van 15-20% in CTR voor vraagpagina’s in zoekresultaten na het implementeren van microdata.
De CEO van het bedrijf meldde een stijging van 15-20% in CTR voor vraagpagina’s in zoekresultaten na het implementeren van microdata.
Rakuten
De Japanse gigant Rakuten gebruikt microdata al sinds 2012 voor recepten, maar in 2017 begon het bedrijf samen te werken met de zoekmachine Google om markup te implementeren die compatibel is met de zoekgigant. Je kunt meer te weten komen over deze zaak op deze pagina.
Ze waren in staat om verbazingwekkende resultaten te behalen! Na het implementeren van gestructureerde gegevens die compatibel zijn met Google, verdrievoudigde de hoeveelheid gegevens van zoekmachines bijna. Bovendien werd de duur van gebruikerssessies 1,5 keer zo lang.
Conclusie
Tot slot van dit artikel is het de moeite waard om te vermelden dat microdata (gestructureerde gegevens) een uitstekende en in sommige gevallen zelfs kosteneffectieve driver kunnen zijn voor het verbeteren van de SEO-prestaties van uw website.
Kies de syntaxis die u wilt gebruiken.
Maak uzelf vertrouwd met de gegevenstypen die geschikt zijn voor uw behoeften.
Volg de officiële richtlijnen van Google voor markup.
Test en controleer de gemarkeerde gegevens.
Werk uw pagina bij door de gegenereerde code toe te voegen.
De resultaten controleren in Google Search Console.
Beste vrienden! Bedankt voor het lezen van het artikel tot het einde! Ik hoop dat de bovenstaande informatie je heeft geholpen inzicht te krijgen in microdata en hoe het SEO-optimalisatie beïnvloedt.